
教務の先生必見!長期休み勤務表を簡単に作成!
こんにちは、前にゃん先生です。
ここ最近Excelではなく、googleのスプレッドシートを勉強しています。
そして、スプレッドシートを勉強し始めて2週間・・・初めての作品を作ることができました。
その名も、長期休みの勤務表簡単作成ツール!
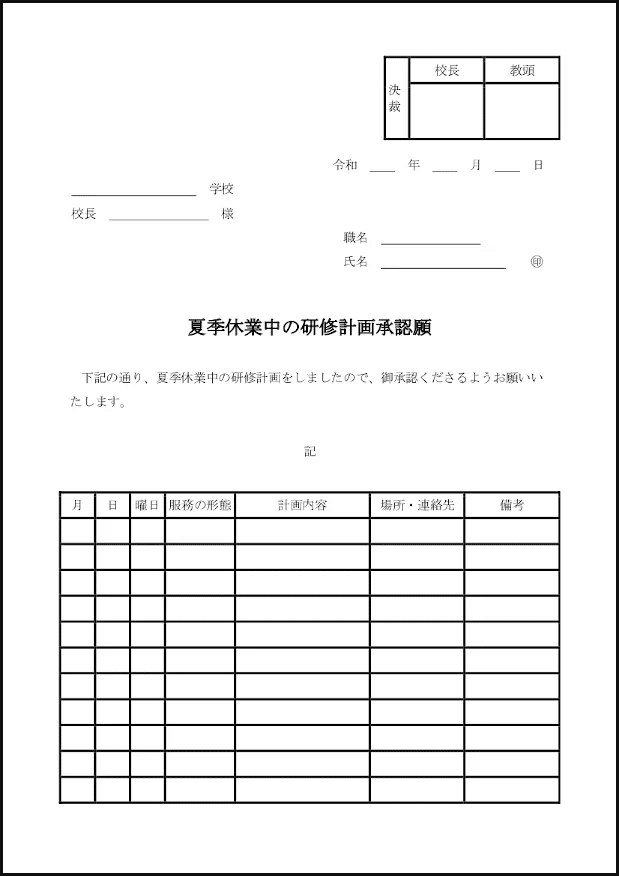
おそらくどの自治体でも、長期休みには下記のような研修計画書を皆さん提出しているのではないでしょうか。

私は教諭なので提出するだけで良いのですが、教務の先生はこれを元に勤務表を作っていくと思います。