
NFTアートを売ってみる vol2
こんにちは、バッカムの黒川です。GWにNFTアートをはじめる!と決めてましたが、GW残り2日の時点でまだはじめられてません。 ここまでの流れはこちら
OpenSeaでアカウント作成
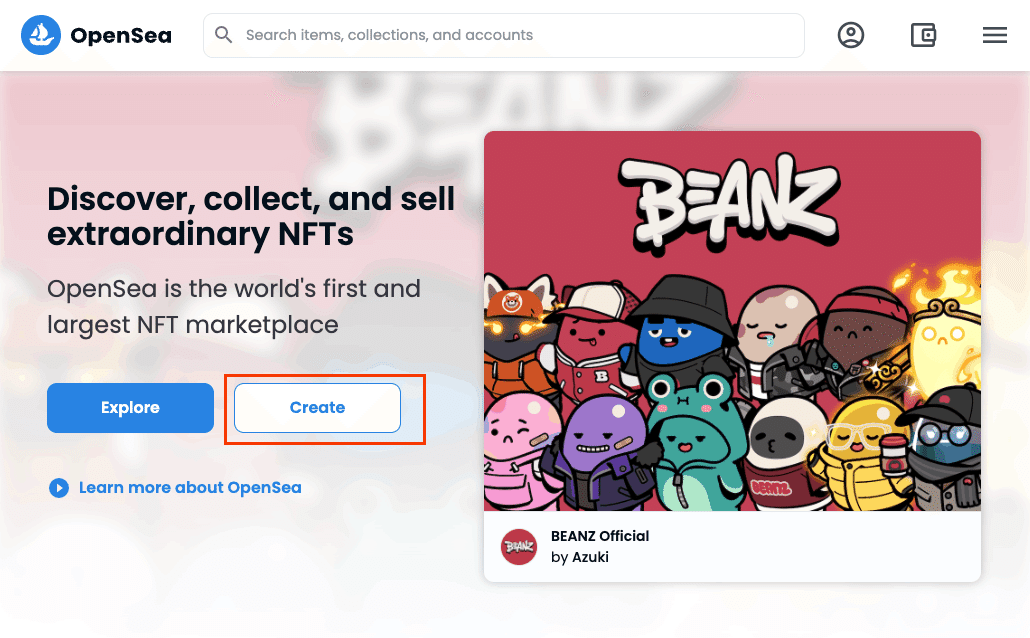
NFTアートを取引するためのプラットフォームがOpenSeaです。他にも色々あるようですが、「世界初で最大のNFTマーケットプレイス」を謳っているのでここで作っておけば間違いないでしょう。

Createを押すといきなりウォレットを選択します。基本的に長いものに巻かれる性分、おすすめを選ぶ性格なので、Popularと書かれてるMetaMaskを選びます。

ウォレットの作成と登録
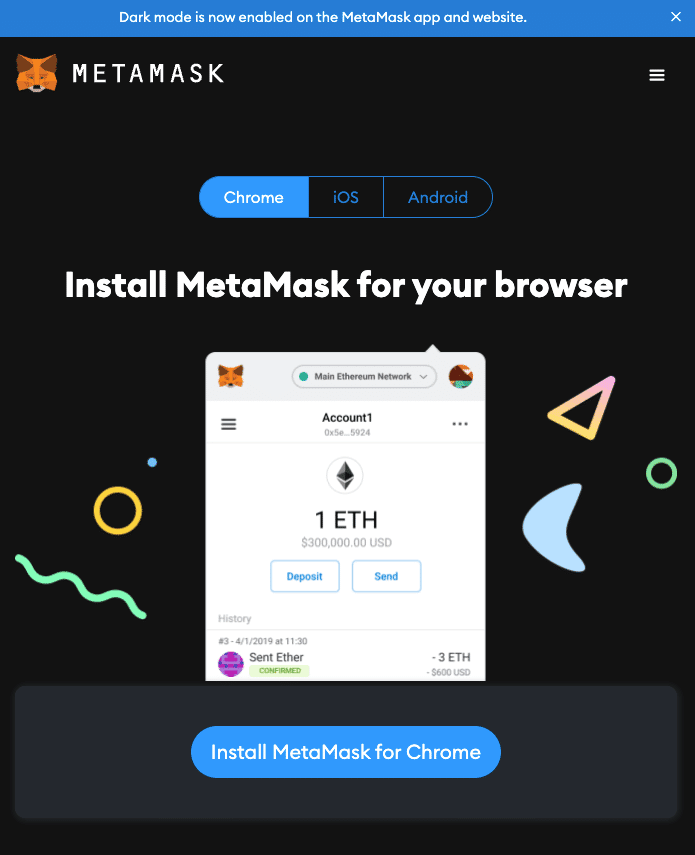
ブラウザにインストールを促されるので、促されるままインストールします。

