
【徒然iOS】気ままにUIKit18〜AutoLayoutまとめ〜
概要
このマガジンは四十を過ぎたおっさんが、
を参考にStoryboardでiOSアプリを完全に趣味で楽しんでいるだけな記事を気ままに上げてます。
今回
前回
で予告どおり
と
をやる〜〜〜!
前準備
念の為、バックアップ
新しいクラス
ビューコントローラの追加
イニシャルビューの変更
をいつも通りやってから本題へ💃

本題
と、今回は、前回までで結構、やってる内容が多いので、
考え方ややり方の詳細は上記、リンク先の記事に任せるとして、
一旦、記事から重要な部分をまとめるーーーー!
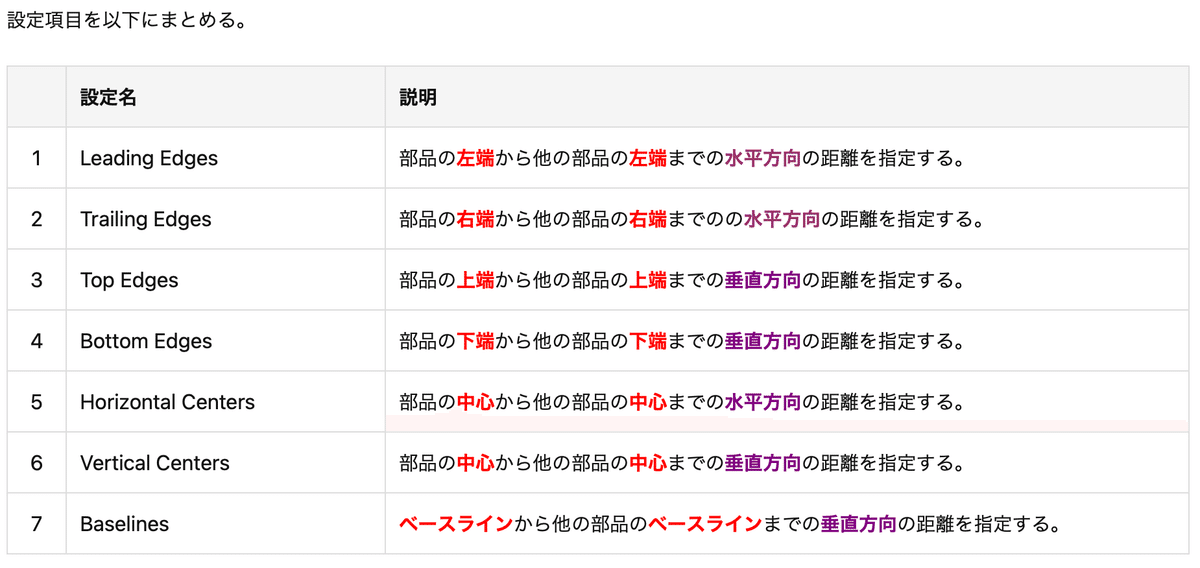
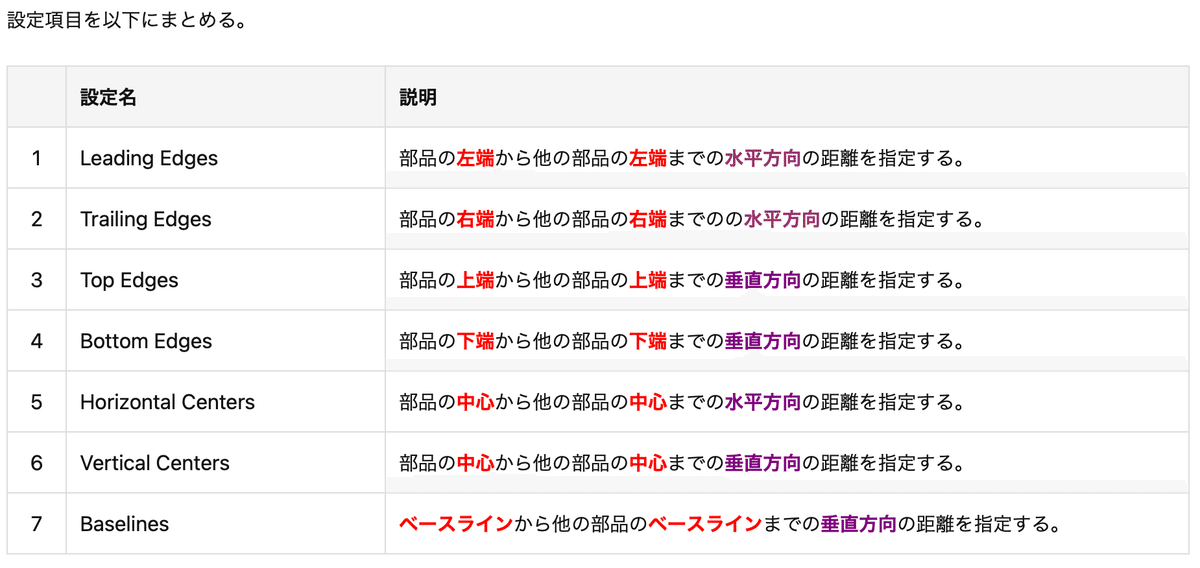
Align制約→関連記事はこちら

