
【徒然iOS】気ままにUIKit29〜プロジェクトにファイルを追加〜
概要
このマガジンは四十を過ぎたおっさんが、
を参考にStoryboardでiOSアプリを完全に趣味で楽しんでいるだけな記事を気ままに上げてます。
今回
をやる〜〜〜
前準備
念の為、バックアップ
新しいクラス
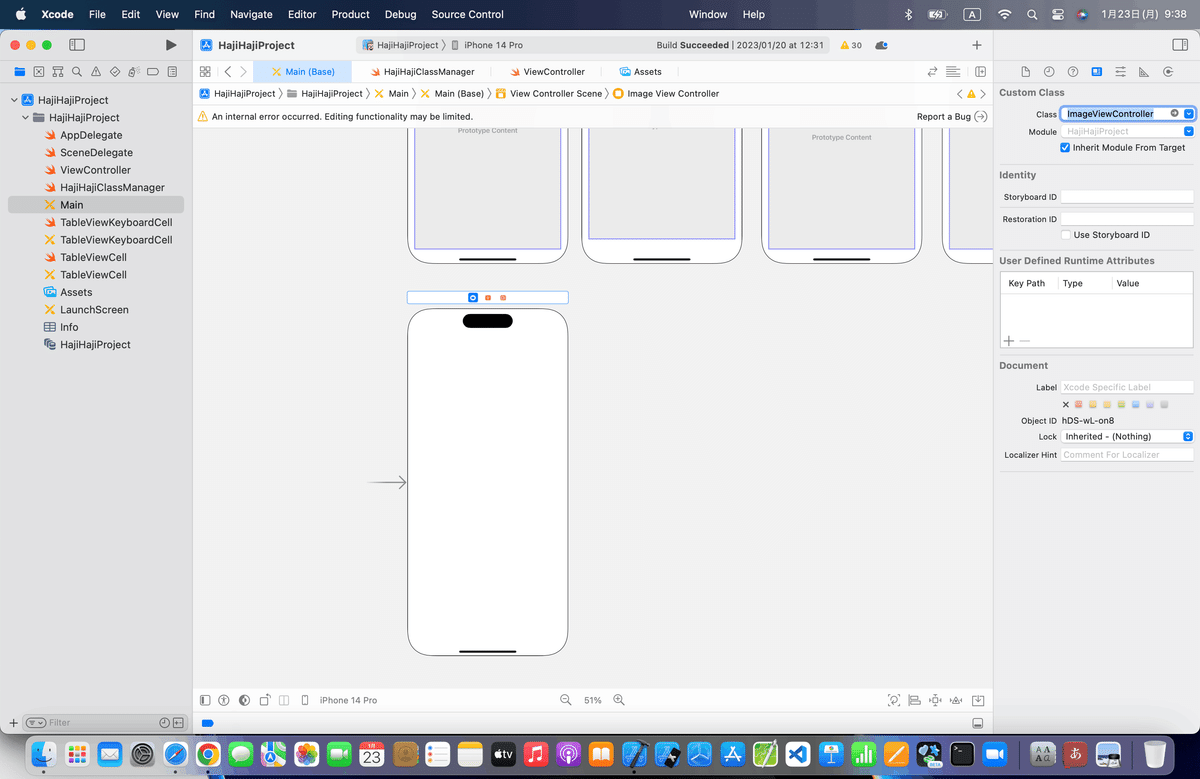
ビューコントローラの追加
イニシャルビューの変更
をいつも通りやってから本題へ💃

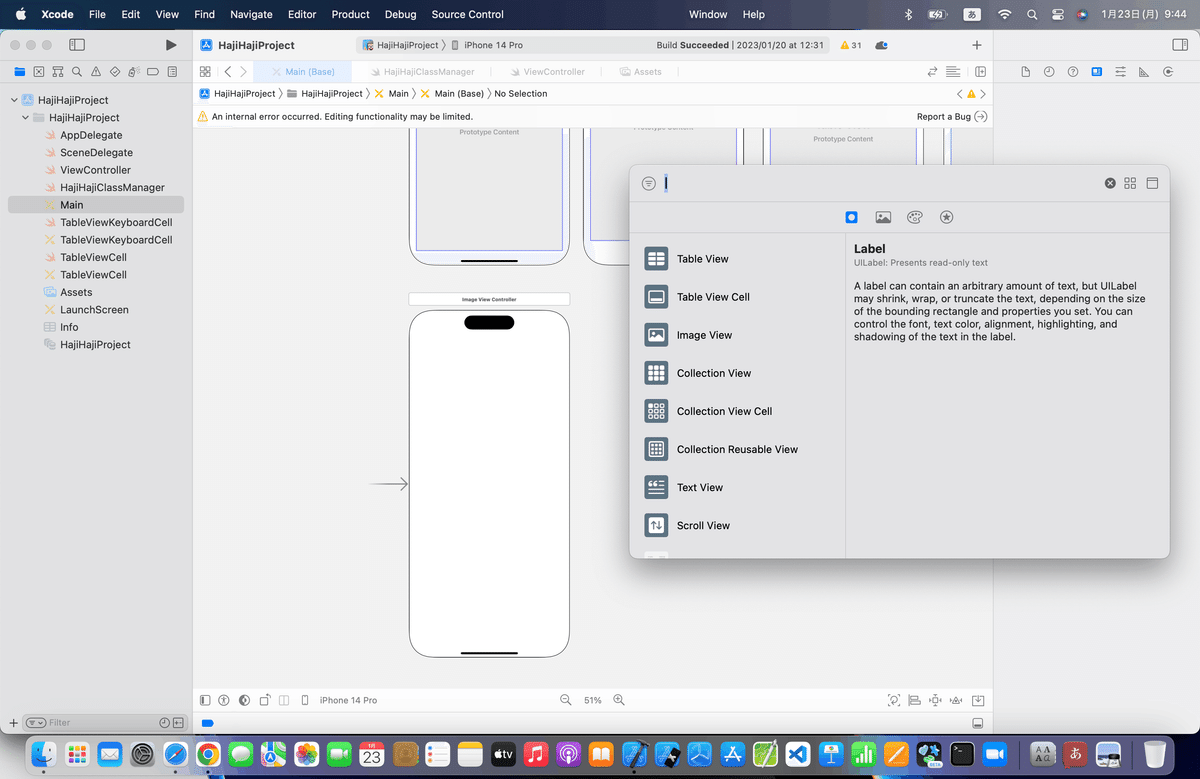
イメージビューとは、
画像を表示させるための入れ物
👉背景や部品に写真やイラストを使うときに利用
てことなんで早速使ってみよ
本題
⒈プロジェクトにファイルを追加する
サイト記事には、サンプルファイルのリンク先なんかがないみたいなので、追加するイメージファイルを自分で作るところから〜〜〜!
