
♡26日目の学び♡ 両端がどんどん消えていく図形
2/9(日)26日目の振り返りです💁🏻♀️
課題⑥LPのFV部分ひとまず完成
昨日はほぼほぼ作業進まず🤣
でも、なんとか思ったようなFVになってきました✨
今日の記事はこちら💁🏻♀️

🌼 どんどん両端が消えていく図形 🌼
🌼 ① まずは図形を作成する 🌼

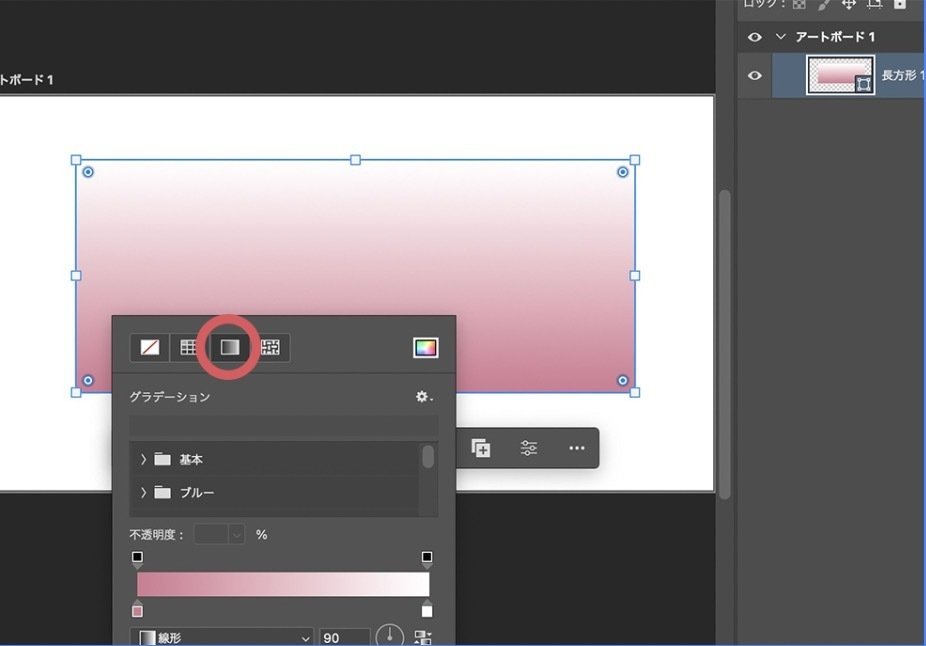
