
GASでWEBAPIを作る(+PowerShell)
はじめに
Google Apps Script(GAS)でWEB APIを作ります。
PowerShellからポストしてスプレッドシートへデータを書き込み、
逆にPowerShellを使ってスプレッドシートを読み込むプログラムを作成します。完成まで30分~1時間くらいです。
完成品
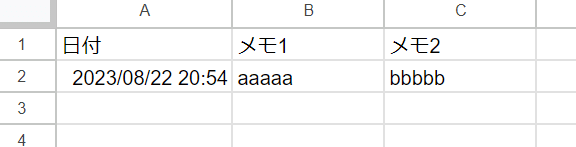
POSTするとスプレッドシートに書き込まれます。
PowerShellを開いて下のコマンドを打ち込み実行すると
Invoke-WebRequest -Method Post -Body 'memo1=aaaaa&memo2=bbbbb' "https://script.google.com/macros/s/xxxxxx/exec"
このようになります

コマンドプロンプトからだとこのようなコマンドになります
curl -X POST -d "memo1=aaaaa&memo2=bbbbb" https://script.google.com/macros/s/xxxx/exec試してないですがChromeOSやMacでも同じことができます。
作り方
1.スプレッドシートの用意
スプレッドシートを新規で開き
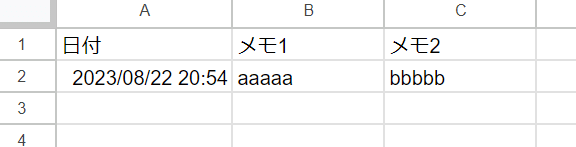
最上部に「日付」「メモ1」「メモ2」と書き込みます。
シート名はそのままで「シート1」

2.プログラムを書く
先ほど新規で開いたスプレッドシートのメニューの拡張機能→Apps Scriptを選択してApps Script編集画面を開きます。
そして下のコードを貼付ける
function doPost(e) {
// パラメータのパース
const memo1 = e.parameters.memo1;
const memo2 = e.parameters.memo2;
const sheet = SpreadsheetApp.getActive().getSheetByName('シート1');
const date = Utilities.formatDate( new Date(), 'Asia/Tokyo', 'yyyy/MM/dd HH:mm:ss')
const lastrow = sheet.getLastRow();
const sheetData = [[date,memo1, memo2]];
// シートへの書き込み、getRange(開始行、開始列、行数、列数)
sheet.getRange(lastrow+1,1,1,3).setValues(sheetData);
}
// データ取得
function doGet(e) {
// パラメータのパース
let getLow = e.parameters.low;
const sheet = SpreadsheetApp.getActive().getSheetByName('シート1');
// 最終行を取得する
const lastrow = sheet.getLastRow();
if(getLow>lastrow || getLow==null){//lowが最終行より大きいかNULLの場合は最終行を返す
getLow= lastrow;
}
const date = sheet.getRange(getLow,1,1,1).getValue();
const memo1 = sheet.getRange(getLow,2,1,1).getValue();
const memo2 = sheet.getRange(getLow,3,1,1).getValue();
const result = {'date': date,'memo1': memo1, 'memo2': memo2};
return ContentService.createTextOutput(JSON.stringify(result)).setMimeType(ContentService.MimeType.JSON);
}
張り付けたときのスクショが下の画像。もともと入力されていた文字を消して上書きするように貼り付けます。

