ツクールMZで遠景MAPを作る
必要なもの
・ツクールMZ (MVでも多分大丈夫)
・おえかきソフト
・トリアコンタンさんが制作した「多層レイヤー一枚絵マッププラグイン」&「PluginCommonBase」
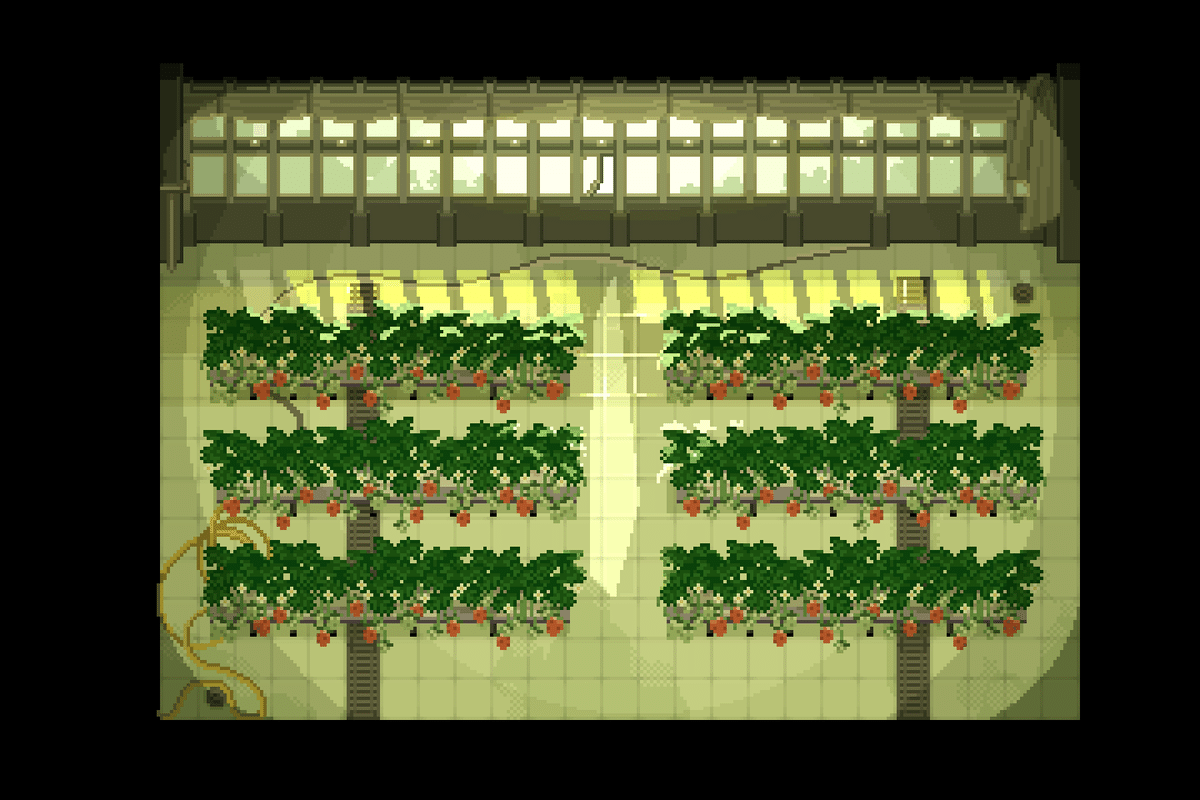
目的
遠景+近景でMAPを作ります
マップチップは今回使いません
ドット絵MAPを想定しています
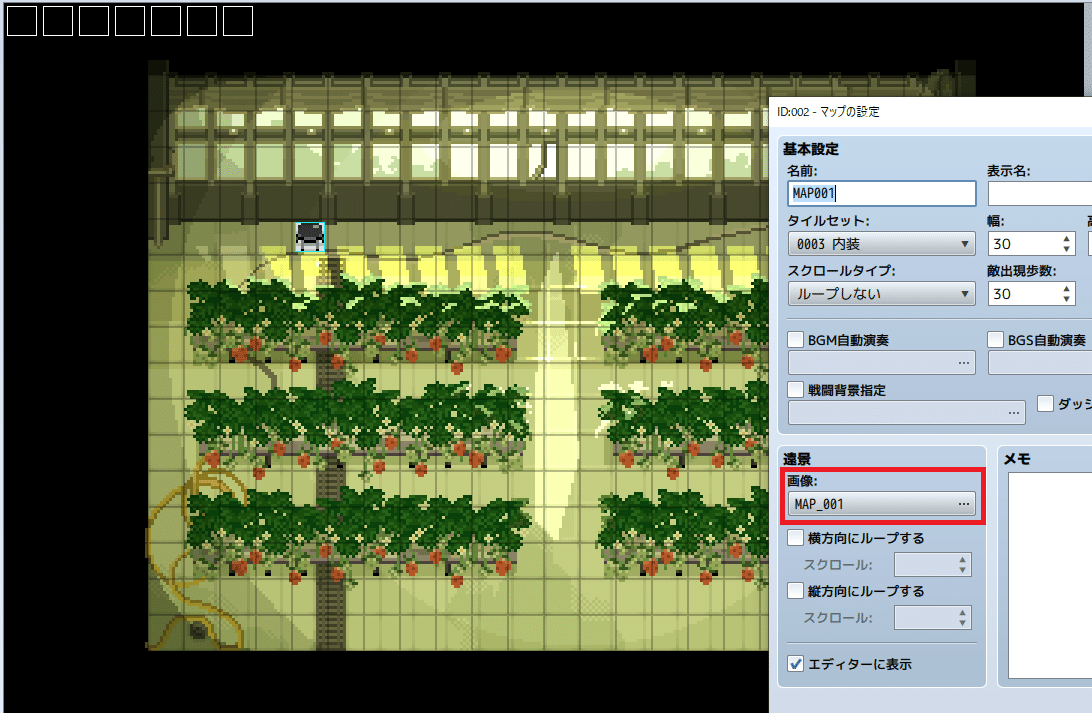
①ツクールをひらく

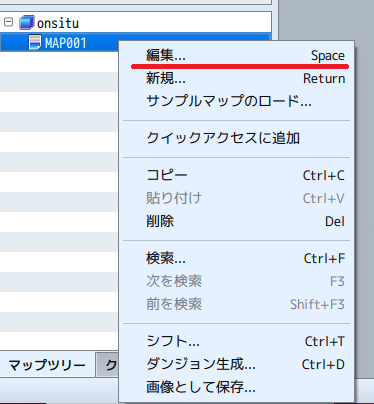
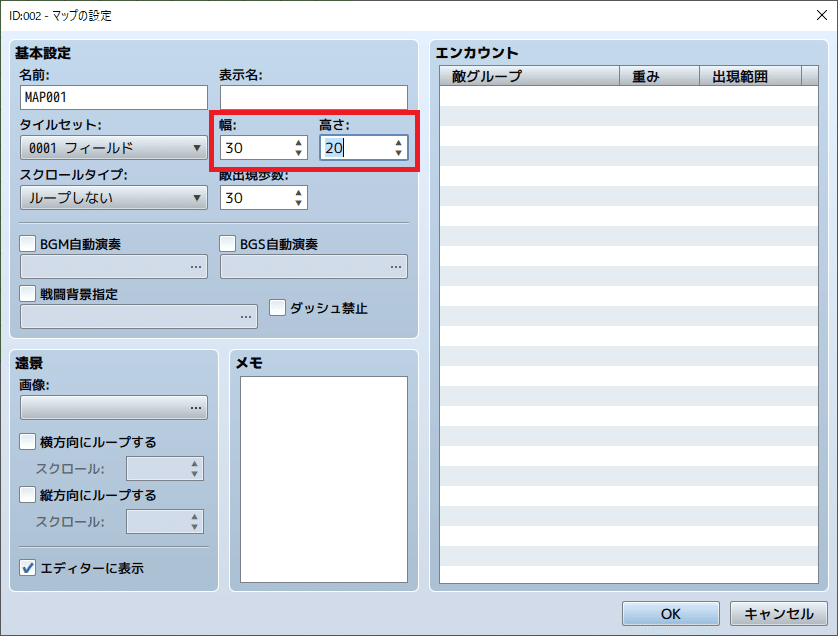
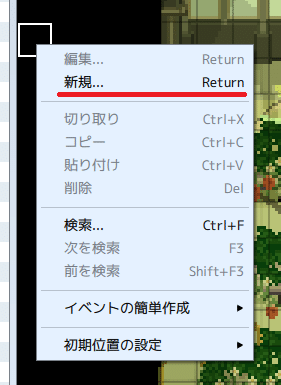
ツクールをひらいたら、今から作るMAPを選択して[編集]

[マップの設定]がひらくので、幅と高さを好きな大きさにする。

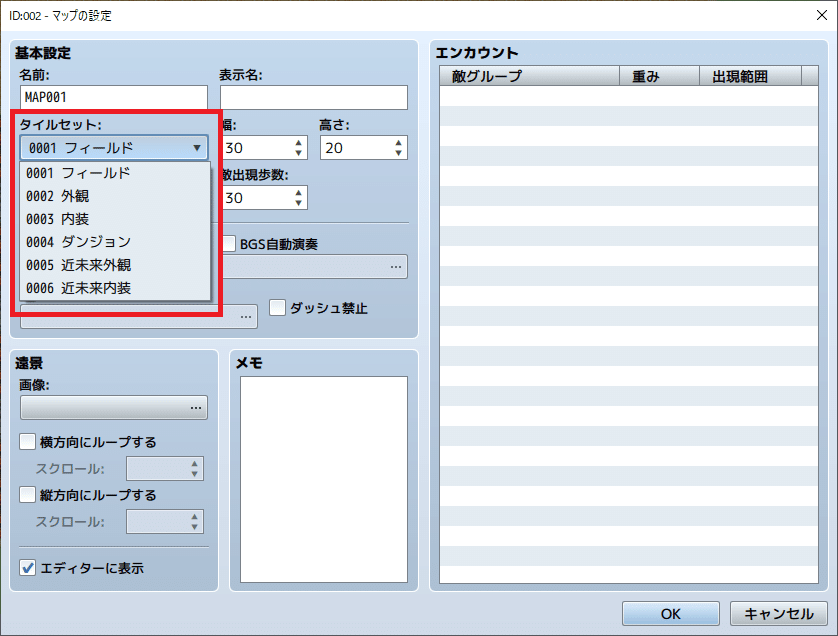
タイルセットタブで内装、近未来内装、ダンジョンなどイメージに近いタイルセットを選ぶ


