
【徒然iOS】気ままにUIKit88〜Tab Bar Controller 複数画面と接続し、タブバーのボタンで画面を切り替える〜
概要
このマガジンは四十を過ぎたおっさんが、
を参考にStoryboardでiOSアプリを完全に趣味で楽しんでいるだけな記事を気ままに上げてます。
今回
をハイ、レッツゴ🕺
前準備
念の為、
バックアップ
ビューコントローラの追加
をやってから本題へ💃

本題
タブバーコントローラーとは、
複数画面と接続し、
UITabBarに並べられたボタンで画面の切り替えを行う部品
サイト記事から大分やり方が違うので、
前回少しやったけど、おさらいでもう一回🕺
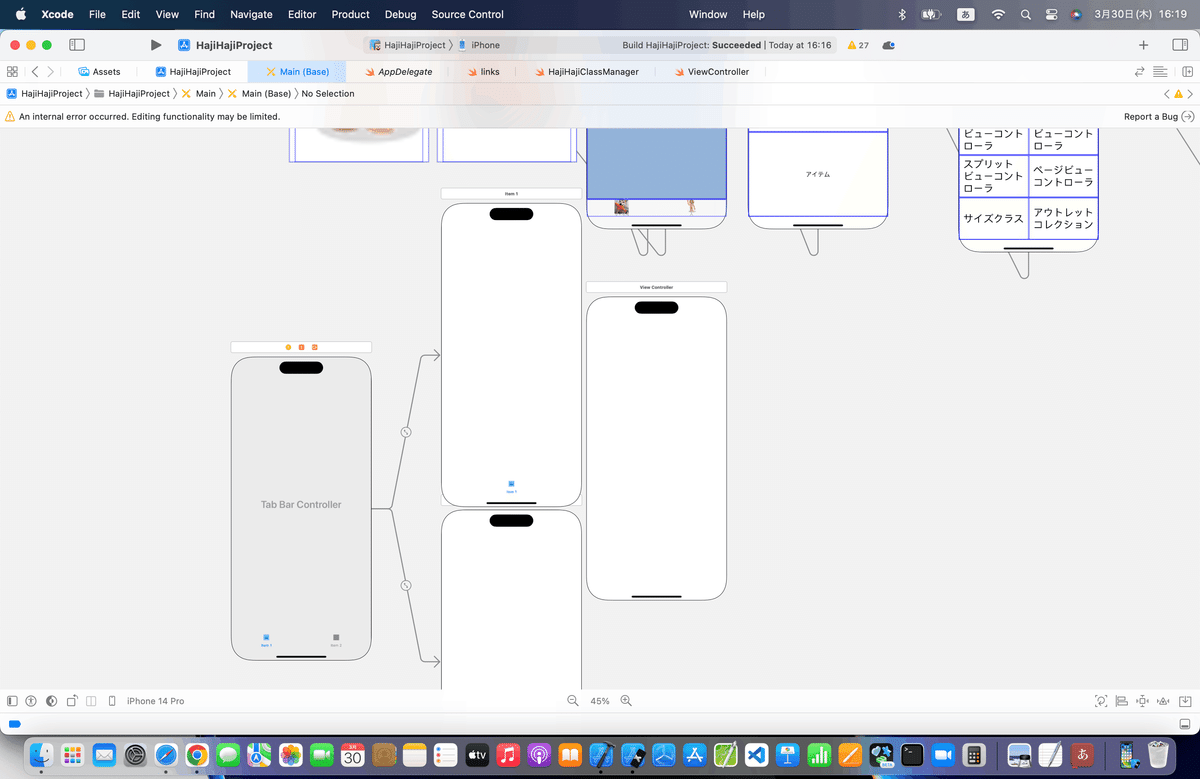
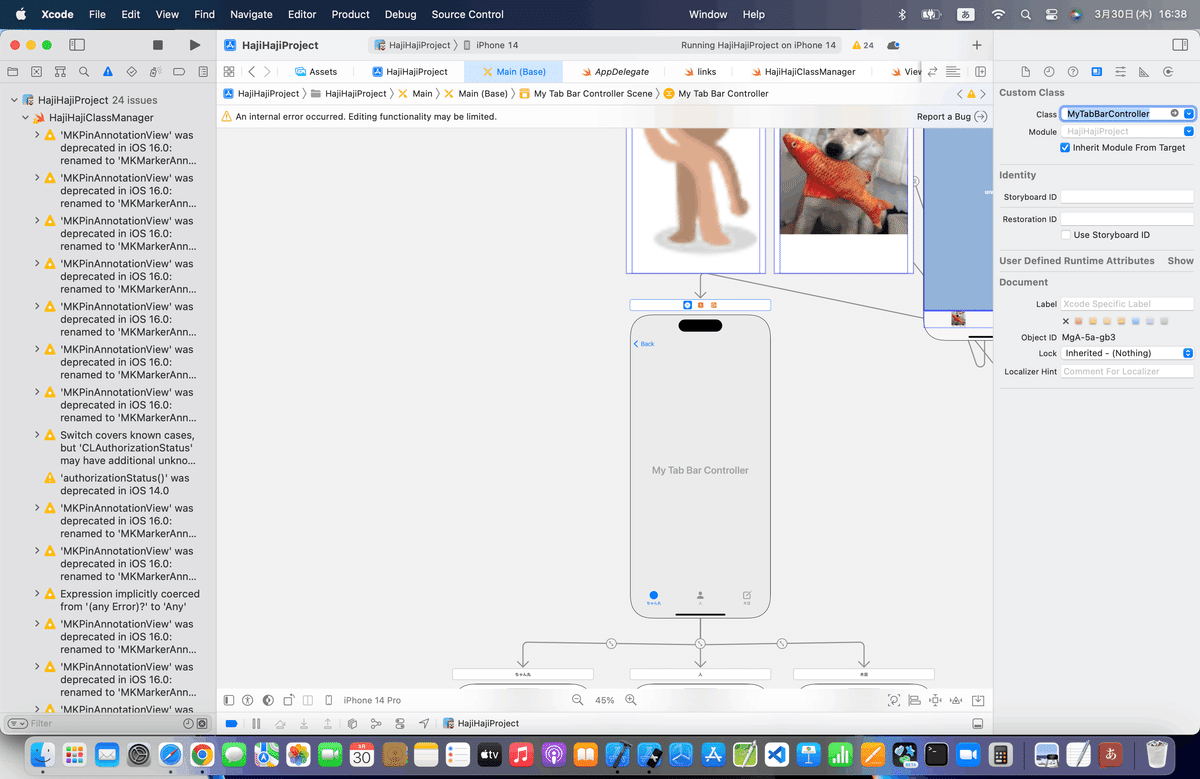
⒈タブバーコントローラを追加


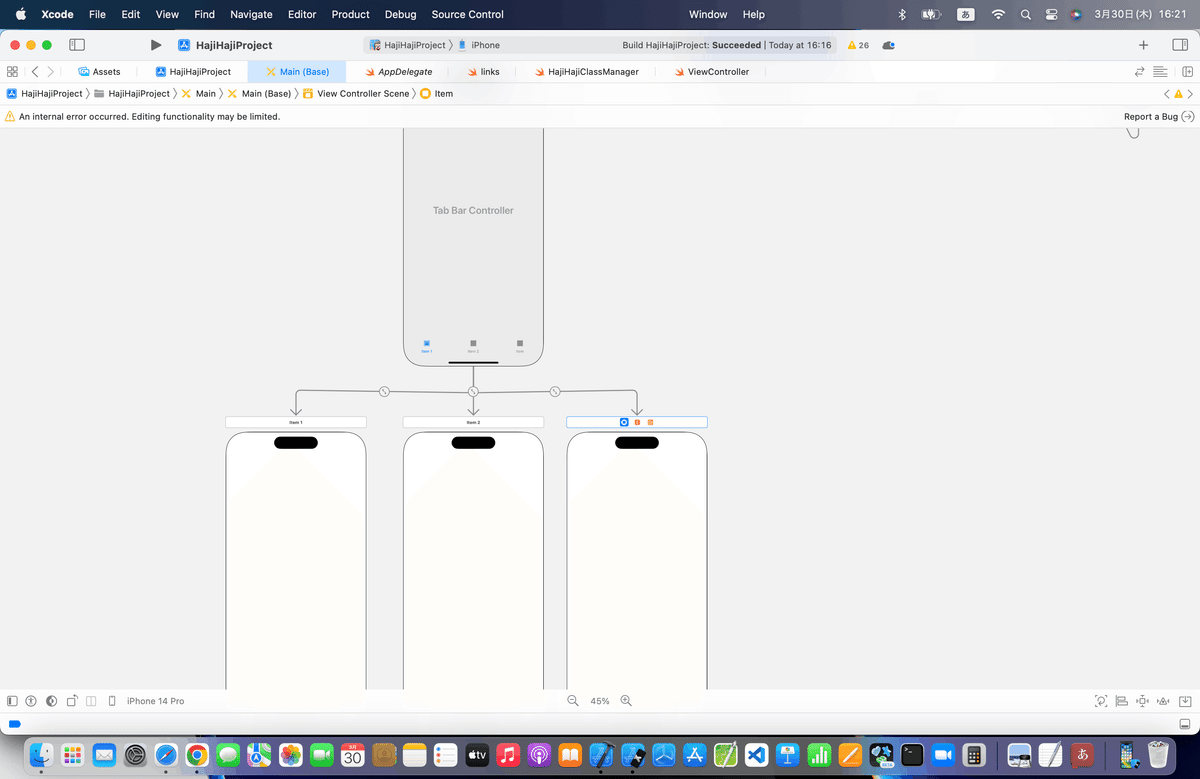
⒉前準備で追加したビューと接続

出てくるメニューでview controllerを選択


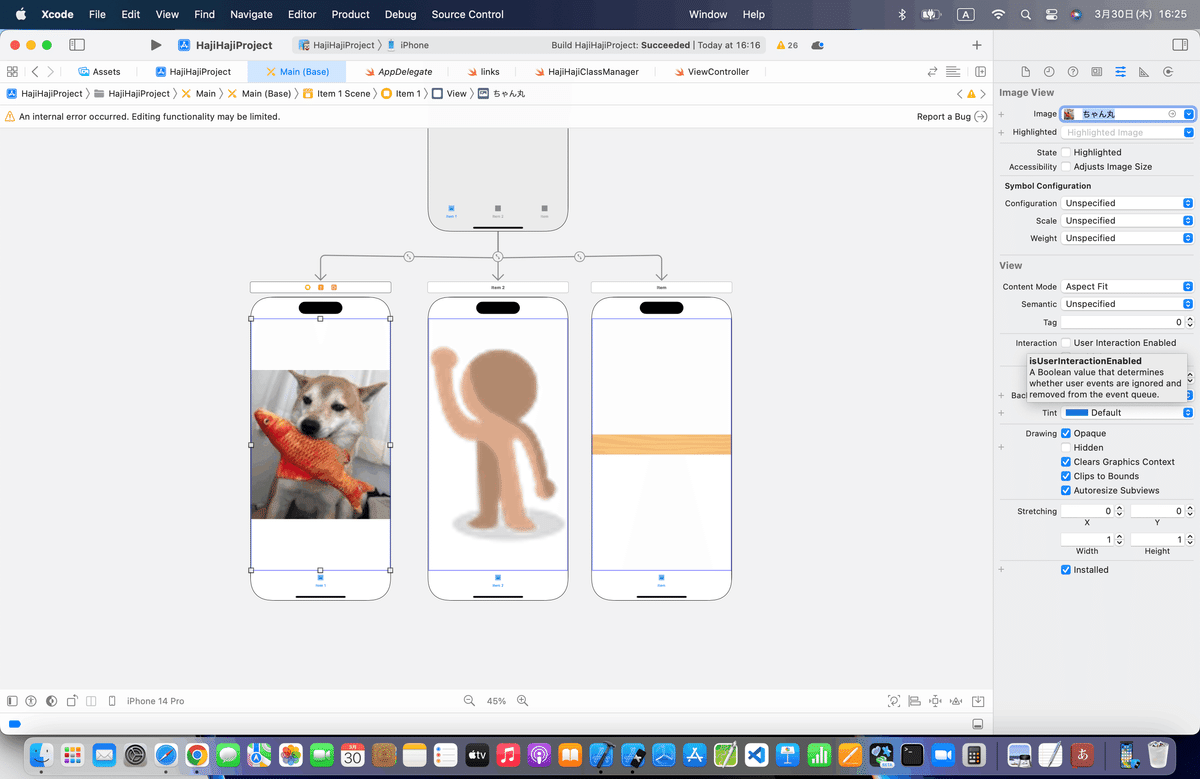
⒊見分けが付きやすいようにイメージをそれぞれセット

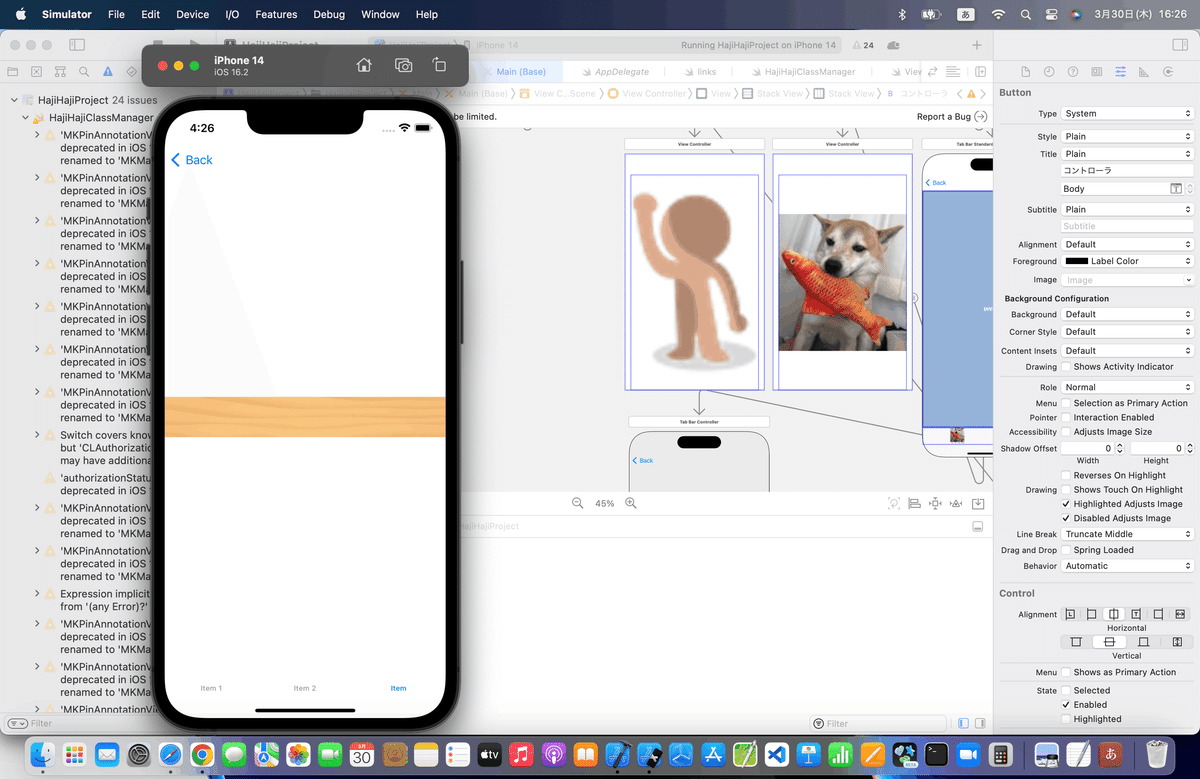
⒋シミュレータで実行



ボタンにバッチを表示する
バッチとは、
