
【徒然iOS】気ままにUIKit19〜StackViewを使って黄色警告を消そう〜
概要
このマガジンは四十を過ぎたおっさんが、
を参考にStoryboardでiOSアプリを完全に趣味で楽しんでいるだけな記事を気ままに上げてます。
今回
をやる〜〜〜
全部をスクショしていくと果てしなく長くなりそうだから要点でタイプに分けてやっていくます〜〜〜!
ここも考え方とか詳細なやり方は、リンク先の記事を読んでね〜〜〜
(果てしなく長くなるので)
ポイント
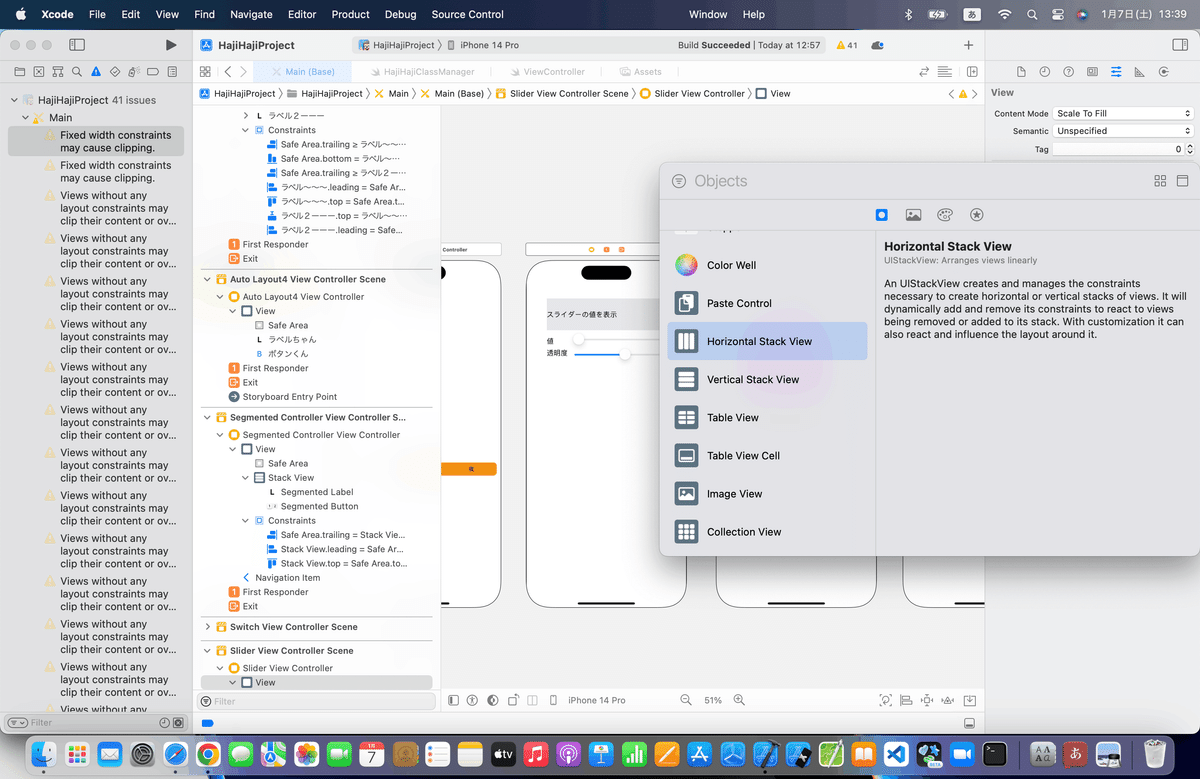
Vertical Stack View(以下、VStackView) : 縦にパーツを格納
Horizontal Stack View(以下、HStackView) : 横のパーツを格納
組み合わせて使うこともOK!
👉結果的に、制約の数を減らせる
前準備
今回は、今まで作ったビューを直していくだけなので
念の為、バックアップ
だけをいつも通りやってから本題へ💃

