
新人デザイナーが挑む!After Effects学習記⑦
こんにちは、YUIDEAデザイナーのマイです。
気付いたら12月も終わりかけており時の流れの速さに呆然としています。
この前まで夏だったのに…
物理的に手を温める為にも
引き続きAfter Effectsの学習の様子を記録していきます。
今回はシェイプレイヤーを活用して
爆発するようなアニメーションを作っていきます。
今回はこちらの講座を参考に進めていきます。
制作開始
1.パスの追加
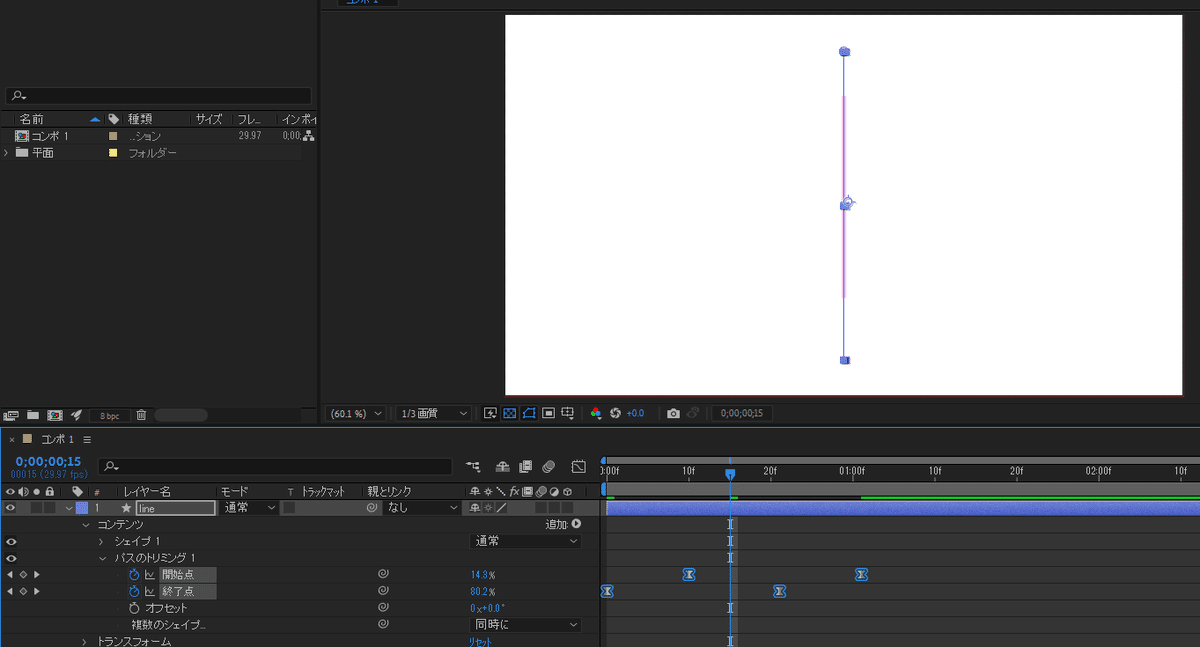
まずは爆発を打ち上げる為のパスを追加します。
画面真ん中あたりにパスを引き、
上から表示されて追って消えるようにパスのトリミングを設定します。

