
作成したWebページが検索で出てくるようにしたい[GitHubPages]
[2024/05/17]
背景:GitHub Pages 作ったら,検索で表示されて欲しい🥲
GitHub Pagesを活用し,サイトを作成した皆様の中には,
「検索でヒットして欲しい」と思う方もいらっしゃると思います.
サイトが検索から出てくるようにTry している中で,「Noteで参考になるサイトマップ作成のHow to なくない?」と感じたので,記事を書いてみました.
他にも有力なサイトは多数ございますが,少しでもお力になれたらと思います.
(*サイトマップを作成せずとも,Github Pagesは検索でヒットしますが,検索上位に出て欲しいという時にはご活用ください)
手順1:サイトマップを作る
以下の _config.yml ファイルをGitHub Pagesのルートディレクトリに配置しコミット,プッシュします.
plugins:
- jekyll-sitemapリポジトリに追加が完了すると,サイトにsitemap.xmlが自動で生成されます.
これだけで,サイトマップ作成完了!
以下URLで確認可能です.
https://{Username}.github.io/sitemap.xml
以下のように表示されると思います.

(そもそも,サイトマップってなに?)
サイトマップとは,ウェブサイトの構造を図やリストで表現したものです.ウェブサイトの全体像を示し.ページ間の関係を理解しやすくするのに役立ちます.
下記のサイトをご参照ください.
手順2:Google Consoleの登録
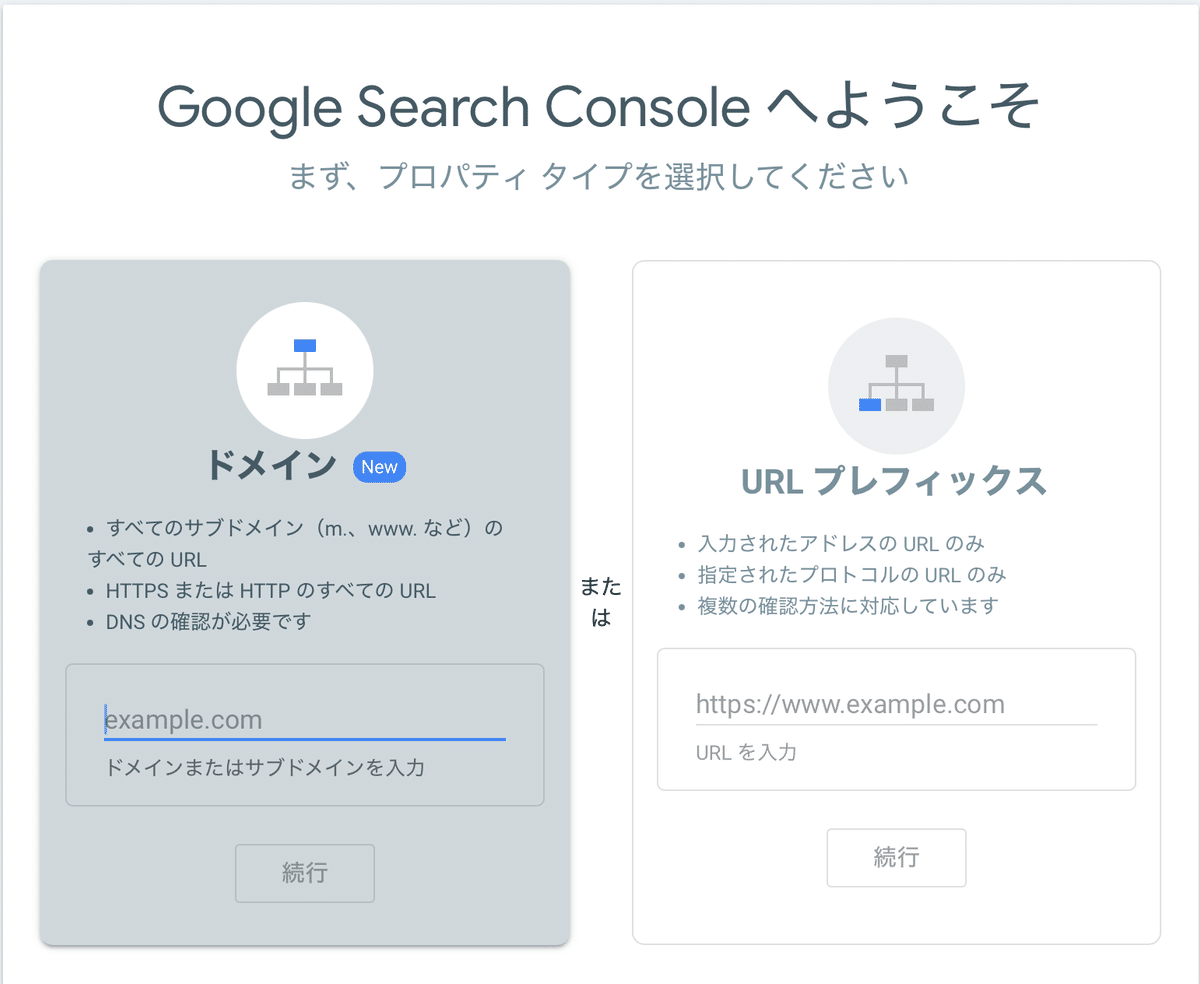
GitHub PagesのサイトドメインをGoogle Search Consoleに登録します.
使用しているドメインにより方法が異なりますのでご注意ください.
今回は,筆者都合によりGitHub Pagesの標準ドメイン(username.github.io)を使用している場合の登録方法となります.
標準ドメインの場合は,画像右側のURLプレフィクスを使用します.

