
【インスタ画像】上下が見切れる時の対処法!
canvaのテンプレートでインスタグラム用の画像を作ったら、上下が切れてしまった!!ということはありませんか?
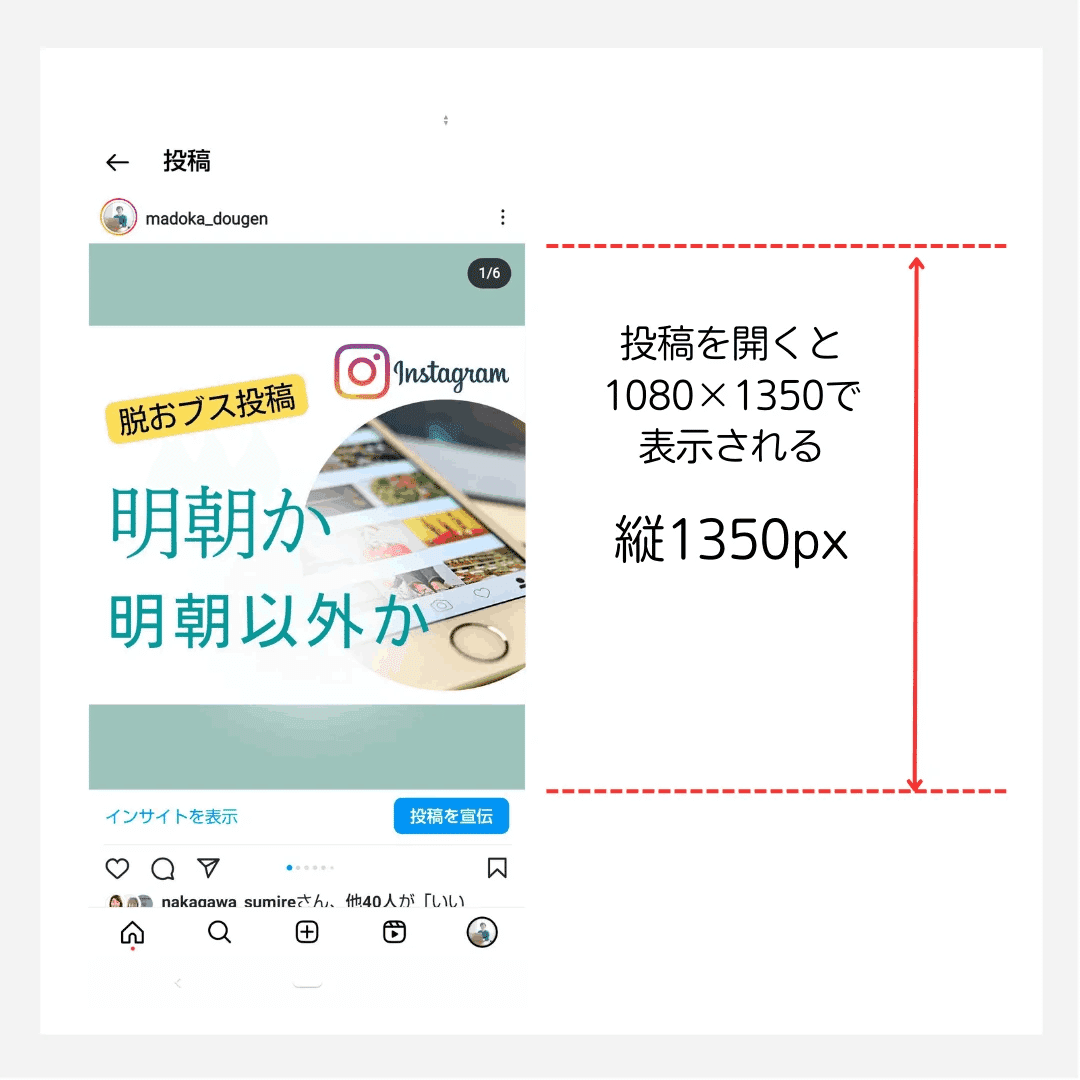
インスタグラムの通常投稿の画像は1080×1350pxの縦長推奨に変わっています。
これまで正方形でしたが、今は縦長が主流。
canvaのテンプレートでも、縦長サイズが増えています。
ただ実際にインスタグラムに投稿して、ホーム画面で見た時は正方形のままです。