本題
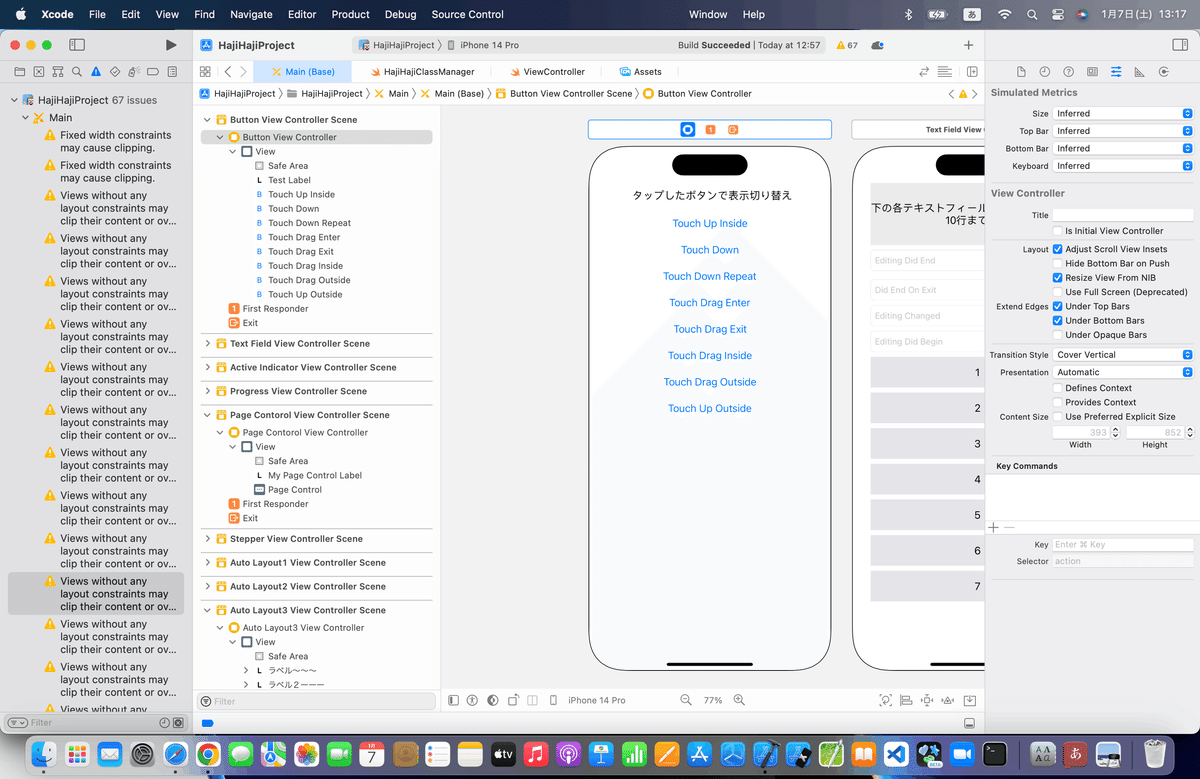
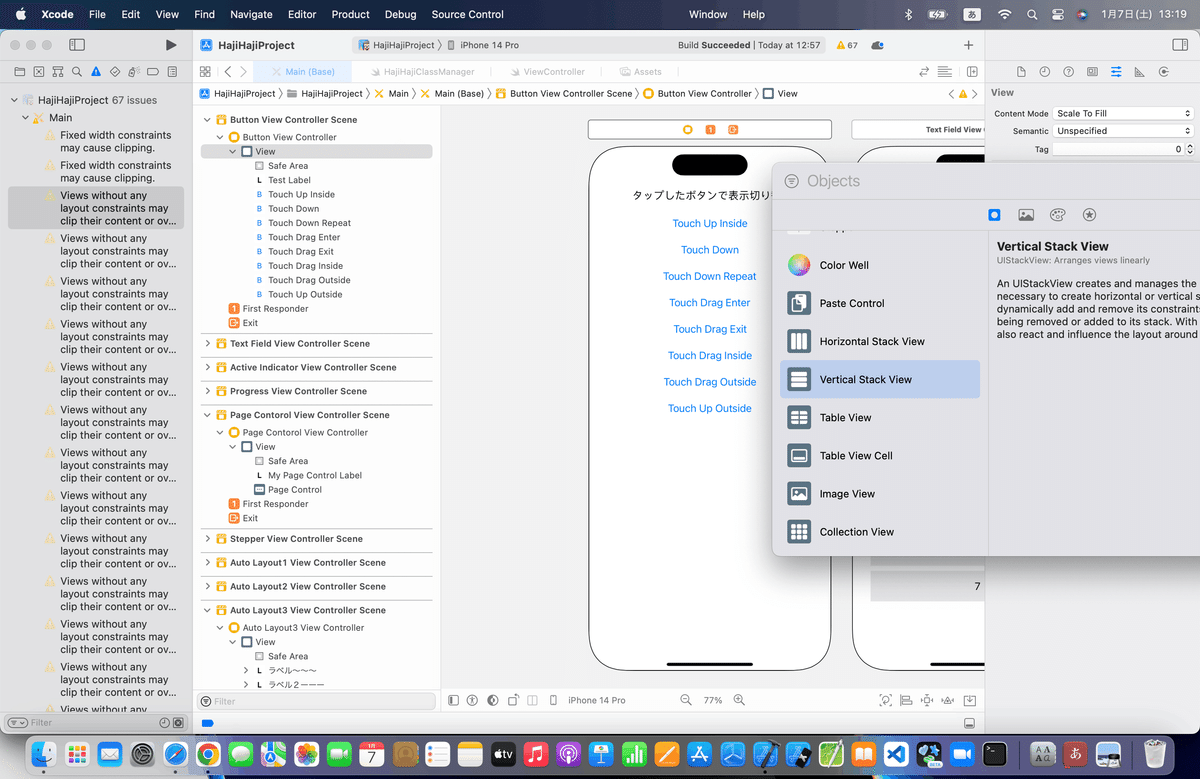
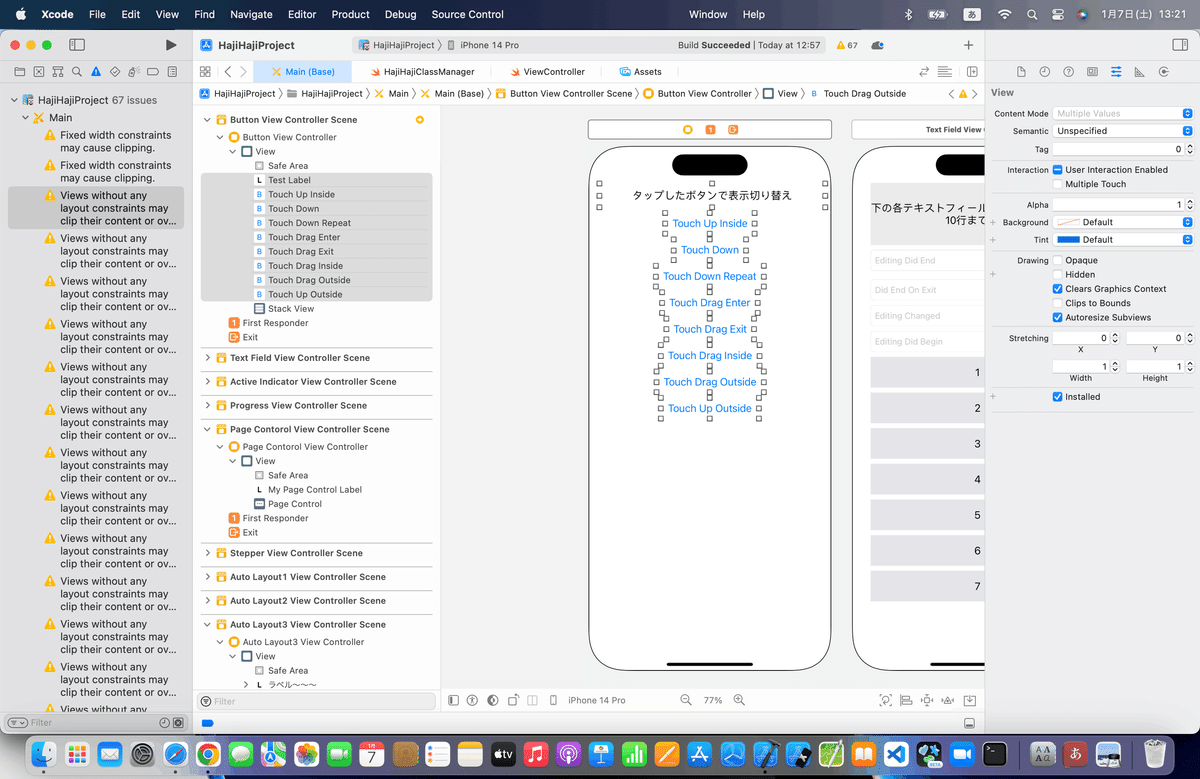
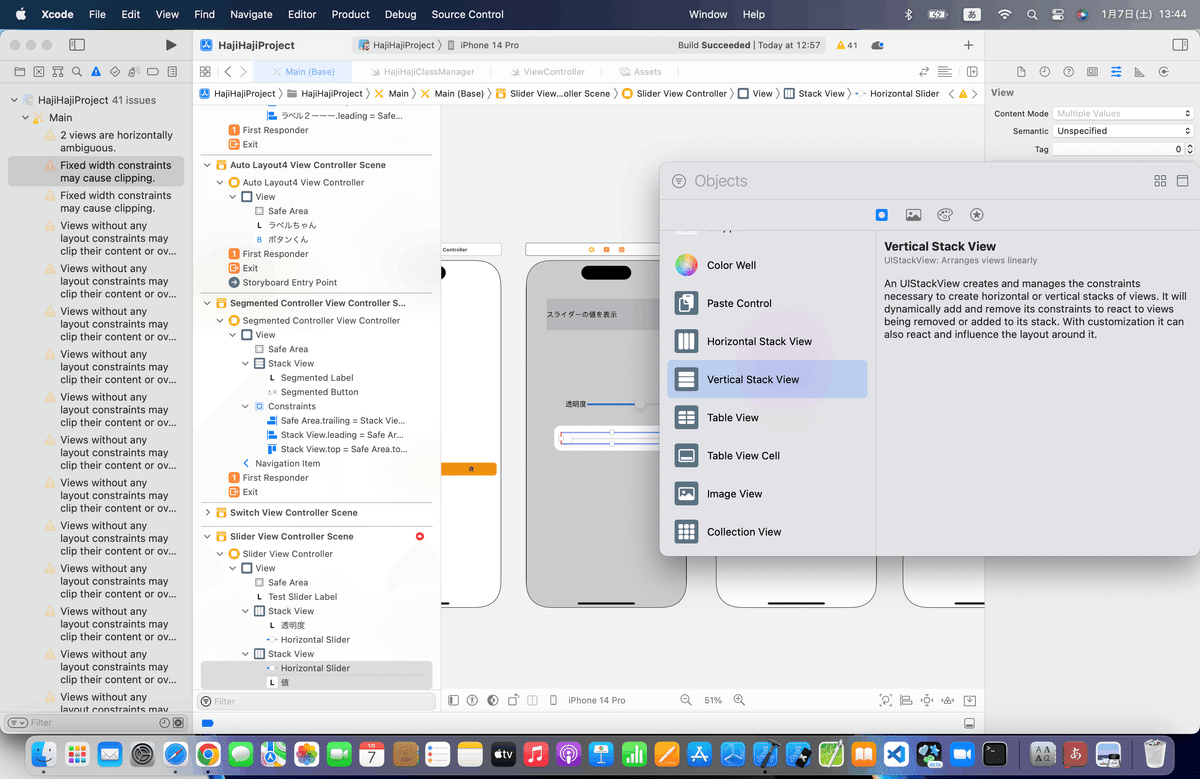
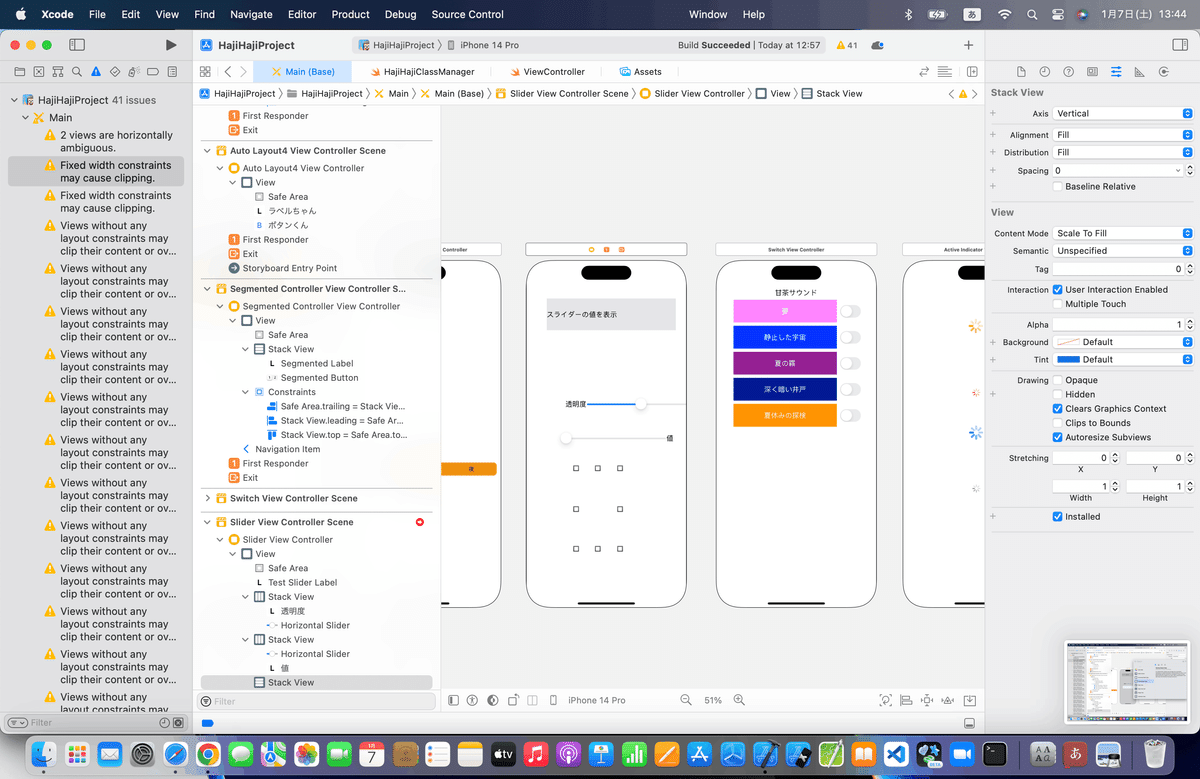
⒈まずは、Vertical Stack Viewからやって、Stackのイメージを
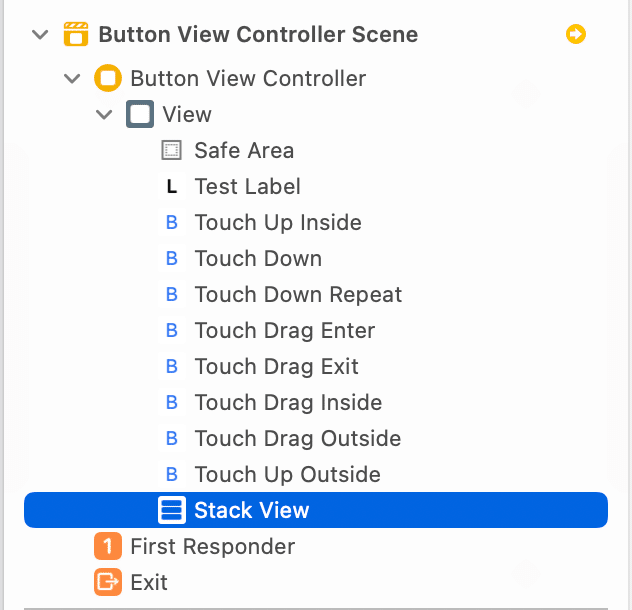
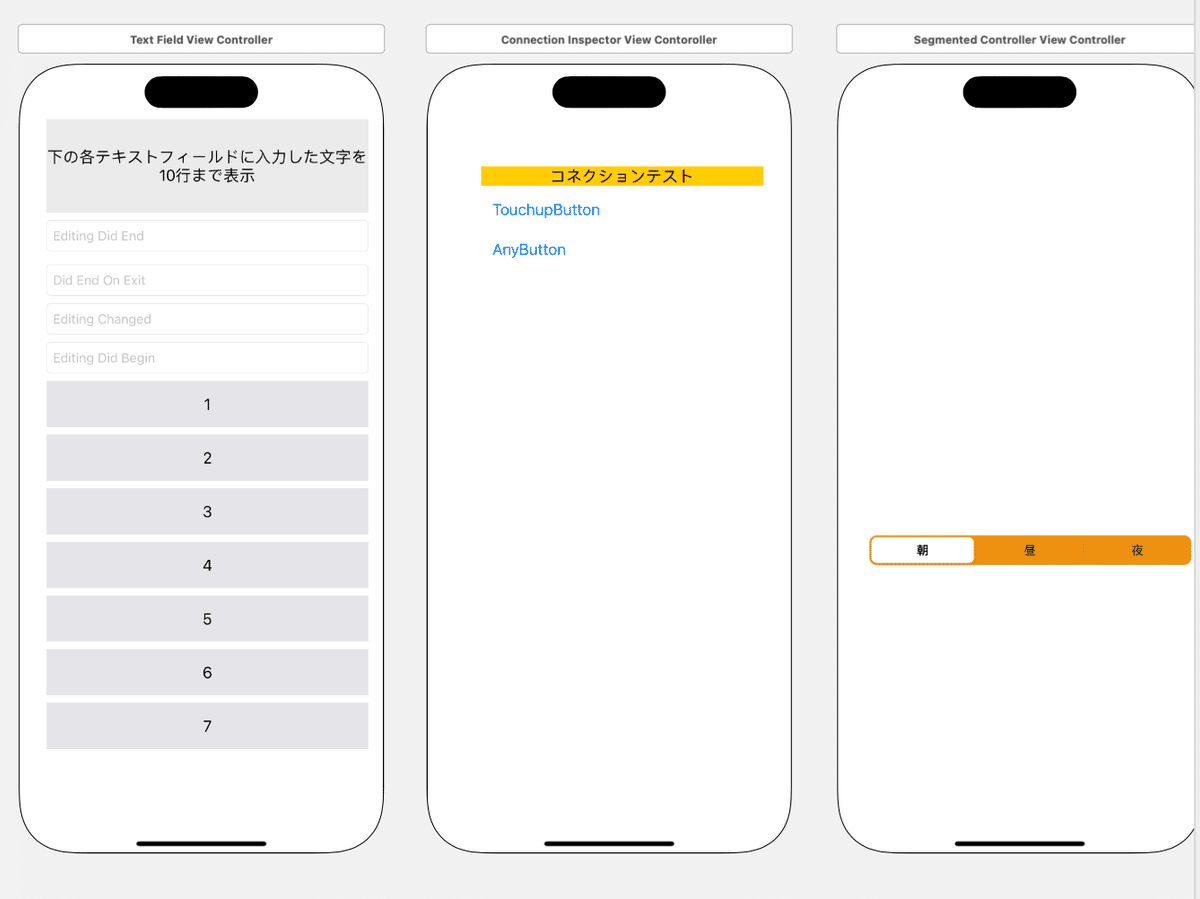
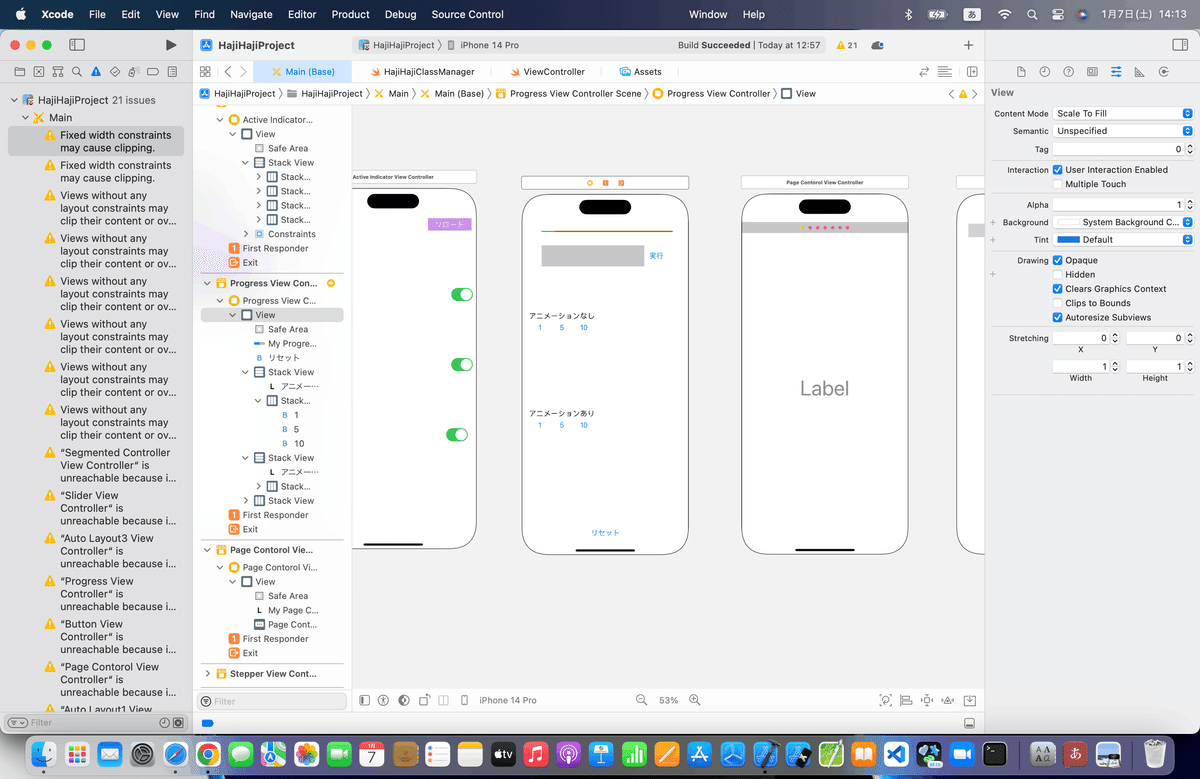
素材にするビューはこれな〜〜〜〜




