
今すぐ使える!Adobe XDの便利なショートカットキー!
みなさんこんにちは。デザイナーのまちゅるんです。
最近はPhotoshopでHPのデザインを作成するより、XDを使っている方も多いかなと思います。XDが出たときはその軽さに驚愕したものです。
そんなXDをサクサクと効率よく作業したいと思いませんか?
効率よく作業するにはショートカットが不可欠。既存のadobe商品と似ている仕様でもありますが、独自の設定もあります。
XDのショートカットを網羅しているサイトが多いですが、実際に作業をした上で、使用頻度が高いと感じたショートカットをお伝えしたいと思います。
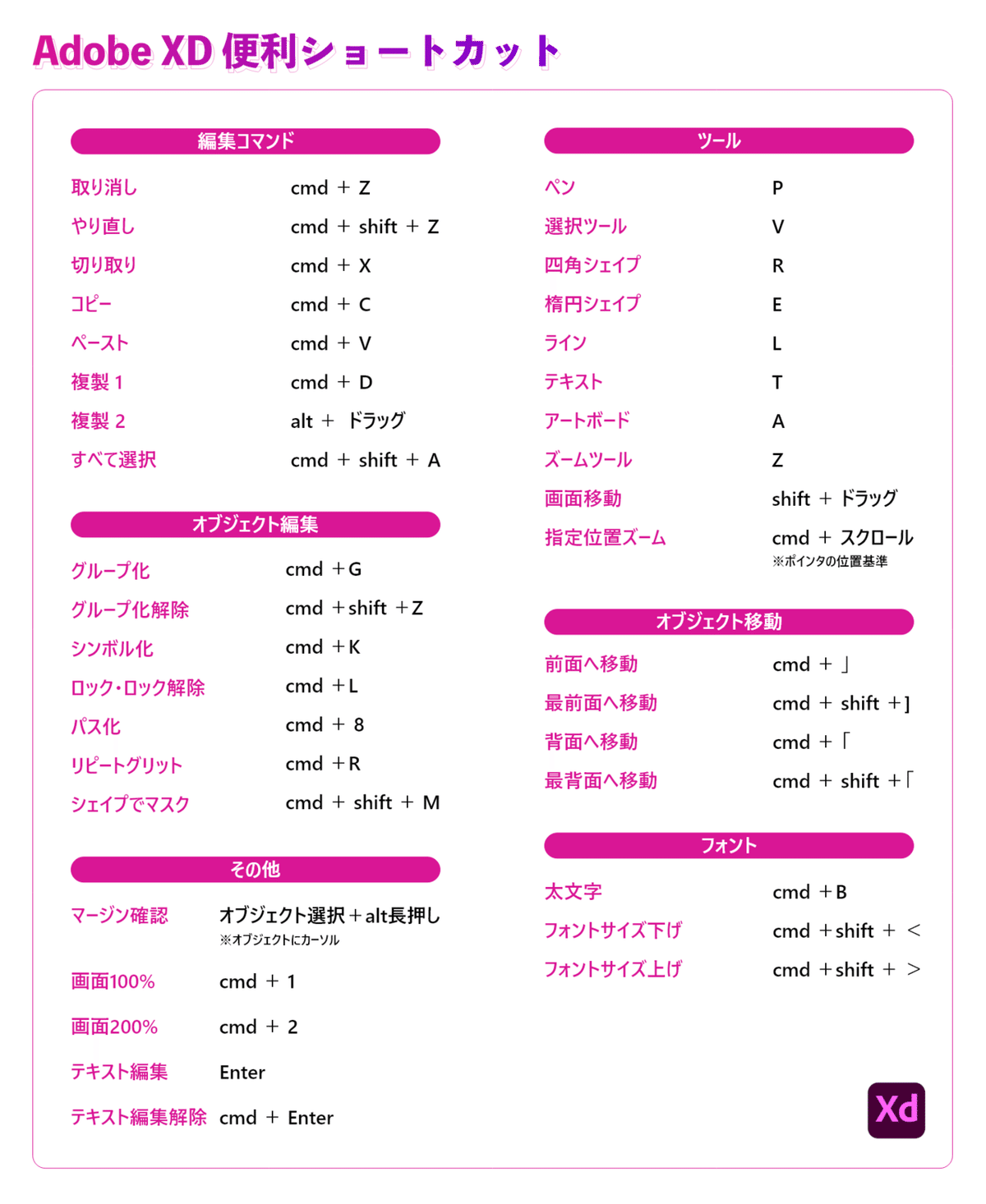
便利ショートカット一覧

基礎のショートカットですが、覚えるとマウスとか使わなくなります。
超基本!初心者が覚えるべきショートカット!!