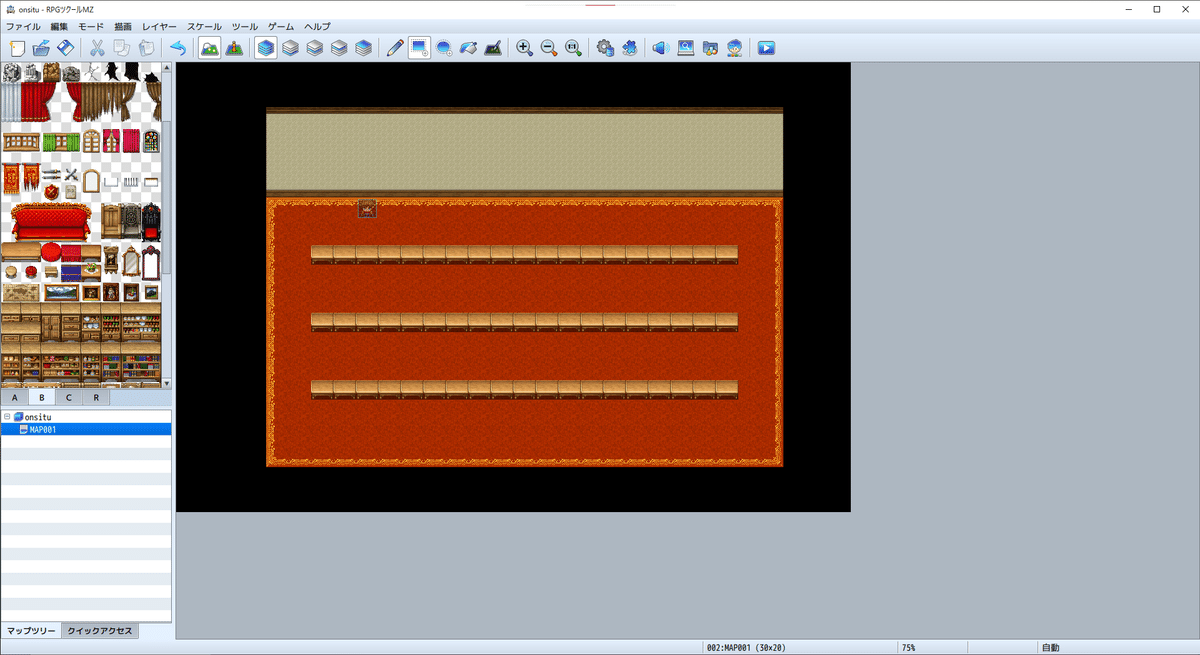
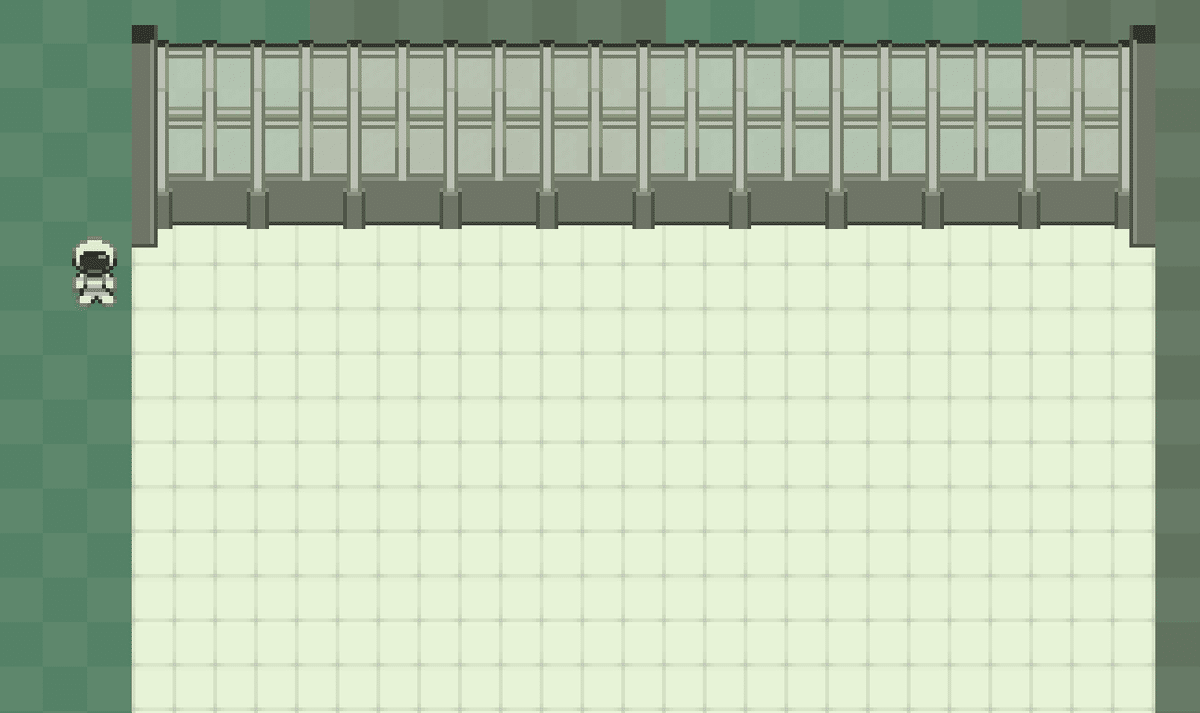
部屋の構造などをデフォルトのチップを使って概ね決めます

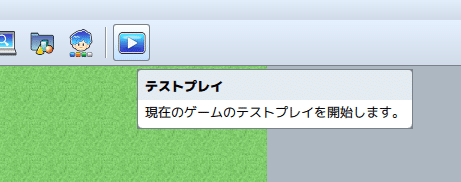
この際にテストプレイをして実際にMAPを歩き、MAPの大きすぎ・小さすぎ、物の配置などを決めると後が楽です

MAPの大きさ・壁床・物の配置など決まったら
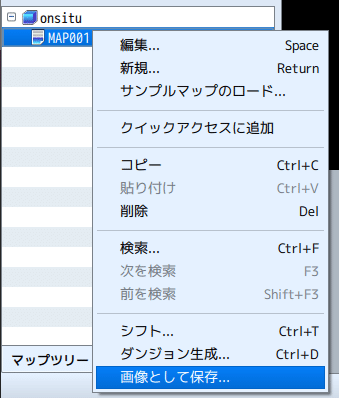
MAPを右クリックして「画像として保存」を選択し、保存します
②ペイントソフトでひらく

