
画像から手書き風アニメーションを作成できるCanvaのSpeed Painter【無料で線画と着彩の過程を生成】
おつかれさまです、ゆーまです。
まずはこちらをご覧ください。
イラスト1枚から線画と着彩の過程を
— ゆーま 🦅 今日から使えるAI解説 (@mahackonline) November 1, 2024
生成できる『Speed Painter』試してみた
・基本的には画像の範囲すべてを認識する
(例えば、画像内にあるスケッチブックに
描かれているのイラストだけを
対象にするとかはできない)
・文字だけの画像の場合、左から順番に書く、… pic.twitter.com/bQKjyNPsjN
手軽に手書き風アニメーションが作れると話題のこの機能、注目を集められるので、あなたのSNSに応用すればバズを生み出しやすくなるかもしれません。
★お知らせ
「AIをこれから勉強していきたい」「何なら個人でバリバリつかってマネタイズして豊かなスキルを手に入れたい」
そんな方向けに「未経験者・初心者向けに ”実践的AI活用”」というテーマで公式LINEをスタートしました。
今だけ限定記事が読めます。
以下からご登録ください🦅
⚠必ず最後まで読んでください⚠️
— ゆーま 🦅 【リンクから今日から使えるAI解説記事が読めます】 (@mahackonline) November 10, 2024
期間限定で特別な限定記事を読んでいただけます。
✅AIビギナーでも自分に合った収益化方法がわかる
✅AIを使ったマネタイズの選択肢が広がる
✅今やっている副業にかけ合わせられる
▼受取方法▼
①いいね
②リポスト
②リプ欄に「🦅」
👉https://t.co/BciU0b3WGh… pic.twitter.com/bdfY2hlB1s
Canva「Speed Painter」とは【1枚の画像から手書き風アニメーションが作れる】
Canvaは、オンラインで利用できる革新的なデザインプラットフォームです。
ユーザーフレンドリーなインターフェースと豊富な機能を備え、プロフェッショナルから初心者まで幅広い層に支持されています。
多彩なテンプレートやデザイン素材を活用することで、SNS投稿用の画像からビジネスプレゼンテーションまで、様々なビジュアルコンテンツを簡単に作成できるがメリット。
この多機能なプラットフォームの中でも、今特に注目を集めているのがSpeed Painterという機能です。
このアプリは、静止画をAI技術で分析し、手描きのアニメーションプロセスを再現する画期的な機能を持っています。
ユーザーは好みの画像をアップロードするだけで、その画像が描かれていく過程を動画化できます。
Speed Painterの魅力
無料で使える
Canvaの無料プランでも利用可能で、追加費用なしで使えます。初心者でも簡単
複雑な操作は一切不要で、画像をアップロードしてボタンをクリックするだけで、AIが自動的にアニメーションを生成します。カスタマイズ性
線画の描画速度や彩色のタイミング、さらには描く手を表示するかどうかなど、細かな設定が可能です。
このように、Speed Painterは誰でも創造性を体現できるCanvaの中でも特筆すべき機能と言えます。
Speed Painterのアニメーション生成の仕組み
Speed Painterの具体的なアルゴリズムは公開されていませんが、以下の仕組みで高速かつ効率的にアニメーションを生成していると推測されます。
画像解析:
アップロードされた画像をAIが分析し、線や形状、色彩などの要素を識別します。描画順序の決定:
AIが画像の構造を理解し、論理的な描画順序を決定します。通常、大まかな輪郭から細部へと進みます。ベクター化:
画像をベクターデータに変換し、滑らかな線描を可能にします。レイヤー分け:
画像を複数のレイヤーに分解し、各要素を独立して描画できるようにします。アニメーション生成:
設定された時間に基づいて、各レイヤーの描画タイミングを調整し、アニメーションを生成します。着色プロセス:
線画が完成した後、色彩情報に基づいて順次着色していきます。手の動きの模倣:
オプションで有効にした場合、人間の手の動きを模倣したアニメーションを追加します。フレーム生成:
これらのプロセスを組み合わせて、連続したフレームを生成し、滑らかなアニメーションを作成します。
ただし、AIによる自動生成のため、完全に自然な描画順序や動きを再現することには限界があります。
そのため、時に不自然さが生じることもあります。
Speed Painterの使い方
以下手順で簡単に使えます。
Canvaにログインし、Speed Painterアプリを選択
変換したい画像をアップロード
アニメーションのオプションを設定(線画作成時間、着色時間など)
「生成」ボタンをクリック
完成したアニメーションをダウンロード
まずはキャンバ公式サイトへアクセスします。