未読や新着情報がある場合に、ユーザーに気づいてもらうためにボタンを目立たせるアクセサリー
てこと。
まあ要は、不在着信とかでアプリのアイコンに付くあれね👀
⒈コード組み込み
//
// TestTabBarController.swift
//
import UIKit
class TestTabBarController: UITabBarController{
//最初からあるメソッド
override func viewDidLoad() {
super.viewDidLoad()
//夕方画面を初期選択にする。
self.selectedIndex = 1
//ボタンの個数ぶんループする。
for item in tabBar.items! {
if( item.tag != self.selectedIndex ) {
//選択されていないボタンにバッチをつける。
item.badgeValue = "1"
}
}
}
//ボタン押下時の呼び出しメソッド
override func tabBar(tabBar: UITabBar, didSelectItem item: UITabBarItem) {
//バッチを消す。
item.badgeValue = nil
}
}を参考に〜〜〜〜
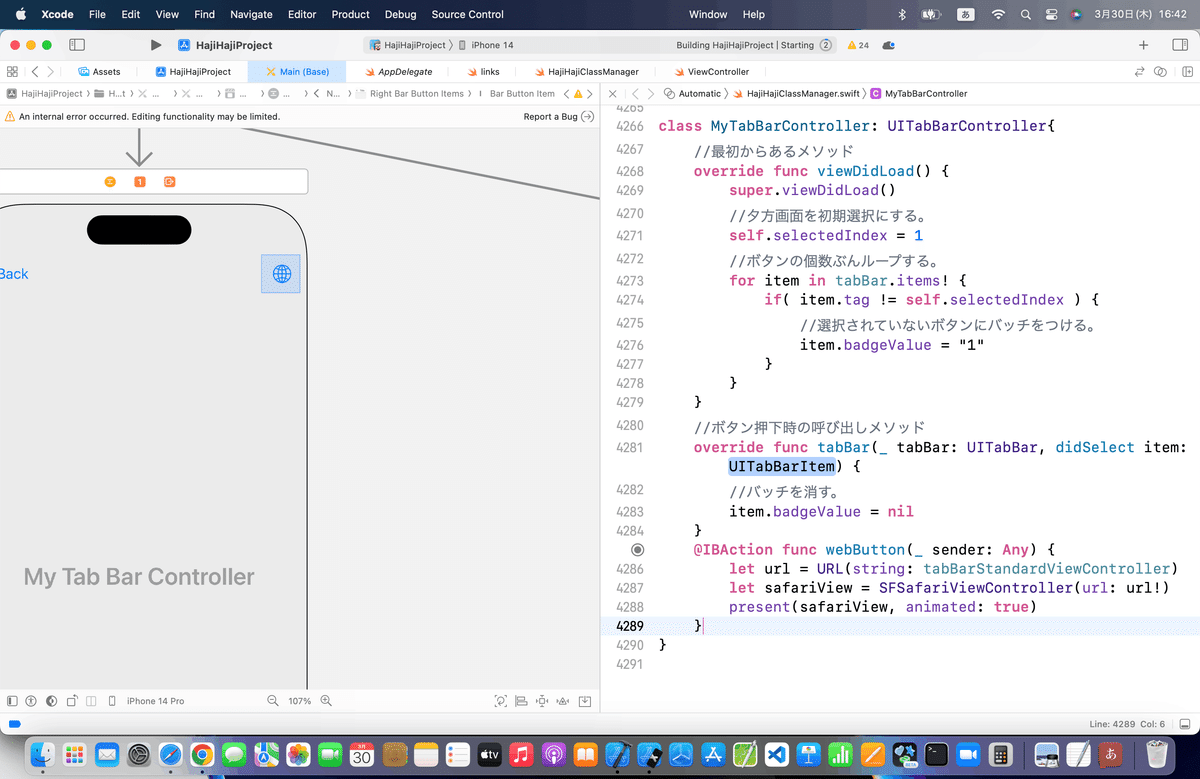
今回のコード(バッヂ)
