
幹事必見!もう迷わない、居酒屋選びを劇的に効率化する新スキル
sattoアドベントカレンダー5日目を担当します、sattoエバンジェリストの皿井です!
ところで皆さん…12月ですね
飲み会が増える時期ですね🍻
飲み会や宴会の幹事を任されたとき、一番悩むのが「どこの居酒屋を選ぶか」ということではないでしょうか?駅周辺のお店を調べて、人数や予算に合うところを探すのは時間がかかるし、選択肢が多すぎて決められないことも…。そんな幹事の悩みを解決するために、今回紹介するのが 居酒屋検索スキル です!
このスキルを使えば、
駅名を入力するだけで、ホットペッパーAPIを活用しておすすめの居酒屋5件をSlackに出力。候補を簡単に比較して、最適な一軒をすぐに見つけることができます。
幹事の仕事を効率化し、もっと楽しく、そしてスマートに宴会を計画しましょう!
まずは完成版をお見せします。
動画
いかがでしょうか。
幹事にたまたま任命されてしまった人、幹事に立候補した人…
これがあればもう困らない!
開発の説明
結構盛り込んでますw
ご自身で実装していただいても問題ありませんが、コミュニティで私に聞いて下さい!
エバンジェリストがお手伝いします!(お渡しもできますw)
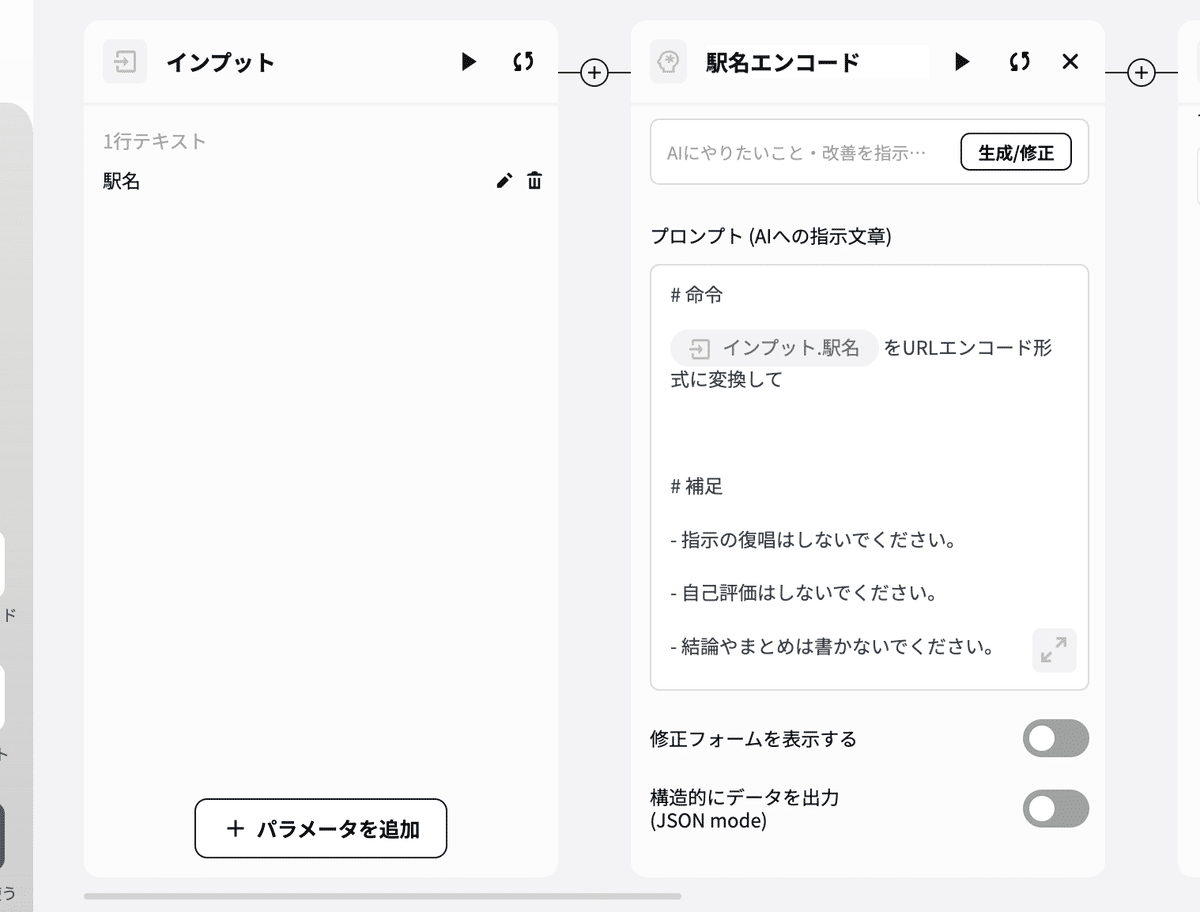
インプットノード
パラメータを設定できるノードになります。
今回は駅名を入力することでホットペッパーの検索対象を変更したいので「駅名」というインプットを設定しておきます。

AIノード(駅名エンコード)
AIノードはプロンプトやコンテキスト・パラメーターを事前に記載する場所です。
始めの「駅名」インプットもこちらに挿入することができます。
後で設定するホットペッパーAPIには駅名をエンコードする必要がありますので、ここではその処理を行っています。
# 命令
{インプット駅名}をURLエンコード形式に変換して
# 補足
- 指示の復唱はしないでください。
- 自己評価はしないでください。
- 結論やまとめは書かないでください。アプリノード(ホットペッパーAPIを連携)
アプリノードはAPI連携を通して様々なアプリと連携することができます。
ホットペッパーAPIからAPI keyを発行してリクエストURLを記載します。
ホットペッパーAPIでは色んなパラメーターで検索できますので駅名で検索し、その駅から3km圏内で5件取得するように設定しました。
keyword={}となっている部分はエンコードされた駅名のパラメータとなります。
https://webservice.recruit.co.jp/hotpepper/gourmet/v1/?key=hogehoge&keyword={駅名エンコード出力結果} &range=3&format=json&count=5出力結果の整形
