
【徒然iOS】気ままにUIKit32〜UIViewの使い方〜
概要
このマガジンは四十を過ぎたおっさんが、
を参考にStoryboardでiOSアプリを完全に趣味で楽しんでいるだけな記事を気ままに上げてます。
今回
をやる〜〜〜!
前準備
念の為、バックアップ
新しいクラス
ビューコントローラの追加
イニシャルビューの変更
をいつも通りやってから本題へ💃

UIViewとは、
デバイス画面上の描画やイベント受信をつかさどる部品
デバイス画面に配置するすべての部品はUIViewを継承
本題
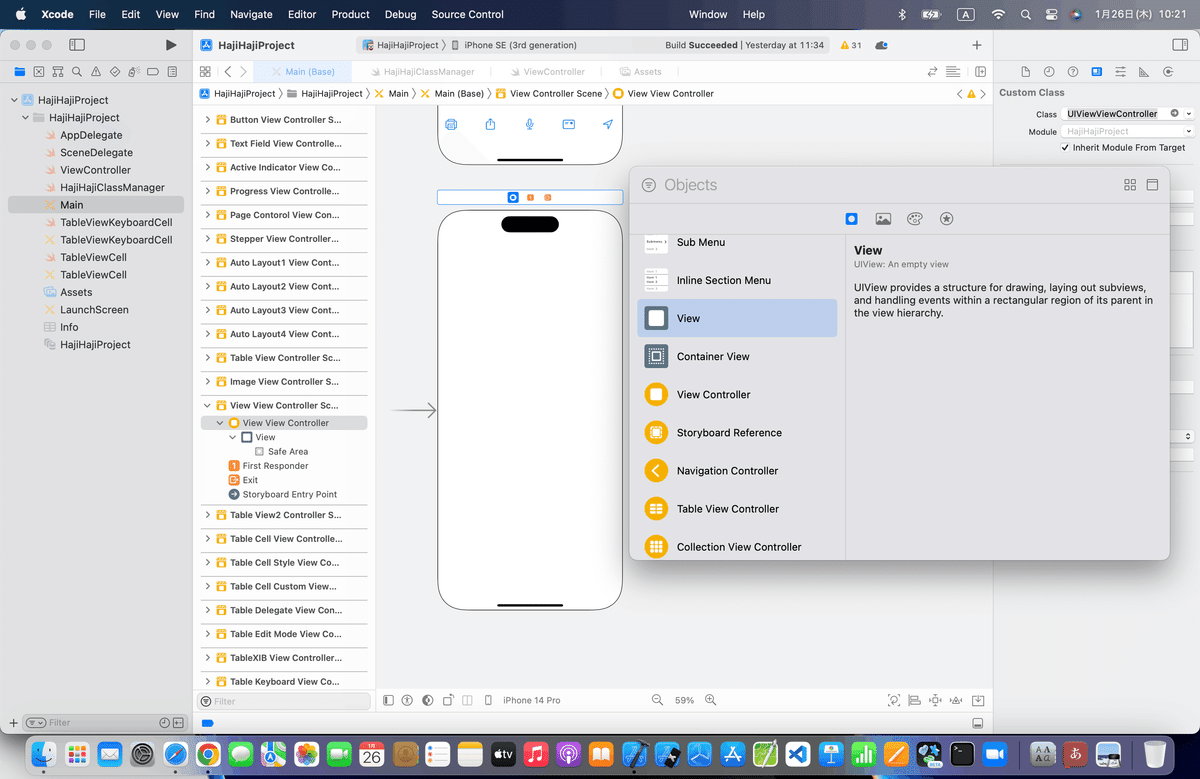
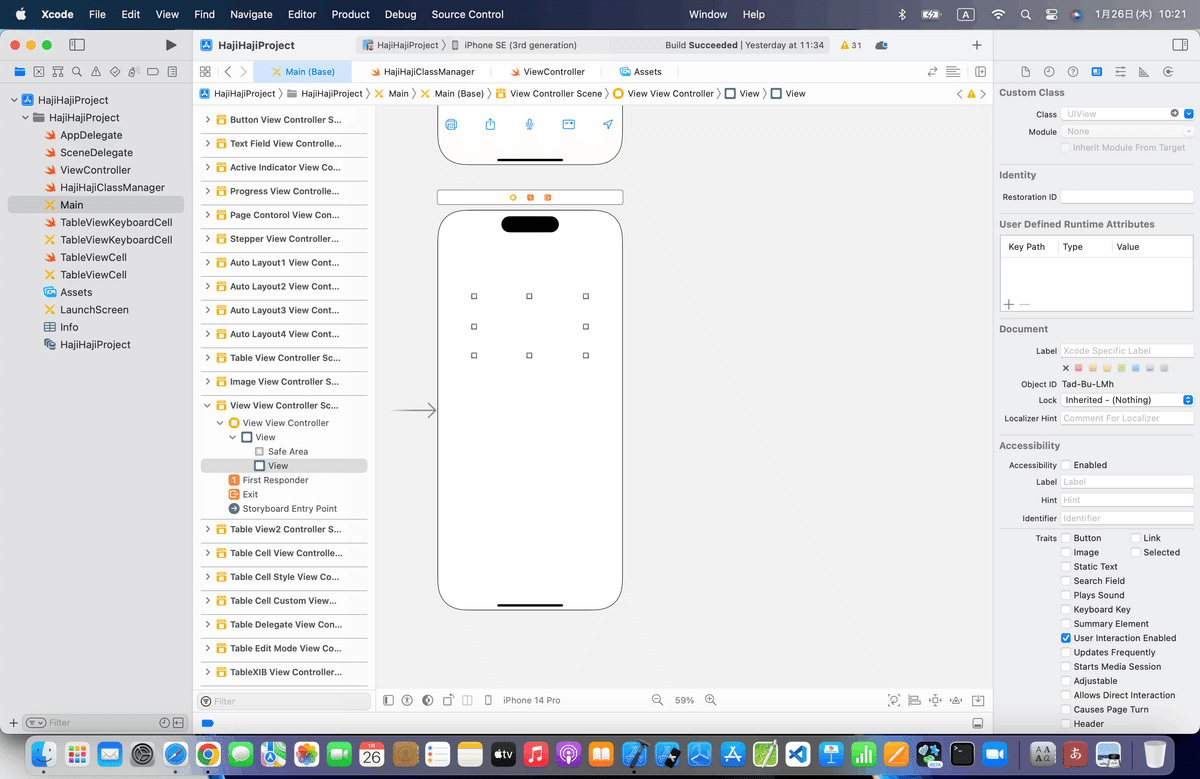
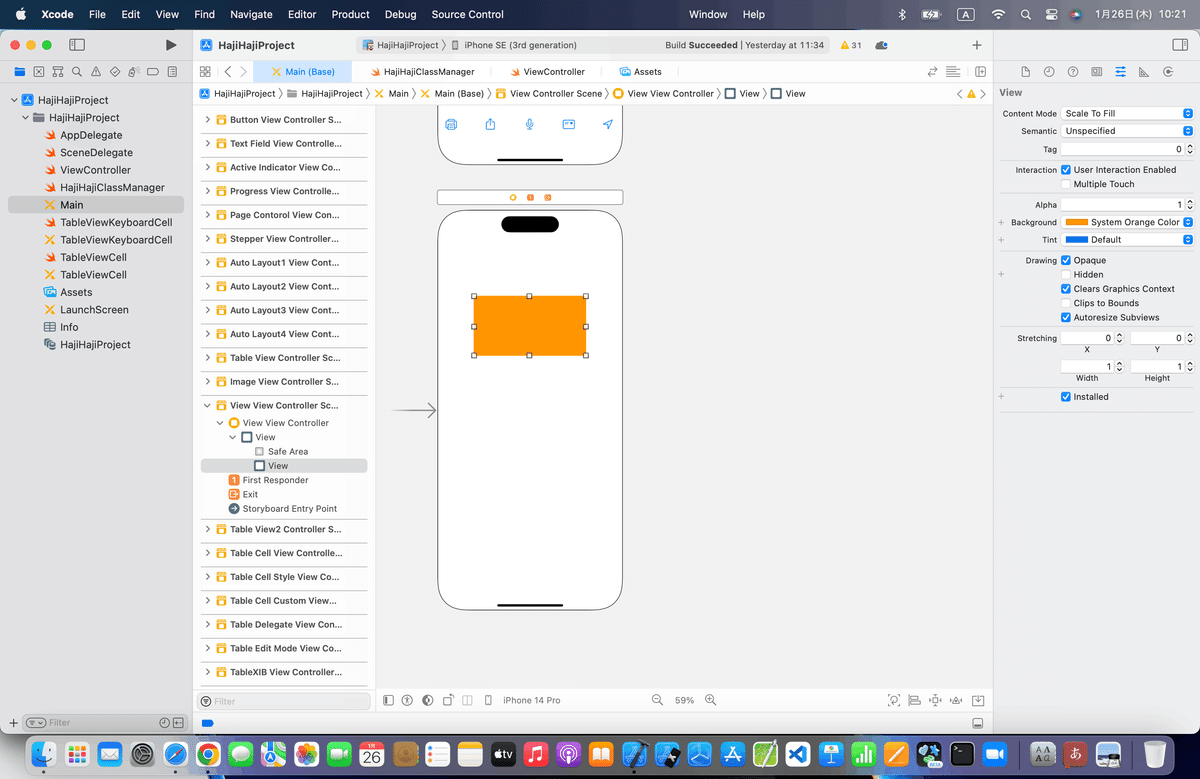
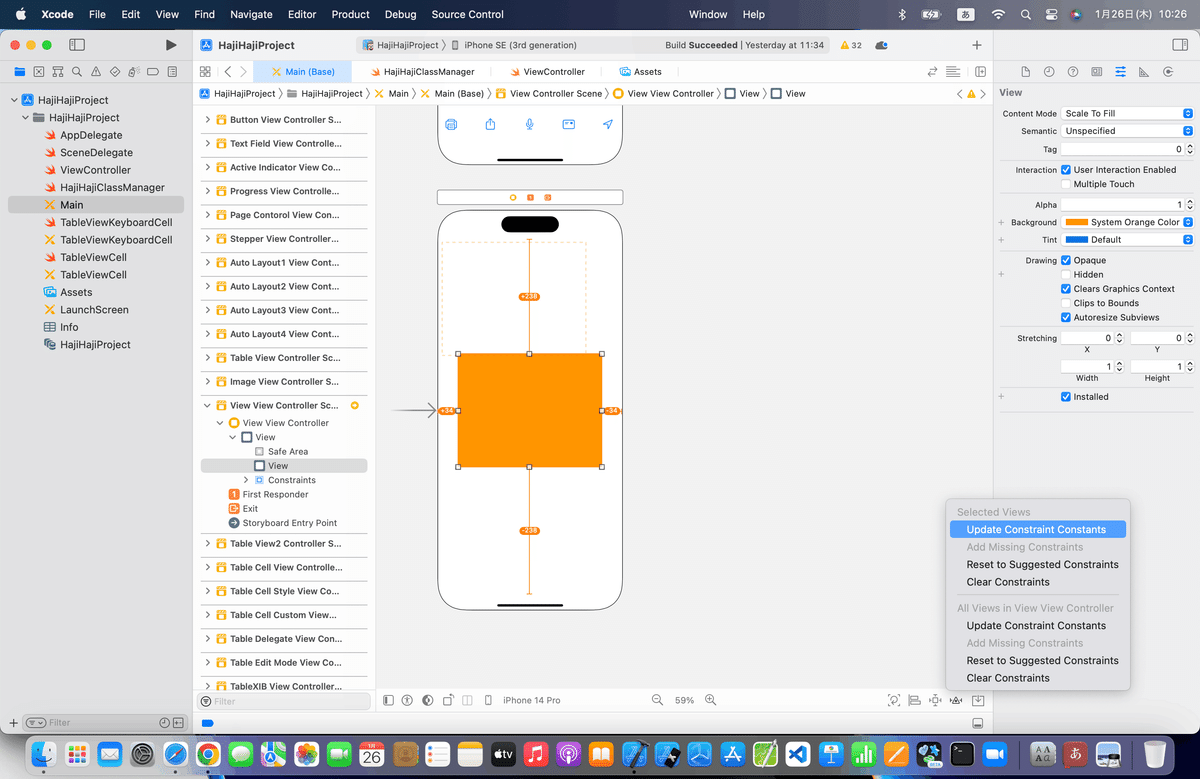
⒈配置して、背景色を変更



⒉サイズを変更して、AutoLayout








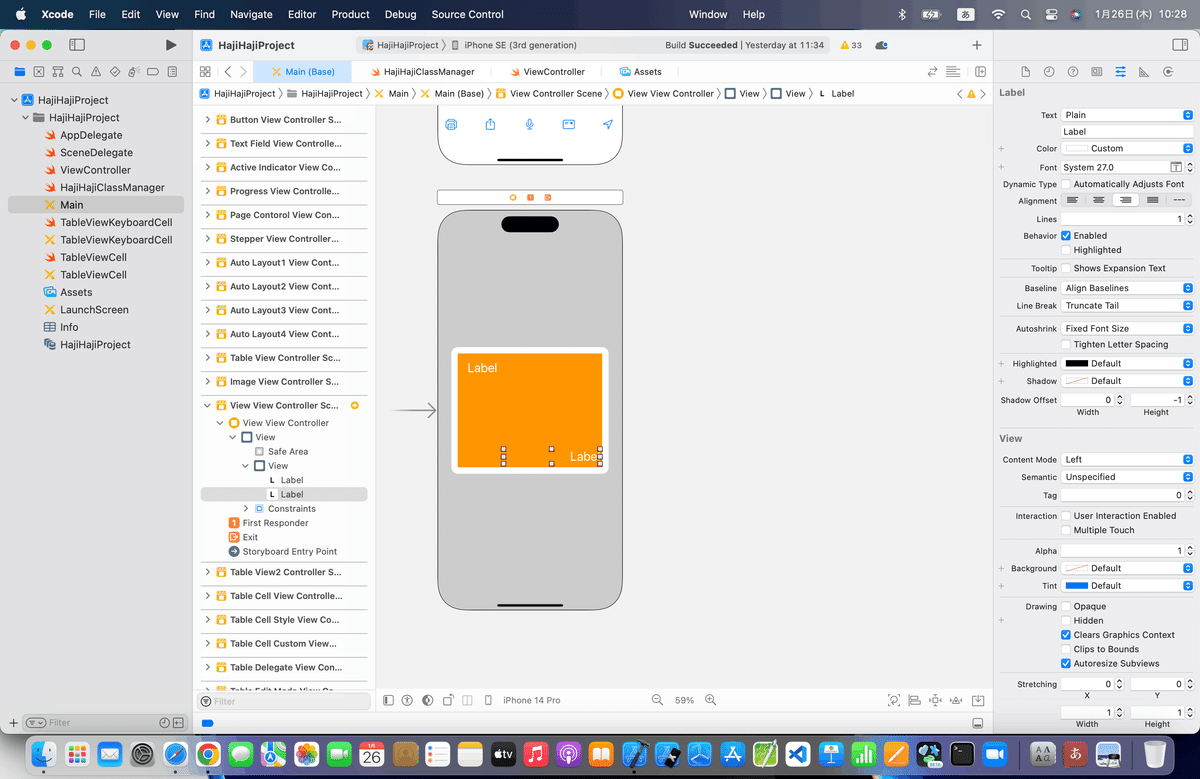
⒊追加したビュー内にラベルを配置



つまり、
UIView : 親亀
UIViewの中に追加した部品 : 子亀