たぶん、提出した紙を見ながら全部手打ちしている教務の先生が多いのではないかと思います・・・職員が多い学校だと、多分これ打ち込むだけでかなりの重労働なのでは・・・泣(教務の先生いつもありがとうございます!!)

そこで、googleフォームとスプレッドシートを連携することで、勝手に勤務表にデータを整理してくれるようにいろいろ仕組んでみました!
実際のやり方を説明していきます。
1 スプレッドシートを開いて、フォームを作る準備をする。
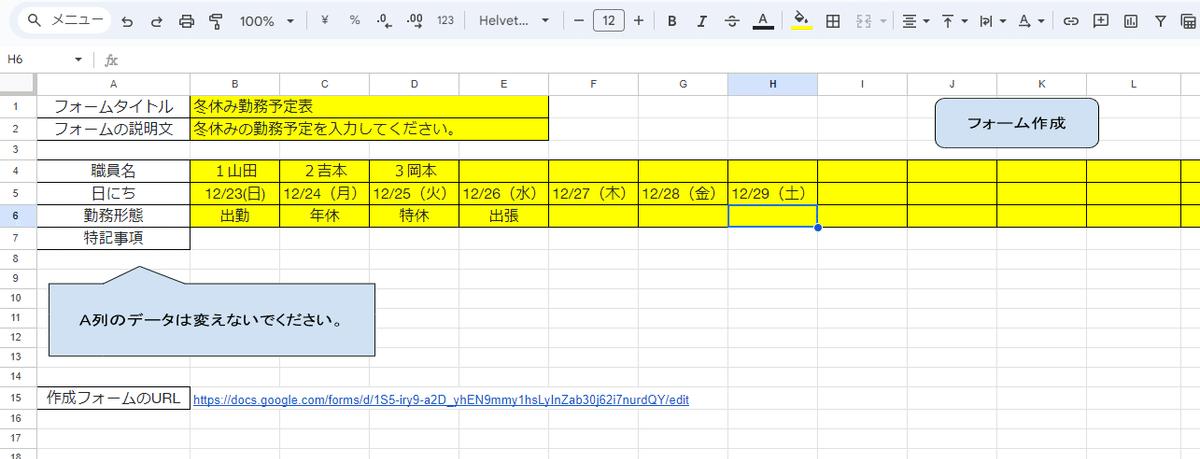
まずスプレッドシートを開きます。
