
【Webデザイン】セクションの切り替え手法をまとめてみた
自分のポートフォリオサイトを制作する過程で、セクションが変わるとテイストがズレてしまうことに悩んでいました!そこでギャラリーサイトに掲載されているようなサイトは、どのようにセクションの切り替えをしているのか調べてみました。
今回の記事は、サイト全体に統一感をもたせつつセクションを切り替える手法のまとめです。「ブランドの世界観が強い!」と私が感じたサイトがどのようにセクションの切り替えをしているのか紹介しています。
0.そもそもセクションとは?
Webサイトにおけるセクションとは、Webサイトを分割する区切りであり、章・節・項を表します。具体的には、「会社概要」「お知らせ」「アクセス」といった、まとまりのことです。section要素を使うことで、コンピューターにもユーザーにもページの構造がわかりやすく伝えられるという効果があります。
では早速、実際のWebサイトのセクションの切り替え手法を見ていきたいと思います👩🏻🦰
1.タイトル+写真+本文でグルーピング
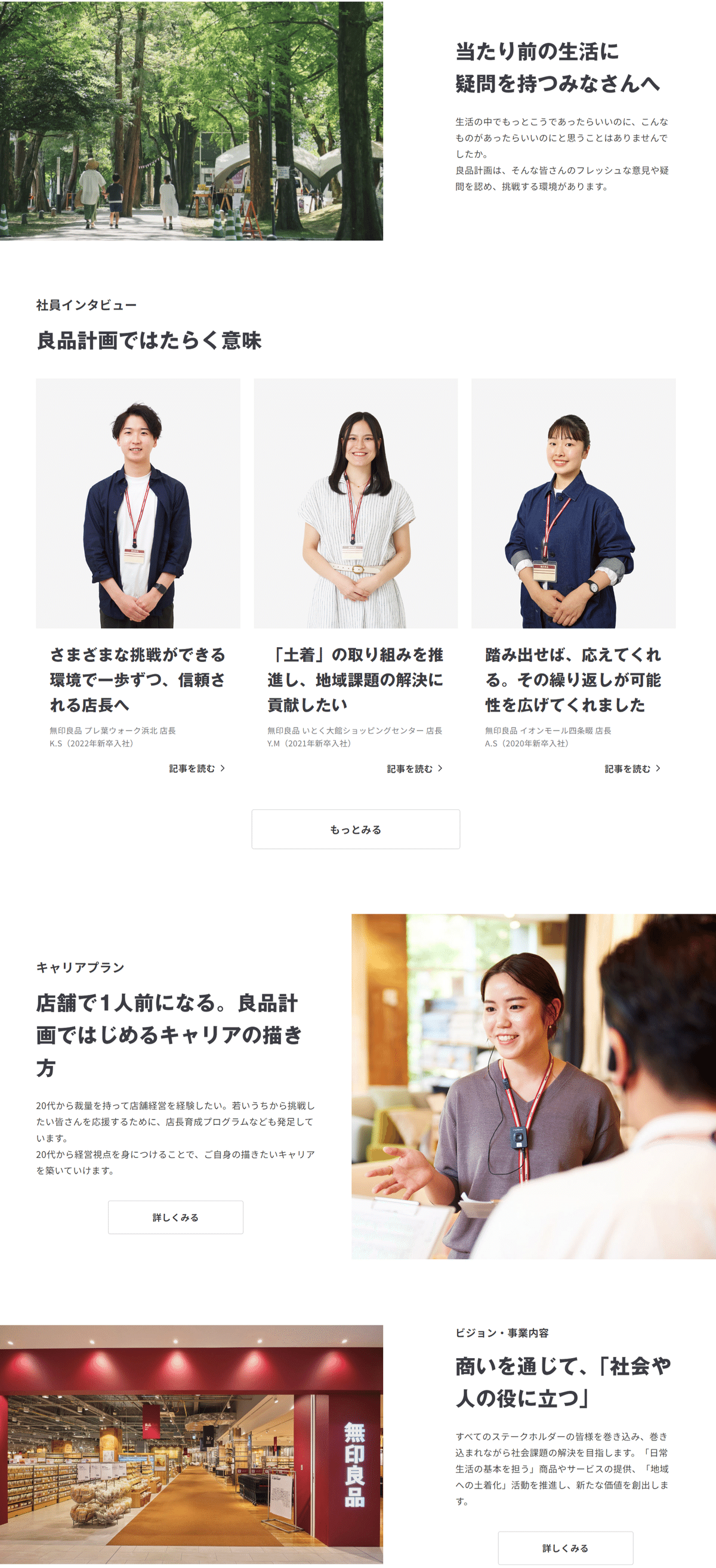
無印良品で知られる良品計画の新卒採用サイトは、あしらいがほとんどなく、エントリーボタンも若干薄い黒を使うほど。良品計画のものづくりの基本となる考え方「本当に必要なものを本当に必要なかたちでお客様に提供すること」に基づいてサイトも構成されています。伝えるべき必須情報である写真とテキストで1グループという流れを反復することによって、項目を切り替えています。また、写真がないセクションは、背景にグレーが敷かれていて、変化をつけています。