👉親亀を移動すれば子亀も一緒に移動するイメージ
とりあえず大まかな操作は以上みたいなんだけど
ビューの設定項目を試すについては、
動かしてみたけど、あまり変化がこのパターンではないみたいなので、まとめるだけ〜〜〜〜
Content Mode
■ Scale To Fit ビューの領域ぴったりに部品を拡大縮小。縦横比は維持しない。
■ Aspect Fit ビュー領域の縦横の短い方の長さと部品の長さが一致するまで縦横比を維持しながら部品を拡大縮小。
■ Aspect Fill ビュー領域の縦横の長い方の長さと部品の長さが一致するまで縦横比を維持しながら部品を拡大縮小。ビュー領域と部品の縦横比が異なる場合、部品はビュー領域からはみ出すことになる。
■ Redraw 拡大縮小の方法はAspect Fillと同じ。ビュー領域の拡大縮小が行われたあとに再描画が行われる。
■ Center ビュー領域の中央に部品を配置。
■ Top ビュー領域内の垂直方向「上端」、水平方向「中央」に配置。
■ Bottom ビュー領域内の垂直方向「下端」、水平方向「中央」に配置。
■ left ビュー領域内の垂直方向「中央」、水平方向「左端」に配置。
■ Right ビュー領域内の垂直方向「中央」、水平方向「右端」に配置。
■ Top left ビュー領域内の垂直方向「上端」、水平方向「左端」に配置。
■ Top Right ビュー領域内の垂直方向「上端」、水平方向「右端」に配置。
■ Bottom Left ビュー領域内の垂直方向「下端」、水平方向「左端」に配置。
■ Bottom Right ビュー領域内の垂直方向「下端」、水平方向「右端」に配置。
Semantic
Tag
ソースコードから部品にアクセスするための識別番号
User Interaction Enabled
チェックを入れると、ビューをタップしたときのイベント検知が有効になる。
⒈チェックが入っていることを確認

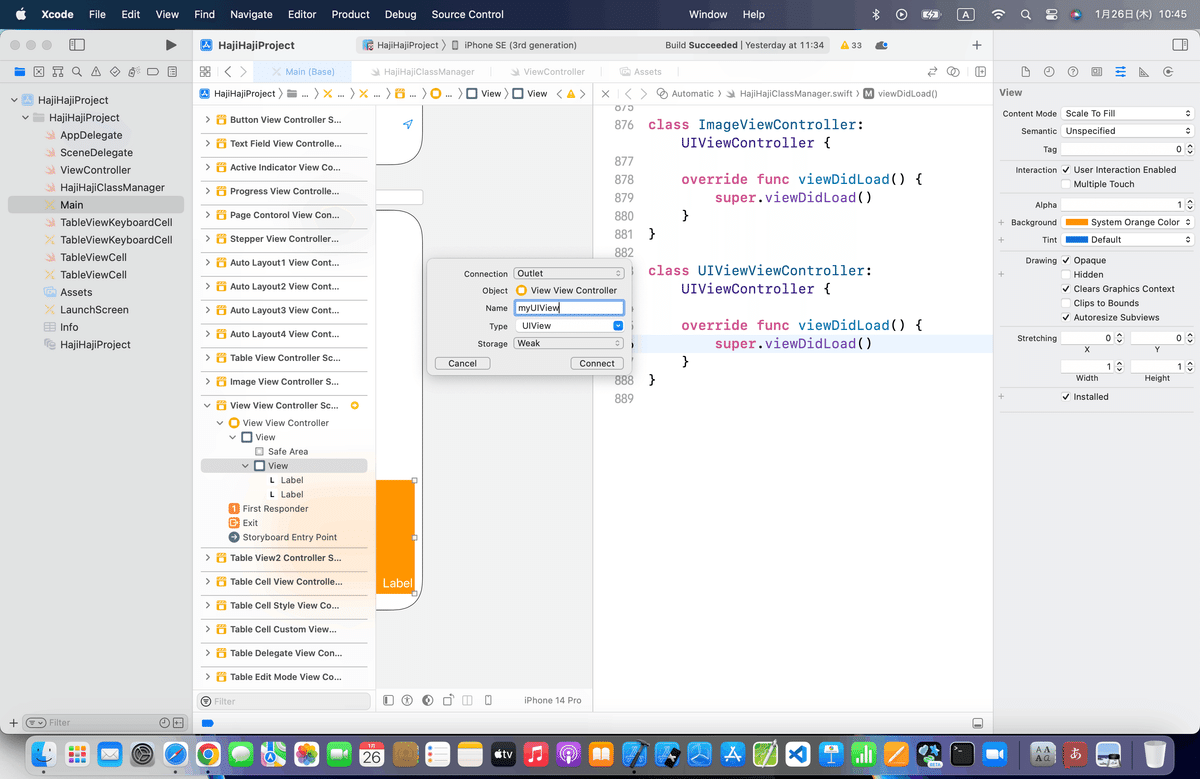
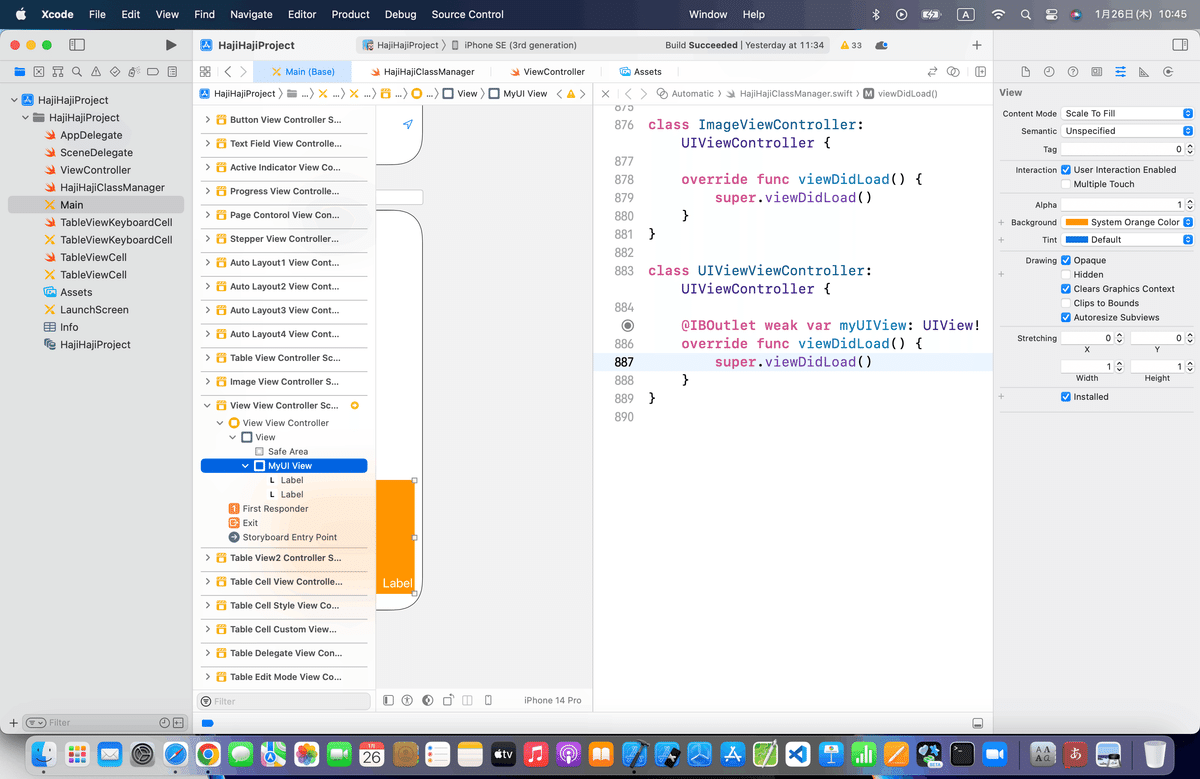
⒉ビュー自体をアウトレット接続


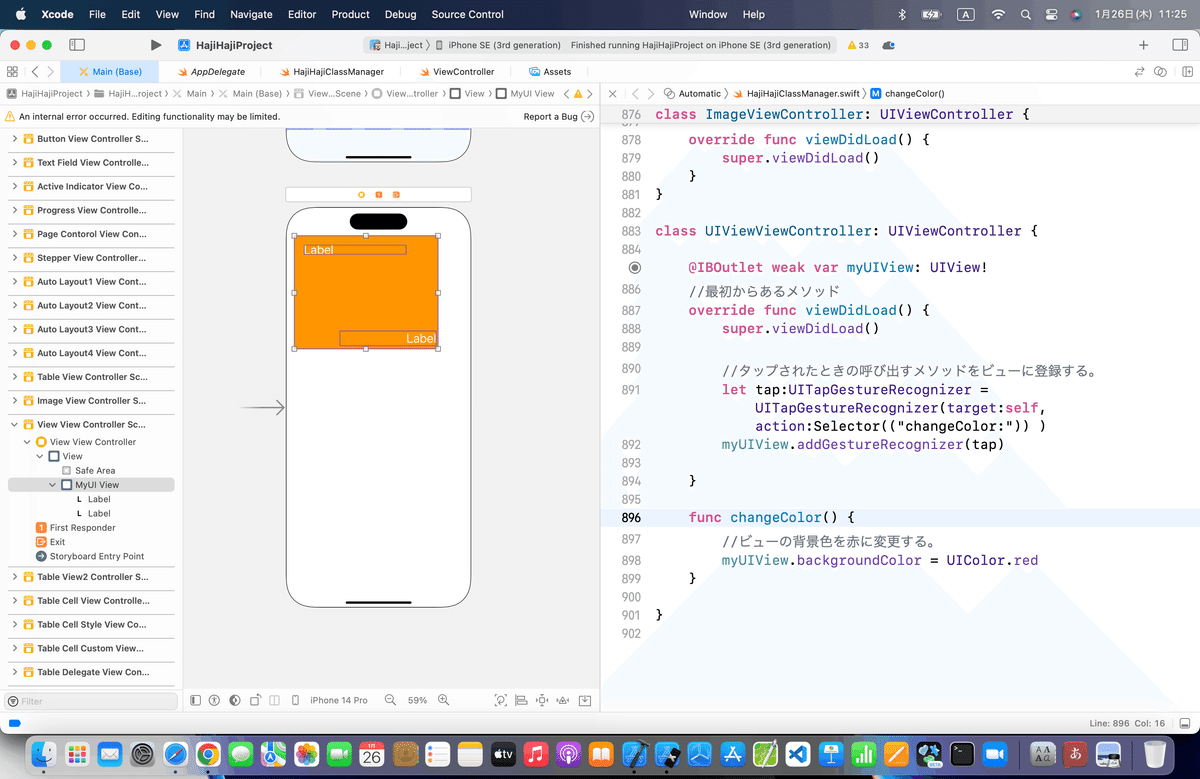
⒊コードを組み込み
import UIKit
class ViewController: UIViewController {
@IBOutlet weak var testView: UIView!
