
React Three Fiberがステキ
今までプレーンなThree.jsしか使ったことがなかった私なのですが、今回機会があって初めてReact Three Fiberに触れることになりました。
React Three Fiberは何となく難しそうなイメージがあり敬遠していたのですが、実際に触れてみるとステキなポイントが多く、ぜひみなさんにも気軽に触れてみて欲しいなと思ったのでサクッと紹介していきたいと思います!
React Three Fiberとは?
React Three Fiber(以下、r3f)はReact上でThree.jsを使うためのラッパーライブラリです。
Three.jsで動作するものはすべて動作し、Three.jsより動作が遅くなったりもしないそうです(公式談)
※導入方法や、シンプルなサンプルコードは上記のドキュメントにしっかり記載されているので割愛します
ステキポイント
充実したエコシステム
公式ドキュメントにもあるように、r3fにはたくさんのライブラリやヘルパーが存在しており、やりたいことに合わせて拡張していくことが容易です🙆
特に@react-three/dreiは3Dモデルの読み込みやカメラの設定や操作の補助など、使いやすいコンポーネントがたくさん存在し、パラメータでの細かい調整も可能という神ライブラリなので、r3fとセットでの導入をお勧めします!
コードが直感的でわかりやすい
コンポネントベースでソースを書けるので、直感的でわかりやすく、整理がしやすいです🙆
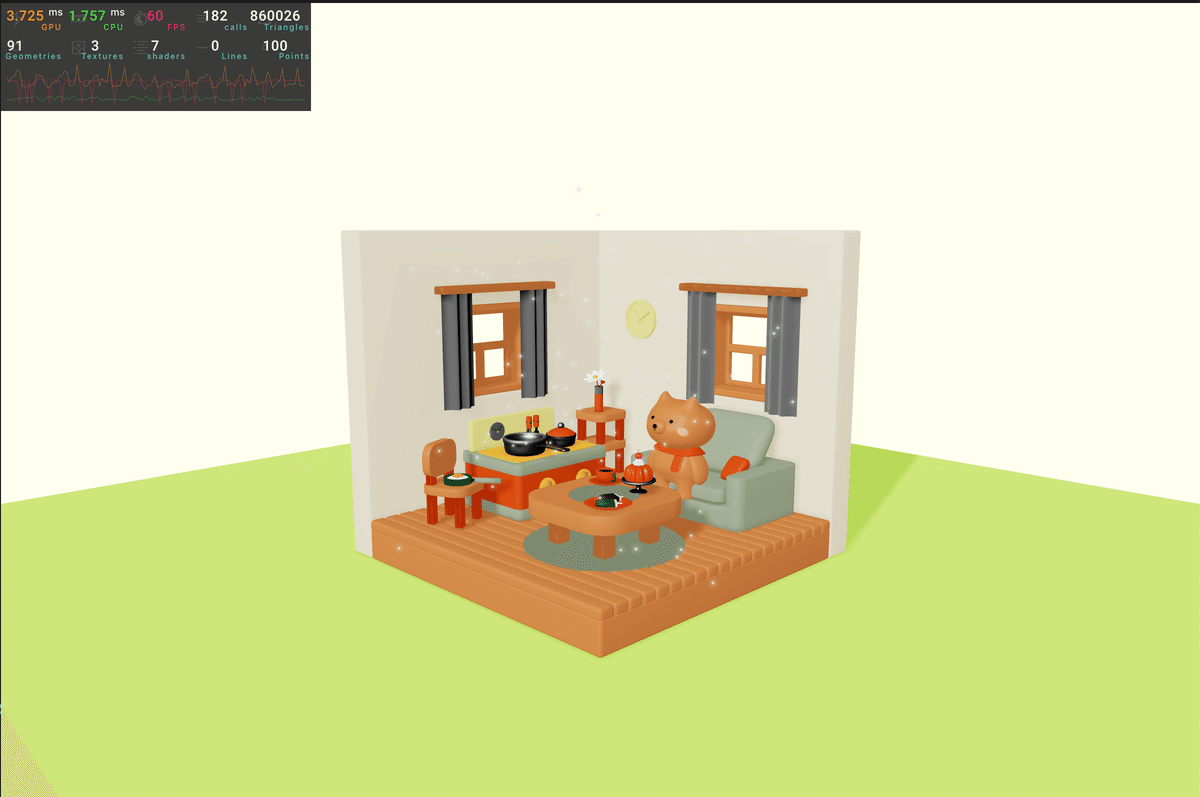
実際に、r3fで作成したサンプルを紹介します。

このサンプルで表示されるのは、以前私が執筆したデパートのオフィシャルブログの中で登場した3Dモデルです🐻(ブログ記事の中では、プレーンなThree.jsでこの3Dモデルを表示するサンプルページを紹介しています)
長くなってしまうので全部は掲載しませんが、一部抜粋してプレーンなThree.jsとr3fのコードを比較してみましょう。
カメラ・視点まわり(Three.js)
// カメラの初期設定
camera = new THREE.PerspectiveCamera(
45,
window.innerWidth / window.innerHeight,
0.1,
200
);
camera.position.set(10, -1, 10);
// カメラ制御
const controls = new OrbitControls(camera, renderer.domElement);
controls.addEventListener("change", render);
controls.minDistance = 0;
controls.maxDistance = 20;
controls.target.set(0, 0, 0);
controls.update();
/* 中略 */
//レンダーにカメラを渡す
function render() {
renderer.render(scene, camera);
}カメラ・視点まわり(r3f)
// カメラの初期設定
<Canvas
shadows
camera={{
fov: 45,
near: 0.1,
far: 200,
position: [4, 1, 4],
}}
>
//ここにいろいろ書く
</Canvas>import { OrbitControls } from "@react-three/drei";
// カメラ制御
<OrbitControls makeDefault />カメラ周りだけでも、すごくシンプルにコードが記述できるのがわかると思います。
カメラの制御のOrbitControlsなんて、dreiをインポートしておけば1行追加するだけで汎用設定のOrbitControlsを効かせることができてしまいます……!
※ここでは使用していないのですが、OrbitControlsの拡張版のようなcamera-controlsもとても便利でオススメです👀
ちなみに、r3fで作成したサンプルで飛んでいるキラキラした光は
<Sparkles size={3} scale={[2, 2, 2]} />このコードを1行追加するだけで実装できてしまいます✳︎かわいいですね🧸✳︎(要drei import)
その他:気になったポイント
r3fのバージョン次第で結構挙動が違うので、公式のドキュメント以外を参考にする際は注意する
日本語のナレッジがたくさんあるわけではないので、英語に苦手意識があると少し苦労するかも
Three.jsの知識ももちろん必要。でもどのコンポーネントもデフォルトのパラメータでいい感じに仕上がることが多いので、必要が調整になったら都度深掘り/学習していく形でもいいかも(個人の感想です)
最後に
最後に、公式のサンプル一覧ページを紹介して終わりにしたいと思います!
どれもこれも素敵な作品ばかりなので、ぜひご覧ください👏
