
♡25日目の学び♡ Photoshopで円グラフ作成
2/8(土)25日目を振り返ります💁🏻♀️
課題⑥LPのFV途中まで
LPデザインLIVE動画見る
Instagramに課題③④投稿
制作動画にはまだまだ知らないPhotoshopの技がたくさんあるので、
今日は新たな技を記録します✨
今日はこちら💁🏻♀️
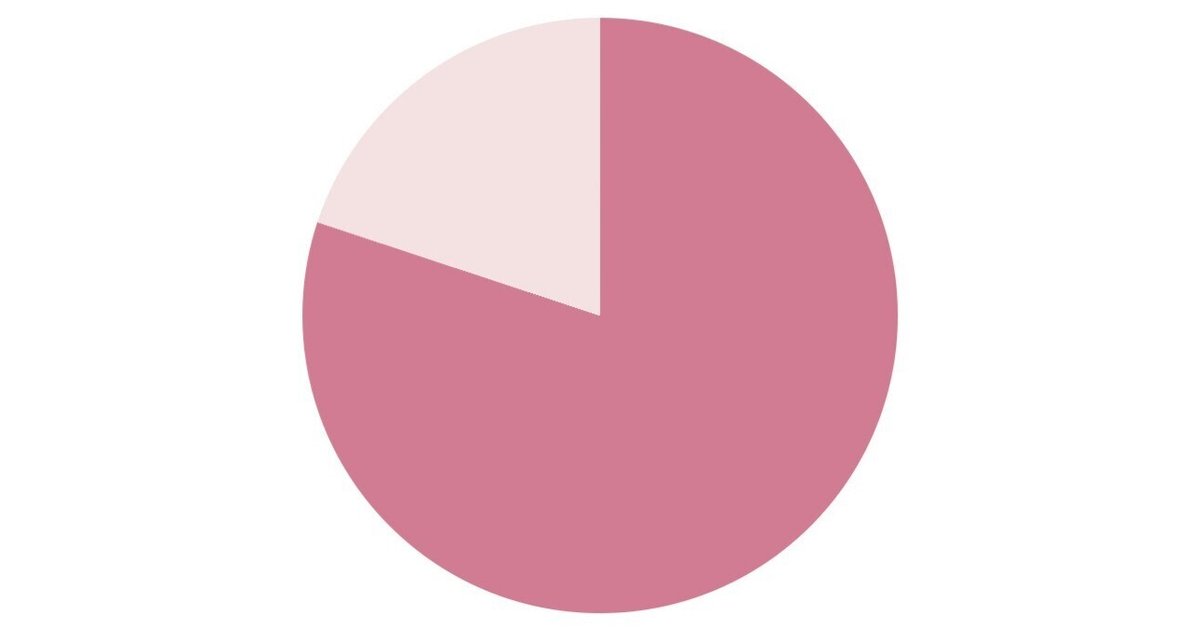
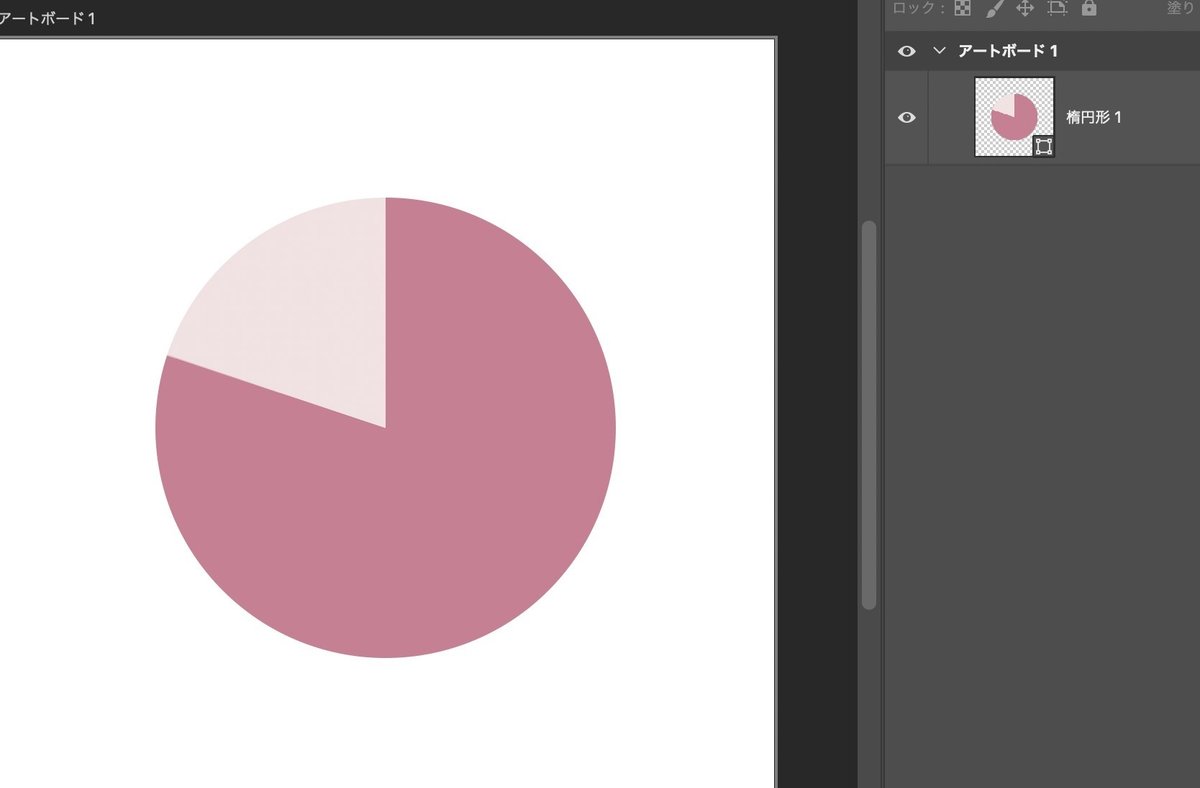
🌼 Photoshopで円グラフを作る 🌼

