
♡20日目の学び♡ 文字や図形に柄を入れる
2/3(月)20日目の振り返り💁🏻♀️
LPについての動画と添削動画視聴
LP100本リサーチ
課題5(LP FV)リサーチ
今日は忘れないうちに
Photoshopの新しい知識を記録しようと思います✨
今日はこちら💁🏻♀️

🌼 Photoshopで図形や文字に柄を入れる 🌼
これを知らずに丸をたくさん作ってみたこともありました…
ただ、それだとバランス崩れるし、フチの模様が難しい…
と、いうことで、新たな方法を導入しました💛
🌼 ① 入れたいパターンを制作する 🌼
結構500×500pxで制作されている方が多いようです

ここで注意することは
『アートボードにしない』(チェックを外しておく)
『カンバスカラーは透明がおすすめ』
ということです💛
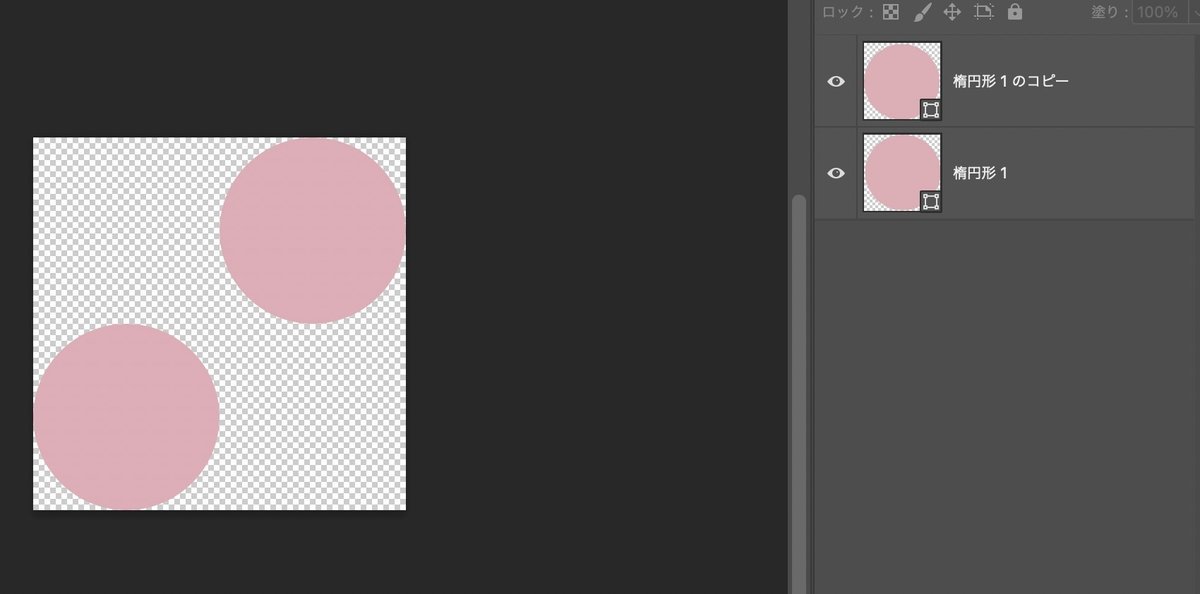
作りたい図形や絵など、1ブロック分のみをここに入れます✨