左のアプリアイコンをクリック。

検索窓に「Speed Painter」と入力。

注意:「Speed Paint」という類似アプリがありますが、こちらは有料です。間違えないようにしましょう。
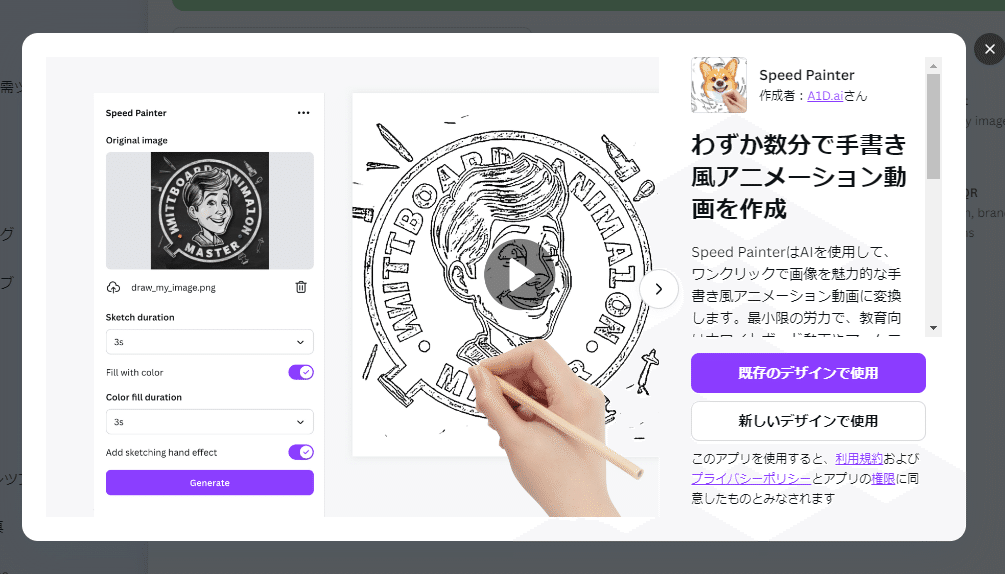
犬のアイコンをクリック。

新しいデザインで使用をクリック。

用途を選択。

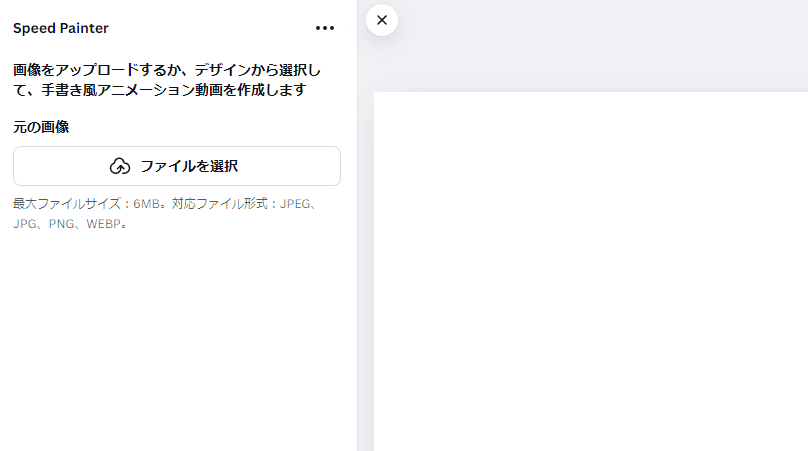
Speed Painterの操作画面が表示されます。

左上のファイルを選択をクリックし、画像をアップロードします。

画像をアップロードします。

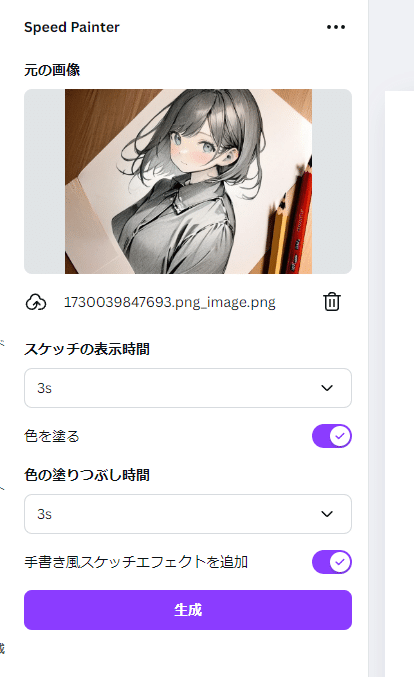
すると、以下の項目がアクティブになるのでそれぞれ設定します。
スケッチ表示時間
下絵を描く時間を設定します。
短くすると素早く描かれ、長くするとゆっくり描かれます。色の塗りつぶし時間
色を塗る時間を設定します。
短くすると素早く色が塗られ、長くするとゆっくり色が塗られます手書き風スケッチエフェクトを追加
描いている手を表示するかどうかを選択できます。
オンにすると、人が実際に描いているような演出になります。
設定し終えたら、「」をクリック。
動画生成が始まります。