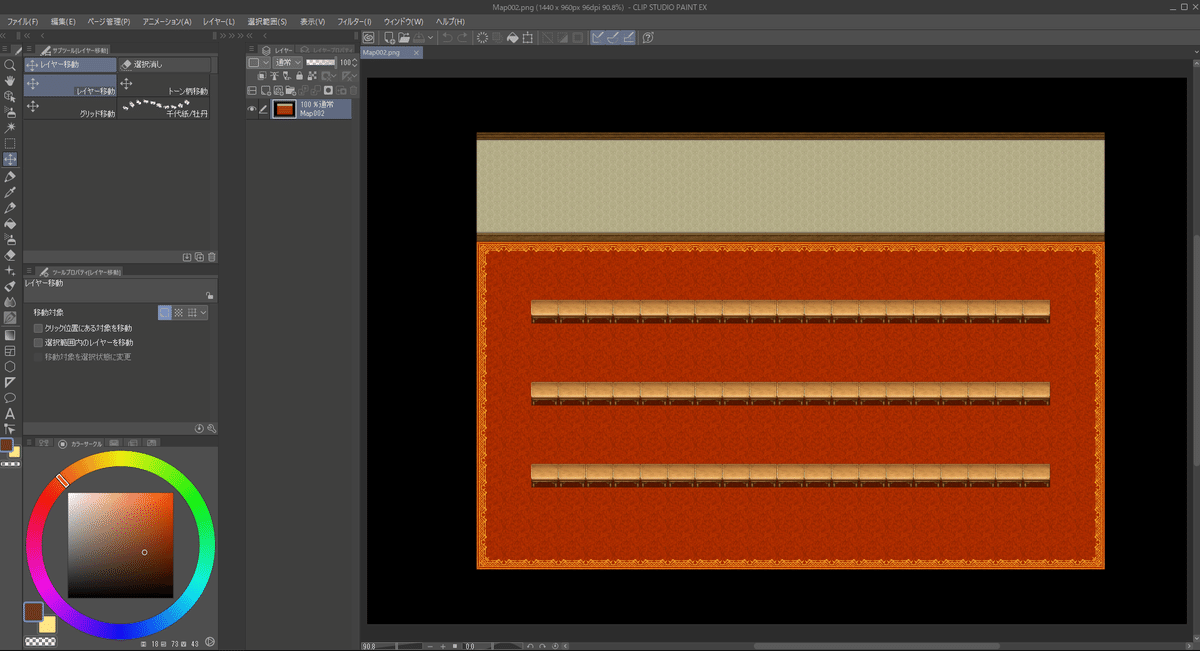
好きなペイントソフトを立ち上げ、先ほど保存した画像を開きます

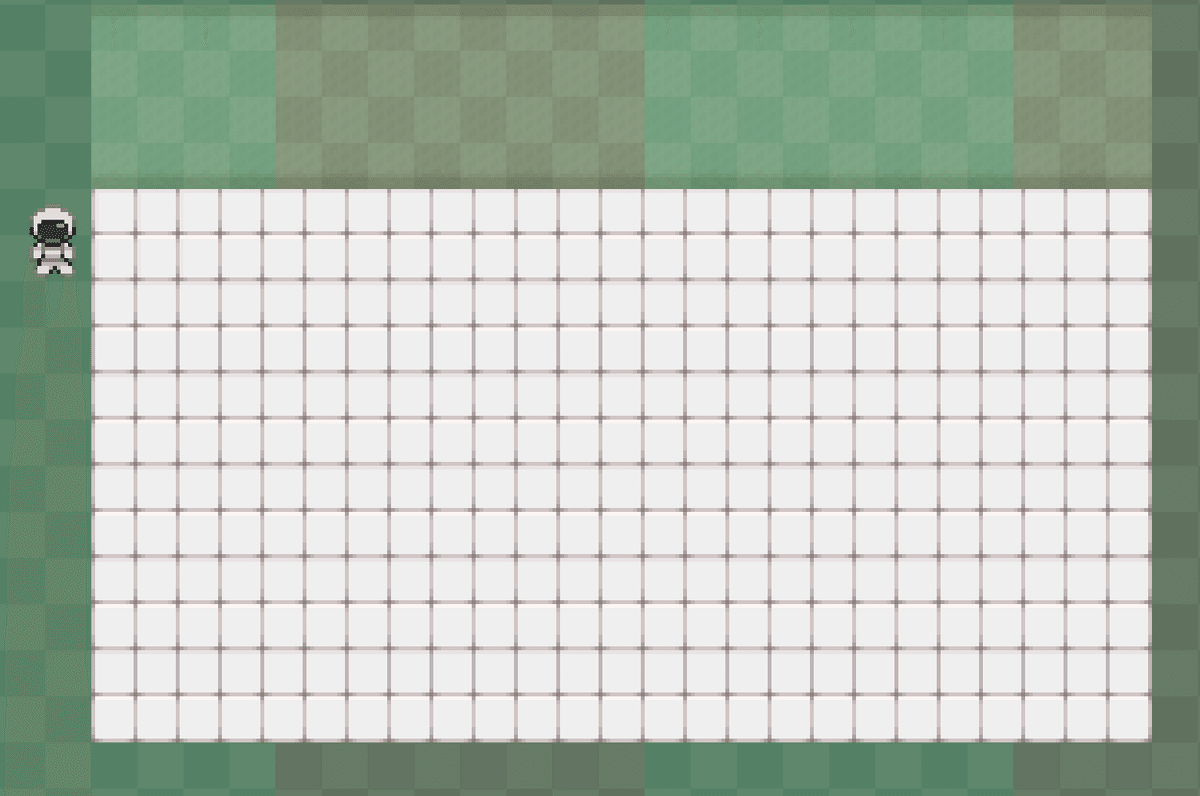
ツクール上の1マスの大きさ(48×48)が分かるようにします
(システムから1マスの大きさを変えている場合はその大きさ)


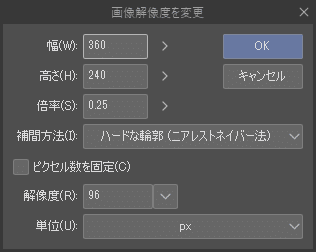
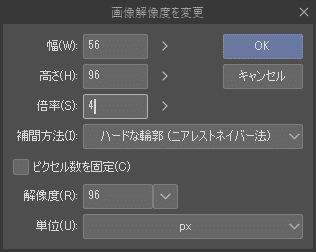
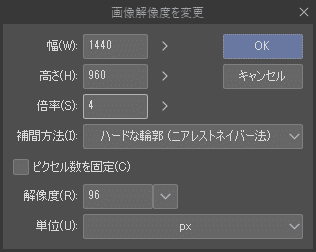
48×48が分かる状態にしたら、画面が大きすぎるので解像度を小さくします。
今回は1/4。普段は1/2か1/4にしています。

デカいほどドット絵をかくのに気合がいる
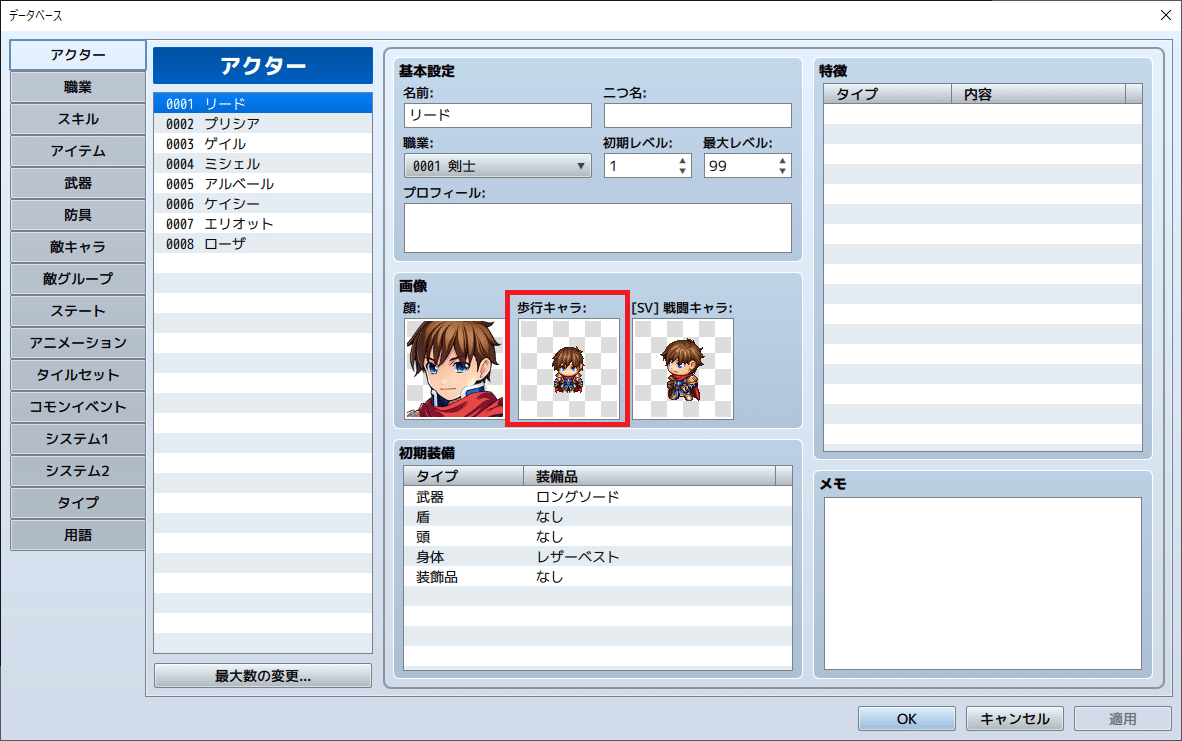
③キャラチップつくる
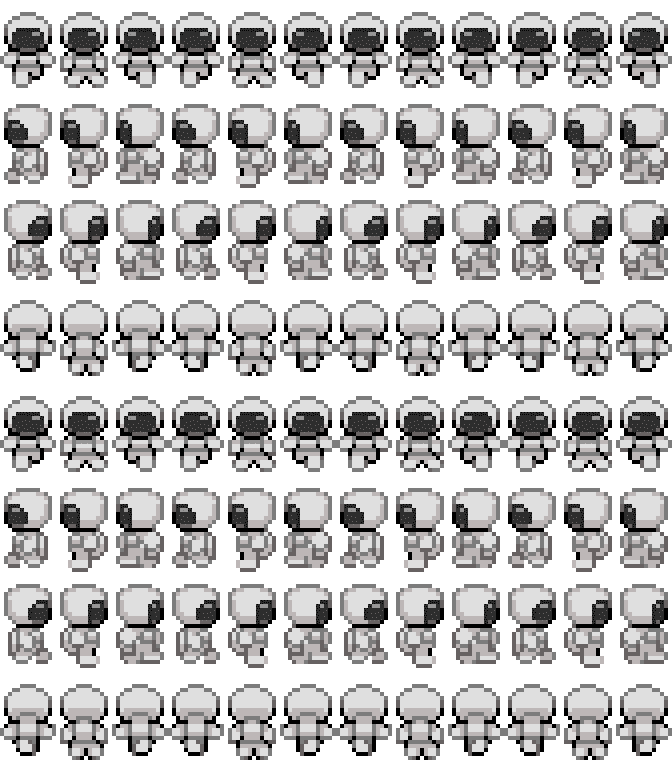
キャラがいないとMAPの縮尺が決められないので、先にキャラチップを作ります。

