
【徒然iOS】気ままにUIKit76〜Segue 遷移先のビューコントローラーにデータを渡す〜
概要
このマガジンは四十を過ぎたおっさんが、
を参考にStoryboardでiOSアプリを完全に趣味で楽しんでいるだけな記事を気ままに上げてます。
今回
をハイ、レッツゴ🕺
前準備
念の為、
バックアップ
新しいクラス
ビューコントローラの追加
イニシャルビューの変更
をいつも通りやって、今回から
⒌前回記事のリンクをlinksへ追加
もやってから本題へ💃



本題
⒈とりあえず、前々回でやったビュー構築〜〜〜
を参考に〜〜〜

今回やること〜〜〜
遷移先のビューコントローラー用のクラスを作り、データの受け渡しや動きを制御する方法
ん???
SwiftUIの@Bindingみたいなことをしようとしてるのかな👀
とりあえず、やってみよう💃
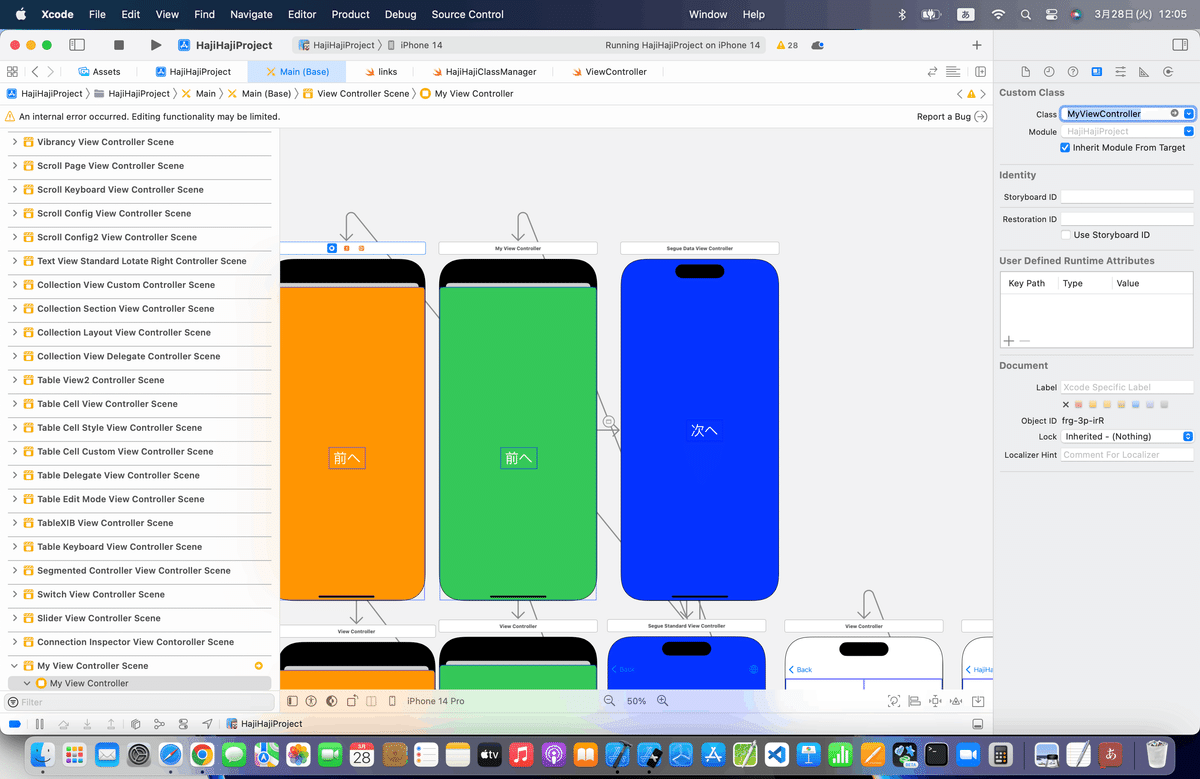
⒉とりあえずViewControllerクラスを追加しよう!
CocoaTouchClassをサイト記事では追加するみたいだけど、、、
XIBファイルなさげなので、、、
MapKitのところでやったみたいに、
class MyViewController: UIViewController {
//最初からあるメソッド
override func viewDidLoad() {
super.viewDidLoad()
}
}を一番下の行に追加してやってみよう
⒊青とオレンジの画面に、追加したクラスをセットして、ボタンをアウトレット接続〜〜〜



⒋コード組み込み
//
// TestViewController.swift
//
import UIKit
class TestViewController: UIViewController {
@IBOutlet weak var testButton: UIButton!
var message:String!
//最初からあるメソッド
override func viewDidLoad() {
super.viewDidLoad()
//ボタンのタイトルを変更する。
testButton.setTitle(message, forState: .Normal)
}
}//
// ViewController.swift
//
import UIKit
class ViewController: UIViewController {
//最初からあるメソッド
override func viewDidLoad() {
super.viewDidLoad()
}
//青画面に戻るときの呼び出しメソッド
@IBAction func prevGamen(segue: UIStoryboardSegue) {
//処理無し
}
//ボタンドラッグ時の呼び出しメソッド
@IBAction func dragExit(sender: UIButton) {
//識別子「GreenSegue」のセグエを実行する。
performSegueWithIdentifier("GreenSegue", sender: nil)
}
//ボタンダブルタップ時の呼び出しメソッド
@IBAction func doubleTap(sender: UIButton) {
//識別子「YellowSegue」のセグエを実行する。
performSegueWithIdentifier("YellowSegue", sender: nil)
}
//画面遷移実行前の呼び出しメソッド
override func prepareForSegue(segue: UIStoryboardSegue, sender: AnyObject?) {
//遷移先のビューコントローラーを取得し、インスタンス変数に受け渡すデータを設定する。
let controller:TestViewController = (segue.destinationViewController as? TestViewController)!