3.デプロイ
右上の「デプロイ」→「新しいデプロイ」と選択

新しいデプロイ画面で
選択の種類 → ウェブアプリ
アクセスできるユーザー → 全員
をそれぞれ選んで右下の青色のデプロイボタンを押します。

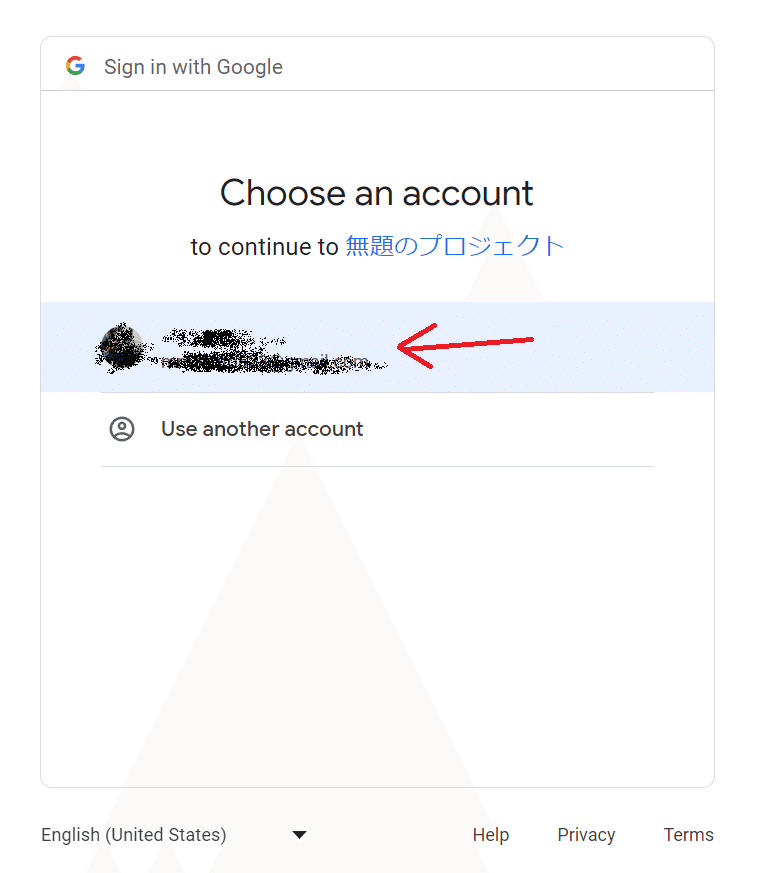
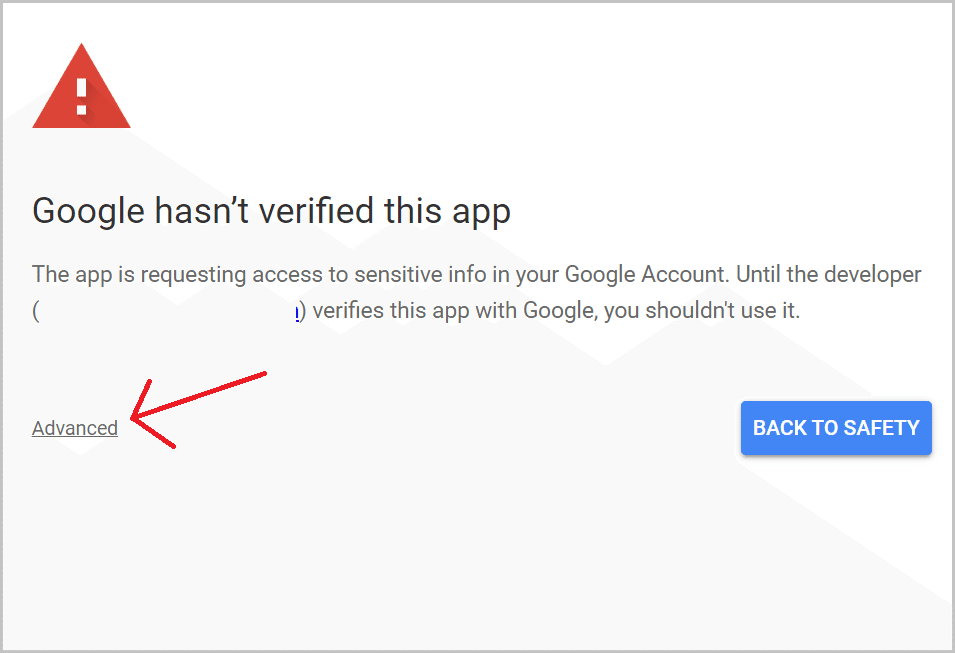
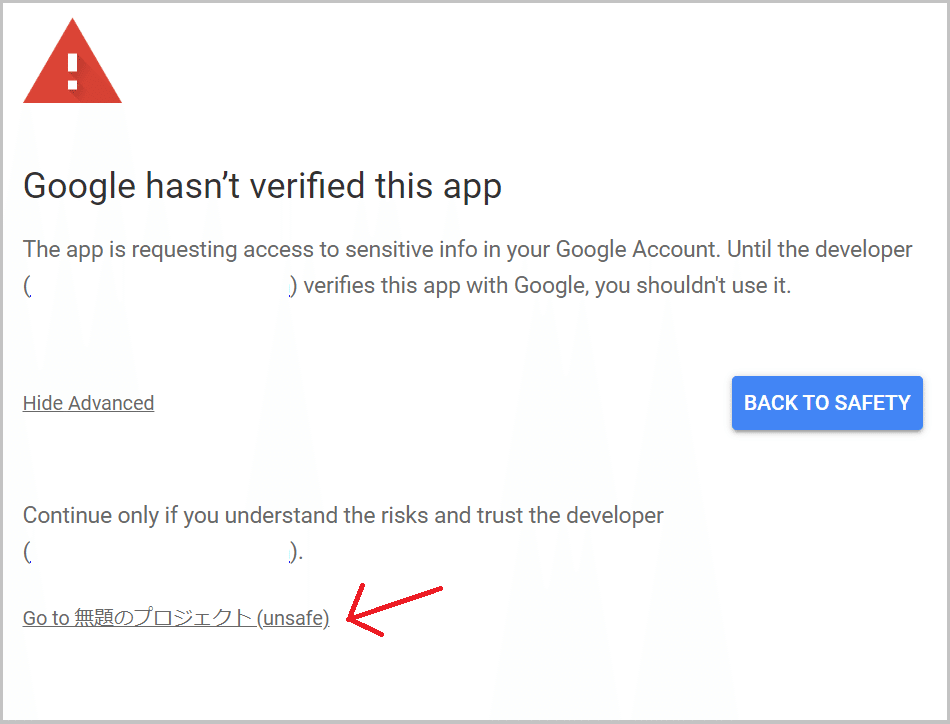
初めてデプロイするときだけアクセス承認画面が出てきます。
画面のメッセージに従ってアクセス承認を行います。