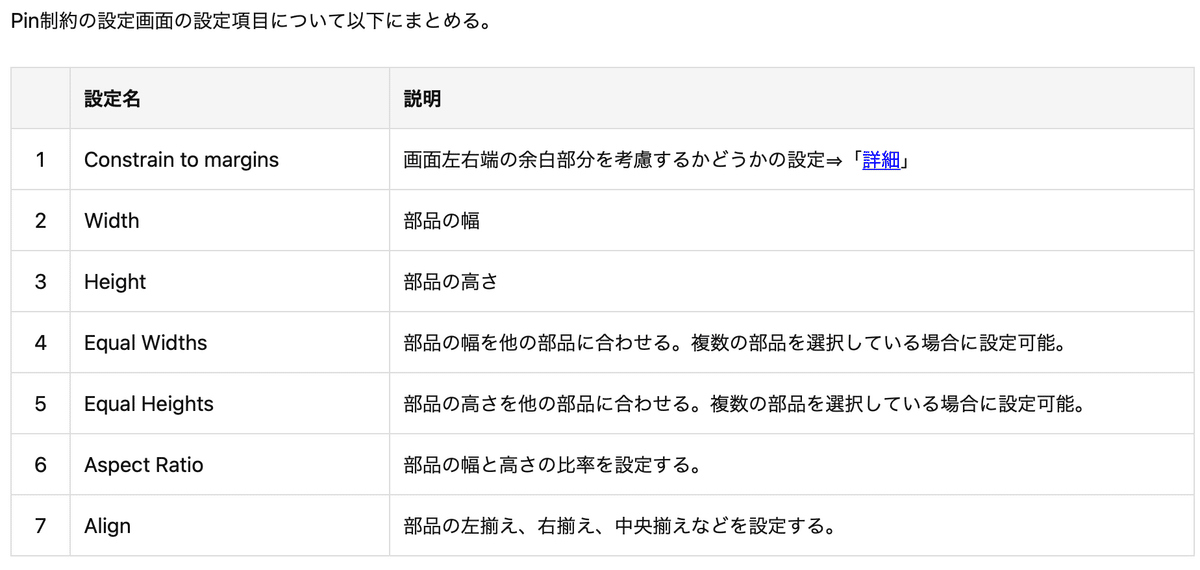
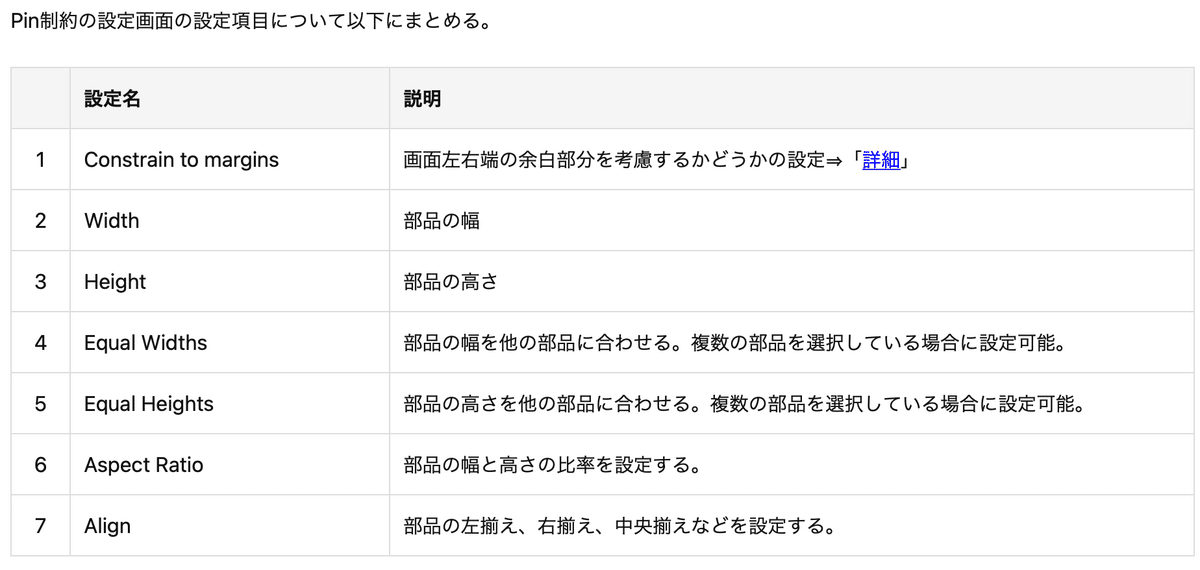
Pin機能

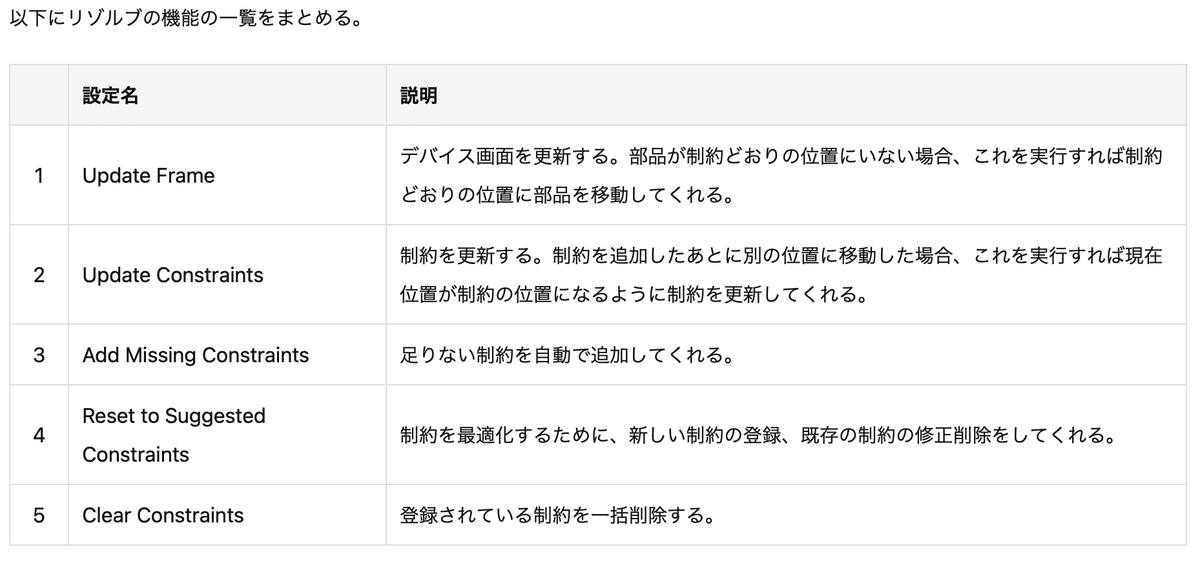
Resolve

Xcode7.2当時で、今は、Xcode14.2だから結構、相違もありそうなので、見ていくことにする〜〜〜!