🌼 ② グラデーションを使用 🌼

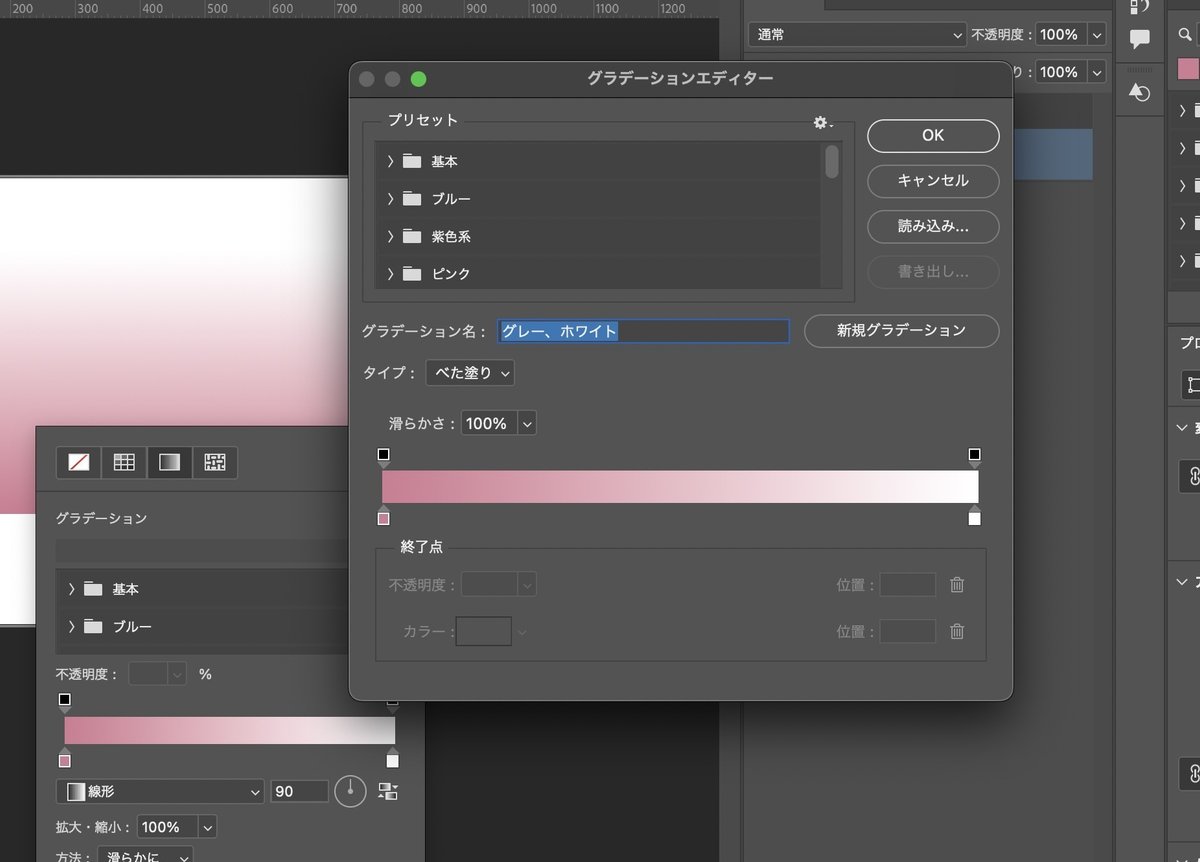
🌼 ③ グラデーションエディターを開く → カラー変更 🌼

バーの下の◻︎をダブルクリックして、好きなカラーに変更します✨
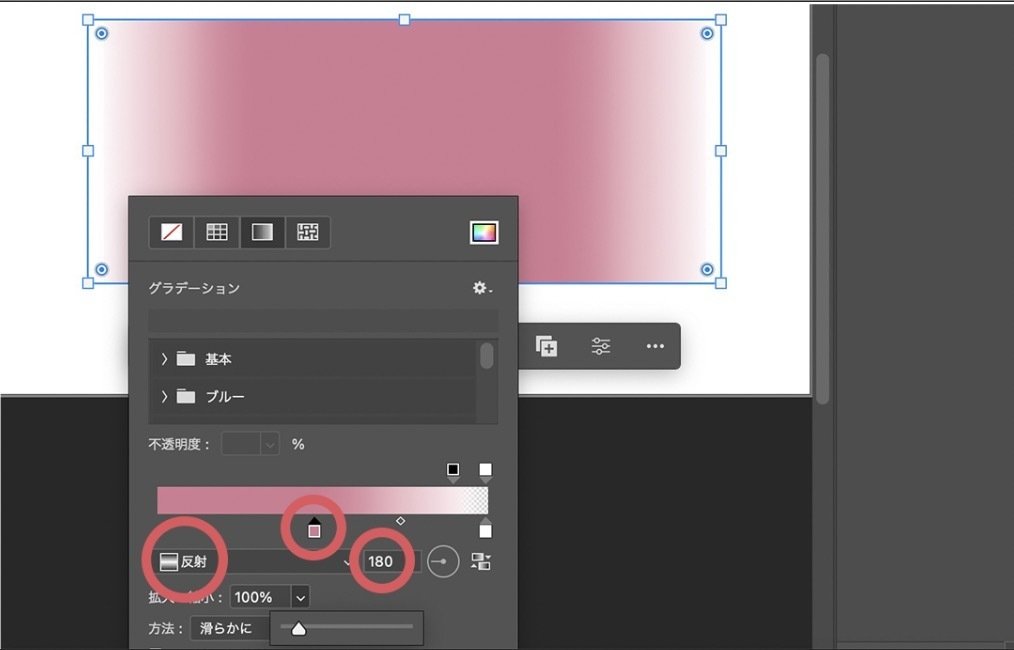
🌼 ④ 不透明度を変更 🌼

