音MAD制作講座part2「AviUtlの導入」
はじめに
今回はAviUtlを導入していきます。
Aviutlの導入についてはサイトが乱立しており、古い情報のサイトが検索結果上位に表示されていたりします。
2024/06/27時点ではこのサイトや動画を見ておけば大丈夫なのですが、念のためこの記事でも手順を示そうと思います。
AviUtlの導入
AviUtlを便利にするプラグインやスクリプトの導入
を行います。
また、プラグインはどんどんアップデートされていくので暇なときにアップデートしておきましょう。
あと文字しか無くて非常に見にくいので後日画像を貼ろうと思います。
AviUtlの導入
まず最初にフォルダを用意しましょう。私はCドライブ直下にFreesoftというフォルダを作りその中にAviUtlフォルダを作っています。今後フォルダの位置をC:\Freesoft\AviUtlのように表記することにします。ですのでフォルダの階層が異なる人は適宜読み替えてください。
それではAviUtlを導入していきます。
1. Microsoft Visual C++ Redistributableのインストール
Microsoft Visual C++ RedistributableとはVisual C++で開発されたアプリケーションを実行するために必要なコンポーネントとライブラリの集合のようです(出典)。つまりこれが無いとVisual C++で開発されたソフトが動かないみたいですね。私はこれを入れずに4年間AviUtlを使っていました。まずはMicrosoft Visual C++ Redistributableのダウンロードページから各命令セットアーキテクチャに対応したものをダウンロードしましょう。
こんな書き方をすると誰かに怒られそうですが、大体Apple製のCPUはARM64でIntel製のCPUはx64かx86です。ちなみに私はx64でした。
上記のページでダウンロードしたものはインストーラなので、インストーラを起動して案内に従ってインストールしてください。エラーがでる方は既にインストール済の方らしいので安心してください。
インストールが済んだらインストーラは削除して大丈夫です。
2. AviUtl本体の導入
AviUtlのお部屋にアクセスします。次にaviutl110.zipとexedit92.zipをダウンロードします。ダウンロードした2つのzipファイルを解凍し中身をC:\Freesoft\AviUtlに丸々移しましょう。
3. 出力プラグインx264guiExの導入
x264guiExを導入すると動画をエンコードすることができます。エンコードはファイルの圧縮のようなものという認識で大丈夫だと思います。さらに細かくエンコードの設定を決められるので非常によく使います。
こちらのGitHubにアクセスしLatestのx264guiEx_(バージョン名).zipをダウンロードします。次にダウンロードしたx264guiEx_(バージョン名).zipを解凍し中にあるexe_filesフォルダとpluginsフォルダをC:\Freesoft\AviUtlに移しましょう。
4. 入力プラグインL-SMASH-Worksの導入
L-SMASH-Worksを導入すると様々な形式の動画ファイルや音声ファイルをAviUtl上で読み込めるようになります。
こちらのGitHubにアクセスすると、「AviUtl用には○○.zipをダウンロードすることをお勧めします」と書いていると思うので、○○.zipと同じものをダウンロードします。ダウンロードした○○.zipを解凍し中にあるlwから始まる5つのファイルをC:\Freesofr\AviUtl\pluginsに移動しましょう。
5. 諸々の設定と動作確認
※ここの設定は私の設定なので適宜変更することお勧めします
ファイル→環境設定→システムの設定を選択してください。
システムの設定ウィンドウが出るので
最大画像サイズ→幅、高さともに4000
キャッシュサイズ→4096 MByte
に変更しOKを押しましょう。
「最大画像サイズ」はその名の通りオブジェクトの最大サイズ、「キャッシュサイズ」はAviUtlにメモリをどれくらい使うかを指定します。
