
noteのアイコンやヘッダーを作ってみる。
こんにちは。
Canva公式クリエイターへの挑戦を
始めたばかりのMAARUです。
私はデザイン未経験からスタートし
Canvaの使い方を学ぶところから始めています。
つまりド素人からの挑戦です。
以前、
「未経験が1ヶ月でクリエイターへ応募するロードマップ」をAIに作成してもらったことをまとめました。
そのロードマップの8〜10日目の目標に
チャレンジしたので記録します。
2週目: 実践デザインの作成
Day 8-10: テンプレートデザインに挑戦
目標: 3種類以上のテンプレートを作成する。
・初心者向けテンプレート作成を練習
(例: 簡単なSNS投稿やチラシ)。
・作成したデザインを一度保存し、修正点を見つける。
初心者向けテンプレート作成を練習
何に取り組むか悩んだのですが
自分のnoteのアイコンとヘッダーや
サムネイル画像など未作成だったので
そこに取り組みました。
アイコン
どういうもの作るか
考えていく方法はたくさんあると思いますが
使いたいモチーフはなんだろう、
というところから考えました。
リンゴ、芽、女の子が
今回使いたかったモチーフです。
今は自分という木を育てている途中で、
いつか実ってほしいと思っているからです。
↓作成してみたアイコン(修正前)

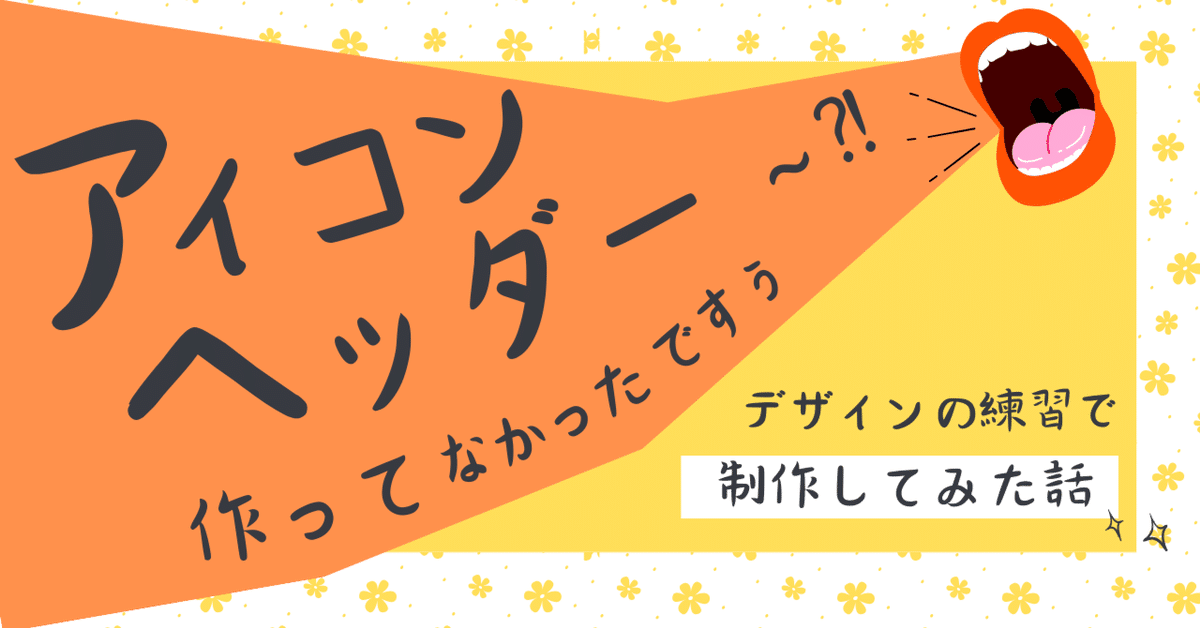
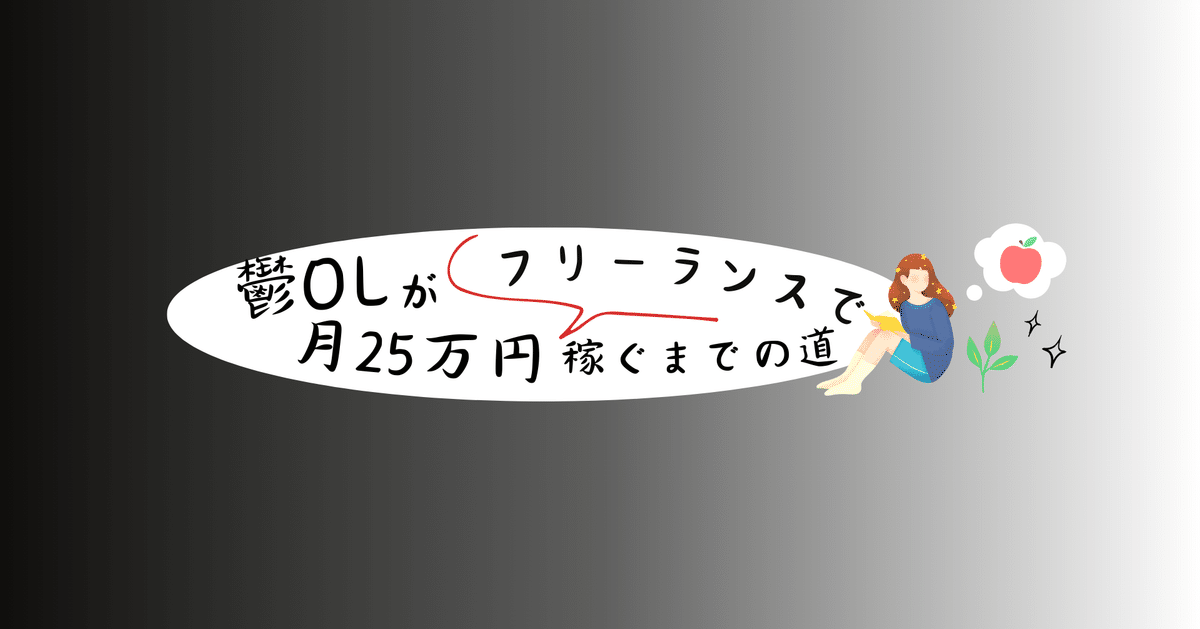
ヘッダー
次にヘッダーを作りました。
シンプルに、今の目標を文章にして
アイコンと同じモチーフを使いました。

