
公式APIはイラン!TwitterBOT 画像付きツイート
前にTwitterBOTを公式APIを使わずに作る記事を書きました。
前の記事では文字のみのツイートでしたので画像付きツイートができるBotを作りたいと思います。画像はWEB上に公開されているものか、Googleドライブ内の画像を使います。
この記事の対象者:
・TwitterのAPIが利用制限された。制限の回避ができない
・無料で自由度の高いTwitterBotを自力で作りたい
・プログラムが、ちょっとわかる
・画像付きツイートしたい
使用するシステム:
・IFTTT
・GoogleAppsScript
前回同様、IFTTTを使います。
IFTTTとは
IFTTTとはwebサービス同志を組み合わせて連携させることのできるサービス。簡単な連携ならプログラミング不要、必要だとしても少し習った程度で十分なローコード、ノーコードなサービスです。
IFTTTではIF(もし~なら)That(~する)の2項目を設定します。
設定例
IF:Instagramに投稿したら
That:Twitterにも投稿する
このように設定していたら、自分でInstagramに投稿すると自動的にTwitterに投稿されます。設定は3つまで無料です。
説明の流れ
GoogleAppsScriptーIFTTT-Twitterと連携してツイートする仕組みを作ります。説明の流れはこうです。
1.IFTTTに登録する
2.IFTTTの設定ーIF、That、KEYの取得
3.GASのプログラム設定
それでは行きましょう
1.IFTTTに登録する
登録済みの方はここを飛ばして次へ進んでください。
アカウントを登録