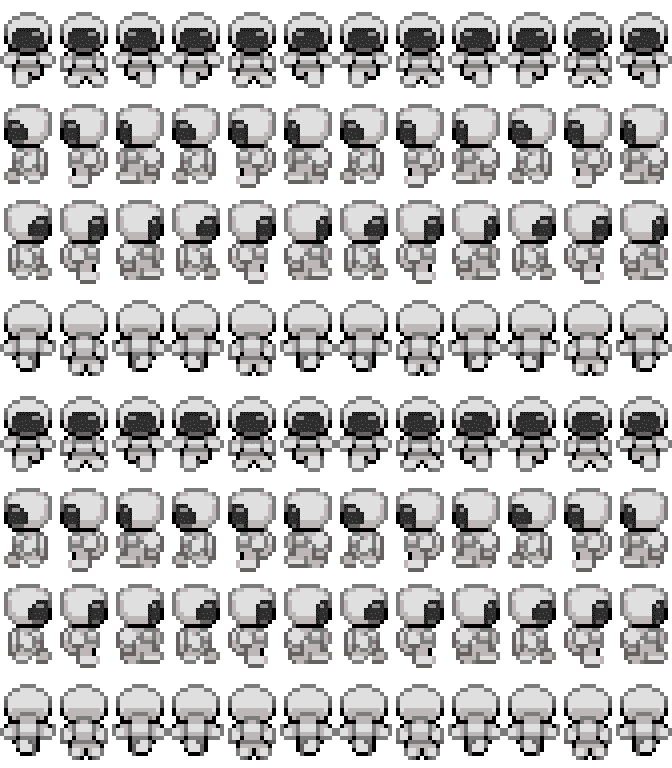
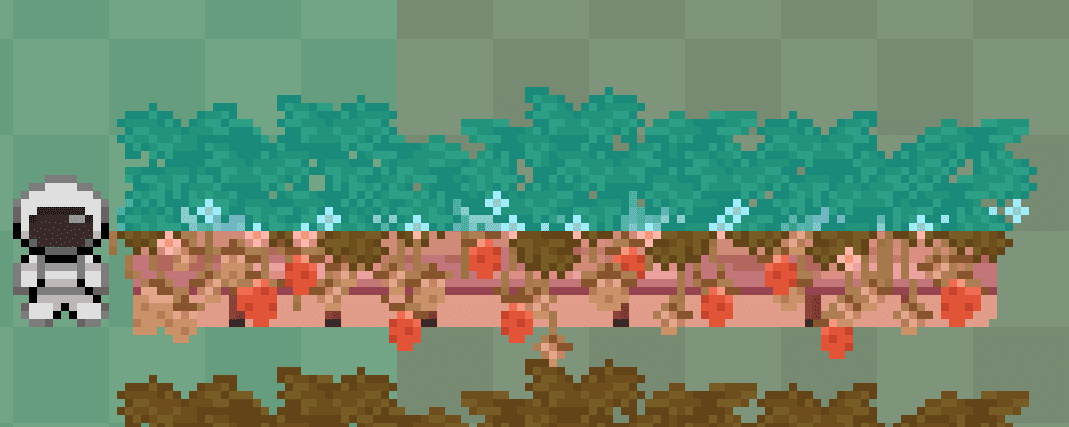
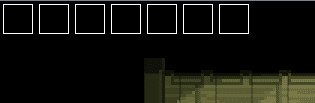
キャラチップは上の画像のようなものです。

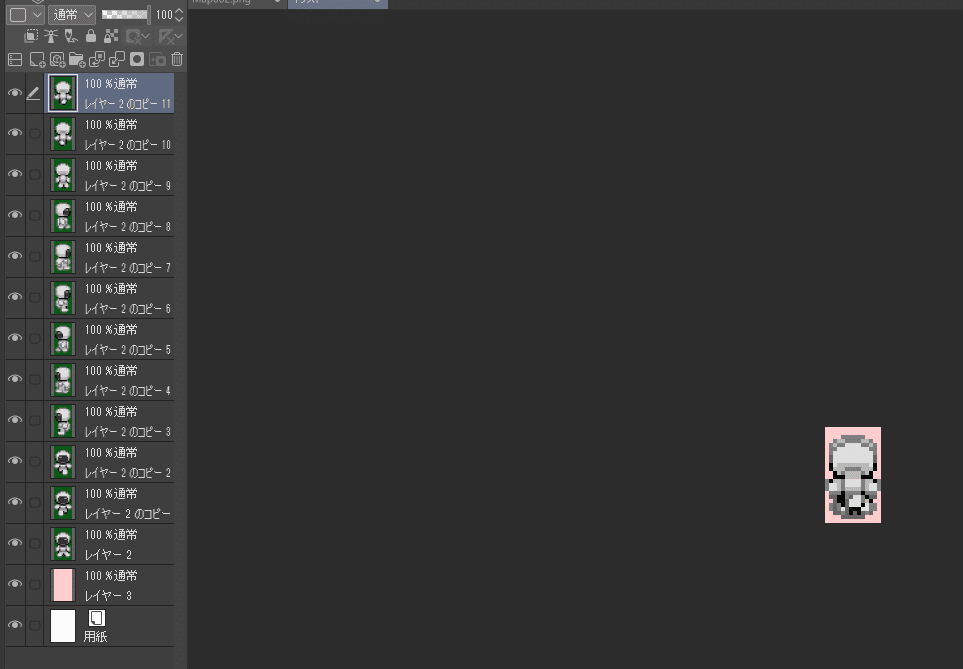
3コマ×4方向を1として、横4縦2に8つ並べて作ります。

こんな感じで、1コマを同じ高さ・横幅で全て等間隔に並べる必要があります。
横幅が大きい、背が高いキャラクターを作る際はこの1マスの大きさをかえて作ります。

また他にもファイル名の頭に"$"をつけると3コマ×4方向を1キャラとしてくれます。
ツクール公式の素材規格をみてみてね。
実際に作った






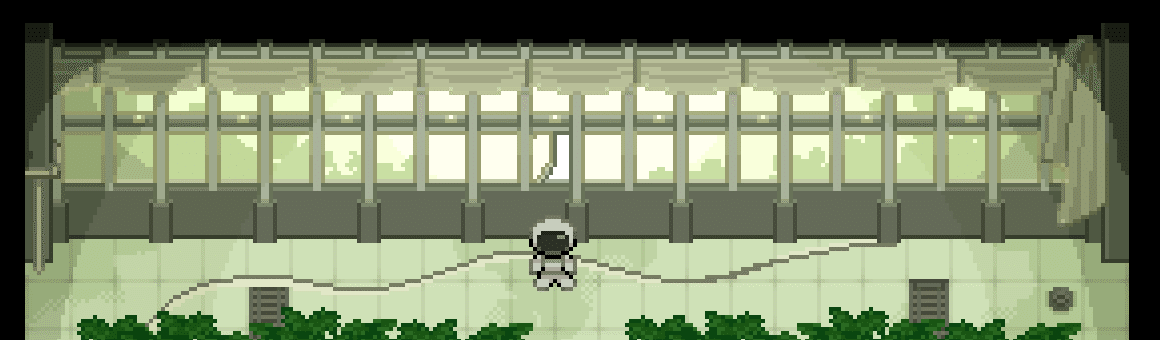
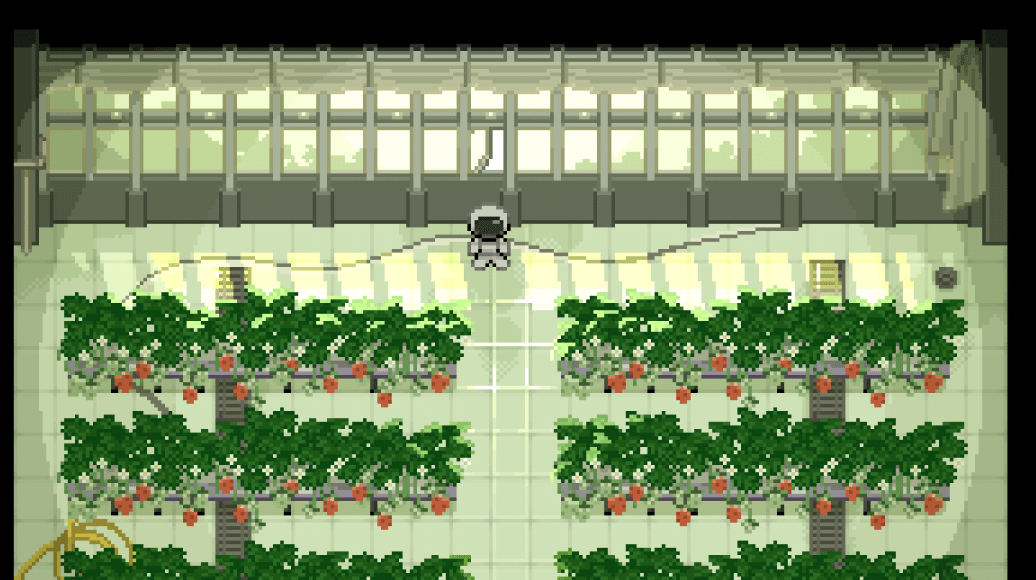
④MAP本体をかく
キャラの大きさが決まったらいよいよMAP作ります
床・壁・もの