//最初からあるメソッド
override func viewDidLoad() {
super.viewDidLoad()
//タップされたときの呼び出すメソッドをビューに登録する。
let myTap:UITapGestureRecognizer = UITapGestureRecognizer(target:self, action:"changeColor" )
testView.addGestureRecognizer(myTap)
}
func changeColor() {
//ビューの背景色を赤に変更する。
testView.backgroundColor = UIColor.redColor()
}
}を参考にコードを組み込んで、表示されるエラーを修正する

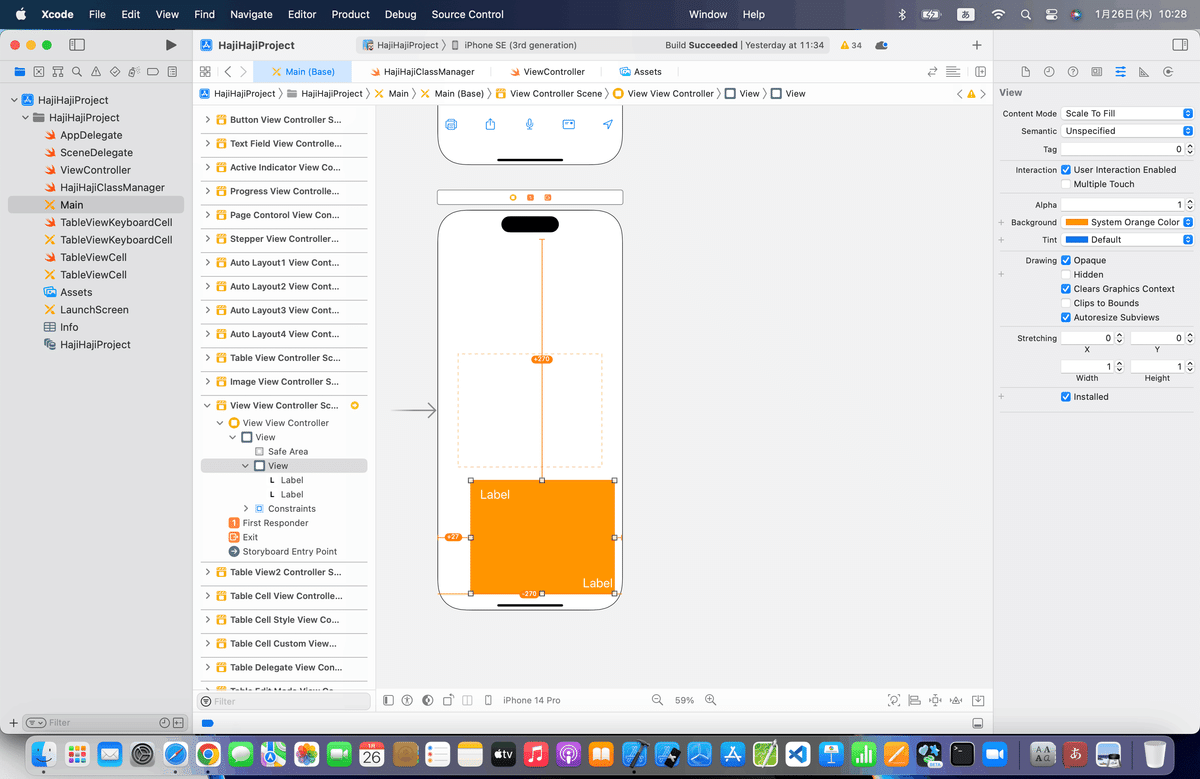
*下だとみにくいのでUIViewを上に動かした
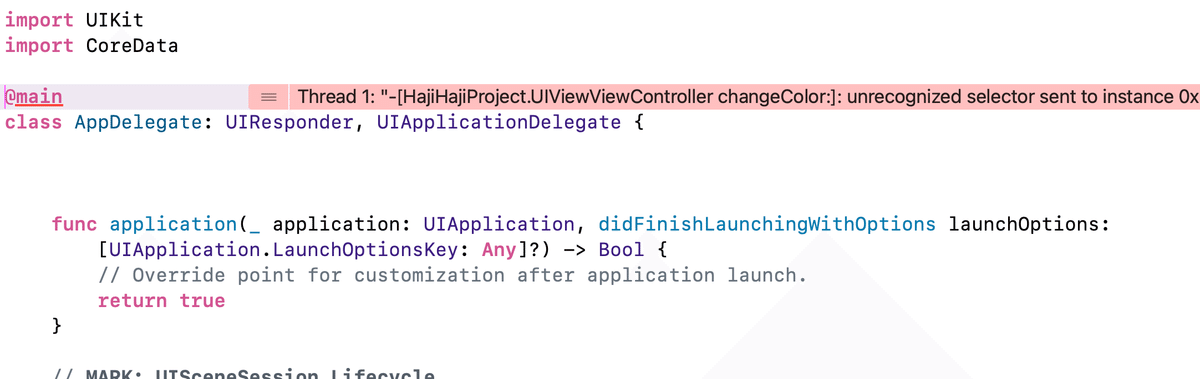
⒋シミュレータで実行


⒌エラー内容を検索すると、
みたいな記事は山ほどあるんだけど、
今回、インスタンスや関数名などはきちんと入れてるね
それに参考にしてる記事自体が、タップすると、色が変わるメソッドを組み込んだりしてるのに、、、
そもそも、何かしらのイベントをするときには、、、、
デリゲートプロトコルの適用が必要なはずなのに
ここにはUIViewControllerプロトコルの適用しかなくないか?
あ!!!!
