
【徒然iOS】気ままにUIKit77〜Segue 遷移先画面の登場シーンや重ね方を変更〜
概要
このマガジンは四十を過ぎたおっさんが、
を参考にStoryboardでiOSアプリを完全に趣味で楽しんでいるだけな記事を気ままに上げてます。
今回
をハイ、レッツゴ🕺
前準備
念の為、
バックアップ
新しいクラス
ビューコントローラの追加
イニシャルビューの変更
をいつも通りやってから本題へ💃

本題
今回も、
でやったみたいに、設定項目がメインだから、一覧表だね👀
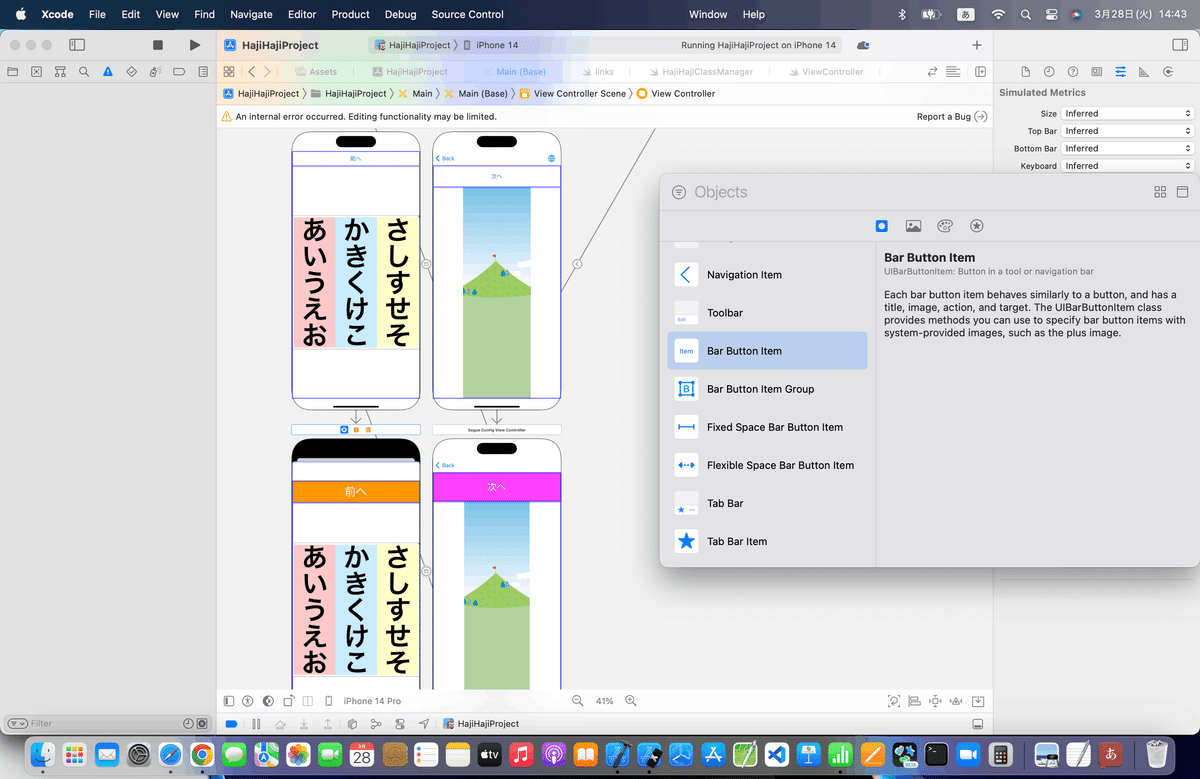
⒈先にセグエを繋ぐようのビューをもう一個追加して、イメージとボタンを設定して、繋いどこう


だいぶ、わちゃわちゃしてきたね〜〜〜〜
一覧表


以降は、実際に色々、自分で動かして遊んだほうがいいので、
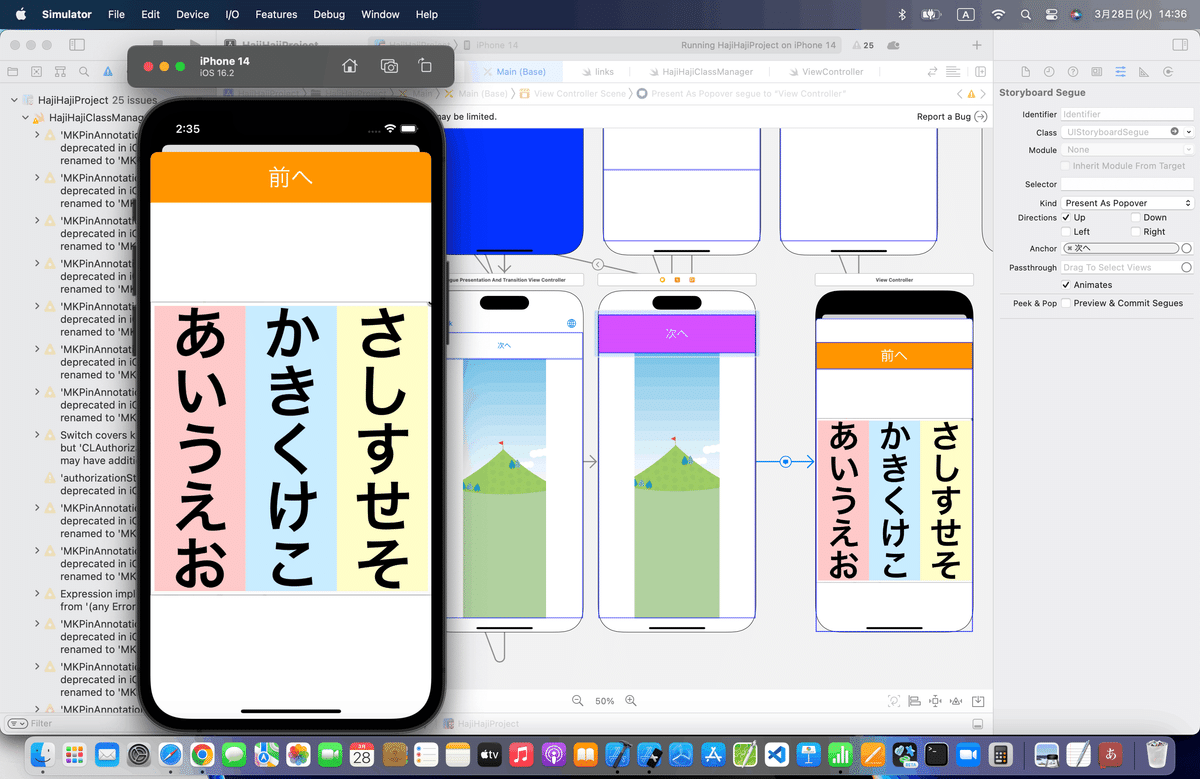
⒉いくつかお遊び〜〜〜


シミュレータだと違いがわからない💦
ま、遊んでみてね〜〜〜
ブラッシュアップ
今回は、NavigationControllerと繋いで、リンクボタン追加のみ〜〜〜





記事公開後〜〜〜
linksにこの記事のURLを追加して〜〜〜

Apple公式
さて、次回は
をレッツゴする🕺