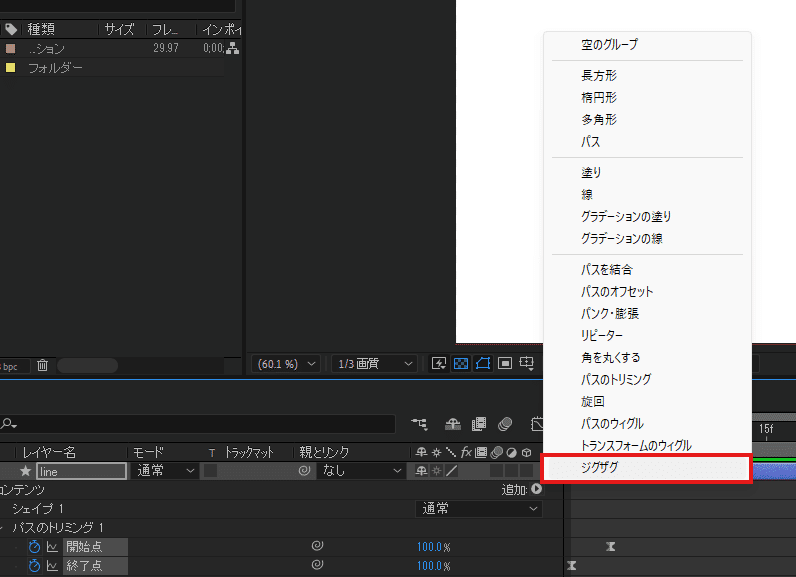
このパスに「追加」から「ジグザク」を追加します。

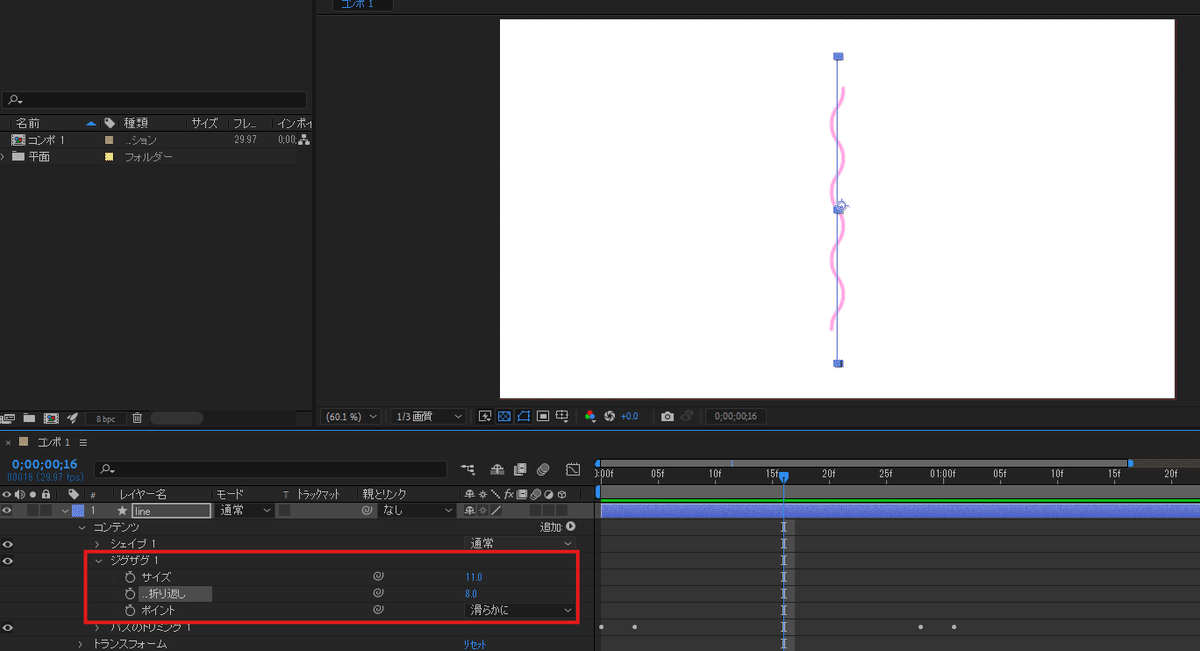
「ジグザグ」の形状は下の画像で囲っている項目から
折り返しの数など細かく設定できるので、好みの形に調整していきます。

