
大理石に反射した感じを再現
WEBデザイン学習中のいずみです。
今回は、photoshopのレイヤーマスクを使って、「ツルツルしたテーブルに被写体が反射する」ところを表現したいと思います。
こんな感じで、「テーブル」と「シャンプー」の写真を用意しました。

被写体を切り抜く
レイヤーマスクで被写体を切り抜きます。
「被写体を選択」を使えばAIが自動で被写体を選択してくれますが、今回は練習の為にペンツールを使っていきます。

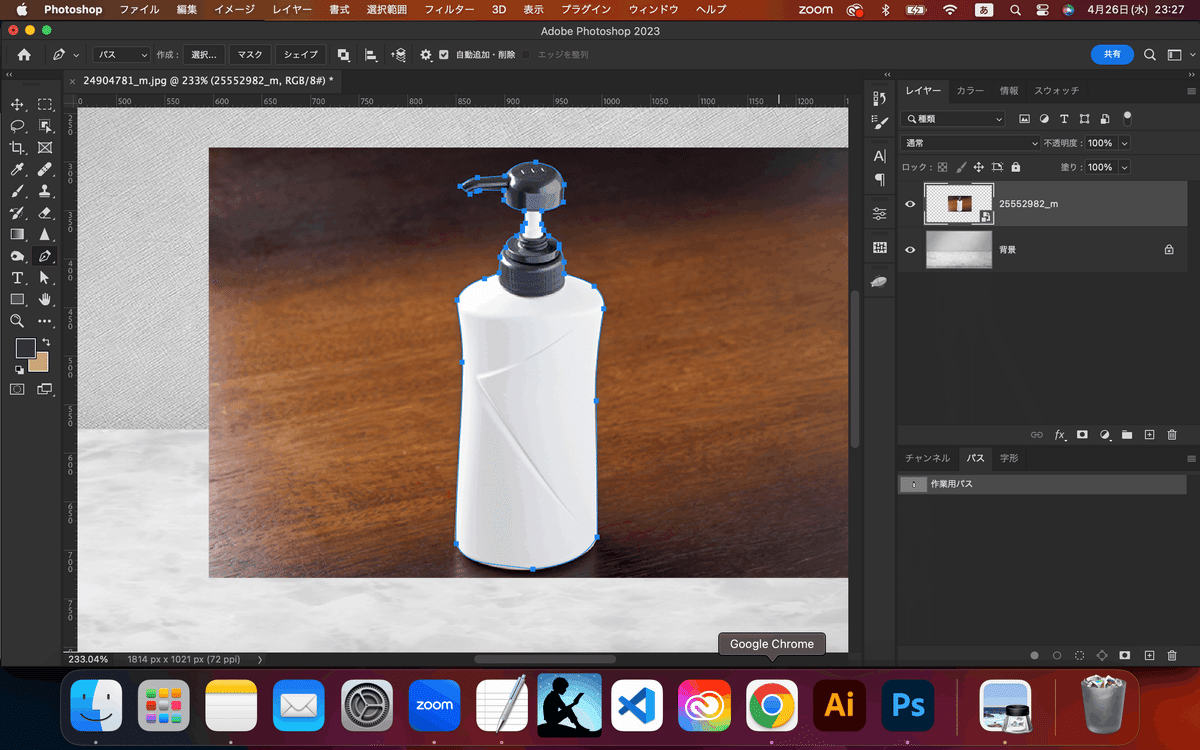
ショートカット「P」でペンツールに持ち替え、パスを打っていきます。
被写体の輪郭より気持ち内側を狙っていきます。
クリック → アンカーポイントを打つ、直線で結ぶ