次にショートカットキーの設定を行います。ファイル→環境設定→ショートカットキーの設定を選択してください。
ショートカットキー登録ウィンドウが出るので、[ファイル][編集プロジェクトの上書き]にCtrl+Sを割り当てます。[ファイル][編集プロジェクトの上書き]を選択し、Ctrlにチェックを入れSを選択すると設定できます。設定した後はOKを押してショートカットキー登録ウィンドウを閉じましょう。
次に拡張編集の環境設定を行います。設定→拡張編集の設定を選択してください。すると拡張編集ウィンドウが表示されます。AviUtlでの編集ではこのウィンドウ上で作業していくことになります。
拡張編集ウィンドウ上で右クリックし環境設定を選択します。
環境設定のウィンドウが出てくると思うので
バックアップファイルの最大数→500
に設定しOKを押しましょう。
「バックアップファイルの最大数」はその名の通りです。バックアップファイルがあるとプロジェクトが破損した際に復旧できる可能性があります。
最後にエンコードの設定を行います。実際にエンコードする必要があるので新規プロジェクトを立ち上げます。拡張編集上で右クリックし新規プロジェクトの作成を選択します。すると新規プロジェクトの作成ウィンドウが出てくると思うので
画像サイズ→1280×720
フレームレート→60
に設定します。画像サイズは1920×1080にしてもいいかもしまれせん。ちなみに私は音MAD制作時はフレームレートを120にしています。
これでプロジェクトが立ち上がりました。次にプロジェクトを保存しましょう。先ほどCtrl+Sで上書き保存できるようにしたのでCtrl+Sを押します。するとaupファイルの保存先を聞かれるので好きな名前を付けて好きな場所に保存しましょう。
そして適当な動画を用意します。短めの動画をお勧めします。その動画を拡張編集にドラッグ&ドロップします。すると拡張編集上にドラッグ&ドロップした動画が表示されます。拡張編集の最初に動画の最初が合うように移動させたら拡張編集上で
右クリック→範囲設定→最後のオブジェクト位置を最終フレーム
を選択します。これでプロジェクトの範囲がしっかり設定されます。
次にエンコードする範囲を設定します。再生ウィンドウの下の部分に青線があります。これがエンコードする範囲を表しています。この青線の長さですが、拡張編集ウィンドウの上の部分にある目盛りのような部分でShiftキーを押しながらドラッグすることで変更できます。これで動画の任意の場面をエンコードすることができます。
しかし今回は全範囲エンコードするのでCtrl+Aを押します。これで全範囲が選択されます。
次に
ファイル→プラグイン出力→拡張 x264 出力(GUI) Ex
を選択します。すると動画の保存先を聞くウィンドウが出るので下のビデオ圧縮を選択します。また拡張 x264 出力(GUI) Exウィンドウが出てきます。
このウィンドウ上で
シングルパス - 品質基準VBR(可変レート)→自動マルチパス
null出力にチェック
目標映像ビットレート(kbps, "-1"で自動)→10000
プリセットのロードの速度→veryslow
音声のモードのACC ビットレート指定→320 kbps
に設定します。このエンコードの設定について私はよく知らないので後日調べて加筆しようと思います。
この設定を毎回行うのは面倒なのでプリセットに保存しましょう。拡張 x264 出力(GUI) Exウィンドウ上部の新規保存を選択してください。新しいプリセットウィンドウが出るので適当な名前を付けてOKを押してください。私はYouTube用と名付けました。拡張 x264 出力(GUI) Exウィンドウ上部の歯車を選択すると先ほど保存したプリセットがあるはずです!次回以降動画をエンコードする際はこのプリセットを使いましょう。OKを押して拡張 x264 出力(GUI) Exウィンドウを閉じて動画の保存先を聞くウィンドウに戻ります。好きな名前と好きな保存先を指定して保存(S)ボタンを押しましょう。するとエンコードが始まります。
エンコードを終えたらプロジェクトをCtrl+Sで上書き保存した後にAviUtlを終了しエンコードした動画を確認しましょう。しっかりエンコードできていそうなら設定はこの節は完璧です!
