
【徒然iOS】気ままにUIKit84〜Navigation Itemの使い方。ナビゲーションバーに表示するタイトルとボタンを管理するクラス〜
概要
このマガジンは四十を過ぎたおっさんが、
を参考にStoryboardでiOSアプリを完全に趣味で楽しんでいるだけな記事を気ままに上げてます。
今回
をハイ、レッツゴ🕺
前準備
前回作ったビューを今回は流用するので、
念の為、
バックアップ
新しいクラスを追加
を今回はやってから本題へ💃

本題
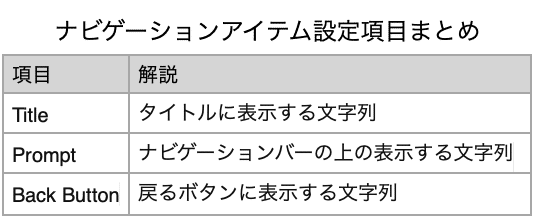
ナビゲーションアイテムとは、
Navigation Barに表示するタイトルやボタンを管理する部品
て書いてるけど、正確には、
ナビゲーションコントローラでビューをセグエで繋いだ際に、
画面上部に現れるタイトルやボタンを配置できる場所
って感じかな。


を全く設定項目が違うので、
似て非なるもの
だと思う💦
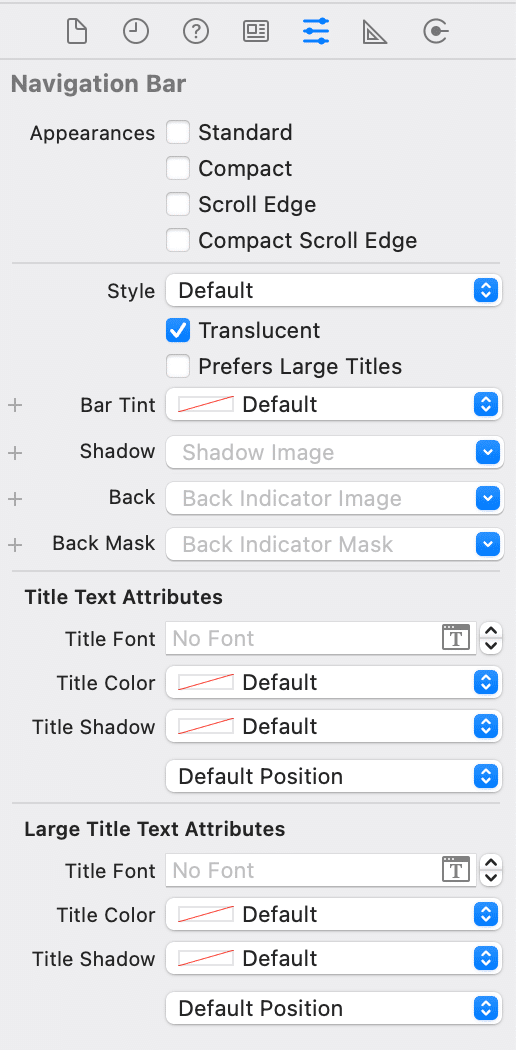
設定項目

後は、実際に動かして体感する方がいいので、
今回も、後はコード部分を動かしてみるにとどめる〜〜〜
戻るボタンを別の部品に置き換える
⒈コード組み込み
//
// TestViewController.swift
//
import UIKit
class TestViewController: UIViewController {
//最初からあるメソッド
override func viewDidLoad() {
super.viewDidLoad()
//トップに戻るボタンを作成
let leftButton = UIBarButtonItem(title: "トップに戻る", style: UIBarButtonItemStyle.Plain, target: self, action: "goTop")