全部のパーツを縦に並べるだけだから、、、


すでにこの時点で、黄色警告エラー数が 67 → 58に変わってる





操作しながらだとわかると思うけど、こんなにあっさり終わります


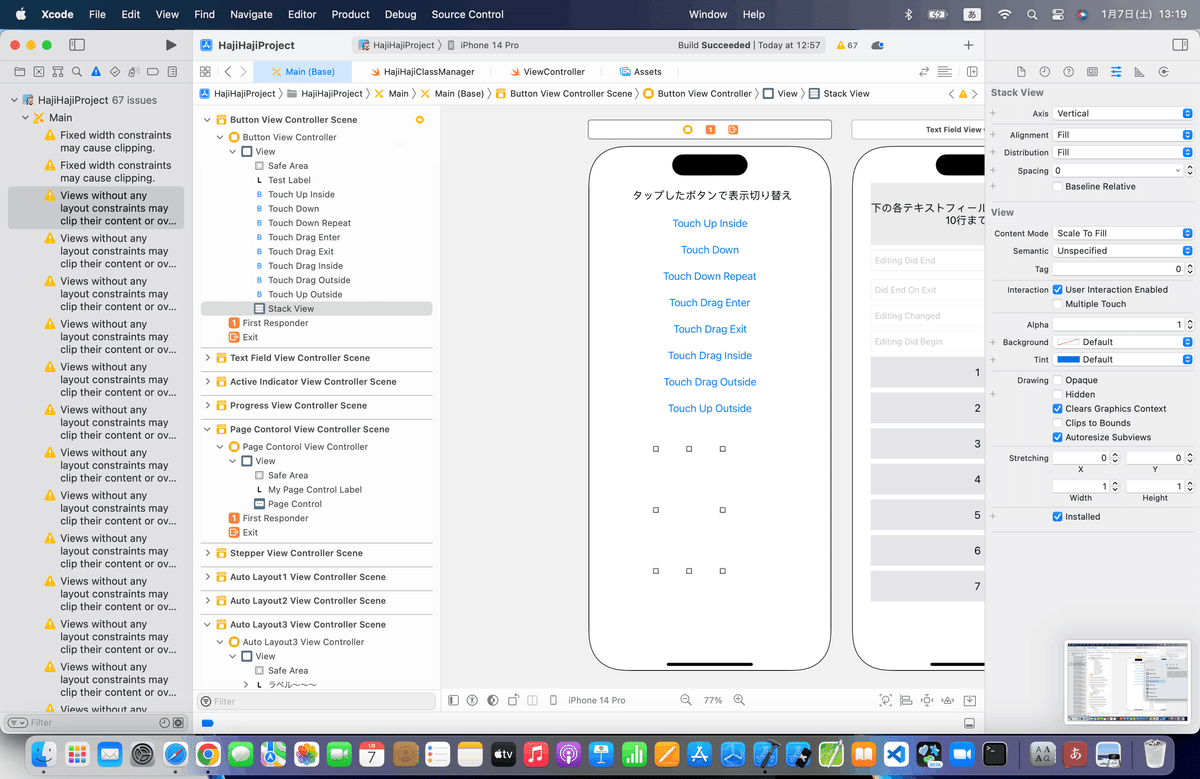
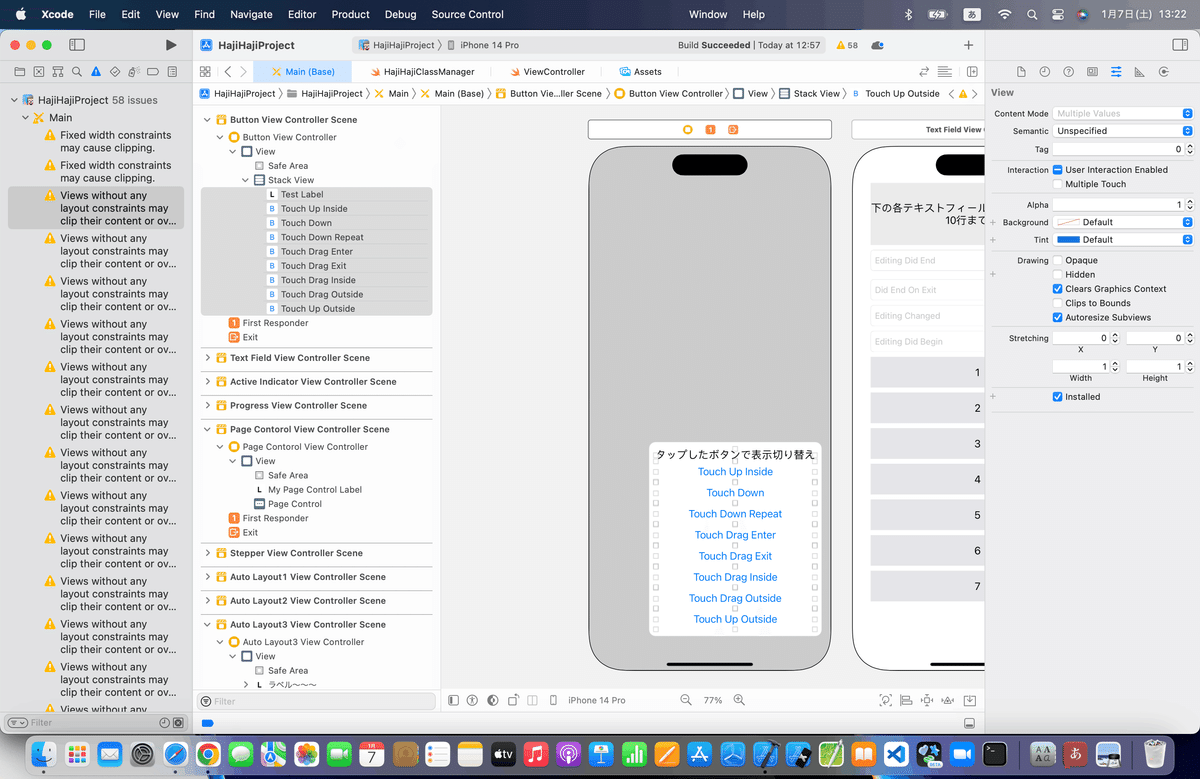
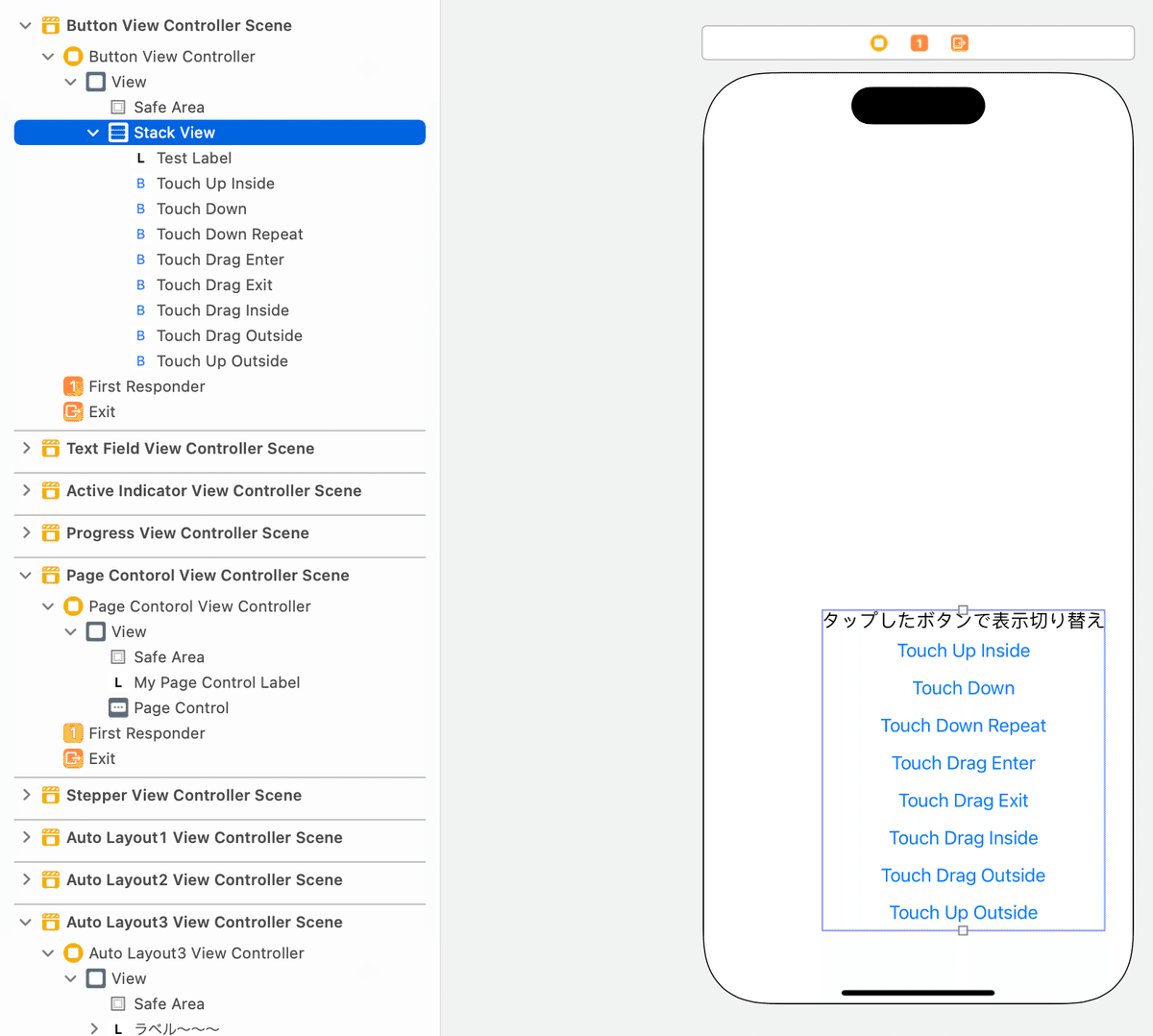
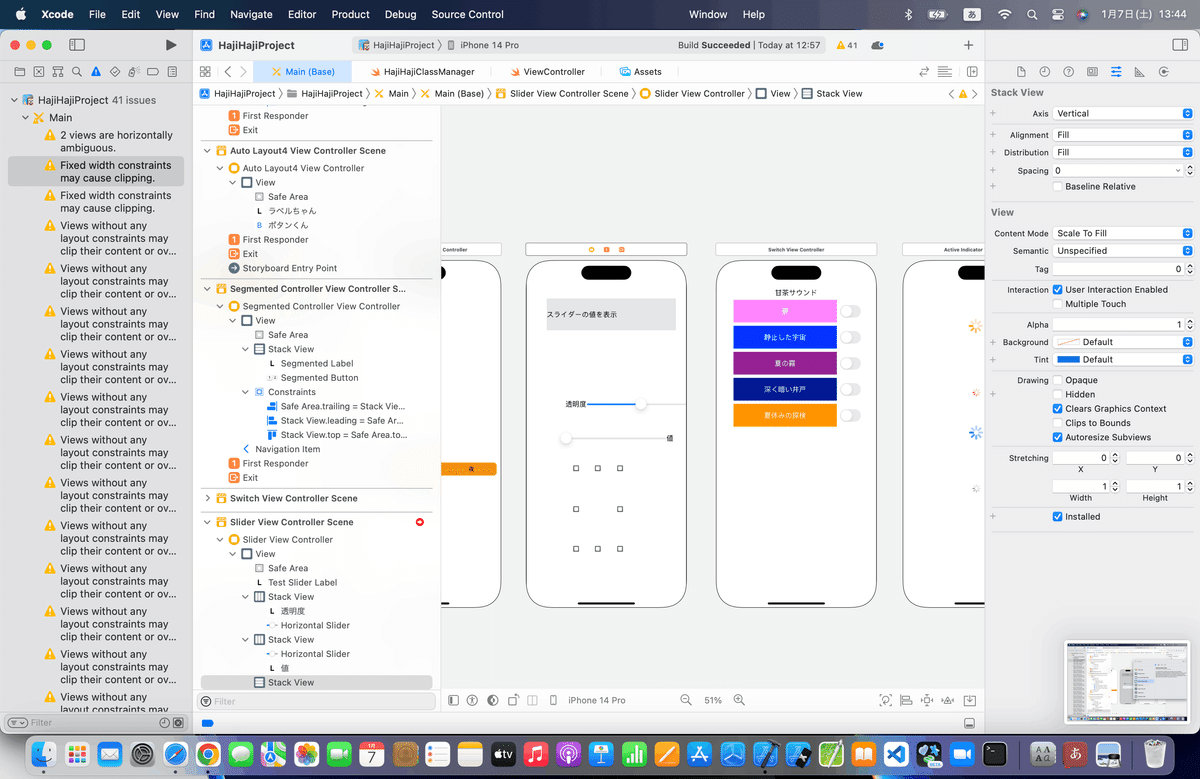
て感じでVStackViewを追加して直しただんけど、
すでにエラーが58→41まで減った!!!!