下記リンクからダウンロードしてください。
※正常に起動するのはPCのみです。スマホでは、プログラムが動作しません。

黄色のところは変更可能な部分です。必要なデータをドンドコ入れてください。(職員名の前に数字を入れておくと、後で並べ替えがしやすくなります。)

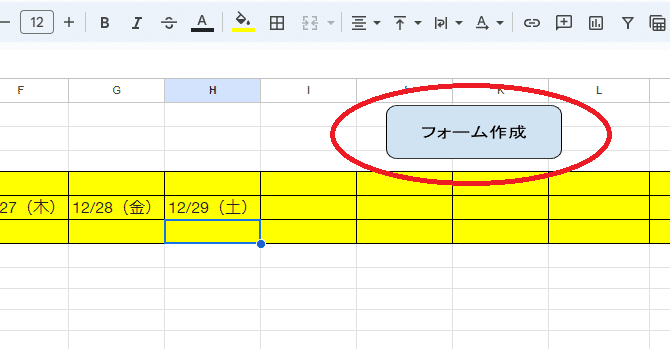
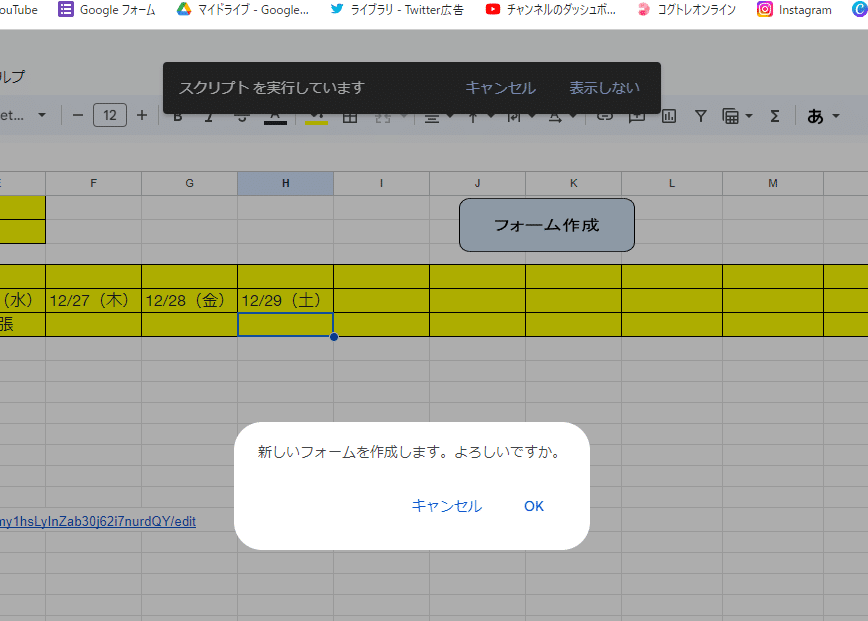
フォームを作成のボタンを押すと、フォームを作成してくれます。
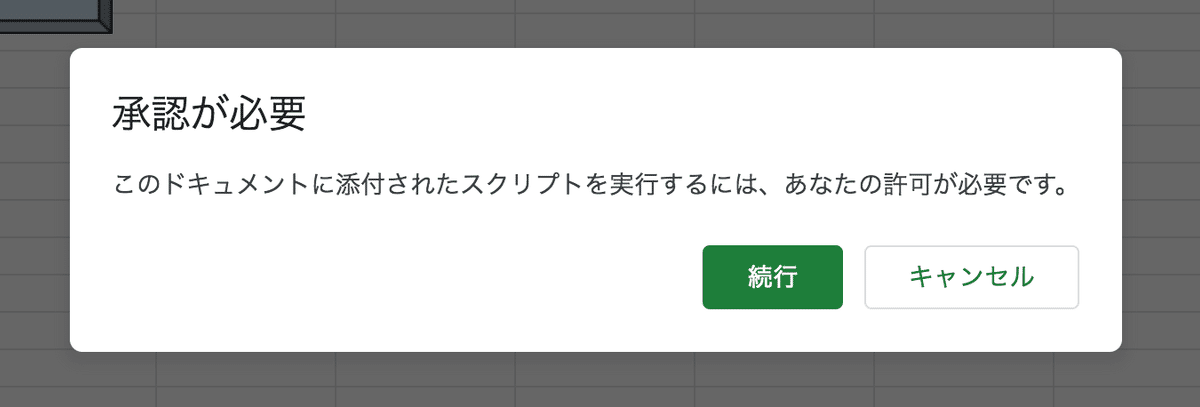