self.navigationItem.leftBarButtonItem = leftButton
}
//トップに戻るボタン押下時の呼び出しメソッド
func goTop() {
//トップ画面に戻る。
self.navigationController?.popToRootViewControllerAnimated(true)
}
}を参考に書き換え〜〜〜
class NavigationItemViewController: UIViewController {
//最初からあるメソッド
override func viewDidLoad() {
super.viewDidLoad()
//トップに戻るボタンを作成
let leftButton = UIBarButtonItem(title: "トップに戻る", style: UIBarButtonItem.Style.plain, target: self, action: #selector(self.goTop))
self.navigationItem.leftBarButtonItem = leftButton
}
//トップに戻るボタン押下時の呼び出しメソッド
@objc func goTop() {
//トップ画面に戻る。
self.navigationController?.popToRootViewController(animated: true)
}
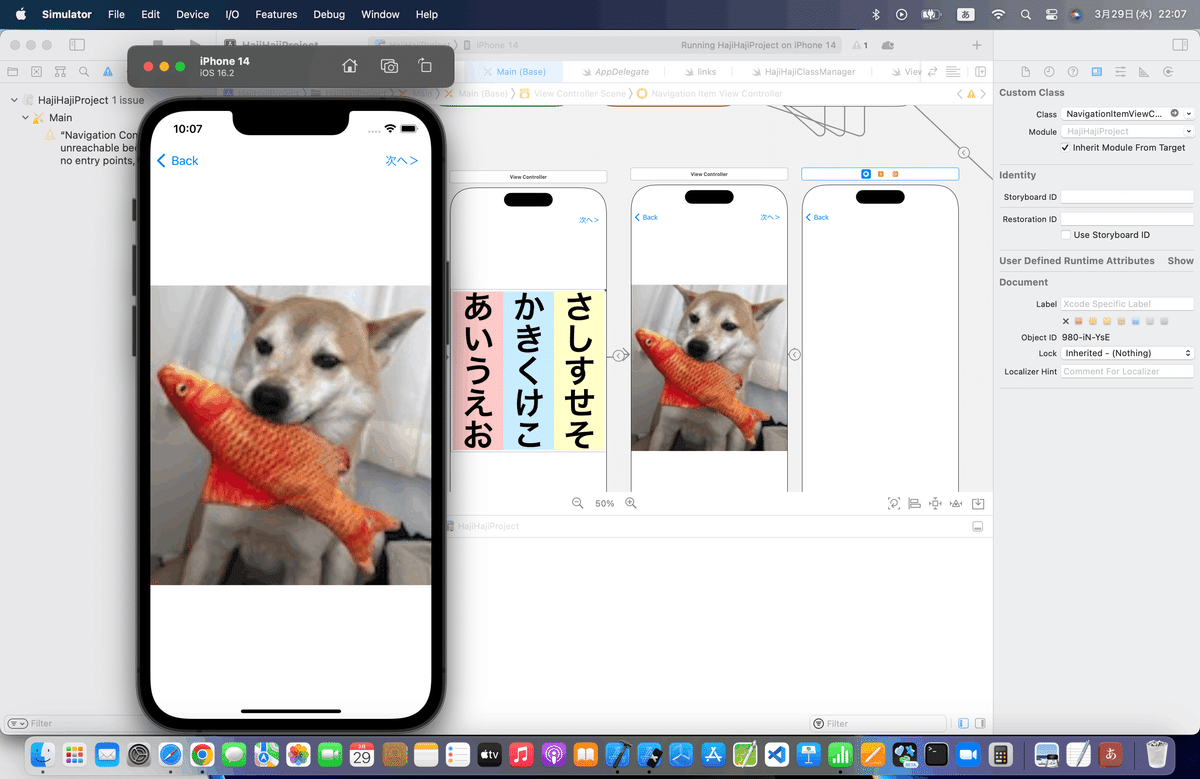
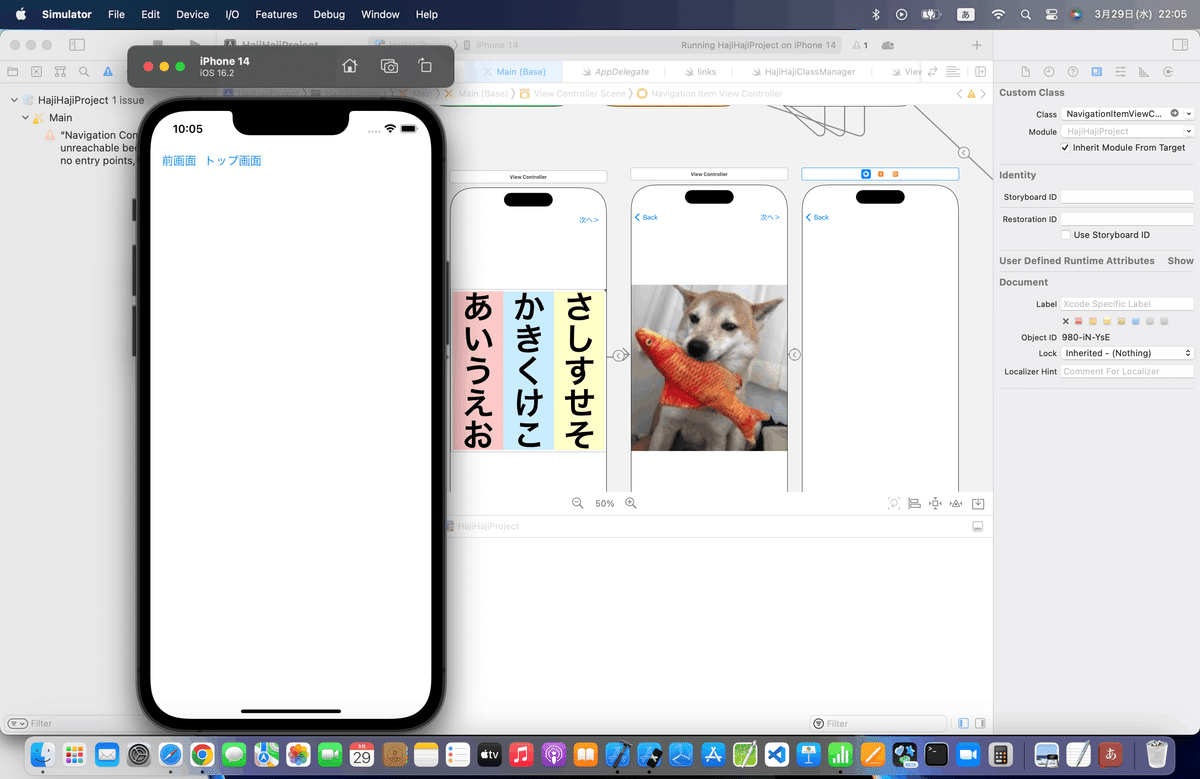
}⒉シミュレータで実行

複数ボタンを設置する
⒈コード組み込み
//
// TestViewController.swift
//
import UIKit
class TestViewController: UIViewController {
//最初からあるメソッド