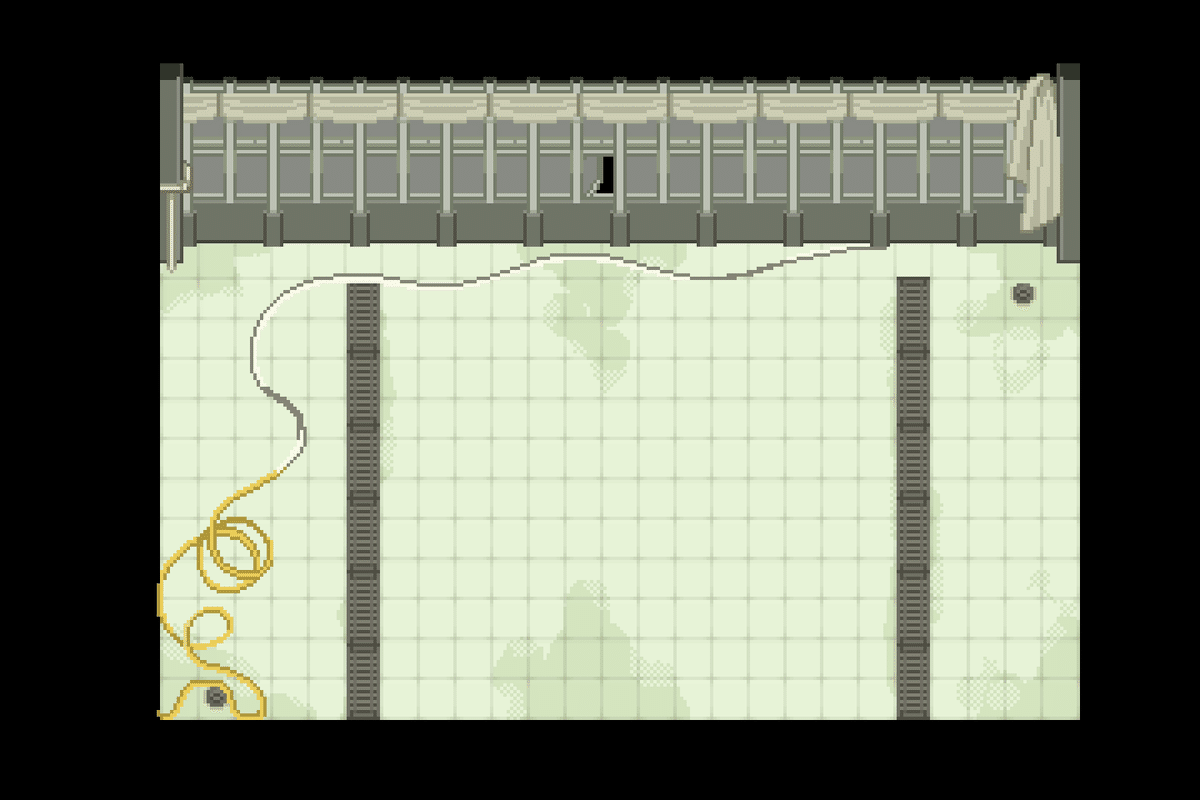
マスにそって床かきます

壁もかきます

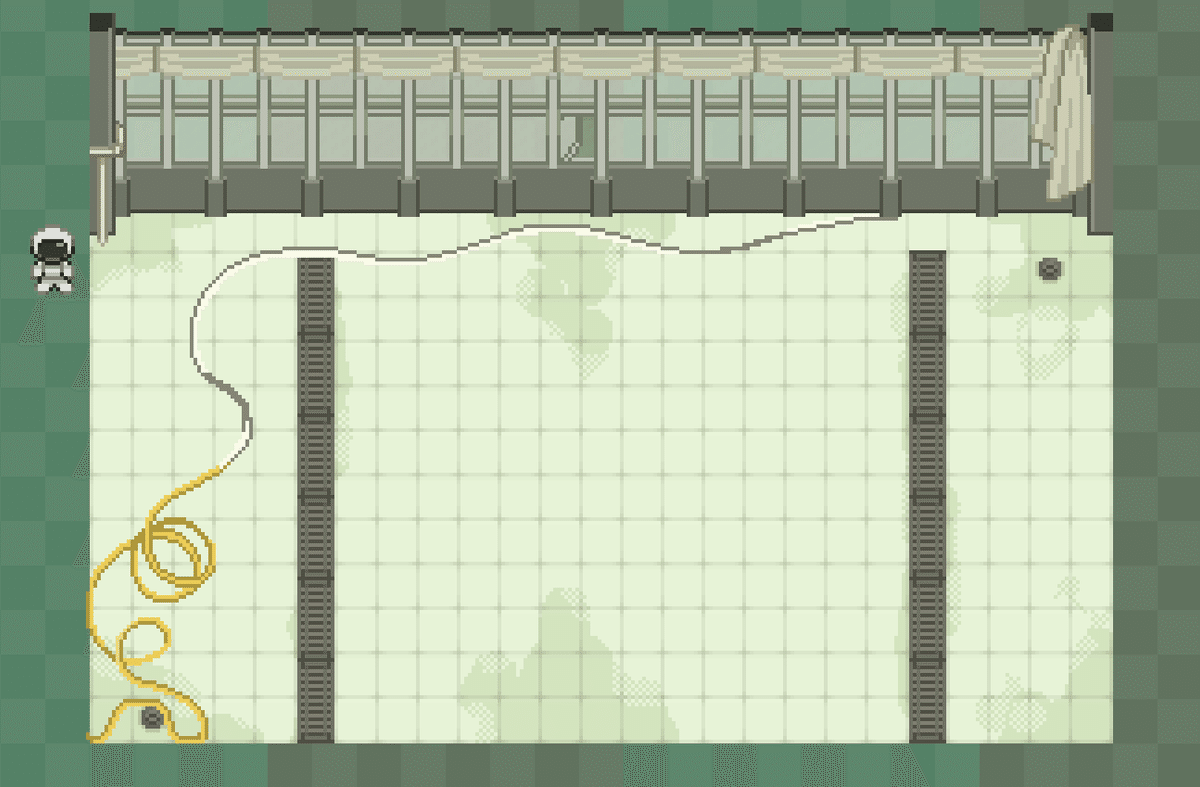
このままだと殺風景なので、窓あけてみたり床を汚したり壁に何か付け足したりしてみます

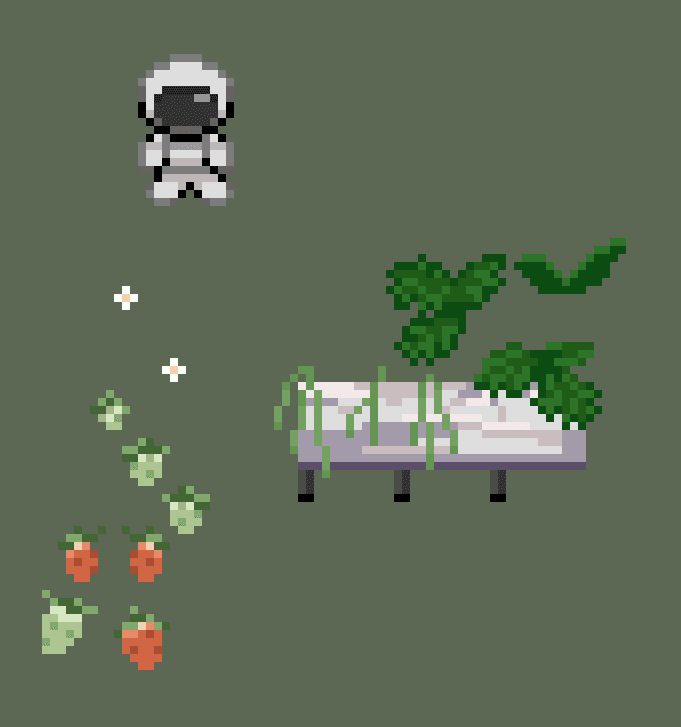
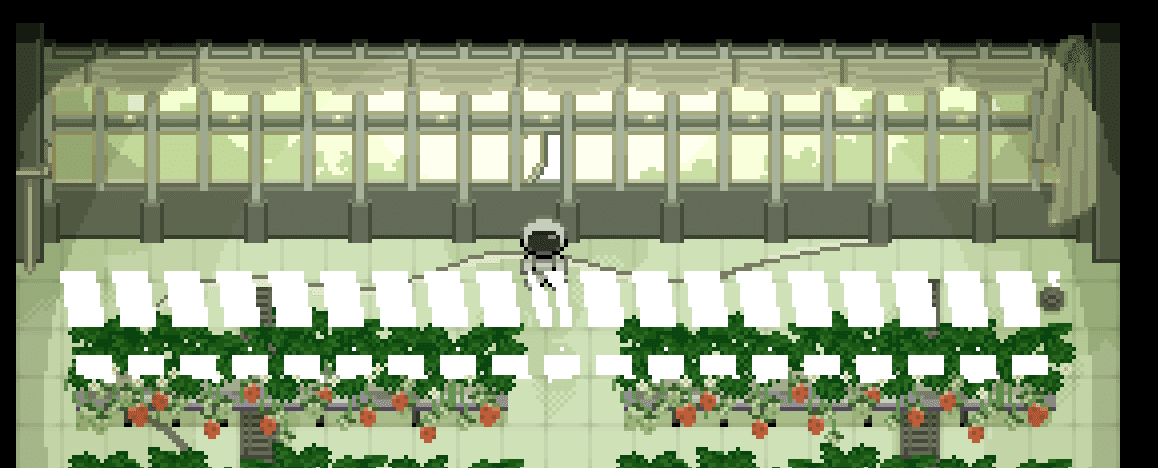
床の上に置く物を作ります
プランター部分とはっぱ、いちごなどの差分をかいたら……