上のリンク先へ行って登録をお願いします。登録せずにGoogleアカウントやFacebookアカウントでもログインすることもできます。
2.IFTTTの設定ーIF、That、KEYの取得
IFTTTのアカウント登録後、画面右上のCreateボタンをクリックして作成画面に移動します。

IFTTTの設定ーIF:
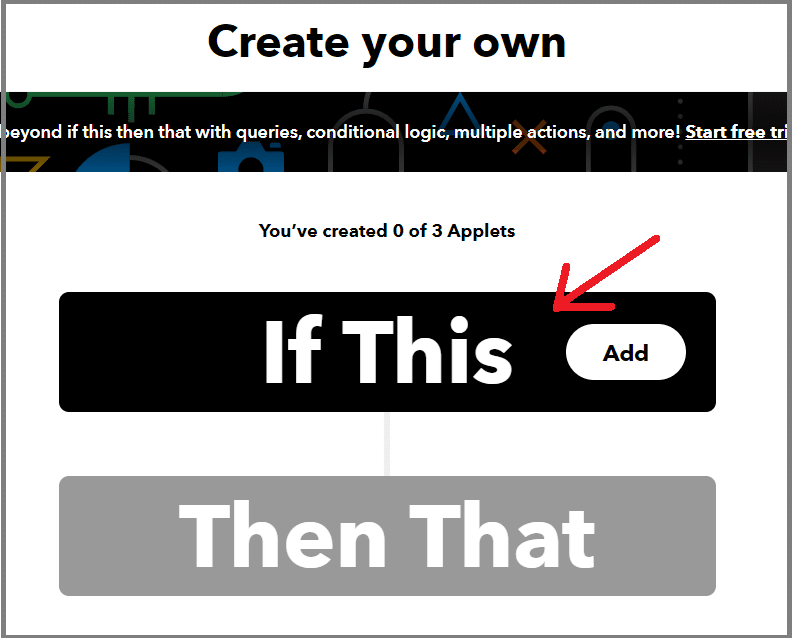
IF(もし~なら)の部分を設定します。
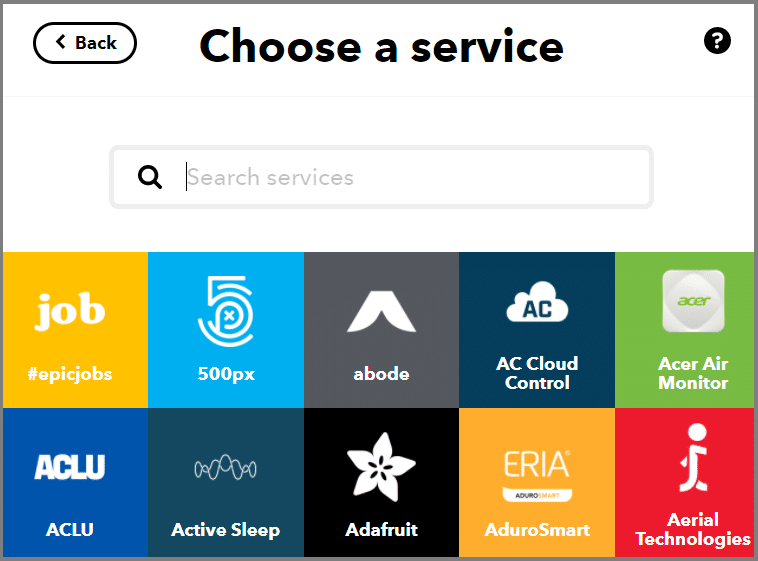
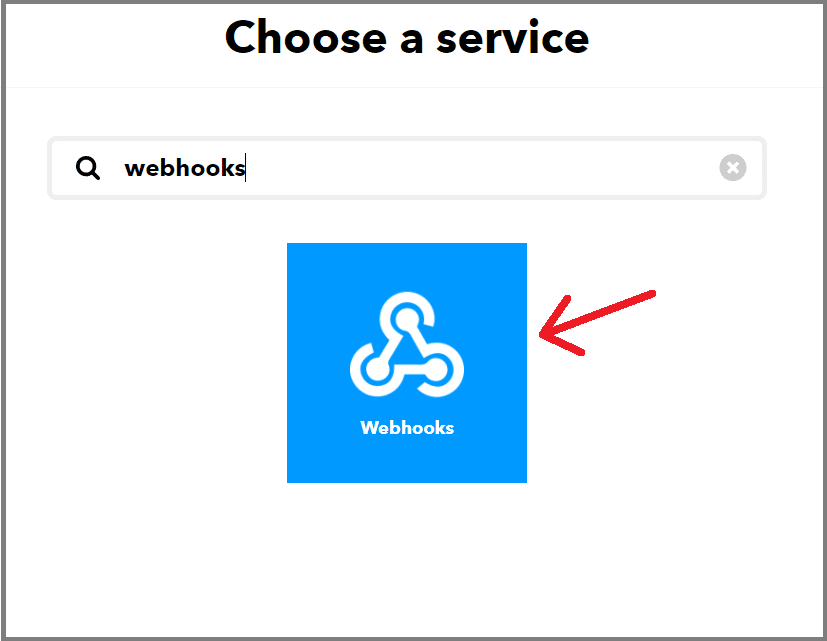
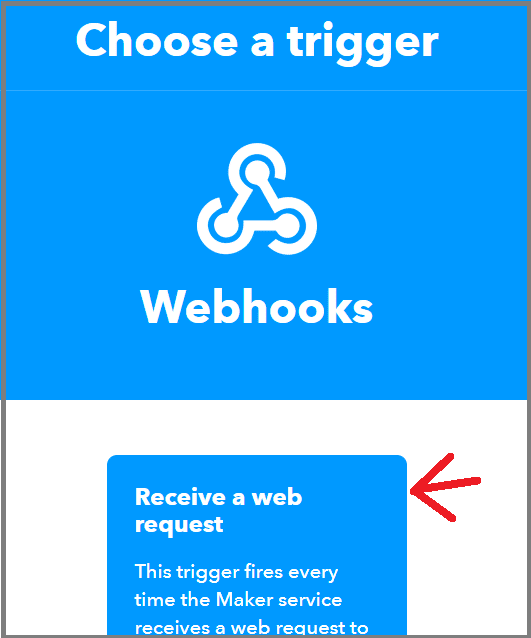
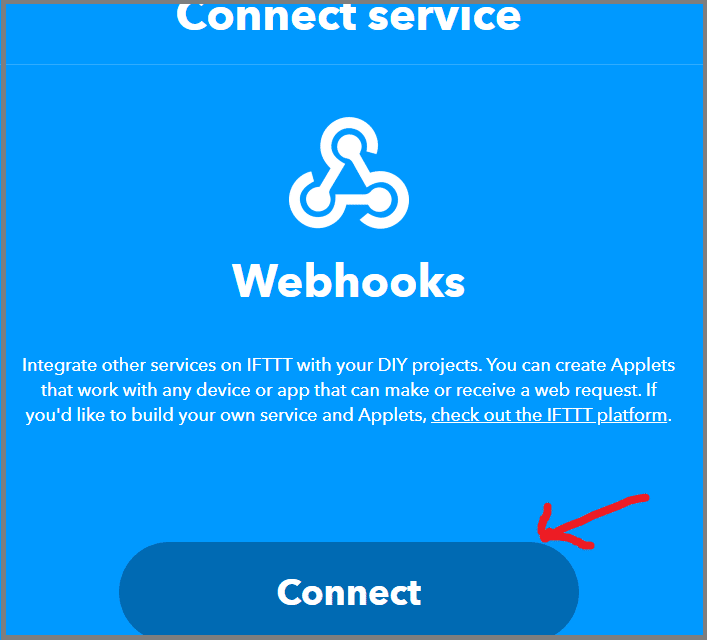
「If This Add」をクリックしてwebhooksで検索して、 webhooksの中の「Receive a web request」を選択、「Connect」をクリックします。





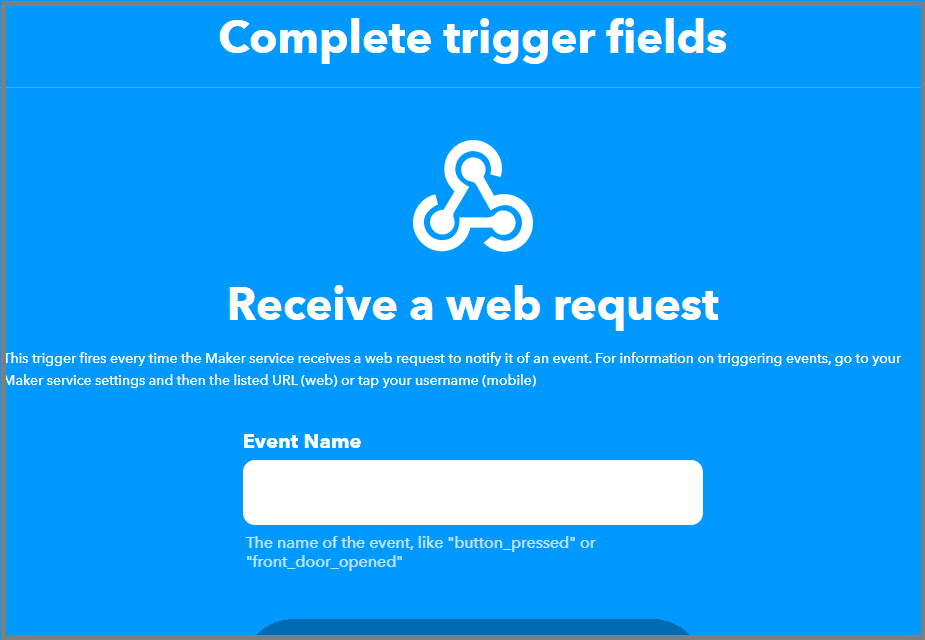
Event Nameを入力します。適当に名前を付けます。名前はメモしておきましょう。私は「TWITTER_GBEARHMS2」と付けました。名前を入力したら下側のボタンをクリックします。

IFTTTの設定ーThat:
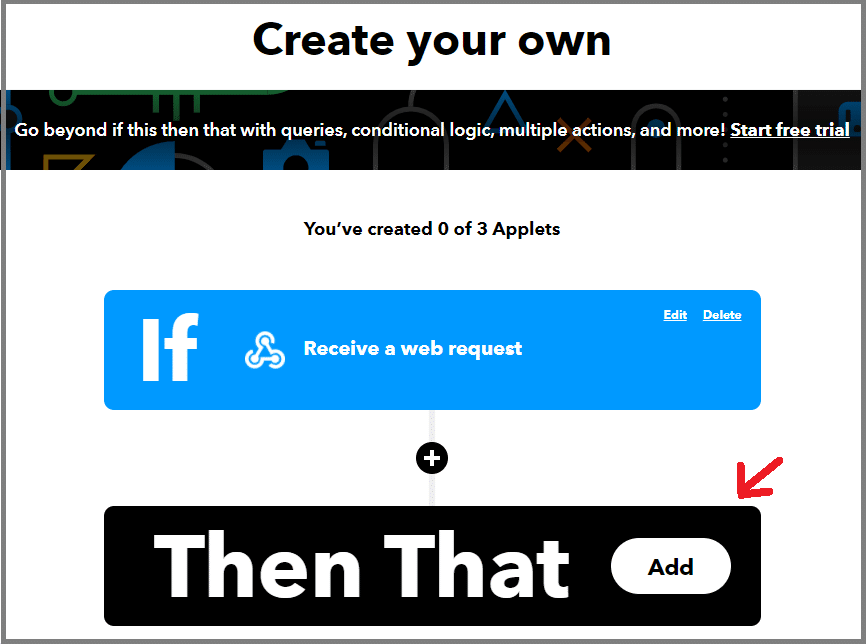
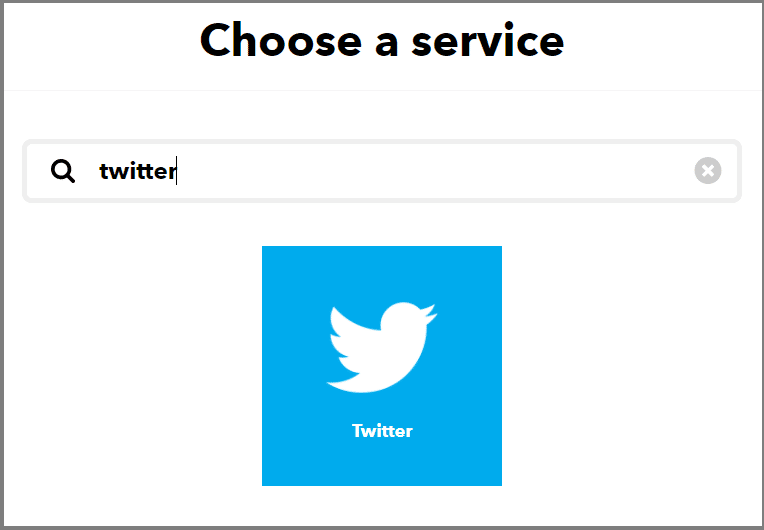
That(~する)も同じ要領で設定していきます。Then That Addを選択して進み、「Twitter」で検索してTwitterの中の「Post a tweet with image」を選択します。