・取り消し cmd+Z
・やり直し cmd+shift+Z
・フォントを太文字に変更 cmd+B
・マージン確認 オブジェクトを選択してalt長押し
・シェイプでマスク cmd+shift+M
・スクロールズーム cmd+スクロール
マウスポジション基準にスクロールズームします。画面移動のショートカットと組み合わせると、縦横無尽に動けます!
▼作業の後半になると使用頻度が上がってくる
・書き出し cmd+E
・オブジェクトのパス化 cmd+8
・レイヤーモード切替 cmd+Y
・オブジェクトモード切替 cmd+shift+Y
・オブジェクトの移動 cmd+[ または、cmd+]
オブジェクト移動の真価はマスクパス内でも移動できる事!
その他の便利機能
・シェイプサイズを計算
画面右の変形UIにあるサイズのボックスで、計算ができる!計算機みたいに、足し算・引き算・掛け算・割り算のコマンドが受け付けられて簡単な計算が可能となっています。
・パスデータはのやり取りはイラストレーターとコピペで行き来きできる!
イラレで作ったパスデータは、XDにコピーペーストできるのでデザインデータを集約できる。作ったロゴデータなどXDで調節できるので便利。
・もちろん画像もPhotoshopと連携可能!
対象画像を右クリックでメニューを出して「Photoshopで編集」を選択すると画像の編集が可能です。Photoshopで編集したら「cmd+S」で保存すればXDに反映されます。
色編集、切り抜きで透過を連携で作業が可能です。
・aftereffectでオブジェクト配置+JSONアニメーション
イラレでパスをアートボードに配置した後、「ファイル → 書き出し → aftereffect」でコンポジションに置き換えて配置できるので、再配置の作業が不要でめっちゃ便利!
パスデータで渡せるので簡単にJSONアニメーションの環境を整えらえる!
(そのうち作り方書きますー)
最後に
AdobeXDのショートカット活用方法についていかがでしたか?
今回は最小限これがあれば作業効率が上がる!という基準で選ばせていただきましたが、他にもショートカットはたくさんあります!
XDで作るものによって使用頻度が変わってくると思いますが、使ってて「この機能ってショートカットないの?」って調べるのが良いですね。
だいたいありますwww
今回、改めてこちらを書いた背景で、1~2年の初心者デザイナーと仕事をすることが去年は多かったのですが、ショートカットを知らない方が多くいたことでした。
ショートカットって、マウスですべてやろうとすると各ツールの選択している時間が非常に無駄で、案件にもよりますがトータル数時間単位で作用時間が短縮できます。
ぜひ覚えましょう!最初は戸惑うこともありマウス使ったほうが速い人もいますが、覚えたら段違いで効率が上がります。
各々の作業内容に適したショートカットを活用して効率を上げて生産性を向上させ素敵なデザインを作りましょう!
サイト制作、ロゴデザイン、紙面デザイン、アニメーション制作、定性調査と、クライアントの課題や要望に寄り添ったデザイン提供してまいりました。その経験を元に、皆さんの役に立つ情報を今後も発信してまいります。
次回はプラグインかな~
