
031 - 創芸
どうも。四野葉師匠により再びデザインに目覚めました。Shimaです。
今日は久々に小見出し付きの記事です。前回が007くらいだった気がします。
最近定期的に非会員ユーザーからの1スキがありますが恐らくリア友の仕業です。感謝しておきましょう(?)
https://note.com/maimai686/n/n51121c62d0a4
ちなみにリア友というのは上で説明していたようなそんなヤバい奴ではありません。区別するために代名詞を使おうと思いますがどうすればいいんでしょうね。
奴に相談しておきます。
リア友の話をしたところで本題に入ります。
みなさんデザインは何のソフトでしますか?
私はWindowsを一台持っていますがそいつにはあいにくWord、Excel、Powerpointが入ってない(Microsoft365という有料サービスに加入しなければいけない)のでもう一台の見方、MacのKeynoteで作ってます。
そういえばMacだとパワポも入れられますね。いつか入れて四野葉と対抗します。
私がスライドで作るものとしてはしょうもないものしかありません。
例えばこれ。
1. 「 1円(税込) 」

これはほんの思いつきで作ったもんです。なんなら誰でも作れます。
盗用されかねないですね。
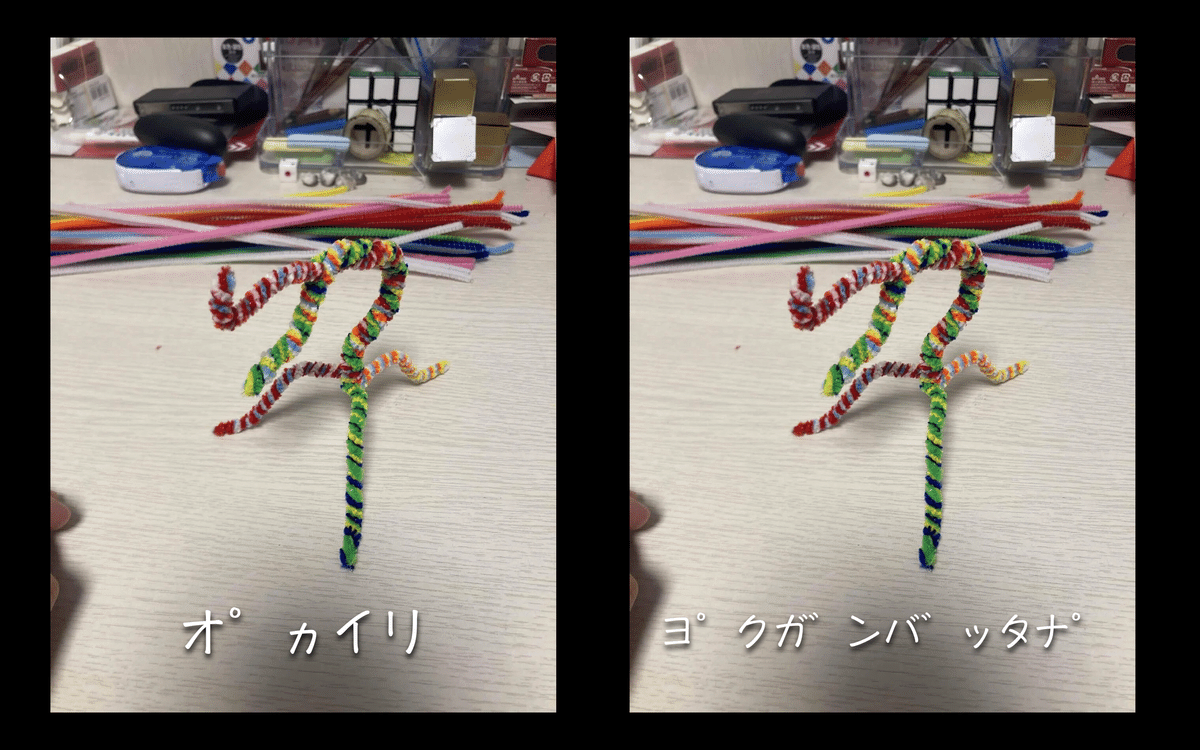
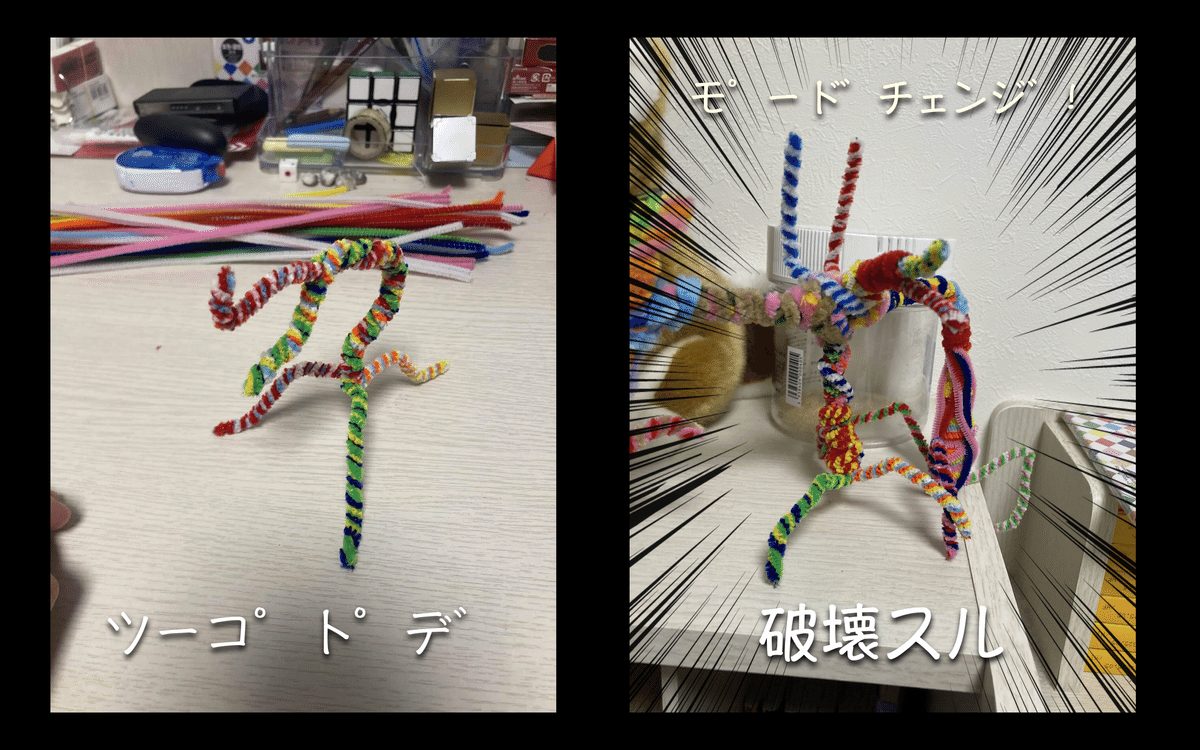
2. 「モ゜君よりオ゜ヵイリ 」