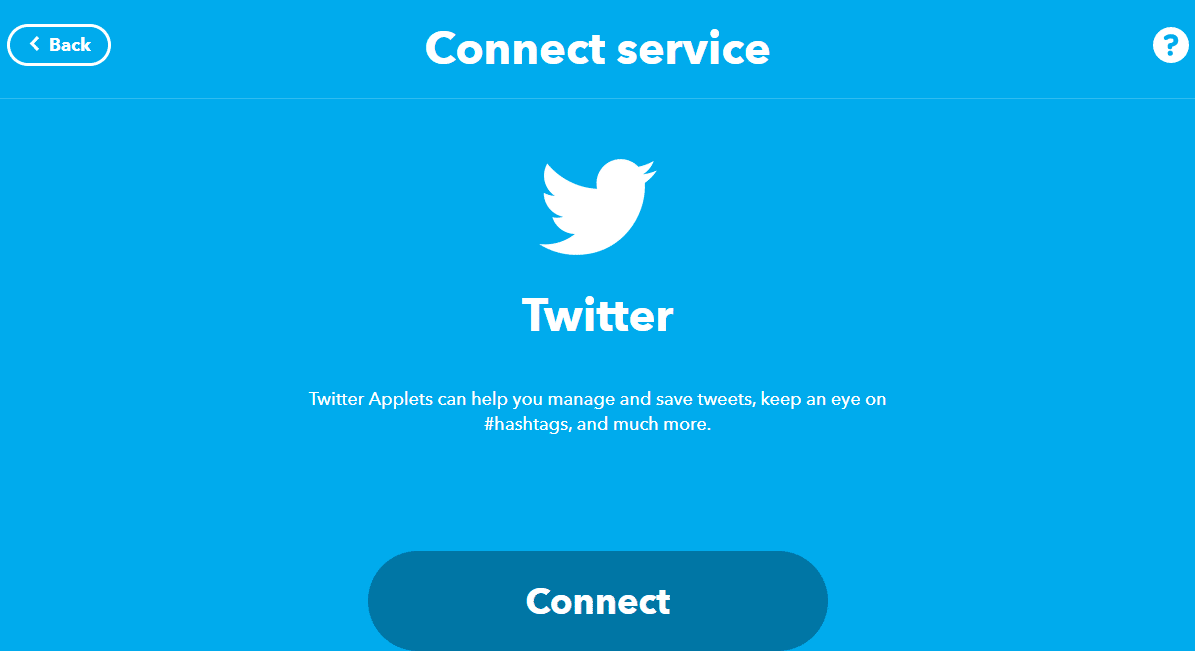
ここでTwitterへのログインと認証を求められます。「連携アプリを認証」をクリックして連携してください。

Tweet textの内容に{{Value1}}、image urlの内容に{{Value2}}と記述します。記述したら「Create Action」をクリック。
Value1はそのままツイート、Value2は画像URLという意味です。 ちょっとわかりにくいと思うのですがとりあえずこうしてください。あとのプログラムでValue1Value2それぞれに文言とURLを指定してツイートすることになります。

IFTTTの設定ーWebhooksのKEYの取得:
後のプログラムの中で使うWebhooksのKEYを取得します。
上のリンク先へ進み、ページ右上の「Documentation」をクリックします。

Documentationをクリックすると、
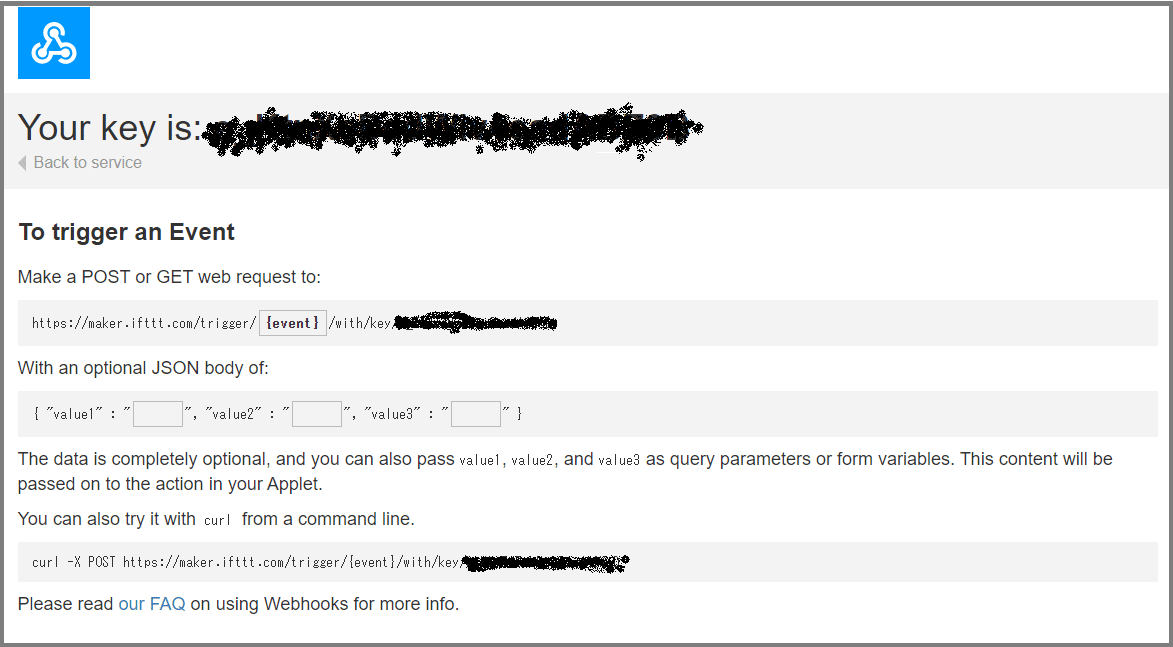
Your key is: ******* のように自分のキーが表示されます。このキーをメモします。

Your keyの画面はX閉じしてもらって、この先は画面なりに進みます。
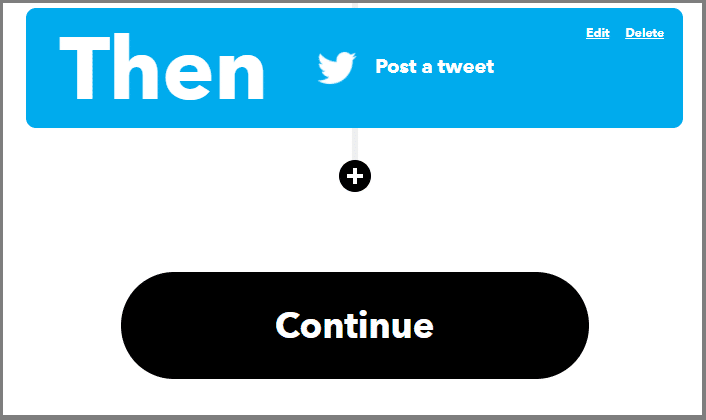
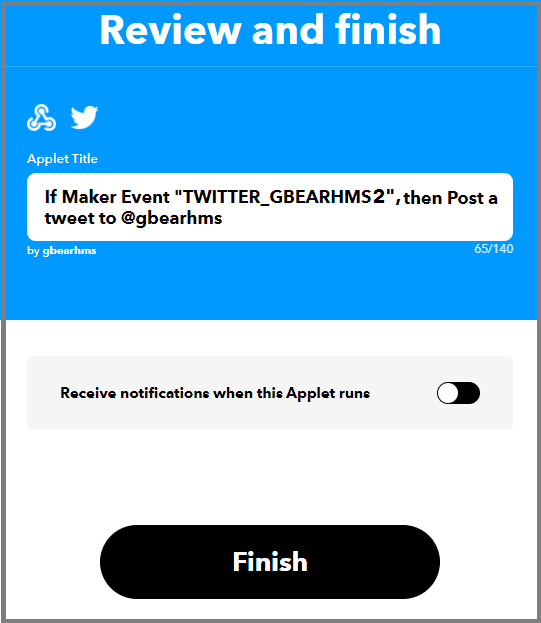
Continueをクリック

Finishをクリック

これでIFTTTの設定は終わりました。
3.GASのプログラム設定
ではGAS側のプログラムを書きます。