ドラッグ → アンカーポイントを打つ、曲線で結ぶ
option(windowsの場合はalt) → ハンドルの方向を変える(曲線の曲がり具合が変わる)
cmd(windowsの場合はctrl) → アンカーポイントの位置を変える
基本的はこの4つの操作でパスを作り、被写体を囲みます。
最初にペンツールを触った時は、簡単なパスをつくるのも、ものすごく時間がかかっていました。
ドラッグで曲線 → マウスをクリックしたままoptionを押してハンドル操作 → 次の位置にアンカーポイント
という流れができるようになって、少しペンツールに対する苦手意識が減りました。
とはいっても、まだダメダメですが・・・
作ったパスから選択範囲を作成
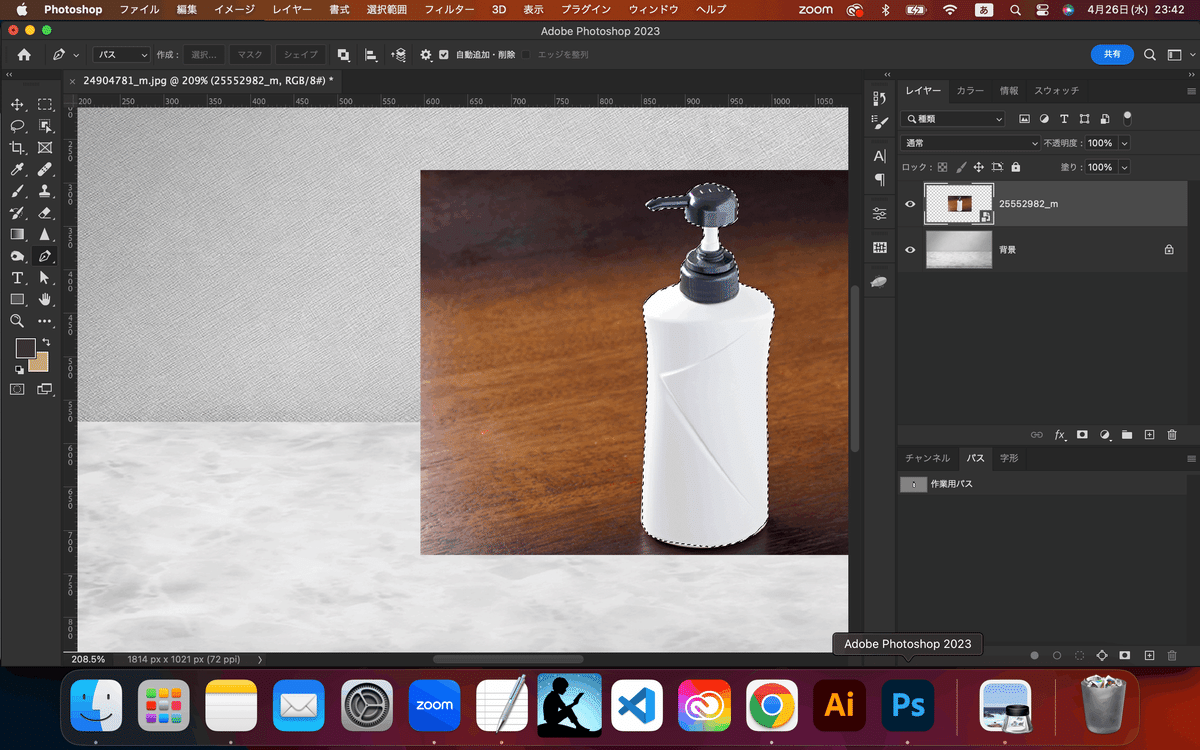
「パスパネル」から今作った「作業用パス」を選択し、パネル下の「パスを選択範囲として読み込む」をクリック。
選択範囲が作成されます

動く点線で囲まれたら選択範囲の印なので、レイヤーパネル下の「レイヤーマスクを作成」をクリック。
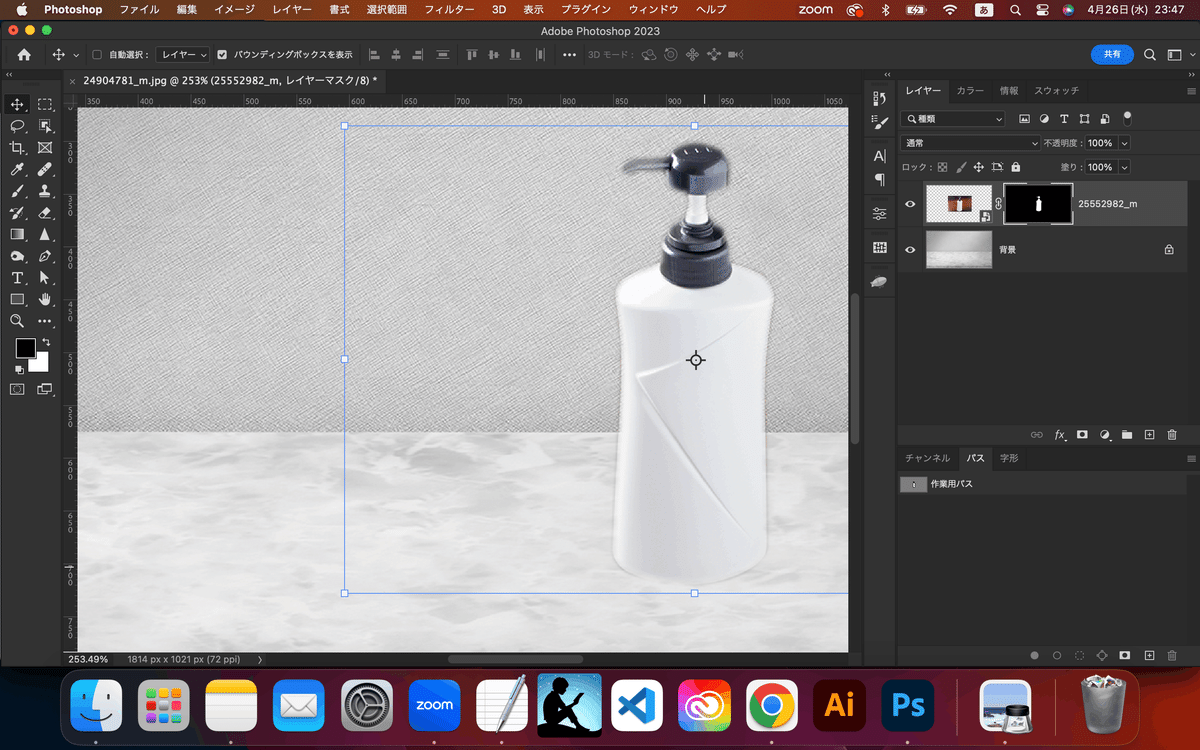
被写体が切り抜かれます。

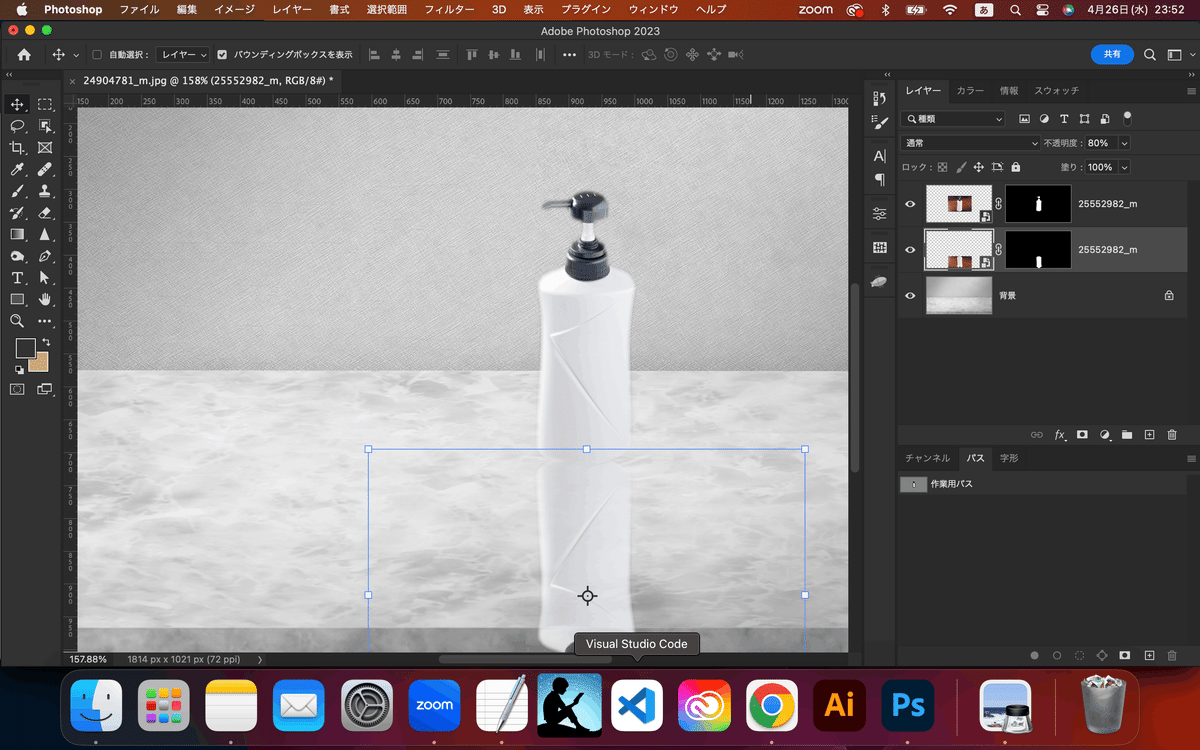
コピーした被写体を反転させオリジナルの下につける
cmd + J (windowsは Ctrl + J)で被写体のレイヤーをコピーし、