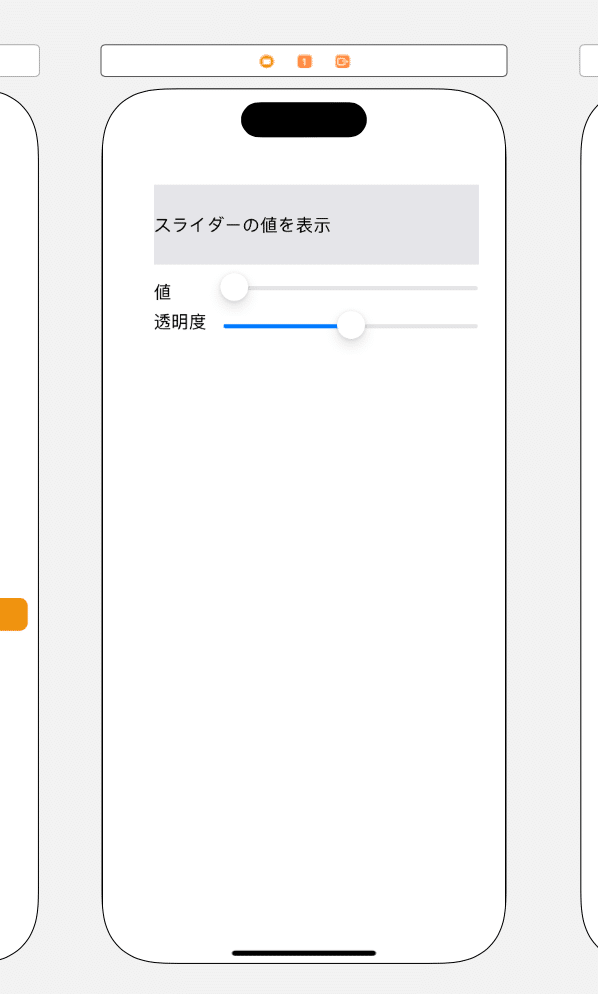
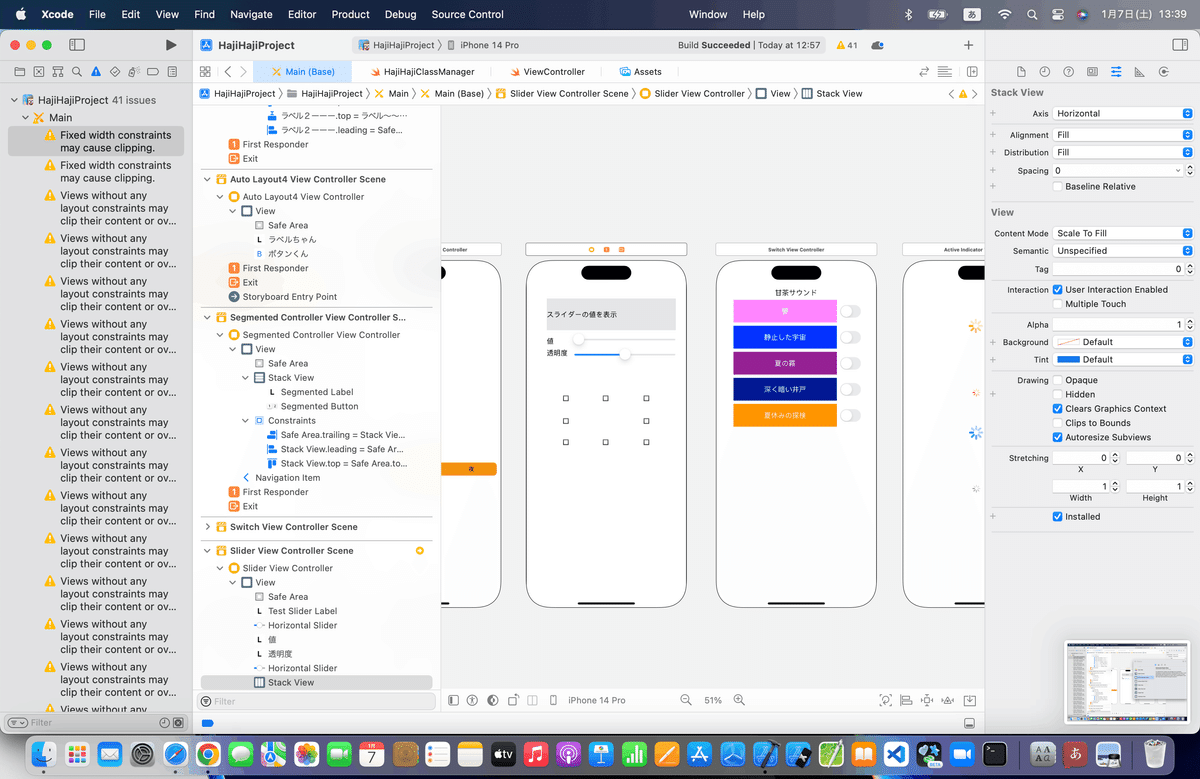
次はこのビューなんだけど、、、、
縦に並んだ部品と横に並んだ部品があるから、
HStackViewを使ってやっていく
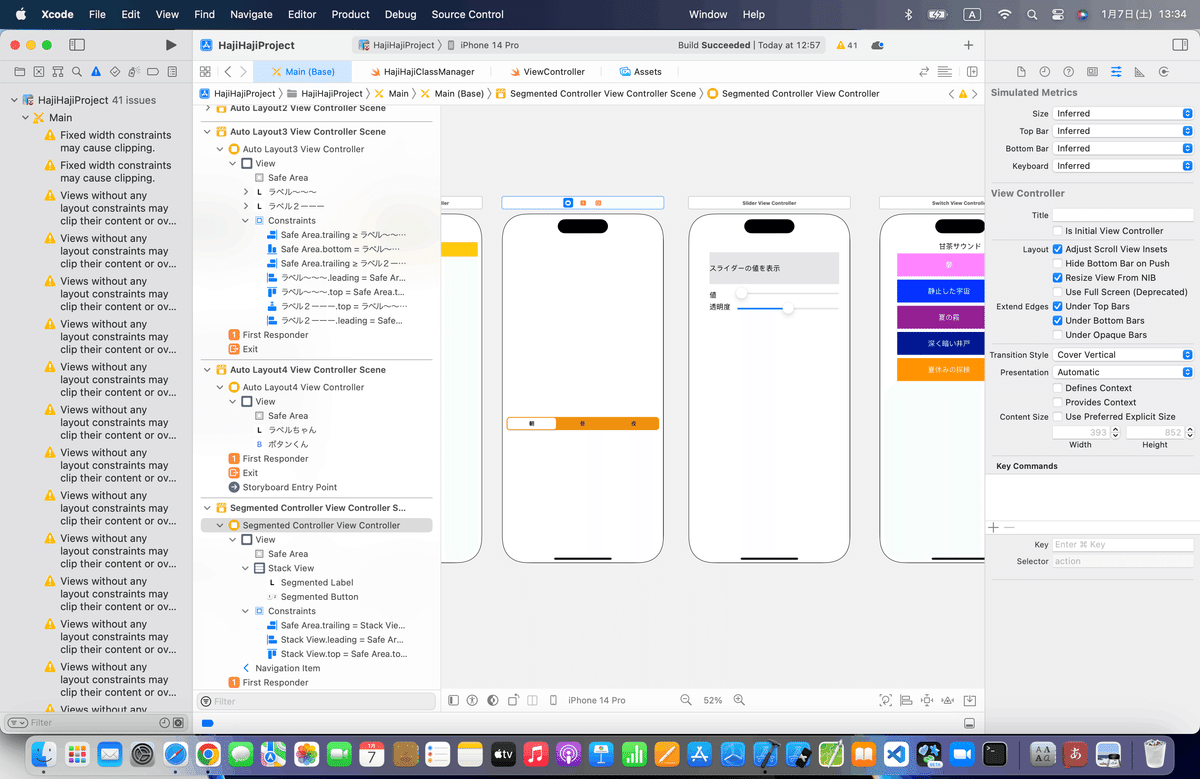
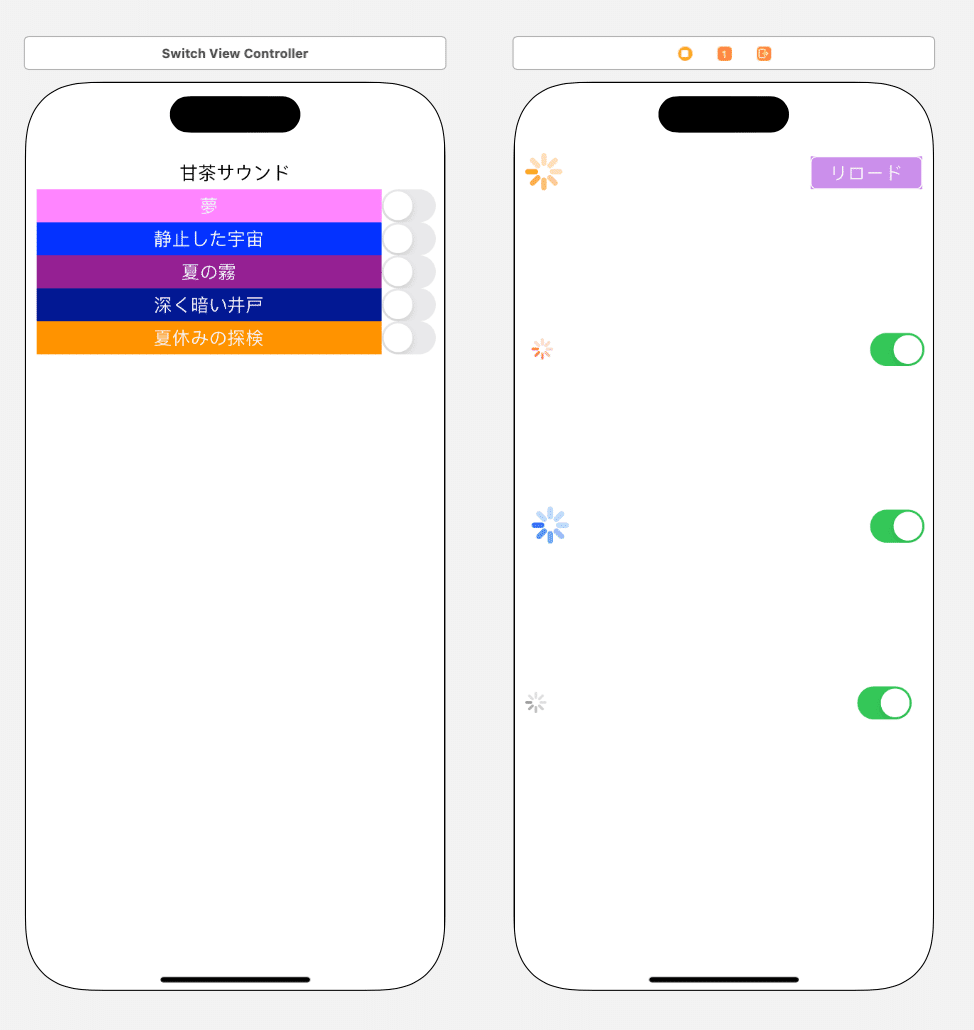
⒉HStackViewビューとVStackViewビューを組み合わせて使う
ポイント
組み合わせの場合は、
①HStackViewからやって、
②VStackViewでやる
と簡単