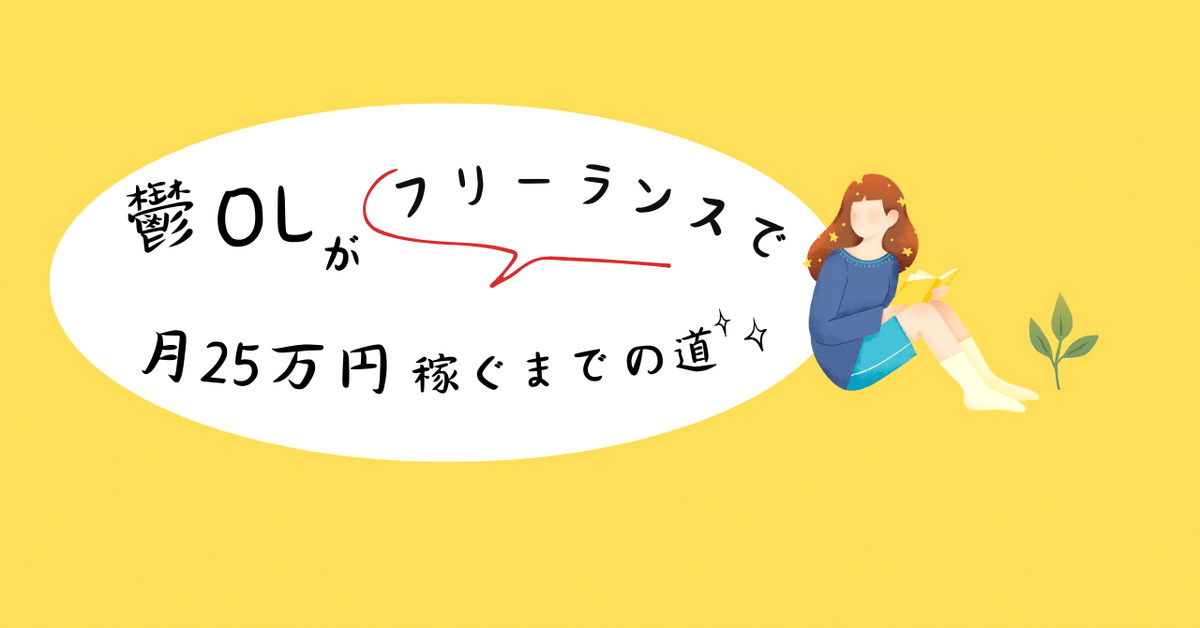
記事のサムネイル画像
次にサムネイルなんですが、
自分が今目指していることは
何かを書いてみました。
そして、その後に
この記事の内容がわかるように書きました。