controller.message = "青画面に戻る"
}
}を参考に書き換え〜〜〜〜
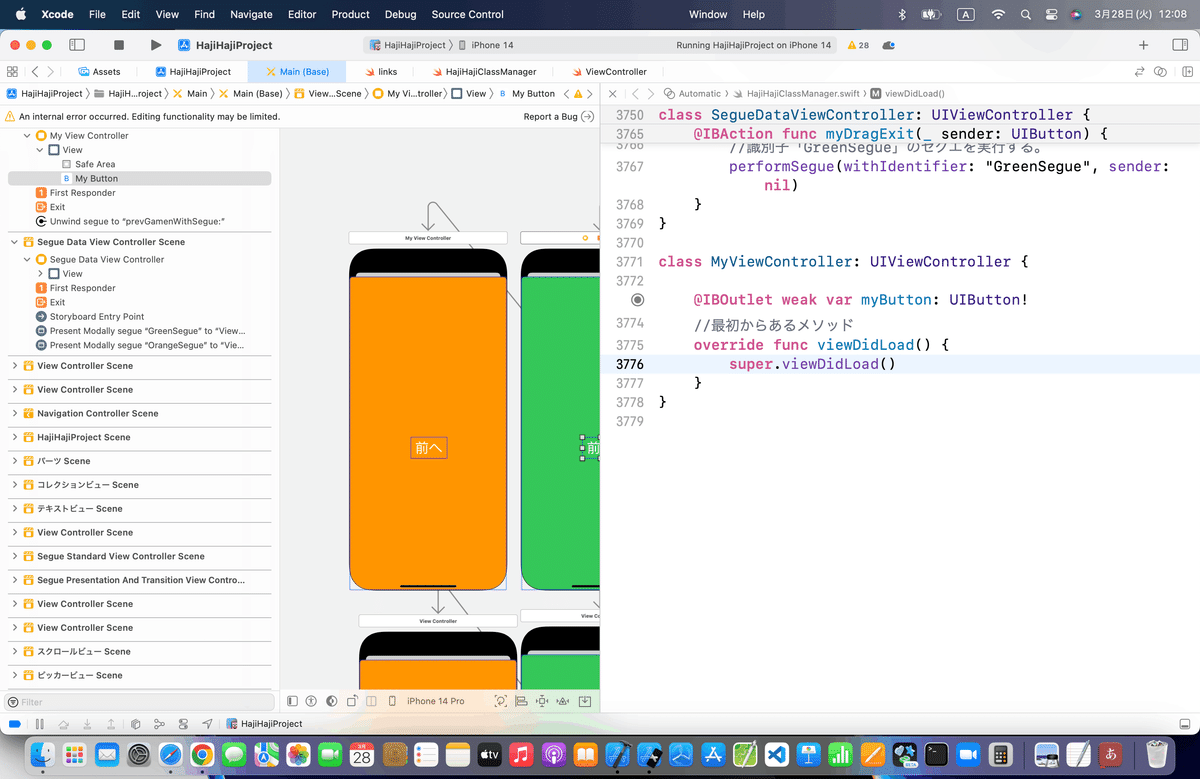
今回のコード(値渡し)
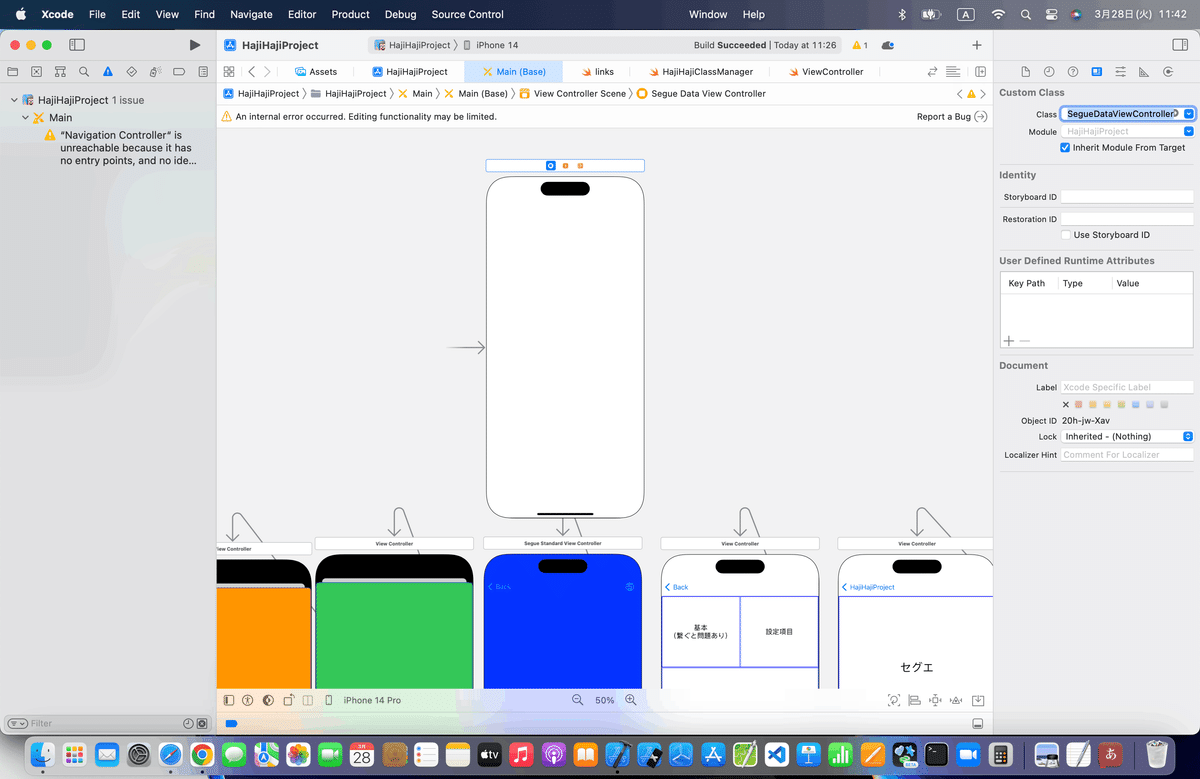
class SegueDataViewController: UIViewController {
override func viewDidLoad() {
super.viewDidLoad()
}
//戻るときの呼び出しメソッド
@IBAction func prevGamen(segue: UIStoryboardSegue) {
//処理無し
}
//ボタンダブルタップ時の呼び出しメソッド
@IBAction func mydoubleTap(_ sender: UIButton) {
//識別子「YellowSegue」のセグエを実行する。
performSegue(withIdentifier: "OrangeSegue", sender: nil)
}
//ボタンドラッグ時の呼び出しメソッド
@IBAction func myDragExit(_ sender: UIButton) {
//識別子「GreenSegue」のセグエを実行する。
performSegue(withIdentifier: "GreenSegue", sender: nil)
}
//画面遷移実行前の呼び出しメソッド
override func prepare(for segue: UIStoryboardSegue, sender: Any?) {
//遷移先のビューコントローラーを取得し、インスタンス変数に受け渡すデータを設定する。
let controller:MyViewController = (segue.destination as? MyViewController)!
controller.message = "青画面に戻る"
}
}
class MyViewController: UIViewController {
@IBOutlet weak var myButton: UIButton!
var message:String!