しばらく待つと動画が完成します。
完成した動画はCanva上で編集も可能。

右上の共有ボタンからmp4形式で動画をダウンロードできます。

Speed Painterでのマネタイズ方法
色々な方法が考えられますが、テーマを統一させて、TikTokやYoutubeショートに動画を投稿するのが誰でもできるので再現性が高いと思います。
アウトプット自体が非常に目を引くものなので、アイデア次第と言えます。
AI美女ではないですが、目を引くかわいい女の子や(著作権には十分気をつける必要がありますが、)人気キャラを題材とするとよいでしょう。
トレンドなども意識すると、より視聴率の高い動画にできます。
Speed Painterで手書き風アニメーションを作る際の注意点
Speed Painterで手書き風アニメーションを作る際には注意点がいくつかあります。
基本的には画像の範囲すべてを認識する
例えば、画像内にあるスケッチブックに描かれているのイラストだけを対象にするとかはできないです。
文字だけの画像の場合でも左から順番に書くなどの設定はできない
全部で5文字だったら5文字すべてが 少しずつ画像として出来上がります。
複雑すぎるイラストは処理しきれない
Speed Painterは優れたツールですが、入力する画像の複雑さには注意が必要です。過度に複雑なイラストを使用すると、アプリの処理能力を超えてしまう可能性があります。
そのような場合、エラーメッセージが表示されて生成が中断されるか、または処理が永遠に完了しない状態に陥ることがあります。
このような問題を回避し、スムーズなアニメーション生成を実現するためには、比較的シンプルな構図や要素数の少ない画像を選択することをおすすめします。
単純な線画やミニマルなデザインなど、AIが解析しやすい画像を使用することで、アニメーション化の成功率が大幅に向上します。
元画像よりもクオリティーが下がる場合が多い
Speed Painterで生成されたアニメーションの最終フレームを元の画像と比較すると、画質に差異が生じることがあります。
この現象は、AIによる画像処理の過程で避けられない側面があります。具体的には、以下のような変化が見られる場合があります。
解像度の低下:細かいディテールが失われ、全体的にぼやけた印象になることがあります。
色彩の変化:元画像の微妙な色合いが単純化され、コントラストが変わる可能性があります。
線の質感の変化:滑らかだった線が少し荒くなったり、不自然な角度になったりすることがあります。
テクスチャの消失:細かい模様や質感が失われ、平坦な印象になる場合があります。
これらの変化は、AIがアニメーション生成のために画像を解析し再構築する過程で生じます。Speed Painterは効率的にアニメーションを作成するため、ある程度の情報の簡略化や省略を行っているのです。
まとめ:画像から手書き風アニメーションを生成できるCanvaのSpeed Painterなら注目を集める動画が簡単に作れる
CanvaのSpeed Painterにはいろいろな注意点もありますが、これらは決してデメリットではありません。
ぼくがやっているように元画像と比較することで、手描き風のアニメーションらしさを演出する効果があり、むしろ魅力的な要素として捉えることもできます。
イラスト1枚から線画と着彩の過程を
— ゆーま 🦅 今日から使えるAI解説 (@mahackonline) November 1, 2024
生成できる『Speed Painter』試してみた
・基本的には画像の範囲すべてを認識する
(例えば、画像内にあるスケッチブックに
描かれているのイラストだけを
対象にするとかはできない)
・文字だけの画像の場合、左から順番に書く、… pic.twitter.com/bQKjyNPsjN
重要なのは、この特性を理解した上で、用途や表現したいことに応じて適切に活用すること。
Speed Painterを使いこなせれば、自分のアイデア次第でいくらでもバズる動画を生成できます。
本業や副業で今日から使えるAIの情報を発信しています。
いちはやくAIに精通できるようになるので、ぜひ公式LINE登録&SNSフォローをしてください。
⚠必ず最後まで読んでください⚠️
— ゆーま 🦅 【リンクから今日から使えるAI解説記事が読めます】 (@mahackonline) November 10, 2024
期間限定で特別な限定記事を読んでいただけます。
✅AIビギナーでも自分に合った収益化方法がわかる
✅AIを使ったマネタイズの選択肢が広がる
✅今やっている副業にかけ合わせられる
▼受取方法▼
①いいね
②リポスト
②リプ欄に「🦅」
👉https://t.co/BciU0b3WGh… pic.twitter.com/bdfY2hlB1s