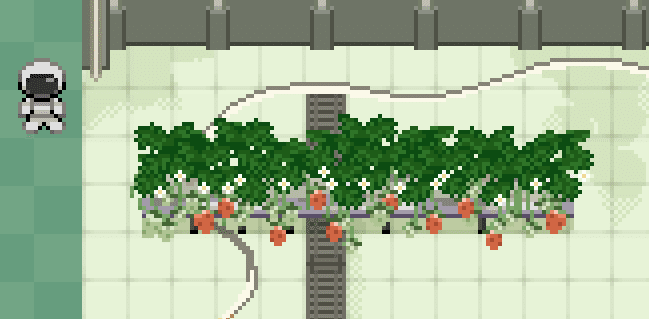
いい感じに散らします

コピペして置きます

この際に床の上のものはマス目にあわせてなるべく置きます
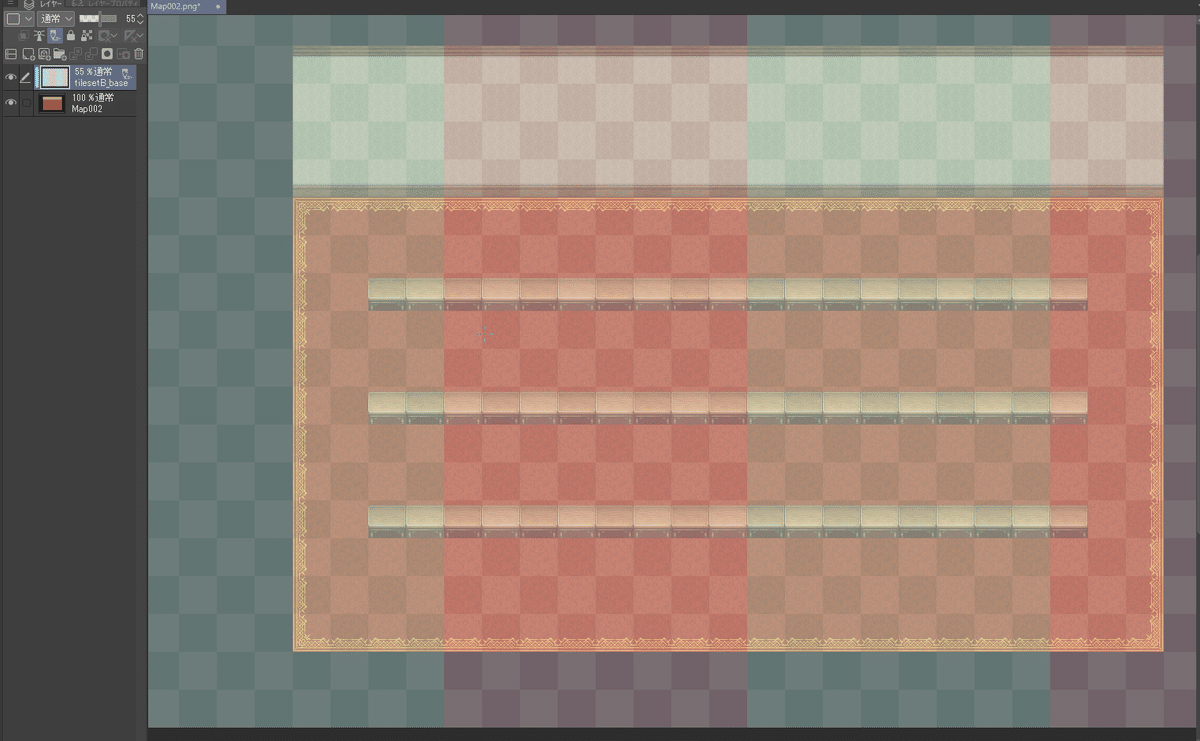
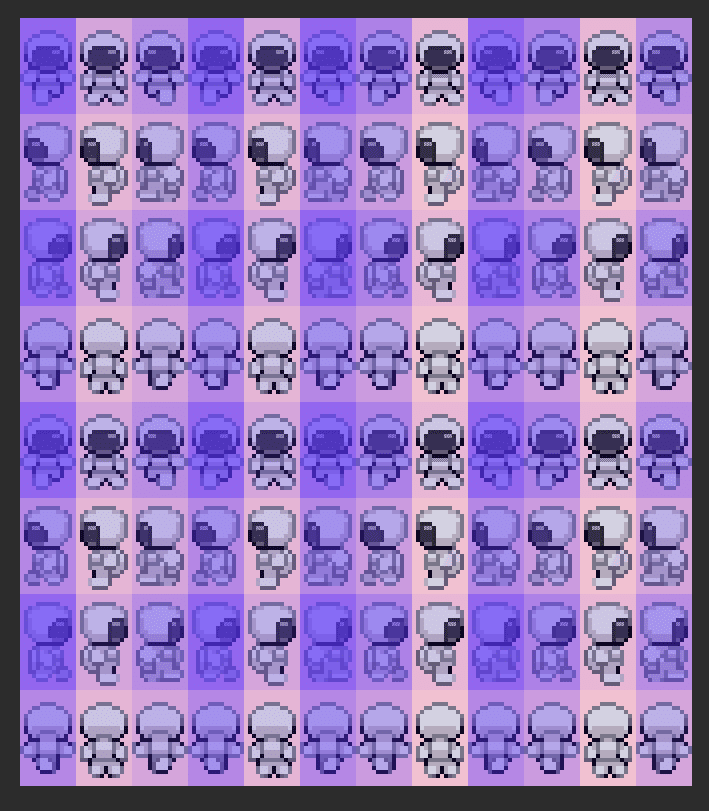
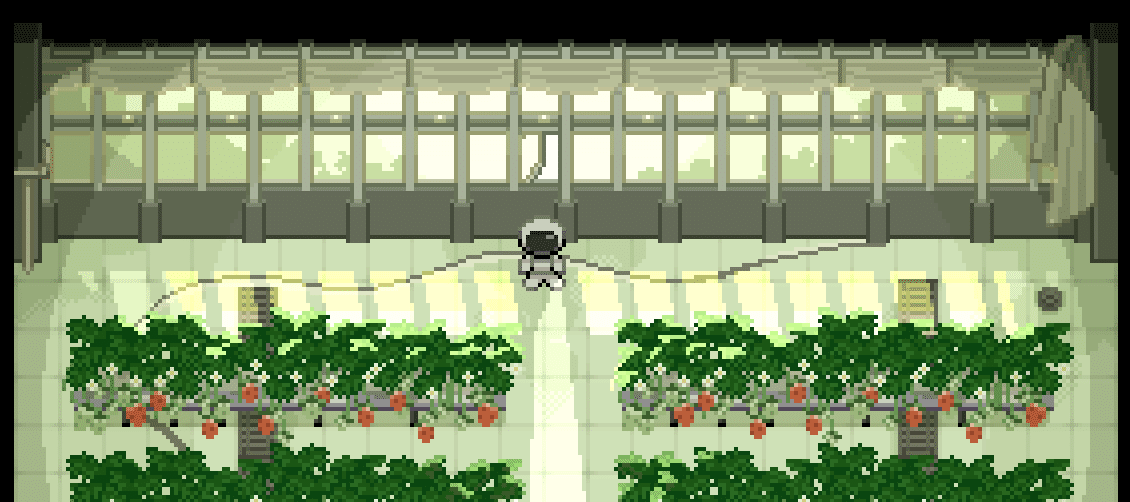
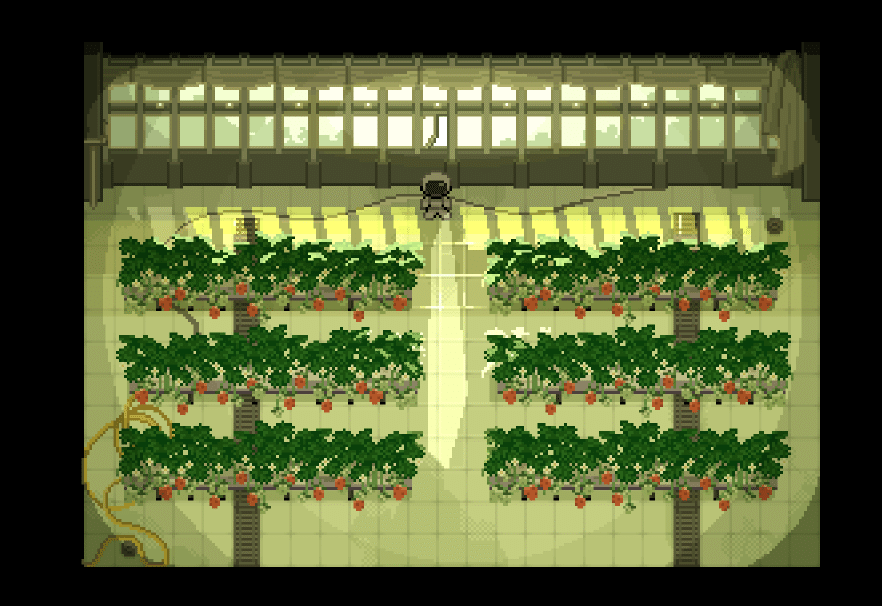
フォグ部分

上から乗算をのせます

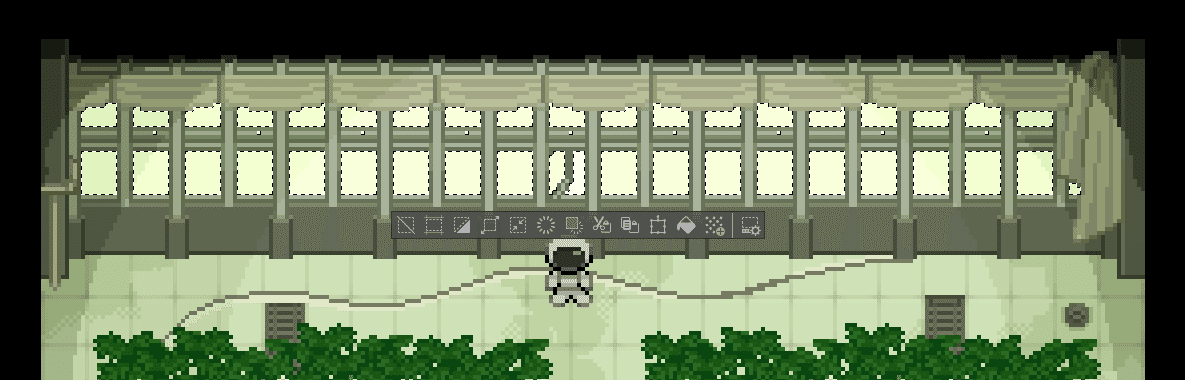
窓の部分だけ選択して……

加算(発光)で光を追加


窓をフチどりしてスクリーンで光を足しました

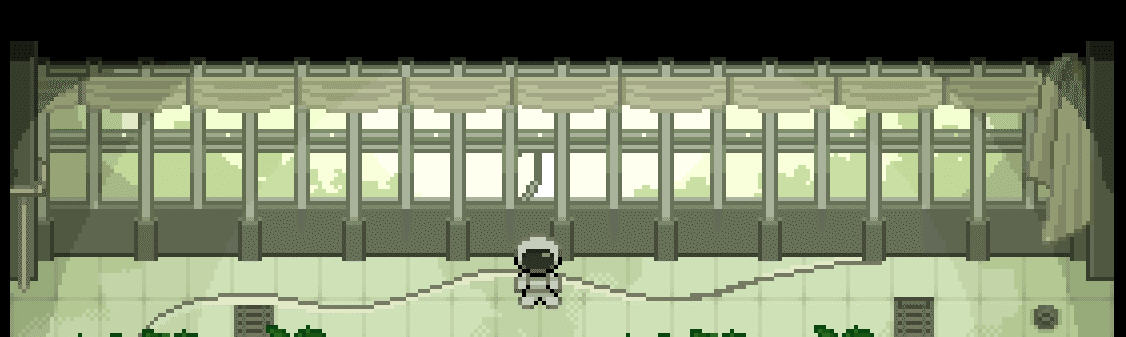
窓を上下反対にして自由変形でずらす
(補間方法を「ハードな輪郭(ニアレストネイバー法)」にしないとガビガビになる)