2.色で分ける
八千代ポートリーさんのwebサイトは、緑、黄色、薄いグレー、白を使ってセクションごとに雰囲気を変えています。それぞれの背景にはテクスチャで質感を出していて、サイト全体的に手書き間、親しみ、温かみを感じるテイストに統一されています。

黄色と緑がハッキリしているので、FVを除いて、緑と黄色が隣り合うことはなく、間に薄いグレーや白が入ることによって強弱のバランスを取っていると感じました!また、セクションの分け方も直線でバツっと切るのではなく、曲線を使っていたり、細かくガタガタした手書き感があるところも、全体の柔らかさとマッチしています。こういった細部へのこだわりも、とても勉強になります。
3.余白を使う
①余白とタイトルでわかりやすく分ける
株式会社ルーヴィスさんのサービスサイト「模様替」は、背景は白地でシンプルですが、余白を200pxとることによって、セクションとしてのグルーピングが強調され、セクションが分かれていることがわかりやすい作りになっています。

イラストも可愛く、写真も綺麗ですが、白い背景だけだと単調になってしまいそうなところ、グレーの波のあしらいが余白の調整、視線誘導、強弱の役割を担っていると感じました💡
②広めの余白
僕と私と株式会社さんのコーポレートサイトは、ページ全体が一つの作品のようで、FVからフッターまでイラストで世界観が表現されています。

上から下まで一枚の絵のようなのですが、広い余白とタイトルは中心に大きめのフォントサイズによって、セクションの切り替えをしています。
4.線で分ける
株式会社ストーリーアンドカンパニーさんのサイトは、線の区切りと動く大きなタイトルによって、セクション分けしています。

背景色はベージュで統一されており、余白も多く取っていませんが、タイトルが大きな文字と動いているのと線の区切りでわかりやすくセクションの切り替えがされています。
5.セクション間に画像
カンダまちおこし株式会社さんのサイトは、セクション間に同じアニメーションを入れることで切り替えをしています。

スクロールしていくと、ロゴが入ったアニメーションを何度も目にすることになり、ユーザーにロゴや世界観を認識してもらう効果が出ていると感じました。
他のサイトでは、セクション間にアニメーション以外にも、写真を入れる手法もあります。
まとめ
以上、多様なセクションの切り替え手法をまとめてみました!
基本は、タイトル+写真+本文のグルーピングを作る。そのうえで、ページのコンセプトにどの手法が最もマッチするのか、ユーザーが読みやすく、飽きない構造を模索しながら制作できたらよいのかな、と思います。
私と同じように、セクションの切り替えに悩む方(ニッチな悩みかもしれませんが💦)の参考になったらうれしいです。
最後まで読んでいただき、ありがとうございました✨