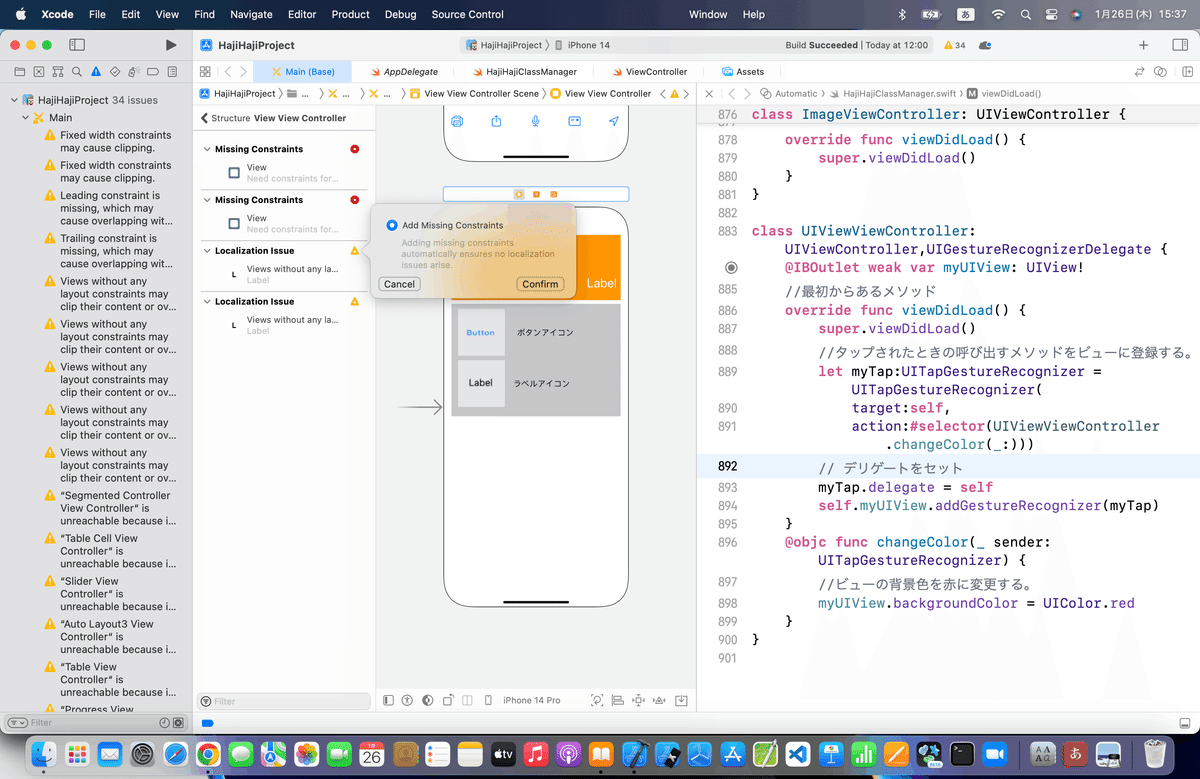
⒍コードを修正
てことで、
検索キーワード UITapGestureRecognizer Apple
で調べて、最初に出てきた
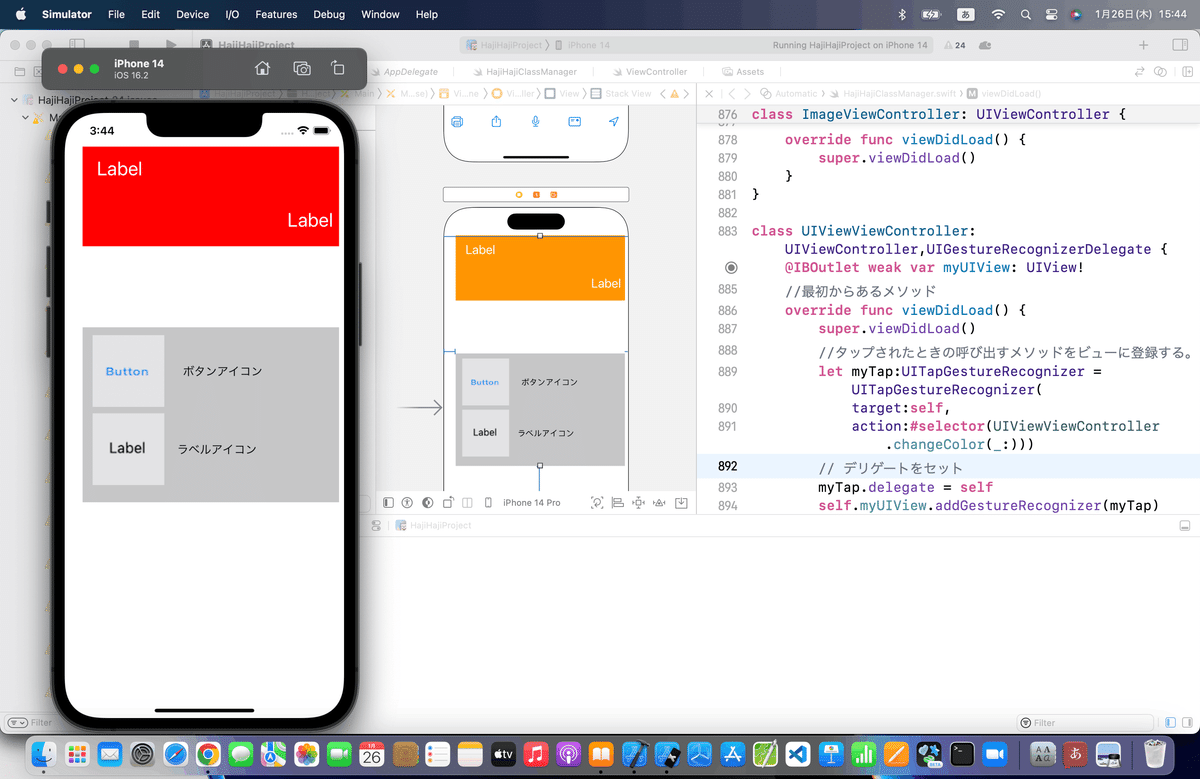
を参考に、コードを以下に修正〜〜〜
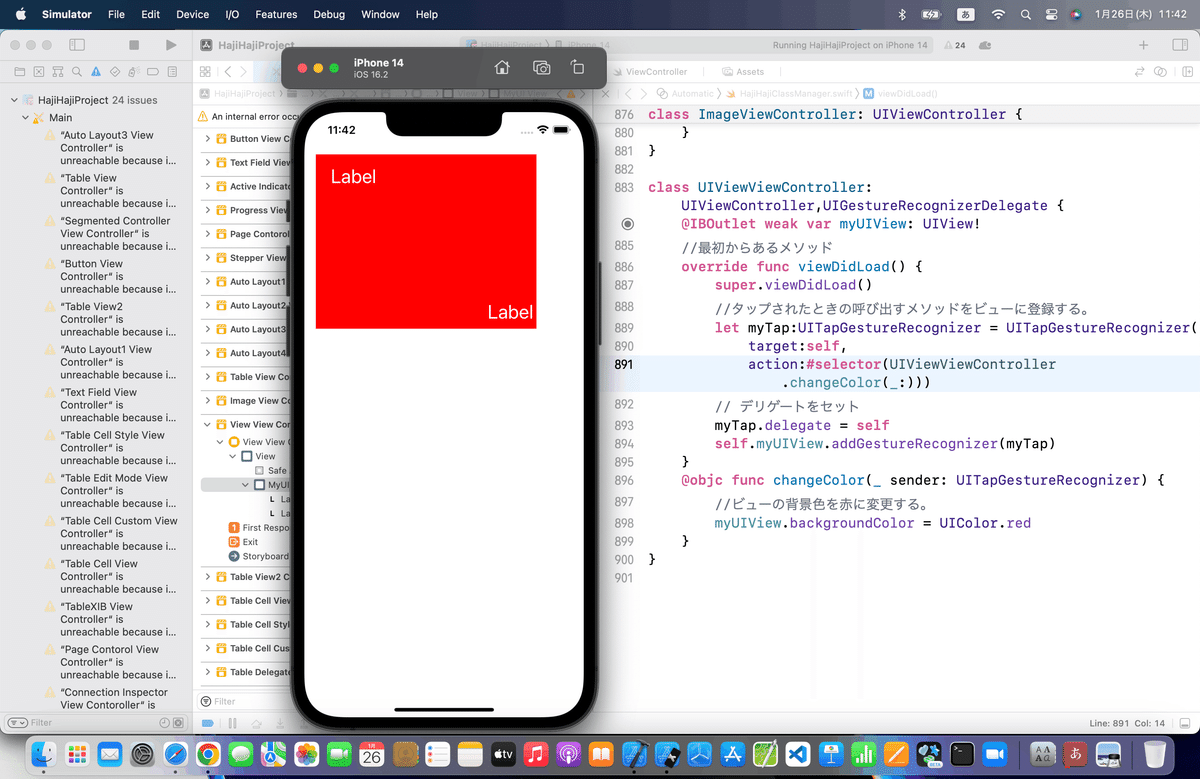
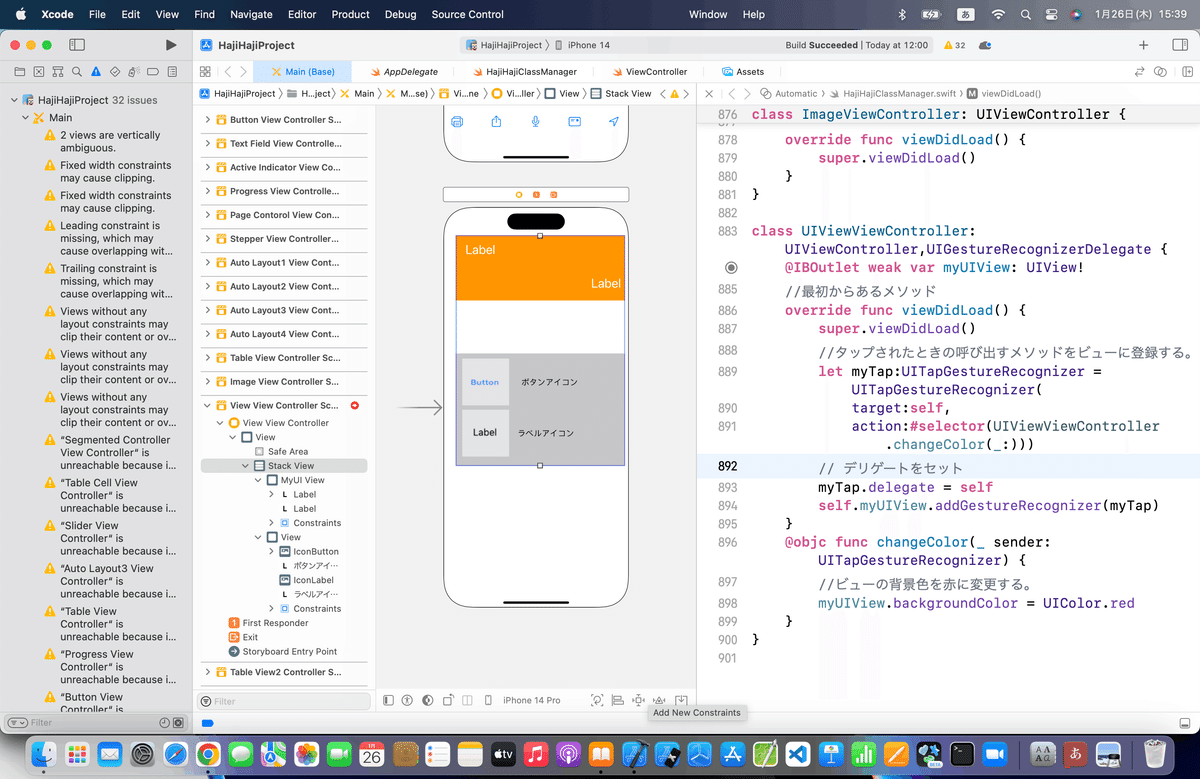
class UIViewViewController: UIViewController,UIGestureRecognizerDelegate {
@IBOutlet weak var myUIView: UIView!
//最初からあるメソッド
override func viewDidLoad() {
super.viewDidLoad()
//タップされたときの呼び出すメソッドをビューに登録する。
let myTap:UITapGestureRecognizer = UITapGestureRecognizer(
