
【徒然iOS】気ままにUIKit107〜UIAlertController パスワード入力画面を作ろう〜
概要
このマガジンは四十を過ぎたおっさんが、
を参考にStoryboardでiOSアプリを完全に趣味で楽しんでいるだけな記事を気ままに上げてます。
今回
をハイ、レッツゴ🕺
前準備
念の為、
バックアップ
新規クラスを追加
新規ビューを追加
をいつもどおりやってから本題へ💃

本題
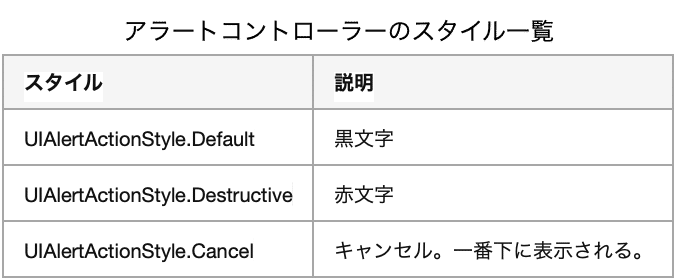
アラートコントローラーとは、
警告や注意喚起のポップアップ画面を表示するための機能
一覧表

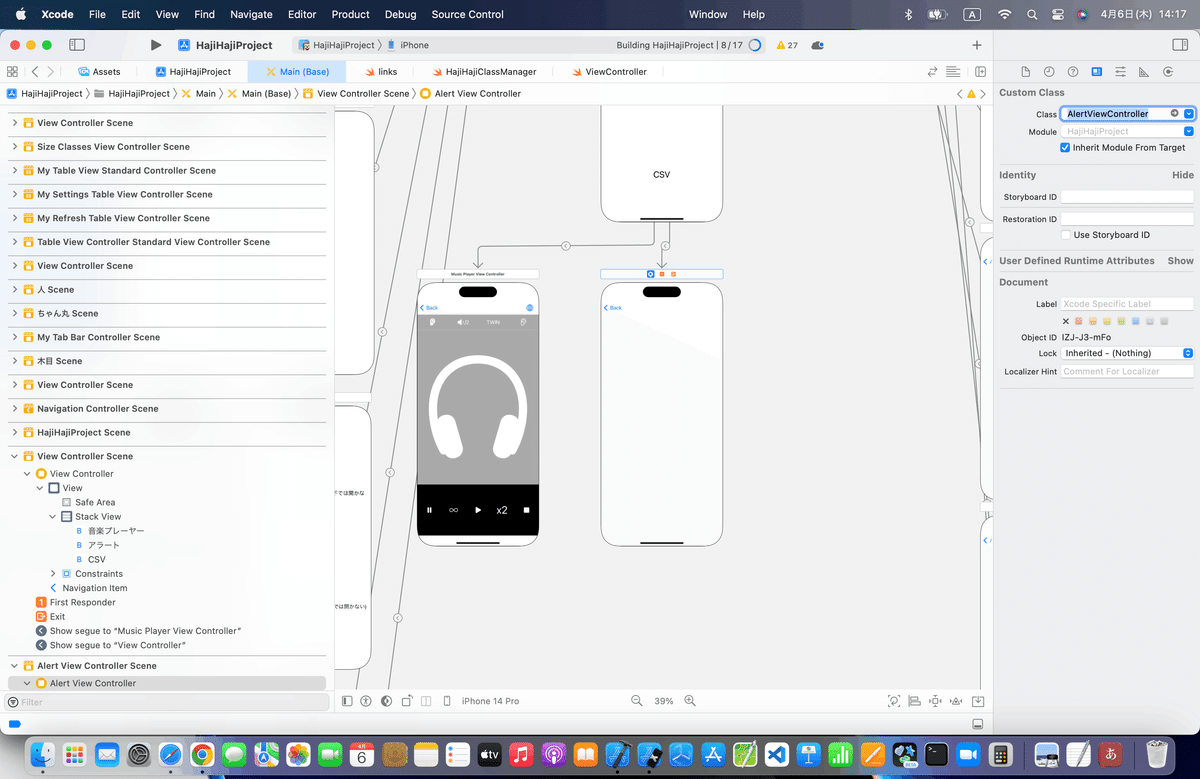
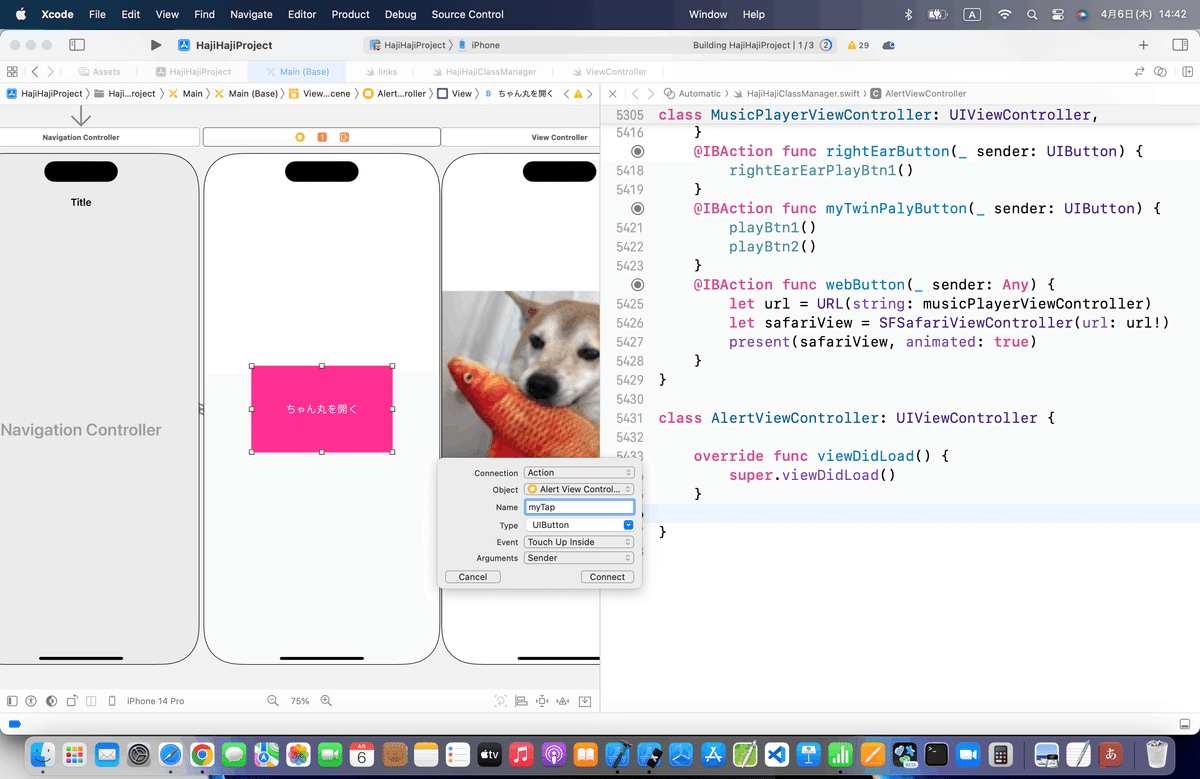
⒈事前準備


ChanmaruViewに〜〜〜

class AlertViewController: UIViewController {
//最初からあるメソッド
override func viewDidLoad() {
super.viewDidLoad()
}
//ボタン押下時の呼び出しメソッド
@IBAction func myTap(_ sender: UIButton) {
//ストリーボードにある遷移先ビューコントローラーを取得する。
let controller = self.storyboard!.instantiateViewController(withIdentifier: "ChanmaruView")