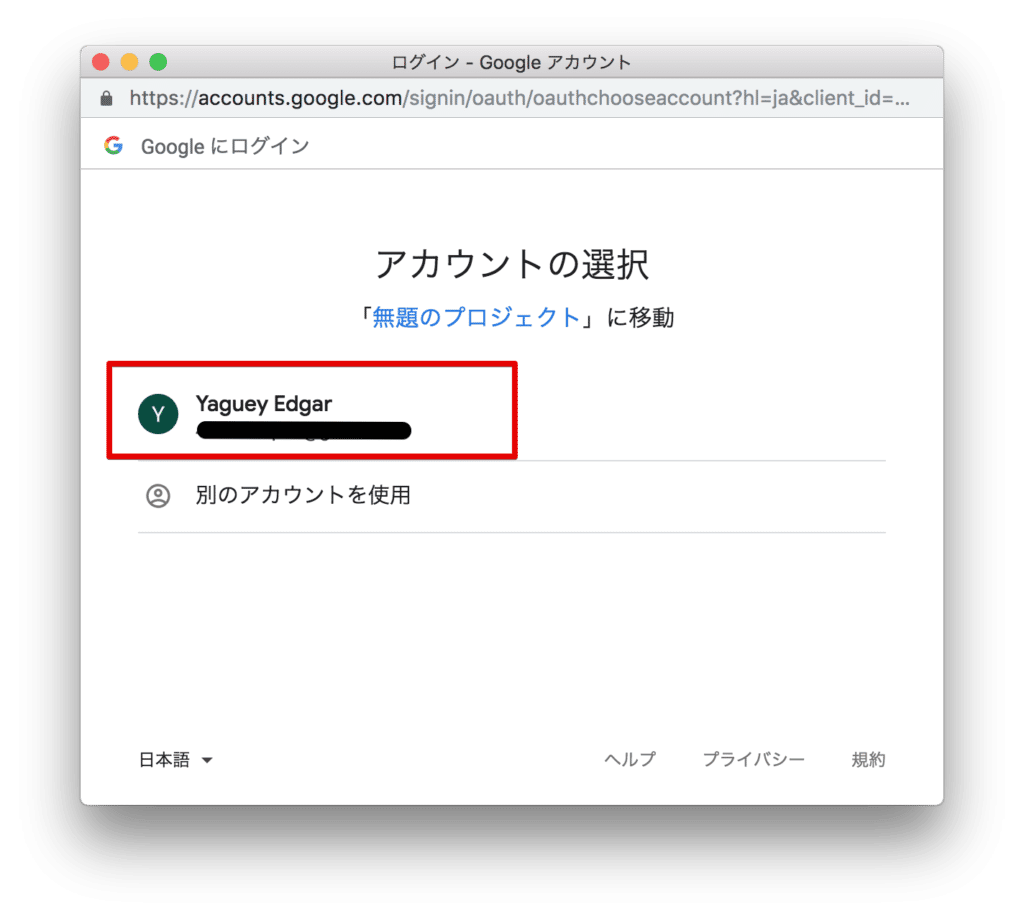
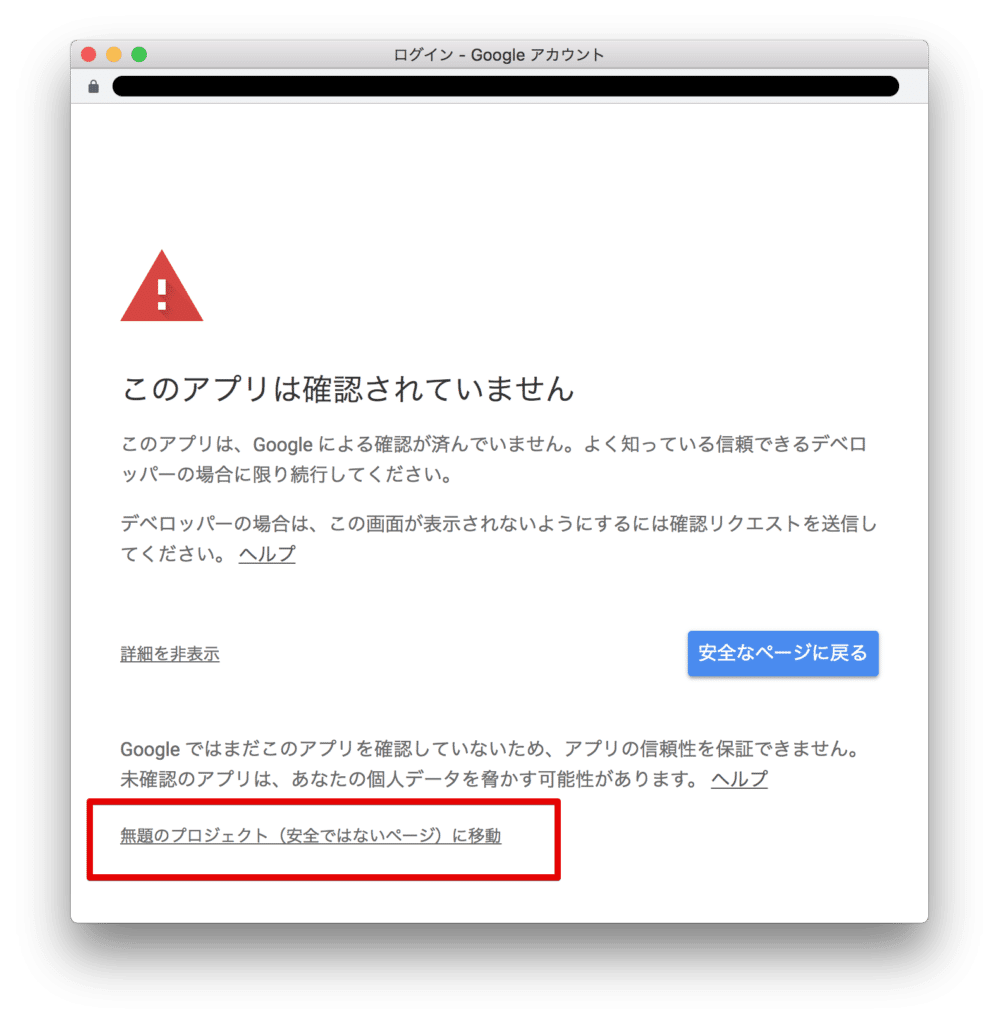
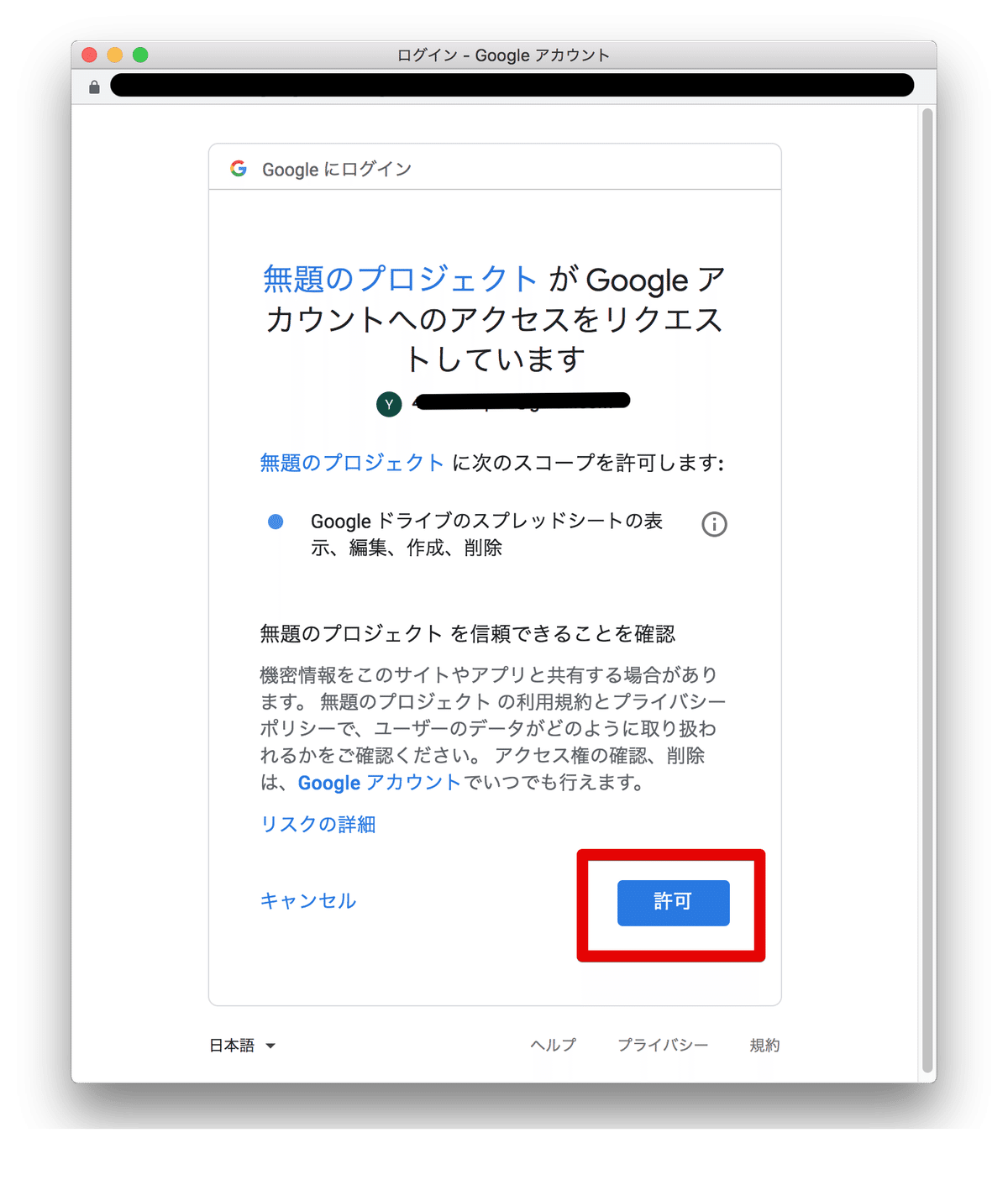
※ここで、GASというプログラム機能が開始されます。初めて起動するときは必ず下の警告が出ますので、続行してください。




下のような案内が出たら、OKをおして進めてください。

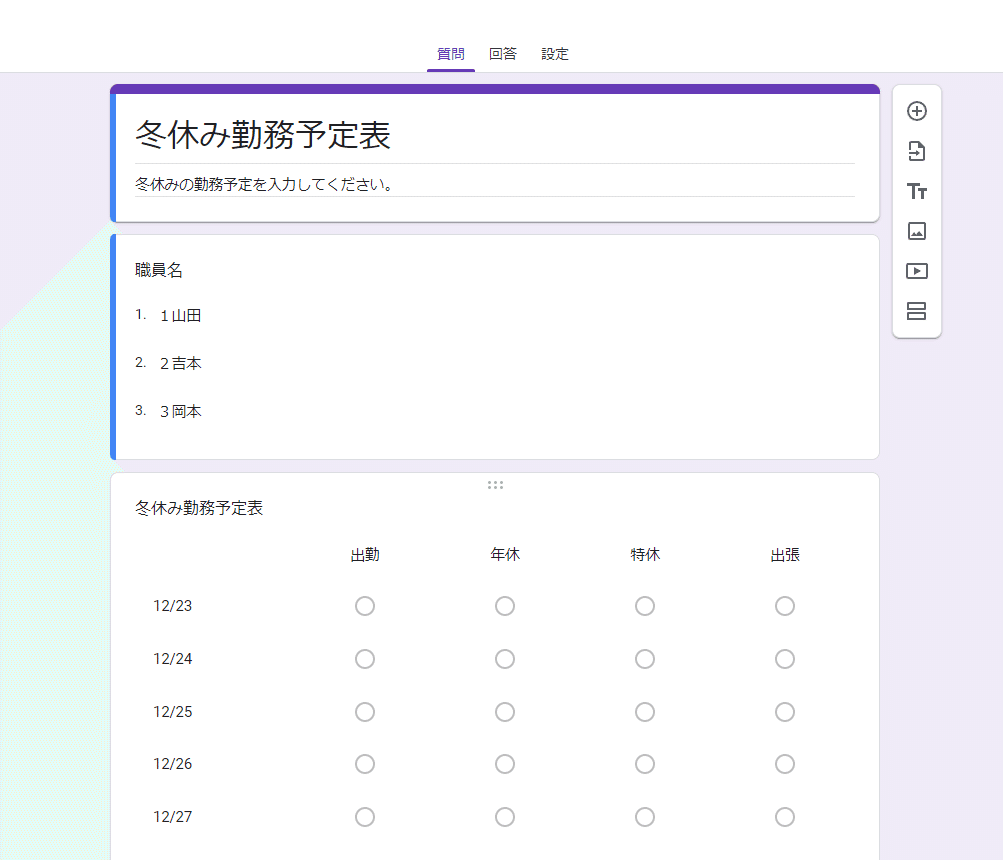
すると、自分のgoogleドキュメントの中に新しくフォームができあがります!