target:self,
action:#selector(UIViewViewController.changeColor(_:)))
// デリゲートをセット
myTap.delegate = self
self.myUIView.addGestureRecognizer(myTap)
}
@objc func changeColor(_ sender: UITapGestureRecognizer) {
//ビューの背景色を赤に変更する。
myUIView.backgroundColor = UIColor.red
}
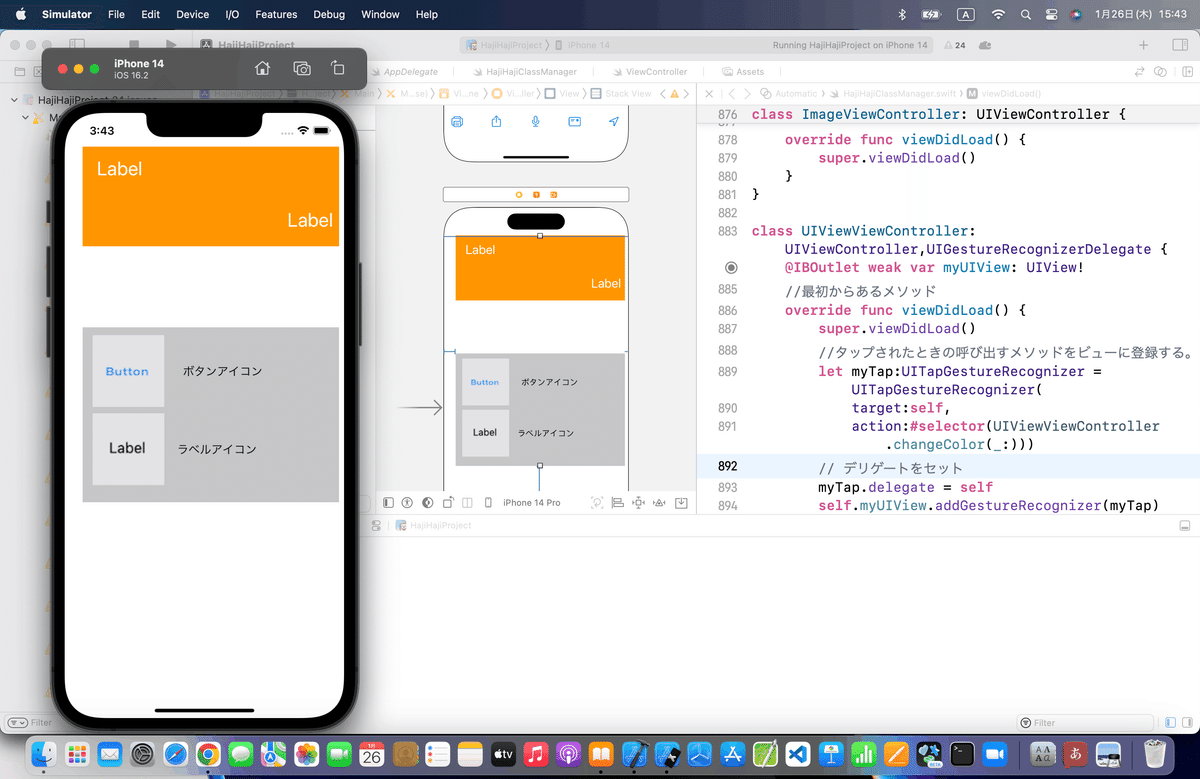
}⒎シミュレータ再実行

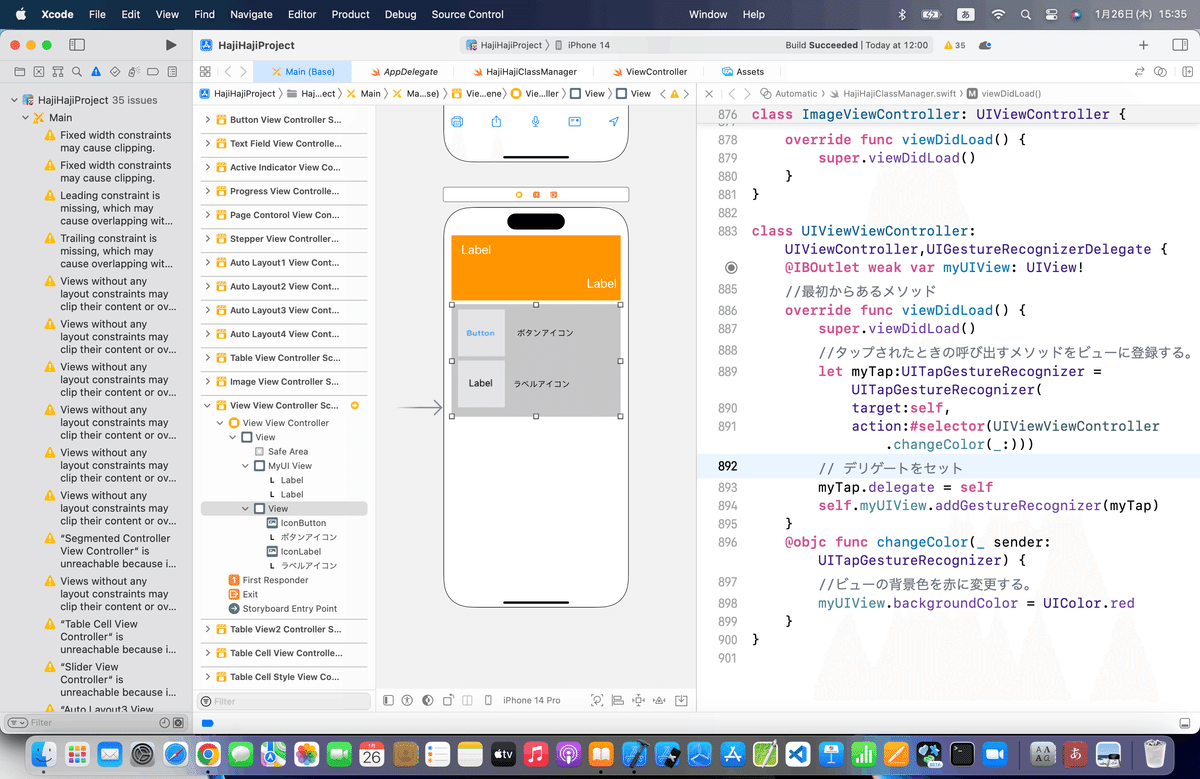
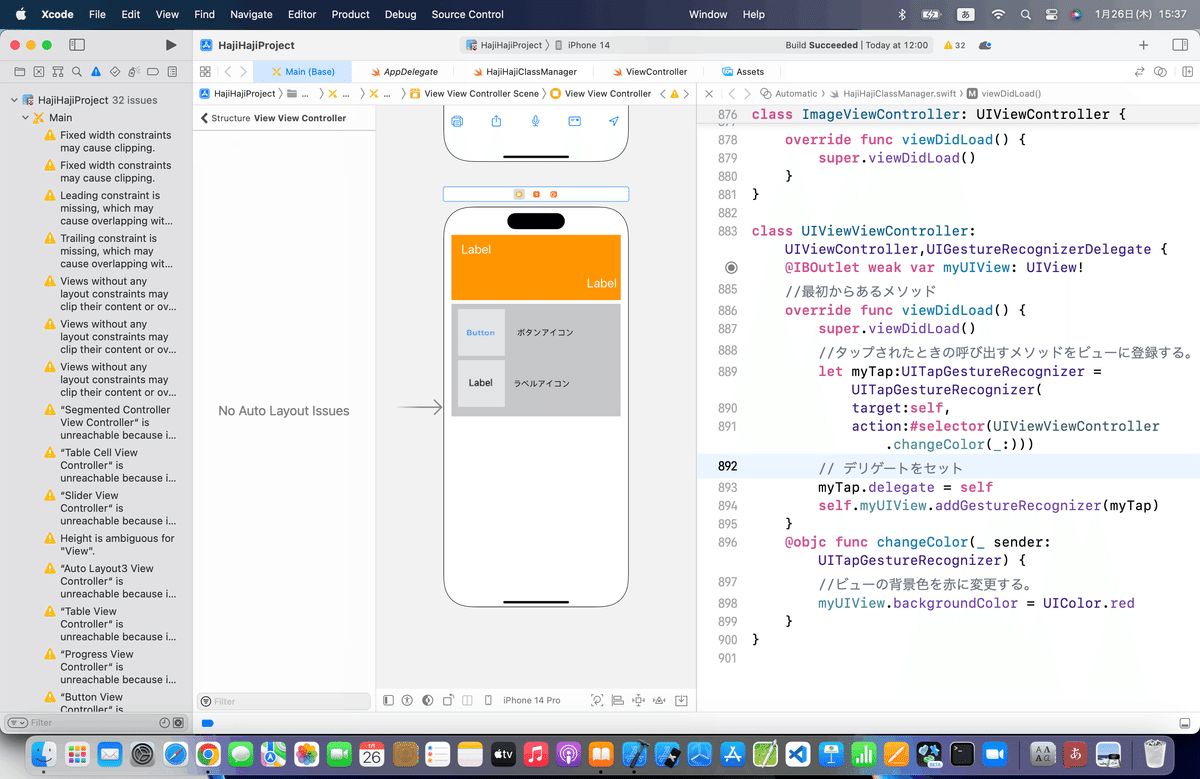
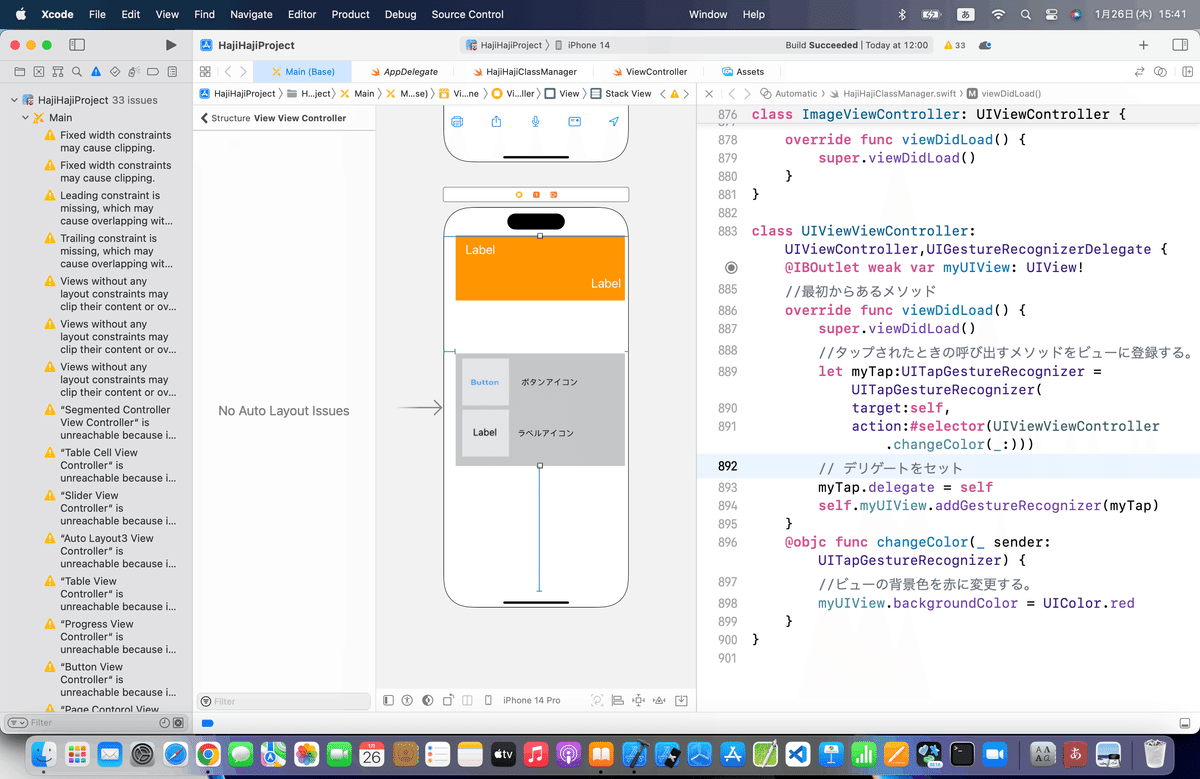
ブラッシュアップ
あとは、いつもの要領で、

な感じで、修正〜〜〜〜💃
ポイント(多分他でも行き詰まってる人いるかも)
リンク先が消えるかもしれないので、
の重要ポイントをここでもまとめとく〜〜〜〜
⒈タップを認識する為に、UITapGestureRecognizer を使ってインスタンスを生成
let tapGesture:UITapGestureRecognizer = UITapGestureRecognizer(
target: self,
action: #selector(ViewController.tapped(_:))
)↓
⒉View に インスタンスを追加
self.view.addGestureRecognizer(tapGesture)↓
⒊selector でタップされたときに呼びだされるメソッドを登録。タップされた時に、メソッドを呼び出す
@objc func tapped(_ sender: UITapGestureRecognizer){
// 処理
}↓
⒋Delegate をセット
#selecor
はたしか基本中の基本だったはず💦
意外と、端折ってる記事が多いから、
真面目に書いてみた!