AviUtlを便利にするモノの導入
AviUtlの導入は完了しました!…がまだまだAviUtlは便利にできます。AviUtlを便利にするモノを導入していきます。
1. 拡張編集RAMプレビュープラグインの導入
AviUtlでは動画編集時に再生ウィンドウからプレビューを見ることができますが、音MADのような速い動画をプレビューで見るとカクカクして動きが課題曲と合っているか全くわかりません。つまりプレビューではなくきちんと当該部分をエンコードして確認する必要がありました。これってとても面倒ですよね。拡張編集RAMプレビュープラグインを導入すると、AviUtlでの描画結果をキャッシュしキャッシュからの再生を行えるようになります。
わかりやすく言うと、スムーズに編集内容を確認できるものです。
まずこちらのGitHubにアクセスし一番上のバージョンのAssetsからrampreview_(バージョン名).zipをダウンロードしてください。Assetsのリストが折りたたまれている場合はAssetsの左にある三角マークを押せばAssetsのリストが表示されます。次にrampreview_(バージョン名).zipを解凍し
ZRamPreview.auf
ZRamPreview.auo
ZRamPreview.exe
をC:\Freesoft\AviUtlに移動します。これで拡張編集RAMプレビュープラグインの導入は完了です。使い方については記事の構成の関係上今回は割愛させてください。
2. 拡張ツールバープラグインの導入
AviUtlではオブジェクトを配置する際、拡張編集上で右クリックし配置したいオブジェクトを選択するといった手順を踏む必要があります。これってとても面倒ですよね。拡張ツールバープラグインを導入すると様々なオブジェクトをドラッグ&ドロップで配置できるようになります。
まずこちらのサイトにアクセスしダウンロードの部分を押します。extoolbar.zipがダウンロードされるので、解凍しextoolbar.aufをC:\Freesofr\AviUtl\pluginsに移動します。
これで拡張ツールバープラグインの導入は完了です。使い方については記事の構成の関係上今回は割愛させてください。
3. patch.aulの導入
patch.aulを導入するととにかくAviUtlが爆速になるみたいです。これは導入するしかないですね!
こちらのGitHubにアクセスしLatestのpatch.aul_(バージョン名).zipをダウンロードします。patch.aul_(バージョン名).zipを解凍しpatch.aulをC:\Freesofr\AviUtlに移動します。
これでpatch.aulの導入は完了です。
4. InputPipeプラグインの導入
InputPipeプラグインを導入するとメモリの使用量を削減できるみたいです。メモリの使用量が削減できるということはメモリ不足によるエラーを緩和できるということなので入れておいて損は無いです。
こちらのGitHubにアクセスしLatestのInputPipePlugin_(バージョン名).zipをダウンロードします。InputPipePlugin_(バージョン名).zipを解凍し
InputPipeMain.exe
InputPipeMain64.exe
InputPipePlugin.aui
をC:\Freesofr\AviUtl\pluginsに移動します。
最後にAviUtlを起動して設定を行います。
ファイル→環境設定→入力プラグイン優先度の設定を選択します。すると入力プラグイン優先度ウィンドウが出るのでInputPipePluginをL-SMASH Works File Readerより上になるように設定します。設定できたらOKを押してAviUtlを終了してください。
これでInputPipeプラグインの導入は完了です。
5. LuaJITの導入
