
ブログ始めたての方へ。月7ケタブロガーが使う画像関連サイト&ツール
「ブログってどのツールにどれだけ課金すればいいんや…」
課金が必要なサイトやツールってたくさんあって、
▶「課金こそ成功への近道」
といわれると、どれにコストを割いたらいいのか悩みますよね…
・・・・・・・・・・・・・・・・・・・・・
実際、私はどうだったか。
昨日、とあるブロガーさんに聞かれ発覚した事実。
月7ケタ稼ぐまで、ドメインとサーバー、会計ソフト以外、NO課金でした。
冷静になるとめっちゃドケチ。笑
とはいえ、素人っぽさはあるにしても、
画像はそれなりにこだわって作ってきたと思います。
(なんなら素人っぽさも大事と思ってたりする)
でね、そんなドケチ&2年目ブロガーだからこそ
記憶が鮮明なわけですが。
ブログ始めたての時、
▶おしゃんな無料画像はいったいどこ
…時間溶ける
▶おしゃんなアイコンのサイトはどこやねん
…さらに時間溶ける
▶サイトデザインって何見てどうやって決めたらええんや
…途方に暮れる
ってな具合に、
リサーチにめちゃくちゃ時間かかってました…
(頑なに課金しないのはなぜ…)
・・・・・・・・・・・・・・・・・・・・・
そこで
本記事の内容はこちら!
「2年目×一応月7ケタいったよブロガー」から
ブログ始めたての方へ
▶サイトデザインに使えるおすすめ無料サイト
をご紹介します。
「もっとこんなサイトあるでー」とかあると思います。
有識者の方からみたら、「いやいや失笑」案件かもしれません。
だがしかし、私はここで紹介するサイト&ツールで10か月間やりぬいたし、なんなら今もこのサイト+Canva課金のみで成り立ってます。
ブログ始めたての方々が、
リサーチに時間をとられることなく。
ブログ活動に精をだせますように。
仕事でも、10年目の先輩より2年目の先輩から聞く処世術(笑)が役立つことってありますよね。笑
そんなイメージで書いてます。
ちょっと見てみよっかなという心優しきそこのあなた。
どうぞお付き合いください。懇願
・✳︎・✳︎・✳︎・✳︎・✳︎・✳︎・✳︎・✳︎・✳︎
はじめに…この記事を書こうと思った背景
そもそも…私をご存じのみなさまは、
「あかねり、何はじめてんの?ワラワラ」
だと思うんですけども。
私自身、Xに参戦して、
ほんっっと沢山の方にお世話になって。
すごくいろんなことを教わってきました。
突然
/
月7ケタかせいでます
\
とかいいながら現れた胡散臭い私を
疑いもせず受け入れてくれた方々には、
めっちゃいい人しかおらんわけで。
・・・・・・・・・・・・・・・・・
当時はうさんくさいとか分からなかったけど、
今ならわかる。
そしてエアリプされて傷ついたりもした(笑)
・・・・・・・・・・・・・・・・・
そんなマイスーパーヒーローたちに私が教えられることはまったくもってない。zero。
でも、わたしがスーパーヒーローに
してもらったことを。
私が出来る範囲で。
まだ駆け出しのブロガーさんにお返しすることはできる。
ってことで、
「ブログ始めたての方」に向けて、
記事を書いてみよーとおもった。
そんな背景です。
長々と自分語りすみません。
まずは私に関わってくださった
すべての方に感謝を込めて。
・✳︎・✳︎・✳︎・✳︎・✳︎・✳︎・✳︎・✳︎・✳︎
愛用する画像サイト
さてさて!では早速本題に。
愛用する画像サイトからいってみましょー!