※作成フォームのURLからでもアクセス可能♪
2 googleフォームを開いて、職員に回答してもらう。

できあがったフォームを、職員に回答してもらいましょう。研修計画書を出した後に回答してもらわないといけないので、あらかじめ周知しておきましょう。提出袋にQRコードを貼り付けておくなど工夫をするとグッド!

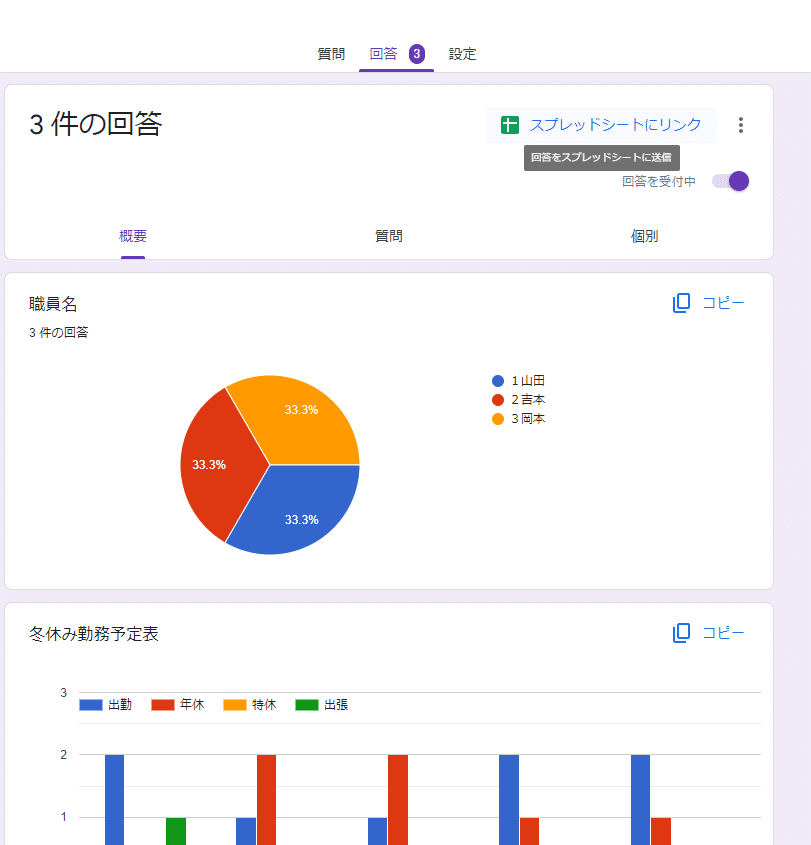
回答してもらったら、「回答」→「スプレッドシートにリンク」で、スプレッドシートを開きます。(集まっていなくても、回答が来る度に自動で入力してくれるので、さっさと作ってしまってOK。)

