
【開発iOS4】新規プロジェクトを作成する
概要
前回の記事
の予告で、次はSwiftの基本構文をまとめようかなと思ったんだけど、
そもそも、Xcodeをインストールした後に、開発プロジェクトを新規で作る手順を説明してなかったから、カキコ〜〜〜〜!
手順
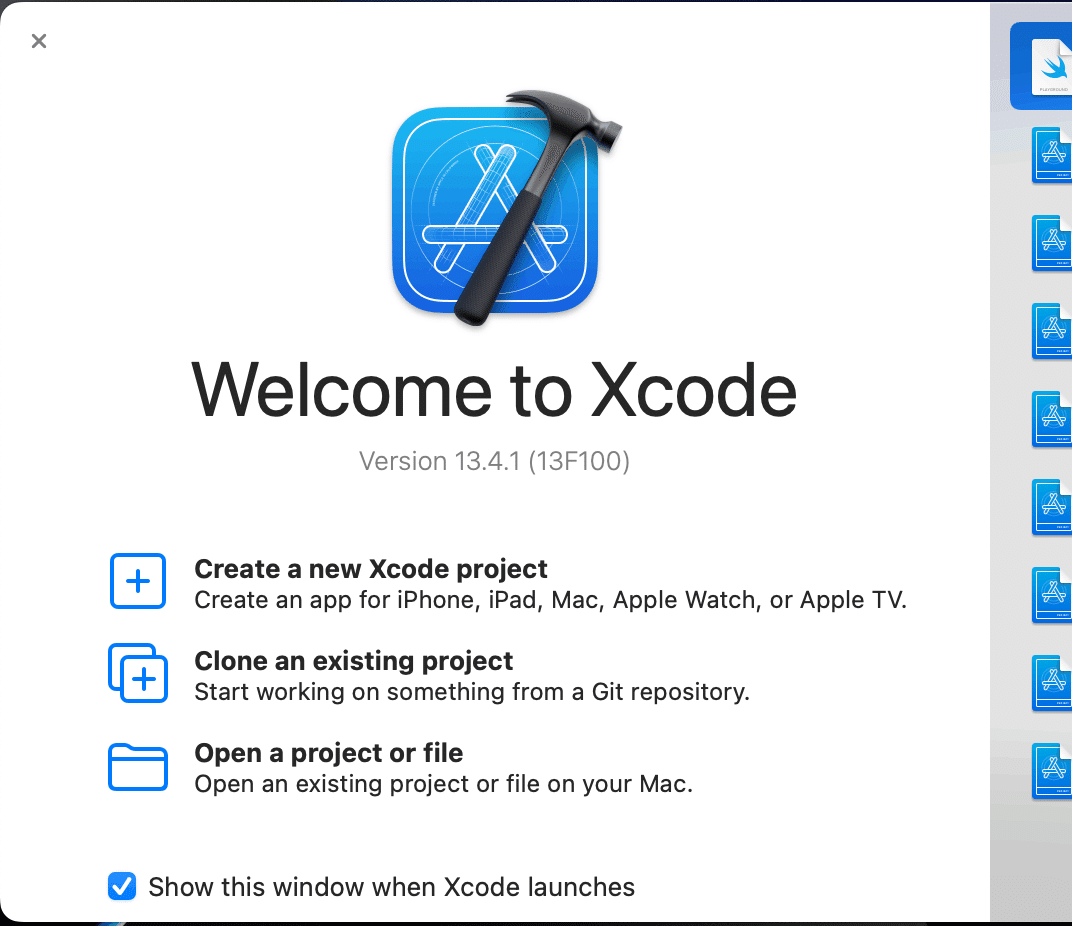
1 Xcodeを開く