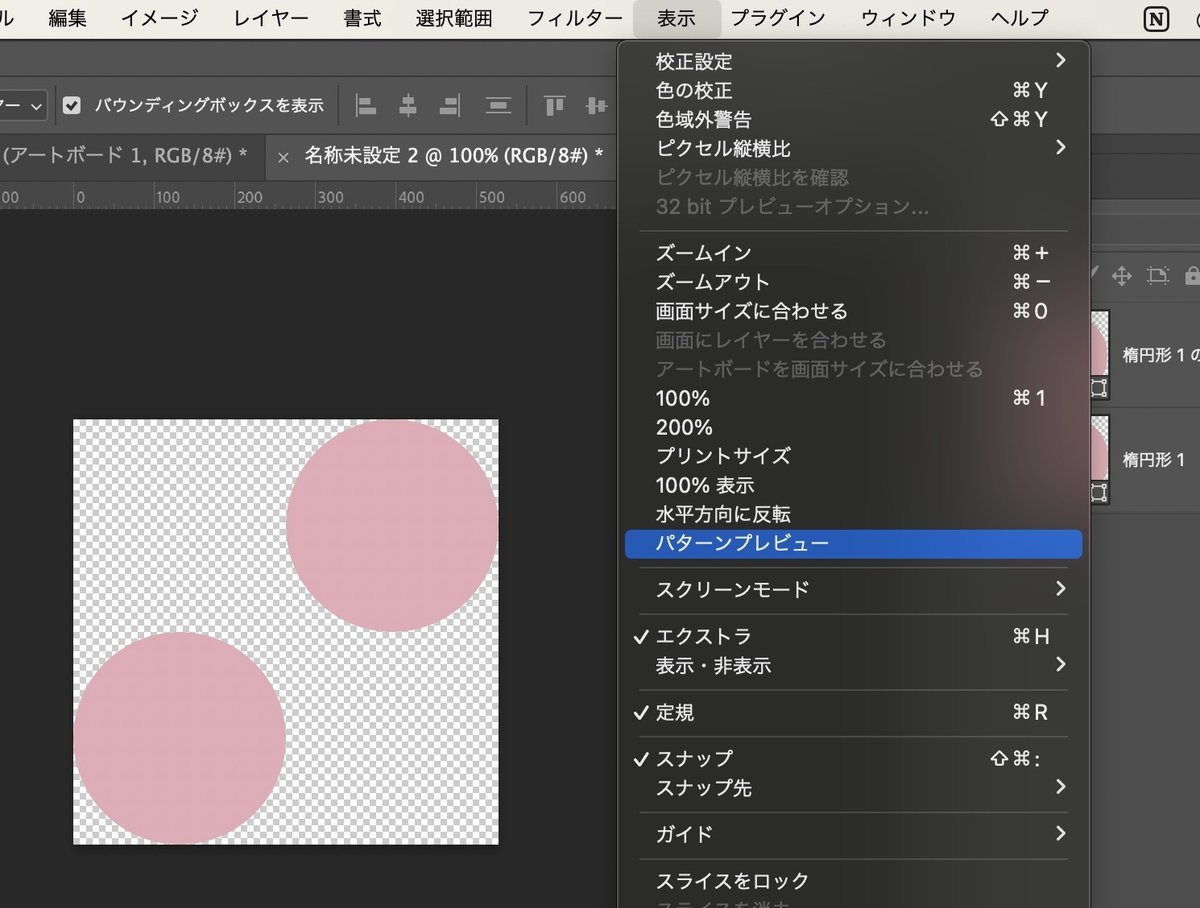
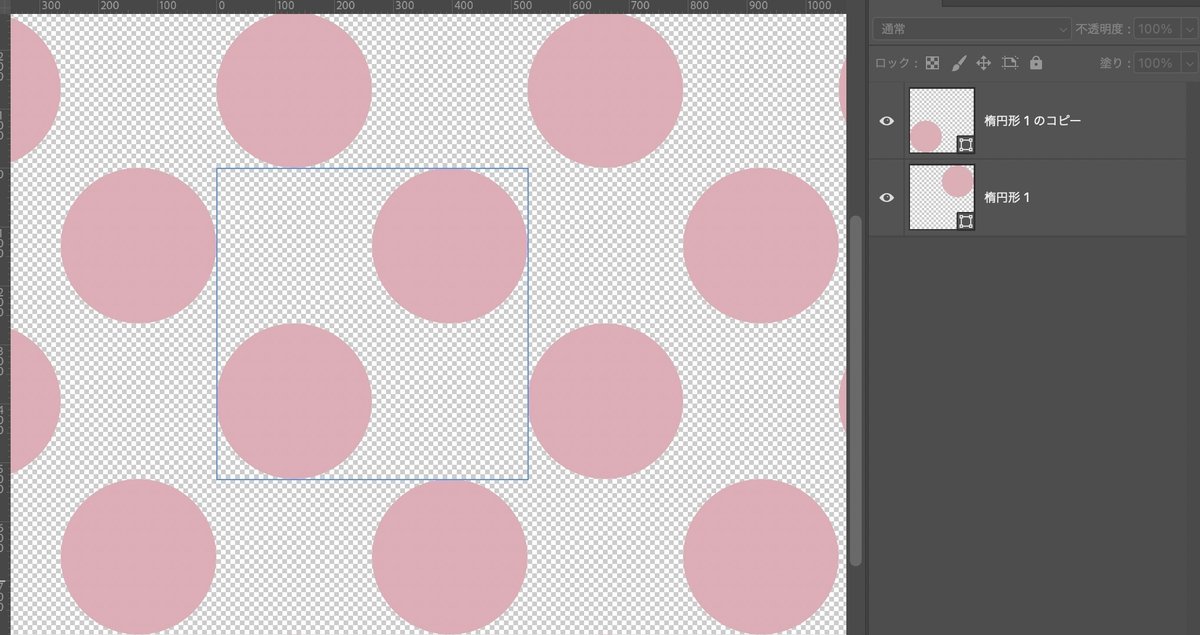
パターンプレビューでどうなるか見てみます✨