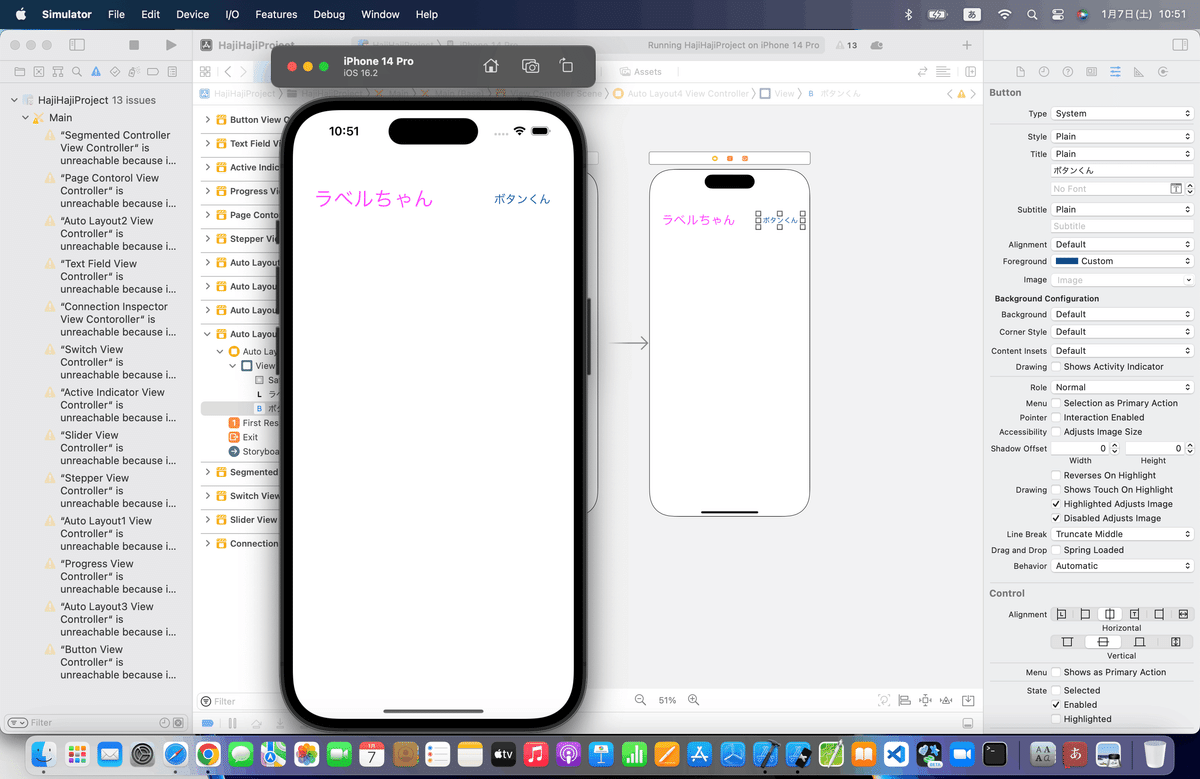
⒈適当にラベルとボタンをまずは配置して、シミュレータで表示を確認
あくまでも、相違を示すために、作っただけなので、このビューに関してはここでは操作なし

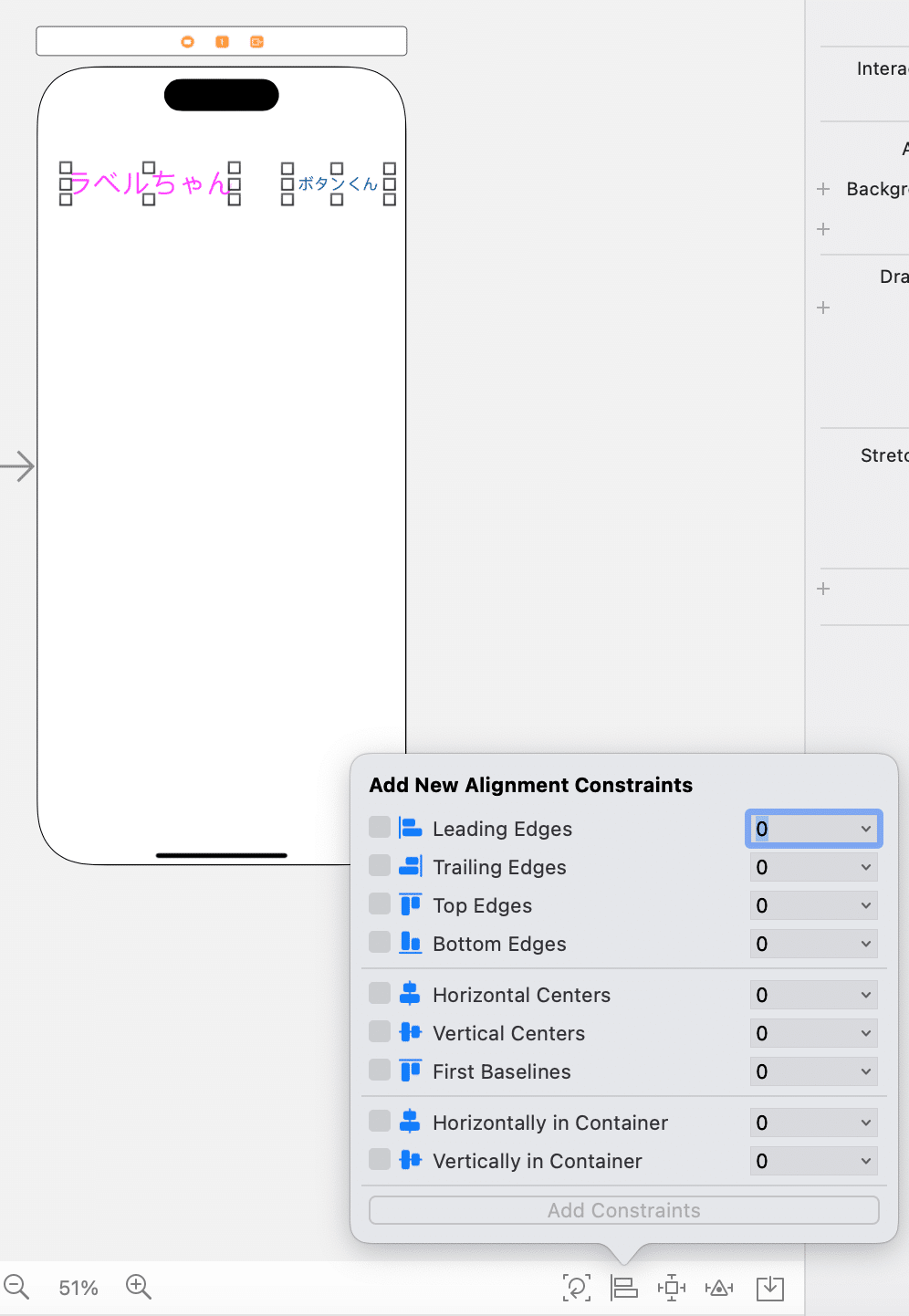
⒉両方を選んだ状態で、まずはAlign制約から確認


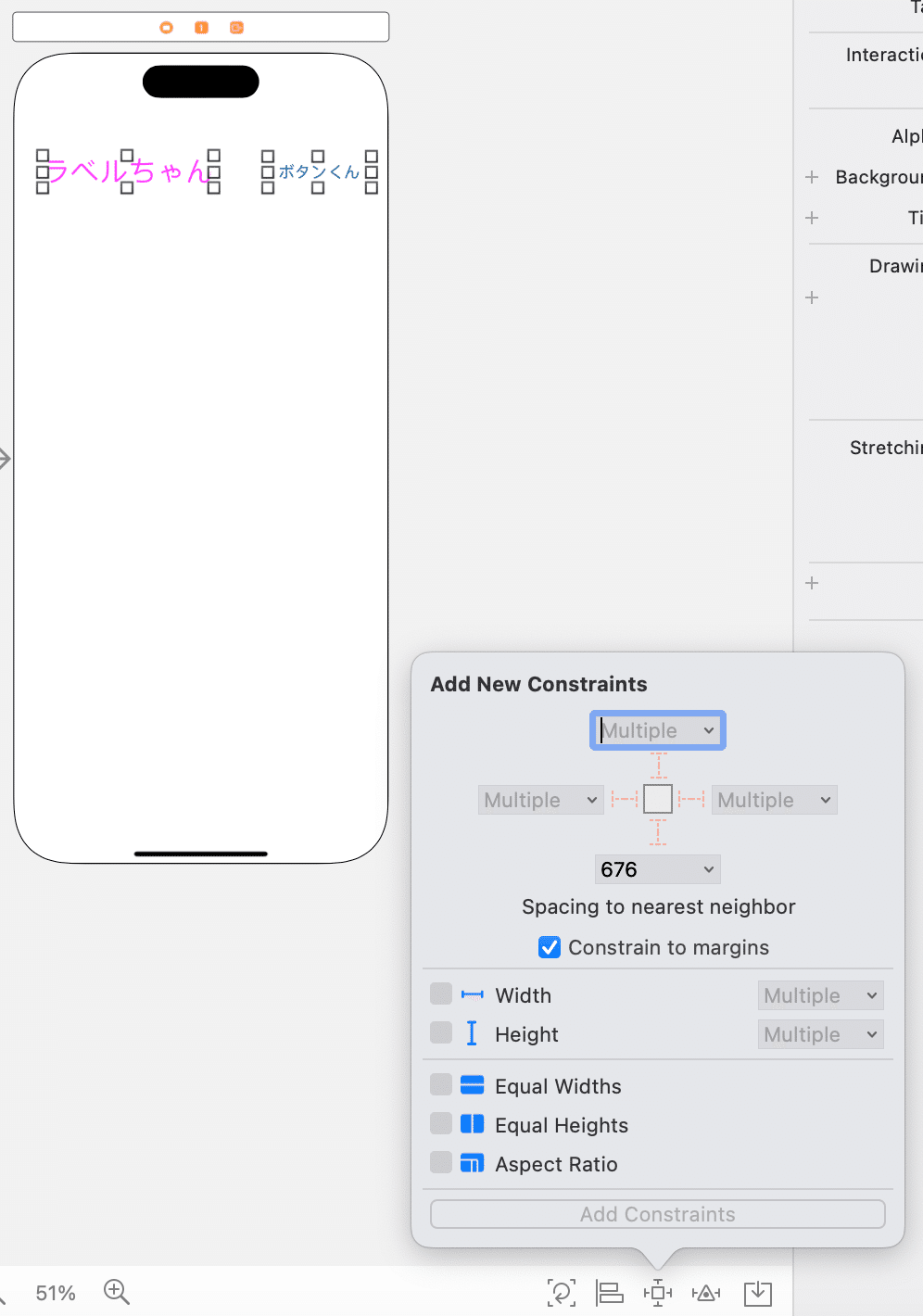