//最初からあるメソッド
override func viewDidLoad() {
super.viewDidLoad()
//ボタンのタイトルを変更する。
myButton.setTitle(message, for: .normal)
}
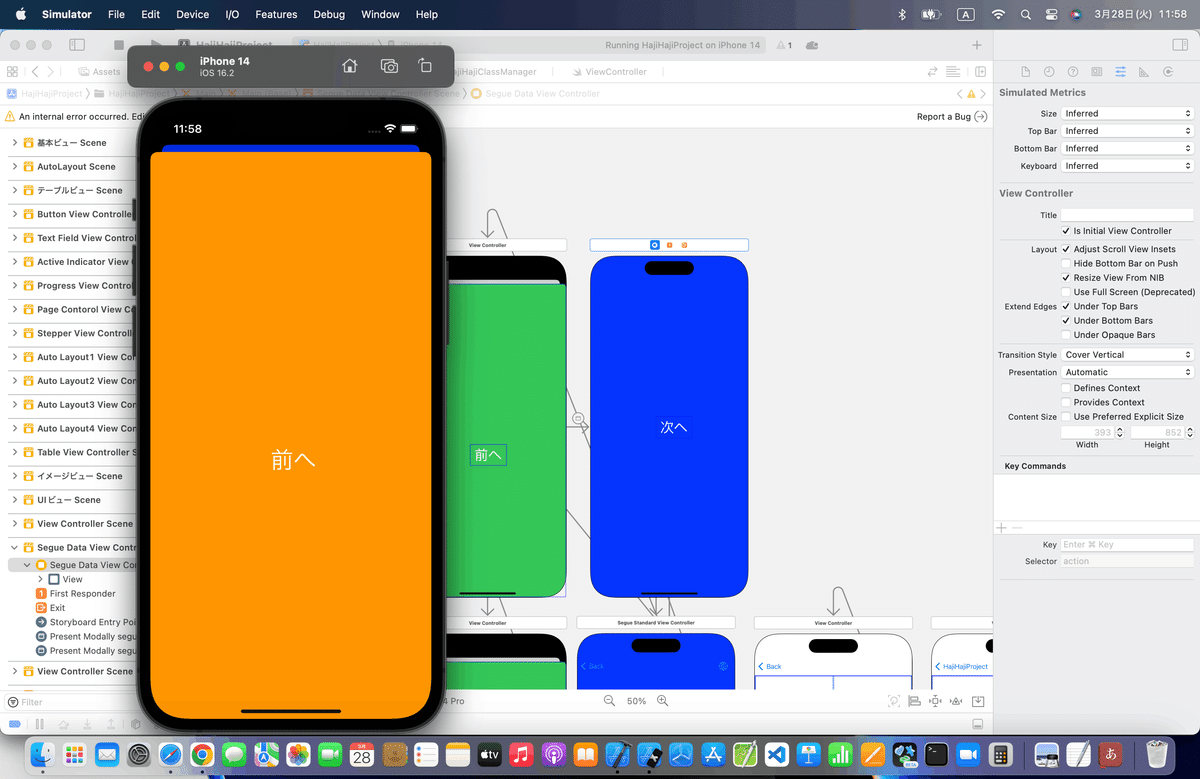
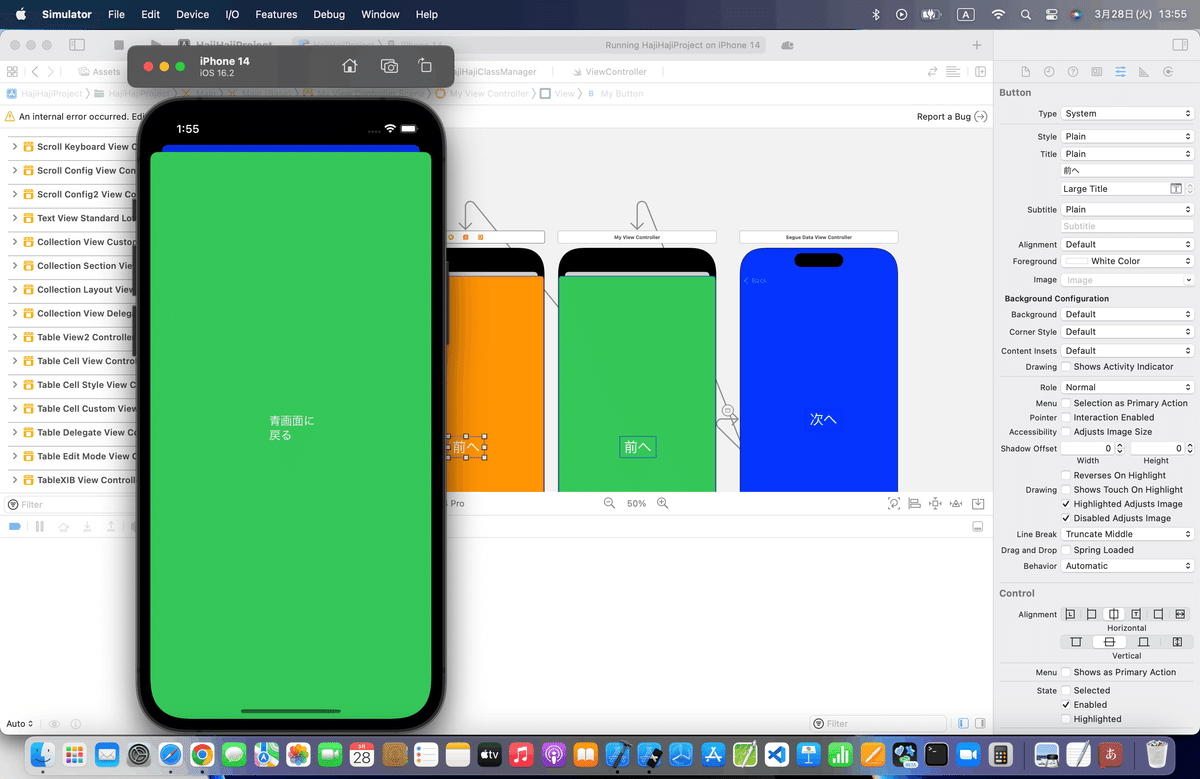
}⒌シミュレータで実行


前画面に戻る処理をソースコードで制御する
ここも前半とちょっと毛色が違う感じがするけども〜〜〜〜
このまま進めてみよう
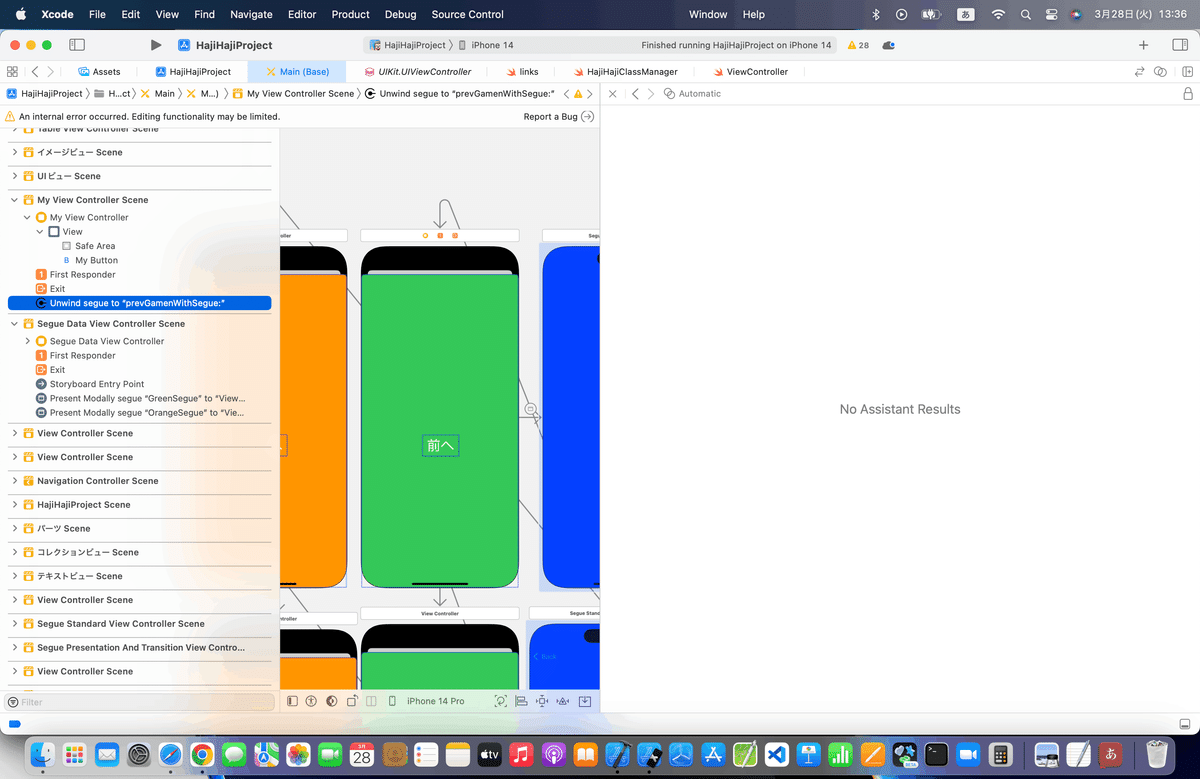
⒈Unwind segue to “Exit"をとりあえず削除