//遷移先ビューコントローラーに画面遷移する。
self.navigationController?.pushViewController(controller, animated: true)
}
}てコードで用意


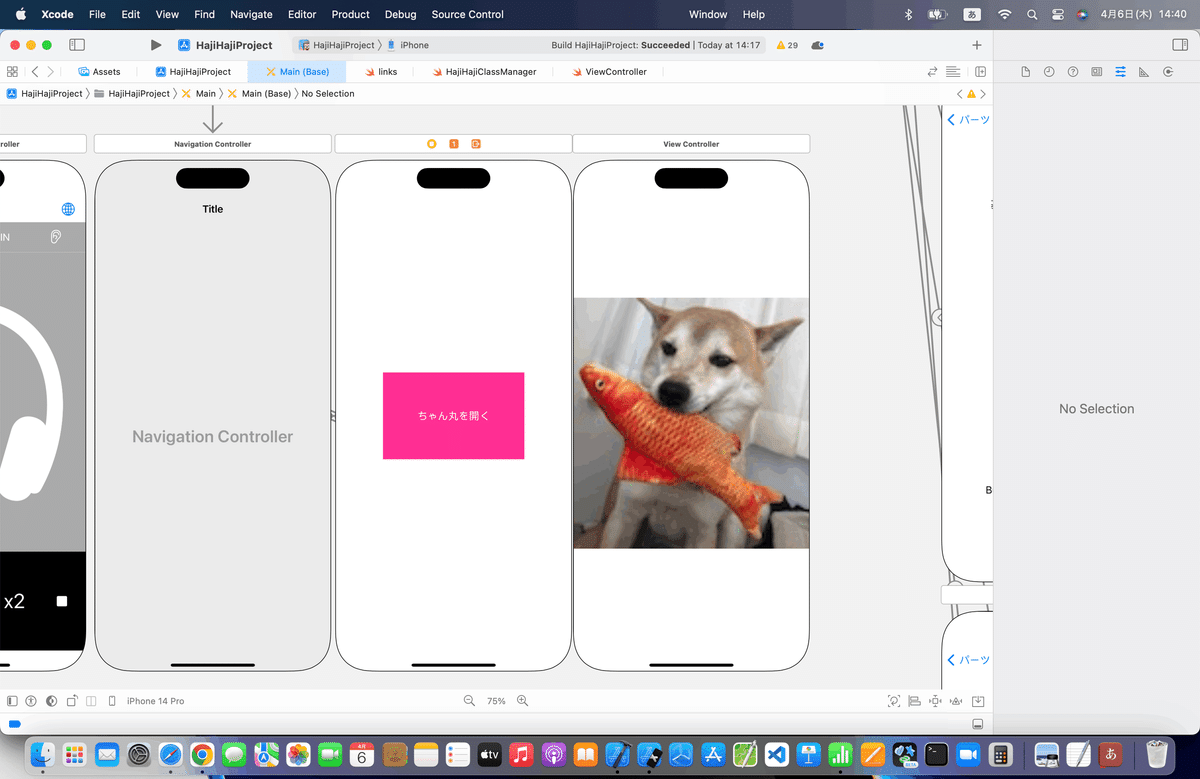
⒉コード組み込み
//
// ViewController.swift
//
import UIKit
class ViewController: UIViewController {
var alert:UIAlertController!
//最初からあるメソッド
override func viewDidLoad() {
super.viewDidLoad()
//アラートコントローラーを作成する。
alert = UIAlertController(title: "確認", message: "次の画面に移動します。", preferredStyle: UIAlertControllerStyle.Alert)
//「続けるボタン」のアラートアクションを作成する。
let alertAction = UIAlertAction(
title: "続ける",
style: UIAlertActionStyle.Default,
handler: { action in
//ストリーボードにある遷移先ビューコントローラーを取得する。
let controller = self.storyboard!.instantiateViewControllerWithIdentifier("nextViewController")
//遷移先ビューコントローラーに画面遷移する。
self.navigationController?.pushViewController(controller, animated: true)
})
//「キャンセルボタン」のアラートアクションを作成する。
let alertAction2 = UIAlertAction(
title: "キャンセル",
style: UIAlertActionStyle.Cancel,
handler: nil
)
//アラートアクションを追加する。
alert.addAction(alertAction)
alert.addAction(alertAction2)
}
//ボタン押下時の呼び出しメソッド
@IBAction func pushButton(sender: UIButton) {
//アラートコントローラーを表示する。
self.presentViewController(alert, animated: true, completion:nil)
}
}を参考に〜〜〜
今回のコード(アラート基本)
class AlertViewController: UIViewController {
var alert:UIAlertController!