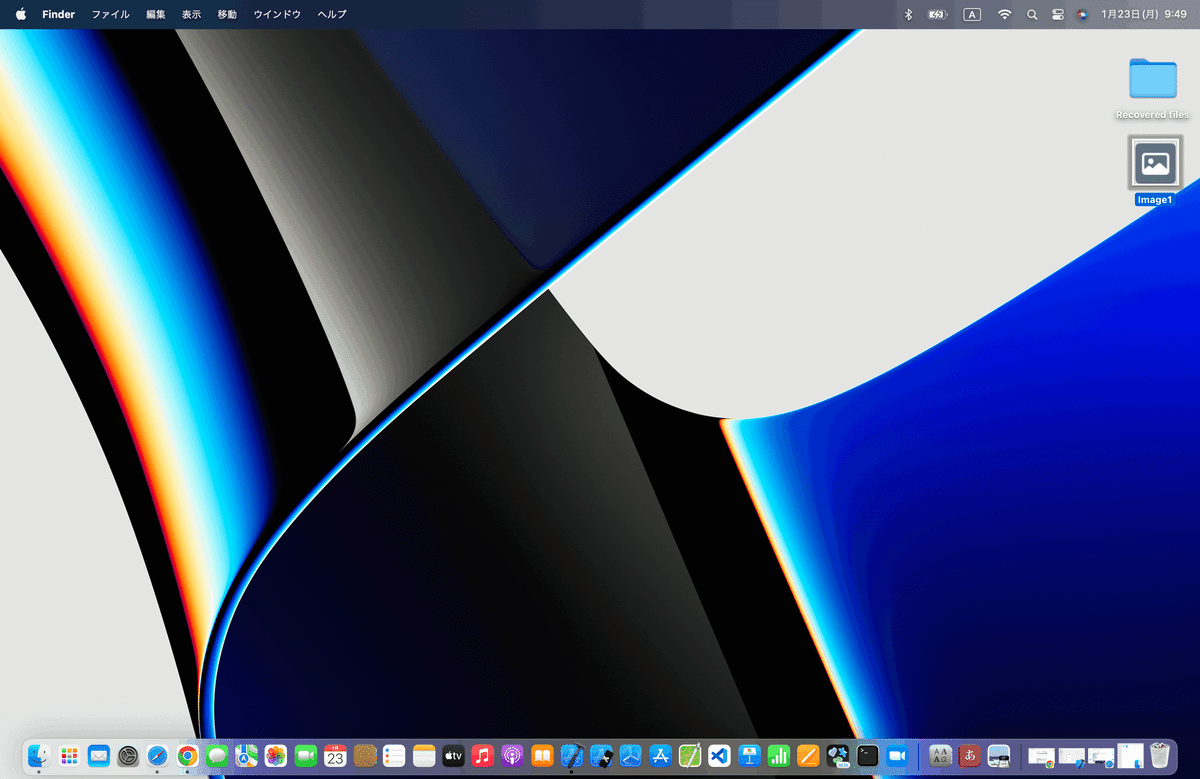
Macを使う慣れてる人には常識なんだけど、スクリーンショットの方法
画面全体:command + shift + 3
画面の一部:command + shift + 4
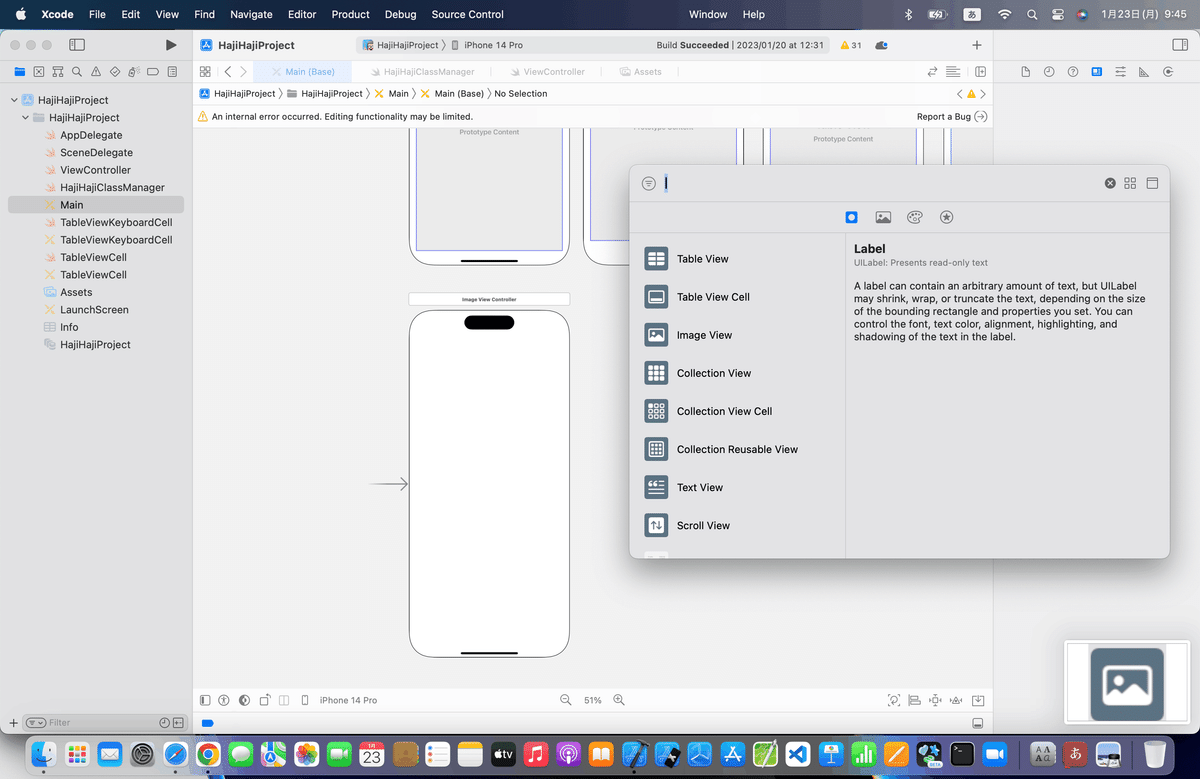
今回は、ImageViewてことなので、ImageViewのアイコンを切り抜こう



デスクトップに保管されてるはずだから、ファイル名をImage1かなんかに変えとこ

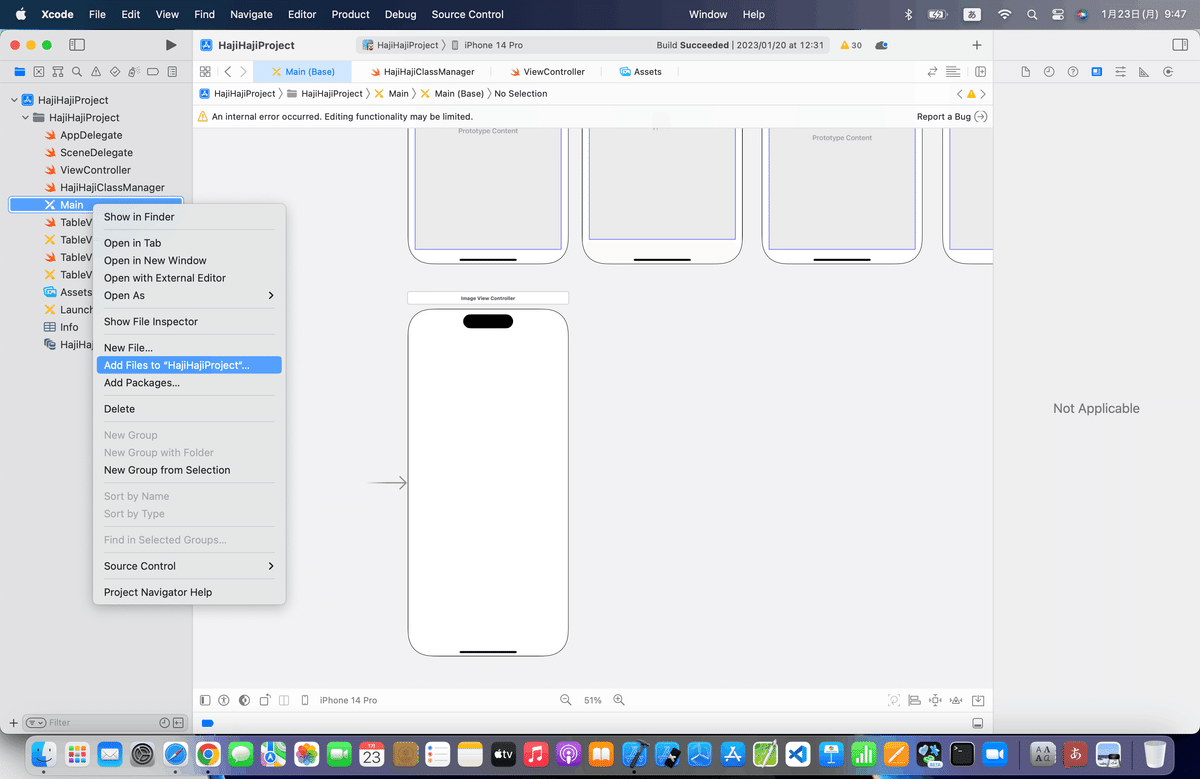