知らずにテンプレートで作成して、いざ投稿したら上下が切れている!!
せっかく何時間もかけて作ったのになんで!?
ガッカリ・・・もう作り直す気力なし・・・ですよね?
今日はその対処法をお伝えします。
この画像で言うと、グリーンの帯部分が切れてしまう部分です。


タップしてその投稿を開くと、全面が表示されます。

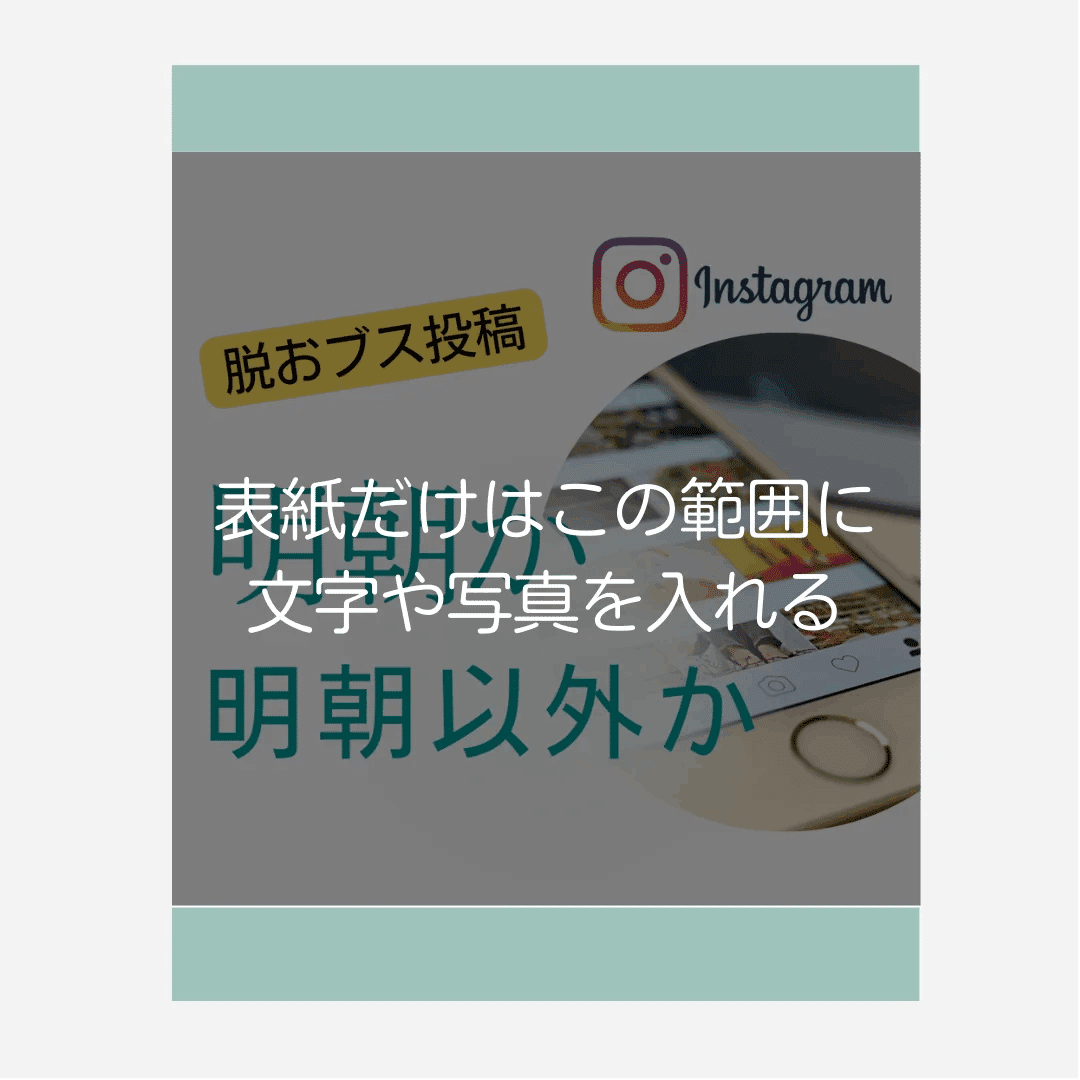
なのでグリーンの部分には文字や写真を入れないこと。

そのグリーンの範囲ってどうやって決めるかというのは、動画にしましたので合わせてご覧くださいね。
ちなみに2枚目以降は、全面に文字や写真を入れてもOKです!
【解説動画はこちら】

★文字入れ投稿に使いやすいテンプレートをプレゼント中!

デザイナー・上級SNSマネージャー
道源 まどか