ずらした窓の光に色を追加、いちごにかかった部分は削除
いちごの葉に逆光を追加

床などの部分に光の照り返しを追加


さらに上から乗算を追加 窓の近くを暗く

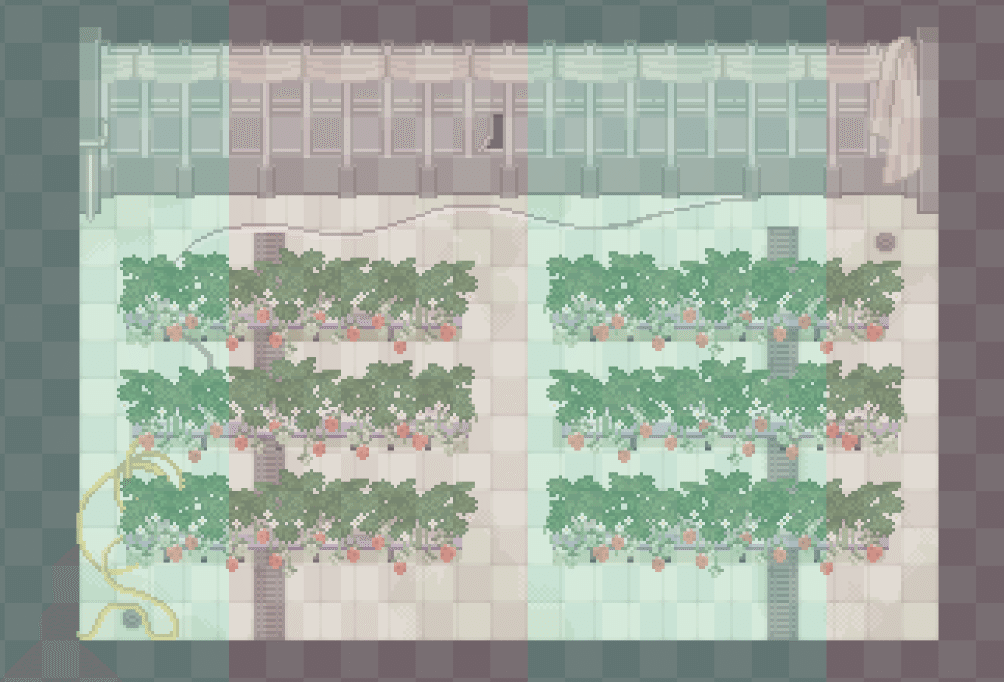
完成
⑤完成後

解像度を4倍にする

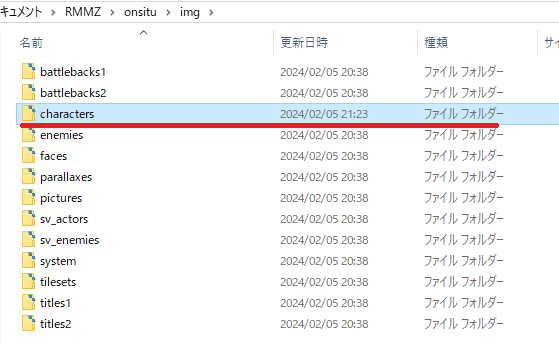
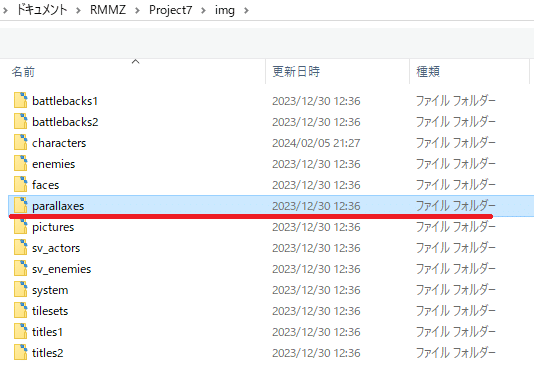
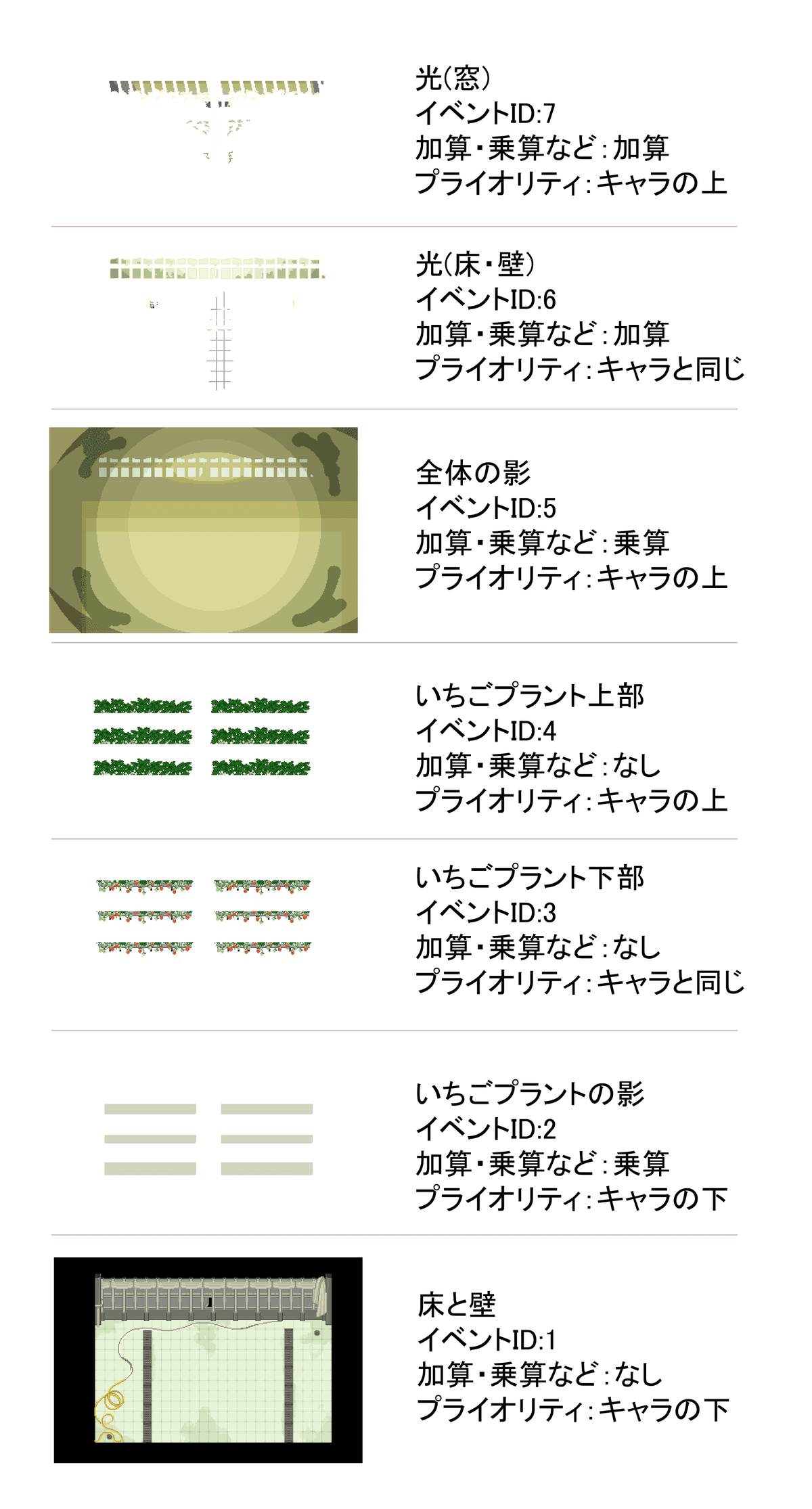
img>parallaxsフォルダに1レイヤーごとに保存します



キャラより大きいものがある場合は、遠景の場合上と下で分けて保存します
(マップチップの☆でやってもいいと思いますが、面倒なので今回は遠景にしちゃいます)

そうするとキャラの上にものがきて自然になります
ただしキャラクターがもっと大きい場合は背が高すぎてめりこんだりするので工夫が必要です
⑤ツクールに実装
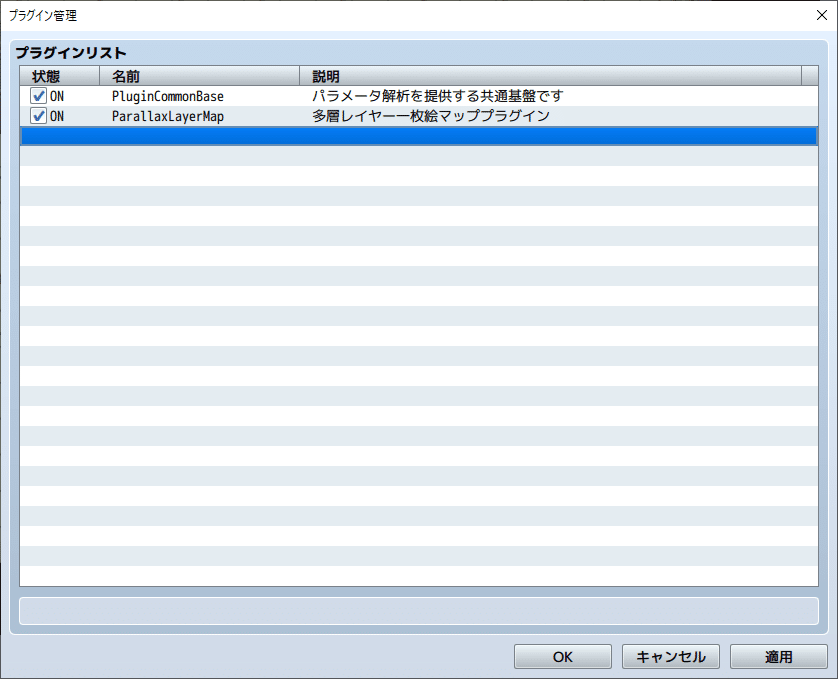
トリアコンタンさんが制作された「多層レイヤー一枚絵マッププラグイン」を導入します。
(いつもありがとうございます……‼!!!!!!!!!!!!!!)
『多層レイヤー一枚絵マッププラグイン』はMV版から修正無しで動いたので、ヘルプの記述のみ修正してMZ版として公開しました。
— トリアコンタン (@triacontane) August 21, 2020
MZではマップ移動時に画像キャッシュが破棄されるので、一枚絵マップを使ったときの動作の安定が見込めると思います。#RPGツクールMZ https://t.co/29TW48J4yk
導入方法