//最初からあるメソッド
override func viewDidLoad() {
super.viewDidLoad()
//アラートコントローラーを作成する。
alert = UIAlertController(title: "確認", message: "次の画面に移動します。", preferredStyle: UIAlertController.Style.alert)
//「続けるボタン」のアラートアクションを作成する。
let alertAction = UIAlertAction(
title: "続ける",
style: UIAlertAction.Style.default,
handler: { action in
//ストリーボードにある遷移先ビューコントローラーを取得する。
let controller = self.storyboard!.instantiateViewController(withIdentifier: "ChanmaruView")
//遷移先ビューコントローラーに画面遷移する。
self.navigationController?.pushViewController(controller, animated: true)
})
//「キャンセルボタン」のアラートアクションを作成する。
let alertAction2 = UIAlertAction(
title: "キャンセル",
style: UIAlertAction.Style.cancel,
handler: nil
)
//アラートアクションを追加する。
alert.addAction(alertAction)
alert.addAction(alertAction2)
}
//ボタン押下時の呼び出しメソッド
@IBAction func myTap(_ sender: UIButton) {
self.present(alert, animated: true, completion:nil)
}
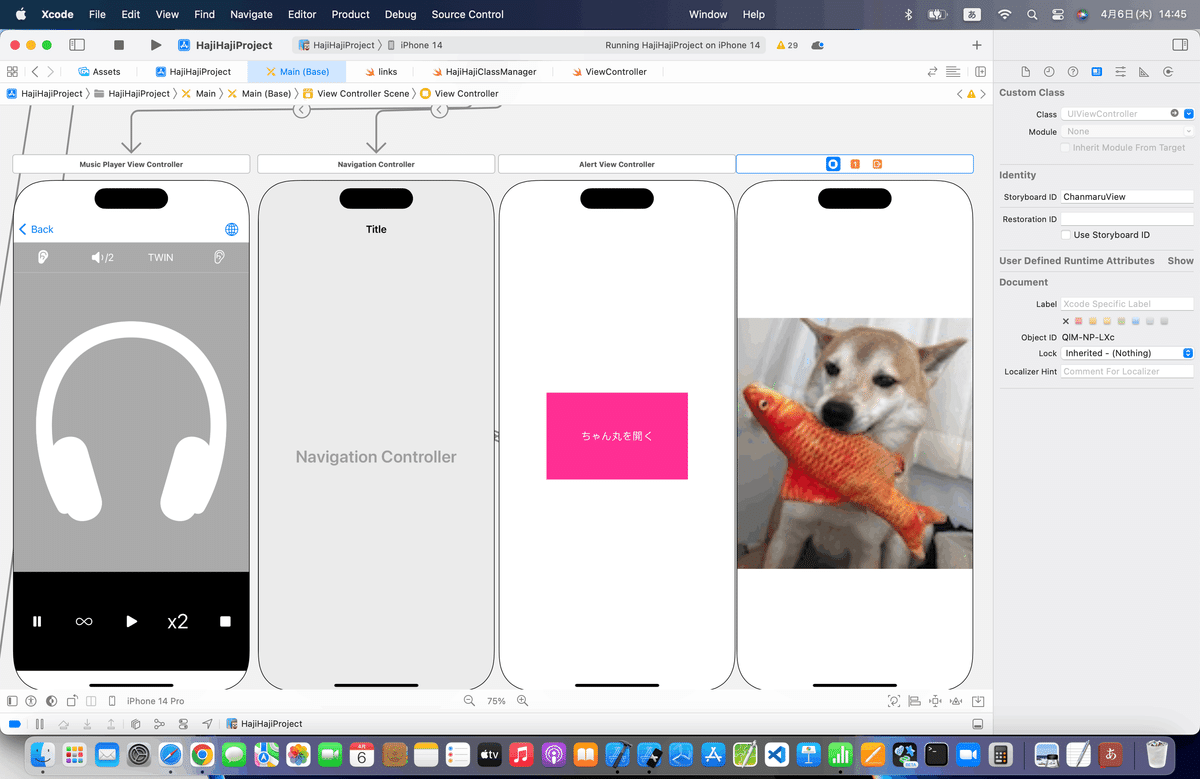
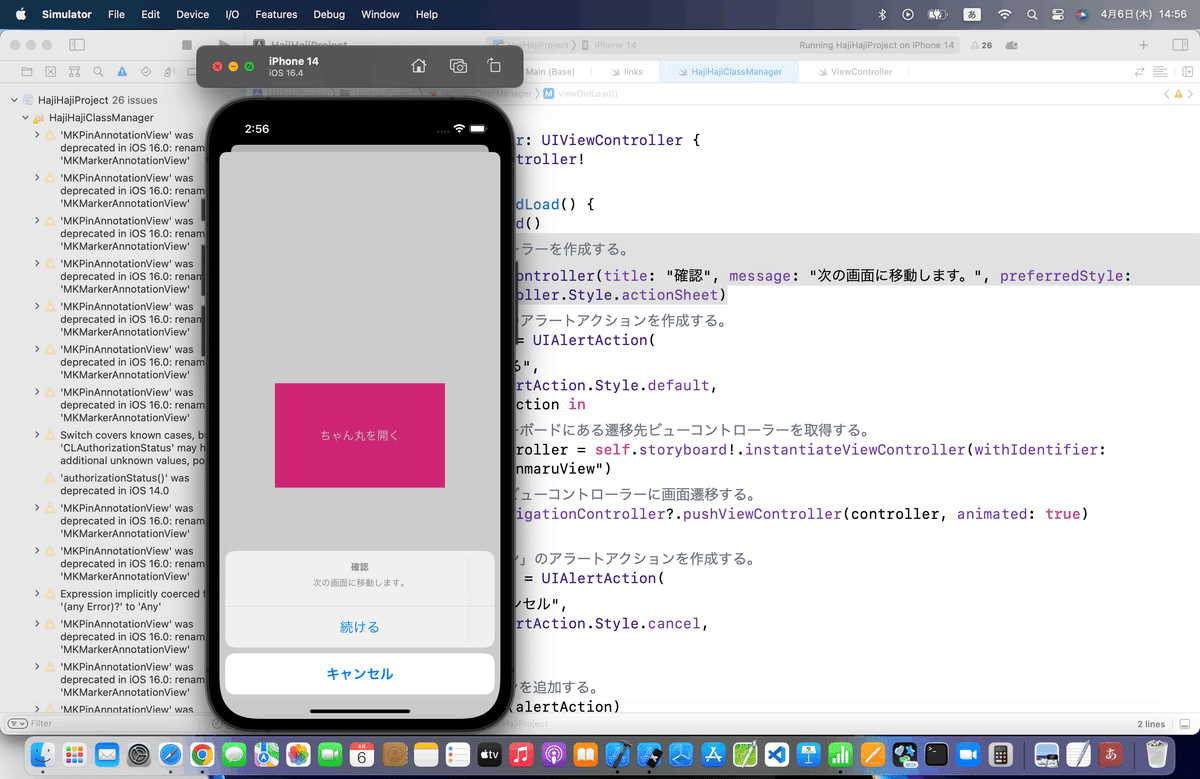
}⒊シミュレータで実行


//アラートコントローラーを作成する。
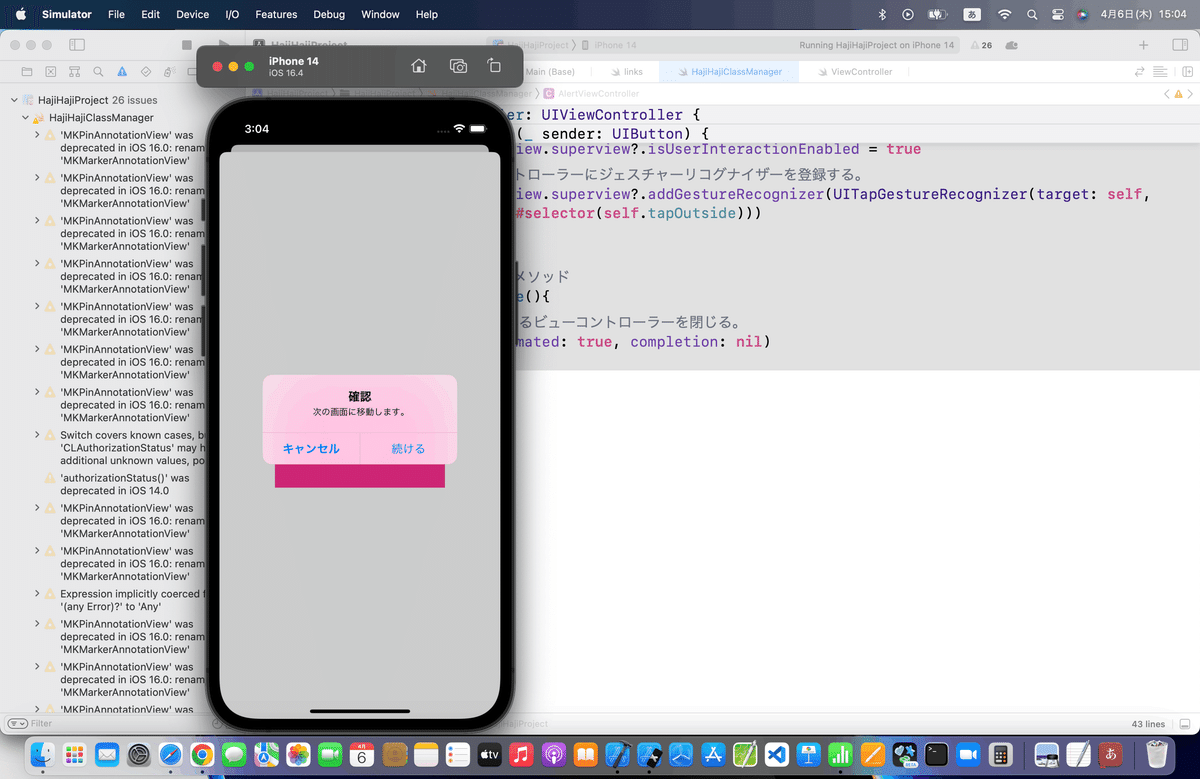
alert = UIAlertController(title: "確認", message: "次の画面に移動します。", preferredStyle: UIAlertController.Style.actionSheet)に変更すると〜〜〜

アラートコントローラー以外の場所をタップして閉じる
⒈コード組み込み
//
// ViewController.swift
//
import UIKit
class ViewController: UIViewController {
var alert:UIAlertController!
