
【徒然iOS】気ままにUIKit79〜Navigation Bar 画面上部にタイトルとページ移動のボタンを設置〜
概要
このマガジンは四十を過ぎたおっさんが、
を参考にStoryboardでiOSアプリを完全に趣味で楽しんでいるだけな記事を気ままに上げてます。
今回
をハイ、レッツゴ🕺
前準備
念の為、
バックアップ
新しいクラス
ビューコントローラの追加
イニシャルビューの変更
をいつも通りやってから本題へ💃

本題
ナビゲーションバーとは、
画面タイトルやページ移動のボタンを表示するために使われる入れ物
ナビゲーションバー単体ではなく、
ナビゲーションコントローラーを使うことの方が多い。
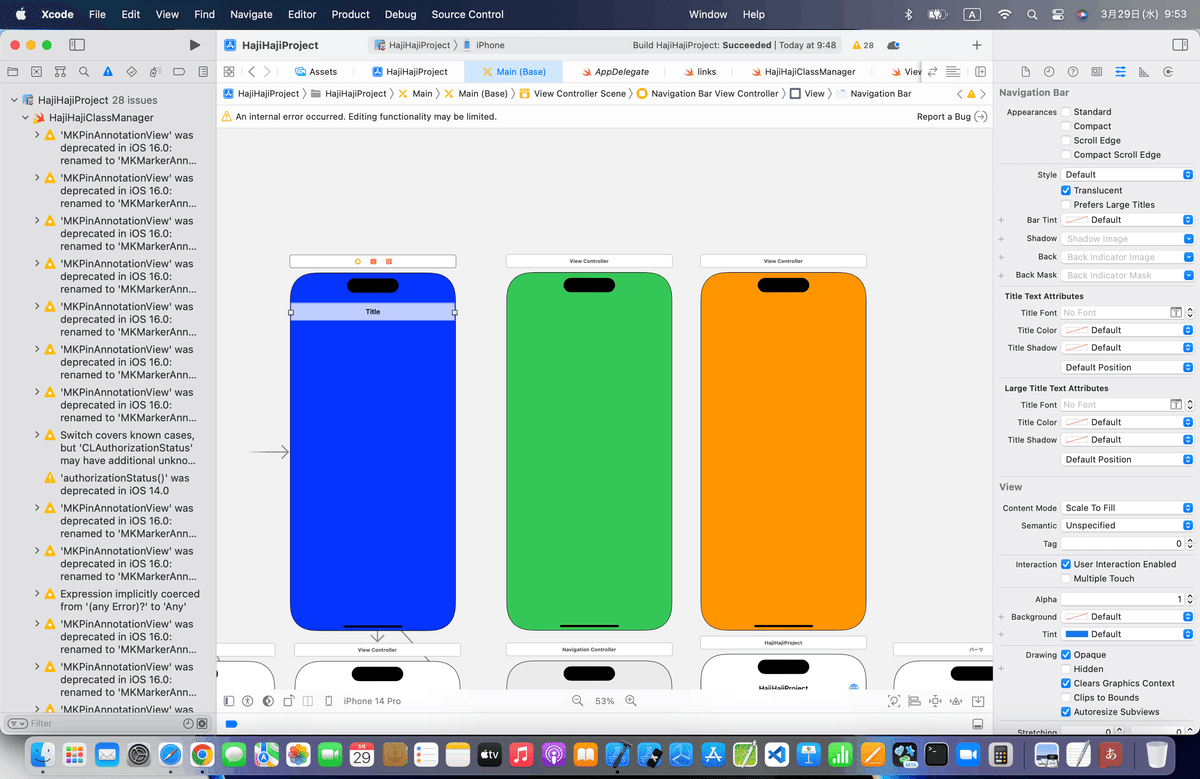
⒈新規ビューを二つ追加

