
VRoidでアニメキャラを挫折せずに65%位まで作る時に必要な事備忘録【顔まで】
VRoidちょっと慣れたしアニメ見てこのキャラ作ってみたい!けど難しそう……
と思ったことは無いだろうか?そんな人向けにちょっとでも挫折せずにする方法を書こうと思う、ただしこれは早道ではなく、遠回りしながらでも挫折しない方法だ。
まぁ正解は無いので自分の記事からなんか使えそうな所があれば幸い。
※なお、操作説明とか割と省くのでそこら辺は各自で。
0.挫折ポイント
個人的に感じる挫折ポイントは「今、うまくいっていない」「ゴールまで行ける気がしない」という瞬間だ。なので作業中に「今、うまくいっている」と感じれる事を念頭に置いて作っていく。慣れてくるとゴールが見えてきて、遠回りしなくて済むので滅茶苦茶最初は取り敢えず何個か作って成功体験を積んでいこう。
0.1 工程
結局やる工程としては
資料集め→カラー付き3Dラフ→下描き(ほぼ完成形造形)→清書(小さい修正したり形を整えたり)→完成って感じだ。
ちなみに今回教えるのはカラー付き3Dラフの顔まで。後は各々が資料と向き合ってクオリティを上げていくといい。
(というか細かい作業がそこから多すぎて記事に書ききれない。)
1.作成資料を集めよう。
何をするにあたっても資料が必要だ。
参考にするものが無いと再現も何も無いからだ。
今回はアニメ『葬送のフリーレン』のフリーレンを作るので公式サイト、いろんな記事、アニメから資料を集めよう。
1.1どんな資料が必要?
アニメキャラの再現なのでアニメの設定資料、アニメをよく見るなどで集めたらいい。
具体的に言うと
全体図(体の上から下まで見えているもの、出来れば3面図)、顔(前から、横から、出来る限り近いとよい)髪型(前、横、後ろから見えるものがあればよい)、服(前、横、後ろから見えるものがあればよい)、爪先など細かい所が写ってるもの
などがあると割と便利だった。
自分は集めた画像をPureRef で並べて使っている。
どれだけ必要な資料を集めれたかによって最終的な見た目が変わると思ってるので今回は頑張って集めて欲しい、顔や髪など顔に近いほど複数枚集めて何がそのキャラとして認識出来るかを自分の中で作ろう。
2.画像を貼って色を取りやすく。
VRoidを開くと、最初に出てくるのは坊主キャラ。
ここからどうやって自分の目指すキャラクターに変えていけばいいのか、雰囲気が掴めずに挫折してしまうこと、あるよね。

そこで今回は、目指すキャラクターの画像をVRoidの横に置き、最終目標を見失わないようにする方法を紹介する。さらに、その画像から直接色を取得することで、より簡単にキャラクター作成が進められる筈だ。
まずは、「髪型」タブから使わなさそうな髪型(例えばアホ毛)を選び、新規作成。その後、網状の部分を横に伸ばし、前後は平たくする。これで画像を貼る準備ができた。
(操作よく分からない人は公式のヘルプ読んだり適当にぽちぽちして覚えよう。)

次に、「ヘアーパラメータ」から「断面形状」を「直線(板ポリゴン)」に設定し、「形状」は「まっすぐ」にする。これで画像を貼る髪を描く準備が出来た。

これで縦にまっすぐ髪を描こう。
描いたらマテリアルのテクスチャ編集、今回は3面図があったのでそれをそのまま貼る、別に横の長さが~とか細長くなるとか気にしなくてもいい。
貼ったら前の画面に戻り、「テクスチャパラメータ」の横幅0.5位?直接値を弄って変えよう。その後に「ヘアーパラメータ」で太さを1.00位にすると、いい感じに見えるのではないだろうか。

同じ要領で顔のアップ画像を別マテリアルに作って横に置くと作りやすくていいのでお勧め。

3.プリセットを活用してなんとなくいい感じにする
次は、集めた資料や3面図を見ながら、髪と顔の順番でキャラクターを作っていきます。見た目が変わるとモチベーションも上がりやすいからね。
資料のフリーレンを見ると髪型はどう構成されてるだろうか。
前髪は前分けで横髪が顔に沿ってる。

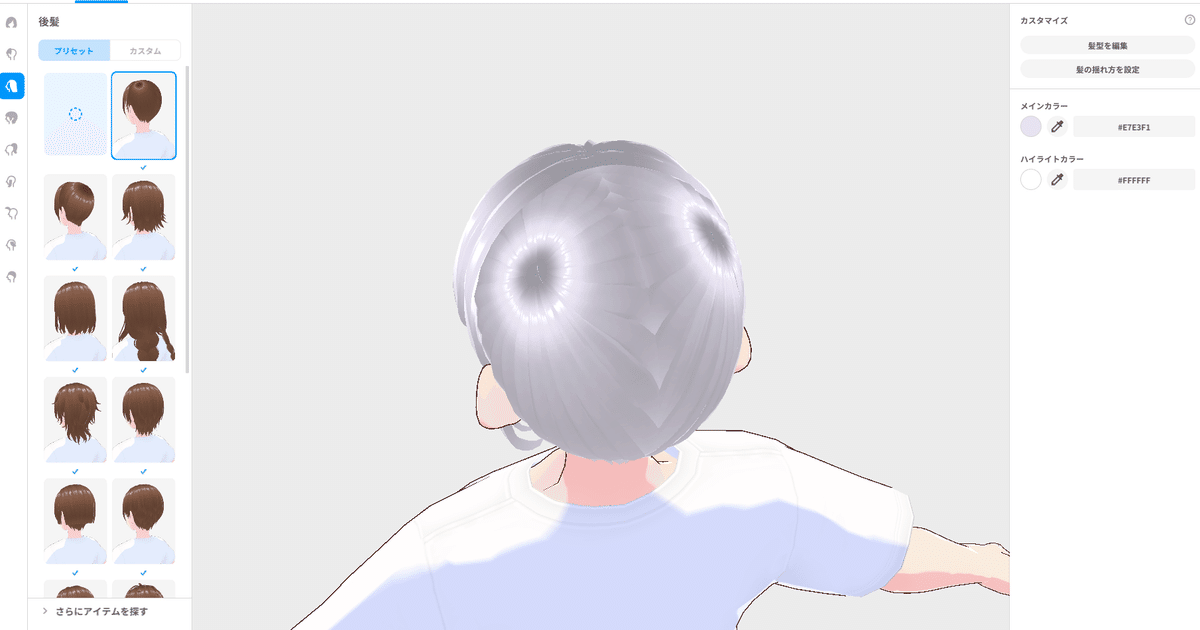
後ろ髪はツインテールで縛ってて髪先は前になっている、縛ってるから後ろ髪自体は上に髪が持ちあがってる奴になる。


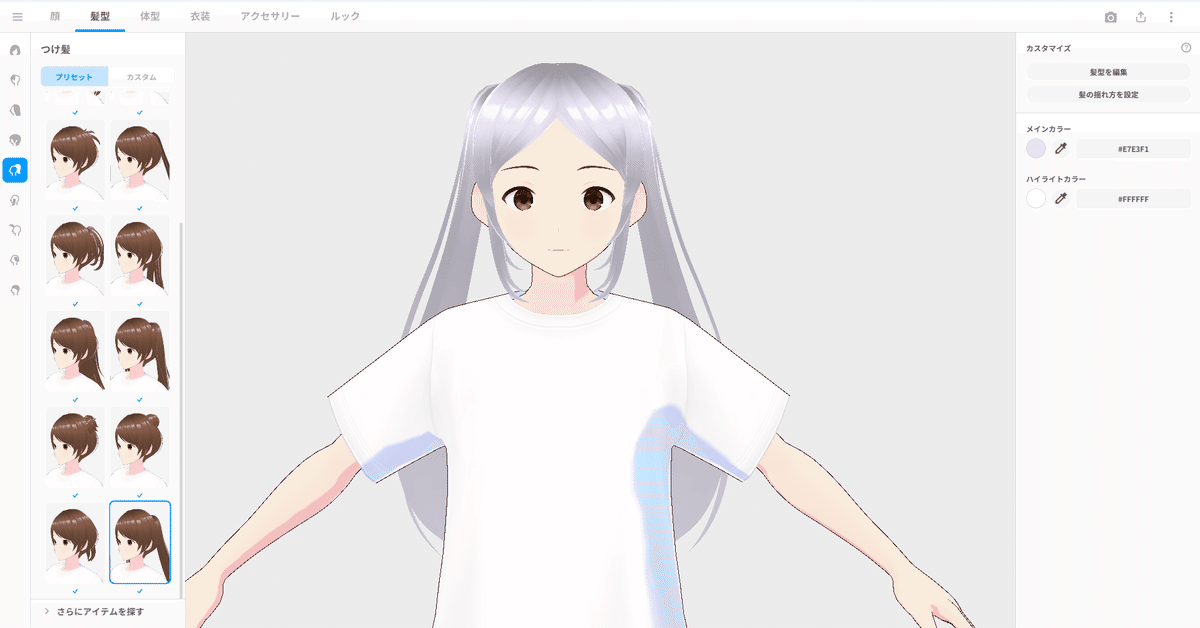
という事で取り敢えず髪は前髪、後ろ髪、つけ髪で構成。
※途中まで間違えて「横髪」も付けてたが今回は使わないので気にしないで欲しい。

