
ココフォリア用の部屋素材を作った
このnoteは35(@terumi1122_)がCall of Cthulhu『深訳・胡蝶之幽夢』 のココフォリア用パネルを作る時の作業工程を載せています。
掲載の許可はシナリオ作者である桧垣さんからいただいています。
スクリーンショットや画像保存などでこのnote上にある画像を持ち出して他所で使用する事は想定していないのでご遠慮ください。
わざと画質落としてるので見づらいソーリー。
また、桧垣さんチェックの元、ネタバレに配慮した内容にはなっていますが1mmでも避けたい場合は閲覧を控えた方が良いかもしれません。
シナリオはこちらからどうぞ ▽
【 1 】 準備
手書きでラフを組むべきなのはわかっていますがいきなりイラレで組みます。ドン!時短!
グリッドはココフォの1マスサイズの24px×24pxでサイズは1024px×600pxとか。解像度は300dpi(でかすぎ)

PL向け情報(BOOTHなどに掲載されている概要)をテキストでボード外にコピペしておきます。
イラレの中だけで全てを終えたいのでここに置いておくと楽。
あれこれこねくり回すのでボード外が超汚いですが、基本は人に見せない部分なのでここは突然友達が遊びに来た時の押し入れ状態です。

今回は前景を使わない想定のパネルを作っていこうと思います。
ココフォリアは背景がボヤ〜っと表示されるので、前景ではっきり見せなくてもいいな……みたいな画像が多い時は前景を無くすことができる。
あと現日以外だと素材を探すのが大変だから雰囲気画像で誤魔化したい、、という事が多い。なんとなく森!なんとなく川!がわかれば良いのだ。
でも絶対に前景入れたいマンにも優しくありたいのでその場合はロゴの上に置いてもらう感じでヨロ〜〜という気持ちを持っておきます。
四角を置きながらざっくりこの辺かな〜とロゴやコマ置き場の配置をしていきます。
これが私にとってのラフで下書き。

今回はNPCやMAPを置くところをあえて作らずに行きます。
最初に考えた構図だと、別枠で置くとことを作るとセッション中アクセスしにくいかな〜と思ったのでこの飾り枠の中でなんとかしようと思います。
(画面あっちこっち動かして観にいくのは大変という意味)
この段階だとロゴの左右にNPC、ロゴの下にMAPなどを置こうとしています。
【 2 】 作成
なんとなく方向性が決まったのでどんどん肉付けします。
私がトレーラーを作っているので素材が使いまわせるぞ!
ということでトレーラーのデータからいくつか引っ張ってきながら組んでいきます。(そしてアートボードのサイズをいじりまくっているのでグリッドの意味がなくなりました。そういうものです)
・背景
トレーラーで使った画像をほい!
飾り枠も使えそうなのでほい!

・ロゴ
とりあえずシナリオタイトル置いておくといい感じである。
コピペでほい。

・コマ置き場
4PL固定なのでここに置くと良い!を明確に作れる。
まぁ大体左→右にHO1〜4だろうという気持ち。

・キャッチコピー
とりあえず画面が埋まってるといい感じだ!
使わせてもらいます!
ベタ打ちだとあんまりイカしてないと思ったので字間をあけました。

この辺でなんとなく決まったので細かいところを調整していきます。
コマ置き場が額縁だけだとなんか寂しいっピね……になったので蝶々の素材を背景透過して加工かけて持ってくる。
ここはフォトショの方が楽なので反復横跳びします。
ついでにサイズや位置を調整。

フォトショの方はこんな感じの力技。これはね〜よくないです。よくない。

一通り配置してみて画面が埋まったな!と思ったらやめます。
この辺で実際に探索者を置いたらどう見えるのかを確認したいので自探索者の画像を入れます。
調整しながらNPCやMAPやその他素材の確認をし、どこにどう配置するかを考える。
今回はそこまでNPCが多くないし、スクパネで表示させる素材もないかな〜と思ったので枠の中に収まるようにコマ置き場の位置をずらしたりなんだりしました。

ここでロゴの蝶々の描画モードがスクリーンのままなことに気がついて「背景透過pngにしたときにあかーん!」となったのでフォトショと反復横跳びしながらなんとかしました。それっぽくなっていればヨシ!

そしてハウスルールなどのスクパネを置く場所を入れ忘れたのであら〜と思いながら入れます。
下だとキャラコマクリックするときに邪魔かな〜というのと足の長さが5mある探索者が来たら被るので上。
今回は飾り枠があるのと、左右対称になるようにコマ置き場を配置したので横に情報パネルを置くのは避けました。バランス考えるのが大変だからだぜ!