//最初からあるメソッド
override func viewDidLoad() {
super.viewDidLoad()
//アラートコントローラーを作成する。
alert = UIAlertController(title: "確認", message: "次の画面に移動します。", preferredStyle: UIAlertControllerStyle.Aleart)
//「続けるボタン」のアラートアクションを作成する。
let alertAction = UIAlertAction(
title: "続ける",
style: UIAlertActionStyle.Default,
handler: { action in
//ストリーボードにある遷移先ビューコントローラーを取得する。
let controller = self.storyboard!.instantiateViewControllerWithIdentifier("nextViewController")
//遷移先ビューコントローラーに画面遷移する。
self.navigationController?.pushViewController(controller, animated: true)
})
//「キャンセルボタン」のアラートアクションを作成する。
let alertAction2 = UIAlertAction(
title: "キャンセル",
style: UIAlertActionStyle.Cancel,
handler: nil
)
//アラートアクションを追加する。
alert.addAction(alertAction)
alert.addAction(alertAction2)
}
//ボタン押下時の呼び出しメソッド
@IBAction func pushButton(sender: UIButton) {
//アラートコントローラーを表示する。
self.presentViewController(alert, animated: true, completion:{
//アラートコントローラーの親ビューのユーザー操作を許可する。
self.alert.view.superview?.userInteractionEnabled = true
//アラートコントローラーにジェスチャーリコグナイザーを登録する。
self.alert.view.superview?.addGestureRecognizer(UITapGestureRecognizer(target: self, action: Selector("tapOutside")))
})
}
//画面タップ時の呼び出しメソッド
func tapOutside(){
//モーダル表示しているビューコントローラーを閉じる。
self.dismissViewControllerAnimated(true, completion: nil)
}
}を参考に〜〜〜
今回のコード(枠外タップでアラート非表示)
class AlertViewController: UIViewController {
var alert:UIAlertController!
//最初からあるメソッド
override func viewDidLoad() {
super.viewDidLoad()
//アラートコントローラーを作成する。
alert = UIAlertController(title: "確認", message: "次の画面に移動します。", preferredStyle: UIAlertController.Style.alert)
//「続けるボタン」のアラートアクションを作成する。
let alertAction = UIAlertAction(
title: "続ける",
style: UIAlertAction.Style.default,
handler: { action in
//ストリーボードにある遷移先ビューコントローラーを取得する。
let controller = self.storyboard!.instantiateViewController(withIdentifier: "ChanmaruView")
//遷移先ビューコントローラーに画面遷移する。
self.navigationController?.pushViewController(controller, animated: true)
})
//「キャンセルボタン」のアラートアクションを作成する。
let alertAction2 = UIAlertAction(
title: "キャンセル",
style: UIAlertAction.Style.cancel,
handler: nil
)
//アラートアクションを追加する。
alert.addAction(alertAction)
alert.addAction(alertAction2)
}
//ボタン押下時の呼び出しメソッド
@IBAction func myTap(_ sender: UIButton) {
//アラートコントローラーを表示する。
self.present(alert, animated: true, completion:{
//アラートコントローラーの親ビューのユーザー操作を許可する。
self.alert.view.superview?.isUserInteractionEnabled = true
//アラートコントローラーにジェスチャーリコグナイザーを登録する。
self.alert.view.superview?.addGestureRecognizer(UITapGestureRecognizer(target: self, action: #selector(self.tapOutside)))
})
}
//画面タップ時の呼び出しメソッド
@objc func tapOutside(){
//モーダル表示しているビューコントローラーを閉じる。
self.dismiss(animated: true, completion: nil)
}
}⒉シミュレータで実行



パスワード入力機能を追加
⒈コード組み込み
表示スタイルが「Alert」のアラートコントローラーにテキストフィールドを追加するメソッドがある
らしい👀
//
// ViewController.swift
//
import UIKit
class ViewController: UIViewController, UITextFieldDelegate {
var alert:UIAlertController!
var testTextField:UITextField!