2つ目の記事のサムネイルも用意してみました。
前回がちょっと暗い色になったので、
目標に向かったり
進んでいるイメージの色合いや
元気な色合いに変えてみました。
また、記事の内容が
よりパッと見えるような
内容にしてみました。

作成したデザインの修正点を見つける
さて、今後は修正点を見つけて、
修正してみました。
今回は
アイコンとヘッダー画像だけを
対象にしています。
アイコンの修正
まず、作成したアイコンの
微妙な点をあげてみます。
【課題】
・女の子のイラストが重ためなので、
リンゴのバランスが合わない気がする
・色合いが暗すぎで、
これから目指したい方向とずれている

アイコン修正:1回目
【修正箇所】
少し明るい色味を足した
重心みたいなものを真ん中下にしてみた
女の子を正面に向けた
【課題】
動きがなくて面白くない気がする
まだ不安定な感じを出していきたい
リンゴの形なんだけど果実の感じがしない

アイコン修正:2回目
【修正箇所】
リンゴの色を出してみた
女の子をふわっと動かしてみた
明るい色味なんだけど、まだ病気の影があるので暗い色も強くしてみた
【課題】
色がいっぱいだし、強い

アイコン修正:3回目
【修正箇所】
背景の黄色を消した
【課題】
んー、リンゴの中が黒や紺でパッとしない感じはある

思うところは多々ありますが
ぱっと見でリンゴとか
不安定な感じの女性の様子が伝わるので
一旦これで完成にします。
ヘッダーの修正
さて、
作成したヘッダーの修正に
手をつけてみます。
【課題】
・黄色が強くて目がチカチカする
・芽が雑草みたい

ヘッダー修正:1回目
【修正箇所】
目に優しい色にした
【課題】
地味、ただくすみ色で統一しただけに見える
「鬱」の単語と絵や色が合わない

ヘッダー修正:2回目
【修正箇所】
背景を黒と白のグラデーションにした
芽に対して「期待している」ということを表現してみた
【課題】
文字がごちゃっとしている

これで一旦完成とします。
また落ち着いたら
文字とか見直していきたいです。
目標への振り返りと感想
DAY8-10では、
「テンプレートデザインに挑戦」
に取り組みました。
実際にはテンプレートではなくで、
自分 のnoteアイコンやバナーに
なってしまいましたが、
急ぎ作りたかったので結果は良しとします。
作ってみて思ったことは、
これをみんなにも使いやすいようなテンプレートにどうやって作っていくのか、不安な面もあります。
文字は結構パーツ毎で分けてしまいました。
おそらく扱いやすいフォントを
知る必要がありますね。
また、
どれも似たような雰囲気になってしまったり、
表現の方法が似た感じになってしまったので、
表現のバリエーションというか
引き出しをもっともっと増やしていく
必要を感じました。
それから、
アイコンを作っていて思ったんですが、
もっと自分らしいイラストを使いたいので、
絵というかイラストを描くツールを
後で勉強していきたいと思いました。
ただ、頭で思ったことを形にしたり、
修正していく過程を残して考えていく
作業自体はとても楽しかったです。
この作業の精度をあげて
より具体的に修正していけるように
なりたいです。
次の目標に向けての計画
次のステップは
「実践デザインの作成」です。
2週目: 実践デザインの作成
Day 11-13: クオリティアップ
目標: プロフェッショナルな仕上がりにする。
・文字の間隔や配置のバランスを調整。
・配色とフォント選択を見直し、一貫性を持たせる。
・家族や友人に見せてフィードバックをもらう。
今日作ったものは、
自分の引き出し無しの状態で
作ったものたちです。
次のものは、
いろんなアイディアを組み合わせて
作成していく予定です。
内容は以前決めたポートフォリオで
取り掛かるもの候補一覧から。
ちょっとずつ自分の力の限界が
見えてきているけど、
やるしか進む方法はないので続けます。
Canvaクリエイターへの応募が少しずつ
近づいていることを実感しながら、
引き続き頑張ります!