canvaに課金した今もなお、頻繁にお世話になってます。
O-DAN
結局、おしゃれな無料画像はここに行きつきました。
\O-DANの特徴/
▶複数の無料サイトをまとめて検索してくれるサイト
▶検索キーワードも日本語でオッケー。(←大事)
・・・・・・活用の豆ポイント・・・・・
たとえば、日本語での検索結果が『ちょっと違うな』ってとき。
英単語で検索しなおすと、「これこれ」画像に出会える場合ありです。
どうぞおためしあれ。
・✳︎・✳︎・✳︎・✳︎・✳︎・✳︎・✳︎・✳︎
愛用するアイコンサイト
つづきまして。
愛用するアイコンサイトです。
canvaに課金して使用頻度は減りましたが、
大変お世話になってます。
・✳︎・✳︎・✳︎・✳︎・✳︎・✳︎・✳︎・✳︎・✳︎・
①マテリアルアイコン
めちゃくちゃお気に入り。まず最初にここをチェックでいいのでは。
google様が提供してくださってるアイコンサイトです。
・・・最強な理由!これ全部できる!・・・
▶カラー(カラーコード)の変更
▶線の太さの変更
▶塗りつぶしor線タイプの変更
アイコンでぶつかる「これ変えたいのにな~」が全部できるといっても過言ではありません。
結論、最強。
真っ黒(#000000)だと目がやられちゃうデザインをグレー寄りのカラーにしたり、サイトに合わせて変幻自在のカラー変更が可能◎
これぞユーザー目線の帰趨。
・✳︎・✳︎・✳︎・✳︎・✳︎・✳︎・✳︎・✳︎・✳︎・
②Icon rainbow
カラー変換の可能な、かわいいアイコンが多いサイトです。
シンプルな中にオリジナル感のあるタッチやデザインが特徴。
・・・たとえば。ここがすき・・・
▶「雪だるま」のアイコンだけで、19個。
▶「虫」のアイコン、36個。
自サイトに使ってみたいアイコンがありすぎて、
ムリやりテーマを考えだす始末。
「一味利いた」アイコンを使いたい方におすすめ◎
・✳︎・✳︎・✳︎・✳︎・✳︎・✳︎・✳︎・✳︎・✳︎・
③icoon-mono
圧倒的なアイコン数を誇り、
なんとその数、6000個以上。
いろんなサイトを拝見していると、icoooon-monoさまが使われてるなーと思うことも多いです◎
多分、愛用されてる方も多いはず。
・✳︎・✳︎・✳︎・✳︎・✳︎・✳︎・✳︎・✳︎・
④silhouette-illust
こちらは、白黒シルエット特化のアイコンサイトです。
ちょっとマニアックだったり、かっこいい感じ。
そんなデザインのアイコンを使いたい方は、要チェックです。
・✳︎・✳︎・✳︎・✳︎・✳︎・✳︎・✳︎・✳︎
画像関係のお役立ちサイト&ツール
つづいて、画像編集や、サイトのカラー設定に絶賛愛用中のサイト&ツールをご紹介します。
①remove-bg
もう、このサイトなしで私の7ケタはなかった
そう言っても過言ではありません。
背景削除サイトさま。
余計な説明はいりません。
無料で画像の背景を削除してくれます。
運営者さま、この場を借りて、最上級の感謝を。
とどけ、私の感謝と感動。
・✳︎・✳︎・✳︎・✳︎・✳︎・✳︎・✳︎・✳︎・
②Color-Zilla
サイトではなく、google chromeの拡張機能ツールのご紹介です。
chromeに追加して使えるアプリみたいなかんじ。
(ブログ始めるまでこんなの知らなかったー)
・・・このツールの活用方法・・・
写真などで
/
このおしゃんな色のカラーコードしりたい!
サイトに使いたい!