こんな感じで、自動でたくさん繰り返して表示されるようになります💛

これでOKであれば、次に進みます✨
🌼 ② パターンを定義する 🌼

パターンに名前をつけます✨

OKを押すと登録が完了!

🌼 ③ 定義したパターンを使用する 🌼
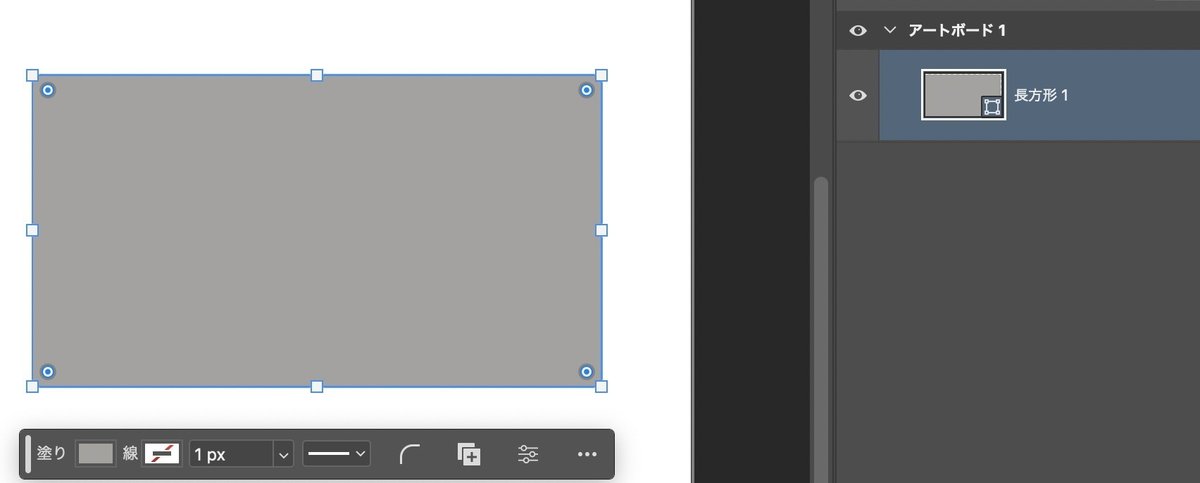
今回は四角の中にドットを入れたいので、土台となる四角を作ります。