2 Create a new Xcode Projectをクリックする

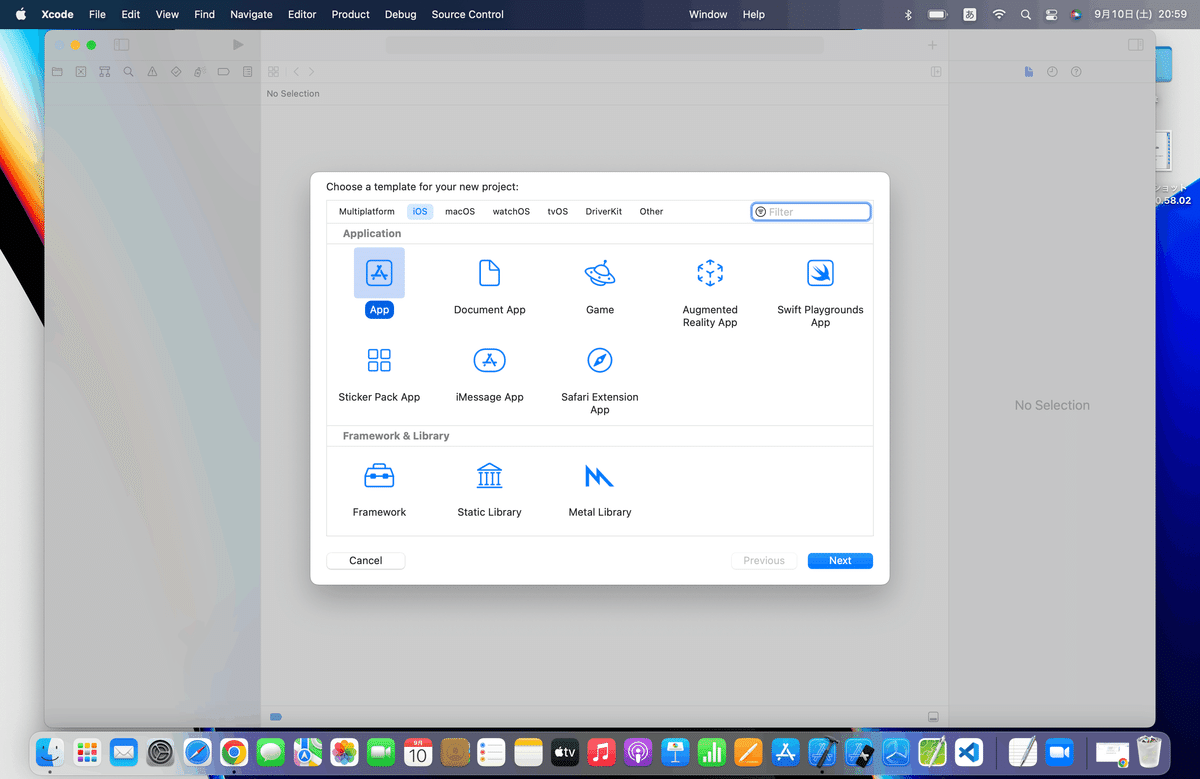
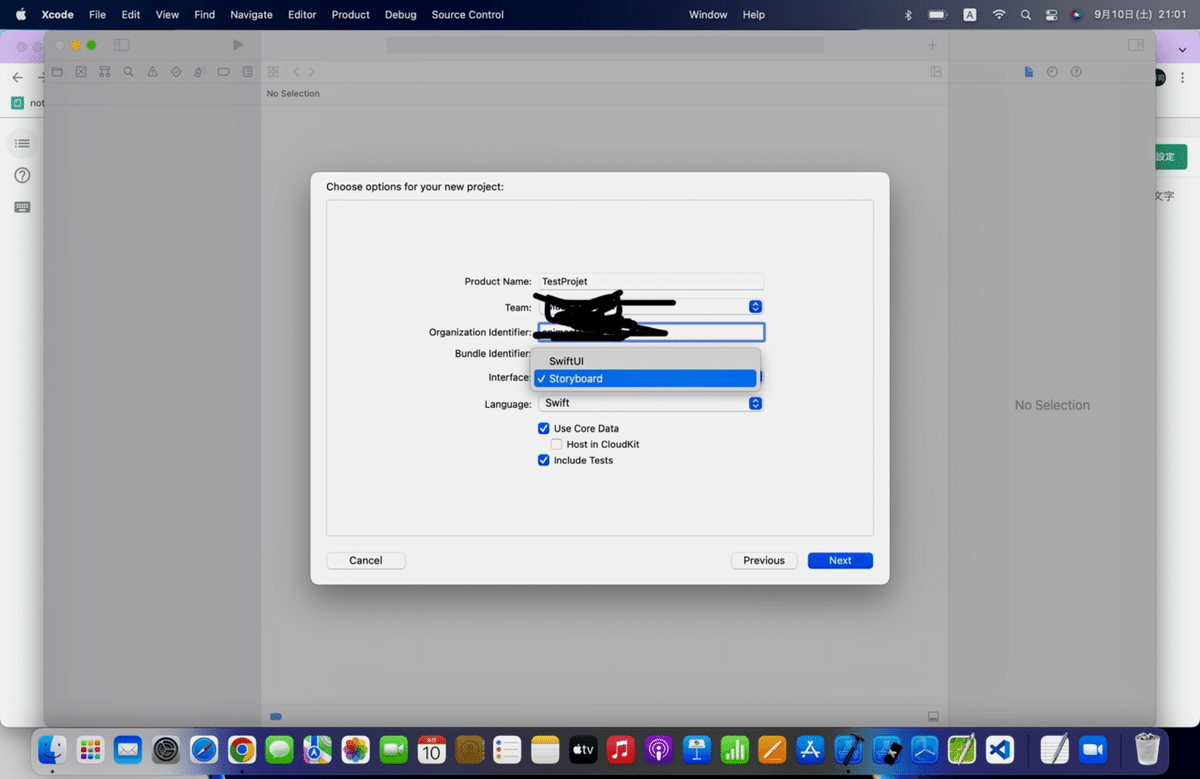
3 新規プロジェクトの情報を入力