⒊次に、Pin制約を確認する


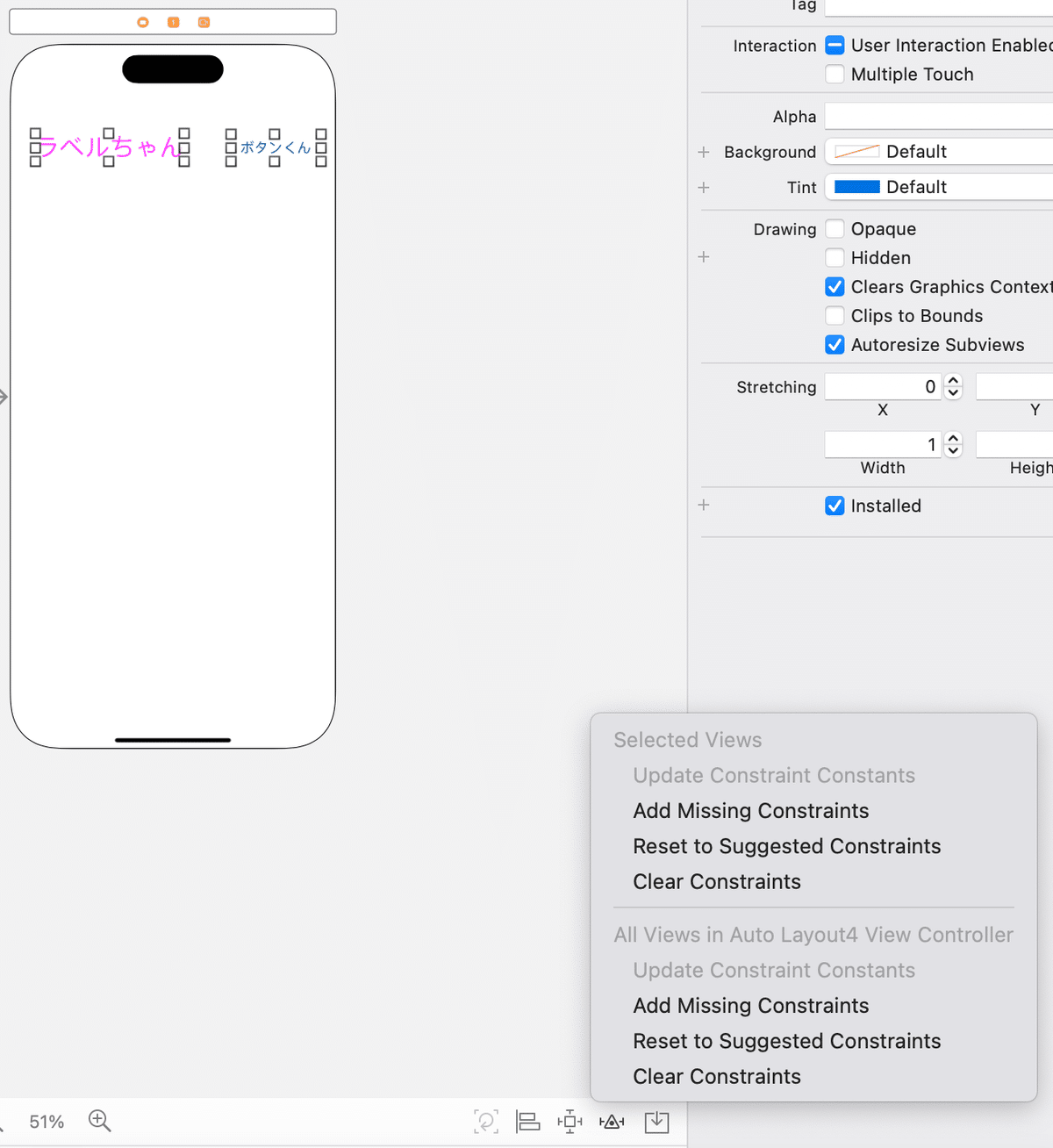
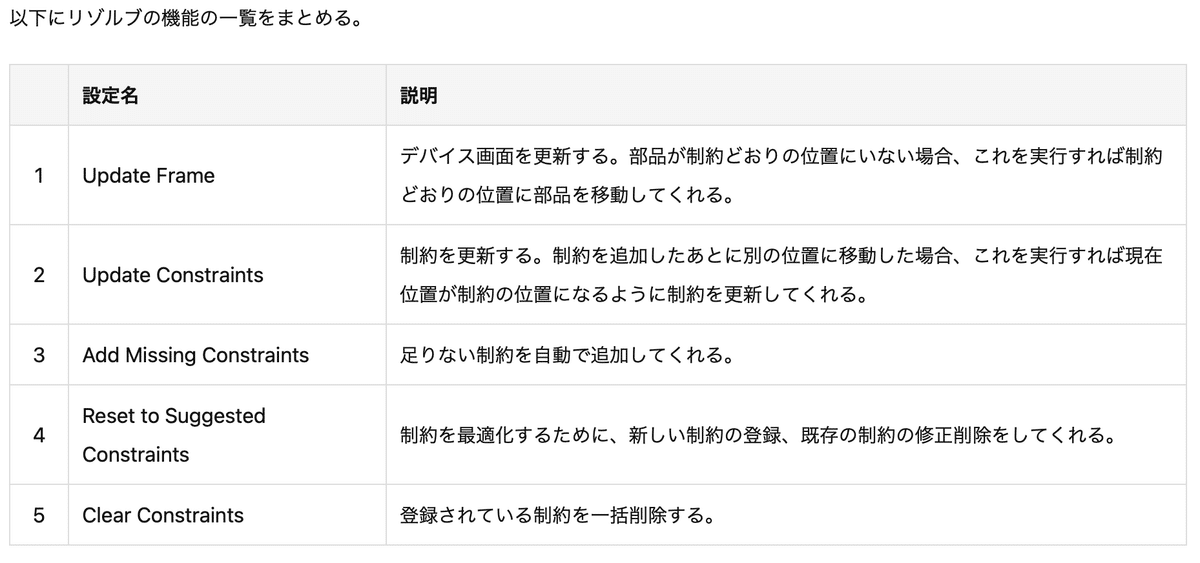
⒋Resolveを確認


とまあ、まとめに関しては以上だし、
これまでの記事で何回か書いてるとおり、
AutoLayoutは千差万別なので、練習して感覚を身につけるのが近道
だし、次回やるStackViewControllerでやる方が簡単なので、解説は以上。
突き詰めてやると、Cベースでポインタまで絡めて、AutoLayoutの本が1冊できちゃうくらいみたいだけど、
あくまでも、このマガジンの目的は
❌ AutoLayoutを極めること
⭕️ iOSアプリを開発を振り返ること
なので、はっきし言ってコンセプトに合わないからやらない!
まとめ
ま、アプリ制作に必要なAutoLayoutの一覧はこの記事でまとめているつもりなので、それでもやってみたい人は自分でやってみてね〜〜〜〜!
前回までのAutoLayoutの記事を見ながら動かしてみれば、ある程度感覚は掴めるはず🕺
さて、次回は
を使って、今までの作ったビューのパーツに関する黄色警告を一気に消そうかな。。。
まだ、NavigationViewControllerなんかでエントリーポイントがないから、全部のエラーを消すのは無理だけど、
70個近いエラーが13個くらいに減るはず。。。💦
💃それでは、みなさん良い3連休を〜〜〜〜🕺