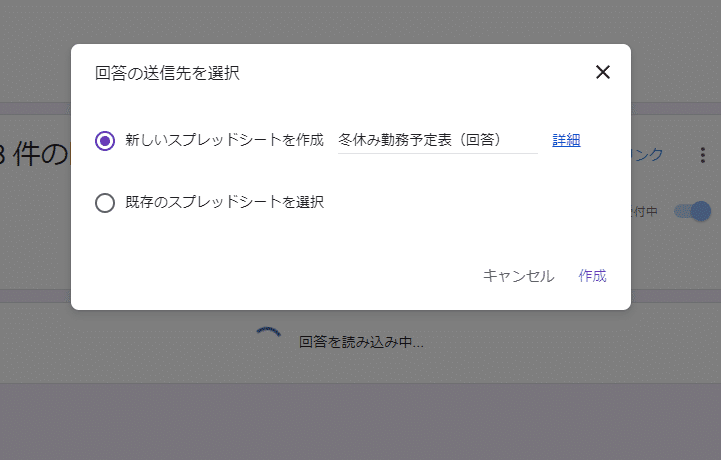
回答集計用のスプレッドシートが作成されます。作成を押しましょう。
3 スプレッドシートを整えれば完成!

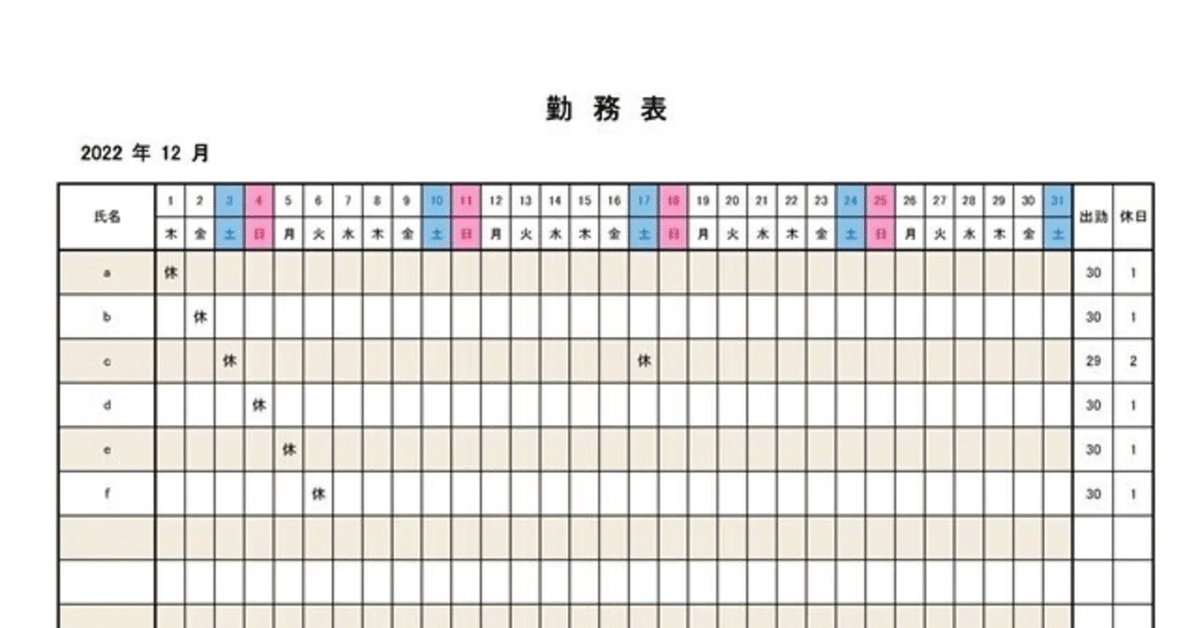
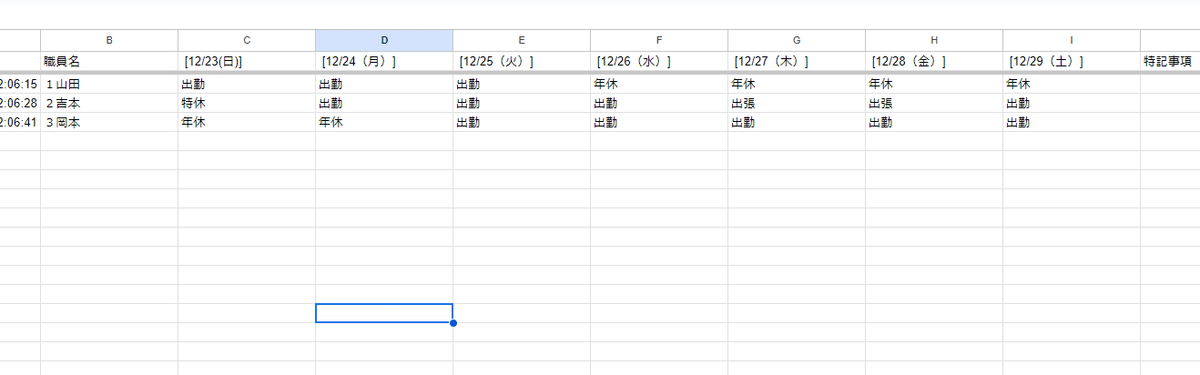
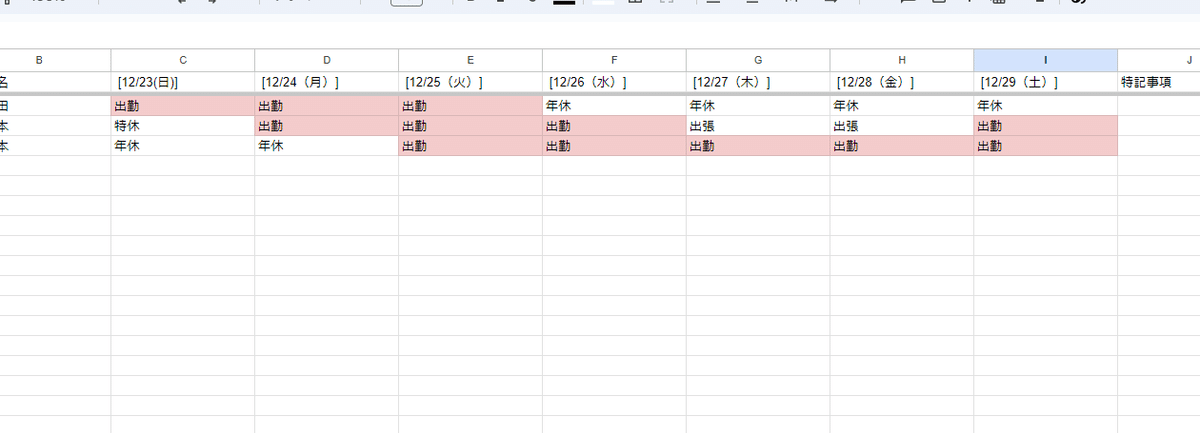
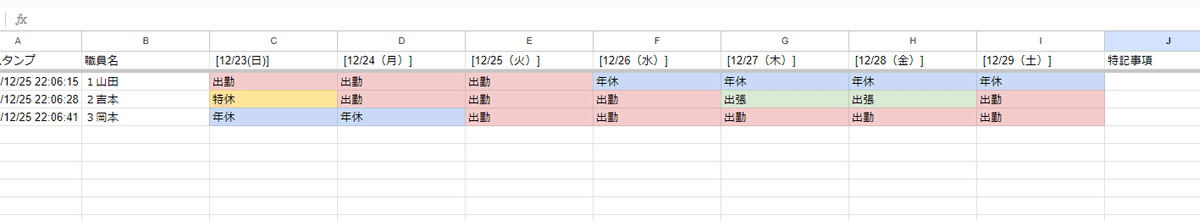
集計したデータが、もう勝手に整理されます!
ここまでできれば、そのまま使ってもヨシ!Excelに移してもヨシ!
