
Canvaで作る見出し画像のススメ
noteで使用している アイコン・ヘッダー・見出し画像 はすべてCanvaアプリで作成しました。簡単におしゃれな文字入りの画像が設定できるのすごい。見出しがハイセンスなだけでなんか記事もいいかんじに見える(気がする)
以下は作成した画像一例です。一気におしゃ…すご…ありがた…
見出し画像はテンプレートが統一されていた方が一覧で並んだときに美しいと思う。あと日本語タイトル+英語サブタイトルってなんかカッコいい。
✔ アイコン

✔ ヘッダー

✔ 見出し画像


素人でも好きな画像を選んで文字入れするだけでこんなにプロ仕様になるのとんでもない革命すぎる。
同人誌の表紙におすすめ!と以前から存在は知ってはいたものの、絵描きなので表紙は自分でつくるしかない…と試すこともなく。noteを始めるにあたって存在を思い出した。
noteで検索してて思うけどやっぱり見出し画像があるのとないのとでは全然吸引力が違うので、見出し画像用意するのよくわかんないなって方にぜひ使ってもらいたいやつ。Web版もあるのでちょっと覗いてみてほしい。
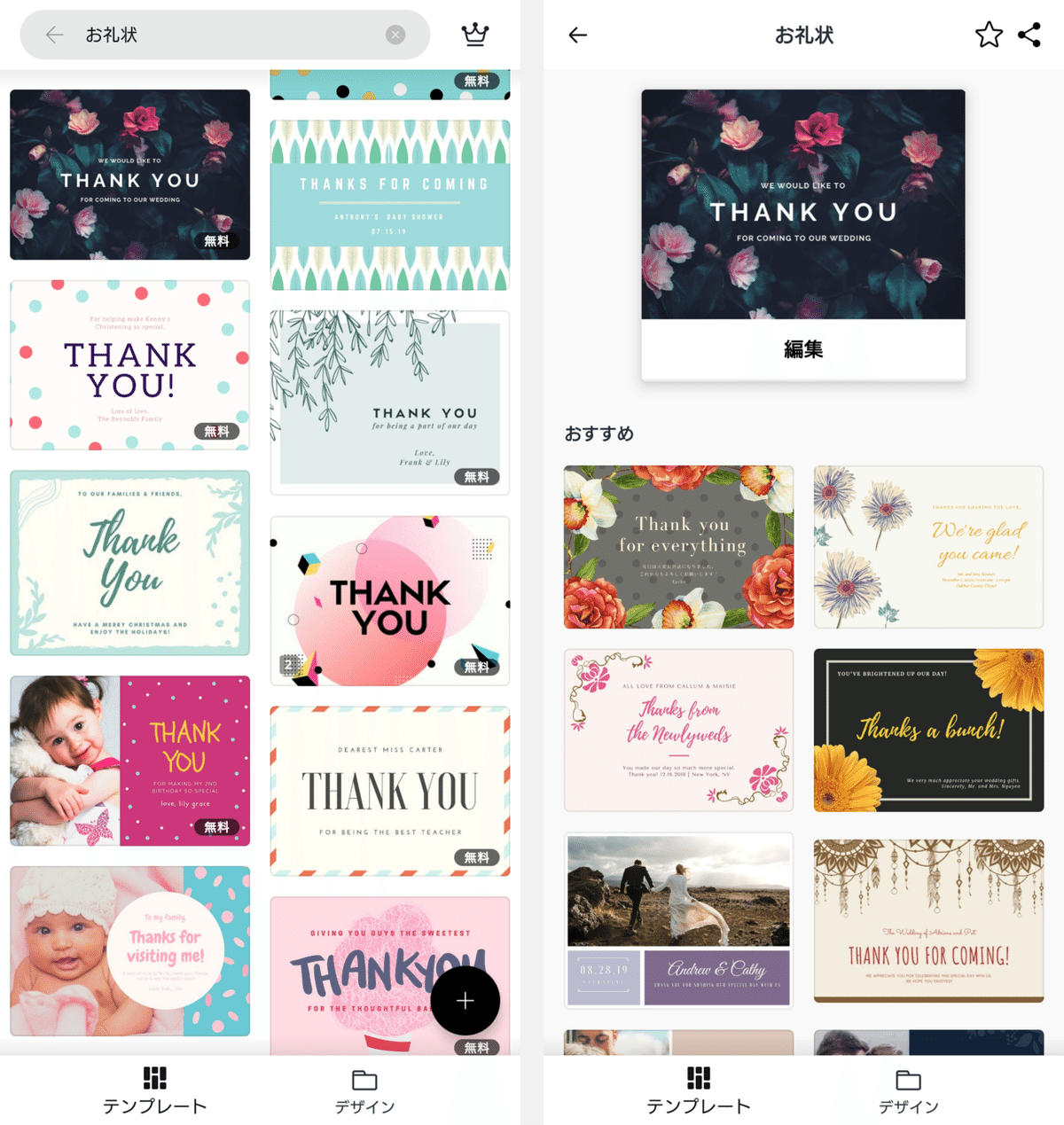
1.テンプレートを選ぶ