おかしなところがあれば調整して、




すでに、41 → 38にエラーが減った




実はリンクの記事の説明だけだと、気づかないかもしれない
これは
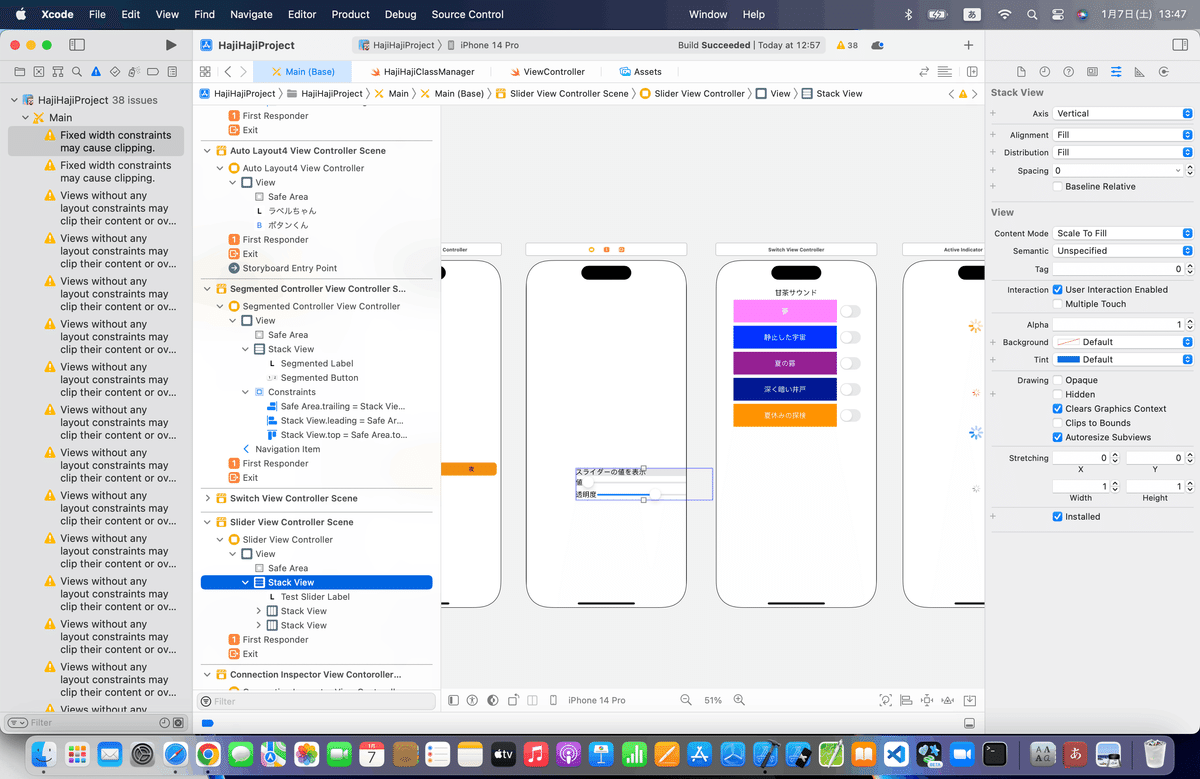
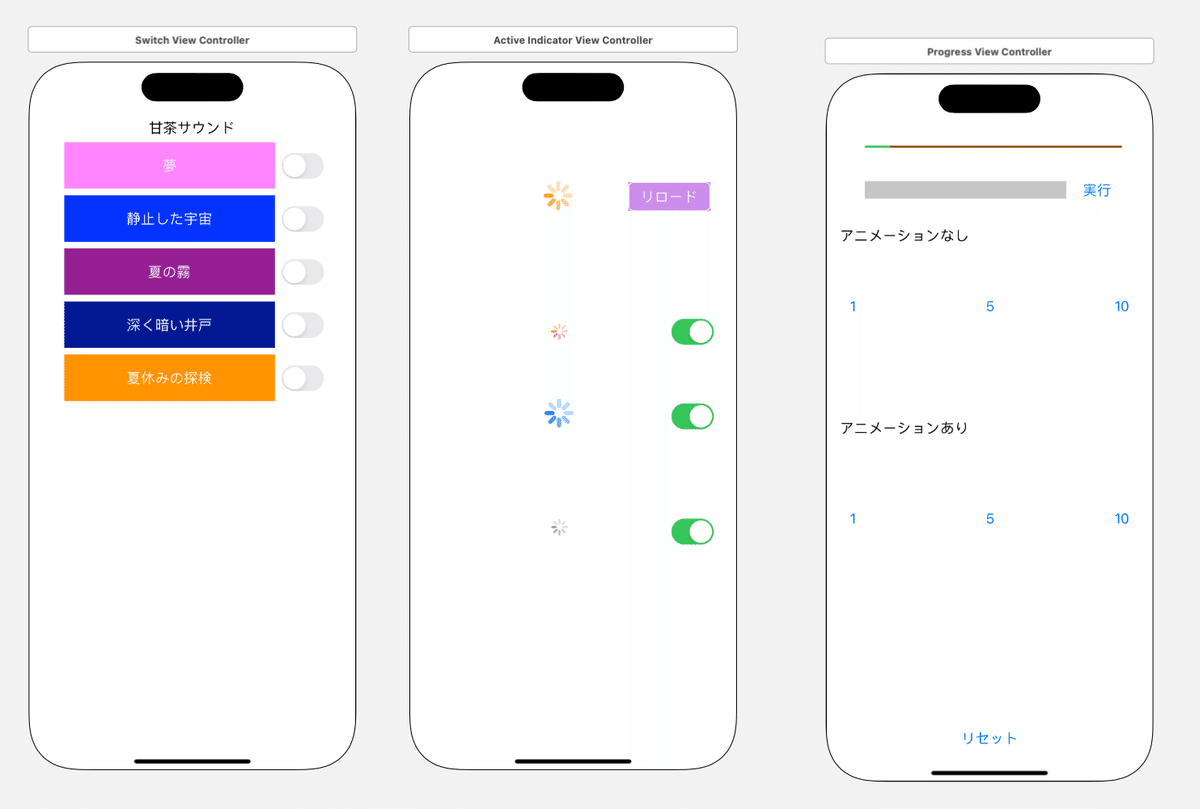
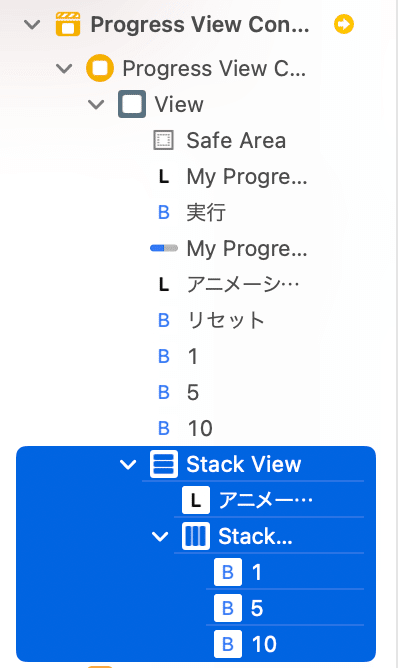
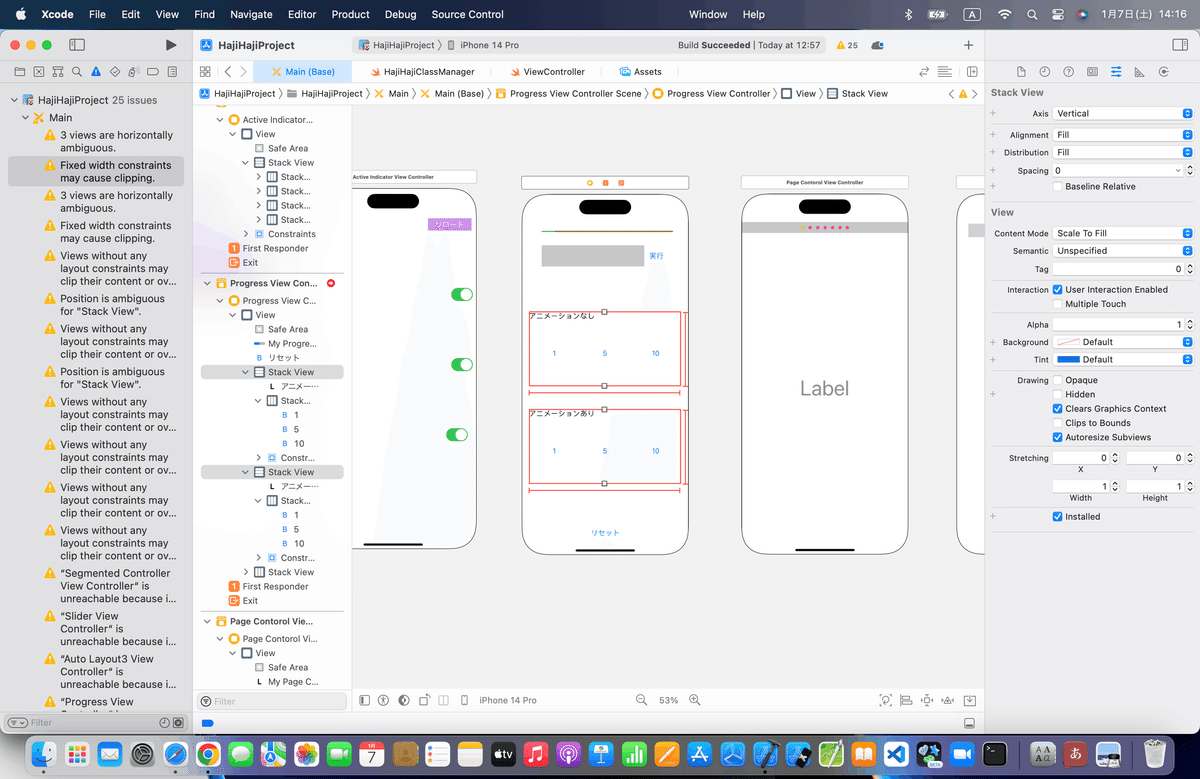
⒊VStackViewの中にVStackViewを組み合わせるでさらに対応できるパターン
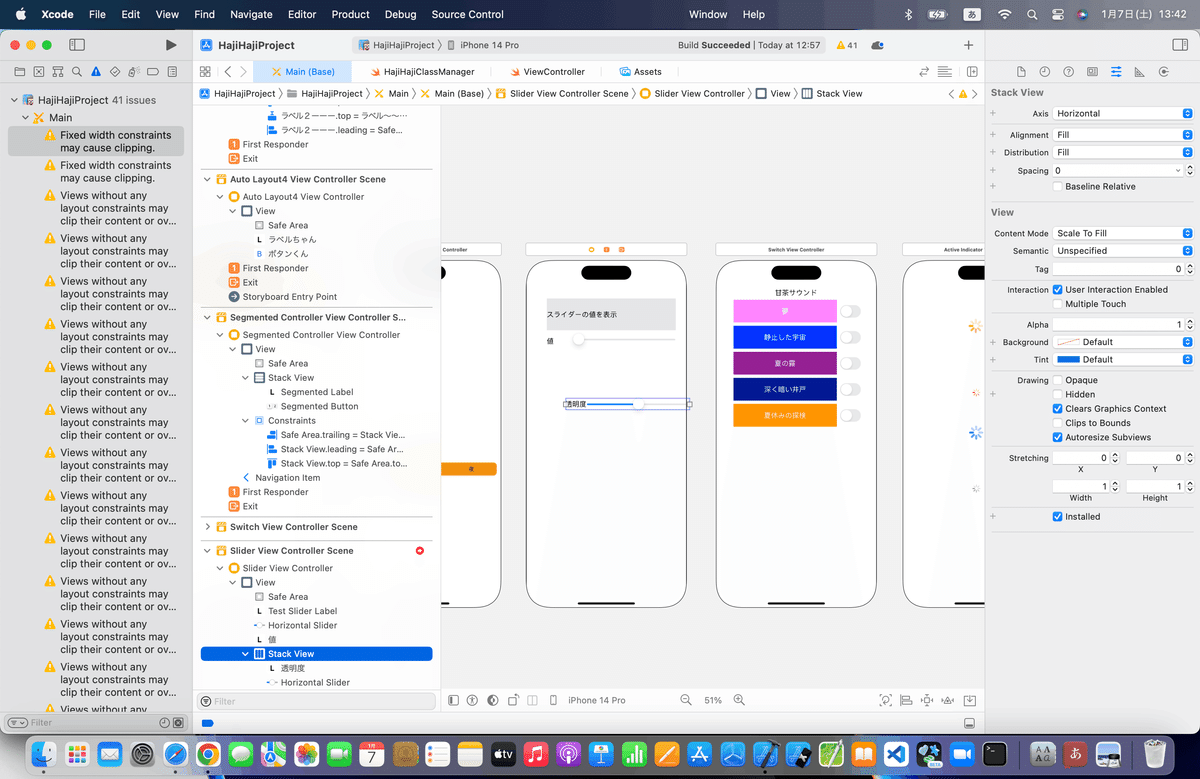
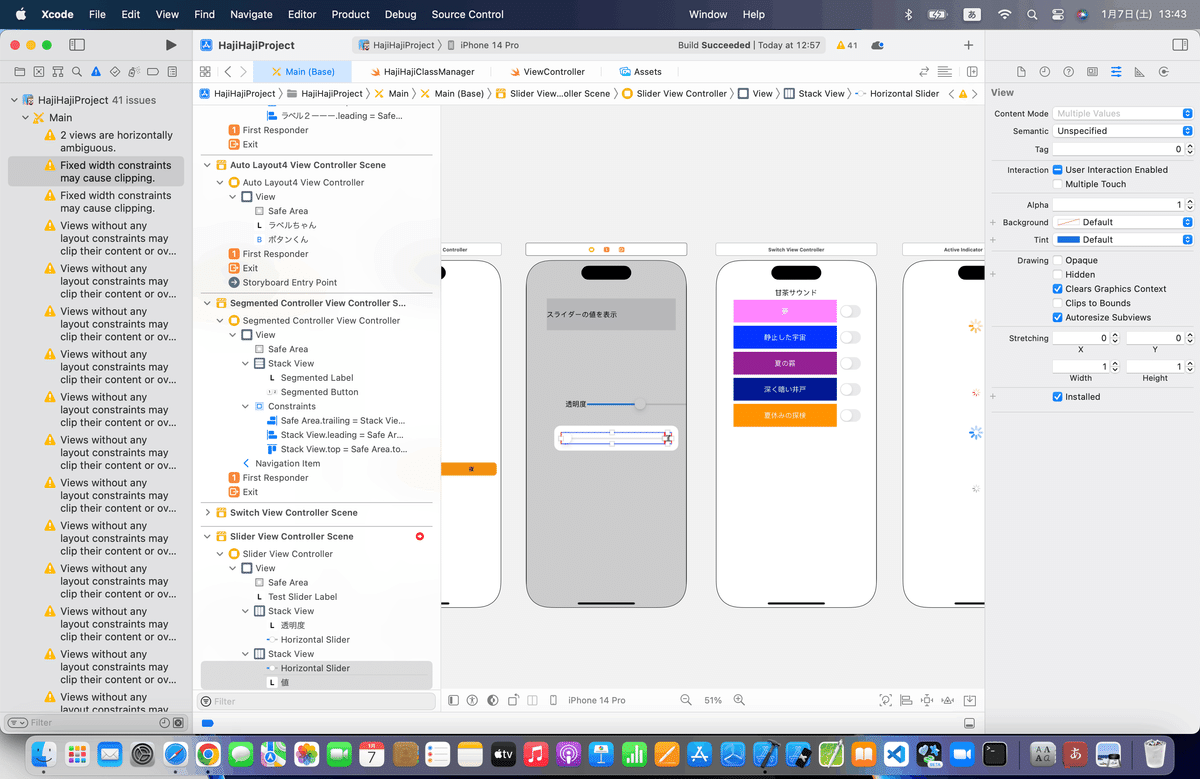
同様に、まずは下の段の1 5 10 をHStackViewからやって、アニメーションありラベルとVStackViewで結合