したのレイヤーを「編集」>「変形」>「垂直方向に反転」
反転させたら、不透明度を落とし、元の被写体の下にピタリをくっつけます。

レイヤーマスクにグラデーションをかける
逆さにしたレイヤーの、レイヤーマスクのサムネイル(白黒のところ)をクリック、
「G」でグラデーションツールを選択。
グラデーションの色は
開始点は不透明度100%の黒、終了点は不透明度0%に設定。
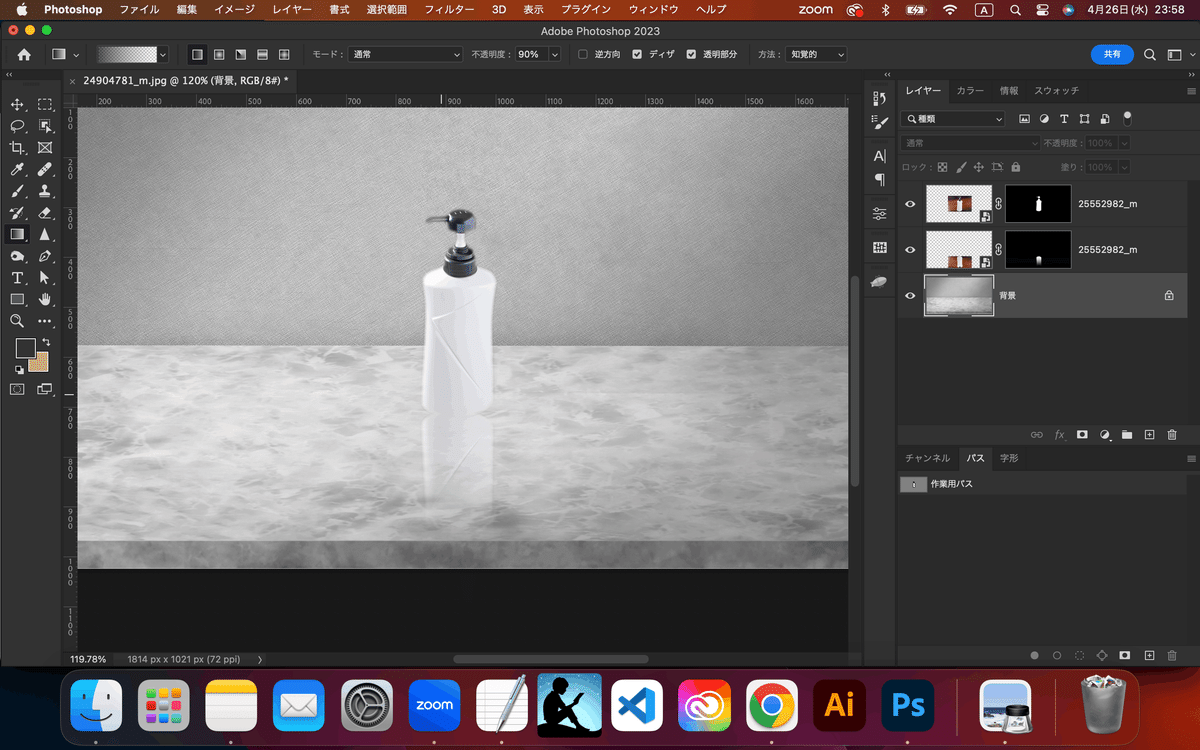
あとは、下から上にかけて何度かドラッグしてやれば完成です!

美容系のバナーやLPのファーストビュー、チラシ等でよく見かける気がします。
グラデーションはエレガントな雰囲気を醸し出してくれるので好きですが、使い所に要注意ですね。