全然違うからやる気上がらんが?と言われそうだがもうちょっと工夫しよう。
前髪の画面の右側にあるカスタマイズの髪型を編集を押し

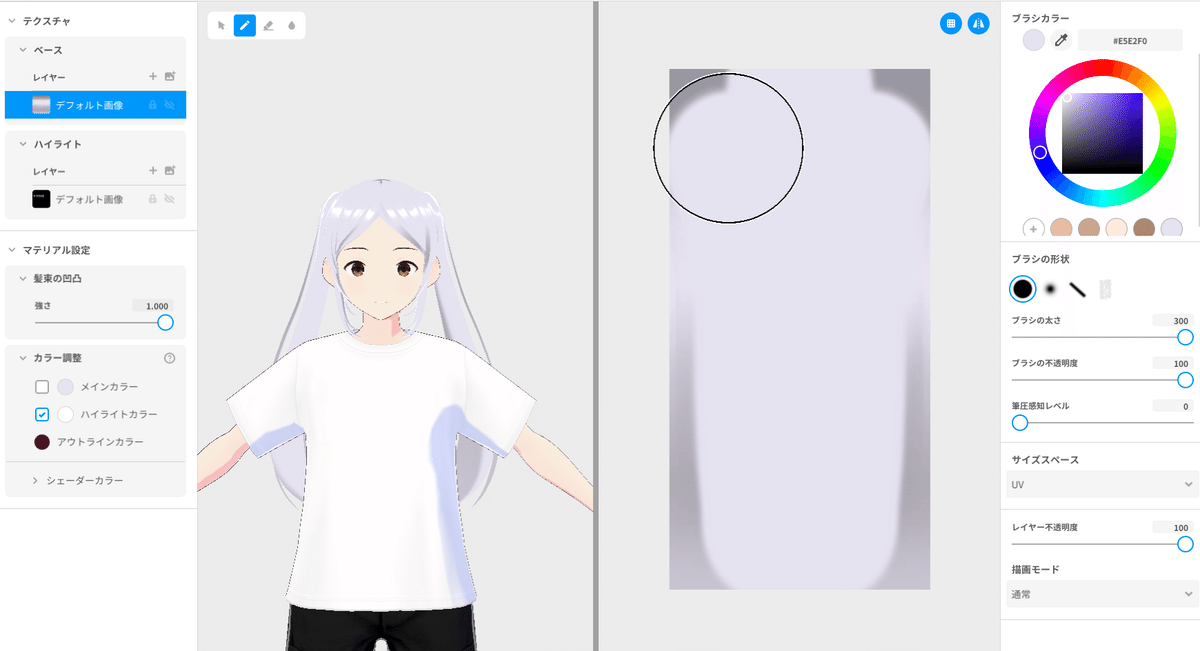
へアーリストのどれか押すと右側にマテリアルがある、そこの今使ってる髪のテクスチャを変更する。

そうしたら横に出してる参考画像の髪色をスポイトで手に入れてブラシ最大にして全部塗ってしまおう、ミラーも活用するとなお早い。

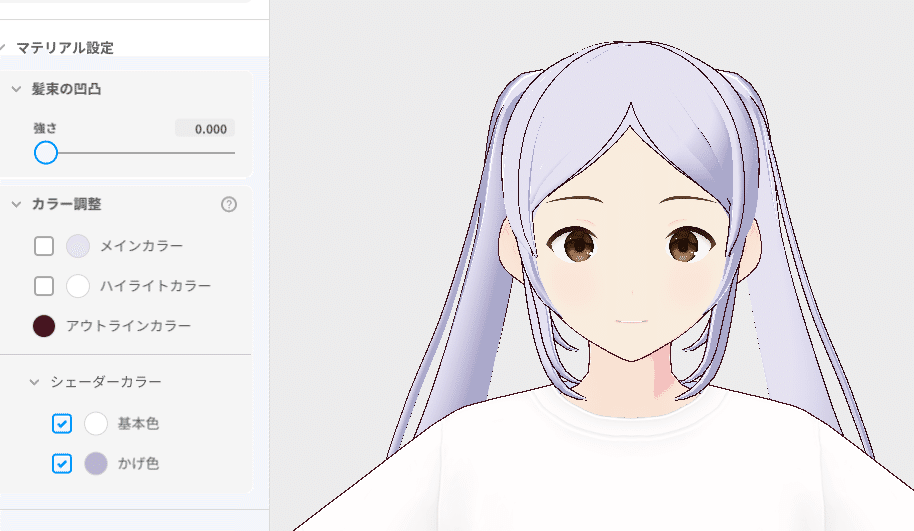
今回はのっぺりした絵なので髪束の凹凸を0に、ハイライトカラーのチェックもとっておこう(ハイライトのレイヤーをオフにしてもいいが)。
シェーダーカラーの影色も画像から影色をスポイトしてつけておこう
理由:後で影色は直接描くが今はそれっぽさを作業中に感じる為に付けます。

恐らくここで全然雰囲気違いすぎるってやる気が減衰してると思うので一旦髪型の編集を左上の×を押して戻って欲しい。
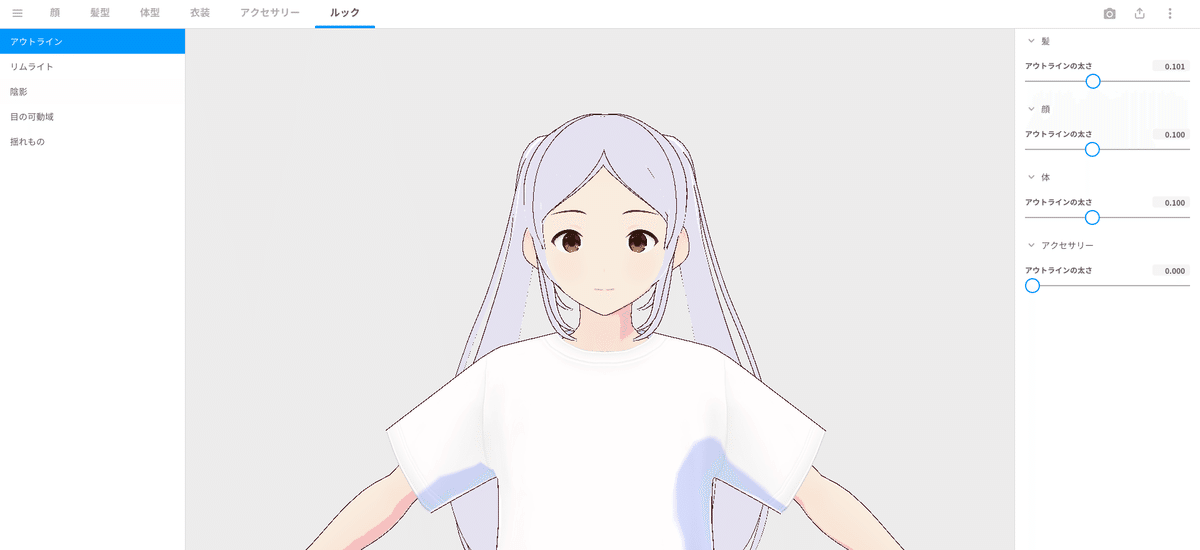
その後にルックというタブがあるのでそれを開いてアウトラインを弄る。大体0,1位にするとよく見えてこない?