ChromeにMetaMaskの拡張を追加していきます。

にしてもMetaMaskは10,000,000+も使われているんですね。「Chromeに追加」を押すとダイアログが表示されるので、「機能拡張を追加」を押します。

ここからChromeがインストール、何やらリダイレクトしてインストール完了しました。「開始」をクリックします。

「MetaMaskを初めてのご利用の場合」と表示されました。そもそも仮想通貨とかも全くやったことないので、何が始まるのがわからずにボタンを押していってしまう不安が多少ありますが、とりあえず「ウォレットを作成」を押します。

品質向上へのご協力のお願い。ここは任意で選べば良いですね。僕は同意しました。

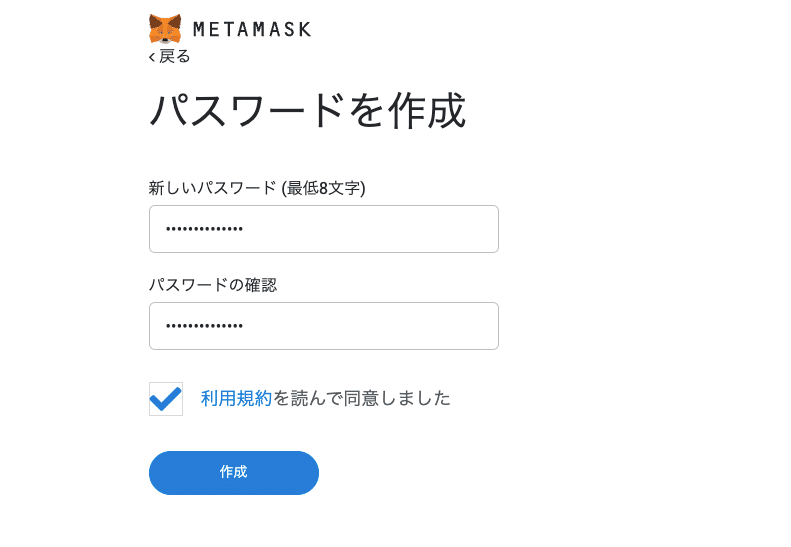
パスワードの作成

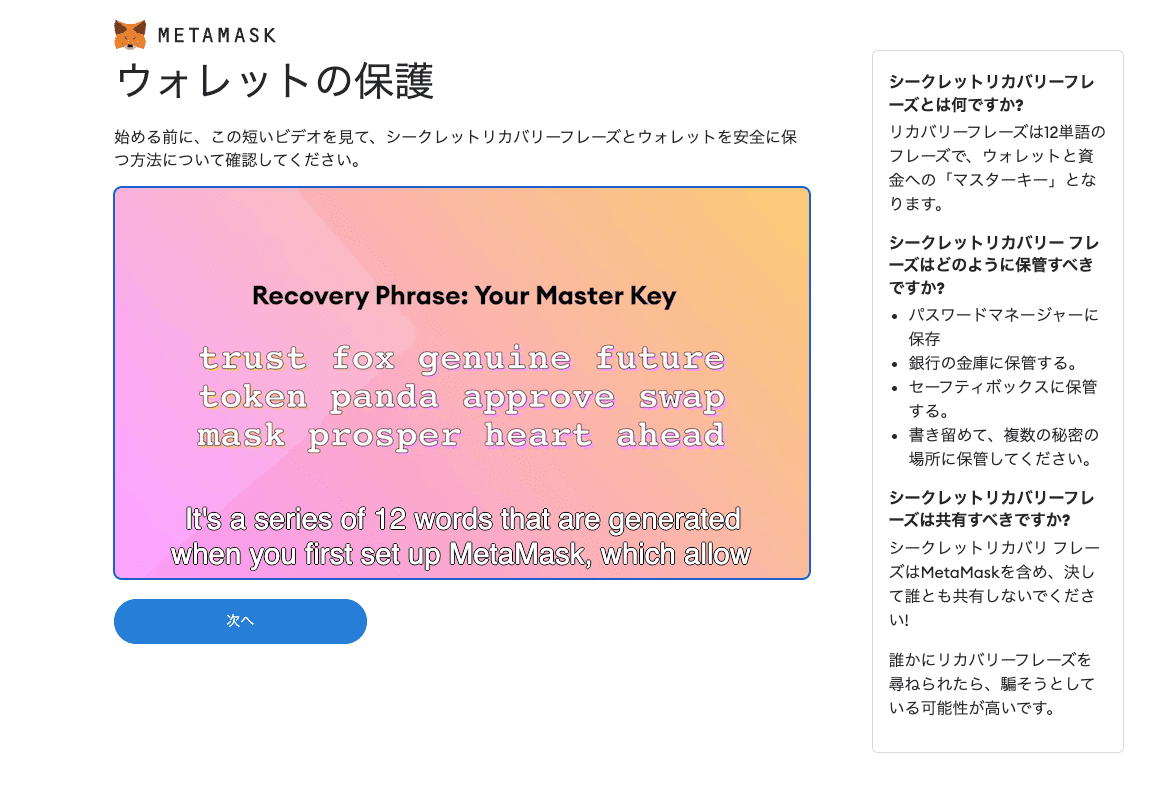
ウォレットの保護の動画を見ます(英語)。英語聞きつつ、右に日本語サマリーがあるので読みます。


鍵のところをクリックすると秘密の言葉が英語で表示されるので、
言われるがままにパスワードマネージャに保存したら次へ。
シークレットリカバリーフレーズを入力して確認完了したら、完了!ここまで10分くらい、超簡単と思ったけど、終わったのはウォレットの登録だけ。OpenSeaの登録はまだ終わってません。

OpenSeaに戻って登録再開
で、OpenSeaに戻ったのですが、ここから何したらいいのかいまいちわからない。。トップページからCreateを押してウォレット選択画面に遷移して、MetaMaskを選択してもまたインストールを促されるので、念のためにChromeを再起動しました。
再度MetaMaskをクリックしたらポップアップが表示!

「ロック解除」って何?どういうこと?とりあえず意味がわからないが、「ロック解除」しないと先進まないので、変なことになって、またMetaMask作り直しとか嫌だなと思いつつ、押します。

