【Flutter】DevToolsとは
はじめに
DevToolsとは、Flutterの開発者向けのデバッグツールセットです。
Flutterフレームワークで作成されたアプリケーションのパフォーマンスや動作を解析し、デバッグするためのさまざまなツールを提供します。
DevToolsはまだ使ったことがなかったので、調査しようと思います。
DevToolsとは
DevToolsとは、Flutterの開発者ツールで、以下のようなことができます。
FlutterアプリのUIレイアウトと状態を調べる
FlutterアプリのUIジャンクパフォーマンスの問題を診断する
FlutterまたはDartコマンドラインアプリのソースレベルのデバッグ
FlutterまたはDartコマンドラインアプリでメモリの問題をデバッグ
実行中のFlutterまたはDartコマンドラインアプリに関する一般的なログと診断情報を表示する
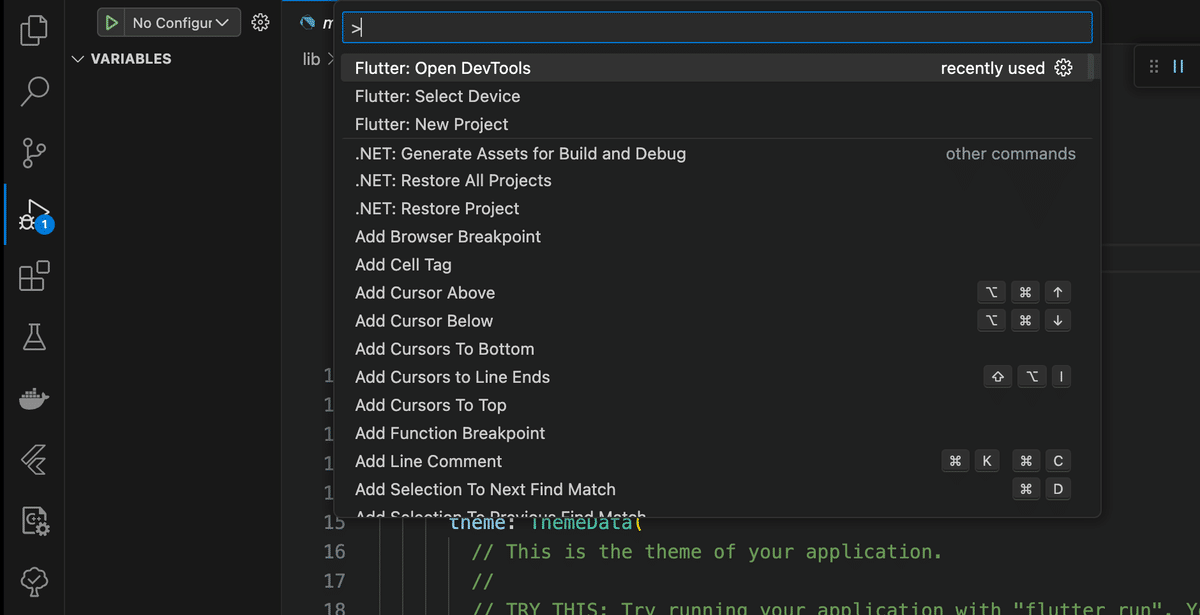
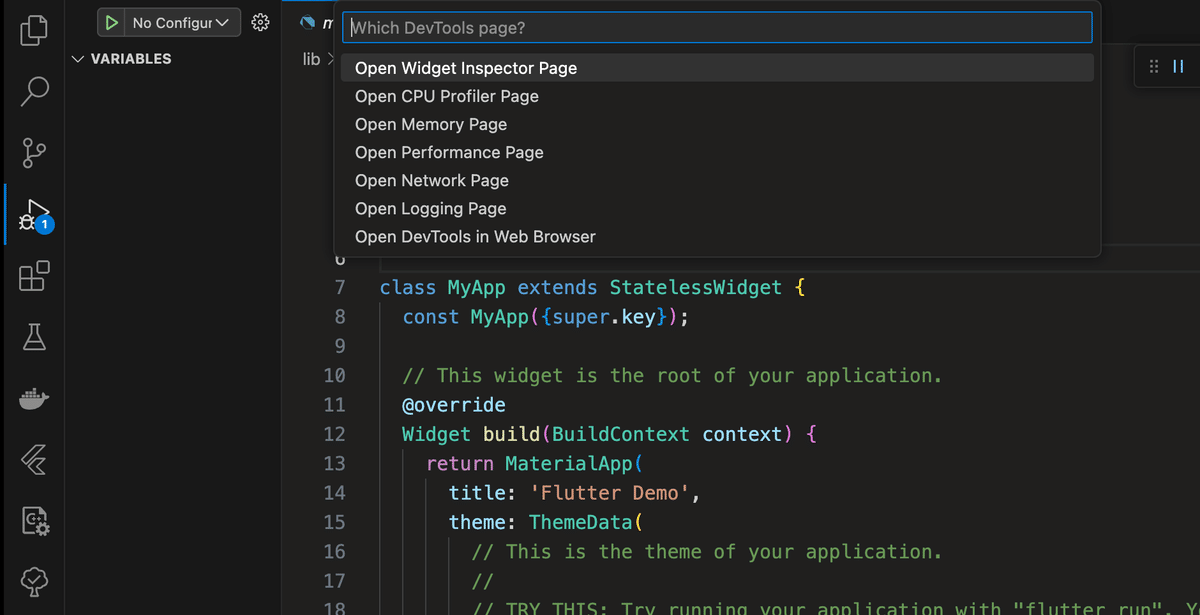