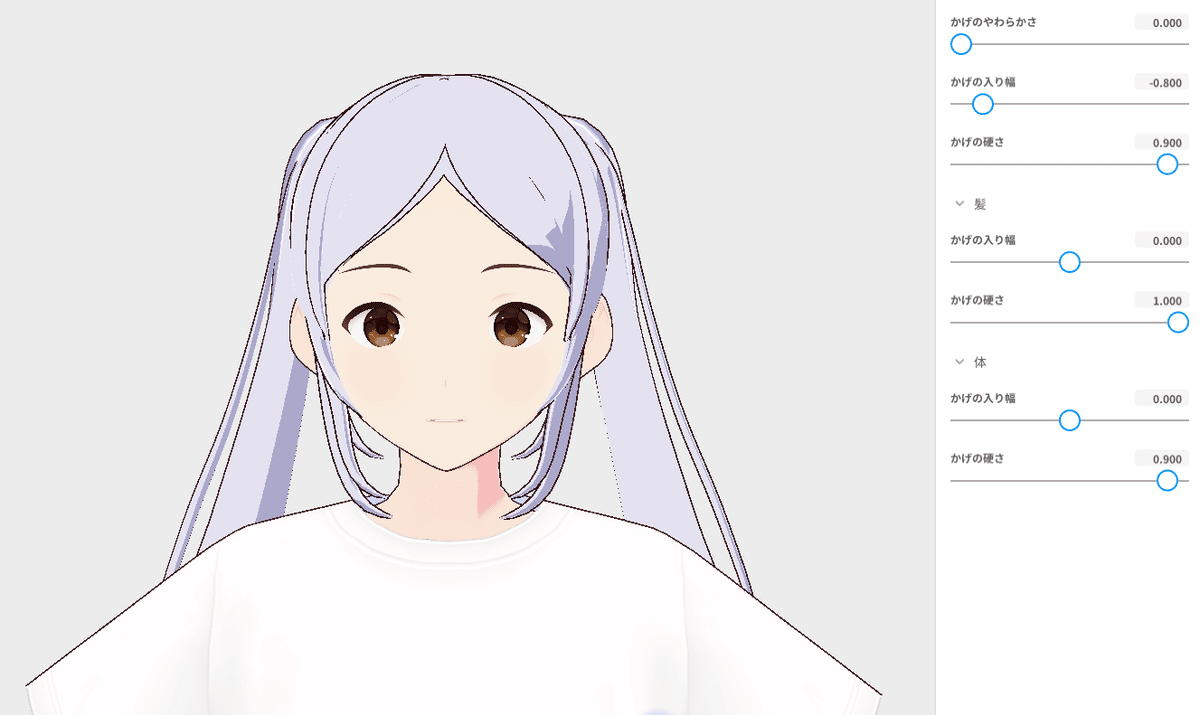
ついでに「陰影」の顔、髪、体の「かげの硬さ」を1にしてそれっぽくしとこう。

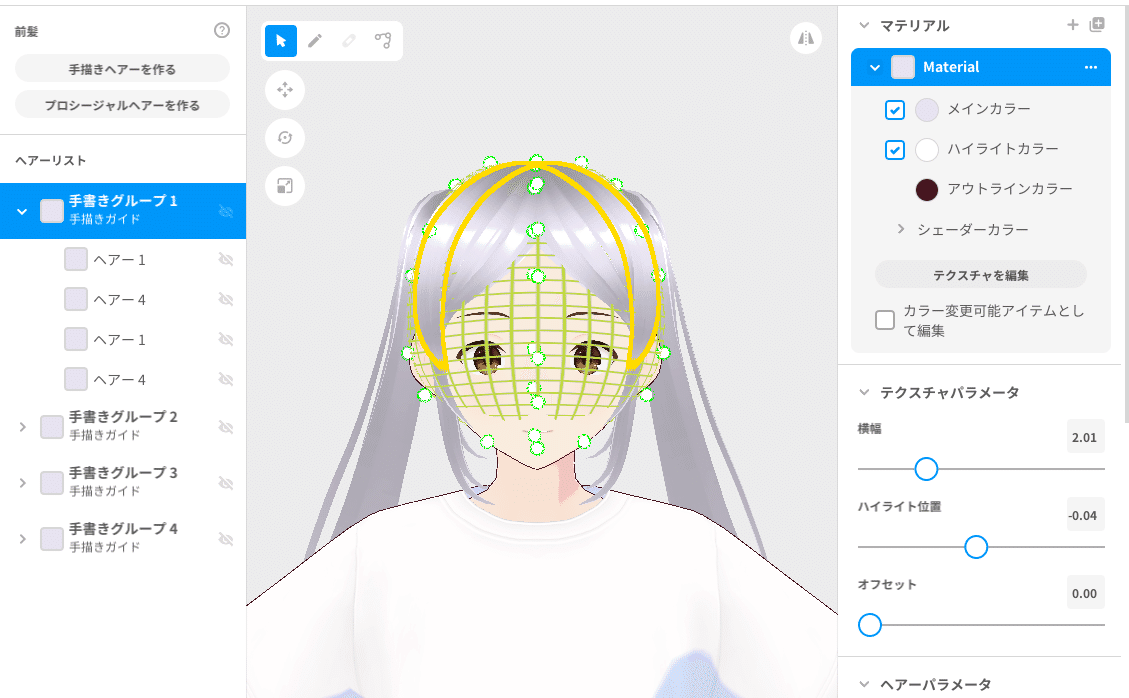
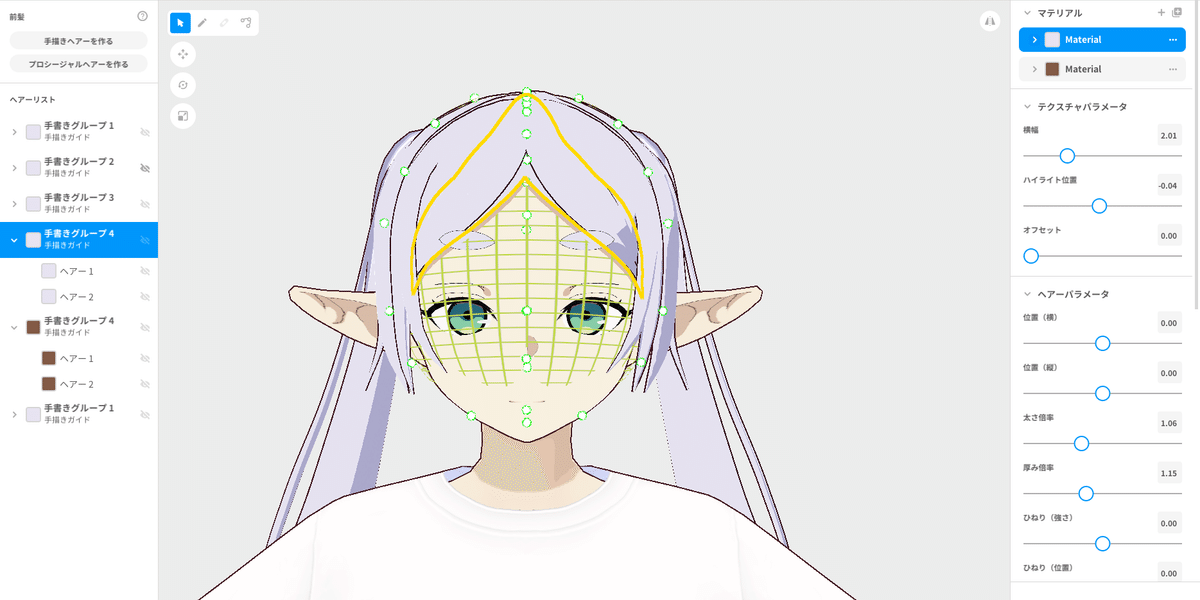
ここまで作ってフリーレンの資料を見ると横髪の形が今と違う事が分かる。
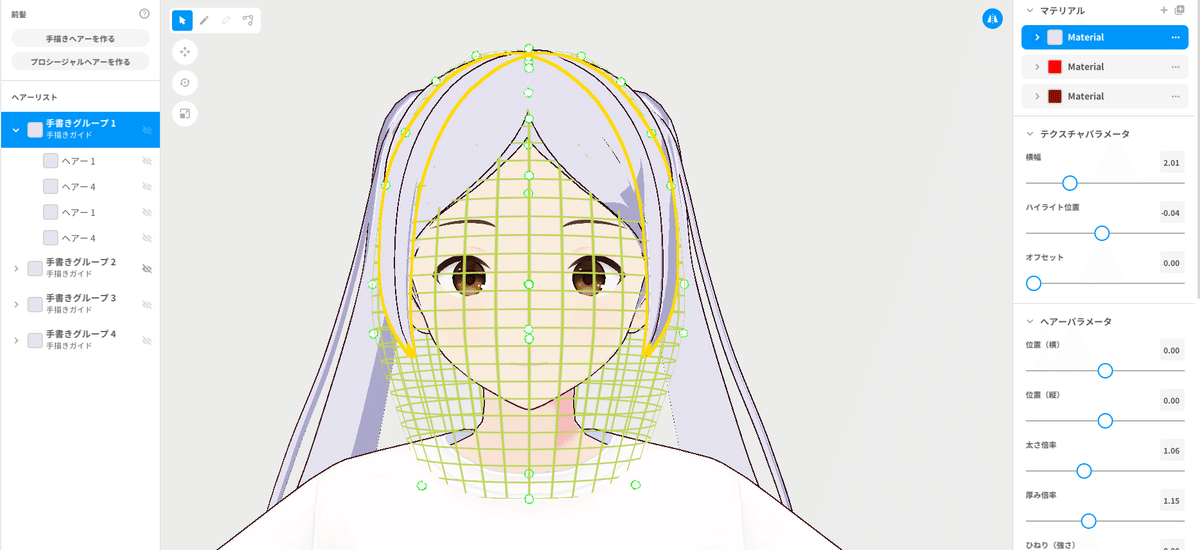
という事で「髪の編集」の「前髪」に戻ろう
具体的に言うと横髪の手書きグループの1と2を編集する。
まずは手書きグループ2を非表示に。
1の網を広げてこんな感じにしよう。
今はラフなので割と適当でいい。