今回は0%にしました✨
🌼 ⑤ 0地点にあった■を好きな位置に移動させる 🌼

🌼 ⑥ 微調整→反射→好きな角度に調整 🌼

種類は反射にすると、両端がどんどん消えていく図形になります👍
(線形のままだと片側のみ。)
その右側の角度は、90だと上下、180だと左右に変化が出るので、
好きな数値に変更します✨
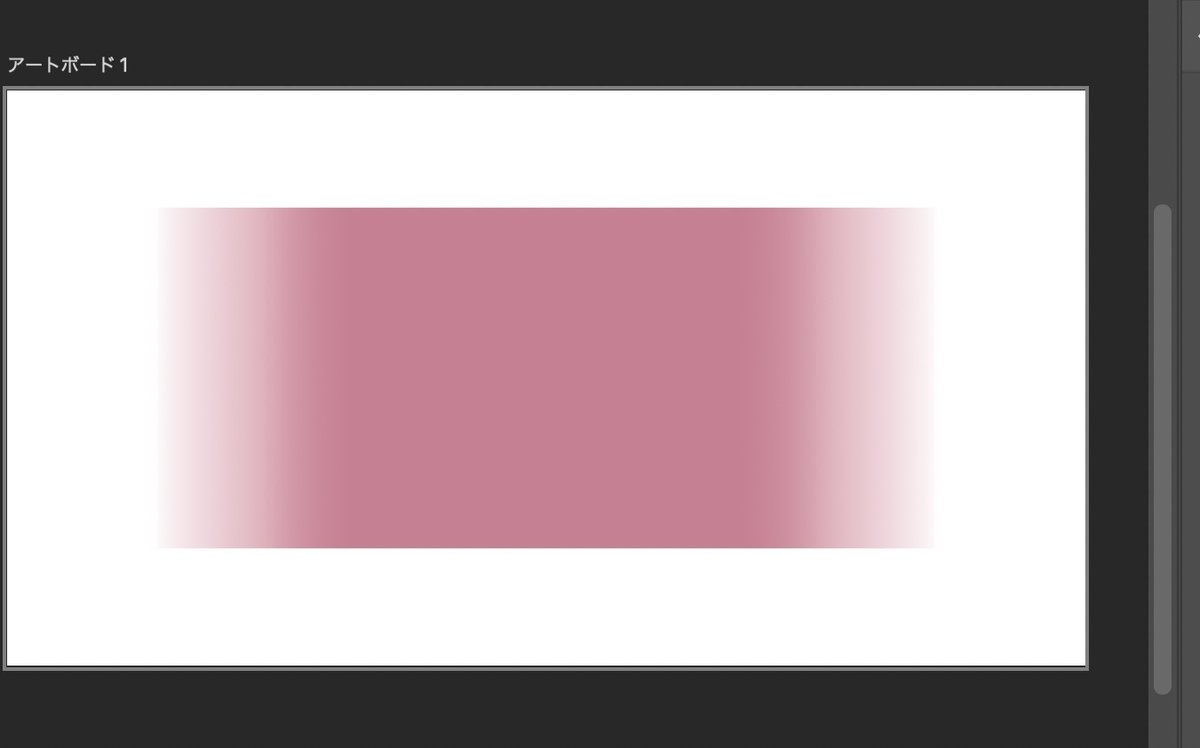
🌼 ⑦ 完成 🌼

あとは自分好みに数値を調整してください💛
グラデーションのバーの上下の■の意味がようやくわかりました🤣
カラーと不透明度だったんですね💡
また一つ、Photoshopの知識が増えました😊
2/9(日)の振り返り
— mado* Webデザイナー (@mado8612yyy) February 10, 2025
・課題⑥LPのFV部分ひとまず完成
昨日は子どもと過ごす日にしたので、ほぼほぼ作業は進まず😱
その分今日はがんばろう💪🏻✨#45DaysCAMP