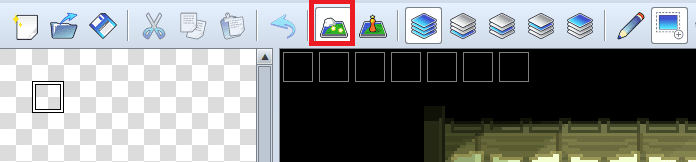
かいたMAPを表示する


(ダブルクリックでもひらく)
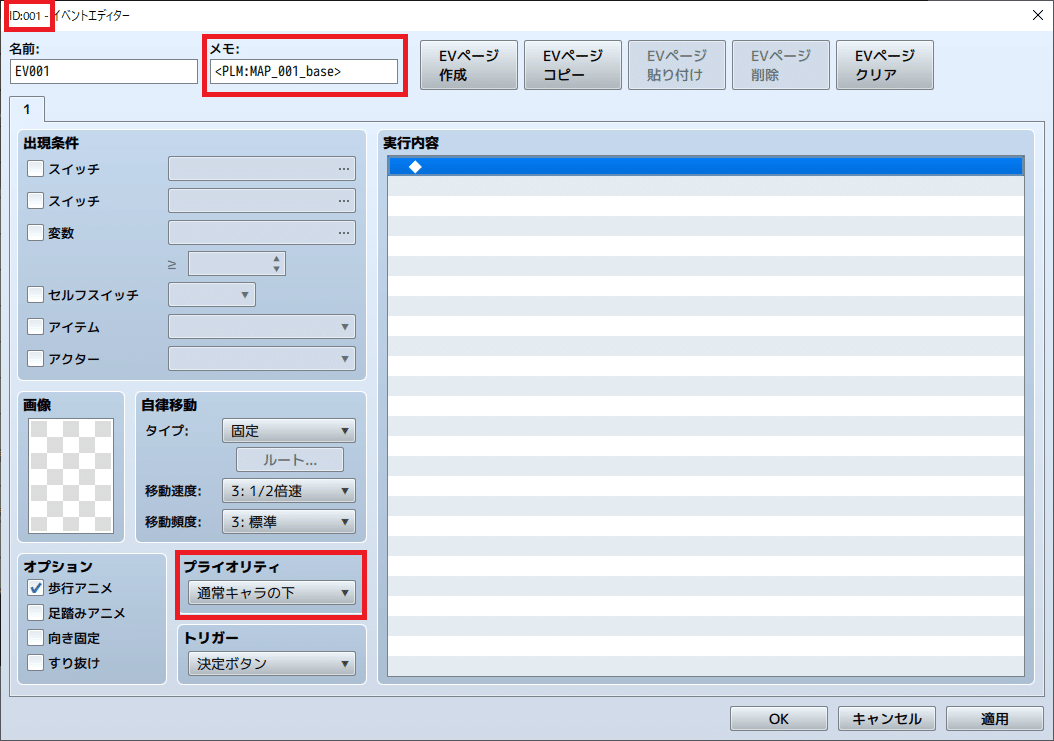
イベントの設定

ID:×××
このIDの小さい順にレイヤー化されます。
例えばID1とID2のフォグがある場合は、1が下で2が上になります。
乗算の上に加算を置きたい、表示順がある場合は気を付けてください。
メモ欄
メモ欄に必要な情報を入力します
<PLM:①><PLM_Blend:②><PLM_Opacity:③>
①……Parallaxに保存したファイル名
②……1:加算、2:乗算、3:スクリーン ※
③……透明度 255~0 ※
※……モードを変更しない、透明度を変更しない場合は不要
プラグインのヘルプに設定方法を書いて頂いているのでそちらを確認してください。
プライオリティ
この部分の設定で表示される階層が決まります。
キャラクターの下、同じ、上の3つがあるので、床や壁なら下、乗算なら上みたいに切り替えてください。

1レイヤーにつき1イベント必要です
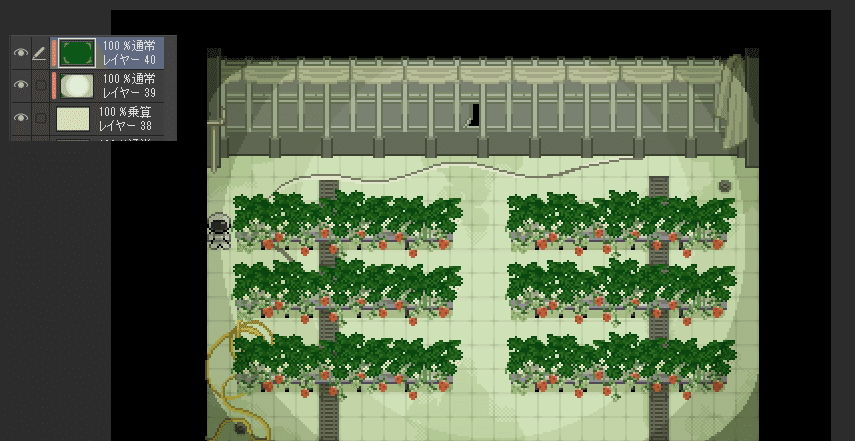
設定が終わるとこんな感じになります
キャラクターが触れない壁外におくのが無難
参考

通行設定

ほぼ出来たのですが、このままだとゲームでよくある壁抜け状態となるので通行設定をします


透明な画像をtilesetsフォルダにいれる。

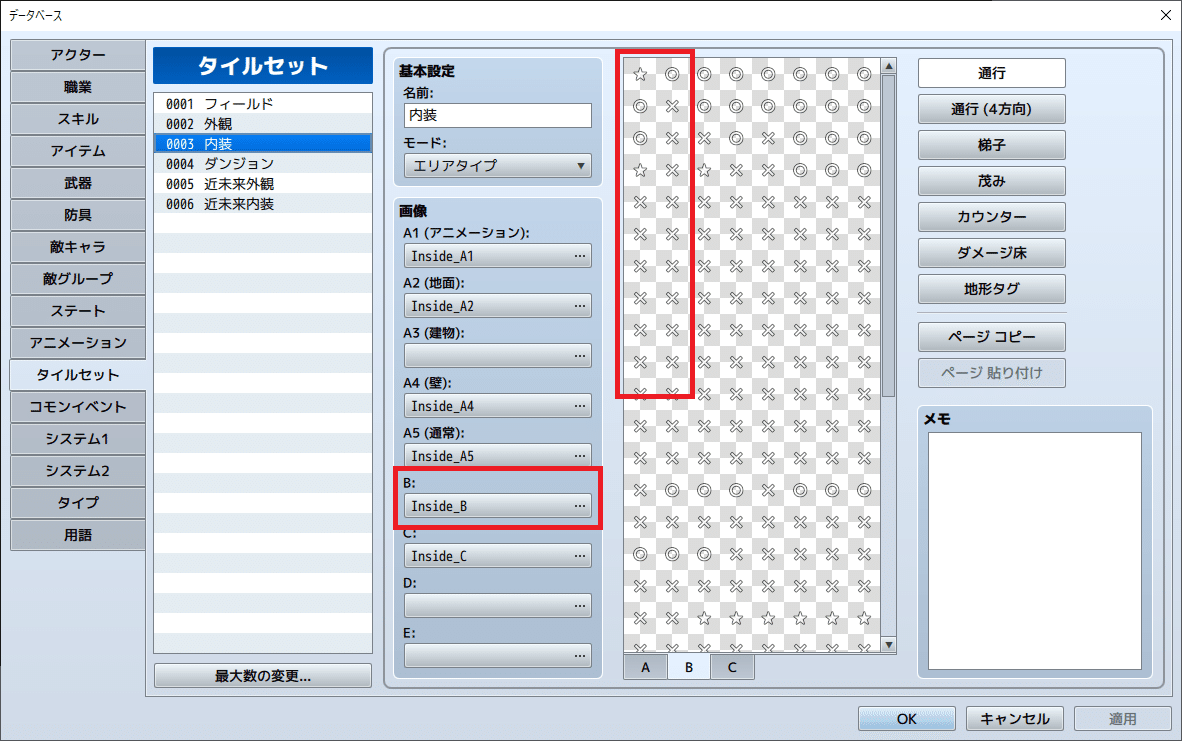
データベース>タイルセットを開く
BでもCでもA4A5でもいいので何らかのタイルセットを透明のものに変更
☆とか〇とか×とかかいてあるところをいじります
タイルセットの設定で×のところは通行不可、〇が通行可能、☆は通行可能かつキャラの上になります。

マップに切り替えて、透明なタイルセットをはります
⑥出来た

使ったツール
ツクールMZ
『RPGツクールMZ』©Gotcha Gotcha Games Inc./YOJI OJIMA 2020
RPG MAKERは、株式会社Gotcha Gotcha Gamesの登録商標又は商標です。
CLIP STUDIO PAINT
オマケ
今回作ったMAPのパーツを置いておくので、各自ダウンロードしてツク―ルで組み立てて遊んでみてください。遊ぶ用途限定で利用可能です。
(何かしらの制作物に使いたい場合は連絡してください)