一応進みました。2中の1
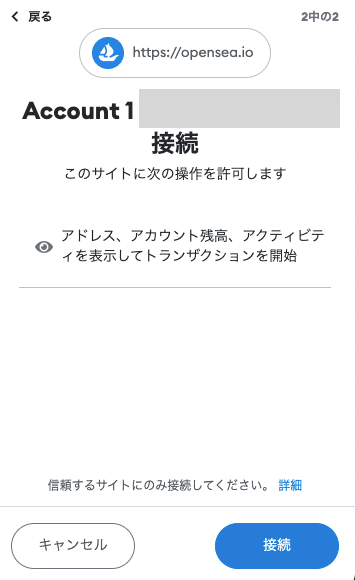
続いて接続2中の2

進みました。続いて署名の要求。署名をクリック。

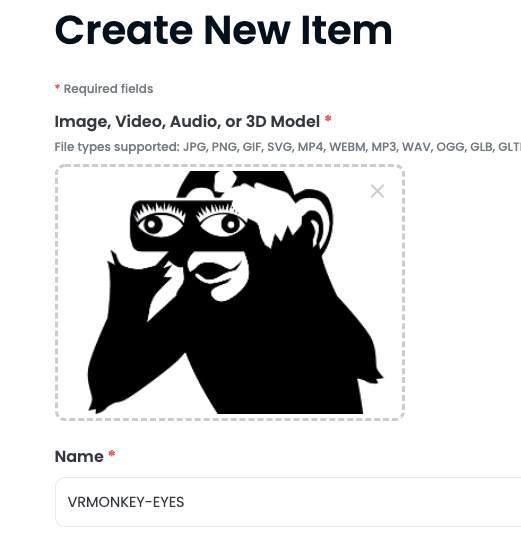
おおついにNFTアートを登録する画面が開きました。いよいよデジタルアートの登録まで漕ぎ着けました!面倒くさいなとずっと後回しにしてきたわりに、OpenSeaのアカウント作成からここまで約30分できました。むちゃくちゃ簡単ですね。たぶん簡単だろうなとわかっていたけど、面倒くさいと感じてしまうところが人間性ですね。

NFTアートを作る
今回はGWも終盤に入っているということで、もともと計画していたNFTアートは却下して、納期優先で会社のマークであるVRMonkeyをNFTアートにすることにしました。このあたりNFTアートにしちゃって大丈夫?という疑問は前回調べて解決しました。
そもそも需要がないのだが、万が一に弊社のVRMonkeyのトークンの所有権が移っても、著作権の適用範囲が思いの他広いので、引き続き弊社でこのマークを使うことはできると解釈しました。
ただやはり納期のために適当にVRMonkeyを選択したと思われるのも癪なのでNFTアートようにアレンジしてみました。
デジタルデータをOpenSeaに登録

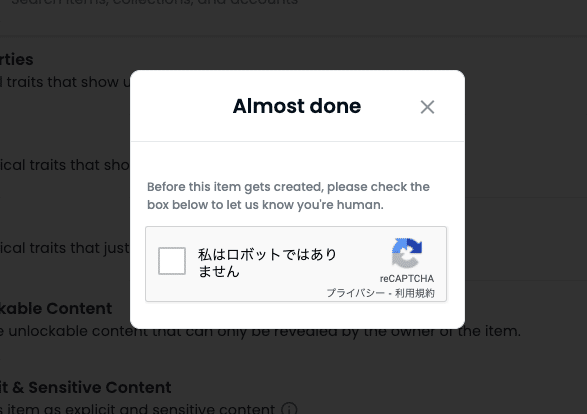
必須は名前とデータだけだったので、とりあえず名前とデータだけ入力して、Createをクリック!

reCAPTCHAをチェック

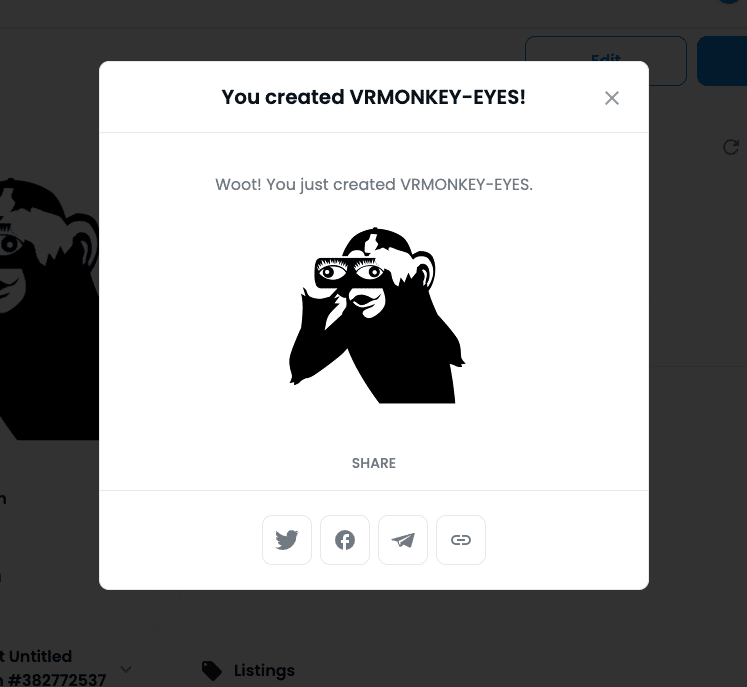
あれ、できたっぽい?!
値段とかどうなってる?!