同様に上の段も〜〜〜〜

ついでに、HStackViewで実行ボタンのところもやる〜〜〜

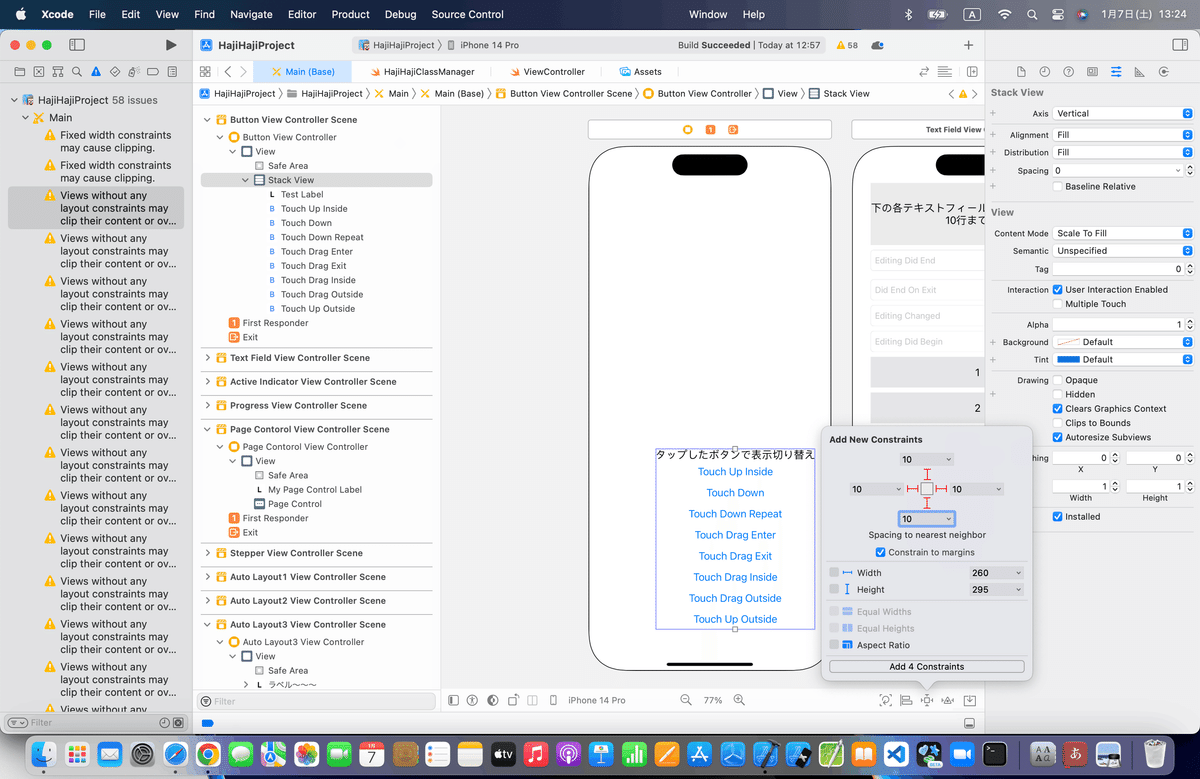
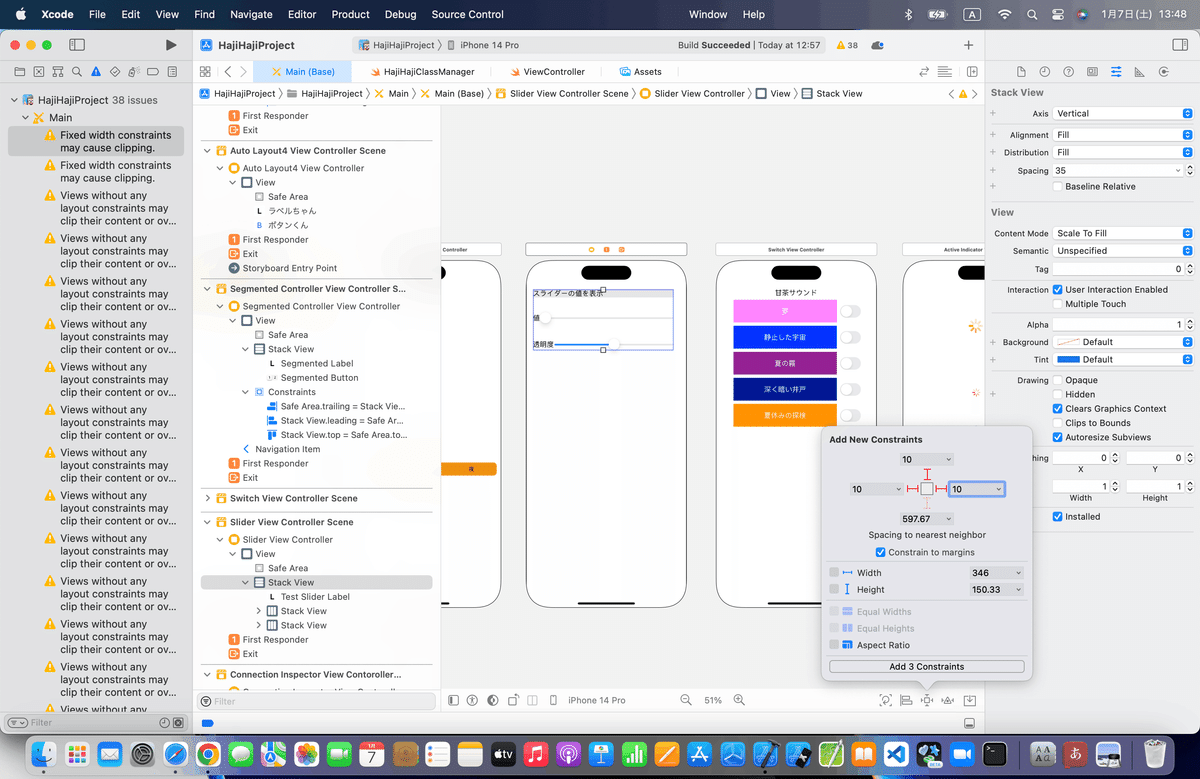
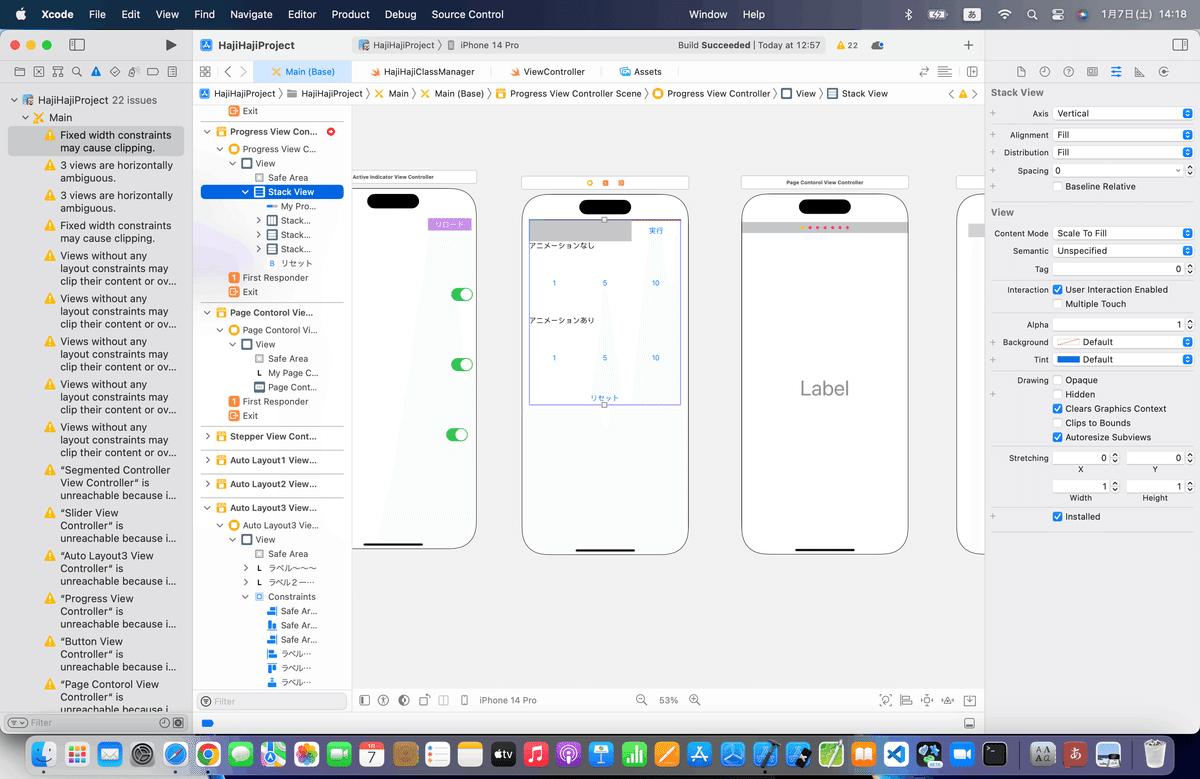
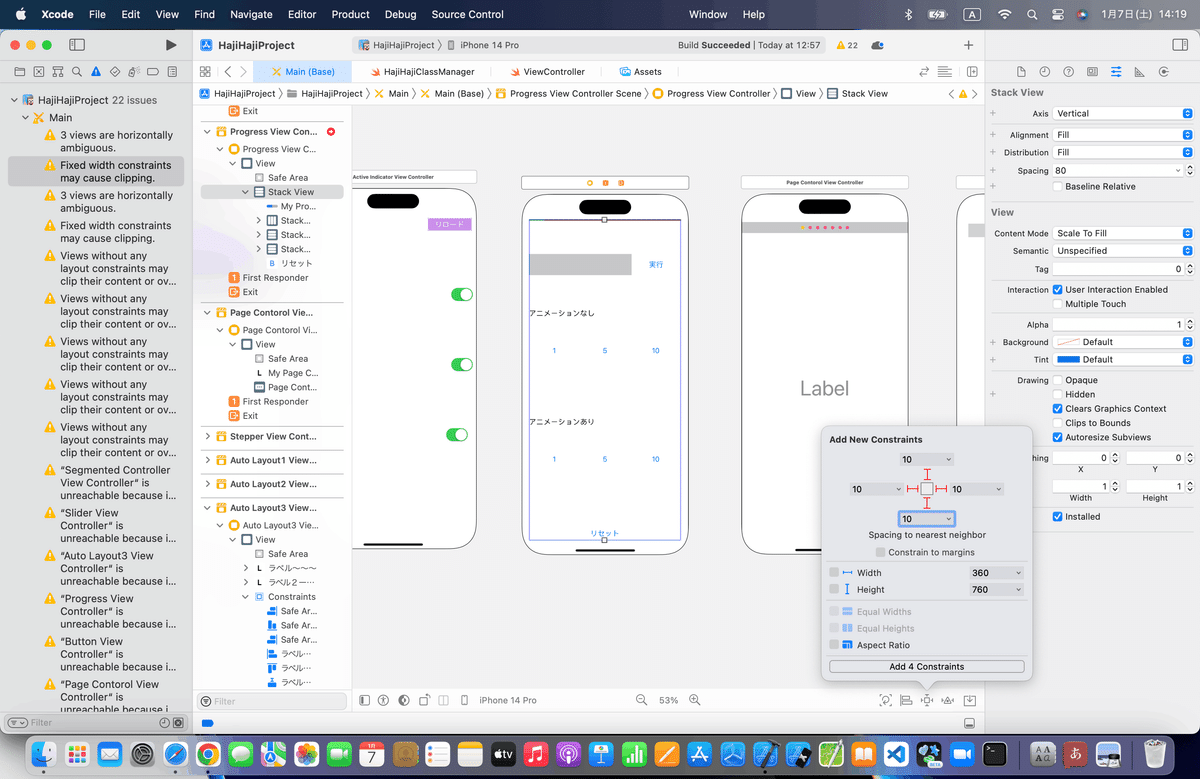
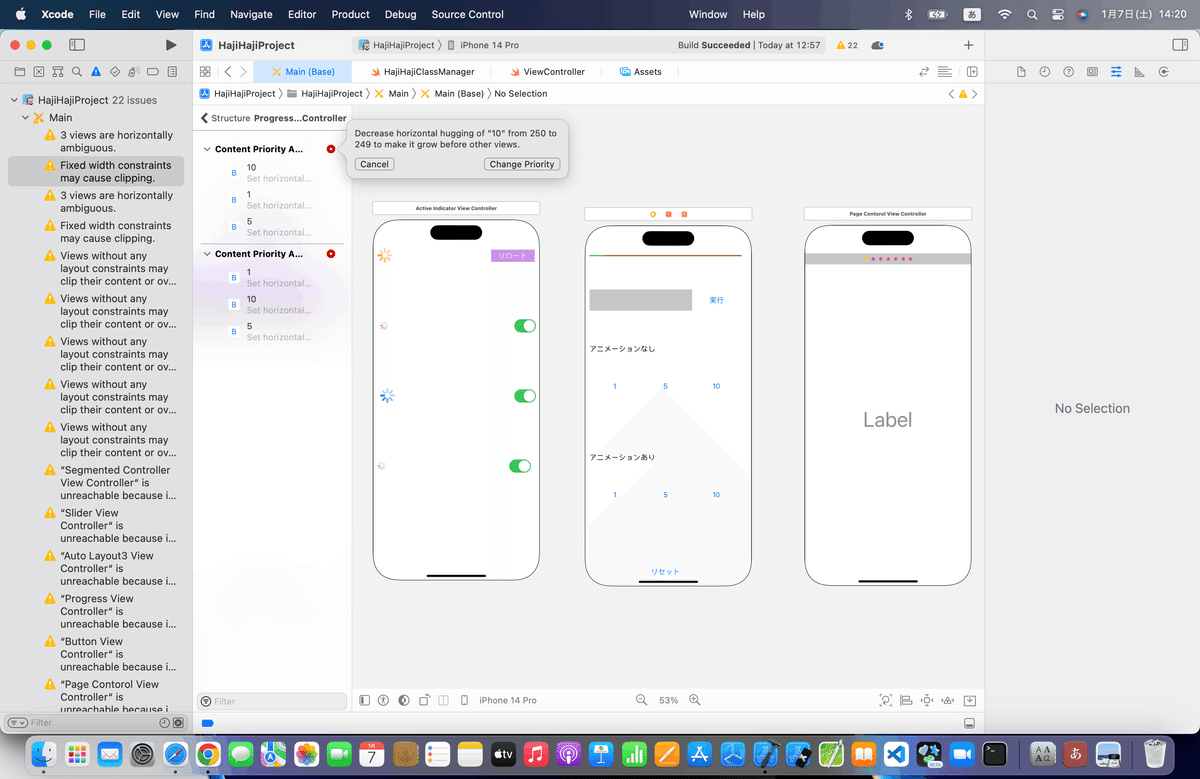
ここで、VStackViewに一気に嵌め込む前に
さっきのアニメーションなし/ありのVStackViewの幅を調整して、制約を付けとく =今回は幅は360,高さは177くらいにしとく

