
♡33日目の学び♡ Photoshopで図形の角を落とす
2/16(日)33日目の振り返りです💁🏻♀️
課題⑥のLPのファーストビューひとまず完成
みいさんのInstagramLIVE
もう、課題⑥に時間取られすぎて
ほぼ他が手につかず🥹
今日は課題⑥の制作過程で身につけた
Photoshopの新たな知識を記録します✨
🌼 図形の角を落とす 🌼
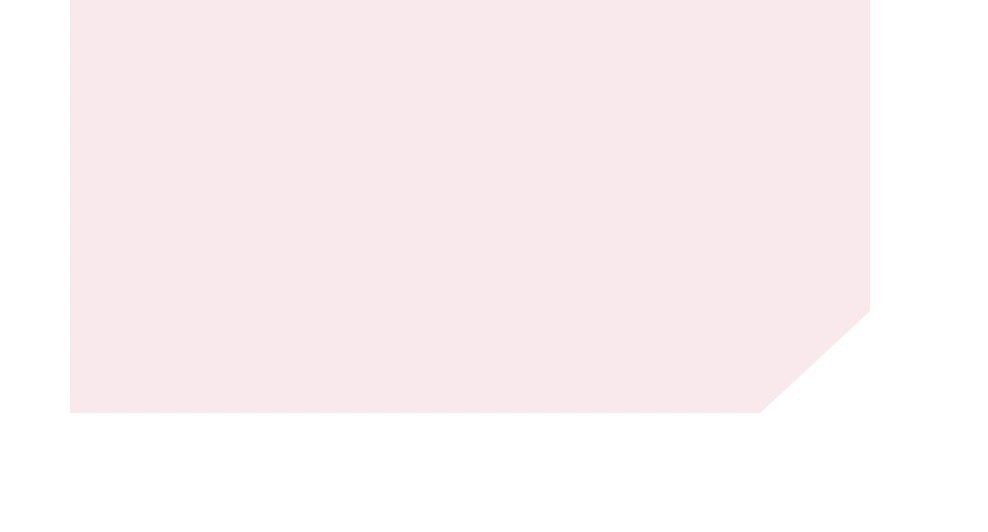
完成イメージはこちら💁🏻♀️

やり方は色々ありますが
本日はペンツール系を使用していきます✨
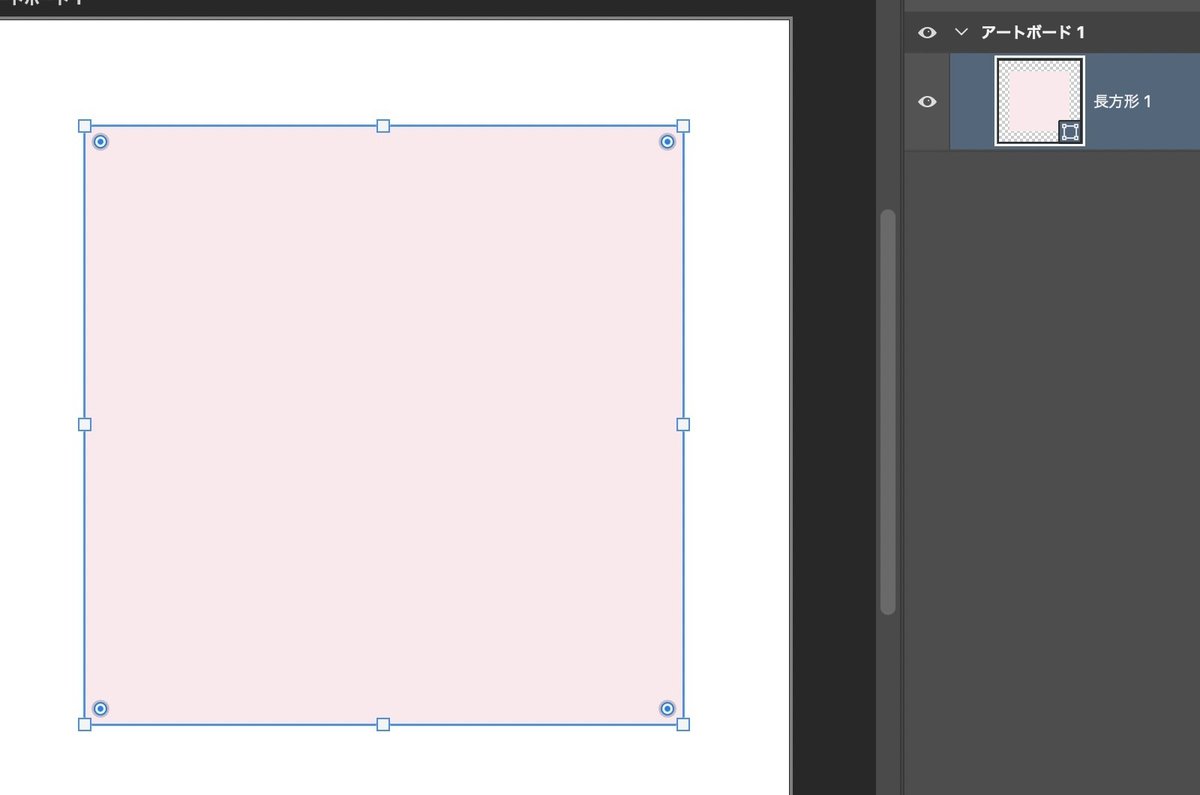
🌼 ①図形を用意する 🌼