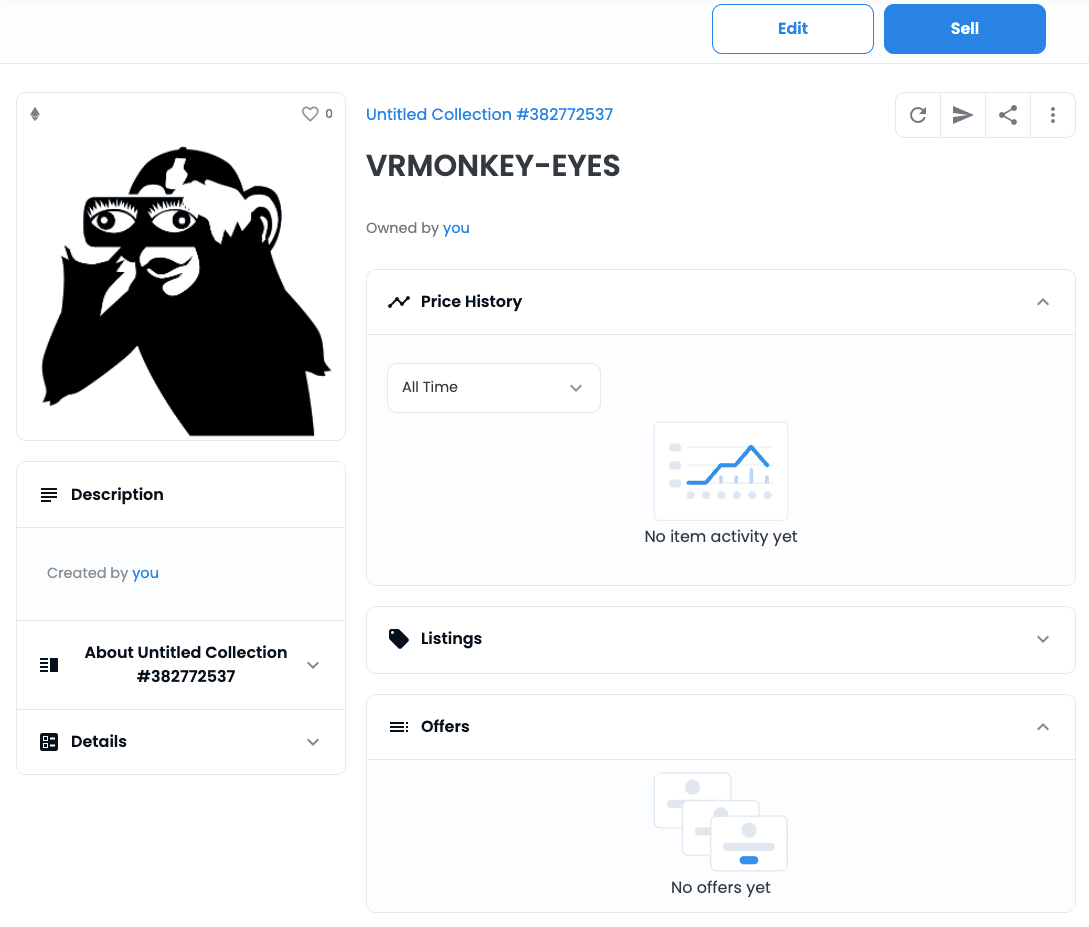
ダイアログを閉じたら、こんな画面になりました。
まだ売りに出されてないっぽいですね。値段つけてなかったので0円で売りに出てしまったのかと焦りました。安心しました。