ミラーを付けた後、「ヘアーパラメータ」の大きさを0.02
位にして顔に掛かるように描こう。

そんなうまく描けないよ!って人も左上にある制御点ってボタンから髪の形変えれるから安心して欲しい。

後で調整するので髪の形は取り敢えずOK、顔に移ろう。
まずは目、まゆげ、まつげ、アイラインをプリセットを使いつつ変えていく。
(まぶた、チークは使わ無いのでプリセットの一番上にある〇を押して消して置くといい。)
取り敢えず資料を見ながら似てそうな奴を選んで画像から色をスポイトしていこう。
ついでに「肌」って項目のカラーの所で肌の色スポイトしといてください。

という事で色々するとこんな感じになる筈。
うっすら似てきたね。

ここで似てない要因を考察してみるのもいいだろう。
常に何が違うかを考えると似せる方法も分かってくる……かも。
4.パラメータ編集で形を変えよう。
VRoidはパラメータ編集でかなり形が変わるのでそれを活用していこう。
基本的に集めた資料と睨めっこして比率をある程度合わせていく。
目の位置が耳に対してここだから、鼻の位置や眉毛は……って感じ。
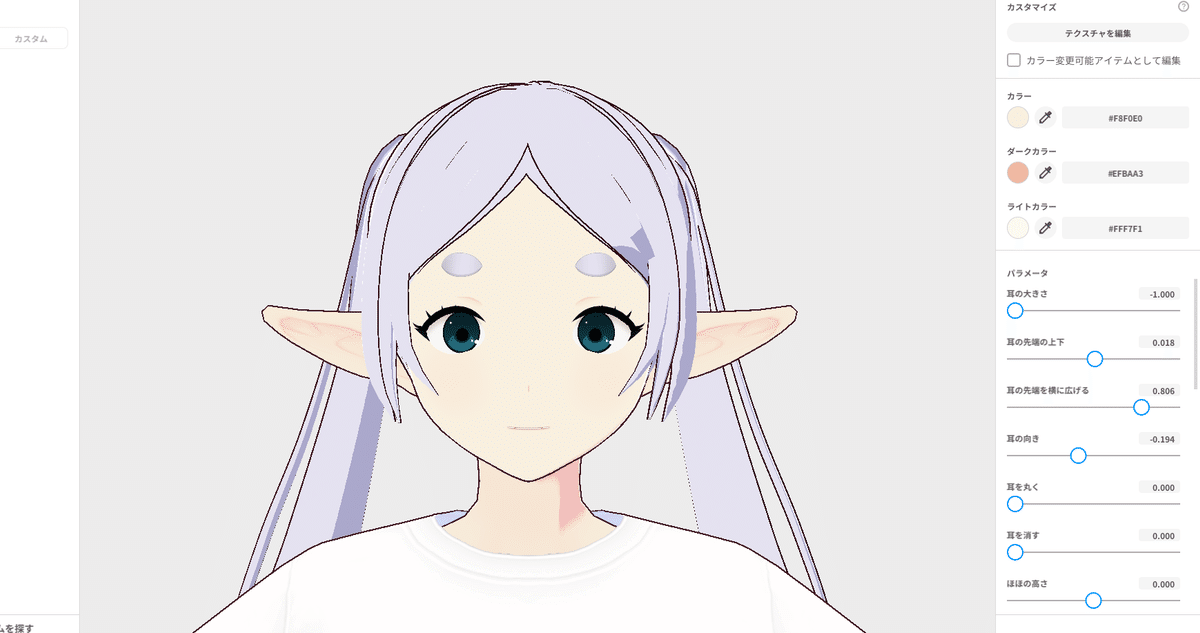
「肌」を選択したら右のパラメータを弄っていく。
耳の大きさはエルフっぽく大きく。

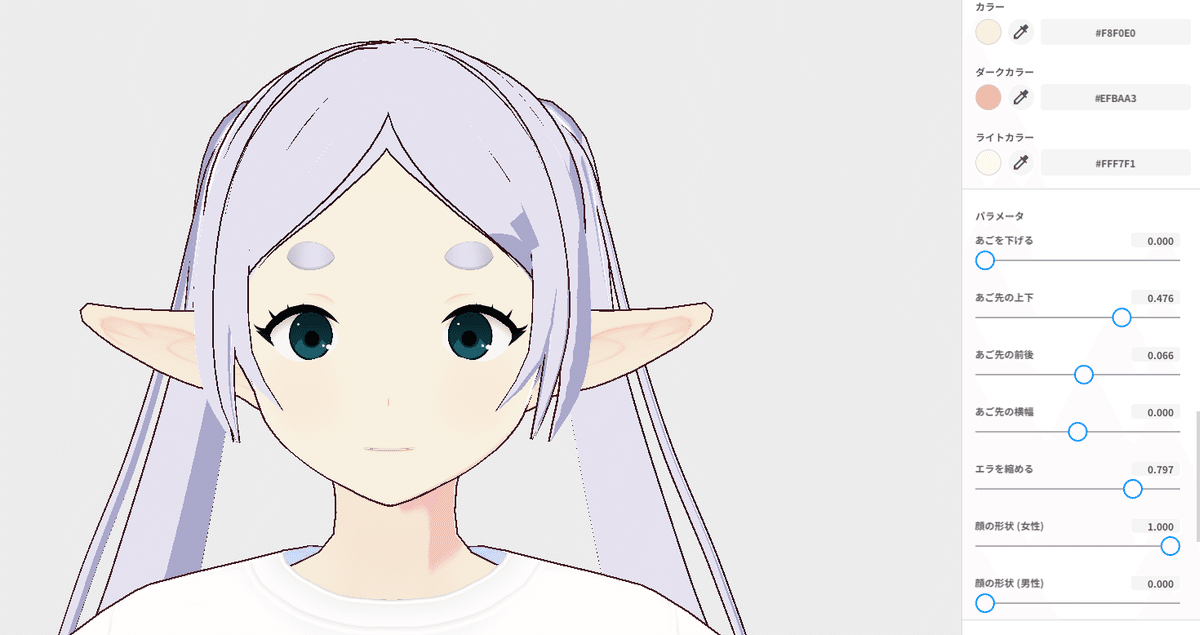
あごも縮めたりしよう。これで取り敢えず「肌」は置いておく。

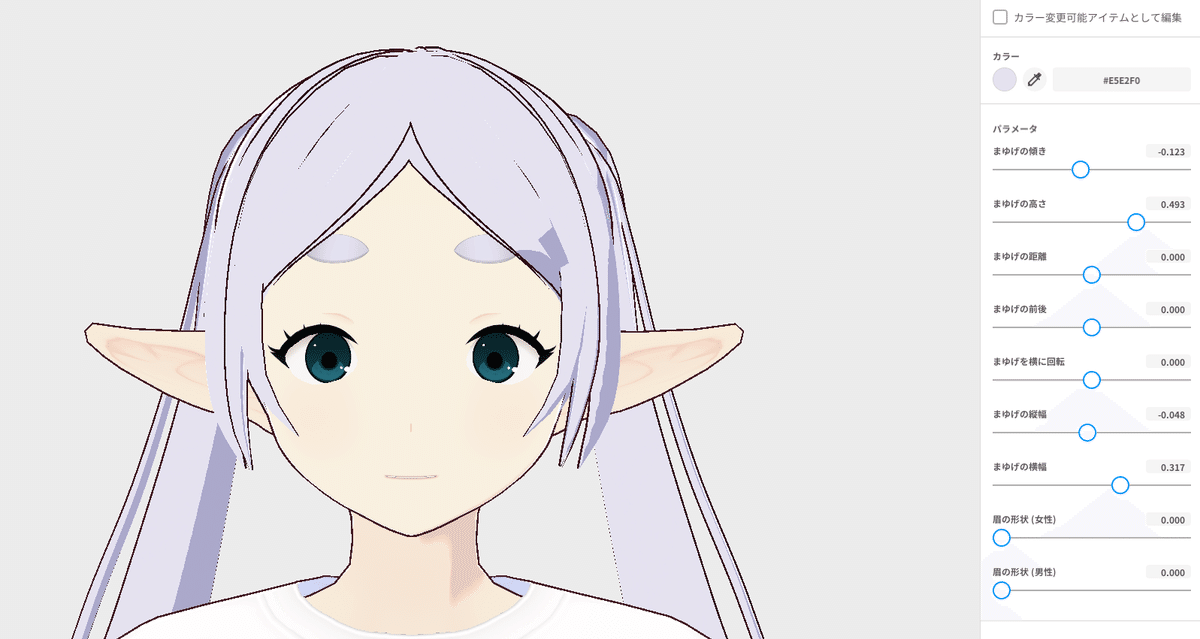
「まゆげ」もちょっとこれよりは細めかな?
縦幅と横幅を大きくしつつ細めに、資料を参考に高さを上げてみた。