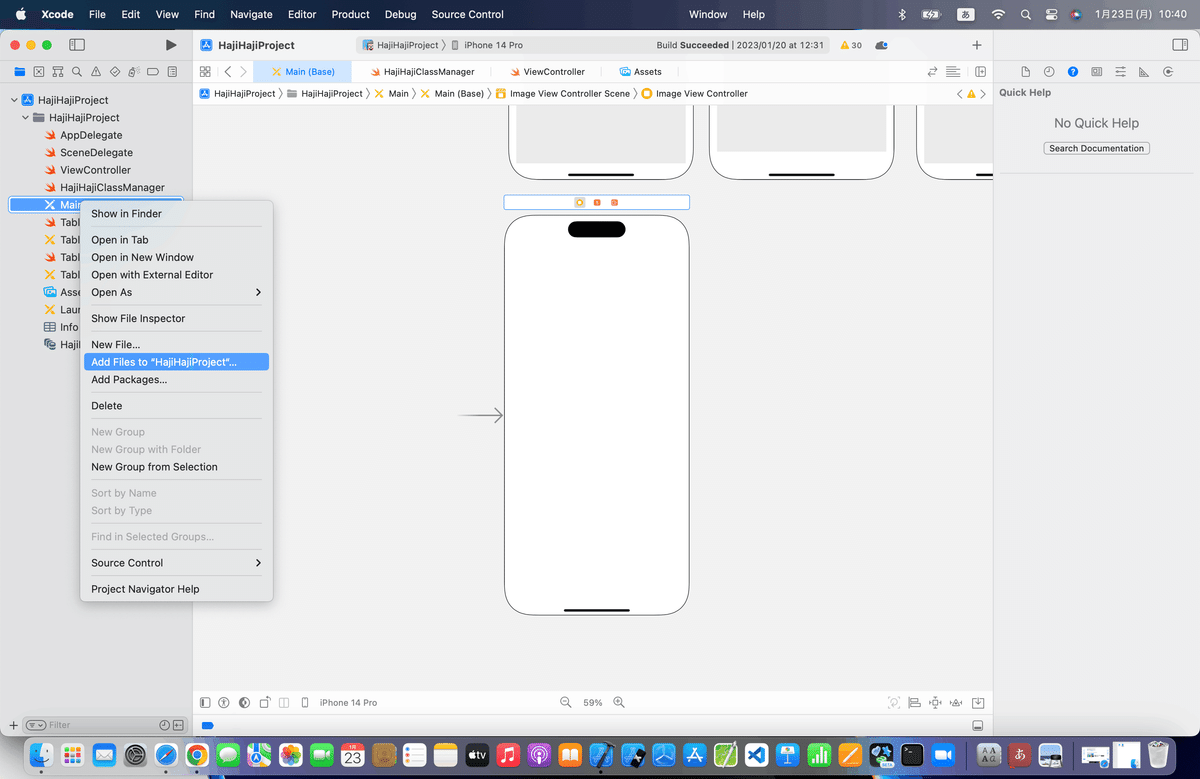
⒉Xcode画面の左側のナビゲーションエリアで右クリック、Add Files to “プロジェクト名"



解説も大事なんで載せとく
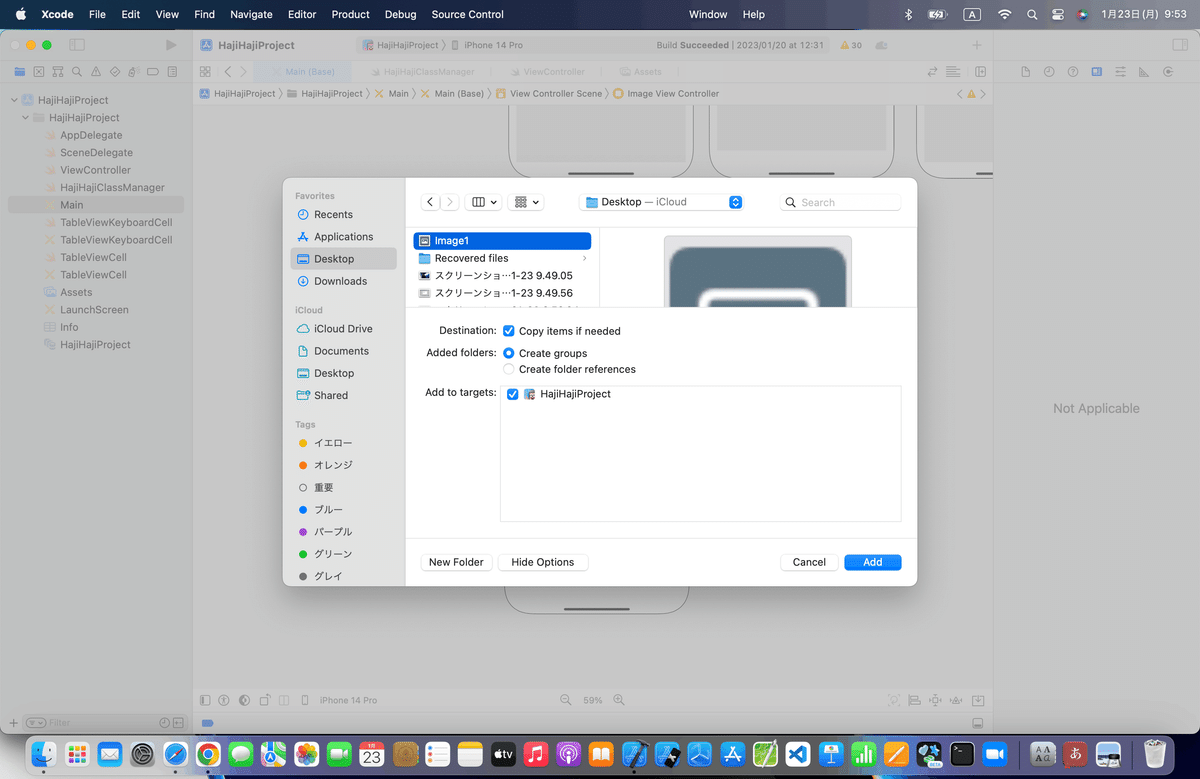
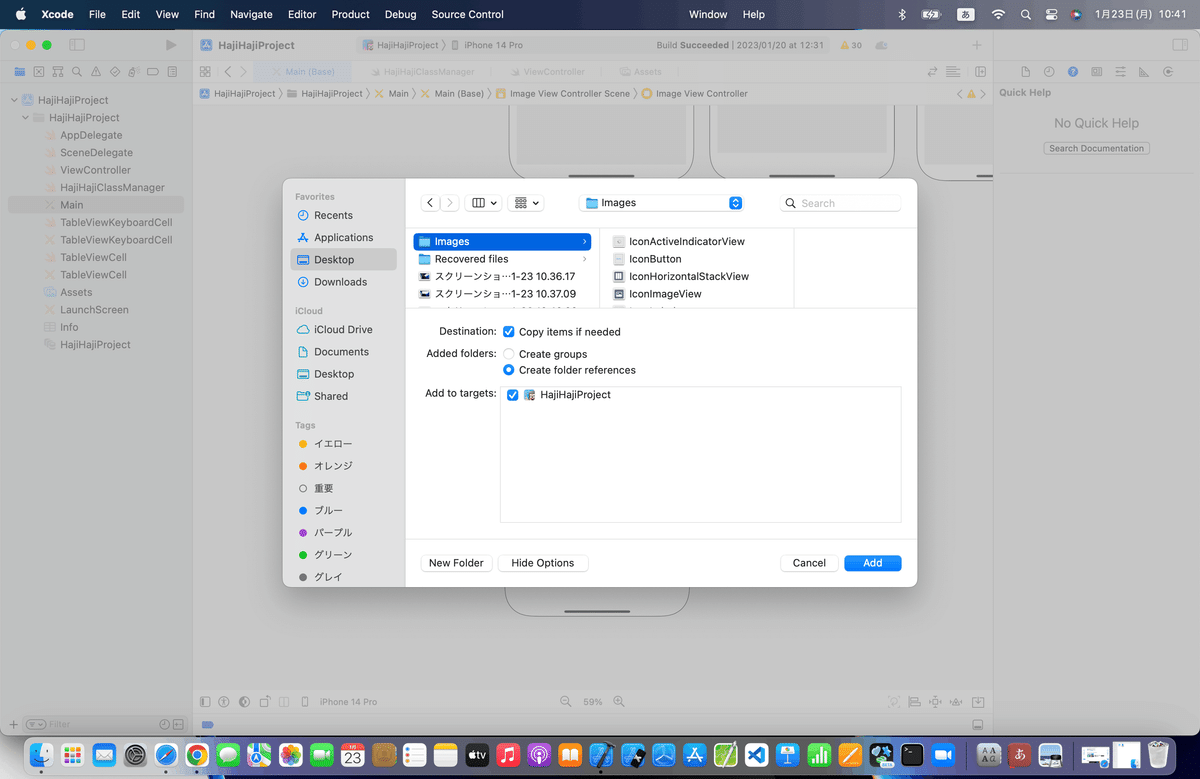
Copy items if neededとは
追加するファイルをプロジェクトフォルダの中にコピーするかどうかの選択
リンクファイル:
Windowでいうショートカットみたいなもの。
👉参照するファイルやフォルダの位置情報を持つ。
ナビゲーションエリアにあるファイルを移動してもリンク切れにならない。