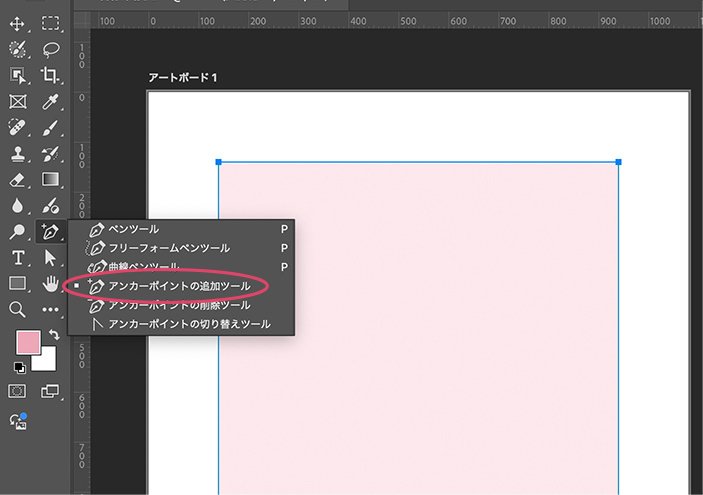
🌼 ②アンカーポイントの追加ツールを選択 🌼

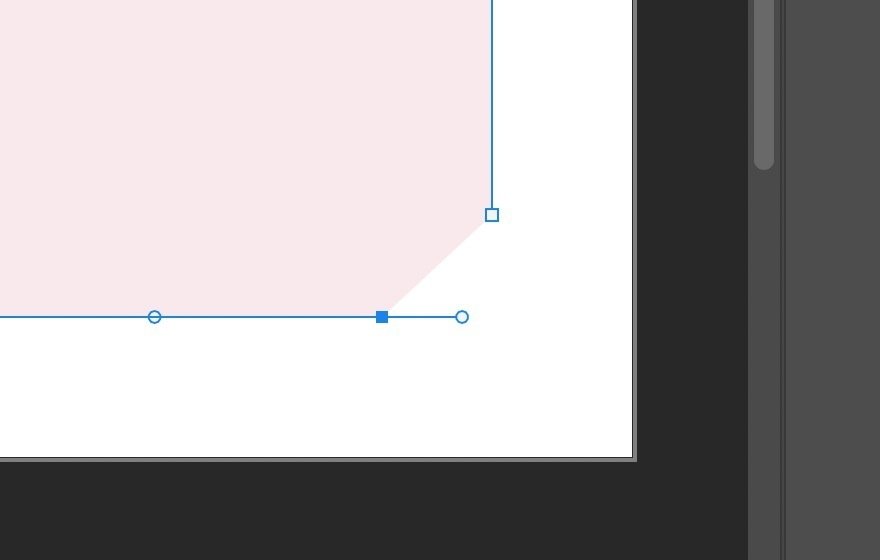
🌼 ③残す部分の角になる箇所をクリック 🌼

🌼 ④消したい角をクリックして青色にする 🌼

🌼 ⑤deleteキーで削除! →完成🎊

🌼 ⑥修正もできます 🌼


🌼 ⑦微調整完了 🌼

同じものを作るにしても、やり方は色々あるので
自分が一番簡単にやれる方法を見つけていきたいと思います🥰
2/16(日)の振り返り
— mado* Webデザイナー (@mado8612yyy) February 17, 2025
・課題⑥ひとまず完成
・みいさんのInstagramLIVE
・ブログ記載
昨日も@31comu さんのInstagramLIVE視聴♡
家族に協力してもらうってそういうことか💡確かに逆の立場なら、ただお願いされたことをやるだけより、相談相手になって一緒に目指す感じの方が断然いい🥹#45DaysCAMP
