
Photo by
miyagiichiko
⑨生成AIによるアナログ・プロセスマイニング(結線図式を自動的に描く)
結線図式とは何?どうして、そんな物を使うのか?それは、こちらを。
簡単に言うと、現場観察で課題抽出を機械的にしたいんですよ。
(一番大事な工程が属人的ではいけない)
そうか、フローチャートも自動的に作れるな。
結線図式は今は自動的には作れないけど、フローチャートなら作れるのか。充分かな?
いやいや!
フローチャートと圏論の結線図式は、見た目は同じだけど概念が全く異なるものなので… やはり本当の意味では圏論をやらないとならないのは痛い所だ。フローチャートではボトルネックは見つけにくい…
これでは役に立たん…(絶望)

改良してみよう…
①まずは、観察した事をダラダラ書く。以下例文。
今日は8/30日です。 品目Aは量が100で9/1日の発送です。 品目Bは量が250で9/2日の発送です。 品目Cは量が350で9/3日の発送です。 処理可能な工場は工場1、工場2、工場3で 1日あたりのキャパは150,80,120です。 なるべく各工場に均一に配分して、 1日あたりの作業量が均一になるように配分する。
②この文章に、これを付け加える。
この業務プロセスの説明を、Mermaid.jsの文法を使用してフローチャートに変換してください。
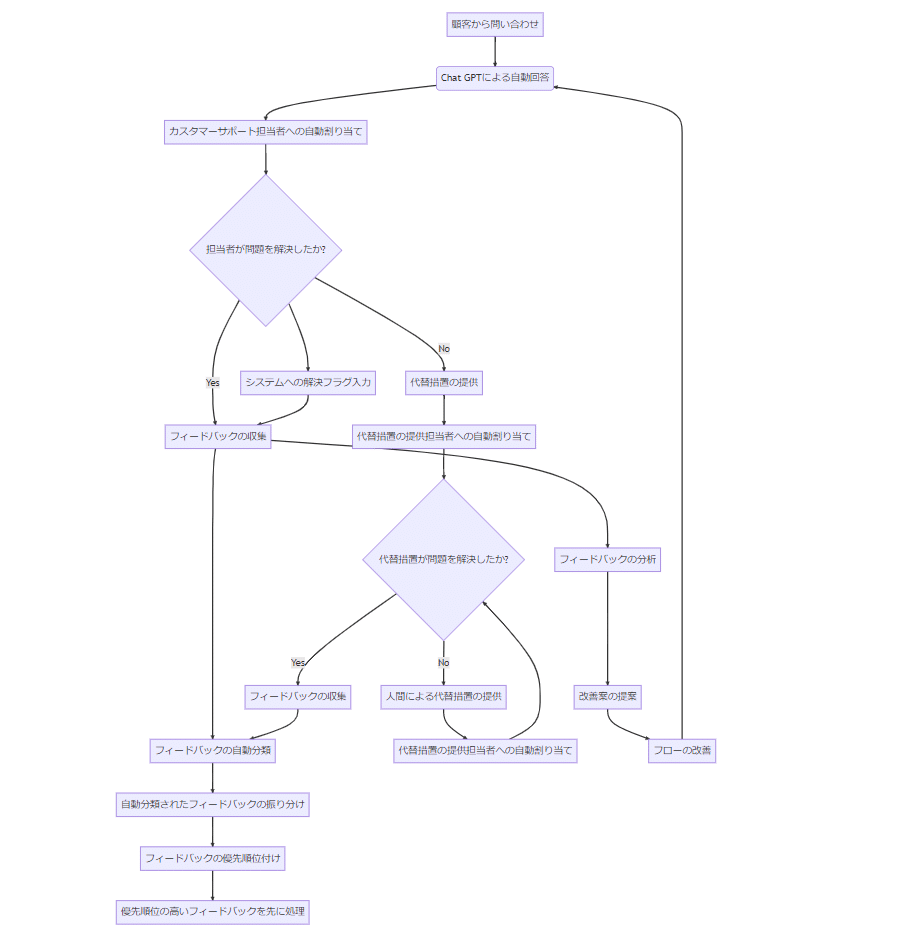
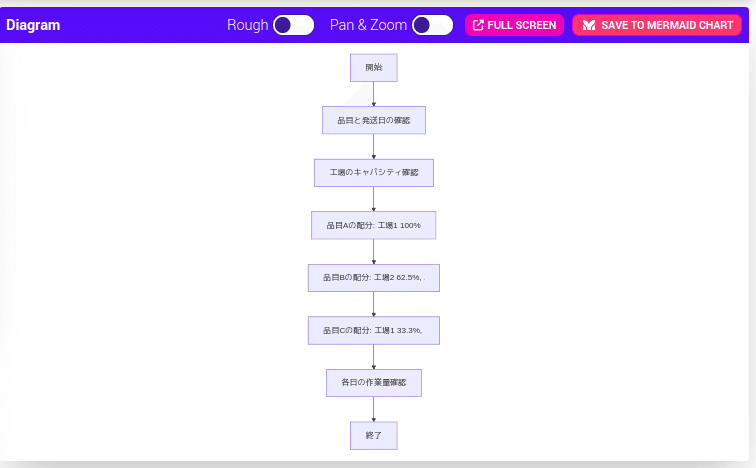
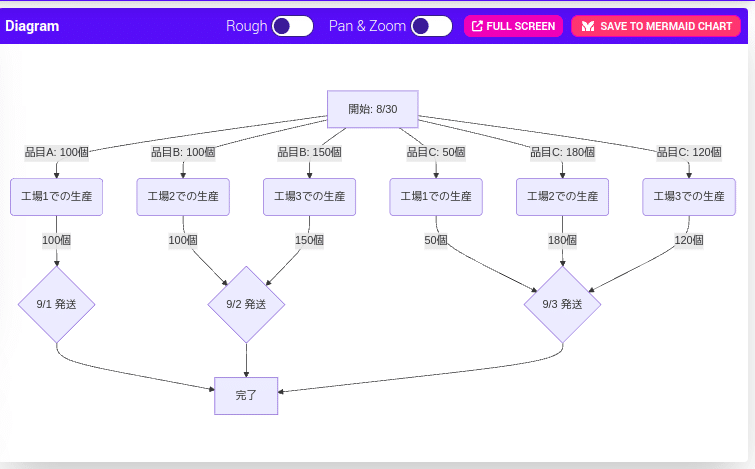
③Claudeは描くところまでやってくれる。