まとめ
たかがUIView、されどUIView
参考元の記事自体が古いので、その後の変更点なんかも含めてトラブル対応こそ良い勉強になるね🕺みたいな感じの記事を書くと、、、
「だからObjective-Cをやった方がいい」
「こんなのは知っていて当たり前」
「だから自分でゼロからコードを起こせないとダメなんだ」
なんて声も聞こえてきそうだけど、

みたいなエラーは大抵、
必要なプロトコル自体がセットされていない
必要なメソッドがない
接続する部品の数を間違っている
何かしらイベントをするのにデリゲートが不足してる
のいずれかが原因。
👉裏側で識別するインスタンスがどれか認識できなくて出てきてるエラー
ってことさえ認識しておけば、紐解いていける🕺
何回も書いてるけど、
最新のプログラミング言語は、コード自体も進化していくので、
全てを1回で丸暗記しようとするより、
大枠の考え方を動かしながら身につけておく
方が、学習コストも抑えられて、柔軟に対応できるのでおすすめ。
今回は、
・ビューは、イラストレーターみたいなツールと同じようにレイヤーで画面がデザインできて、操作ができる
・イベントにはデリゲートが必須
👉関数の仮引数みたいに、senderと#selectorでやりとりする
さえ感覚で身につけてもらえれば十分かなあ。
Apple公式
今回も上記で結構、紹介してるから割愛と思ったけど、、、
を埋め込んどきまする🕺
さて、次回は
をやる〜〜〜!
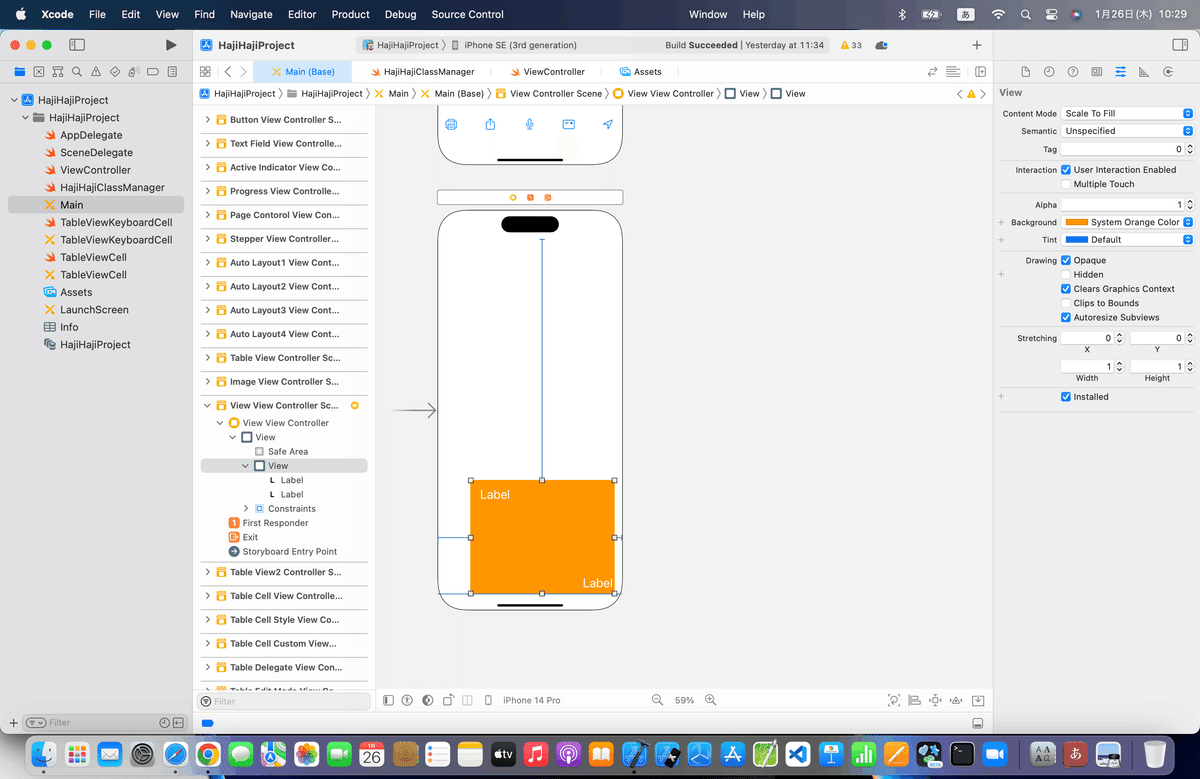
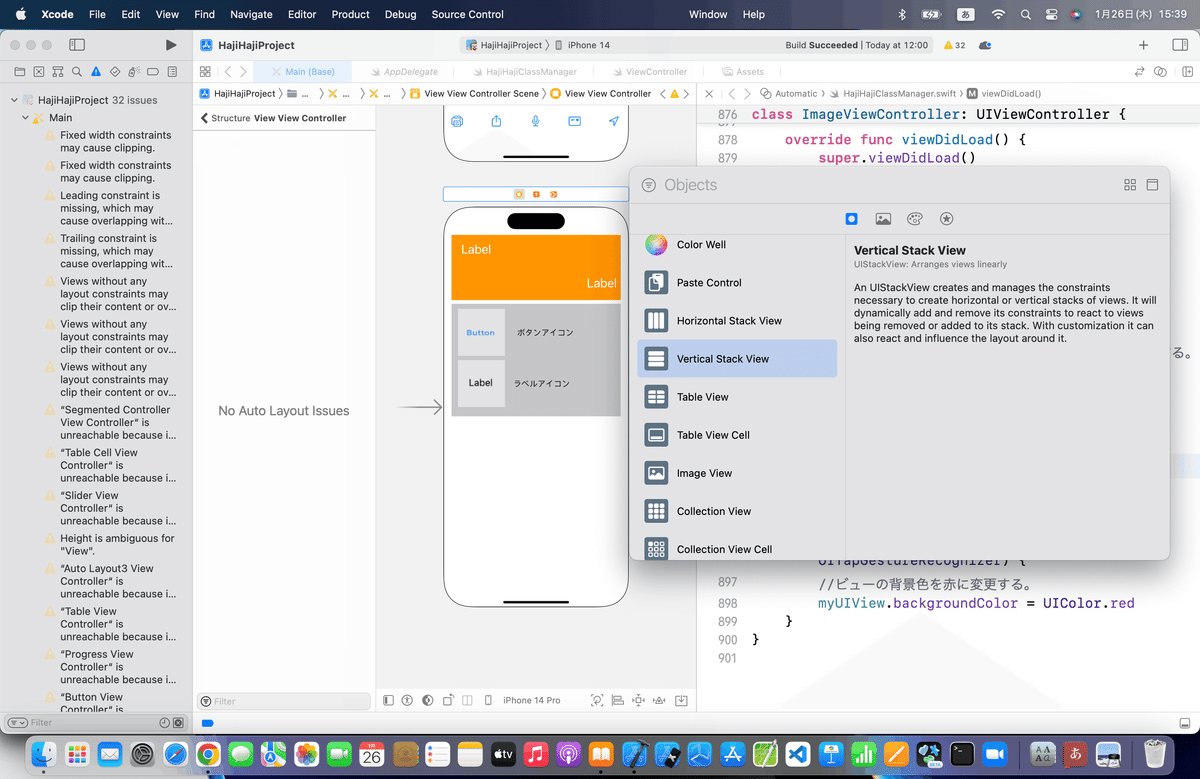
あ、そうそう因みに






てこともできるから、
ビューの中の子ビューを作って、子ビューを一つの固まりとしてまとめて管理したい時なんかに使ってね〜〜


💃バッチリ動いてる〜〜〜🕺
なんでも楽しめるから遊んでみてね〜〜〜〜!!!!
こういう使い方もできるって閃かない人もいるかもしれないので、
追記したーーーー!
相変わらず、長くなるなあ💦
ま、しゃーないか