これは数ヶ月に作った記憶があります。ある日四野葉が外にいる時に作り、
彼女が帰った時に初めて使用したのはいい思い出です。反応は0でしたけどね…
3. noteサムネ

飽きるほど見たこのデザインは006から定着しました。最近はちょっと変わったサムネになってますが定期的にこの形式も出していこうかと思っています。
ちなみに005以前はこうでした。

これは数字が強調されすぎているのと、フォントの表示の都合によりタイトルが英語しか打てなかったことにより006からサムネのデザインを変えるという方針に行きました。

ちなみにアニメーションも作りましたがここでは載せられませんでした。
想像で補ってください。
というわけで短いですが終わりたいと思います。
本記事は四野葉blog(旧:四野葉note)の#052を参考にしました。
普通にそちらの作品の方がデザインに凝ってて凄いなと思ったので
こんな記事を見るよりはそちらを見た方が得するでしょう。
(こっちはこだわり強すぎて、時間かかるしデザインはめちゃくちゃだし)
というわけで今回も1000字くらいでした。
このあとリア友への反省文1000字を書きます。
何があったって?つまりそういうことだよ。察しろよ。
それでは。
四野葉とモ゜ャスミンTもよろしく!
よく考えたら1000文字って長いね
何書けばいいんかな(反省だよ馬鹿)
いいなと思ったら応援しよう!