⒉前準備で追加したビューにNavigationBarを配置



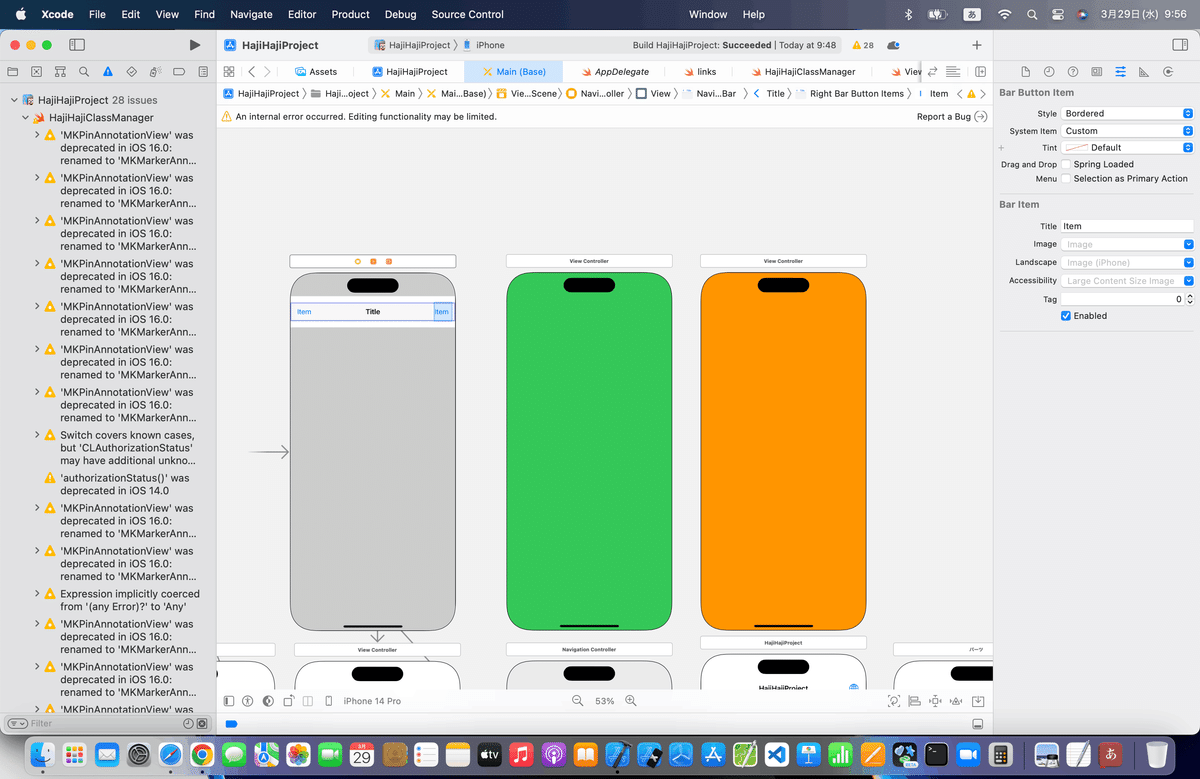
⒊ナビゲーション内の左右にBar Button Itemを配置


*この作業については、
以降、毎回やってるね👀
ポイント
ナビゲーションバーはタイトルやボタンを格納するためのプロパティは持っておらず、
ナビゲーションバーに設定するUINavigationItemクラスが
タイトルやボタンのプロパティを持っている。
てことらしい、、、ほうほう🥸
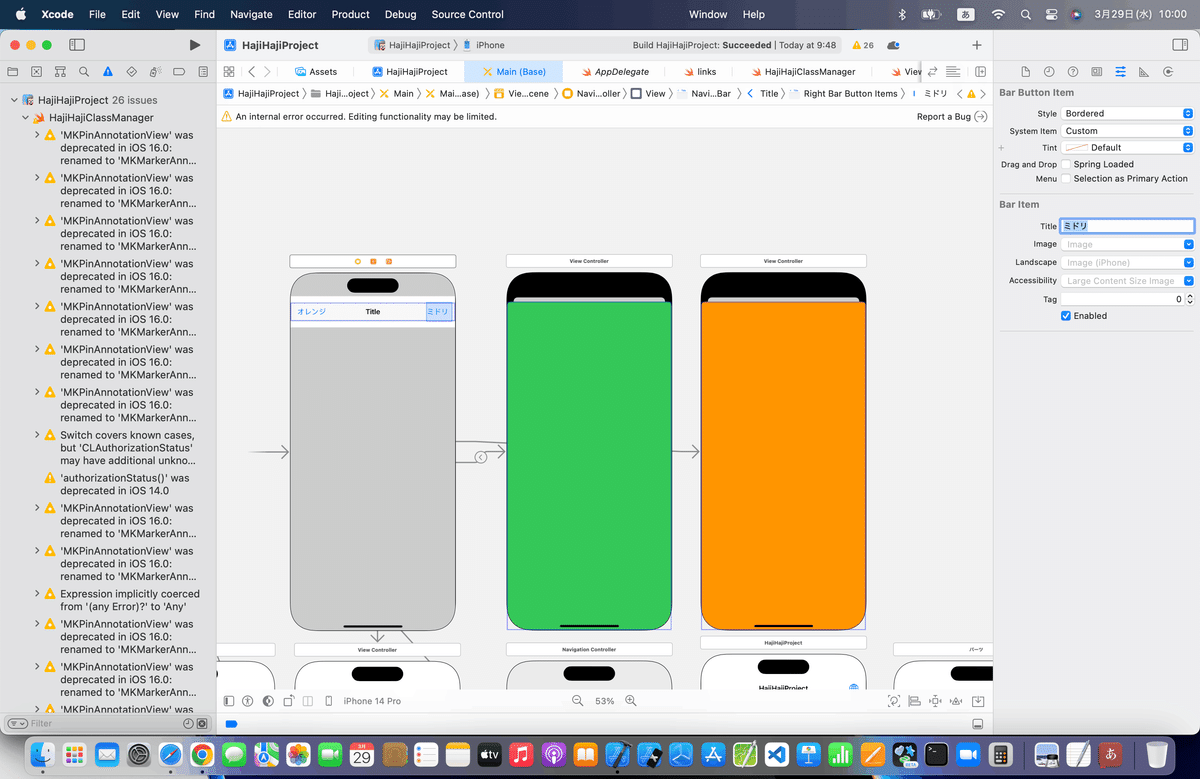
⒋ボタン名を変更して、セグエを繋ぐ