カテゴリーから、またはワードで検索してテンプレートを選択します。背景画像はあとから変えられるので、ここではテキスト配置などを重視して選びます。
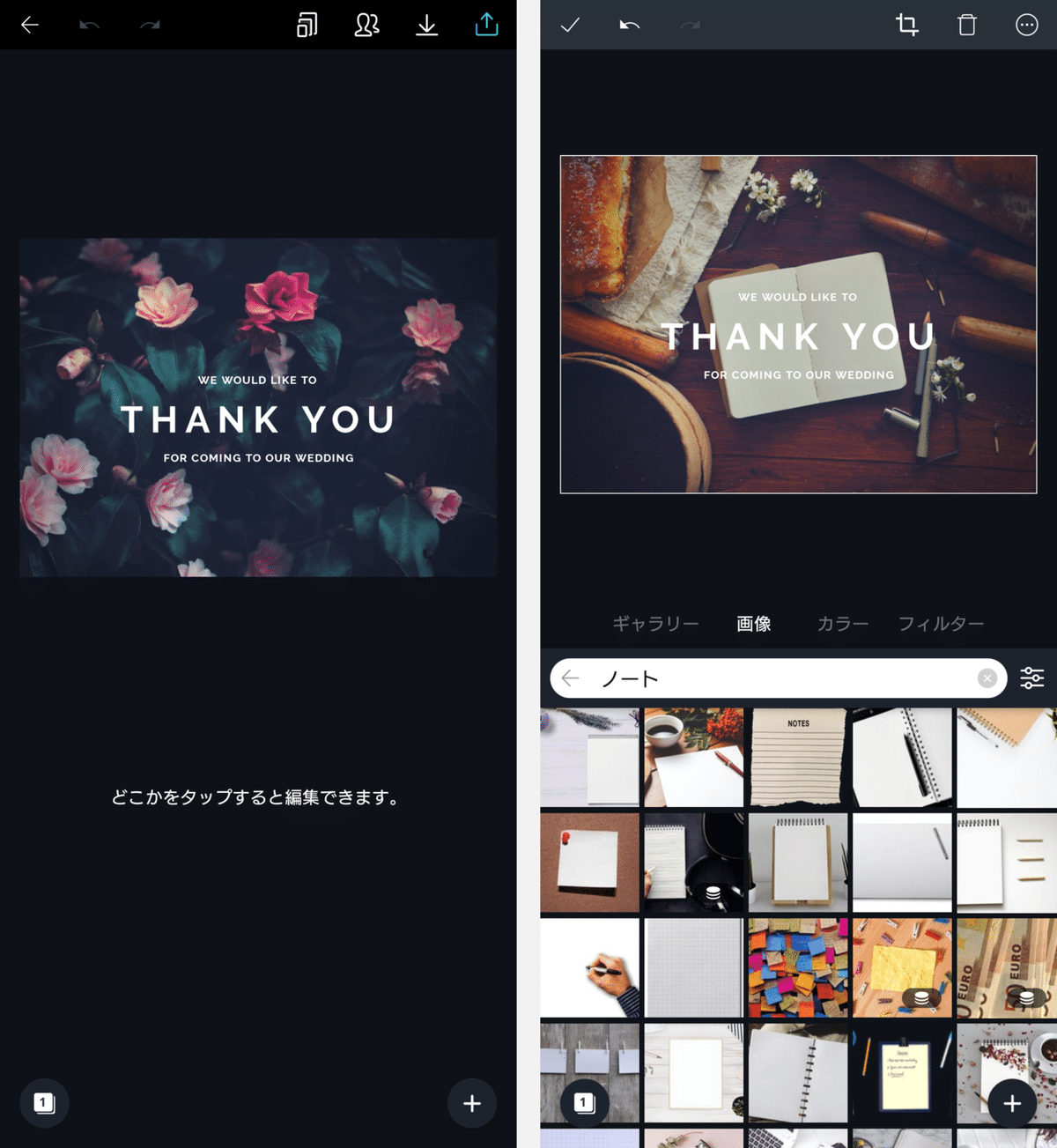
2.画像を選ぶ