フローチャートは分かりにくい…
動作と材料と判断と数値が好きなように書けるから…
もうひと工夫か。
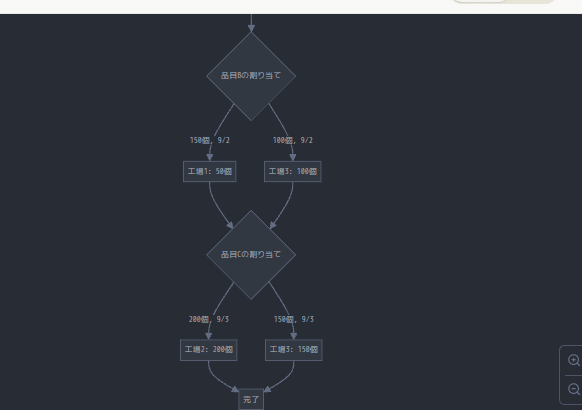
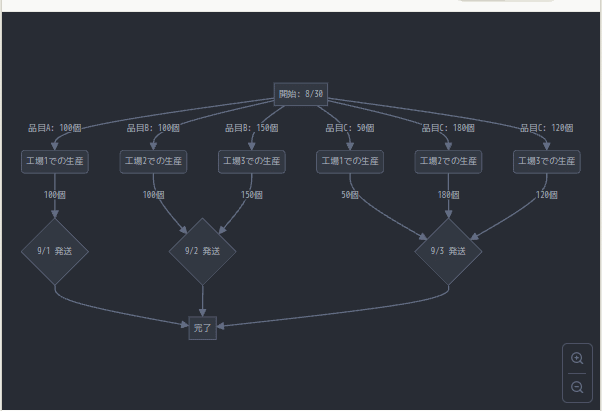
④そこで結線図式にしてもらおう。
さっきの代わりに、これを書けばいい。
以下の業務プロセスの説明を、Mermaid.jsの文法を使用してフローチャートに変換してください。 その際に、四角形には動作や状態、矢印には材料や量などを配置するようにしてください。
おお、これなら良さそう。


これで、現状の技術で出来るところまでは出来た。満足。