ホットペッパーAPIでは下記のようなデータを取得することができます。
このままではSlackでメッセージを送ることができないのでAIノードで整形します
{
"results": {
"api_version": "1.30",
"results_available": 144,
"results_returned": "5",
"results_start": 1,
"shop": [
{
"id": "J003625158",
"name": "個室で味わう国産牛タンと朝どれ鮮魚 にくと魚 新橋駅前店",
"logo_image": "https://imgfp.hotp.jp/IMGH/15/80/P039501580/P039501580_69.jpg",
"name_kana": "にくとさかな しんばしてん",
"address": "東京都港区新橋3-23-1 TRN新橋ビル B2F",
"station_name": "新橋",
"ktai_coupon": 0,
"large_service_area": {
"code": "SS10",
"name": "関東"
}
...省略
ホットペッパーAPIの出力結果は「検索API実行結果」と表示されるのでプロンプトにこれ挿入
(プロンプト雑ですみません…w)
json形式の{検索API実行結果} から店名とURLをtext形式で出力して
shopのnameとurlのみでよい、shopは不要です
# 補足
- 指示の復唱はしないでください。
- 自己評価はしないでください。
- 結論やまとめは書かないでください。Slack連携では文字列の改行に対しエラーが出てしまいましたので更に整形
(おそらくもっといい方法があると思います)
{AI出力結果} の改行をすべて\nに変換してください
# 補足
- 指示の復唱はしないでください。
- 自己評価はしないでください。
- 結論やまとめは書かないでください。アプリノード(SlackAPI)
最後はSlackでメッセージを送信します
Slackで設定が必要になりますのでこちらをご参照ください
https://api.slack.com/lang/ja-jp
メソッド
POST
リクエストURL
https://hooks.slack.com/services/hogehoge/hogehoge4/hogehogehogehogeHeader
{"Content-Type": "application/json"}Body
{"text": " {{インプット.駅名}} 周辺のお店の候補はこちらです!\n{{改行.出力結果}} "}いかがでしたでしょうか。
今回は幹事業務を効率化してみましたが、色んな使い方ができそうですのでみんなで「使う・作る・広がる」sattoを目指していきますのでもし興味がある方はこちらからご登録ください。