でも、このままじゃ見にくい・・・
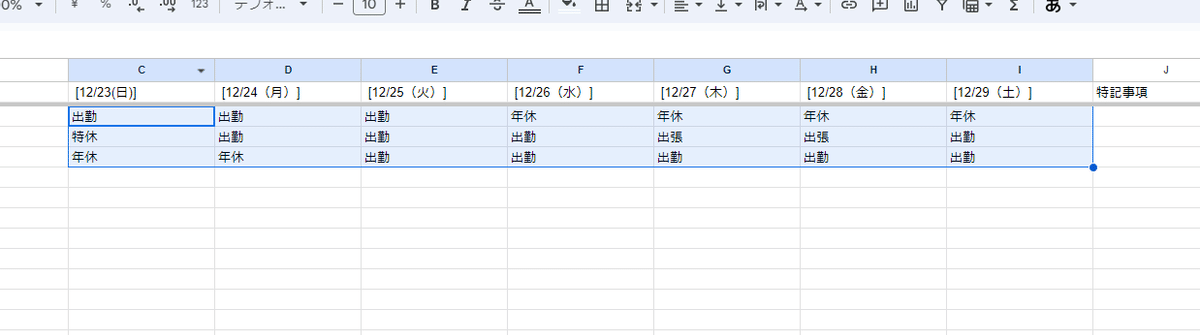
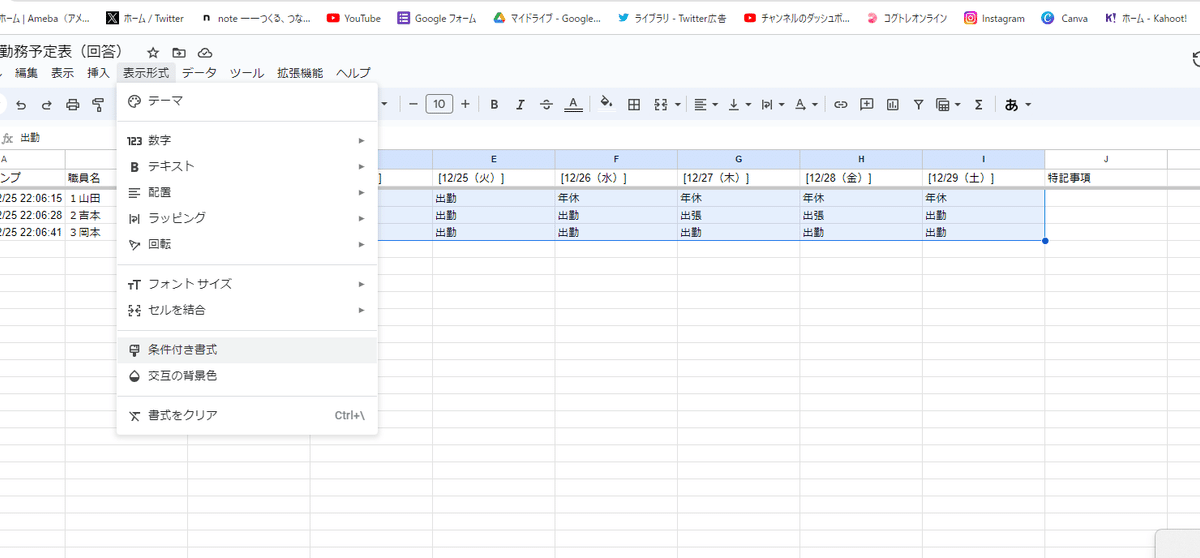
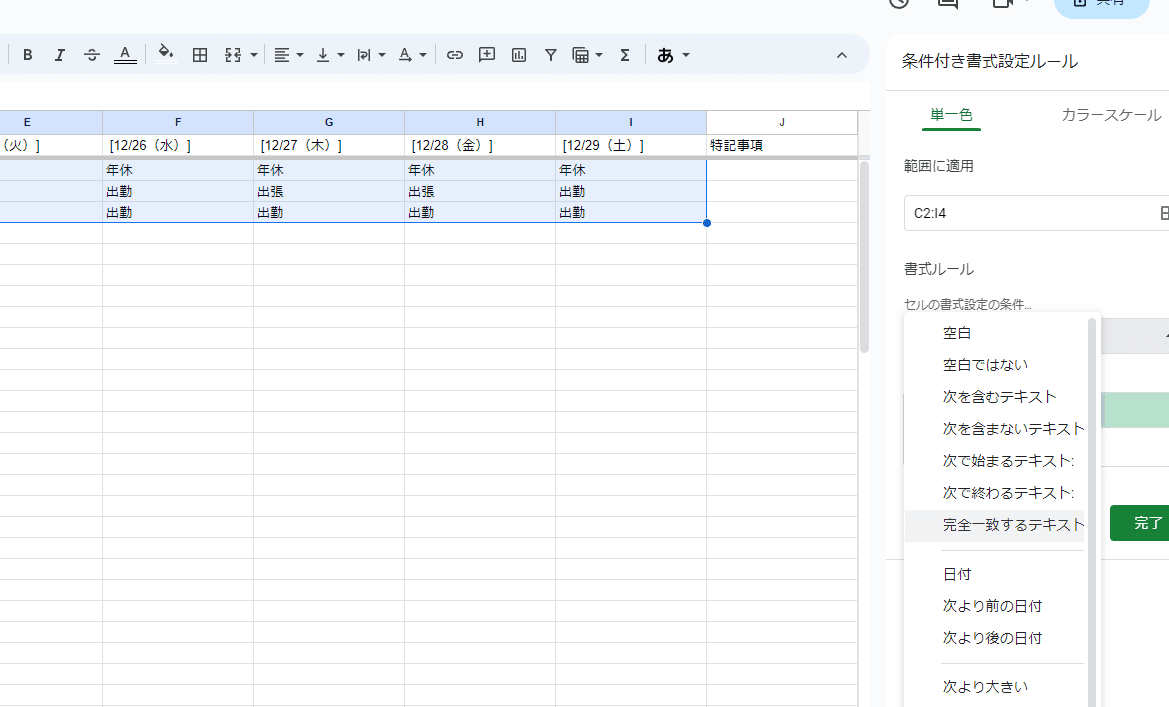
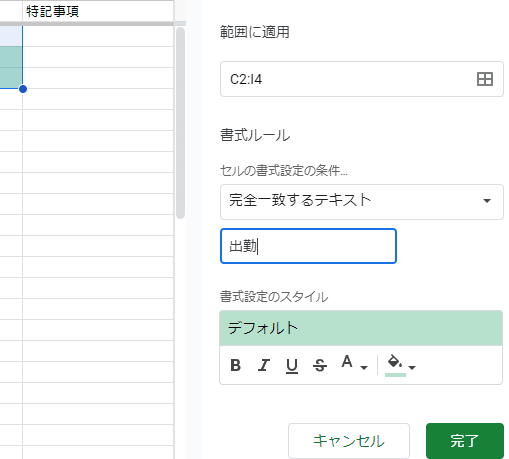
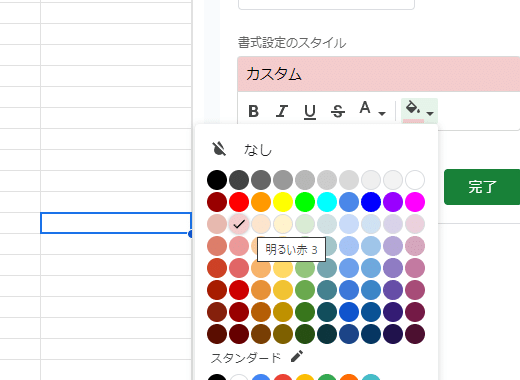
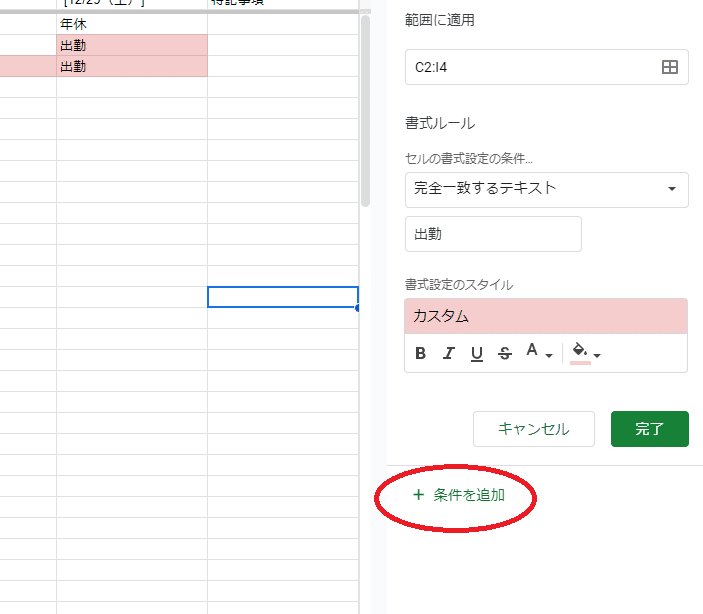
4 条件付き書式で色分け

こんな風に色分けして整えれば、見やすくなりそうですね!やり方は以下の通り。








まとめ
いかがでしょうか。慣れるまで時間がかかりそうですが、慣れてしまえばすぐにできますよ♪
私自身初めてのGASを使ったツールなので、うまくいかないところや、いまいち使いにくいところもあると思いますが、これからも改良・改善をしていきたいと思っています!
よろしければご利用ください。
R5.12.25
おまけ
GASで作ったプログラムコードも載せておきます。まだまだ稚拙なコード田と思いますが、勉強がんばります!
function cleateform2() {
var res = Browser.msgBox('新しいフォームを作成します。よろしいですか。', Browser.Buttons.OK_CANCEL);
if(res == "ok"){
// スプレッドシートとシートオブジェクトを取得
const ss = SpreadsheetApp.getActiveSpreadsheet();
const sheet = ss.getSheetByName('シート1');
// フォームのタイトルと説明文を取得
const formTitle = sheet.getRange('B1').getDisplayValue();
const formDescription = sheet.getRange('B2').getDisplayValue();
const formname = sheet.getRange('A4').getDisplayValue();//職員名
const formfree = sheet.getRange('A7').getDisplayValue();//特記事項
// スプレッドシートから名前データを取得(B4から右にデータがあると仮定)
//4行目の最終列を取得
var lastColumn = sheet.getRange(4, sheet.getMaxColumns()).getNextDataCell(SpreadsheetApp.Direction.PREVIOUS).getColumn();