AviUtlの拡張編集にはLuaというスクリプト言語が用いられているそうです。Luaには高速版のLuaJITがリリースされており、拡張編集のLuaをLuaJITに置き換えることで処理を高速化できるみたいです(出典)。ちなみに私は執筆時点でこれを導入しています。こちらのGitHubにアクセスしLatestのLuaJIT_2.1_Win_x86.zipをダウンロードします。LuaJIT_2.1_Win_x86.zipを解凍しlua51.dllを既にC:\Freesofr\AviUtlにあるlua51.dllを削除した後に移動します。
これでLuaJITの導入が完了しました。
6. 終了確認プラグインの導入
終了確認プラグインを導入すると、AviUtlの終了時に変更が保存されていない場合に確認ダイアログが出てきて変更を保存するかしないかを選択した上で終了できます。WordやPower Pointでよく見るアレです。
まずこちらのサイトにアクセスし終了確認の部分を選択しauls_confirmclose.zipをダウンロードします。auls_confirmclose.zipを解凍しauls_confirmclose.aufをC:\Freesofr\AviUtlに移動します。
次にこちらのGitHubにアクセスしLatestのauls_memref.zipをダウンロードします。auls_memref.zipを解凍しauls_memref.aufをC:\Freesofr\AviUtlに移動します。
これで終了確認プラグインの導入は完了です。
7. 画像保存プラグインの導入
AviUtlで編集画面を保存する際、色々と手順があって面倒だったのですが画像保存プラグインを導入することで簡単に編集画面のスナップショットが撮れます。これはかなり便利。
こちらのGitHubにアクセスしLatestのSaveImage.(バージョン名).zipをダウンロードします。ダウンロードしたSaveImage.(バージョン名).zipを解凍しSaveImage.aufをC:\Freesofr\AviUtl\pluginsに移動します。
これで画像保存プラグインの導入は完了です。使い方については記事の構成の関係上今回は割愛させてください。
8. カラーコード追加プラグインの導入
テキストや図形オブジェクトの色を変更する際にカラーコードで指定できます。
こちらのGitHubにアクセスしLatestのAddColorCode.(バージョン名).zipをダウンロードします。ダウンロードしたAddColorCode.(バージョン名).zipを解凍しAddColorCode.aufをC:\Freesofr\AviUtl\pluginsに移動します。
これでカラーコード追加プラグインの導入は完了です。
9. フィルタのコピペプラグインの導入
あるオブジェクトにかけたフィルタをコピー&ペーストできます。これはかなり重宝するのでおすすめです。
こちらのGitHubにアクセスしLatestのCopyFilter.(バージョン名).zipをダウンロードします。ダウンロードしたCopyFilter.(バージョン名).zipを解凍しCopyFilter.aufをC:\Freesofr\AviUtl\pluginsに移動します。
これでフィルタのコピペプラグインの導入は完了です。
10. フィルタドラッグ移動プラグインの導入
オブジェクトに複数のフィルタがかかっている時にドラッグ移動でフィルタをかける順番を変更できます。これもかなり重宝するのでおすすめです。
こちらのGitHubにアクセスしLatestのDragFilter.(バージョン名).zipをダウンロードします。DragFilter.(バージョン名).zipを解凍し
DragFilter.auf
DragFilter.ini
をC:\Freesofr\AviUtl\pluginsに移動します。
これでフィルタドラッグ移動プラグインの導入は完了です。