const EVENTNAME = 'EventName';//自分で設定したEvent Name
const WEBHOOK_KEY = 'WebhooksのKEY';//メモしたWebhooksのKEY
//画像付きツイートをする
const tweetByIfttt_img = (text,imgUrl) => {
const url = 'https://maker.ifttt.com/trigger/'
+ EVENTNAME
+ '/with/key/'
+ WEBHOOK_KEY;
const data = {'value1':text,'value2':imgUrl};
const headers = {
"Content-Type": "application/json"
};
const options = {
'method' : 'post',
'headers' : headers,
'payload' : JSON.stringify(data),
};
UrlFetchApp.fetch(url,options);
}
const testTweet = () => {
tweetByIfttt_img('テスト\n\n#テストツイート'
,'https://www.pakutaso.com/shared/img/thumb/tomcatDSC08480_TP_V.jpg');
}下の部分は自分の環境に合わせて書き換えてください
const EVENTNAME = 'EventName';//自分で設定したEvent Name'EventName'のところは「IFTTTの設定ーIF」で設定したEventNameを入れます。私の場合は「TWITTER_GBEARHMS2」と設定したのでTWITTER_GBEARHMS2と入れます。
const WEBHOOK_KEY = 'WebhooksのKEY';//メモしたWebhooksのKEY'WebhooksのKEY'は「IFTTTの設定ーWebhooksのKEYの取得」でメモしたKEYです。
GASのデバッグモードでtestTweetを実行してみてください。

上のようになっていれば成功です。
IFTTTを使えば、TwitterBotだけでなく、LINEやSlackとも連携できるので、いろいろなことができます。少ないコードでチャットボットもできるでしょう。
Gドライブの中の画像ファイルをツイートしたい
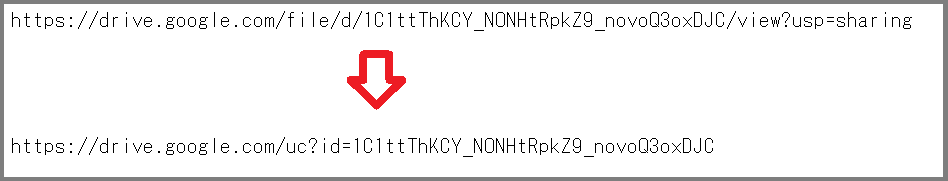
Gドライブの中の画像をツイートしたいとき、共有リンクを使えばできそうなのですが、やってみるとできません。リンクをちょっと加工する必要があります。

共有リンクがこう
ttps://drive.google.com/uc?id=1C1ttThKCY_NONHtRpkZ9_novoQ3oxDJC
だったら「1C1ttThKCY_NONHtRpkZ9_novoQ3oxDJC」の部分を残して下のようにします
ttps://drive.google.com/uc?id=1C1ttThKCY_NONHtRpkZ9_novoQ3oxDJC
const testTweet = () => {
tweetByIfttt_img('テスト\n\n#テストツイート'
,'https://drive.google.com/uc?id=1C1ttThKCY_NONHtRpkZ9_novoQ3oxDJC');