コピーが必要がない場合:
追加するファイルをプロジェクトフォルダの中から選択した場合など。
👉アプリで使うファイルはプロジェクトフォルダに入れるのが一般的
=外部ファイルを参照するような使い方は極力しない方が無難。
Create groupsを選択した場合
追加したフォルダと同じ名前の黄色いフォルダがナビゲーションエリアの中に作られ、その中のファイル1つ1つがリンクファイルになる。
*ナビゲーションエリアの黄色いフォルダはグループといわれるもの
=ファイルを分別するために使われるXcode上のフォルダ。
プロジェクトフォルダ配下のフォルダ構成と必ずしも一致しない。
Create folder referencesを選択した場合
追加したフォルダと同じ青いフォルダが追加される。
👉青いフォルダは、追加したフォルダへのリンクファイル。
違い
Create Group:追加フォルダの中の1つ1つのファイルに対してリンクファイルが作られる
Create folder references:フォルダへのリンクファイルが作られる
👉プロジェクトフォルダに追加したファイルを直接削除してもリンク切れエラーは発生しない。
+
ナビゲーションエリアのファイルも一緒に消える。
=ファイル名はリンクファイルが参照しているフォルダの中身を一覧表示しているイメージ
結局、
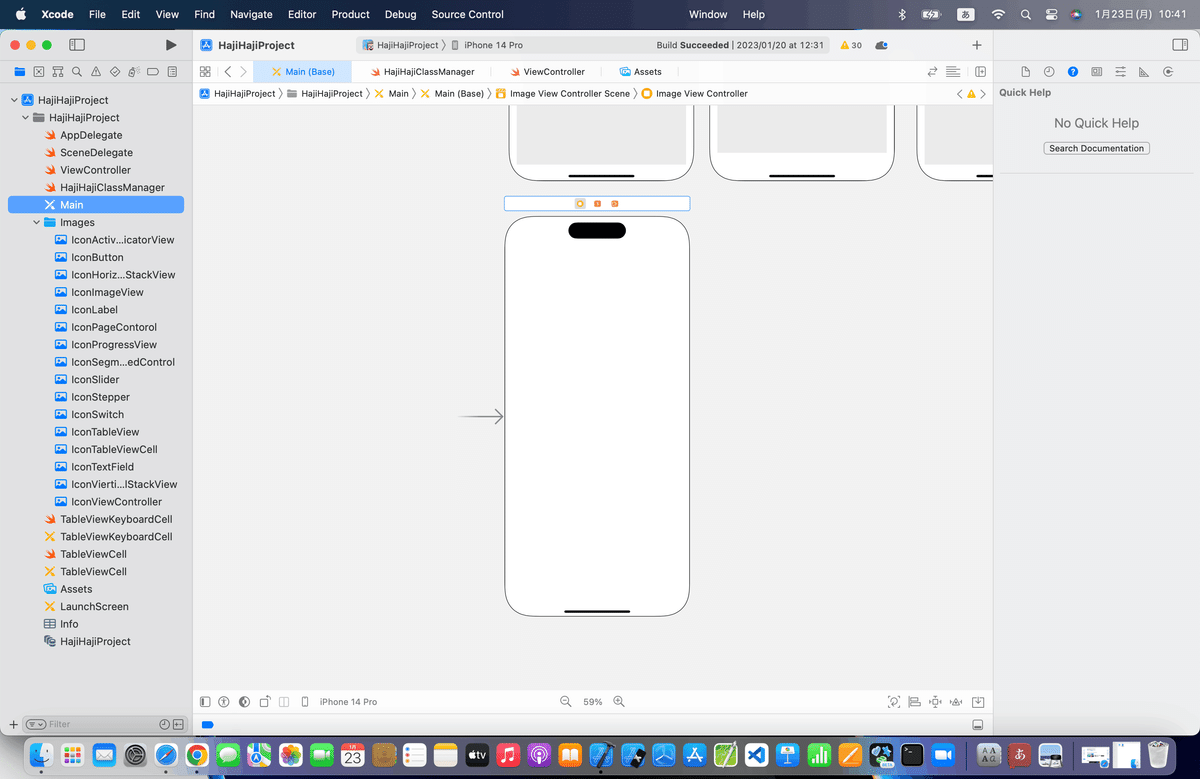