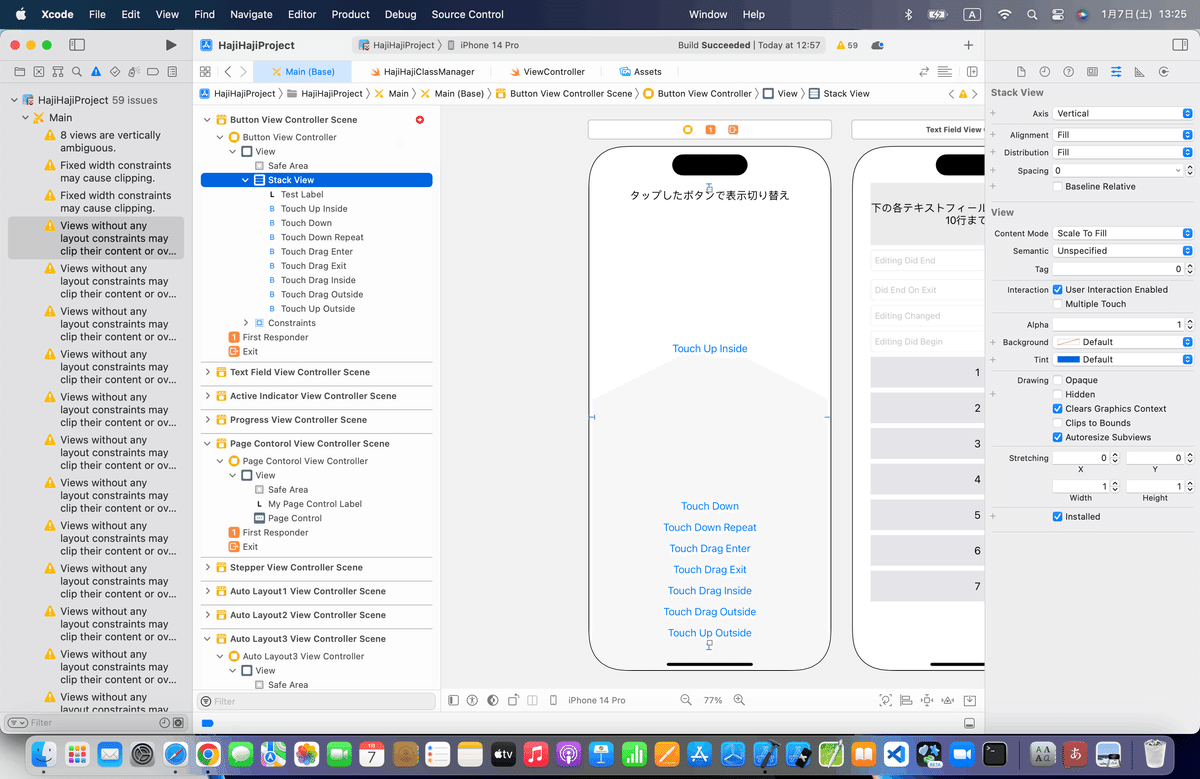
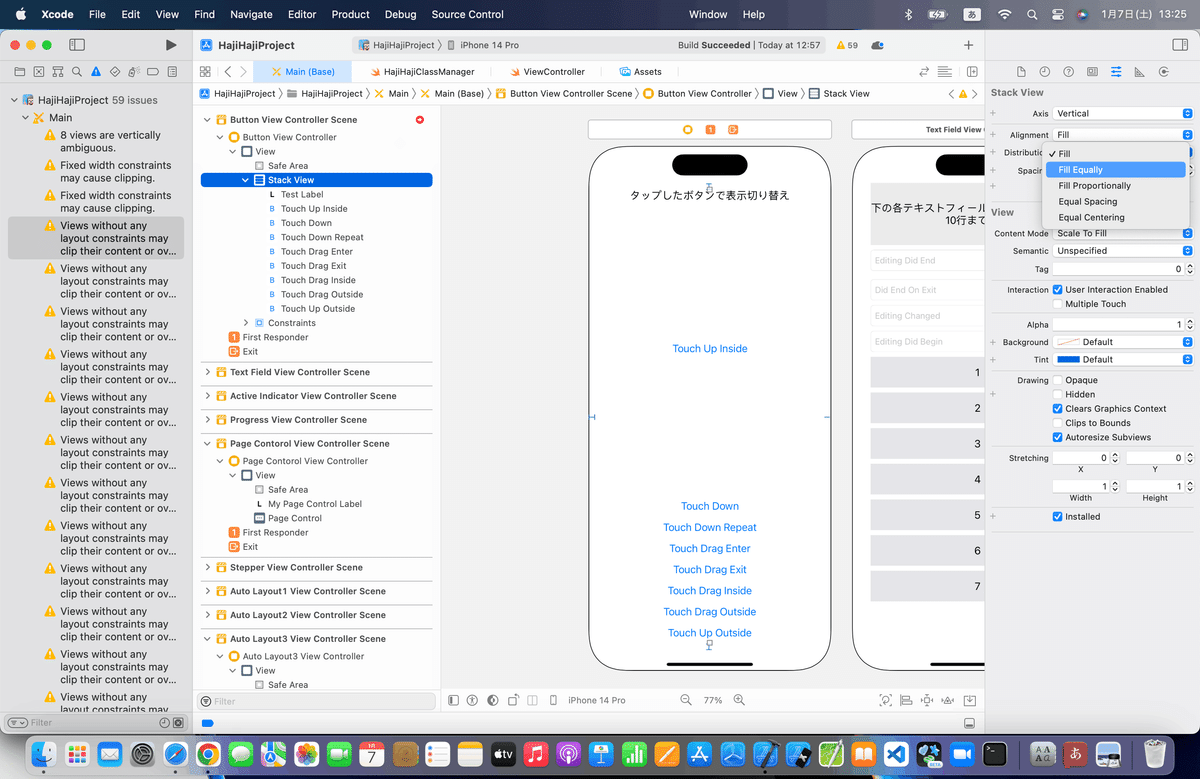
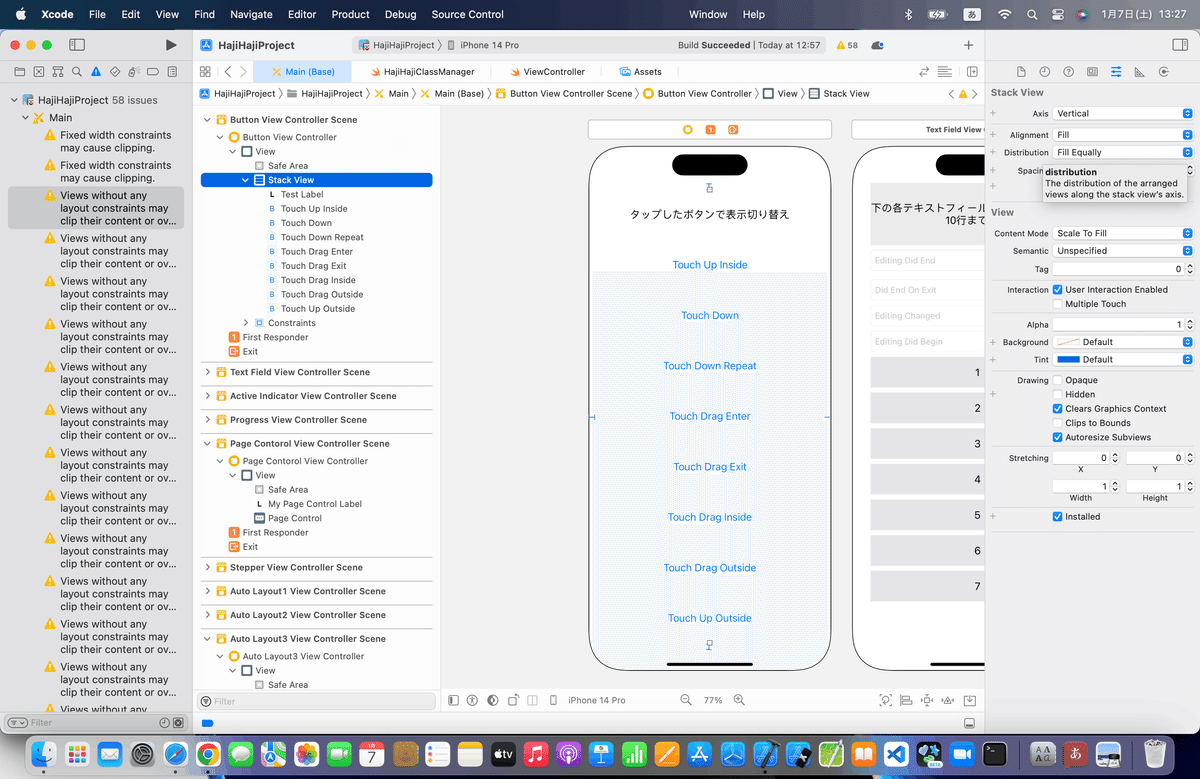
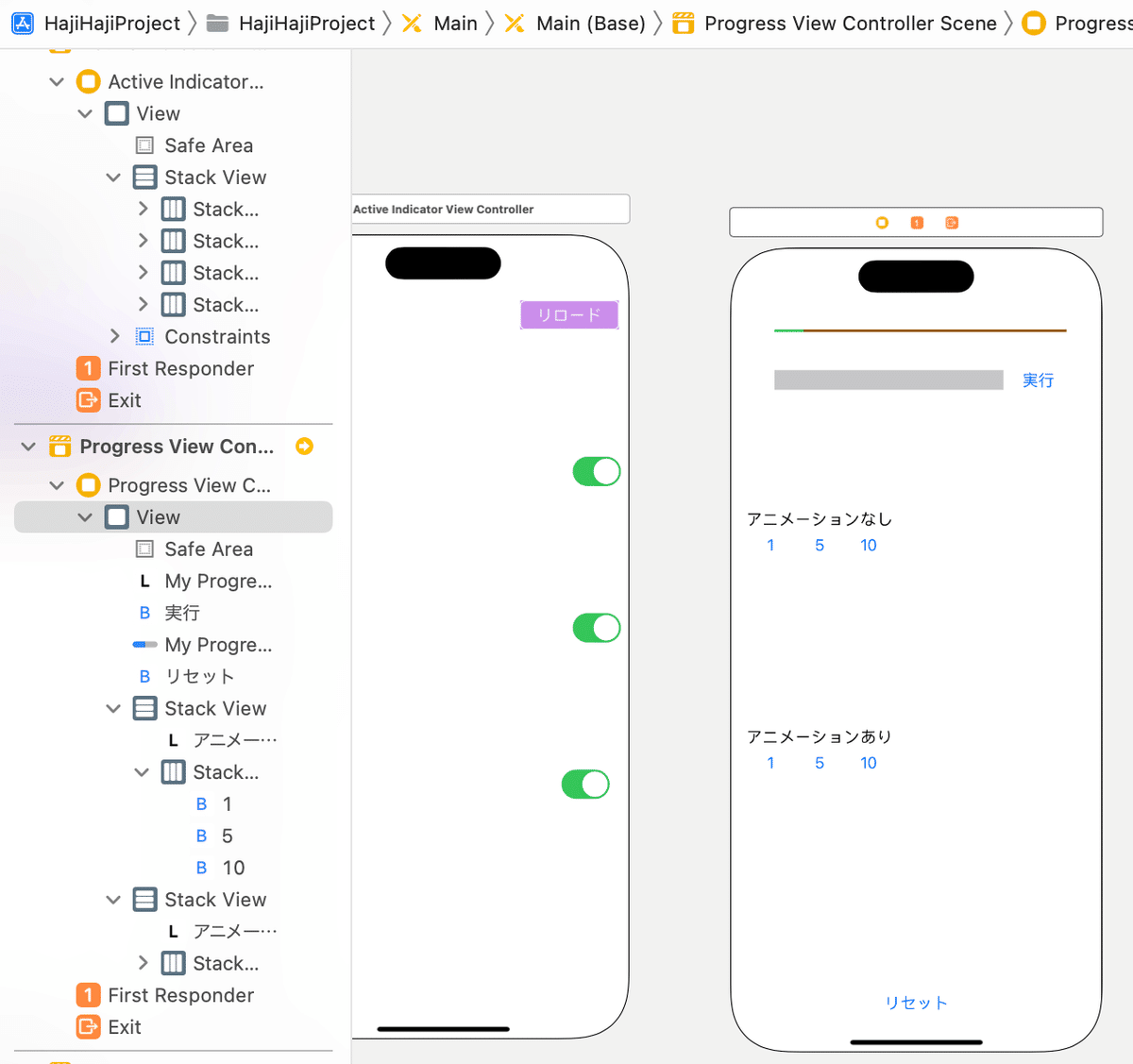
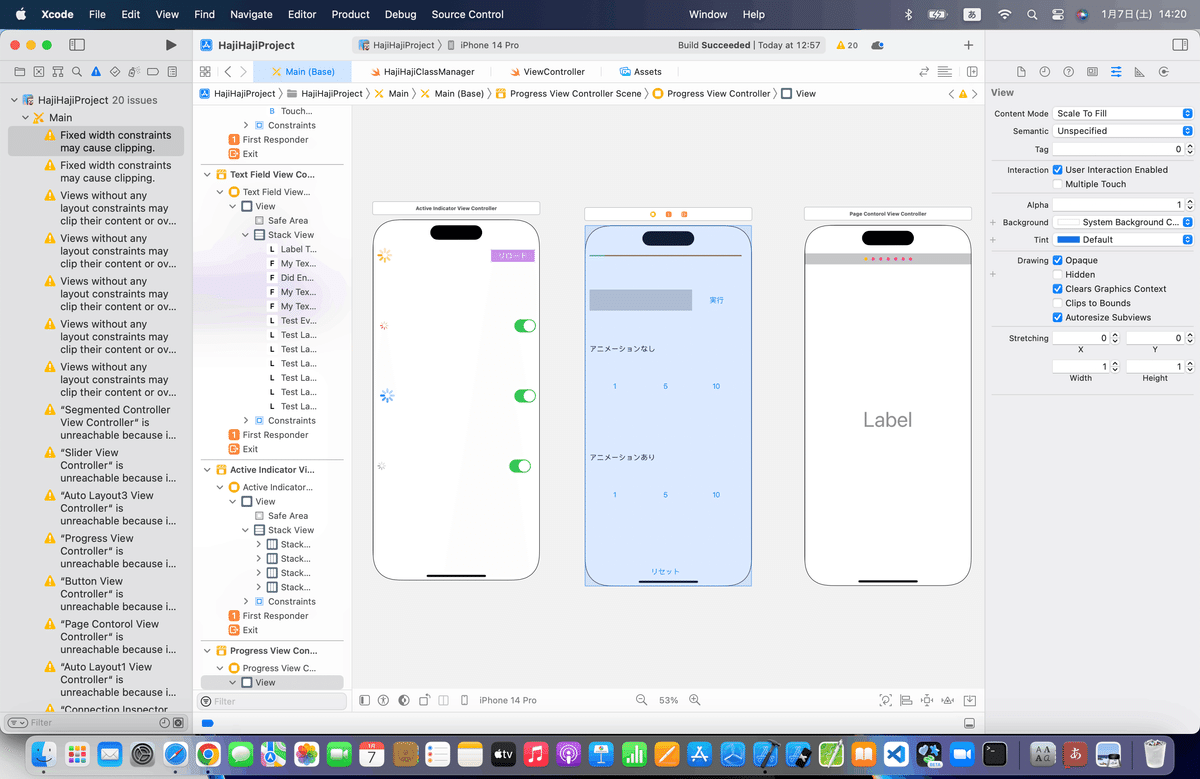
で、VStackViewを追加して、すべてのパーツを格納してく〜〜〜