「目セット」は大きいけど横に長いからそういう調整。
瞳も少し大きくした。

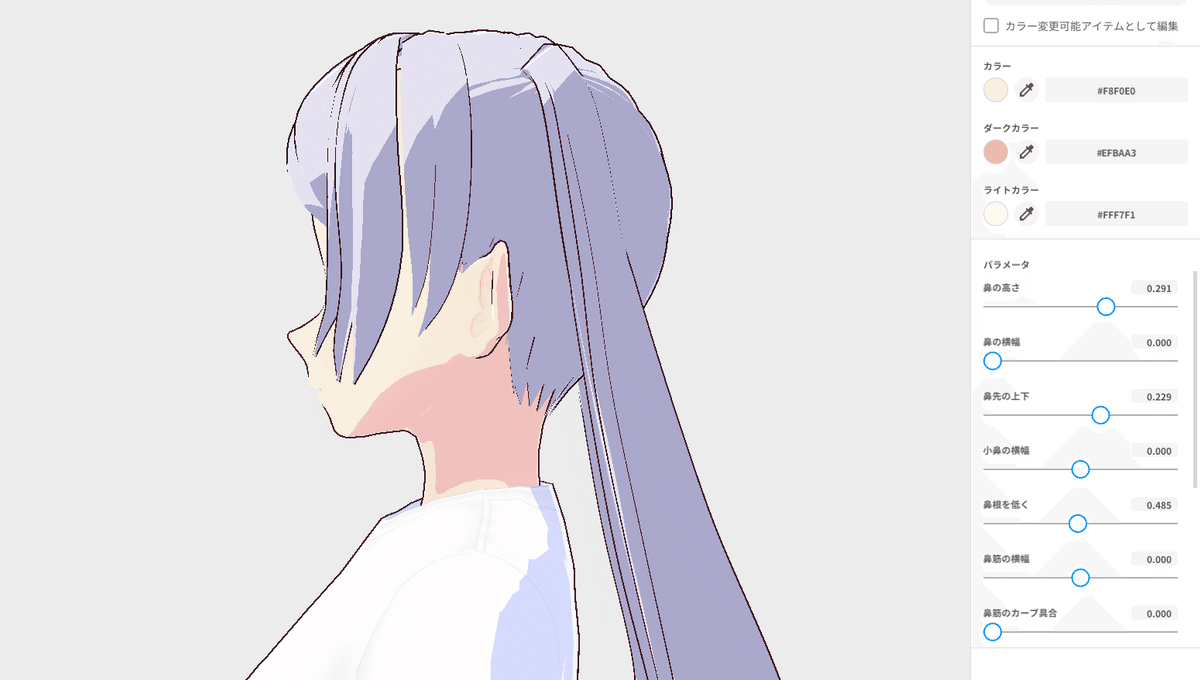
「鼻」も調整しよう、横から見た時の雰囲気を合わせる感じ。
なんとなく近づいている気がする。


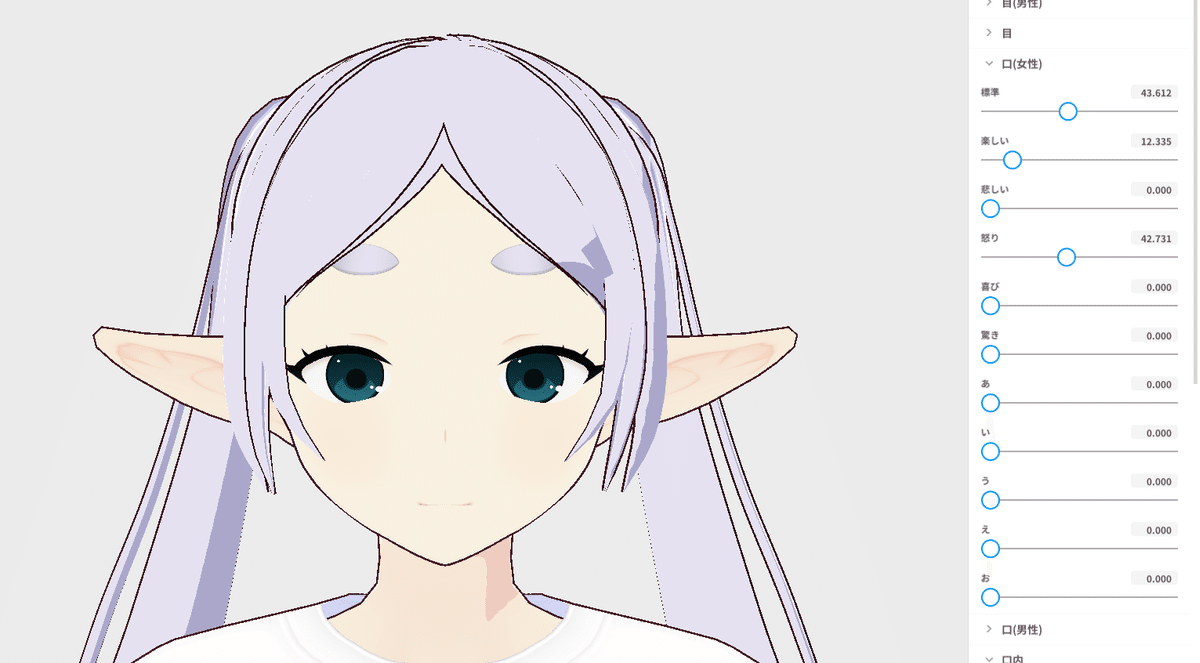
4.1表情を変えよう。
ここら辺でそもそも口が少し開いてて表情が違うから分からないと思い始めるだろう(最初から思ってるかもだが)
という事で表情編集をしてみる。

自分はこんな感じのパラメータにしているが各々のそれっぽいフリーレンの表情にしていこう。

5.テクスチャ編集をしていこう。
テクスチャ編集は正直難しい、画像編集ソフトを使うと割ときれいに作れる。今はラフなのでVRoid内で出来る限り完結できるように記事内では書く。
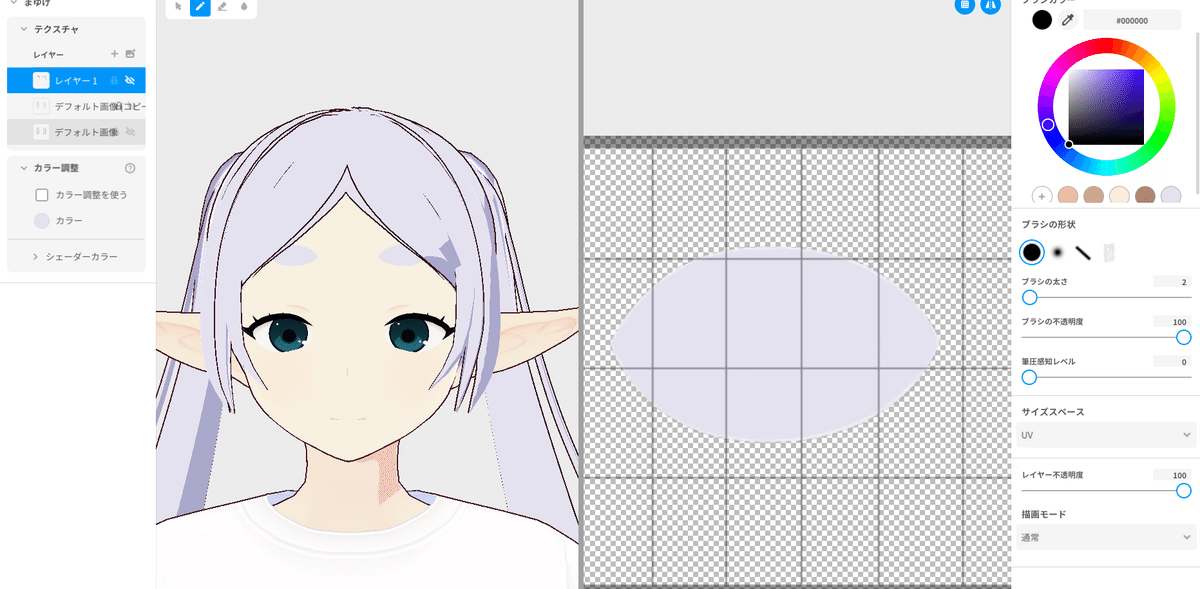
まずは「眉毛」から行こう。
アニメっぽく塗りは一色、周りにアウトラインを描く感じで。
デフォルト画像を複製、複製した奴の鍵マークを押して色が飛び出さない様にしてそのまま髪の色をミラーにしてから塗る。

レイヤーの所にある+ボタンを押して新規レイヤーを作った後に周りを黒色ブラシ(大きさ2位?)でなぞろう。

「アイライン」は眉毛みたいに複製後黒で塗って、レイヤー1、2、3を作成。
レイヤー1でアイラインの黒をスポイトしてミラーを付けてから二重部分?っぽい所と上の眼窩?まぶた線?っぽい所を描く。
次はレイヤー2に移って横に置いてるだろう顔画像から同じ場所の影の色をスポイトして描く。
レイヤー3は目の周りを描こう、具体的に言うとアイラインの先端部分をちょっと伸ばす、目じりの下の方も伸ばして、下まつげっぽい線?点?、目の下の線も描く。
持ってる資料複数を見ながらこうすれば見えるんだなって所を感じながら描くといい。
長さとかは取り敢えず長く描いてちょっとづつ削ると作りやすいかも。
なんで色やパーツごとにレイヤー分けてるの?:後で編集しやすいから。
アイラインの真ん中の先端、もっと下に長くない?:アイラインでは塗れない、次で顔に直接描く。