この「ジグザグ」を反映したパスを複製し、片方を左右反転します。
片方のタイミングを少しずらせば
このように線が流れるアニメーションができます。

このアニメーションはCtrl+shift+Cでプリコンポーズしておきます。
2.シェイプの追加
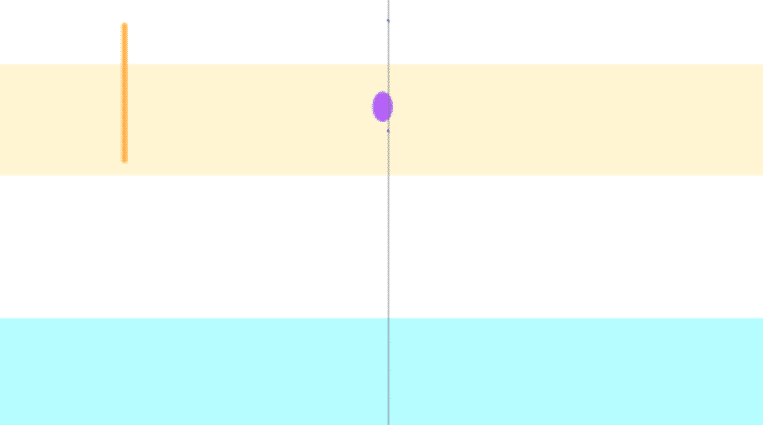
次に爆発する円形(紫色)を追加します。
楕円形ツールで正円を真ん中に配置したら、
画面下から画面上部に打ちあがって真ん中に戻ってくるように
「位置」のキーフレームを打ちます。

3.爆発の追加
2.で追加した円が真ん中に戻ってきたタイミングで
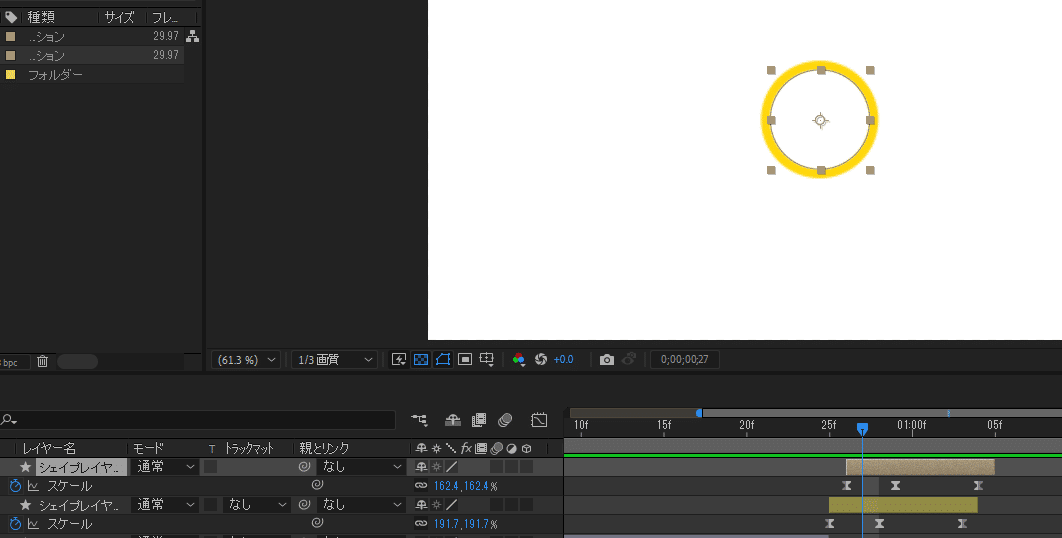
爆発アニメーション用の円(黄色)を追加します。
こちらの円には「スケール」から
円が大きくなるようにキーフレームを打ちます。

この黄色い円をCtrl+Dで複製したら、上のレイヤーにある方の円の色を
背景色と同じ白に変更します。
そしてタイムライン上で少し後ろにずらすと、
円が波紋のように消えていくように見せることができます。


4.微調整
1.で作成したパスを2.の円形シェイプに紐づけます。
こうすることで、円形の動きに合わせてパスも動くようになります。

また、2の円形が上昇している時に、
「スケール」の縦幅が50%→100%に変化するようにキーフレームを打ち、
弾力を表現します。
また、円が上昇している時に背景が下に流れていく様を表現する為、
背景に下降していく長方形を追加しました。