まだ、赤になっているので、コンフリクトを解消する


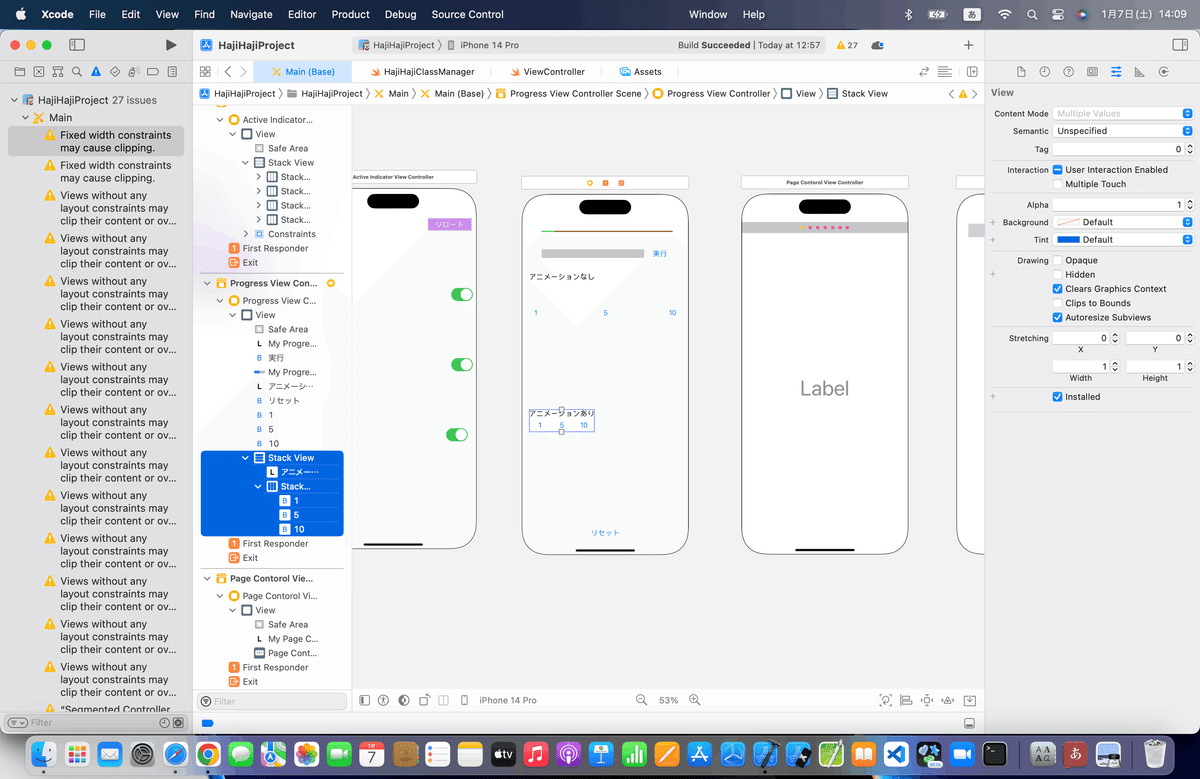
すでに黄色警告のエラーが 67→20まで減った〜〜〜〜!
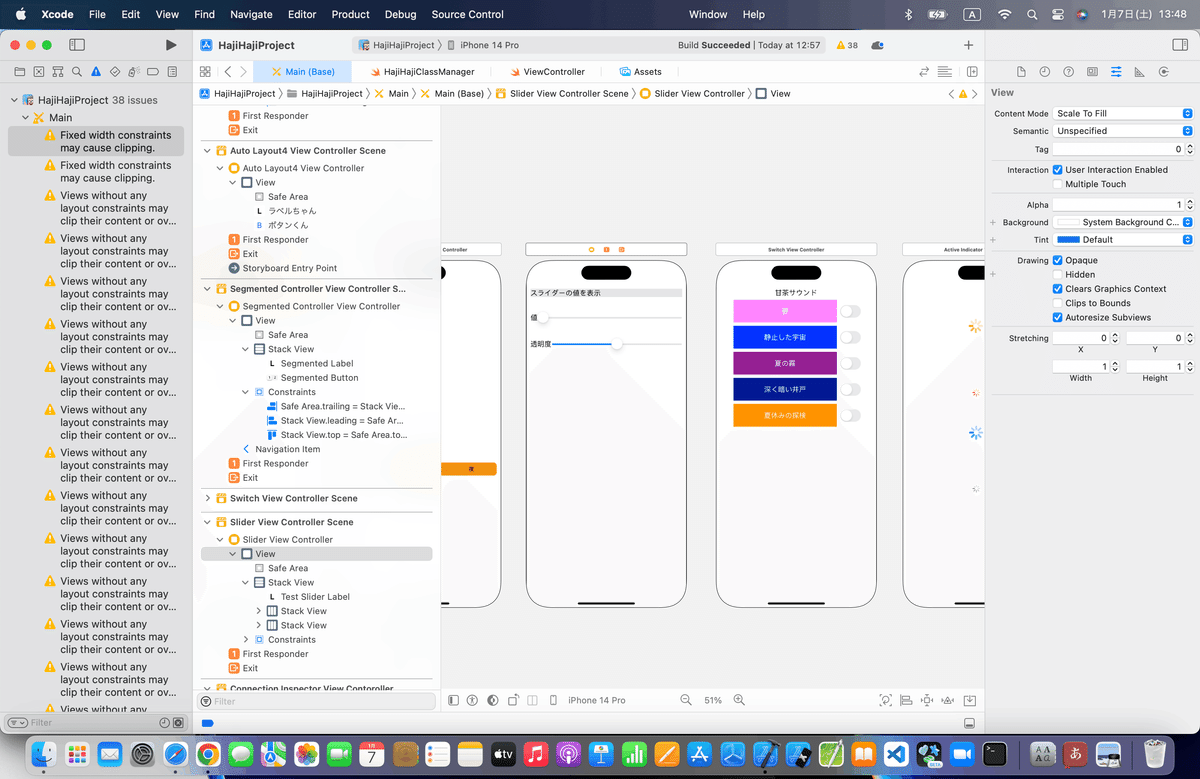
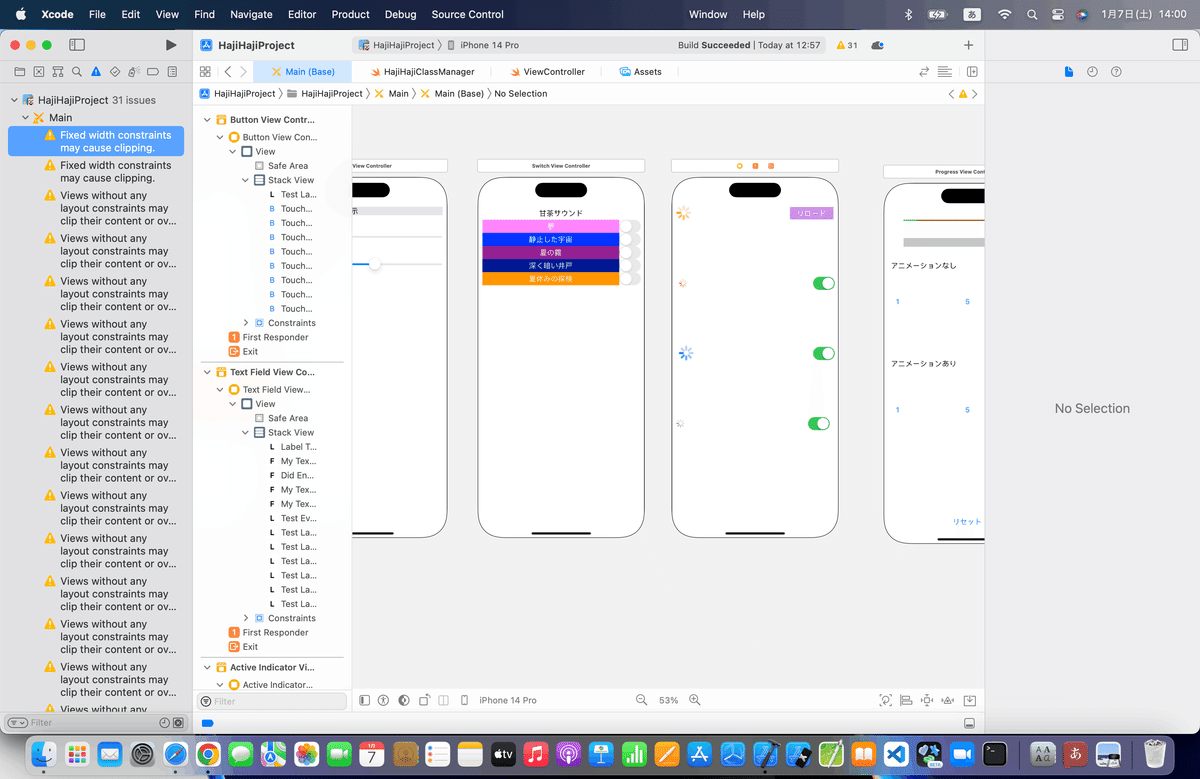
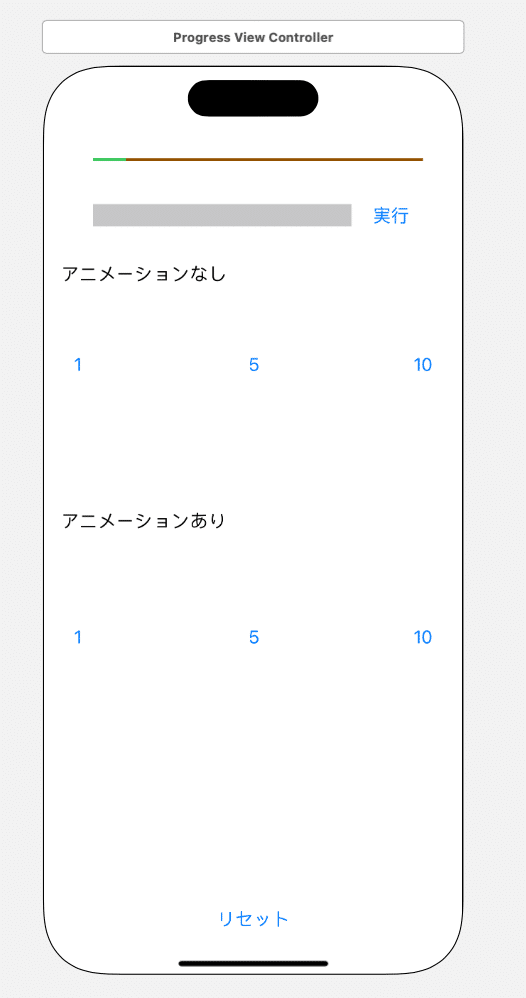
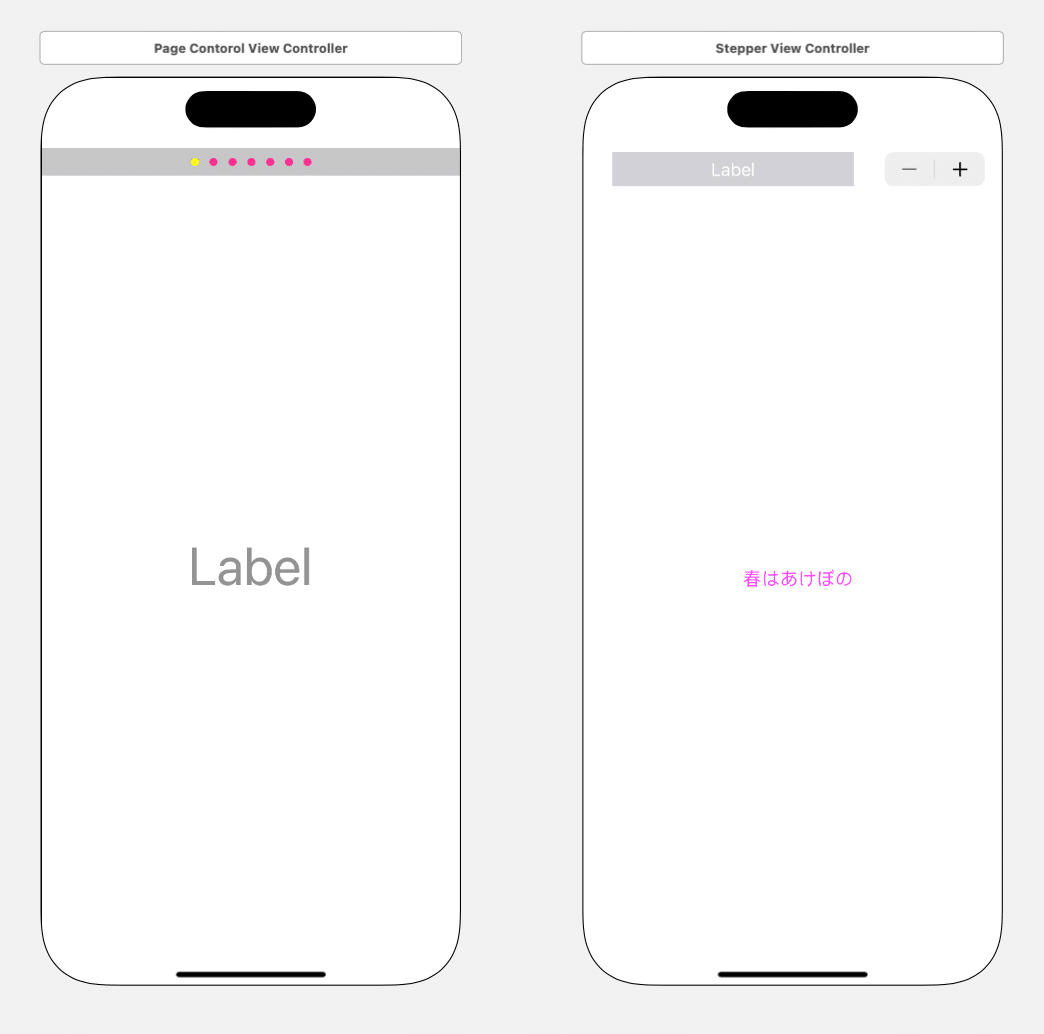
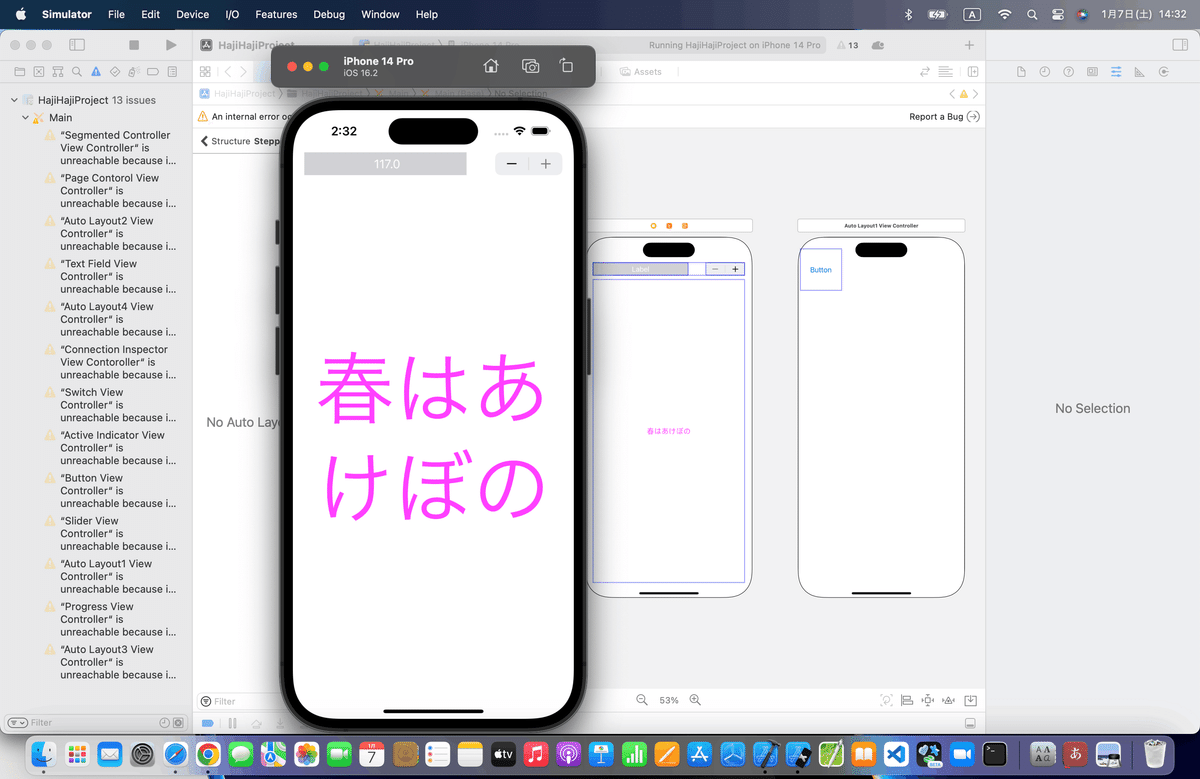
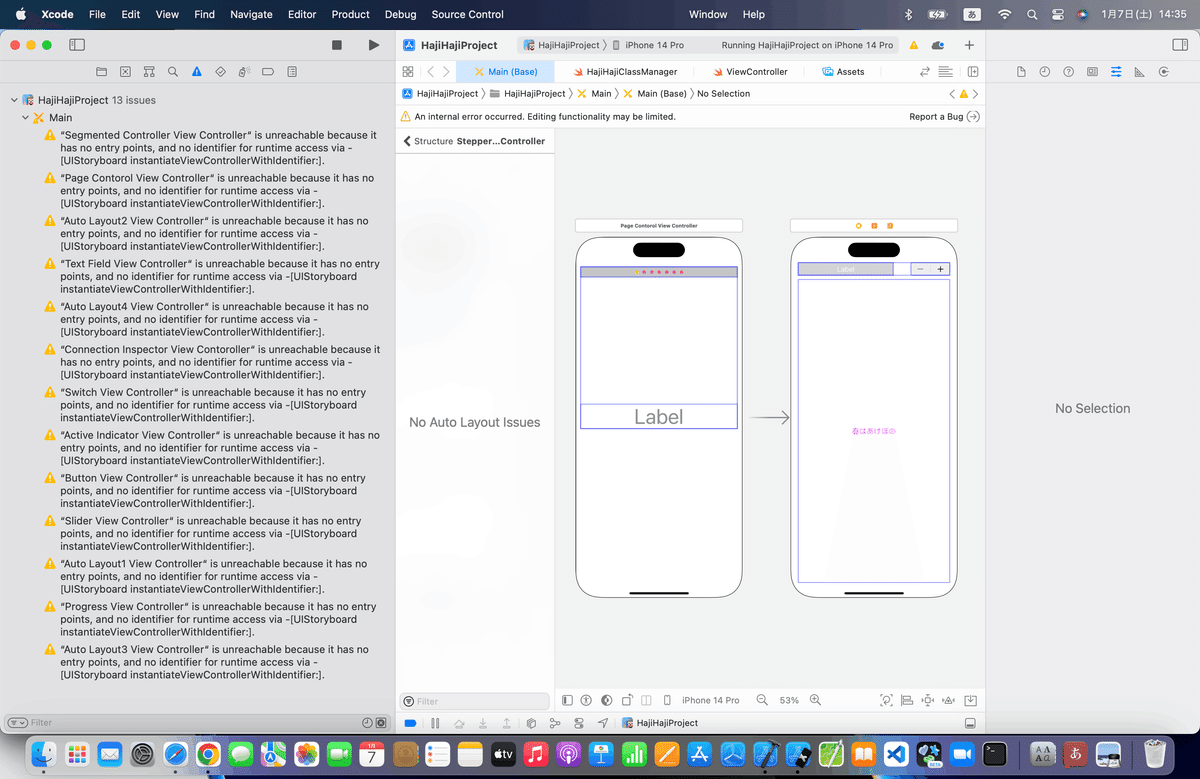
以下の画面

は同様に、今までに紹介したやり方でエラーを消していく

すでに、13個までエラーが潰せてる👀

エントリーポイントについては、、、
なんかでやればすぐに解消できるので〜〜〜〜🕺
実は、他にも
横に傾けたときにレイアウト変更したい👉size class制御
や、
横に傾けて隠れてる箇所を操作したい👉scroll view
などなど、色々あるけど、今回の目的はあくまで、
黄色警告解消
なんで。世の中が休日に、ビール片手に暇だから書いたまで🕺
まとめ
VerticalStackViewとHorizontalStackViewとその組み合わせ方法について簡単な使い方を説明したけど、これを使えば、
ビューのデザインに相当なこだわりがない限り8割くらいはまずエラーが解消できる。
気になるエラーが他にコンフリクトなんかで出てくる時は、そこで、Resolveを使えば解消できる
ただし、どうしても凝ったデザインにしたいって場合とか、これじゃ対応できない場合なんかは、AutoLayoutを純粋に使ってね〜〜〜!
あくまでも、個人的に気ままにUIKitの基本を振り返りながら、記事当時の仕様と、現在の開発環境の相違を楽しんでるマガジンなので〜〜〜!
ま、これでも十分、ある程度のビューには対応できると思うけどな。
AutoLayoutに行き詰まってる人は参考にしてみてね
ひとつのビューが検証まで終わったら、
やるのが、
制約の割り付け
なので次回からそれも解説しながらやるかな。
TableViewも長いから記事分けるかもだけど💦
これが別に正解なんて
ゆー気もないので、
Objective-Cの神
もっと良いやり方を知ってる
方はどうぞご自由に!
ちらほら、
SwiftUIのことについても触れてるけど、
SwiftUIについてはそもそも、AutoLayoutって概念が作る上では意識しなくていい仕様になっていて、
構造体の中にHStackビュー、VStackビュー、ZStackビューの中にビューを組み込まないと複雑なビューが作れない仕様だから。
UIKitでもこれを知っておくと、すんなりSwiftUIにも入っていけると思う。
今の業務はUIKitがメインだから関係ない
SwiftUIにはできることも少ないって聞いてるから関係ない
なんて思わずに、意識しておいてね〜〜〜〜
多分、今後SwiftUIがiOSとかMacの主要フレームワークになるのではないかと思われるので!
日本で出回ってるSwiftUIの情報が古すぎるだけなので〜〜〜〜!
ではでは、ホントに
💃よい3連休を🕺
追記
あ、そうそう
何でコードでやらずに画面で出来る操作は画面で
て言ってるか?
なんだけど、
今までやった何れかのビューに
例えば、何か部品が加わるとか、仕様が変わったとしたら、
画面だけなら、Clear Constraintsなんかでやり直すだけだけど、
コードだとコード修正以外に接続なりxibファイル自体を修正しないといけなくなるからねー!
お客さんなんて、わからないから開発依頼をしてくるわけで、要求がいきなり変わるなんて日常茶飯事だし。
開発の鉄則のひとつ、
変更可能性を意識して最初から開発しとく
ま、あんま偉そうなことはわからないけど!