override func viewDidLoad() {
super.viewDidLoad()
//前画面ボタンとトップ画面ボタンの2つを設定する。
let leftButton1 = UIBarButtonItem(title: "前画面", style: UIBarButtonItemStyle.Plain, target: self, action: "goBefore")
let leftButton2 = UIBarButtonItem(title: "トップ画面", style: UIBarButtonItemStyle.Plain, target: self, action: "goTop")
self.navigationItem.leftBarButtonItems = [leftButton1, leftButton2]
}
//トップ画面ボタン押下時の呼び出しメソッド
func goTop() {
//トップ画面に戻る。
self.navigationController?.popToRootViewControllerAnimated(true)
}
//前画面ボタン押下時の呼び出しメソッド
func goBefore() {
//前画面に戻る。
self.navigationController?.popViewControllerAnimated(true)
}
}を参考に
class NavigationItemViewController: UIViewController {
//最初からあるメソッド
override func viewDidLoad() {
super.viewDidLoad()
//前画面ボタンとトップ画面ボタンの2つを設定する。
let leftButton1 = UIBarButtonItem(title: "前画面", style: UIBarButtonItem.Style.plain, target: self, action: #selector(self.goBefore))
let leftButton2 = UIBarButtonItem(title: "トップ画面", style: UIBarButtonItem.Style.plain, target: self, action: #selector(self.goTop))
self.navigationItem.leftBarButtonItems = [leftButton1, leftButton2]
}
//トップ画面ボタン押下時の呼び出しメソッド
@objc func goTop() {
//トップ画面に戻る。
self.navigationController?.popToRootViewController(animated: true)
}
//前画面ボタン押下時の呼び出しメソッド
@objc func goBefore() {
//前画面に戻る。
self.navigationController?.popViewController(animated: true)
}
}⒉シミュレータで実行

夕方画面を経由してトップに戻る
⒈コード組み込み
//
// TestViewController.swift
//
import UIKit
class TestViewController: UIViewController {
//最初からあるメソッド
override func viewDidLoad() {
super.viewDidLoad()
//前画面ボタンとトップ画面ボタンの2つを設定する。
let leftButton1 = UIBarButtonItem(title: "前画面", style: UIBarButtonItemStyle.Plain, target: self, action: "goBefore")