入力が完了すると,サイト所有権の確認に移ります.
いくつかの確認方法がありますが,サイトに適した方法を選択しましょう.
分からなければ,おすすめで十分だと思います.
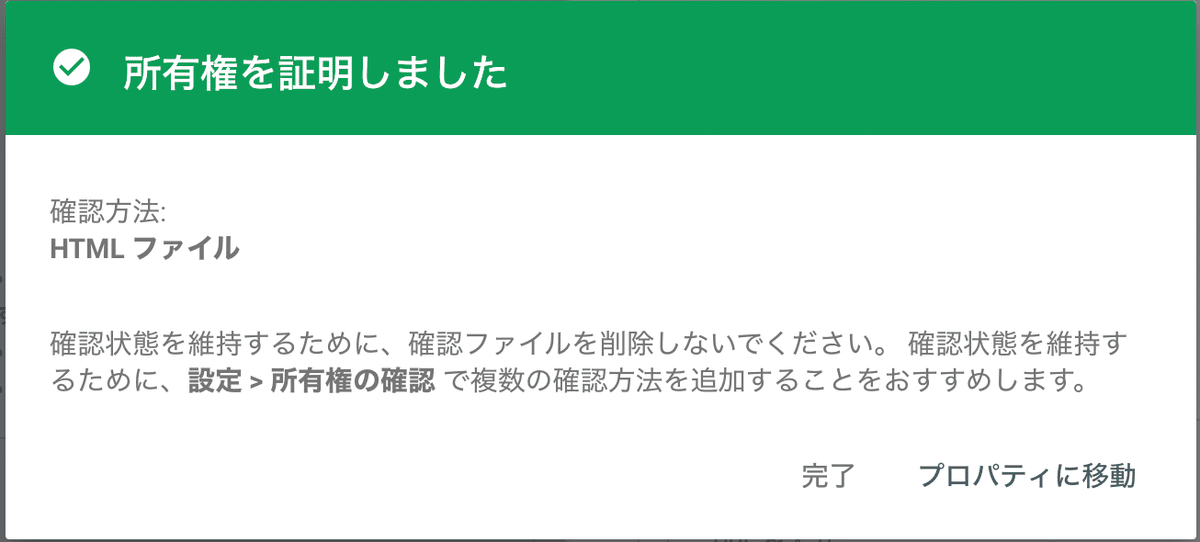
指示に従い,生成されたファイルをリポジトリ内に追加,確認.
正常に確認が完了すると画像のようになります.

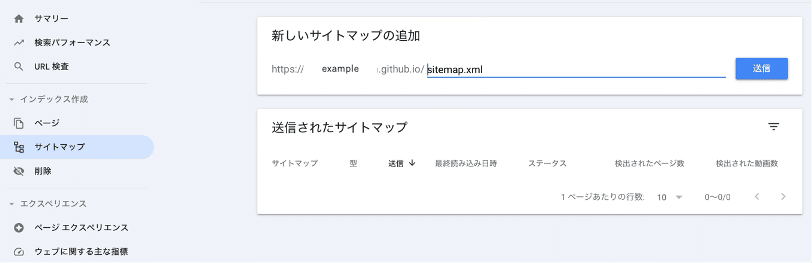
手順3:サイトマップのURLをGoogle Consoleに登録
自動生成されたあなたのサイトマップURLを送信します.
https://{Username}.github.io/sitemap.xml
反映には時間がかかりますので,気長に待ちましょう😇

おわりに
いかがだったでしょうか,素人ながら噛み砕いて説明してみました.
Google Consoleとか,たまに覗いて確認したくなっちゃいますよね!
拙文最後までお読みいただきありがとうございました!
