
【shopify】paidy(ペイディ)なら月々〇〇円 の実装
paidyは、メールアドレスと電話番号のみで利用できる後払い決済です。
ECを運営するときには設定しておきたい決済方法の1つですね。
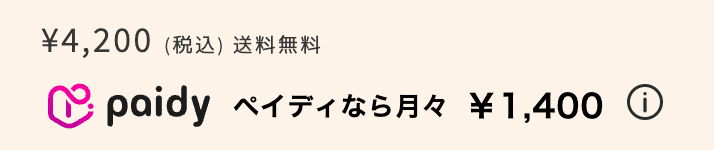
そして、paidyを導入したら設定したいのがこちら↓

商品価格のそばに表示しておくことで、コンバージョン率が上がりそうですね。
今日は、この設定方法をメモしておきます。
入れ込むコードは2箇所です。
header.liquid
まず、header.liquidにコードをコピペします。
入れるコードはこれ。
<script src="https://cdn.paidy.com/promotional-messaging/general/paidy-opt-v2.js" defer="defer"></script>header.liquidの<style>タグが始まる前あたりに入れておくと良いでしょう

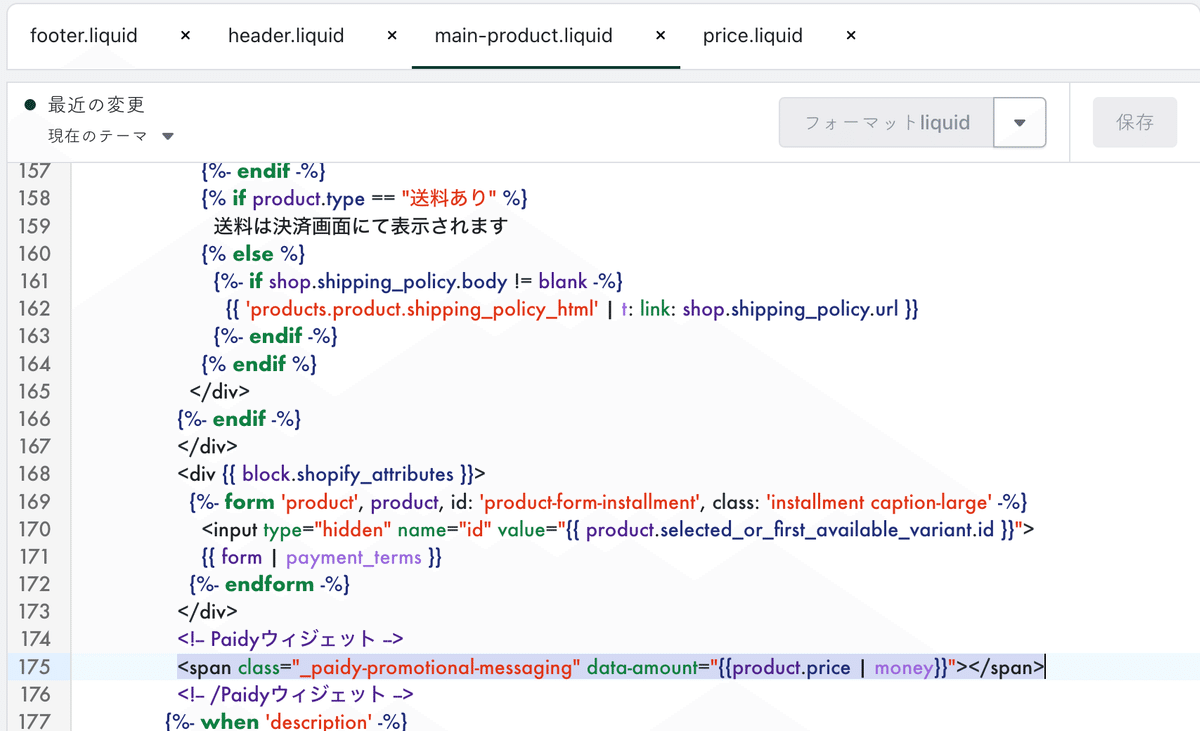
main-product.liquid
次に、実際に表示させたい場所に以下のコードを入れ込みます。
<span class="_paidy-promotional-messaging" data-amount="{{product.price | money}}"></span>私は金額のすぐ下に表示させたかったのでココに入れ込みました。

テーマやカスタマイズ状況により、行数は異なりますが、こちらのコードを入れることで表示ができます。