ここから何をしたらいいのかわからないので、とりあえず「Sell」を押してみますか。
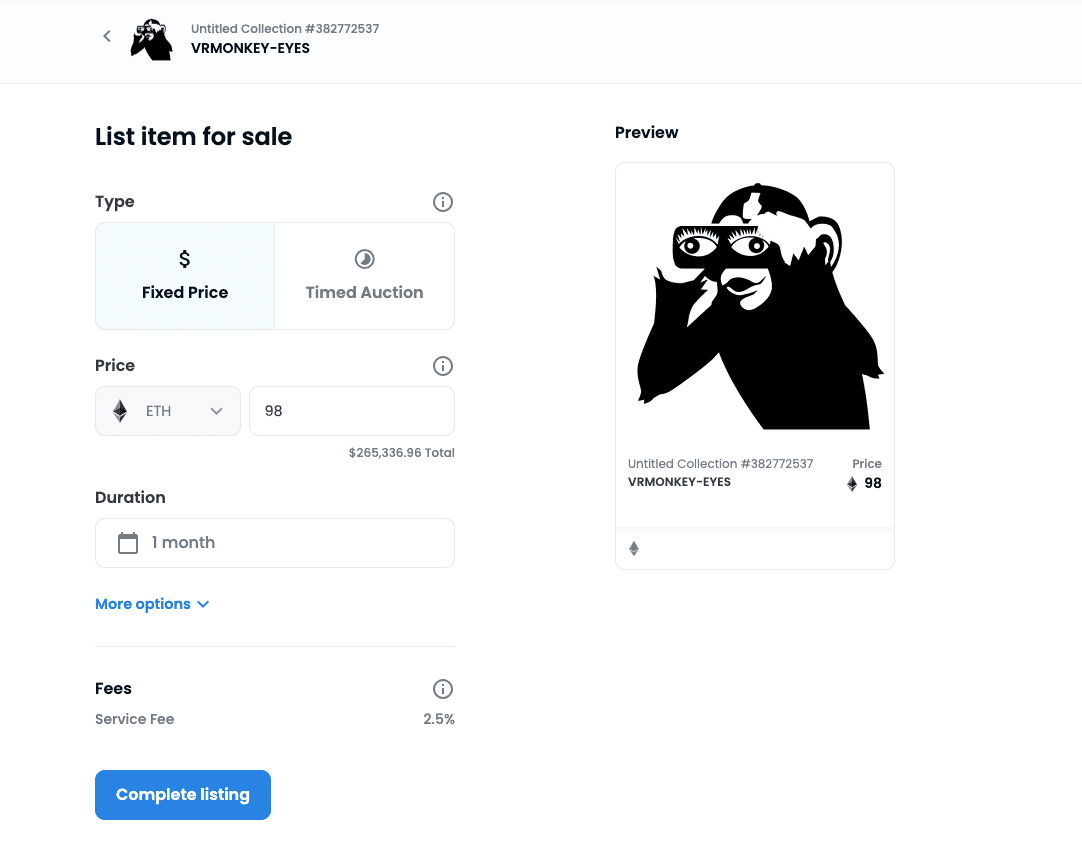
NFTアートに値段をつける
ここで値段をつけられるみたいです。ETHの相場がわからないですね。

「ETH レート」でググってみたら出ました。が、見た方がわからない。。これどういうこと?!

1ETH = 351,866円〜380,631円ってことか?!価格感がわからないので他のNFTアートの値段見てます。
適当に開いてみる

98ETH?!
たかいっ!
こんな高値がつくとは、すごい世界だ。ということでVRMONKEY-EYESも98ETHにすることに決定!売れるといいな
Complete listingをクリック!イエイ!

ここから3ステップあるっぽい。


ん?「資金が不十分です。」と出てますね。
あー、なんかガス代というのがかかるってどこかで見た記憶あります。手数料的なやつですね。$50とか結構なお値段しますね。なんかどんどんガス代が上がってってるし。。とりあえず拒否。
思いのほか高いし、どうやって入金するのかわからない。。。ということで、一旦今回はここまで。これから入金方法を調べます。GW中のNFTアート販売開始に黄色信号が!!
・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・・
**バッカム株式会社では現在フロントエンドエンジニアを募集しています***
詳細は下記pageをご参照ください。(HP中盤のCAREERの下のFRONTEND ENGINEERからアクセスできます)
*MAHOU MAKE
弊社開発のスマホで韓国コスメが試せるバーチャルメイクサービス「MAHOU MAKE」をまだ体験していない方、こちらも是非体験してみてください。