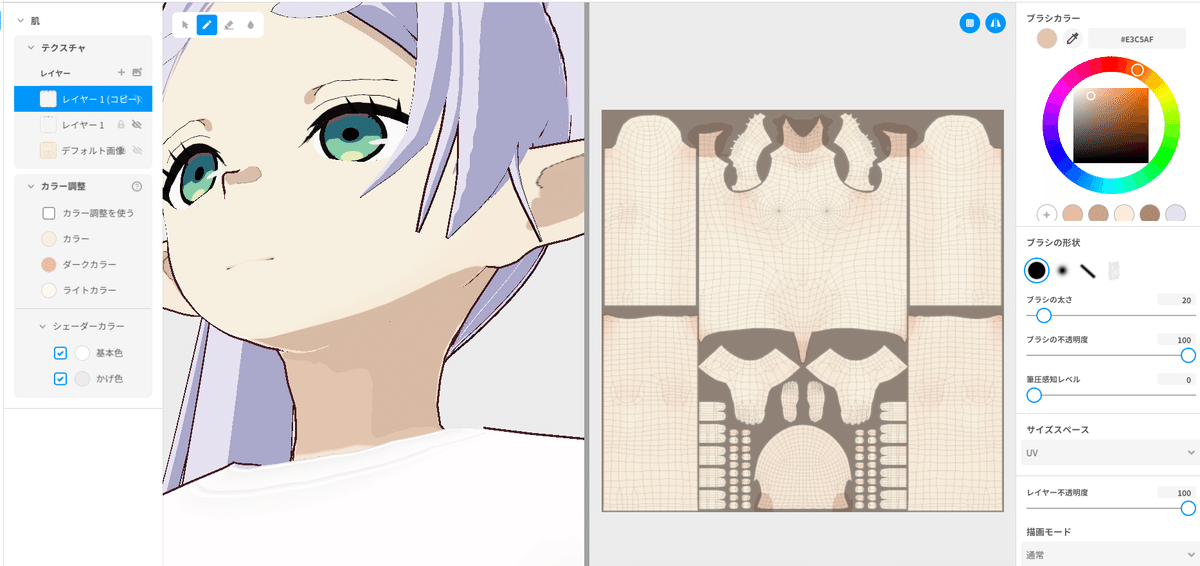
「肌」に行くときにチェックを付けずに行くと顔に色が塗られた状態で編集できるのでそのままテクスチャ編集に行こう。

+で新規レイヤー作ってミラー後描いていこう。
場所が分からない人は3Dモデルに直接描くと大体の場所が分かる。

ついでに口をもうちょっとアニメチックに強調したいなら黒い線を口に入れてもいい、口を開けた時口の周りが黒いから割と好みかもしれない。

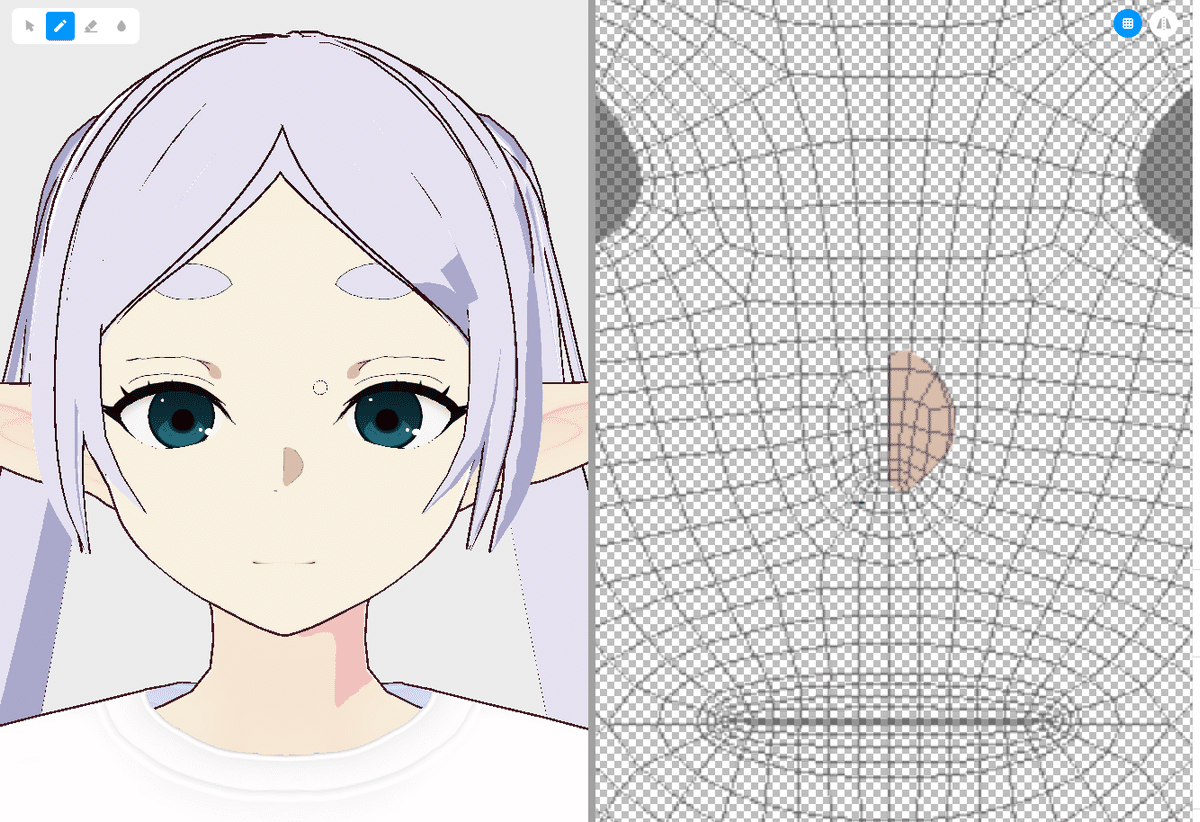
「鼻の影・ハイライト」
鼻の影は描くと横から見た時ちょっと変な感じなのでお好みで(自分は今回描く)
取り敢えずデフォルト画像は見えなくして+で新しいレイヤー1,2生成。
レイヤー1で鼻の穴と影の周りの線を描いて、レイヤー2で影色を描く。

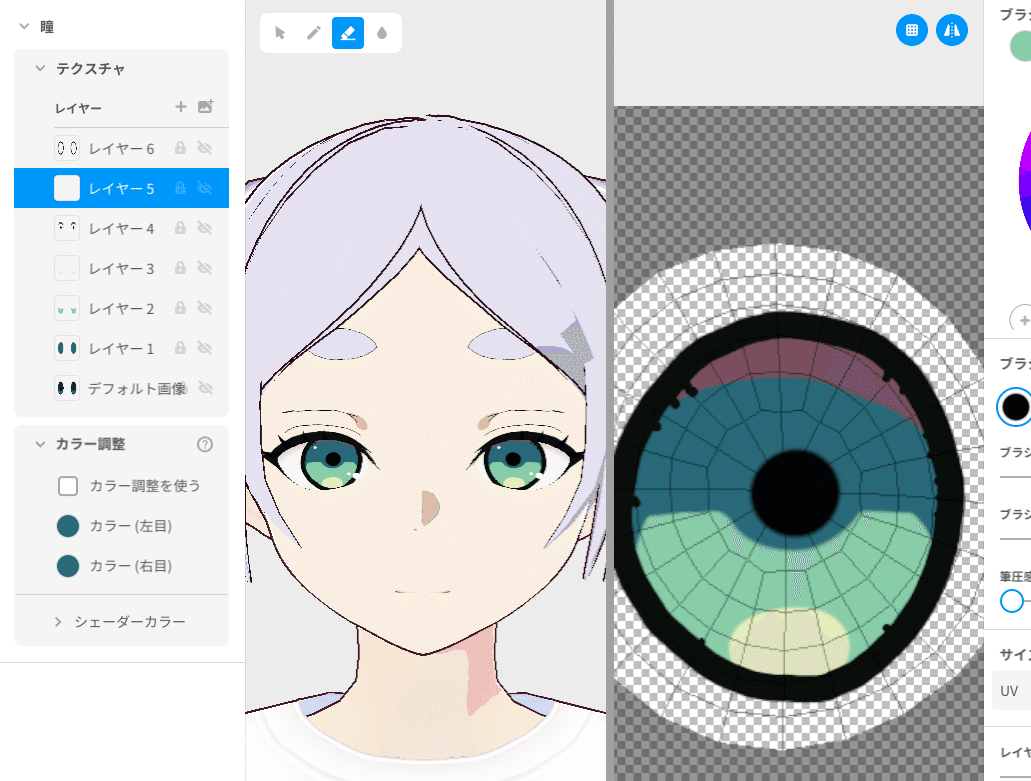
恐らくここまで来たら割と描くことに慣れてきた筈なので「瞳」を描こう。
これもチェック入れずに編集画面へ。