5.弾けるエフェクトの追加
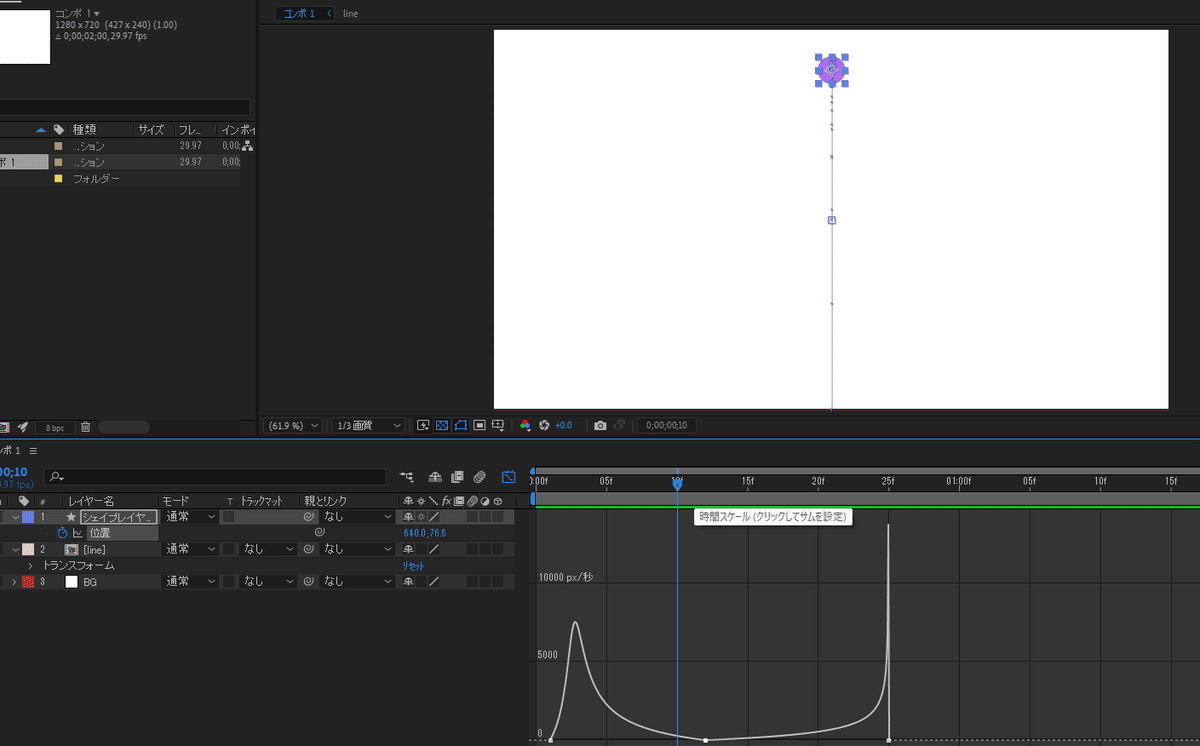
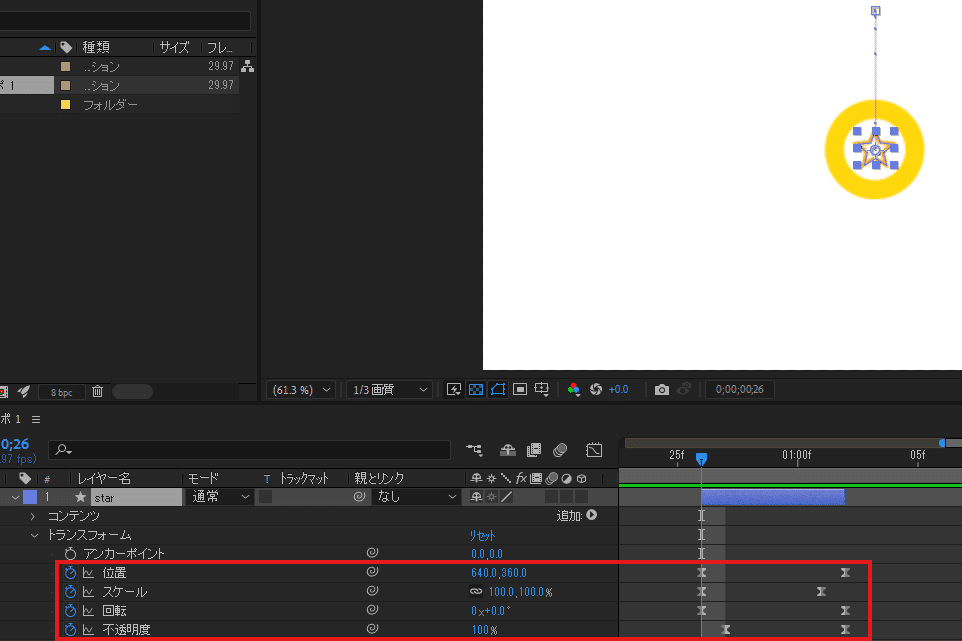
画面左上のスターツールから星を追加します。