ここではStoryboardを選択し、Nextをクリック。
ポイント
Interfaceで、SwiftUIとStoryboardを選択できるんだけど、
個人的な違いとしては、
・SwiftUI:最新の手法。コードをメソッドチェーンで繋いでいく。たしかAutoLayoutが不要だから慣れるとめっちゃ楽だったはず。
・StoryBoard:今までの主流。パーツを使いながら、必要なコードのみ追加してアプリを作っていく。セグエで画面を繋いで、画面遷移図書いてるようなものだから、どんな画面に遷移するかイメージしやすい。ただし、AutoLayoutが慣れるまでめっちゃ大変だったはず。
て感じ。
別に最新のSwiftUIじゃないと作っちゃダメなんてことはないから。
作りたいアプリに応じてやりやすい方でやり始めて、慣れてきたら両方使えるようになればいいだけ。
4 新規プロジェクトの保存先を選択

5 GitHubアカウントとの連携失敗のメッセージが出る

6 作成完了

7 デスクトップに

ついでに、playgroundの開き方
次回は、Swiftの基本的な構文をやるし、コードのみの動きを確認したい時に使うので、併せて紹介。
手順
1 新規プロジェクトのファイルメニュー

2 項目を選択

3 ファイル名と保存場所選択の画面が表示される

4 完了

5 デスクトップに戻ると

補足
でも去年軽く記事にしたんだけど、Xcodeがアップデートされるとやり方が変わってたりすることもあるから、確認も込めて、一応、記事作成時でplaygroundが作れるかを試してみた。
Swiftのコードを練習する人は、playgroundも必須で使うからね〜〜〜。
次回(9/18以降)
で書いたとおり、Swiftの基本構文を
⒈用途(どういうときに使うか)
⒉構文
のみで、一気にまとめた記事を書きます。
タスク決めちゃうと
徒然にできないし、楽しくないから他のこと書いてたけど、削りましたー!
ま、気ままにやるよー!
アプリなんてやり方や考え方、開発環境さえありゃ誰でも気軽に作れるし、Appleがそうしてくれてる。
💃業務じゃないからー!🕺