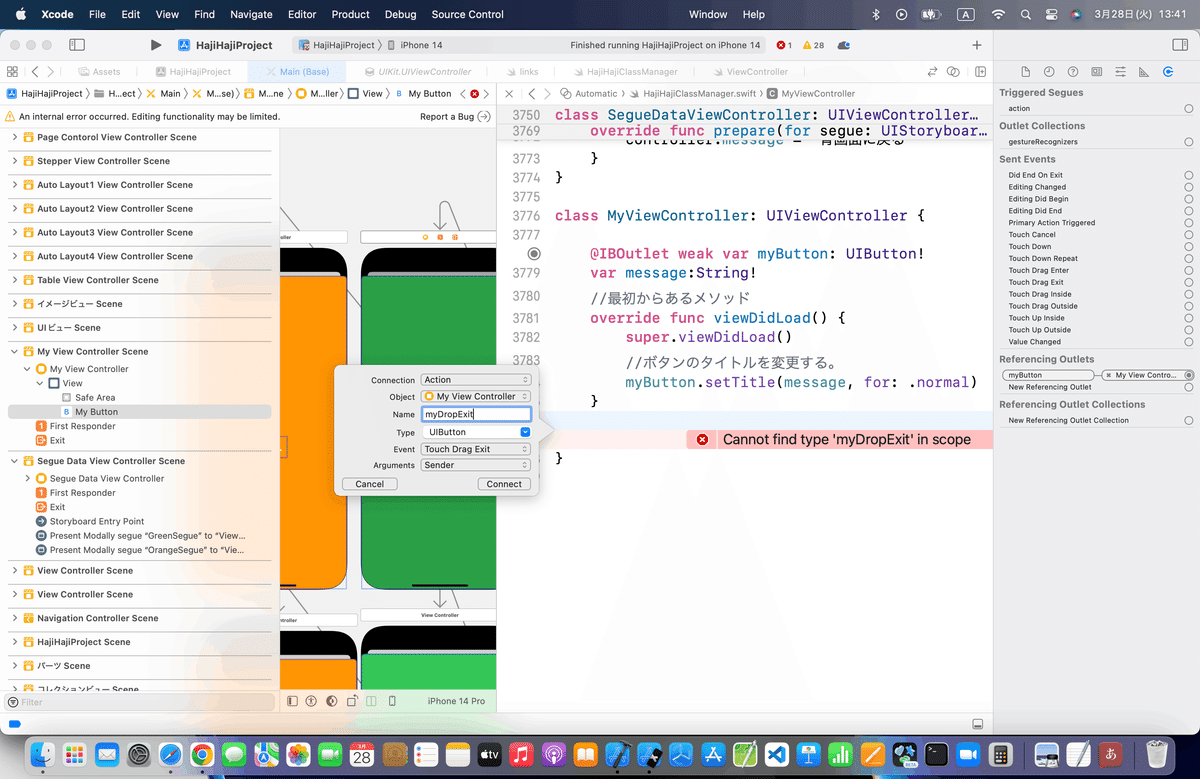
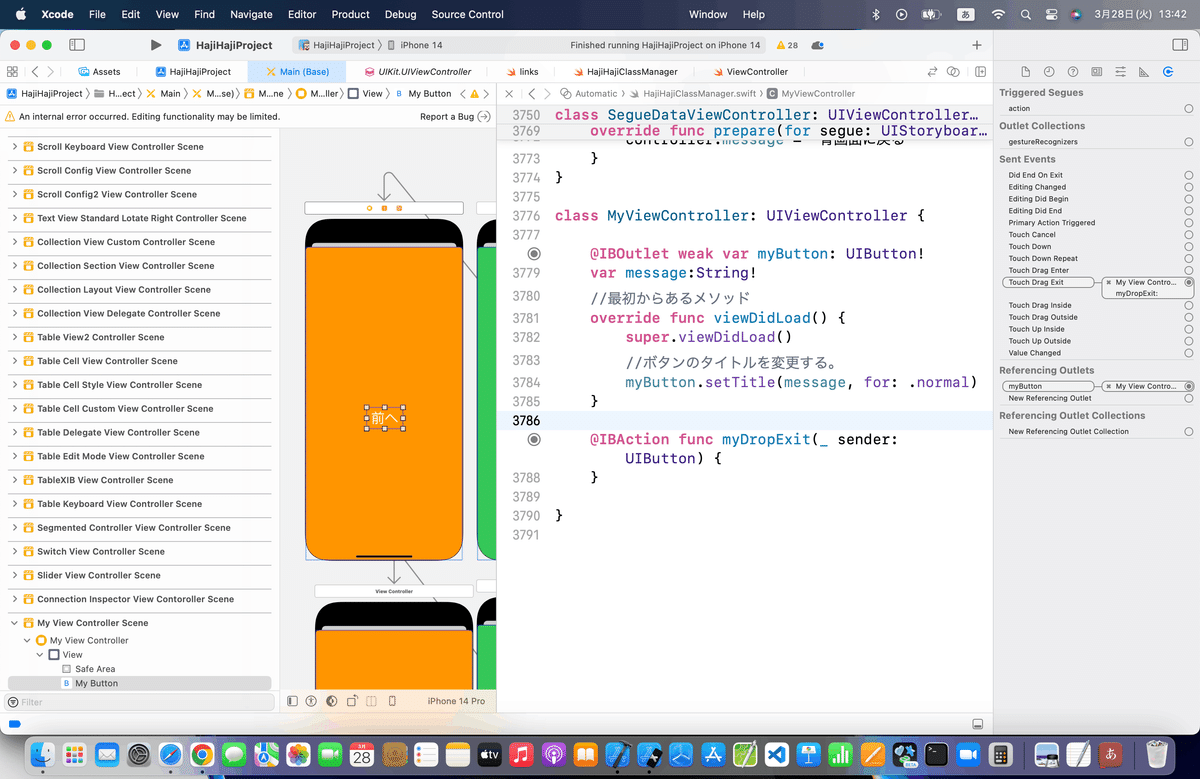
⒉ボタンをMyViewControllerクラスにアクション接続


⒊コード組み込み
//
// TestViewController.swift
//
import UIKit
class TestViewController: UIViewController {
@IBOutlet weak var testButton: UIButton!
var message:String!
//ドラッグ時の呼び出しメソッド
@IBAction func dropExit(sender: UIButton) {