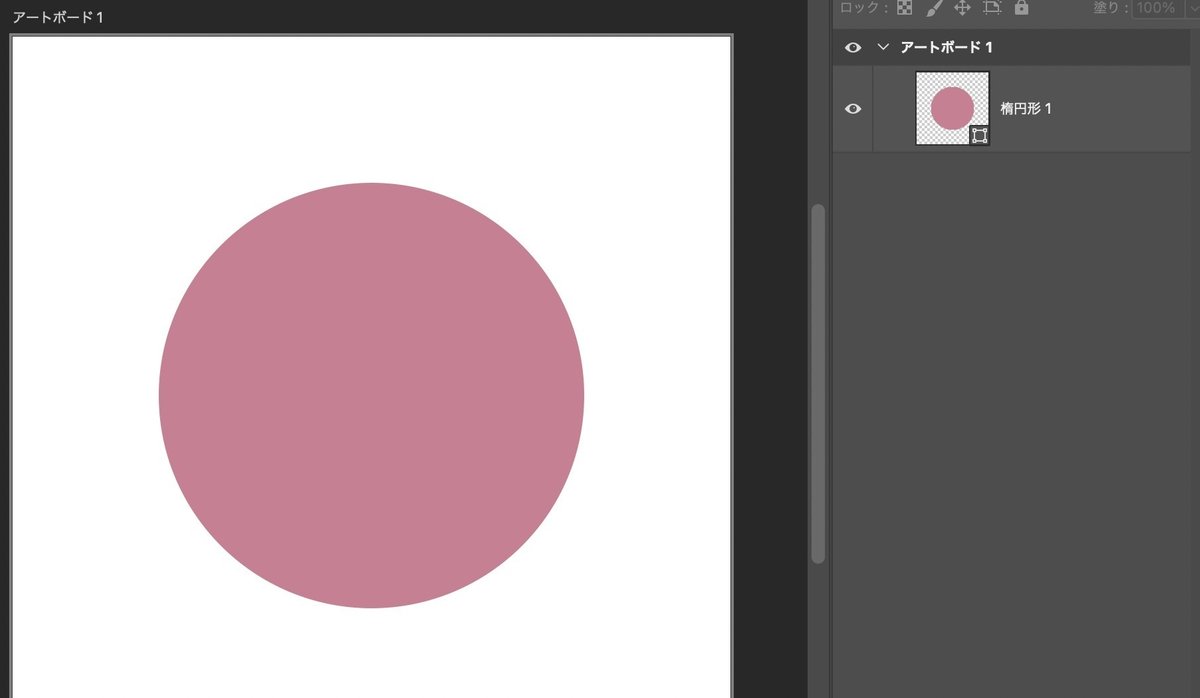
🌼 ① まずは正円を作ります 🌼

🌼 ② 塗り→グラデーションにする 🌼

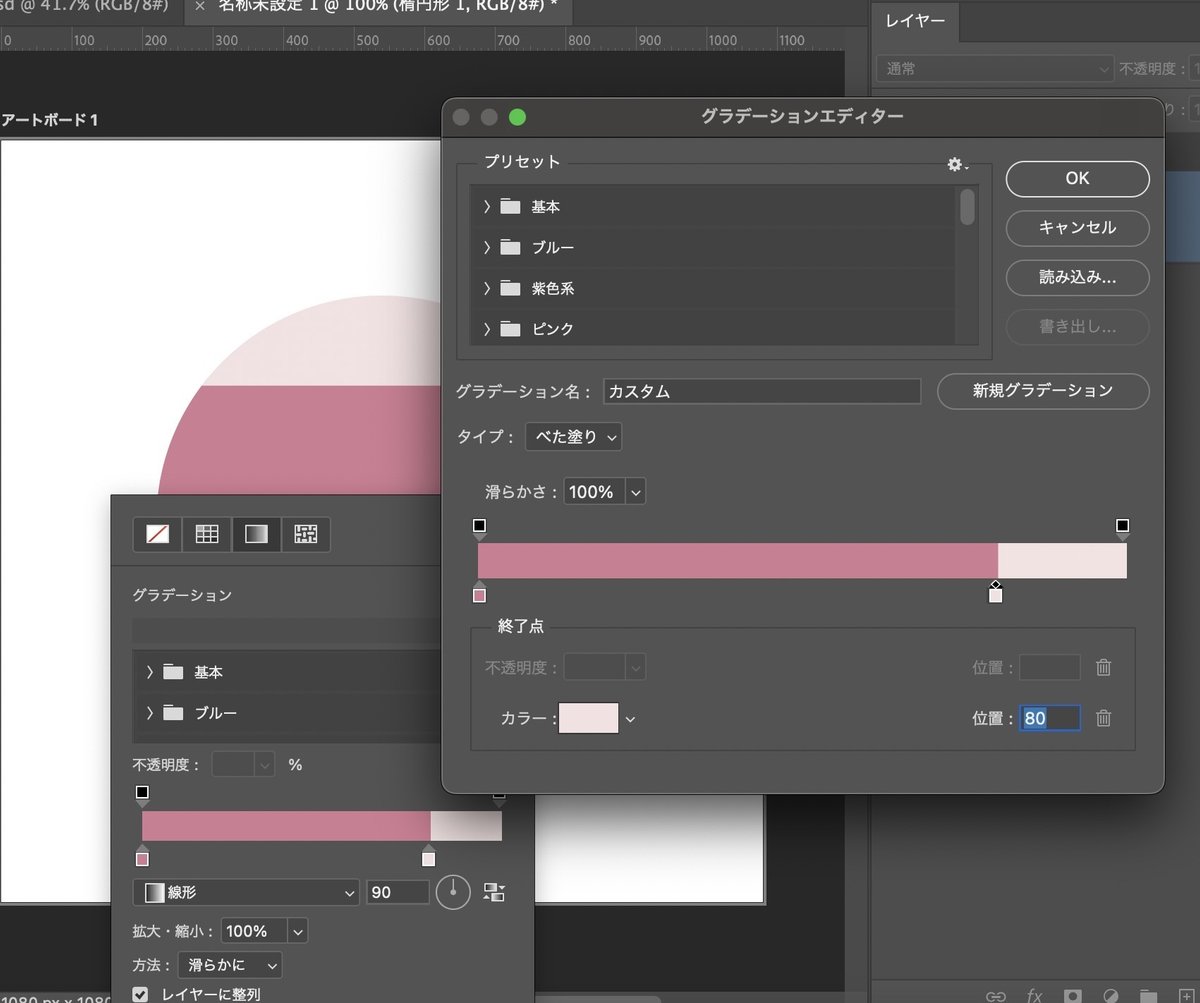
🌼 ③ グラデーションエディターを開いて好きなカラーに変更 🌼

カラーはバーの下にある■をダブルクリックして変更します✨
🌼 ④ 作りたいグラフの%に合わせて、もう一つカラー点を増やす 🌼

色は0地点と同じ色にしておきます✨
バーの下にある■をドラッグしながら調整するか、
位置の数値を変更して調整します✨
🌼 ⑤ 100の位置にあったカラーを先ほどのカラーの上に移動 🌼

