photodirectorを使って遊ぶ
前回使ったphotodirectorを使って遊んでみる。
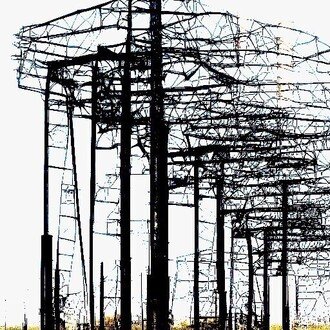
今回もまた適当なワードを入れて画像生成AIで素材を作ることにした。


イラスト系の画像をつくることもできるみたいだが、今回も引き続き実写っぽい画像を使うことにした。

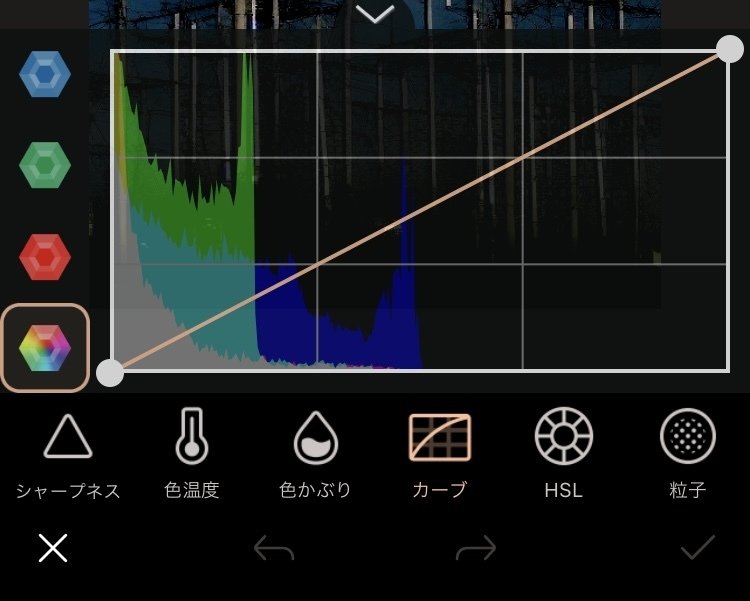
また、前回使わなかった『カーブ』を使ってみる。

下のバーを右に切ったら真っ黒になったので丁度いいタイミングで止めた。

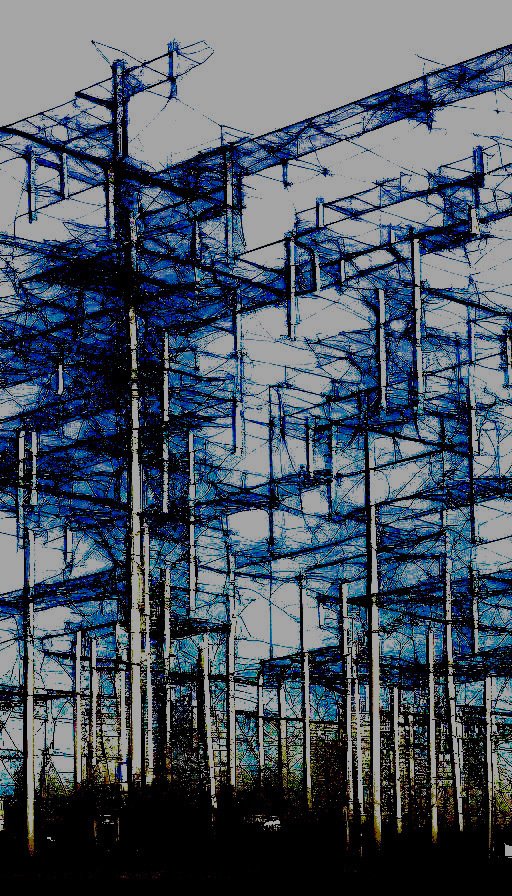
そのままの状態で上のバーを動かすと逆に明るくなった。どっちかというとイラストに近い。

カーブ以外のバーをいじって調整してみる。

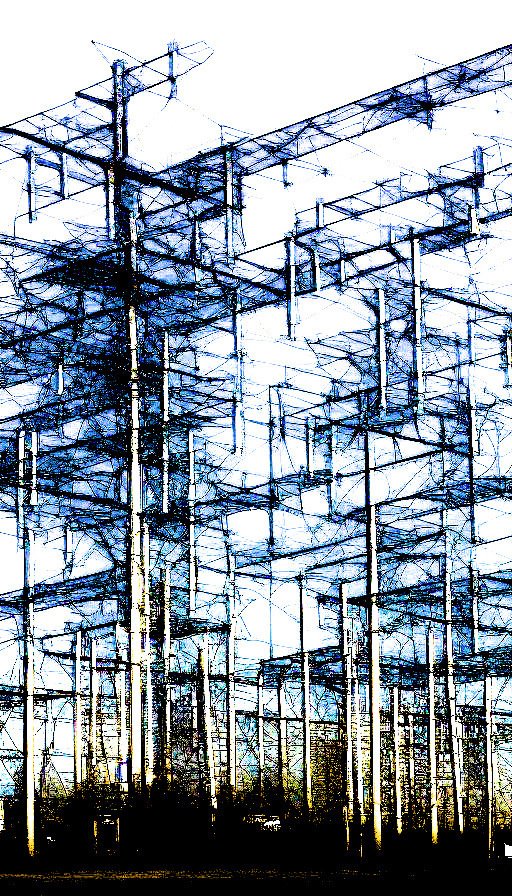
明るさを下げると粗が隠れるようになった気がする。
元の画像が実写よりなので、カーブをつかったら違和感たっぷりのギラギラした感じになるが、ピンぼけさせて誤魔化せばそこまで気にならなくなるだろうと思った。
合わせて使うのもいいと思う。
いいなと思ったら応援しよう!