
【徒然iOS】気ままにUIKit14〜Stepper〜
概要
このマガジンは四十を過ぎたおっさんが、
を参考にStoryboardでiOSアプリを完全に趣味で楽しんでいるだけな記事を気ままに上げてます。
今回
をやる〜〜〜!
前準備
念の為、バックアップ
新しいクラス
ビューコントローラの追加
イニシャルビューの変更
をいつも通りやってから本題へ💃

本題
⒈部品を配置
ちょっと遊びたいのと、あんまりみない配置なので、普通のアプリっぽく配置

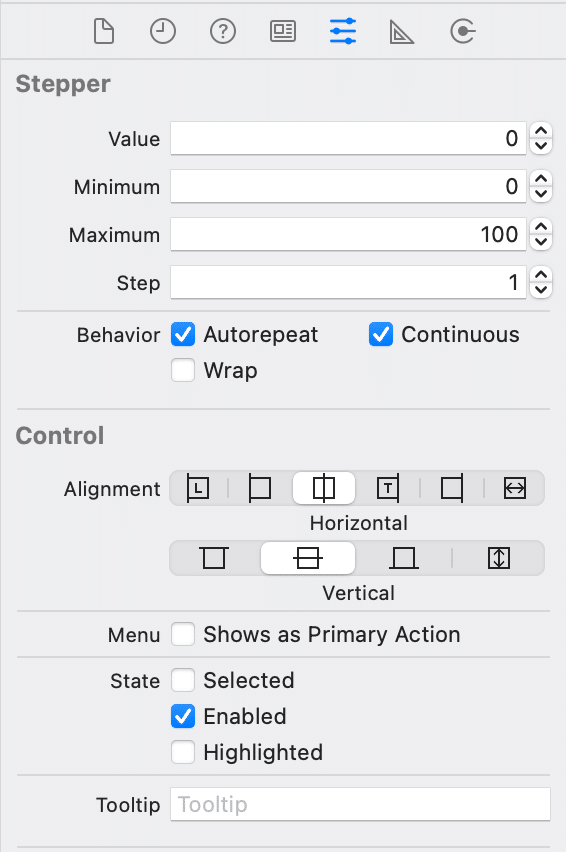
⒉Stepperの設定を変更


⒊コードに接続

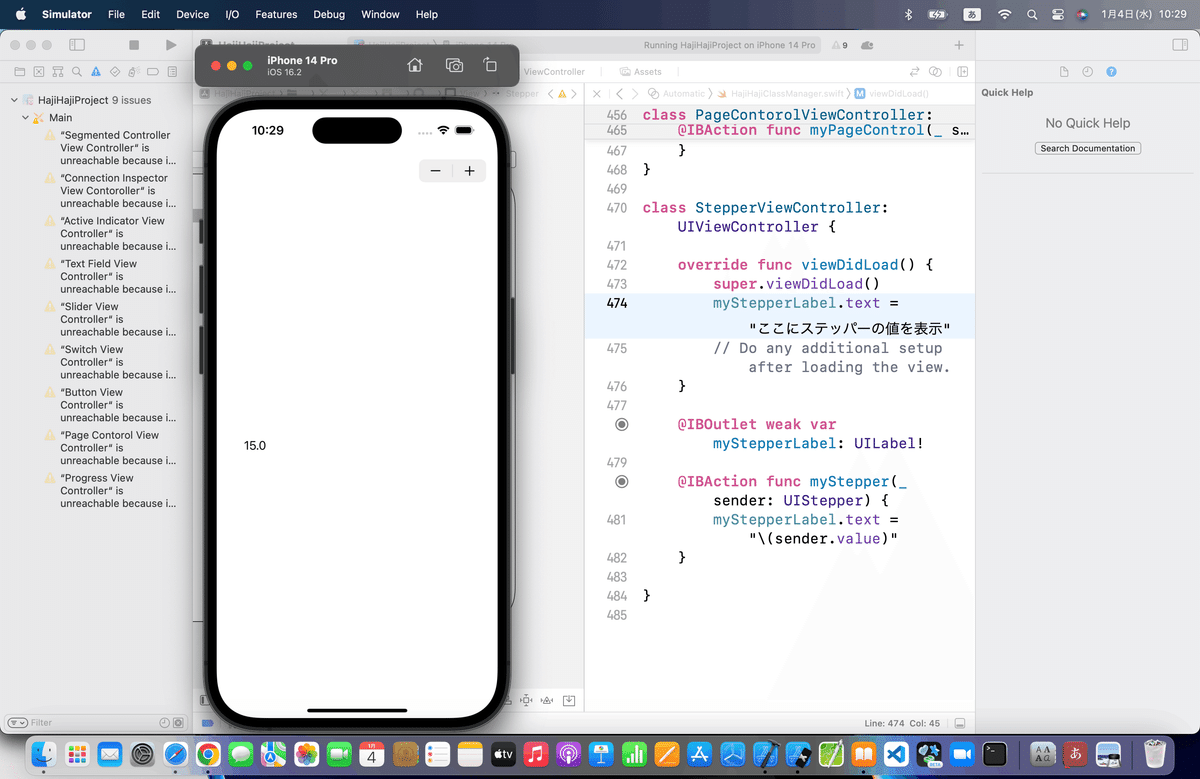
⒋シミュレータで実行


⒌恒例のブラッシュアップ
を参考に

てな感じで、フォントサイズの大きさを初期値17〜117まで増減させるようにしてみたんだけど、
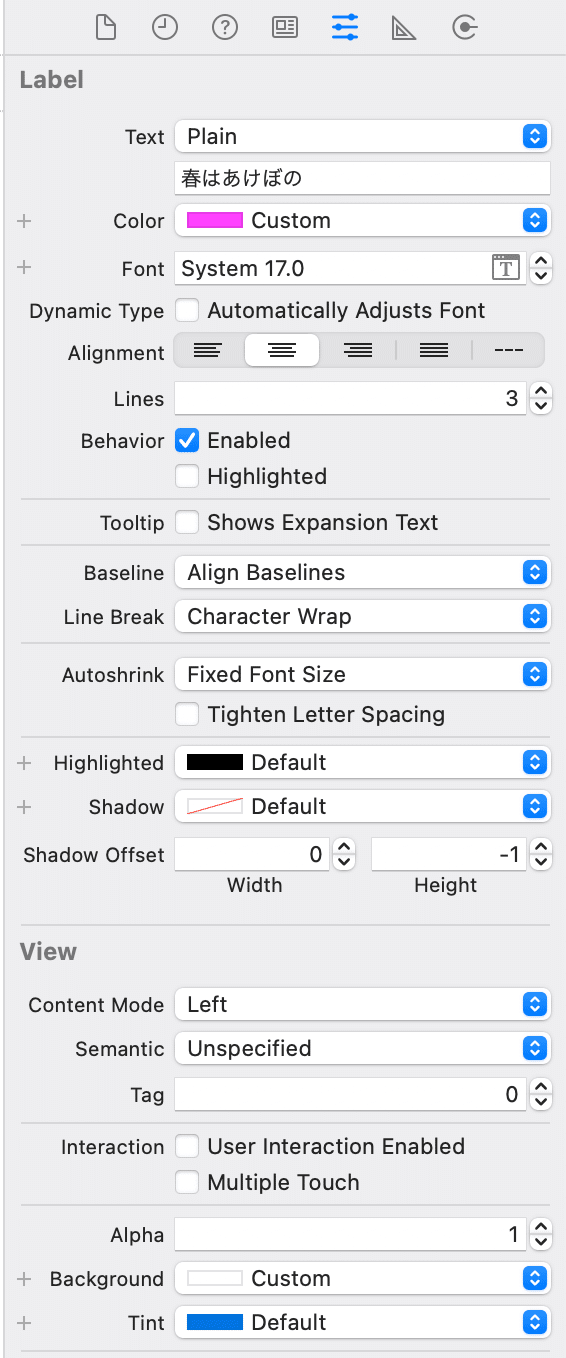
さらにラベルをひとつ追加して、

まとめ
コード
class StepperViewController: UIViewController {
override func viewDidLoad() {
super.viewDidLoad()
myStepperLabel.text = "ステッパー増減値"
}
@IBOutlet weak var myStepperLabel: UILabel!
@IBOutlet weak var akebonoMessageLabel: UILabel!
@IBAction func myStepper(_ sender: UIStepper) {
myStepperLabel.text = " \(17 + sender.value) "
akebonoMessageLabel.font = akebonoMessageLabel.font.withSize(17 + sender.value)
}
}Stepperの設定

ラベルひとつめの設定

ラベルふたつめの設定

以上かな💦
Xcodeのアトリビュートインスペクターは本当に色々、設定ができるし、組み合わせも面白いから遊んでみてね〜〜〜
さてと、次回は
で、いよいよUIKitで一番面倒な
AutoLayout
に入るね〜〜〜❗️
これは、おそらく一気にひとつのまとまりで
までやった方がいい予感がする👀