「Allow」を押せばアクセス承認が完了です。
もしかしたらGASのバージョンが変わったりして途中の画面が違うかもしれませんが、画面のメッセージに従って進めば問題ありません。
再度デプロイするときはデプロイ→デプロイ管理→編集→新バージョン→デプロイします。このときはアクセス承認画面はでません。
4.書き込みテスト
PowerShellを立ち上げて
下のコマンドを打ち込みます。
スプレッドシートに文字が書き込まれたら成功!
Invoke-WebRequest -Method Post -Body 'memo1=aaaaa&memo2=bbbbb' "https://script.google.com/macros/s/xxxx/exec"上のコマンドのhttps以降のURLの部分は自分のものに書き換えてください。
デプロイ→デプロイ管理へ進んだ画面のウェブアプリの部分です。コピーボタンを押せばURLをコピーできます。

コマンドプロンプトからテストする場合は下のコマンド
curl -X POST -d "memo1=aaaaa&memo2=bbbbb" https://script.google.com/macros/s/XXXX/exec
スプレッドシートに書き込まれているか確認する
↓このようになっていたら成功

5.読み込みテスト
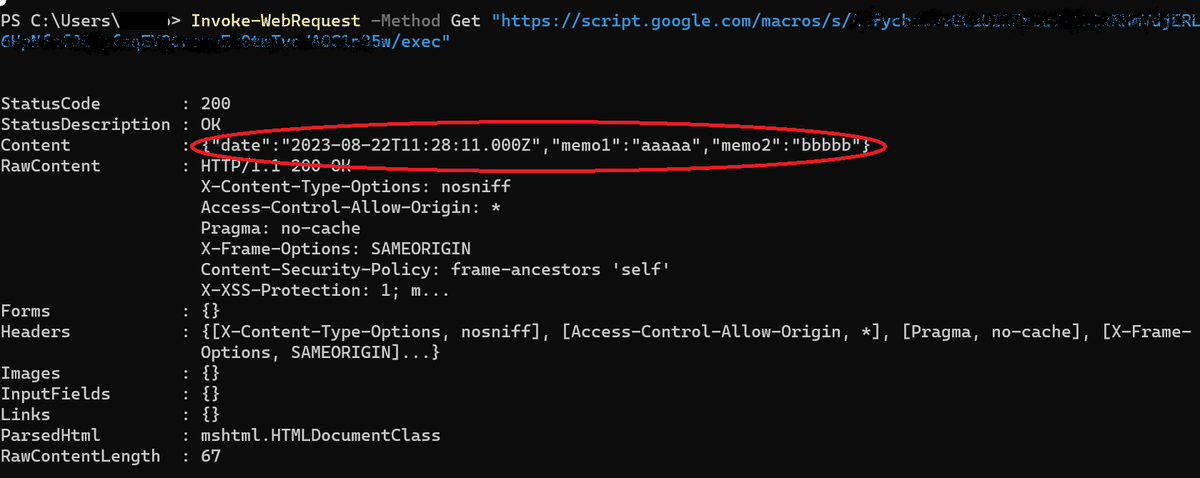
PowerShellから下のコマンドを実行します
Invoke-WebRequest -Method Get "https://script.google.com/macros/s/xxxx/exec"下のような画面が出たら成功

https://script.google.com/macros/s/xxxx/exec
これをブラウザのURL部分に貼り付けてもスプレッドシートの読み込みができます。

読み込みには仕掛けがしてあって行番号を指定して読み出せるようにしています。
最後の方のexecのあとに「?low=30」というように行番号を指定して読み込むことができます。
Invoke-WebRequest -Method Get "https://script.google.com/macros/s/xxxx/exec?low=30"?low=30だと30行目を読み込んで返します。
30行に満たない場合は最終行を読みます。
気に入られましたらスキボタンをお願いします。
#GoogleAppsScript #GAS #PowerShell #WEBAPI #プログラミング学習 #プログラミング入門 #毎日投稿 #GAS使い方