テンプレートを選んだら、次は記事の内容のイメージに合う見出し画像を選びます。ここでもワード検索ができます。
右下にコインマークや王冠マークがあるものは有料会員向けの画像です。無料会員でも選べる画像は豊富すぎるほどあります。太っ腹!
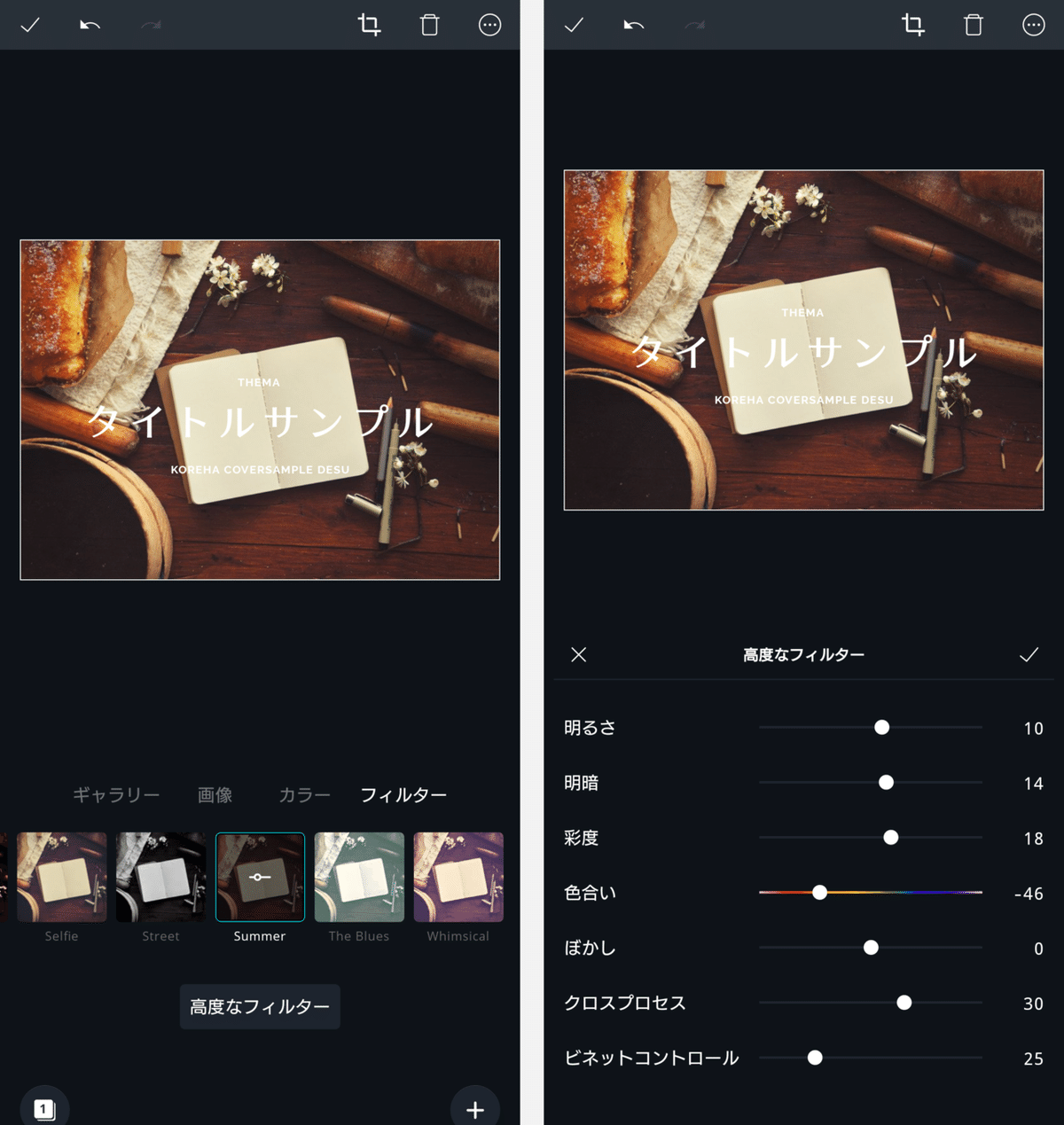
3.タイトルを編集する