位置の数値で変更する場合は、数値を先ほどの数値(今回でいう80)に変更✨
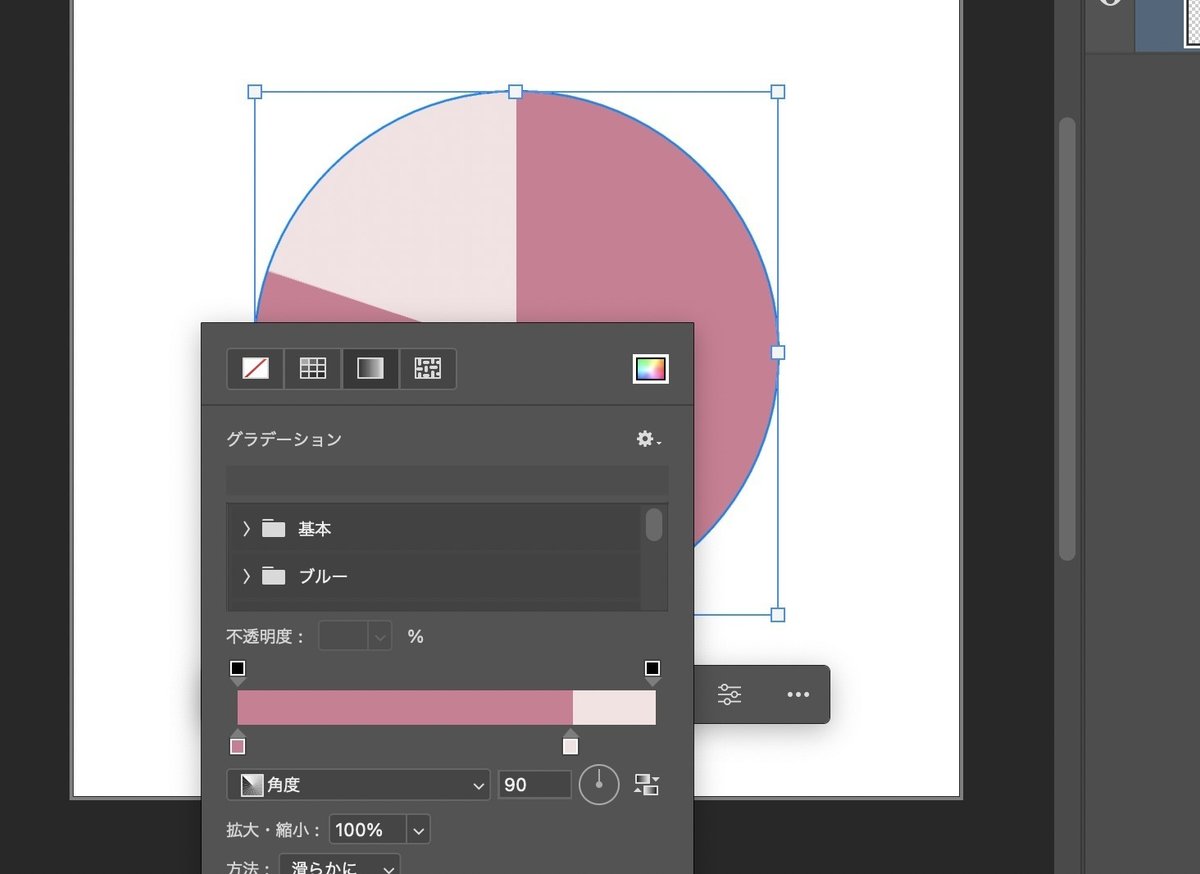
🌼 ⑥ OK→バーの下にあるグラデーションの種類を『角度』にする 🌼

🌼 ⑦ 完成 🌼

この作り方は検索しても出てこなかったので、
とてもお手軽にできていいな、と思いました🥰
2/8(土)の振り返り
— mado* Webデザイナー (@mado8612yyy) February 8, 2025
・課題⑥FV途中まで
・LPデザインLIVE動画見る
・Instagramに課題③④投稿
・ブログ記載
LPデザインLIVE動画は、実際にみいさんがどのようにLPを作り込んでいっているのかがよくわかる動画なので、進め方わかってすごく参考になる💕
背景の作り込み方もすごすぎる🥹#45DaysCAMP