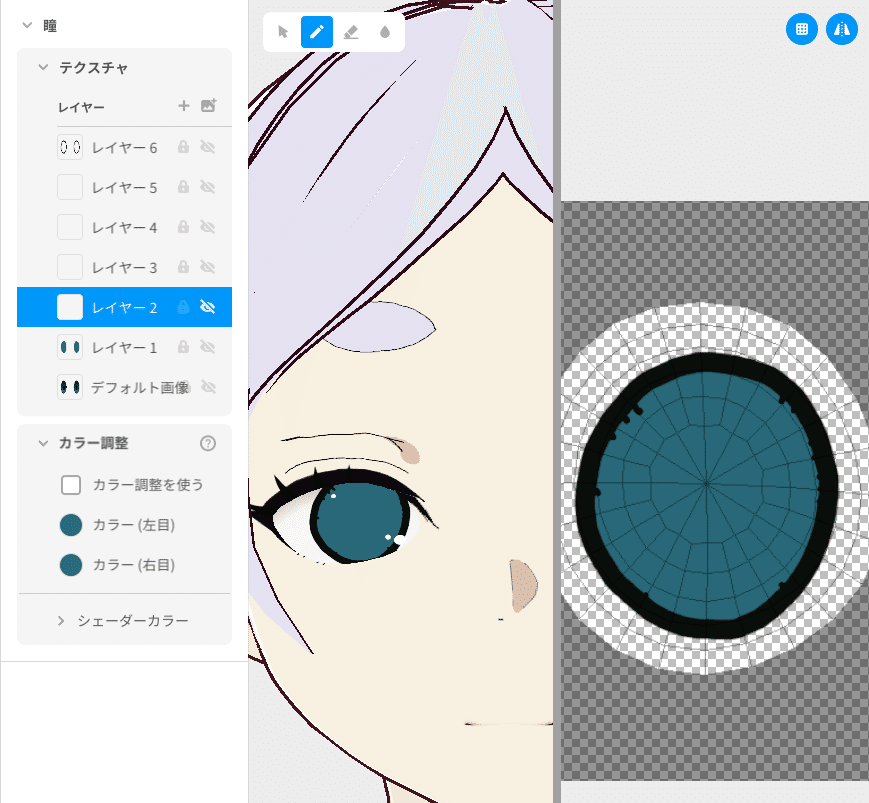
瞳をよく見てみると4色あるのでレイヤーを4色+目の周り+瞳孔の6レイヤー作ります。左右の目を描くのでミラーボタンを押すのを忘れずに。
レイヤー6で目の周りを描く、デフォルト画像の黒い所を参考にそこを黒く描けばOK、偶に内側に棘みたいな線が入ってるのでそれを入れるのもいい。