let leftButton2 = UIBarButtonItem(title: "トップ画面", style: UIBarButtonItemStyle.Plain, target: self, action: "goTop")
self.navigationItem.leftBarButtonItems = [leftButton1, leftButton2]
}
//トップ画面ボタン押下時の呼び出しメソッド
func goTop() {
if let viewController = self.navigationController?.popViewControllerAnimated(true) as? TestViewController {
//再帰呼び出し
viewController.goTop()
}
}
//前画面ボタン押下時の呼び出しメソッド
func goBefore() {
//前画面に戻る。
self.navigationController?.popViewControllerAnimated(true)
}
}を参考に、コード組み込み〜〜〜
class NavigationItemViewController: UIViewController {
//最初からあるメソッド
override func viewDidLoad() {
super.viewDidLoad()
//前画面ボタンとトップ画面ボタンの2つを設定する。
let leftButton1 = UIBarButtonItem(title: "前画面", style: UIBarButtonItem.Style.plain, target: self, action: #selector(self.goBefore))
let leftButton2 = UIBarButtonItem(title: "トップ画面", style: UIBarButtonItem.Style.plain, target: self, action: #selector(self.goTop))
self.navigationItem.leftBarButtonItems = [leftButton1, leftButton2]
}
//トップ画面ボタン押下時の呼び出しメソッド
@objc func goTop() {
if let viewController = self.navigationController?.popViewController(animated: true) as? NavigationItemViewController {
//再帰呼び出し
viewController.goTop()
}
}
//前画面ボタン押下時の呼び出しメソッド
@objc func goBefore() {
//前画面に戻る。
self.navigationController?.popViewController(animated: true)
}
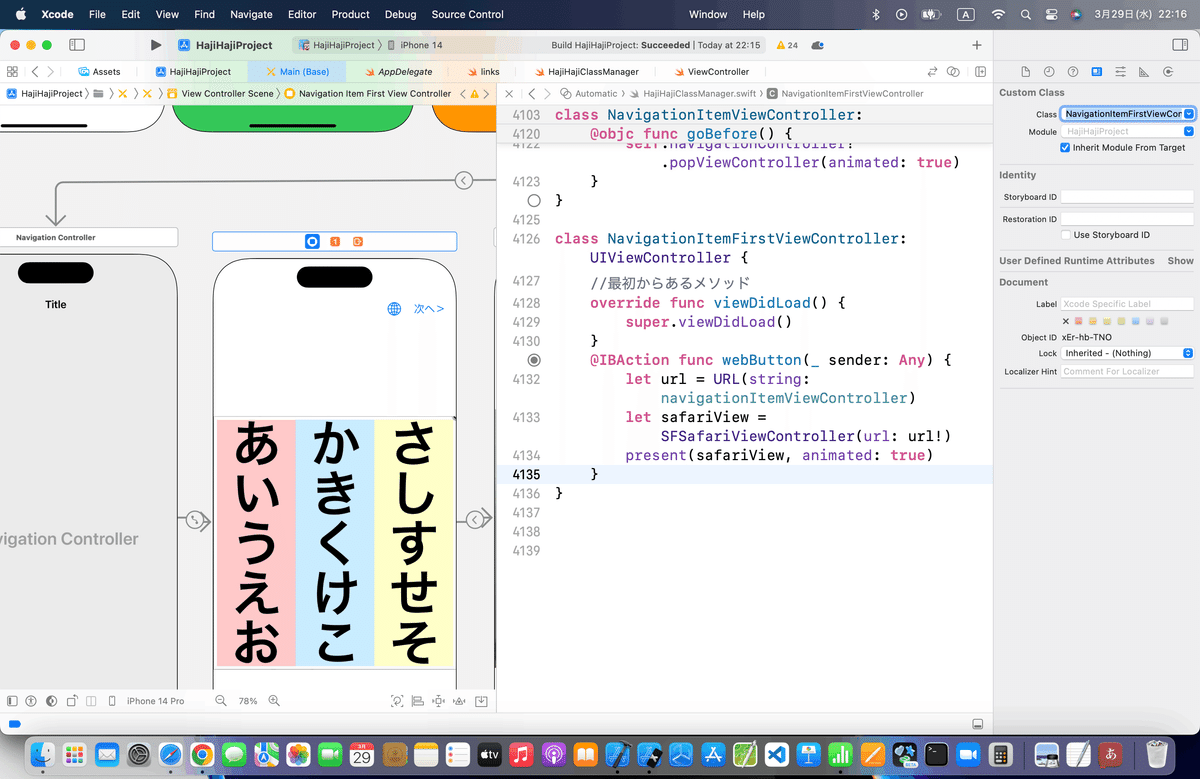
}⒉ビューを追加して、動きがわかるように、クラスを適用するビューを変更

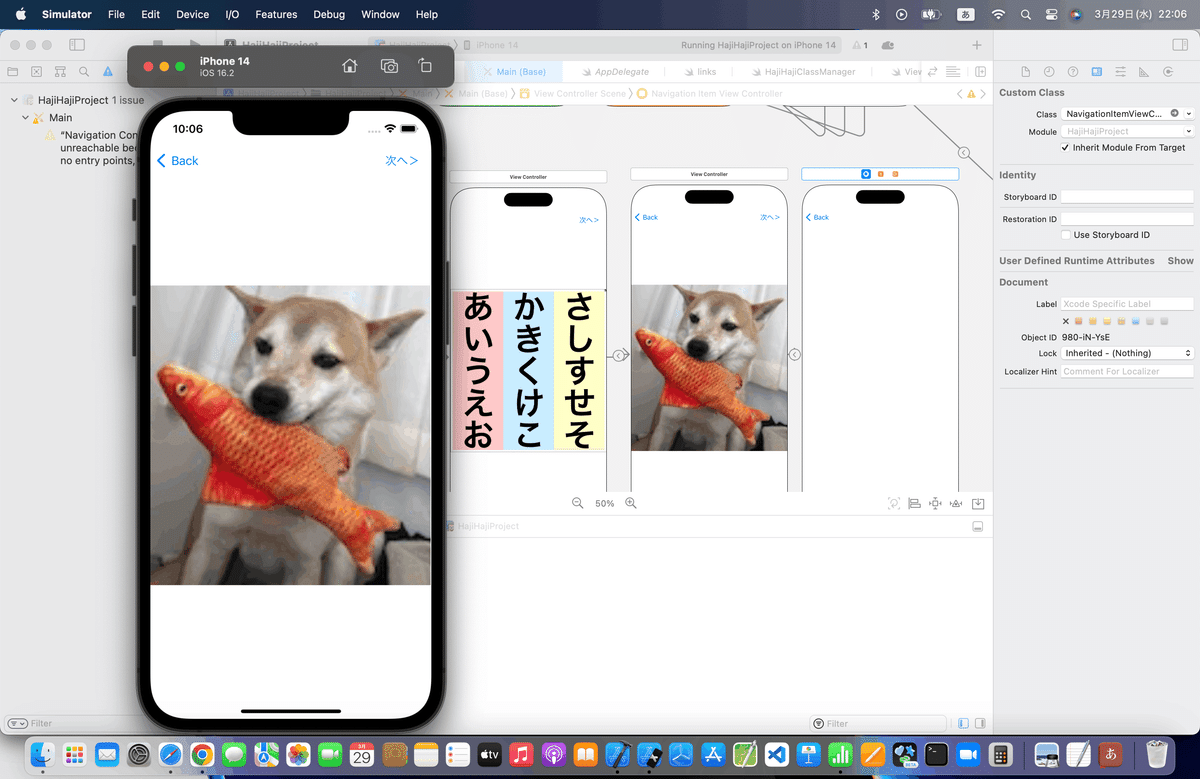
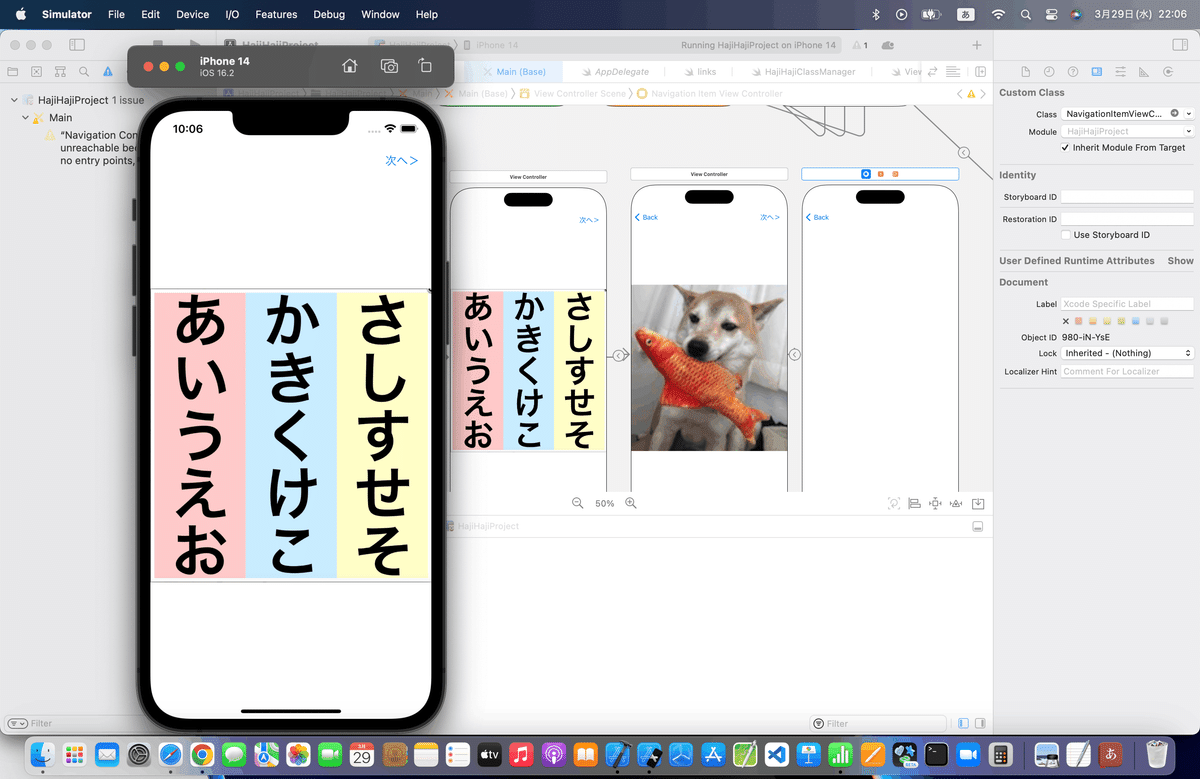
⒊シミュレータで実行





以上。
ブラッシュアップ
ここも、ビュー構築編のいつもどおりの作業で〜〜〜

記事公開後、

実機も検証済み🕺
しっかし、
相変わらず、サラッと読んだだけだと、全くどこにクラスを組んでいいのかわからない書き方だわ〜〜〜〜藁🤣
まあ、理系の人ってこういう書き方大好きなんだけどね💦
おかげで読み解く方がいつも苦労する。
なぜ、これでわからない人にも伝わると思うのかね👀
Apple公式
さて次回は、
をレッツゴする🕺