Create folder referencesで
青いフォルダをナビゲーションエリアに作り、
ファイルを追加していったほうが作業が楽になりそう!
、、、(・Д・)
サイト記事の方では思っきし、
Create group
でやってたから、わざわざ作り直したのに〜〜〜〜
結局、
Create folder references
でやった方が楽なんかい!!!!!
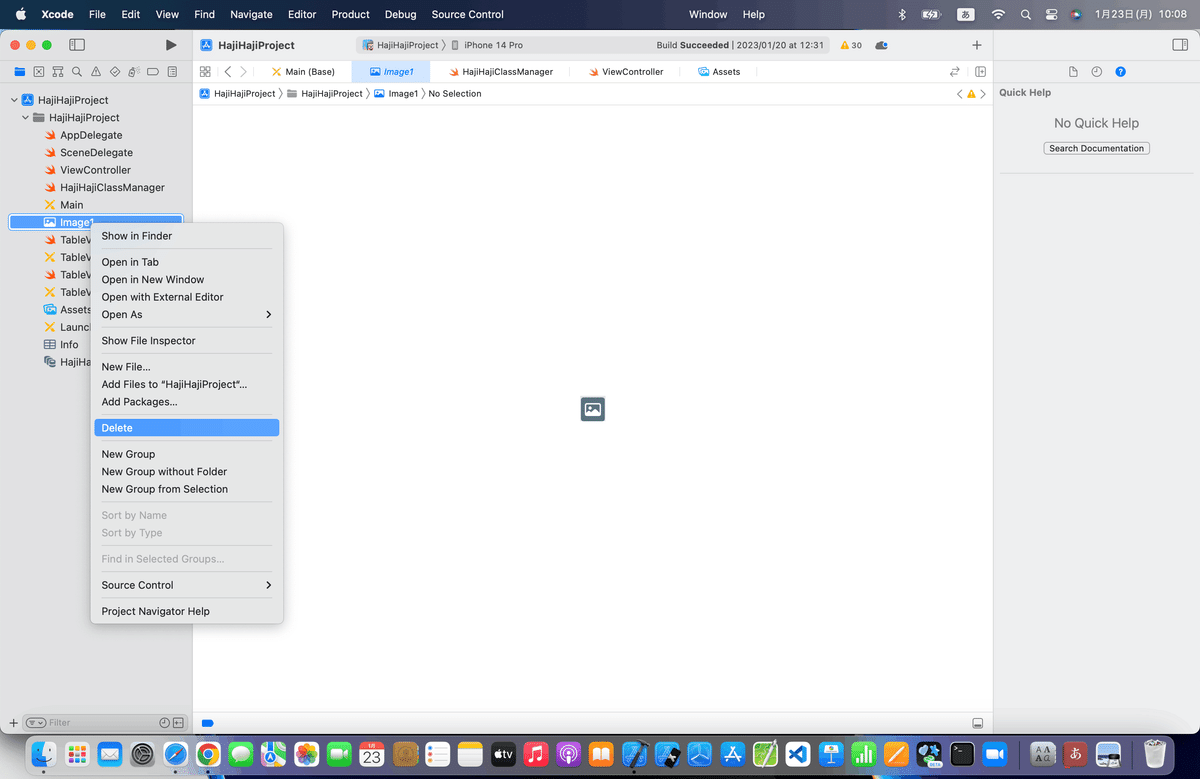
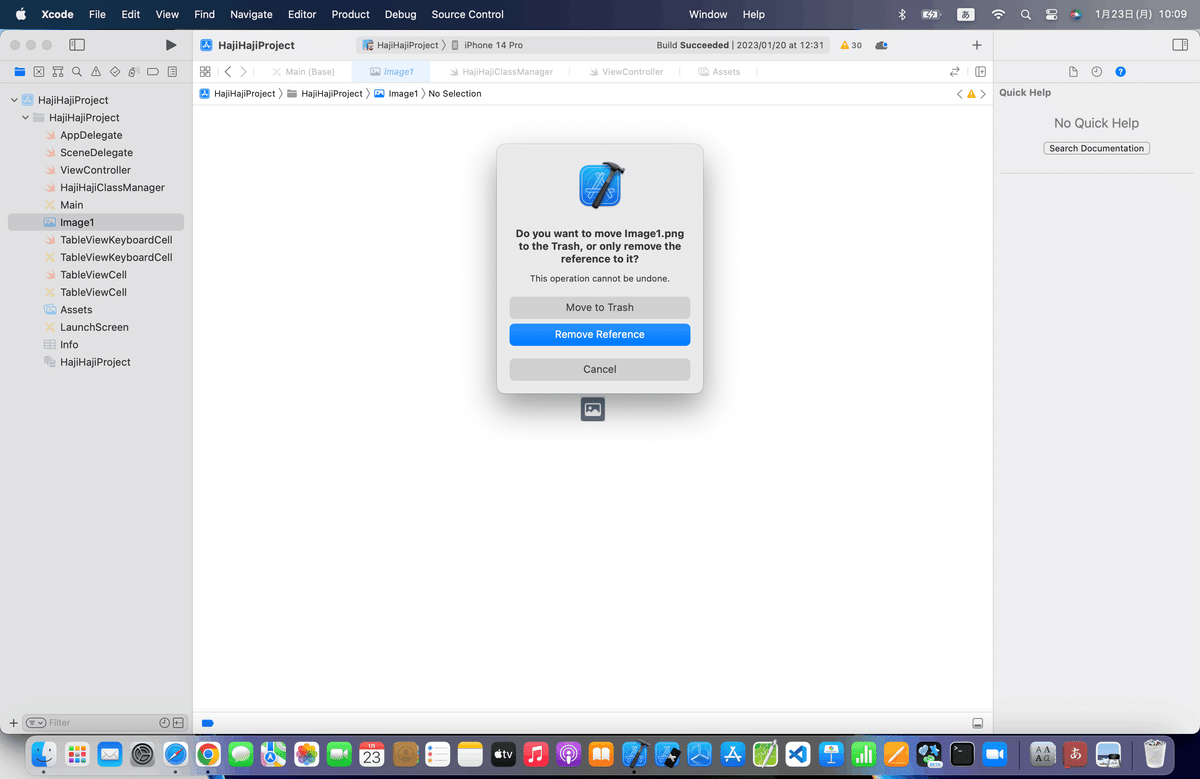
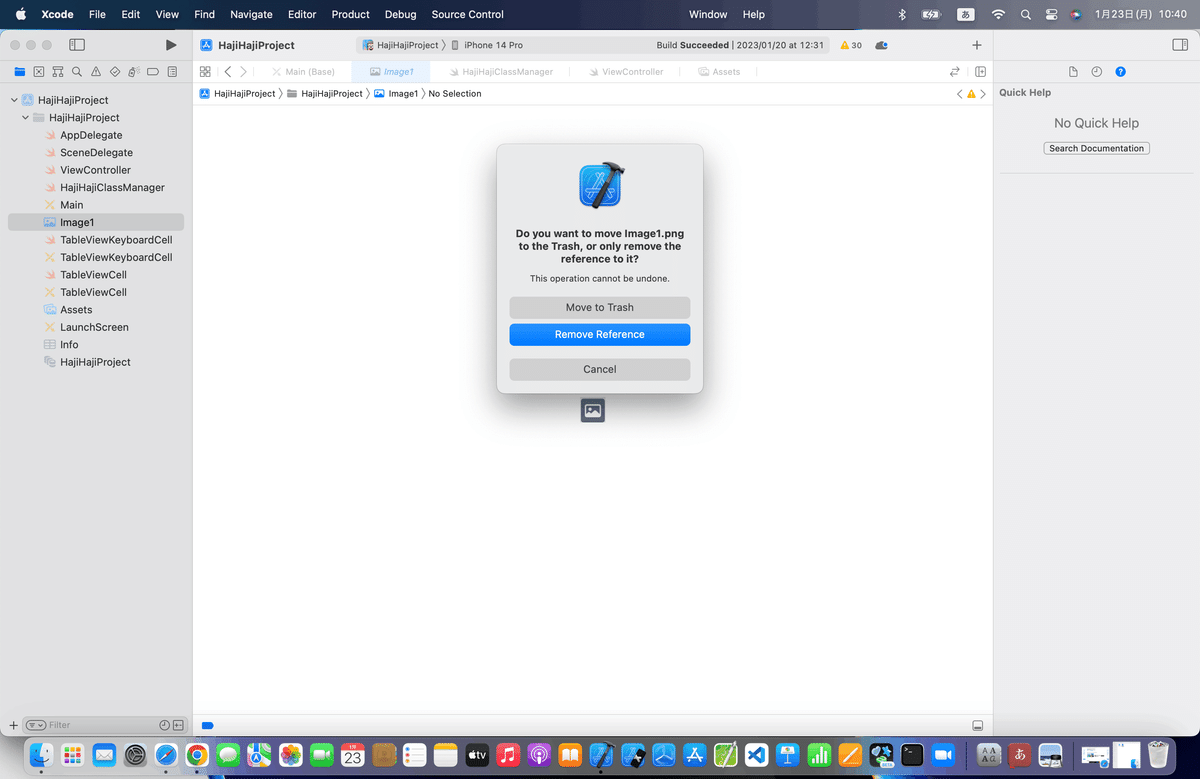