画像を選んだら、タイトルを編集します。
日本語フォントも英語フォントも豊富に取り揃えてあります。
4.フィルターもかけられる

なんとおしゃれなフィルターまでかけられる。そのうえぼかしやビネットも好みで数値をいじれます。無料会員でも高度なフィルター使えるすごい。
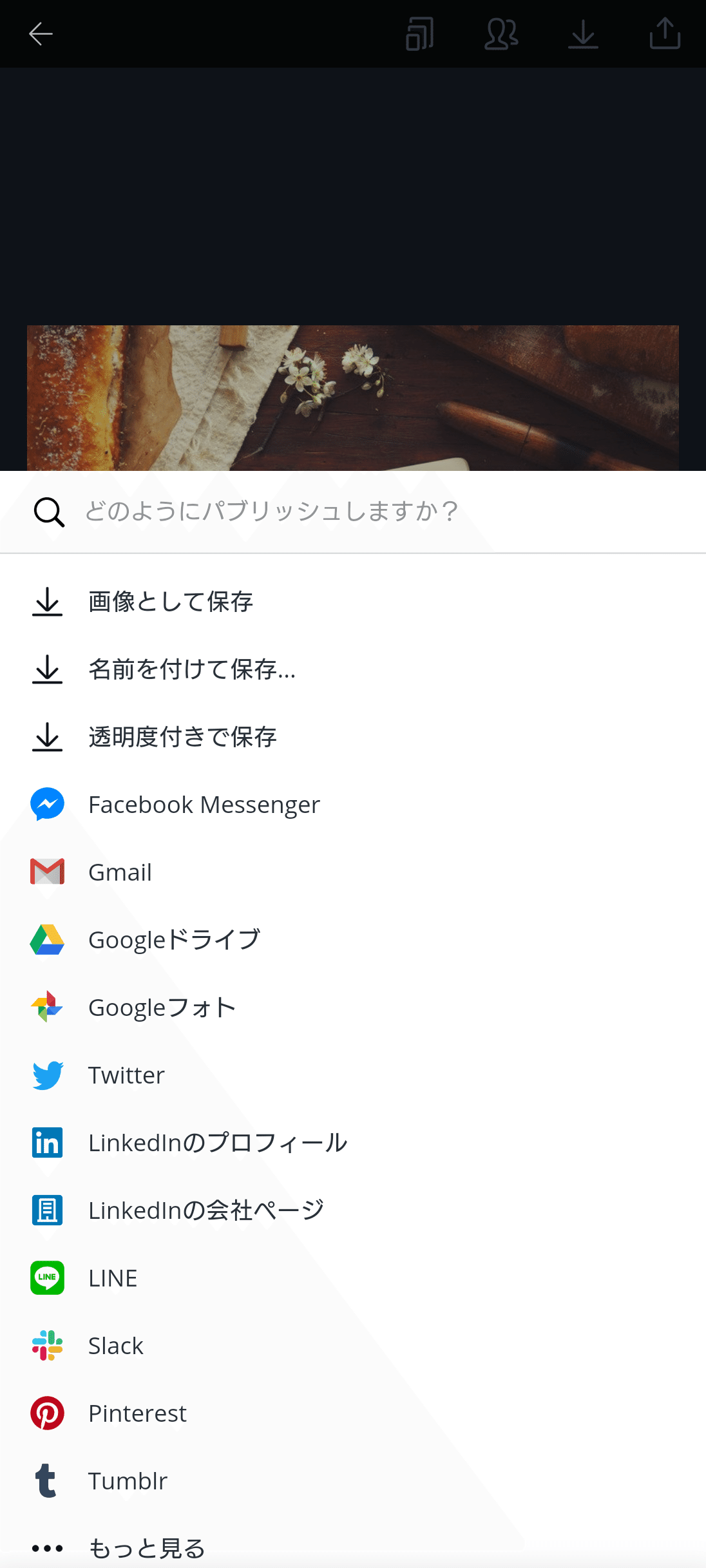
5.保存する

編集を終えたら、右上のアンダーバー付き矢印から完成画像を保存します。
6.直接共有もできる

スマホアプリで編集したものをPCへ送りたいときは、Gmailでの共有が便利です。右上端のアイコンからGmailを選ぶと、メールに画像が添付されているのでそのまま送ることができます。
7.完成

これは完成した見出し画像です。
Canva上でnoteの見出し画像サイズにトリミングするのは有料会員向けの機能のため、このまま使用します。note側がいいかんじにしてくれるのでOK。
8.作成済みデザイン一覧

作成したデザインはフッターにあるデザインフォルダから一覧できます。
──────────
テンプレートを選んで、画像を選んで、文字を入れるだけ!ではちゃめちゃおしゃれな見出し画像がつくれちゃうことがおわかりいただけただろうか。見出しつくるのめんどくさいな、とかセンスないしな、とかなわたしみたいなひと、ぜひ使ってみてください!