//最初からあるメソッド
override func viewDidLoad() {
super.viewDidLoad()
//アラートコントローラーを作成する。
alert = UIAlertController(title: "確認", message: "パスワードを入力して下さい。", preferredStyle: UIAlertControllerStyle.Alert)
//「続けるボタン」のアラートアクションを作成する。
let alertAction = UIAlertAction(
title: "続ける",
style: UIAlertActionStyle.Default,
handler: { action in
if (self.textFieldShouldReturn(self.testTextField)) {
//ストリーボードにある遷移先ビューコントローラーを取得する。
let controller = self.storyboard!.instantiateViewControllerWithIdentifier("nextViewController")
//遷移先ビューコントローラーに画面遷移する。
self.navigationController?.pushViewController(controller, animated: true)
}
})
//「キャンセルボタン」のアラートアクションを作成する。
let alertAction2 = UIAlertAction(
title: "キャンセル",
style: UIAlertActionStyle.Cancel,
handler: nil
)
//アラートアクションを追加する。
alert.addAction(alertAction)
alert.addAction(alertAction2)
//テキストフィールドを追加する。
alert.addTextFieldWithConfigurationHandler({textField in
textField.delegate = self
self.testTextField = textField
})
}
//ボタン押下時の呼び出しメソッド
@IBAction func pushButton(sender: UIButton) {
//アラートコントローラーを表示する。
self.presentViewController(alert, animated: true, completion:nil)
}
//Returnキー押下時の呼び出しメソッド
func textFieldShouldReturn(textField: UITextField) -> Bool {
if(textField.text == "test") {
return true
} else {
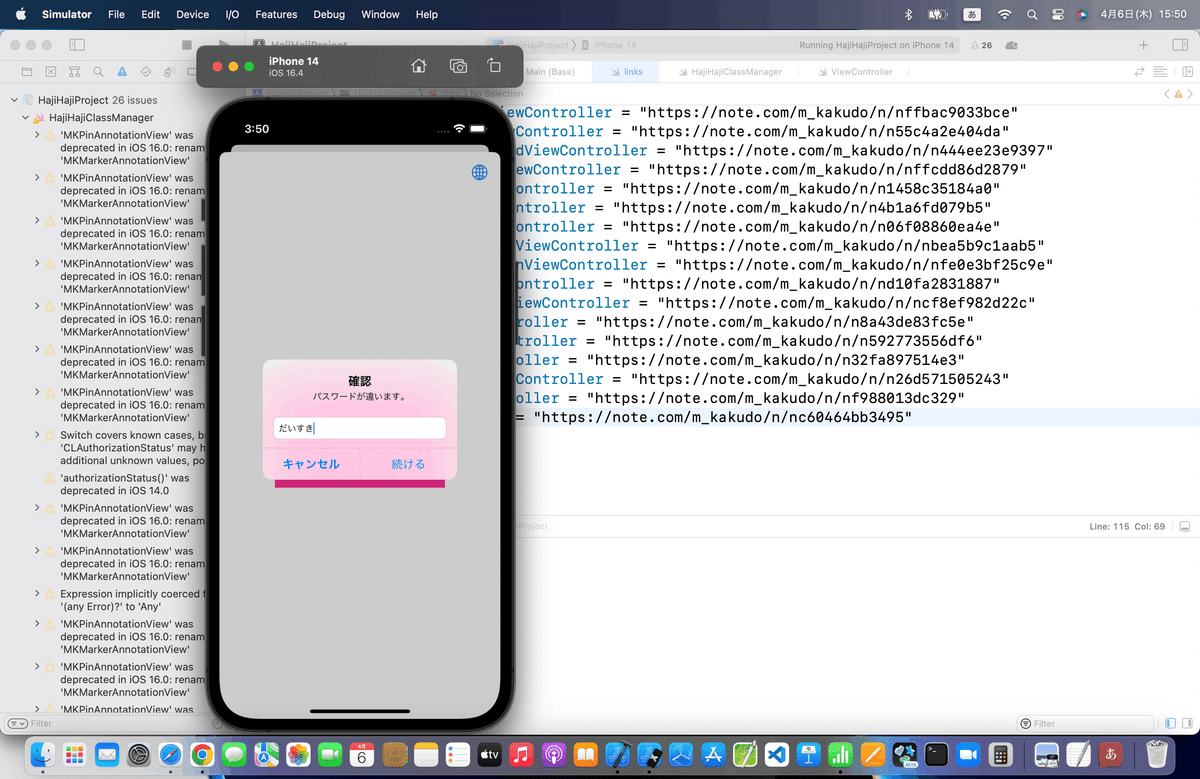
alert.message = "パスワードが違います。"
return false
}
}
}を参考に〜〜〜
今回のコード(パスワード入力)
class AlertViewController: UIViewController, UITextFieldDelegate {
var alert:UIAlertController!