この星には以下のように「トランスフォーム」を設定します。
位置:上昇
スケール:徐々に縮小
回転:3回転程度
不透明度:徐々に低くなるように

こうすることで、中心から外側に弾けていくように見せることが出来ます。
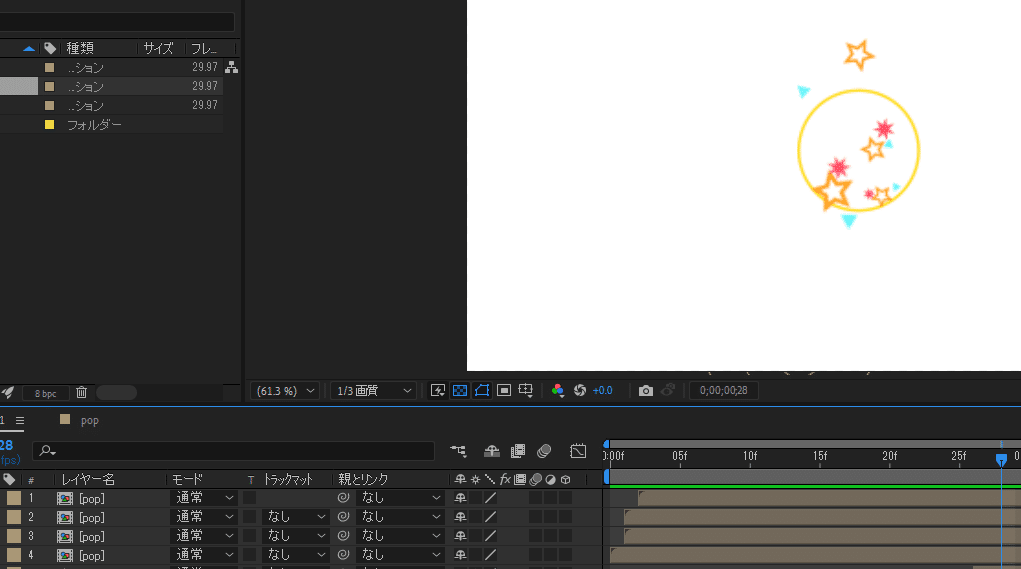
この星をCrtl+Dで複製し、形状や色、位置などを調整すると、
以下のように賑やかにすることが出来ます。

今複製した星たちをCtrl+Shift+Cでプリコンポーズし、1まとめにしたら
これを更に複製し、回転したりスケールを調整したりします。
これで更にエフェクトを賑やかにすることが出来ました。

6.完成
完成したアニメーションがこちらになります。

動画内で目立たせたい箇所に
このような弾けるアニメーションを追加したら
アイキャッチになりそうです。
何かボタンをクリックした時のアニメーションにも活用できそうです。
次回に続きます。
#YUIDEA #AfterEffects #動画編集 #動画