//モーダル表示されているビューコントローラーを解放する。
self.dismissViewControllerAnimated(true, completion:nil)
}
//最初からあるメソッド
override func viewDidLoad() {
super.viewDidLoad()
//ボタンのタイトルを変更する。
testButton.setTitle(message, forState: .Normal)
}
}を参考に👀
class MyViewController: UIViewController {
@IBOutlet weak var myButton: UIButton!
var message:String!
//最初からあるメソッド
override func viewDidLoad() {
super.viewDidLoad()
//ボタンのタイトルを変更する。
myButton.setTitle(message, for: .normal)
}
@IBAction func myDropExit(_ sender: UIButton) {
//モーダル表示されているビューコントローラーを解放する。
self.dismiss(animated: true, completion:nil)
}
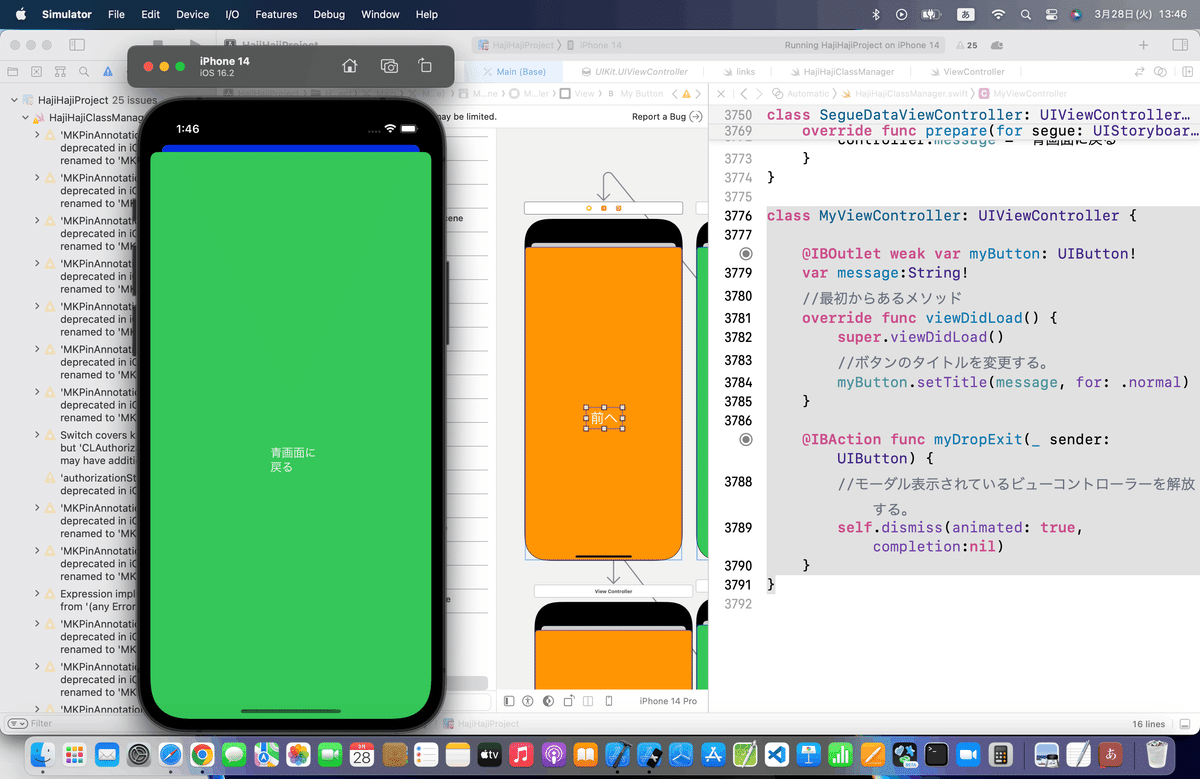
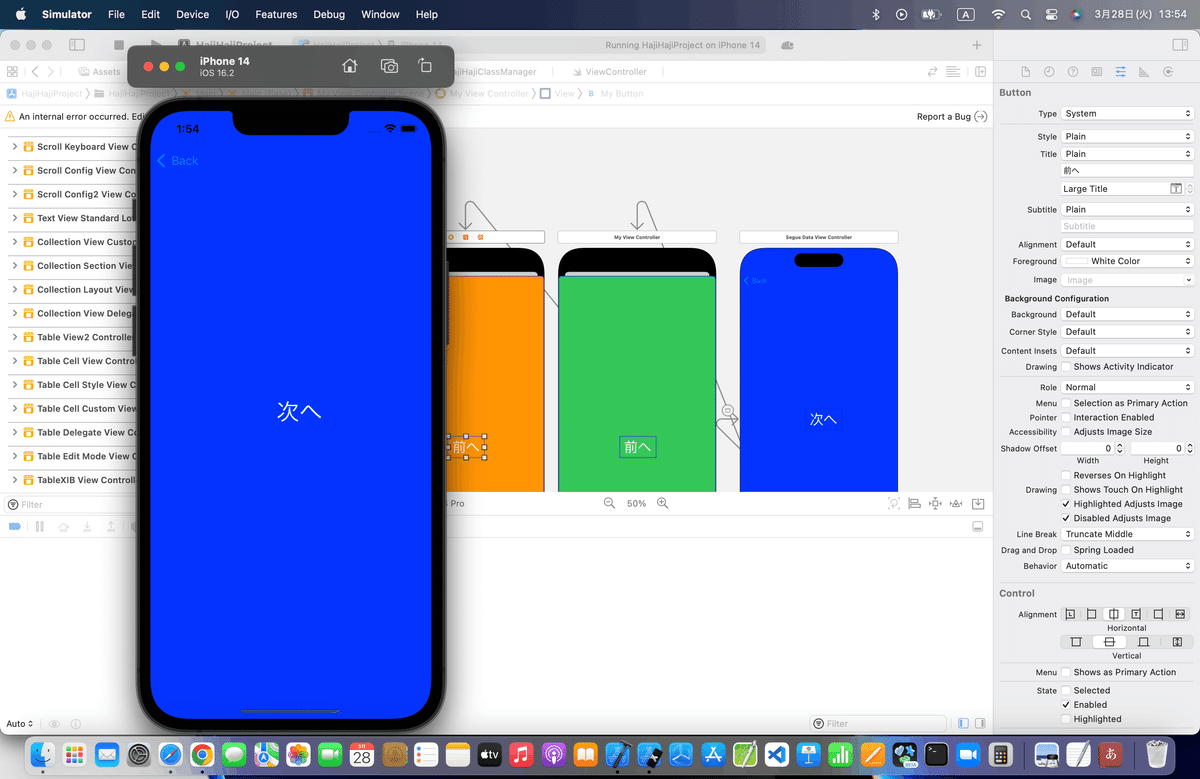
}⒋シミュレータで実行


参考リンク
ボタン自体の動き設定については、
を参考にしてみてね〜〜〜〜!