}このようにするとうまくいきます。
おまけ
前回の記事と合わせて文字だけのツイートと画像付きツイートができるプログラムを書いてみました。よかったら参考にしてみてください。
const WEBHOOK_KEY = 'WebhooksのKEY';//メモしたWebhooksのKEY
//IFTTTからツイートする
const tweet = (text,imgUrl='') => {
if(imgUrl==''){
tweetByIfttt(text);
} else {
tweetByIfttt_img(text,imgUrl);
}
}
//IFTTTからツイートする
const tweetByIfttt = (text) => {
const EVENTNAME = 'EventName';//自分で設定したEvent Name
const url = 'https://maker.ifttt.com/trigger/'
+ EVENTNAME
+ '/with/key/'
+ WEBHOOK_KEY;
const data = {'value1':text};
const headers = {
"Content-Type": "application/json"
};
const options = {
'method' : 'post',
'headers' : headers,
'payload' : JSON.stringify(data),
};
UrlFetchApp.fetch(url,options);
}
//IFTTTから画像付きツイートをする
const tweetByIfttt_img = (text,imgUrl) => {
const EVENTNAME = 'EventName';//自分で設定したEvent Name
const url = 'https://maker.ifttt.com/trigger/'
+ EVENTNAME
+ '/with/key/'
+ WEBHOOK_KEY;
const data = {'value1':text,'value2':imgUrl};
const headers = {
"Content-Type": "application/json"
};
const options = {
'method' : 'post',
'headers' : headers,
'payload' : JSON.stringify(data),
};
UrlFetchApp.fetch(url,options);
}
const testTweet = () => {
tweet('テスト\n\n#テストツイート');
}
const testTweet2 = () => {
tweet('テスト\n\n#テストツイート','https://www.pakutaso.com/shared/img/thumb/tomcatDSC08480_TP_V.jpg');
}お薦めの本
ちゃんとしたTwitterのBOTが作りたい方にお勧めの本はこちら↓。
Kindle版は350円。インターネットで無料情報を集めるのもいいですが、本などの有料情報を買った方が結果的に時間の節約になります。
他には
最後までありがとうございました。
#プログラミング #GoogleAppsScript #GAS #コピペ #Twitter #IFTTT #TwitterBOT #BOT #ツール #ノーコード