レイヤー1で目の下地になってる所(一番多く塗られてる場所)を描こう。
これはレイヤー6に囲われた場所を塗るだけで簡単。

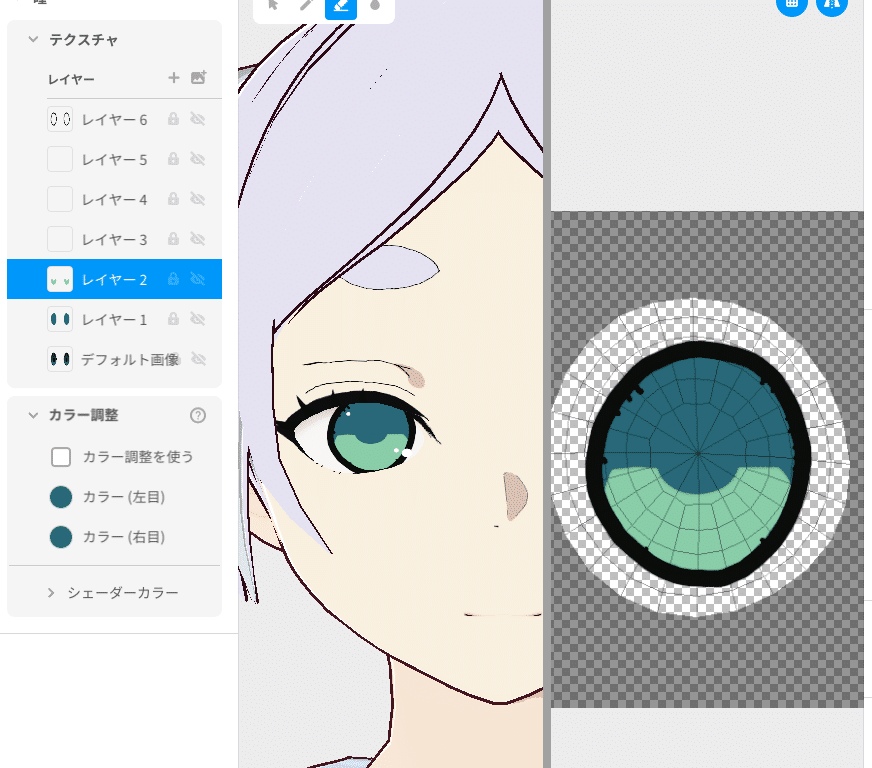
レイヤー2は目の下半分の明るい所を塗ろう。半分塗ってから消しゴムで削ると楽。

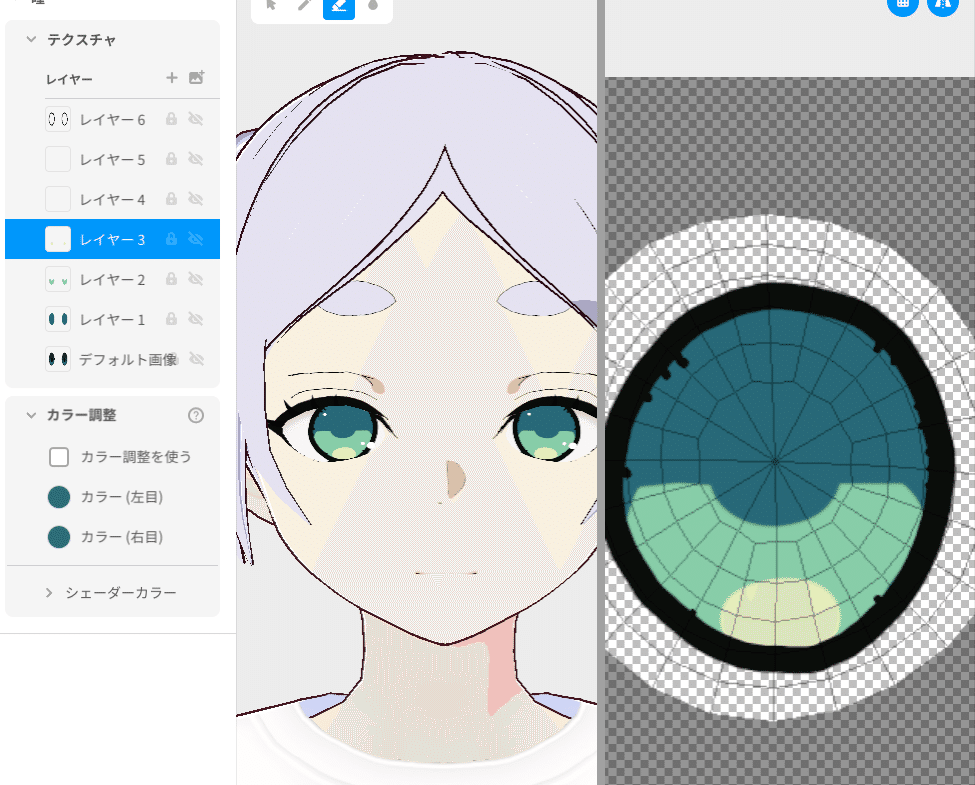
レイヤー3は更に明るい所を塗ろう。丸々してる。

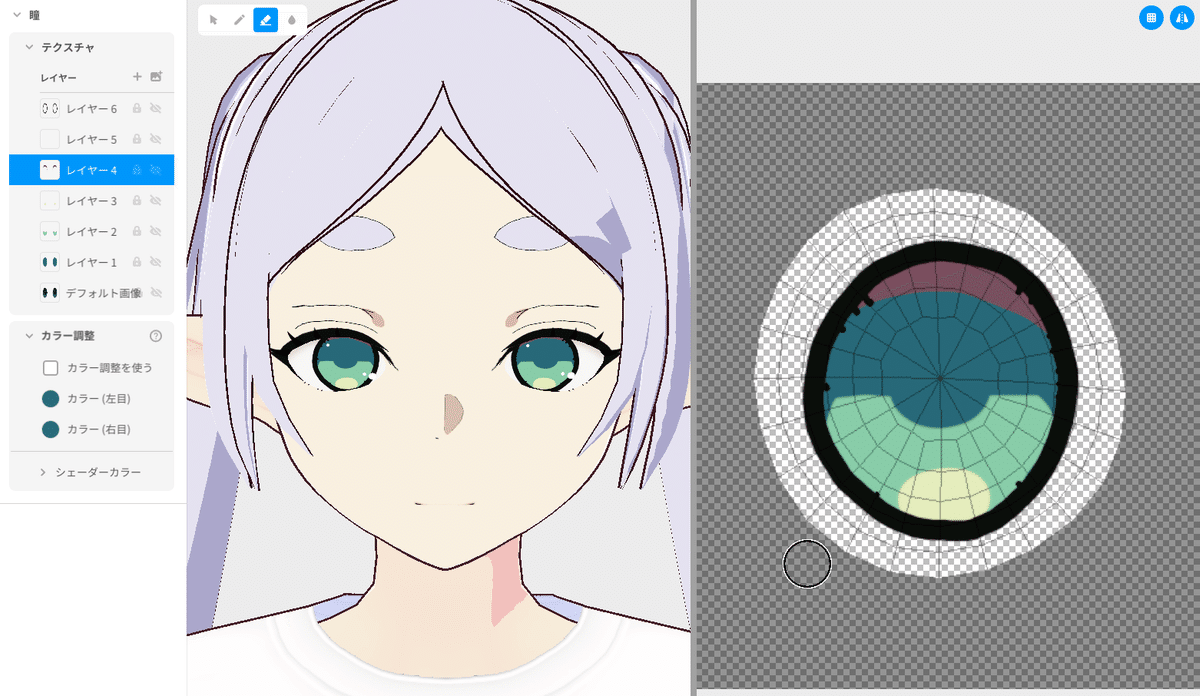
レイヤー4はなんか上の赤い所を塗ろう。
(影的な奴なのだろうか……)

レイヤー5は目の黒色の所、瞳孔を入れよう。滅茶苦茶少しだけより目っぽく内側に入れるといいかも?
瞳孔を入れた後はレイヤー2を少し調整すると更にいい感じ。

「瞳のハイライト」を描いていく。
元のテクスチャを非表示にして+でレイヤー1を出す、今回はミラー無しです。
ハイライトが反転して入ってしまうので両方に描いていこう。

「白目」も一色で塗ろう。

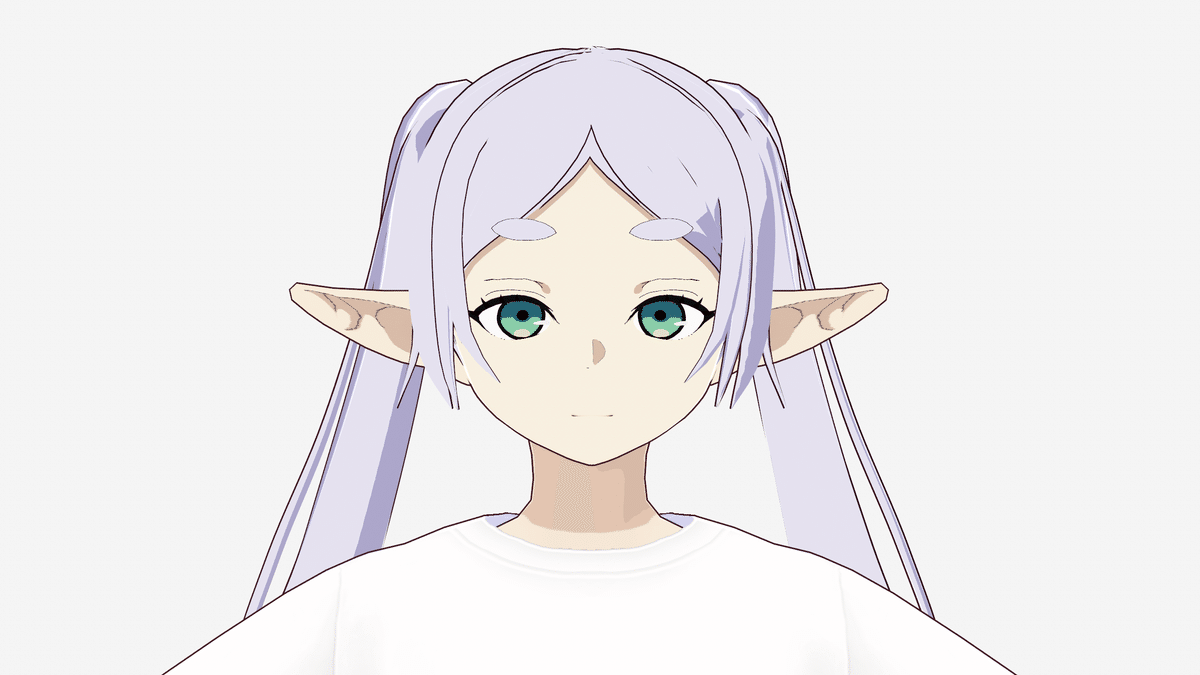
どうだろう、取り敢えずカラーラフはいい感じに出来たのではないだろうか?
これで顔の第一段階カラーラフが完成。
おめでとう!

ここからはテクスチャを描き込んでいったり細かな調整など泥臭い工程になり説明が難しいので滅茶苦茶暇だった場合は書くかもしれない。
ただここまで来た人なら資料を見ながら作れるはず、応援してます!
おまけ.クオリティをちょっと上げる
ちょっとクオリティを上げるのにいくつか描いておく
眉毛は『まゆげの前後』を数字を直接弄って眉毛を髪の毛より前に持って来よう。

耳を変えていく。
新規レイヤーを3枚作り、べた塗り、耳影、耳線を描こう。



ポイントとしては耳影、耳線が描きづらいので右の『サイズスペース』を『ワールド』にして3Dに直接描き込むとちょっとやりやすい。
(ミラーを忘れずに)
首のテクスチャはシェーダーカラーを使うならちょっと塗って顔の影テクスチャに合うように色を変えて調整しよう。

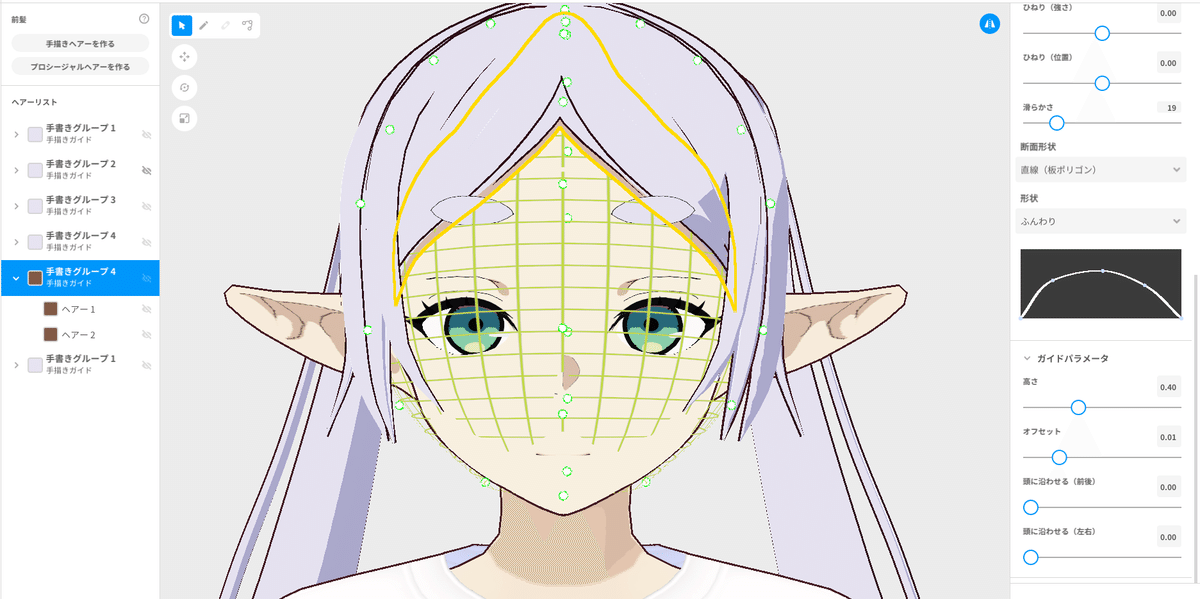
髪の影は顔に直接描くのではなく髪で作ろう。
Q、何故顔に髪の影を直接描いてはいけないの?
A、目を閉じた時に影が下に引っ張られて変な感じになるからです。
全体に暗い影を入れるとかそんな感じだと顔に直接も上手くいくことが多い。

今回の作り方は前髪動かないし、影が出来る元の髪を複製して黄緑の網みたいな奴をちょっと下に下げよう。
そうしたら影にする髪が少し下に出るので断面形状を板ポリにする。
影の色は顔のアップ資料からスポイトで取るなり再現するなりでべた塗りでOK。



おまけを全て終わらせたらこんな感じになるのでちょっとクオリティ上げたい人はやってみよう。

追記
作ったモデルクルクル回して見れるようにしといたので参考にする人はどうぞ!
フリーレン(ファンメイド)
— 白柿 マイナル@VRoidスタイリスト (@mainarutyan) December 22, 2023
モデルはVRoidstudioのみ、杖はblenderです!#フリーレン #frieren #ファンアート #VRoid #VRoidStudio pic.twitter.com/0yt44eyCQU