ボタンはホントに様々な動きができるし、こういうところで繋がってくるからね〜〜〜〜🕺
ブラッシュアップ
さて、恒例のブラッシュアップだけど、まずは、
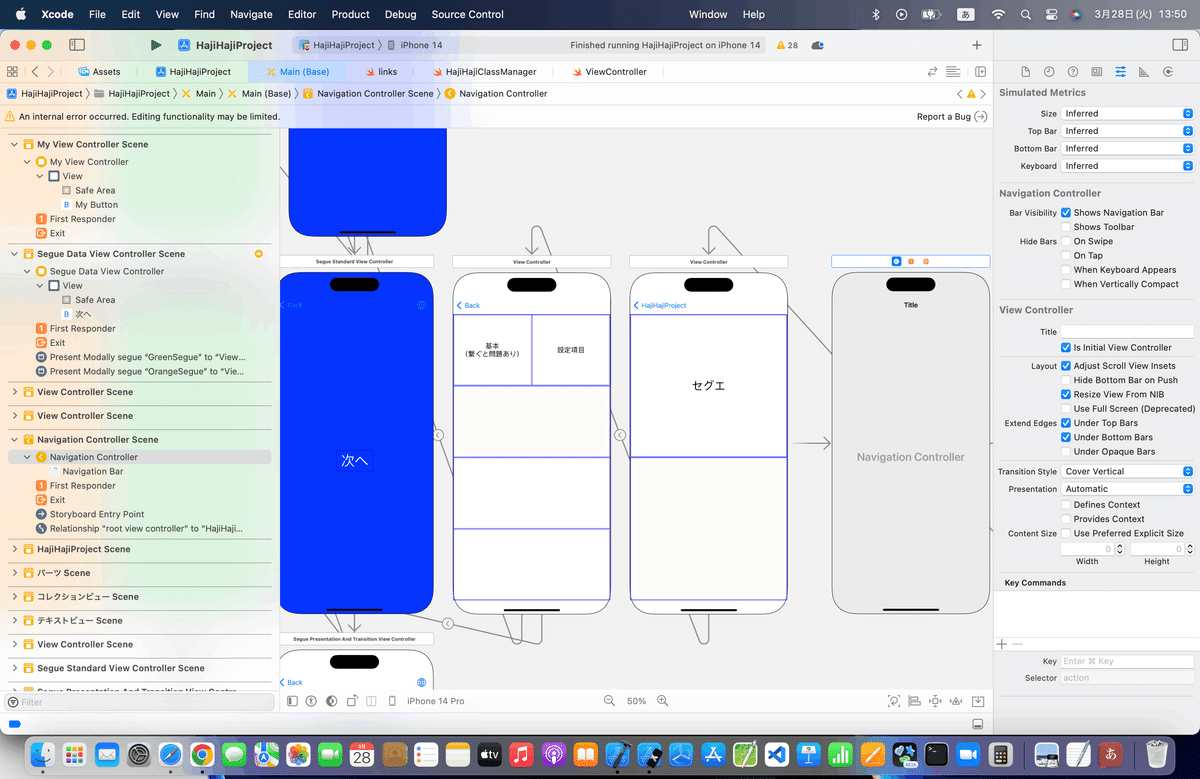
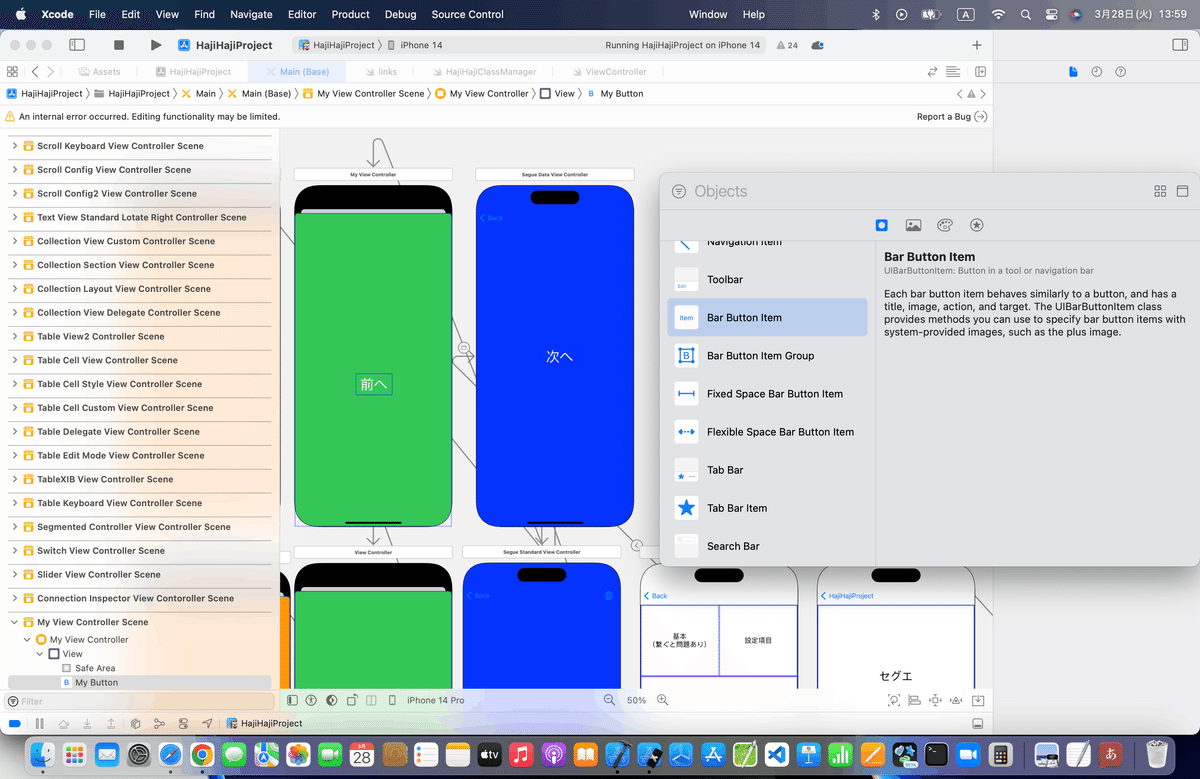
⒈Navigationでビューを繋ごう



⒉各ビューのAutoLayout〜〜〜




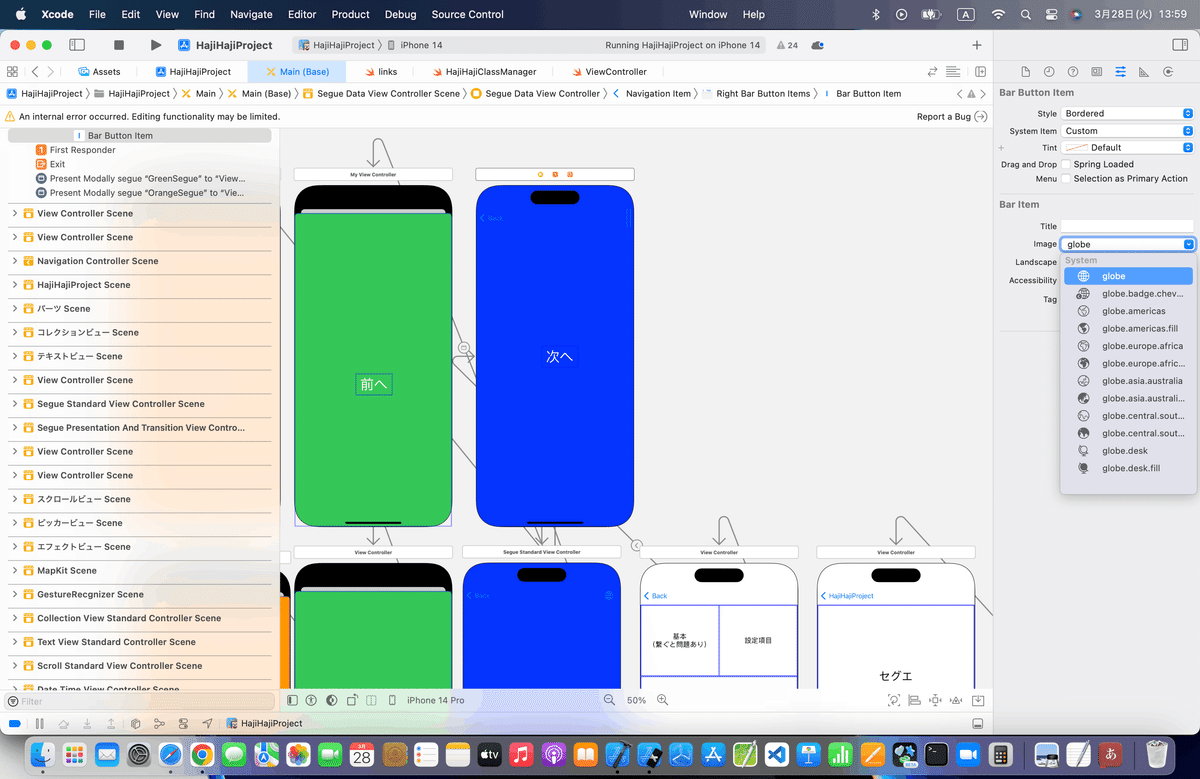
⒊後は、地球儀ボタンを今回も追加して、リンク先を作っておこう



💃後は、この記事の公開後URLをlinksに貼り替えるだけ〜〜〜🕺


でも書いたとおり、最初の記事からこれやってると、
必要な前置き記事もないのに長くなるでしょ?