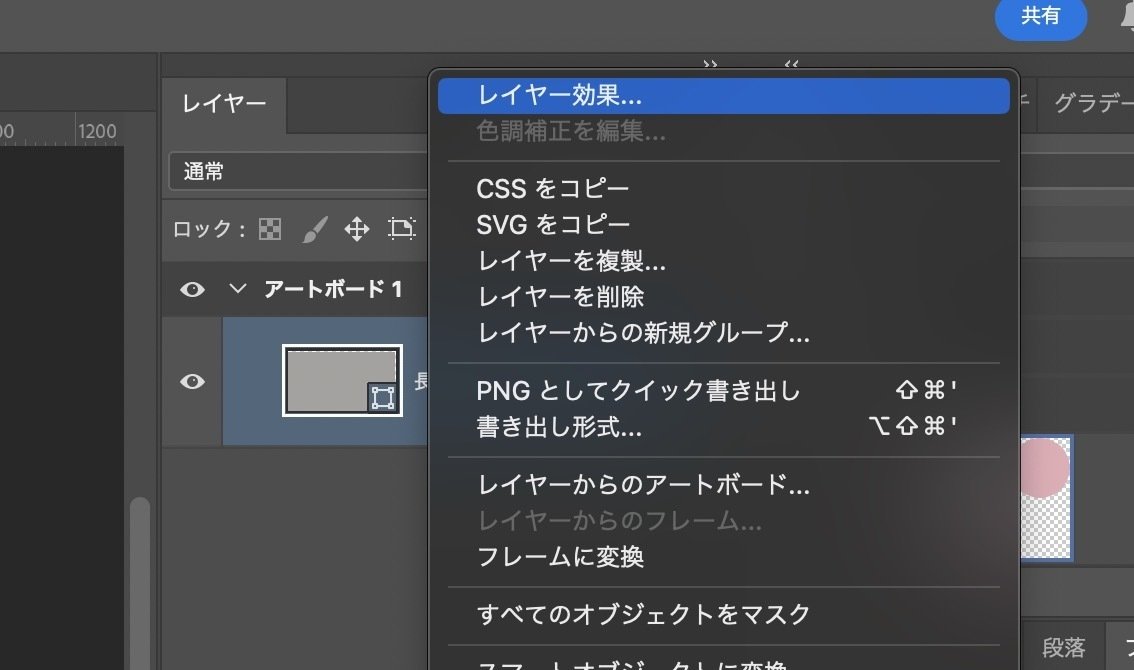
これに、レイヤー効果を使います✨

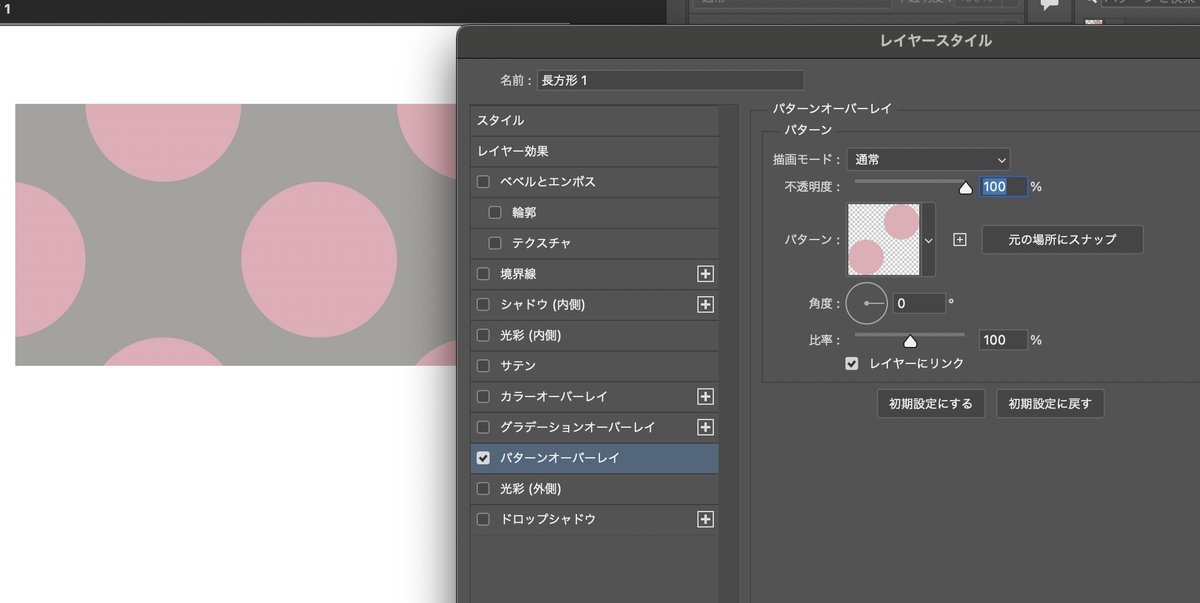
パターンオーバーレイにチェックを入れて
先ほど制作したパターンを選択します✨

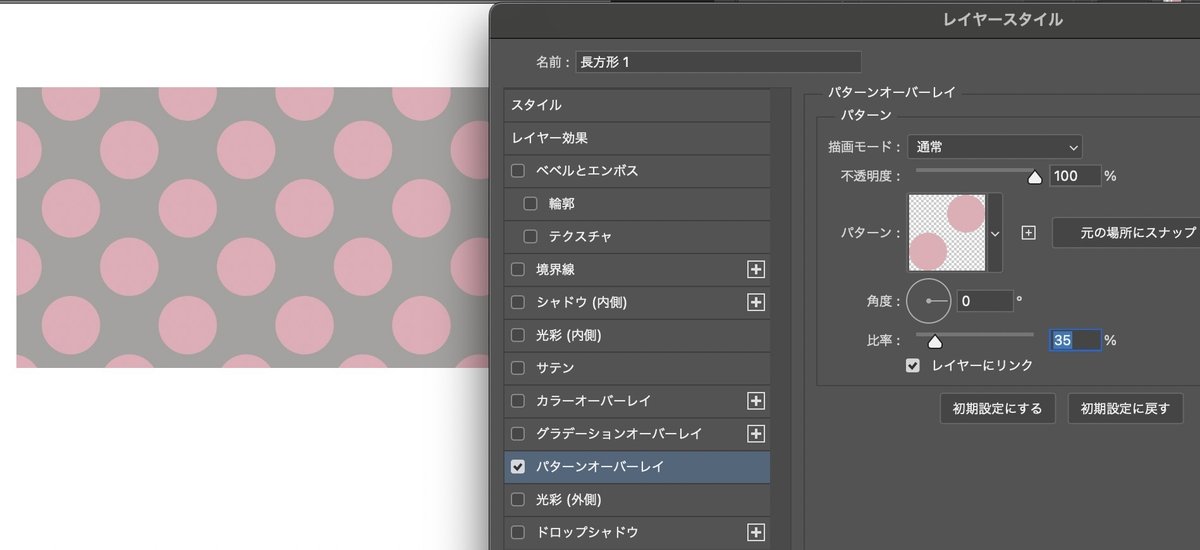
不透明度や比率、角度などを調整して、作りたい模様にします✨


今やったのを使って
パターンにストライプを登録
↓
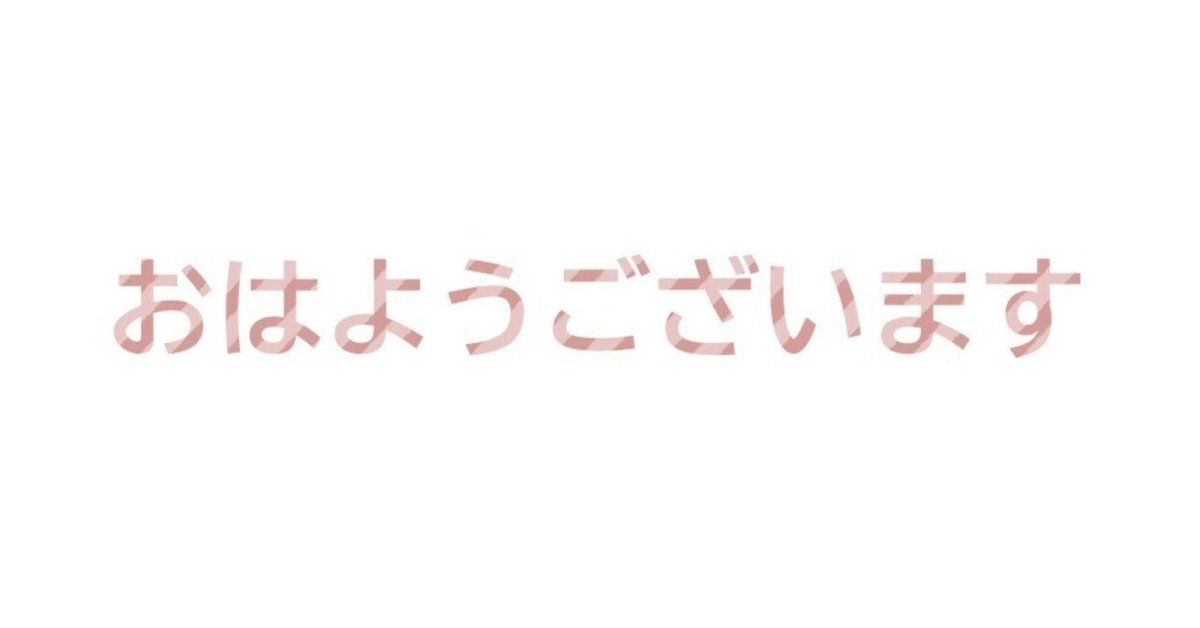
文字にパターンオーバーレイを使ったのがこちら💁🏻♀️

Photoshopたのしい🥹
たくさんパターン定義して、
たくさん活用していきたいと思います🌼
2/3(月)の振り返り
— mado* Webデザイナー (@mado8612yyy) February 3, 2025
・課題5(LP FV)リサーチ
・LPについての動画と添削動画視聴
・LP100本リサーチ
・ブログ記載
LPって、見てる人にアクション起こさせたり途中で離脱しないための工夫がたくさんされてると知った😳
その策略に何度もはめられてきました🌞
わたしもそんなの作りたい💪🏻✨#45DaysCAMP