⒌シミュレータで実行



コードについて
今回のサイト記事のコード
//
// ViewController.swift
//
import UIKit
class ViewController: UIViewController {
//最初からあるメソッド
override func viewDidLoad() {
super.viewDidLoad()
}
//画面遷移実行前の呼び出しメソッド
override func prepareForSegue(segue: UIStoryboardSegue, sender: AnyObject?) {
//ナビゲーションバーを作る。
let navBar = UINavigationBar()
navBar.frame = CGRectMake(0, 0, 320, 60)
//ナビゲーションアイテムを作り、タイトルと左側ボタンを設定する。
let navItem: UINavigationItem = UINavigationItem(title:segue.destinationViewController.title!)
navItem.leftBarButtonItem = UIBarButtonItem(title:self.title!, style:UIBarButtonItemStyle.Plain, target:self, action:"action:")
//ナビゲーションバーにナビゲーションアイテムを格納する。
navBar.pushNavigationItem(navItem, animated:true)
//遷移先のビューにナビゲーションバーを追加する。
segue.destinationViewController.view.addSubview(navBar)
}
//ボタン押下時の呼び出しメソッド
func action(sender:UIButton) {
//モーダル表示されているビューコントローラーを解放する。
self.dismissViewControllerAnimated(true,completion: nil)
}
}を参考に〜〜〜〜〜
class NavigationBarViewController: UIViewController {
//最初からあるメソッド
override func viewDidLoad() {
super.viewDidLoad()
}
//画面遷移実行前の呼び出しメソッド
override func prepare(for segue: UIStoryboardSegue, sender: Any?) {
//ナビゲーションバーを作る。
let navBar = UINavigationBar()
navBar.frame = CGRectMake(0, 0, 320, 60)
//ナビゲーションアイテムを作り、タイトルと左側ボタンを設定する。
let navItem: UINavigationItem = UINavigationItem(title:segue.destination.title ?? "戻る")
navItem.leftBarButtonItem = UIBarButtonItem(title:self.title, style:UIBarButtonItem.Style.plain, target:self, action:#selector(self.action(_:)))
//ナビゲーションバーにナビゲーションアイテムを格納する。
navBar.pushItem(navItem, animated:true)
//遷移先のビューにナビゲーションバーを追加する。
segue.destination.view.addSubview(navBar)
}
//ボタン押下時の呼び出しメソッド
@objc func action(_ sender:UIButton) {
//モーダル表示されているビューコントローラーを解放する。
self.dismiss(animated: true,completion: nil)
}
}に書き換えて、実行してみると、、、



で?どうしたん👀
て感じだね〜〜〜🤔
よく、コードでわざわざ
規則性があるから〜〜〜て管理しようとして、
デザインに失敗したり、
コードの書き振りが変わって解決に時間かかるようになったら
意味ないぞ👀
今回のコードは実際、
現在では、オプショナルバインディングなんかで、コードの制約がかなり強力になってるから、上記のコードで、⁇演算子を使わないとエラーになったからね〜〜〜〜正味、
何したいか
何故それをする必要があるのか
全くわからなかったからね
コード書かなくても出来ることはコードにやらせない方法を探すのもひとつ
👉カッコつけて、功名心からか知らないけど、
敢えてコードにして自滅する人をよく見る
サイト記事の内容は以上🕺
ブラッシュアップ
もかねて〜〜〜いつもどおりのブラッシュアップ🕺




記事公開後、

Apple公式
さて、次回は
なんだけど、
やってる作業をコードなんで、
ちょっと昨日やったセグエのところで気になるところもあるし、記事の内容にも関連するので、それを踏まえながら、ちょっと今までのビューの手直ししてく〜〜〜🕺