今回のコード(まとめ)
class SegueDataViewController: UIViewController {
override func viewDidLoad() {
super.viewDidLoad()
}
//戻るときの呼び出しメソッド
@IBAction func prevGamen(segue: UIStoryboardSegue) {
//処理無し
}
//ボタンダブルタップ時の呼び出しメソッド
@IBAction func mydoubleTap(_ sender: UIButton) {
//識別子「YellowSegue」のセグエを実行する。
performSegue(withIdentifier: "OrangeSegue", sender: nil)
}
//ボタンドラッグ時の呼び出しメソッド
@IBAction func myDragExit(_ sender: UIButton) {
//識別子「GreenSegue」のセグエを実行する。
performSegue(withIdentifier: "GreenSegue", sender: nil)
}
//画面遷移実行前の呼び出しメソッド
override func prepare(for segue: UIStoryboardSegue, sender: Any?) {
//遷移先のビューコントローラーを取得し、インスタンス変数に受け渡すデータを設定する。
let controller:MyViewController = (segue.destination as? MyViewController)!
controller.message = "青画面に戻る"
}
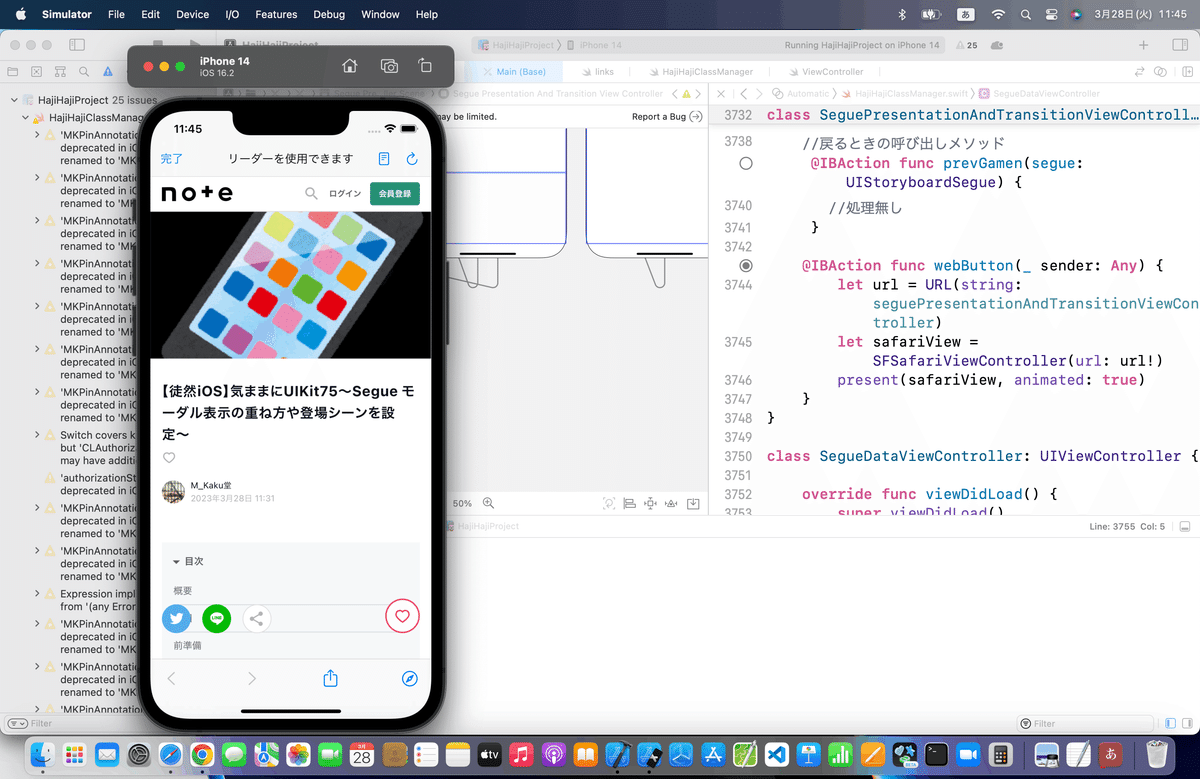
@IBAction func webButton(_ sender: Any) {
let url = URL(string: seguePresentationAndTransitionViewController)
let safariView = SFSafariViewController(url: url!)
present(safariView, animated: true)
}
}
class MyViewController: UIViewController {
@IBOutlet weak var myButton: UIButton!
var message:String!
//最初からあるメソッド
override func viewDidLoad() {
super.viewDidLoad()
//ボタンのタイトルを変更する。
myButton.setTitle(message, for: .normal)
}
@IBAction func myDropExit(_ sender: UIButton) {
//モーダル表示されているビューコントローラーを解放する。
self.dismiss(animated: true, completion:nil)
}
}Apple公式
さて、次回は
をレッツゴする🕺
ここも、設定項目だから、一覧表だね〜〜〜🕺