var testTextField:UITextField!
//最初からあるメソッド
override func viewDidLoad() {
super.viewDidLoad()
//アラートコントローラーを作成する。
alert = UIAlertController(title: "確認", message: "パスワードを入力して下さい。", preferredStyle: UIAlertController.Style.alert)
//「続けるボタン」のアラートアクションを作成する。
let alertAction = UIAlertAction(
title: "続ける",
style: UIAlertAction.Style.default,
handler: { action in
if (self.textFieldShouldReturn(self.testTextField)) {
//ストリーボードにある遷移先ビューコントローラーを取得する。
let controller = self.storyboard!.instantiateViewController(withIdentifier: "ChanmaruView")
//遷移先ビューコントローラーに画面遷移する。
self.navigationController?.pushViewController(controller, animated: true)
}
})
//「キャンセルボタン」のアラートアクションを作成する。
let alertAction2 = UIAlertAction(
title: "キャンセル",
style: UIAlertAction.Style.cancel,
handler: nil
)
//アラートアクションを追加する。
alert.addAction(alertAction)
alert.addAction(alertAction2)
//テキストフィールドを追加する。
alert.addTextField(configurationHandler: {textField in
textField.delegate = self
self.testTextField = textField
})
}
//ボタン押下時の呼び出しメソッド
@IBAction func myTap(_ sender: UIButton) {
//アラートコントローラーを表示する。
self.present(alert, animated: true, completion:nil)
}
//Returnキー押下時の呼び出しメソッド
@objc func textFieldShouldReturn(_ textField: UITextField) -> Bool {
if(textField.text == "Daisuki") {
return true
} else {
alert.message = "パスワードが違います。"
return false
}
}
}⒉シミュレータで実行



ブラッシュアップ
今回も後は🌐ボタンだけ〜〜〜

記事公開後、

実機も問題なし🕺
今回のポイント
以上、ざっと見た感じ、
いわゆるアクションシートって機能なんだけど、あまり多用すると、、、
文字が見にくい
+
なんか小難しいアプリなのかな〜〜
って思われるので、
パスワード入力とか本当に必要な時しか使わないくらいがちょうどいい
ターゲットにもよるけど、
知人で
説明書きをアクションシートで出せばいいじゃん
みたいな人もいたんだけど、説明書が必要なアプリなんて、スマホアプリに通底する
見ればわかる = 直感的に操作できる
って理念にも反するし、
じいちゃんばあちゃんまで幅広い年代層に使って欲しいアプリなら、
そもそも
じいちゃんばあちゃんは字が小さい説明なんて見たくもないからね〜〜
👉音声で再生するなりして、他の方法を考えた方がいい。
今の時代、文字読み上げソフトなんていくらでもあるんだし。
ま、生真面目な人ほど、
自分たちの内側では、設計書だ要件定義書だ、手順書だ、手引書だってあるのが当たり前で過ごしてるから、
説明書を見るのは当たり前
って思い込んで、
読まずに使って壊れたら、ユーザーが悪いってスタンスなモノが多いんだけど、
アメリカでは数年前(たしか2019年くらい)に連邦裁判所で、
「画面を見ればわかるだろうはダメ、画面を見て分かるものを作りなさい。」
って判例が出てるからね〜〜〜💦
説明書を読まないといけない or 説明のポップアップが多い or 説明書もなしに、警告ばかりが出るアプリを誰が使いやすいと思うか
って話
Apple公式
さてと、次回は
をレッツゴする🕺
いよいよ、最後だね〜〜〜