11. Curve Editorプラグインの導入
音MADでは緩急のある動きをよく使うのですが、その緩急を作るのに必要なのがCurve Editorプラグインです。以前はUndofishさんのイージングというものを導入していたのですがCurve Editorプラグインの方が利便性が高いのでこちらを採用します。あとUndofishさんのイージングをそのまま使うことに対してケチをつける方々もいるという事情もあったりします。こちらのGitHubにアクセスしLatestのcurve_editor-(バージョン名).zipをダウンロードします。リンク先の一番上はPre-releaseなので注意してください。
ダウンロードしたcurve_editor-(バージョン名).zipを解凍し
curve_editor.auf→C:\Freesofr\AviUtl\plugins
@Curve Editor.tra→C:\Freesofr\AviUtlにscriptフォルダを作成しC:\Freesofr\AviUtl\script
に移動します。
これでCurve Editorプラグインの導入は完了です。使い方については記事の構成の関係上今回は割愛させてください。
12. スクリプト並べ替え管理プラグインの導入
スクリプト並べ替え管理プラグインではフィルタの検索やドラッグ&ドロップでオブジェクトにフィルタをかけられるようになります。
まずこちらのサイトにアクセスし今すぐ買う(ダウンロード)を押します。なお、このサイトは(恐らく)制作者の方が作ったお茶目なサイトなので安心してください。
スクリプト並べ替え管理.zipがダウンロードされるので解凍しrikky_module ver1用フォルダの中にあるscript_sort.aufをC:\Freesofr\AviUtlに移動します。
次にこちらのサイトにアクセスし今すぐ買う(ダウンロード)を押します。rikkymodule&memory.zipがダウンロードされるので解凍しrikky_memory.aufをC:\Freesofr\AviUtlに移動します。
これでスクリプト並べ替え管理プラグインの導入は完了です。使い方については記事の構成の関係上今回は割愛させてください。
13. SplitWindowプラグインの導入
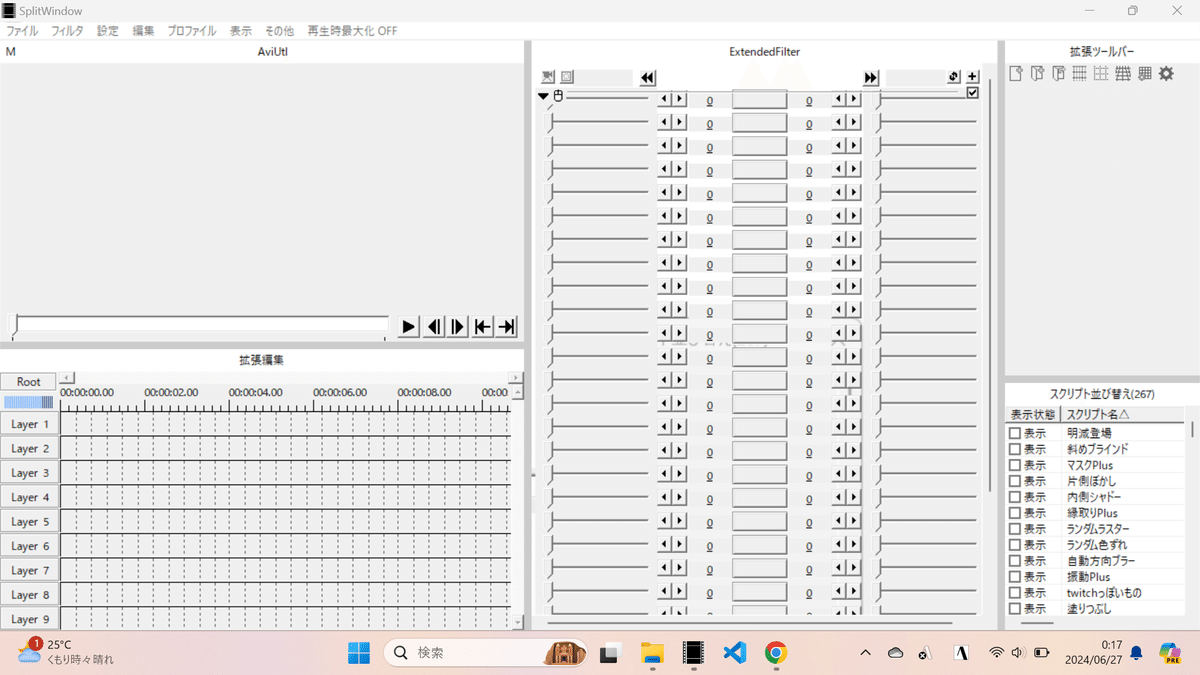
SplitWindowプラグインを導入すると、多くのウィンドウを一つのウィンドウにしたワークスペースを作成することができます!編集中にウィンドウが画面外に出てしまい困るといったことが無くなるので個人的にかなりお気に入りのプラグインです。
こちらのGitHubにアクセスしLatestのSplitWindow.(バージョン名).zipをダウンロードします。ダウンロードしたSplitWindow.(バージョン名).zipを解凍し
SplitWindow
SplitWindow.aul
SplitWindow.xml
をC:\Freesofr\AviUtl\pluginsに移動します。
これでSplitWindowプラグインの導入は完了です。
最後にレイアウトを作成しましょう。こちらのサイトに懇切丁寧な説明があるので参考にしてレイアウトを作ってみてください。
一応私のレイアウトも載せておきます。

大きく縦線で3分割した後に左右の区画を横線で2分割する感じですね。
また
左上はAviUtl
左下は拡張編集
真ん中h設定ダイアログ
右上は拡張ツールバー
右下はスクリプト並び替え
をドッキングしています。
終わりに
ものすごく長くなってしまいましたが、AviUtlの導入が完了しました。本当は音MADに使用しているスクリプトも紹介したかったのですがそれを書くには余白が狭すぎたので止めます。
次回はVocalShifter LEの導入をします。REAPERやAviUtlの導入に比べてかなり楽なので安心して待っていてください。