var dataRange = sheet.getRange(4,2,4,lastColumn-1);
var values = dataRange.getValues()[0];
// 日付の行と列のデータを取得
lastColumn = sheet.getRange(5, sheet.getMaxColumns()).getNextDataCell(SpreadsheetApp.Direction.PREVIOUS).getColumn();
var rowValues = sheet.getRange(5,2,5,lastColumn-1).getDisplayValues()[0];
lastColumn = sheet.getRange(6, sheet.getMaxColumns()).getNextDataCell(SpreadsheetApp.Direction.PREVIOUS).getColumn();
var columnValues = sheet.getRange(6,2,6,lastColumn-1).getValues()[0];
// フォームを作成
const form = FormApp.create(formTitle);
// フォームに説明文を設定
form.setDescription(formDescription);
//職員名
var item = form.addListItem()
item.setTitle(formname)
.setChoiceValues(values)
.setRequired(true);
//勤務表
var item = form.addGridItem();
item.setRows(rowValues)
.setColumns(columnValues)
.setRequired(true);
//特記事項
var item = form.addTextItem()
item.setTitle(formfree);
// 作成したフォームの編集用URLをB3セルに書き込み
sheet.getRange('B15').setValue(form.getEditUrl());
// メッセージボックスの表示
Browser.msgBox('「' + formTitle + '」の作成が完了しました');
}else if(res == "cancel"){
//Cancelボタンが押された際の動作
Browser.msgBox('フォーム作成をキャンセルしました');
}
} 