【 3 】 ココフォリアに配置
主役の登場

背景の画像を入れた後、書き出したpngを入れたらサイズ調整……をすると比率が狂ったりなんだりして面倒なので極端にサイズがおかしくなければそのままにします。

前景がいい感じの場所に来るように調整。
素っ頓狂な場所に固定しちゃうと入室時にここはどこだーッ!!になってしまうので。
調整が終わったら前景を「NO IMAGE」にして、数値を0にする。
そうすると前景くんがこの世界から消えます。じゃあの。

今回は前景ありでも使えるようにロゴが前景に隠れるように数値を調整したシーンも登録しておきました(53×35)
シナリオのテキストやNPCは入力済みなので微調整してルームデータの出力をしてお渡しします。
確認よろしくお願いしますターンだ!
データの受け渡しに使ってるのはGoogleドライブです。
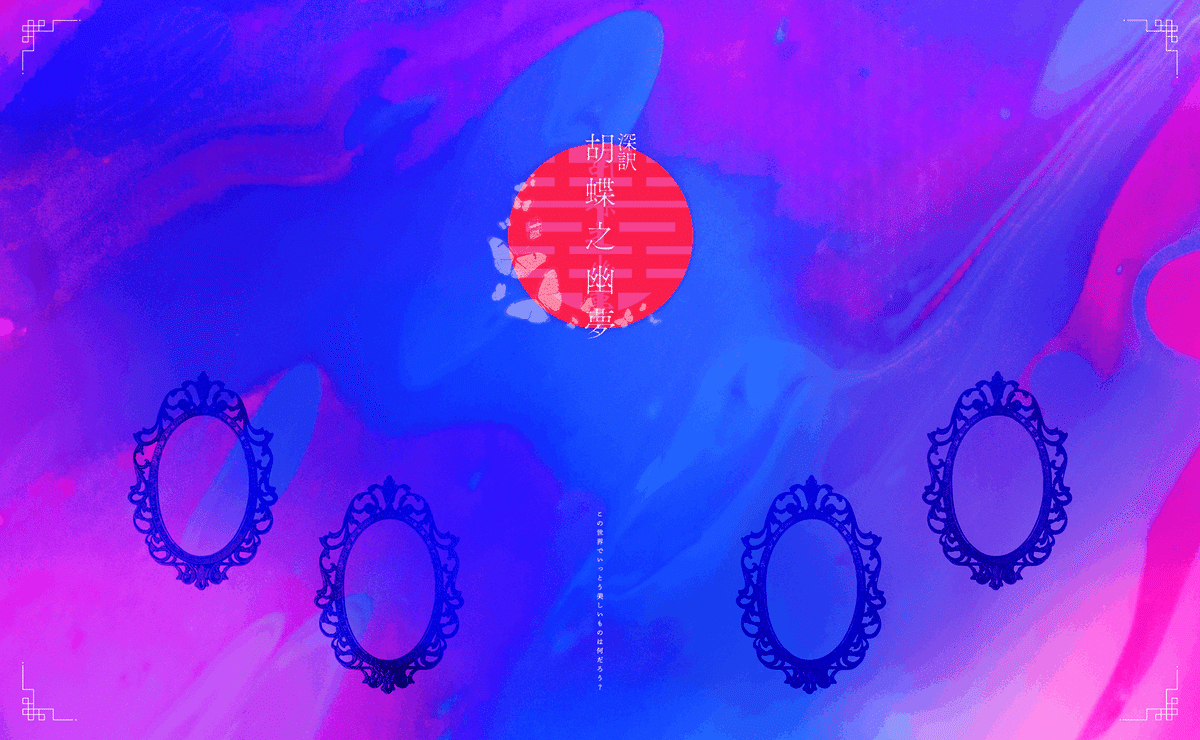
【 4 】 完成
そんなこんなで完成。作業は色々並行しながらの夜3日分。
1日目で大枠作って、2日目で調整して3日目で最終調整…って感じです。
シナリオ公開直前に私が「部屋パネル欲しいンゴねぇ!」とわがままを言って作らせてもらいました。その節は思い立ってソーリー。
部屋がなくてもセッションはできるけど、準備をこだわると時間が無限に溶けていくので時短できるところはなんとかしたいな〜という気持ちです。
テキスト情報とかNPCが入っているだけでも楽だと思うのでね……
もちろんそれぞれの卓で色をつけたいと思うので、使いたい部分だけを残して削除!したり、ここのパーツいらない!逆に足りない!で加工しても大丈夫です。その想定でこちらも作っています。
みんながハッピーに卓できたら嬉し〜ので楽しく遊んでください。
胡蝶はいいぞ。
桧垣さんいつもお世話になってます。
ありがとうございました。