class MyTabBarController: UITabBarController{
//最初からあるメソッド
override func viewDidLoad() {
super.viewDidLoad()
//夕方画面を初期選択にする。
self.selectedIndex = 1
//ボタンの個数ぶんループする。
for item in tabBar.items! {
if( item.tag != self.selectedIndex ) {
//選択されていないボタンにバッチをつける。
item.badgeValue = "1"
}
}
}
//ボタン押下時の呼び出しメソッド
override func tabBar(_ tabBar: UITabBar, didSelect item: UITabBarItem) {
//バッチを消す。
item.badgeValue = nil
}
}に書き換えて〜〜〜
⒉コントローラにクラス適用

⒊シミュレータで実行



サイト記事の内容は以上💃
ブラッシュアップ
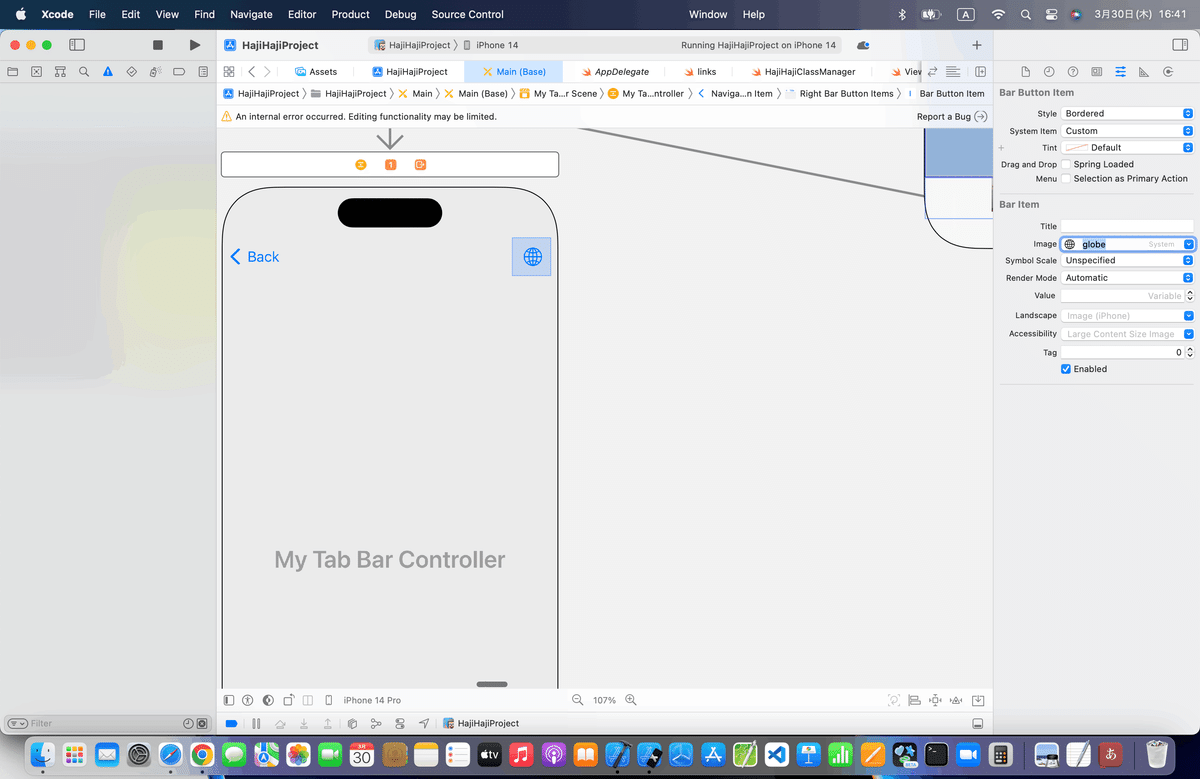
さて、今回も地球儀マークを〜〜〜



後は、記事公開後に、linksファイルにある対象引数名のURLを書き換えるだけ〜〜〜
記事公開後、

実機も問題なし🕺
Apple公式
さて、次回は
をレッツゴする🕺
タブもあとひとつだね〜〜〜〜👀