\
問題に直面したとき。
やり方は簡単。
ツールを起動して、知りたいカラーの上にカーソルを乗っけます。
するとどうでしょう。
一瞬でカラーコードを抽出してくれます。
THE ゴッド。
・✳︎・✳︎・✳︎・✳︎・✳︎・✳︎・✳︎・✳︎・
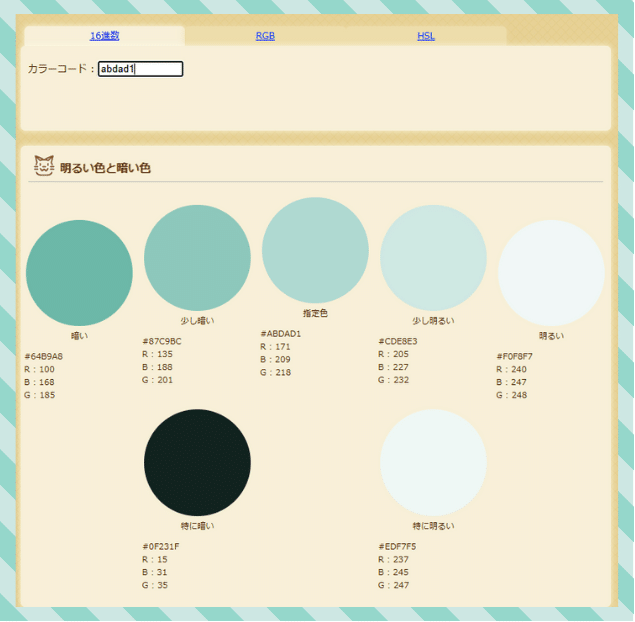
③PEKO STEP
指定したカラーコードの明るい色・暗い色一覧を作成してくれるサイト。
このサイト様、私がブログをやり続ける限り、ブックマークから消えることはないでしょう選手権top10。
・・・・たとえば・・・・
「いいな」と思ったカラーコードでサイトを作ってみたら、
▶「思っていたより暗くて見づらい」
▶「薄くて文字が見にくい」
って経験ありませんか?
そんなときは~?
/
PEKO STEP!!
\
カラーコードを入力すると。

前後20色の濃淡色を、カラーコードで抽出してくれます。

その間、一瞬。ワンクリック。
「Color Zilla」さまと「PEKO STEP」さまをかけ合わせれば、
サイトカラーにおける守備範囲はかなり広がります◎
・✳︎・✳︎・✳︎・✳︎・✳︎・✳︎・✳︎・✳︎
③3色だけでセンスのいい色
なお、サイトカラーを勉強するのに役立ってる愛読書がこちら。
\3色だけでセンスのいい色/

同じカラーコードでも、カラーバランスを変えるだけで全然雰囲気が変わるっていうのを教えてもらった本。
・・・たとえば・・・
まったく同じ構成&3色のカラーコードで3つの画像を作ってみました。



バランスで雰囲気が変わるよね~って話です。
本書に登場するデザインに使われているカラーコードはもちろん全て載ってます。
/
ブログのデザイン制作に超役立ちますよ
\
ポイントは、
「ブログに使うには色が濃いかも?」
と思ったら、先ほどの「PEKO STEP」様を併用。
色の濃度を変更したカラーコードを抽出すること。
・・・私の使用方法・・・
▶本書からデザインカラーを選ぶ
▶写真などから「Color Zilla」でカラーコードを抽出
↓↓↓
▶サイトに入力してみる
↓↓↓
▶カラーの薄い・濃いのバランスを「PEKO STEP」で調整
サイトの雰囲気作りは、必殺「3種の神器」で成り立ってます。
え、今見たら、kindle版だと990円…まぢか。
Canvaはいつ課金するのか問題
最後に、誰もが知ってる、画像編集サイト「Canva」
「課金のタイミング」問題ありますよね…
私のn=1結論はこちら。
▶無料でも行ける
→7ケタ行くまでは、上に記したサイトと無料Canvaでやりくりしてた
▶ただし、画像探したりなんだりはめちゃくちゃ時間かかる
→課金したとたん効率が格段に上がったのは紛れもない事実
まずは、上記のような無料ツール×無料Canvaで始めてみて、
「時間足りんわ!課金や課金!」
となったタイミングで、
Canvaへの課金を検討してもいいのかなーと思います。
・✳︎・✳︎・✳︎・✳︎・✳︎・✳︎・✳︎・✳︎
まとめ
ここまで、私が画像作成に愛用しているサイト様を厳選して紹介いたしました。
「知ってるのばっかりやん」
という方は
「おんなじ知識で7ケタいった人おるんや。私もいける!」
の背中押しまくりの爆上げ材料になったらうれしいですし、
「知らんのあったわ!」
という方は
ぜひ、ブクマして活用していただけたら嬉しいです。
なお、「こんなサイトも便利やで~」なんて、
お優しい助言をくださる方がいらっしゃれば、
ぜひともご教示のほどよろしくおねがいいたします。キラキラ
最後までお付き合いいただきありがとうございました!