DevToolsはWebブラウザ上で実行されるので、専用のアプリをインストールする必要はありません。visual studio codeではパレットを開いて以下のようにして、DevToolsを起動させます。


Flutter Inspector
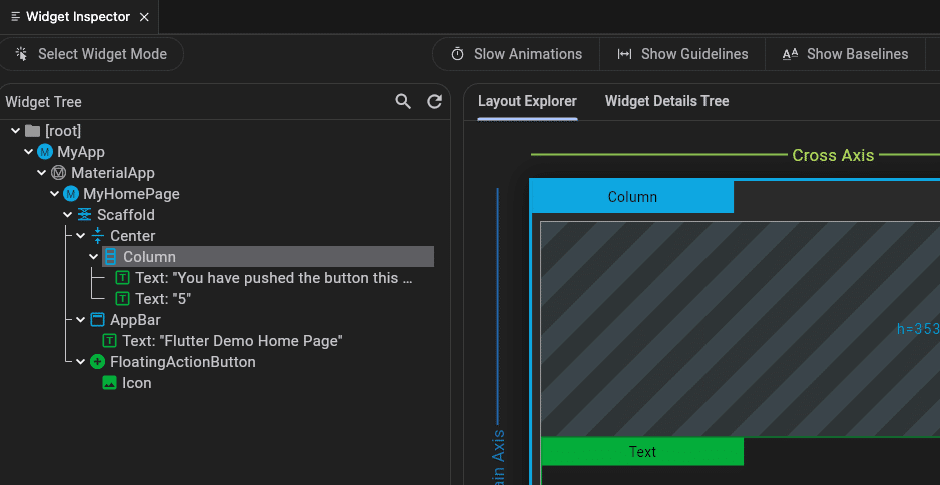
Flutter Inspectorは、Flutterアプリケーションのウィジェットツリーを視覚化し、ウィジェットのプロパティや状態を表示するためのツールです。Chromeのデベロッパーツールのようなもので、ウィジェット等が可視化されます。画面の状態が変更された場合、更新ボタンを押して更新します。

Select Widget Modeを選択すると、選択しているウィジェットがエミュレータの画面上で強調表示されます。
おわりに
DevToolsにはアプリのデバッグや性能を測るようなツールがたくさんありそうなので、一通り学習して、必要なときに使っていきたいなと思いました。今のところ、Widget Inspectorのツリーが見やすくて、構造を理解しやすいなと思っています。