ナビゲーションエリアのファイルを削除する
実際には削除の前で今回は止めるけど、、、💦


違い
Remove Reference:ナビゲーションエリアのリンクファイルだけ削除 = 参照先のファイルは消さない
Move to Trash:参照先も一緒に消す
経験的に、
Move to Trashしか使ったことがない。
参照リンク先を下手に残しておいても、
XIBファイルなんかで裏でかち合うことが多くて、
正直、面倒だから。
今回のサイト記事の内容は以上。
「次回記事は追加した画像ファイルをImage Viewを使って表示する方法を説明する。」
てことなので、具体的な使い方は次回の記事でやるとして、、、
まとめ
今回はイメージビューに関する前提知識と操作って感じだったね👀
まあ、参考サイト記事以外の内容では、
パーツキットもスクリーンショットで採取できるんだ
くらいで十分かな。
Apple公式
さて、次回は、
をやる〜〜〜!
補足
イメージファイルは、結構使う
というか使わないと、好きな背景画像とかが挿入できないので、アプリ開発においては基本中の基本ではないか?といっても過言ではないくらい。簡単だし便利。
個人的に、次回以降で使う素材を準備しておきたい
ので、さっき作ったImageViewアイコン切り抜きと同じ要領で、、、
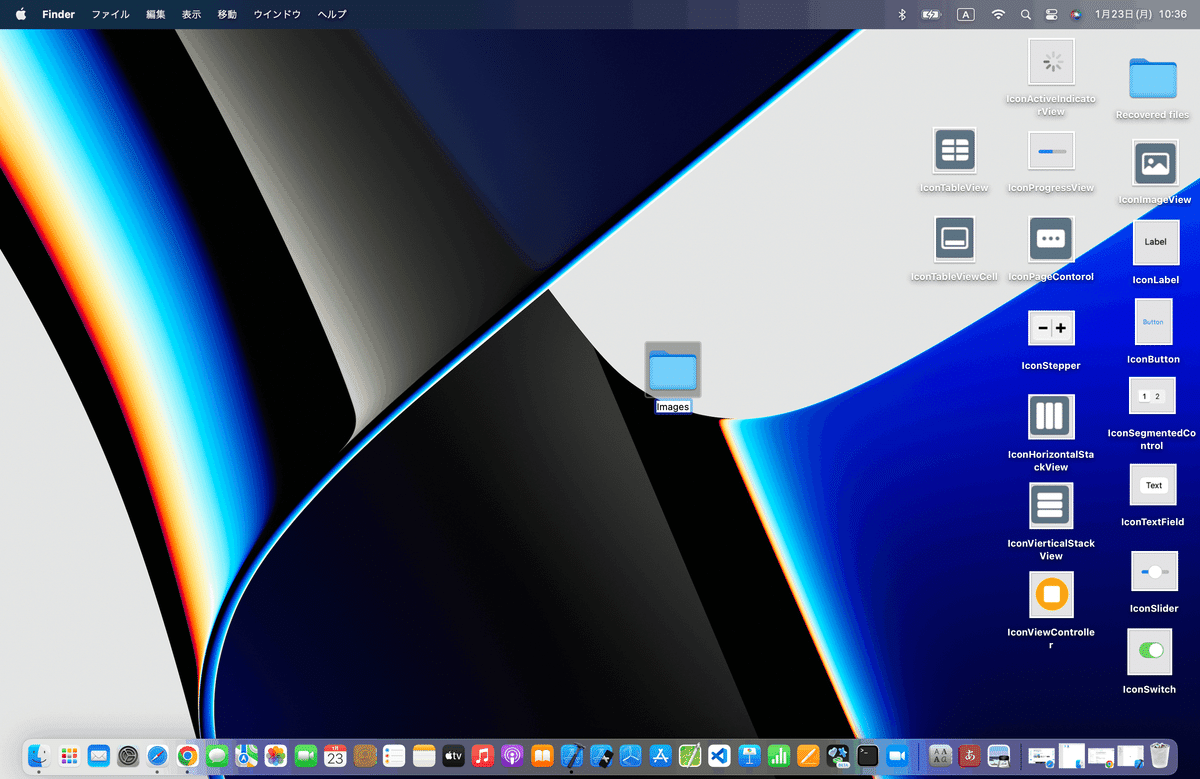
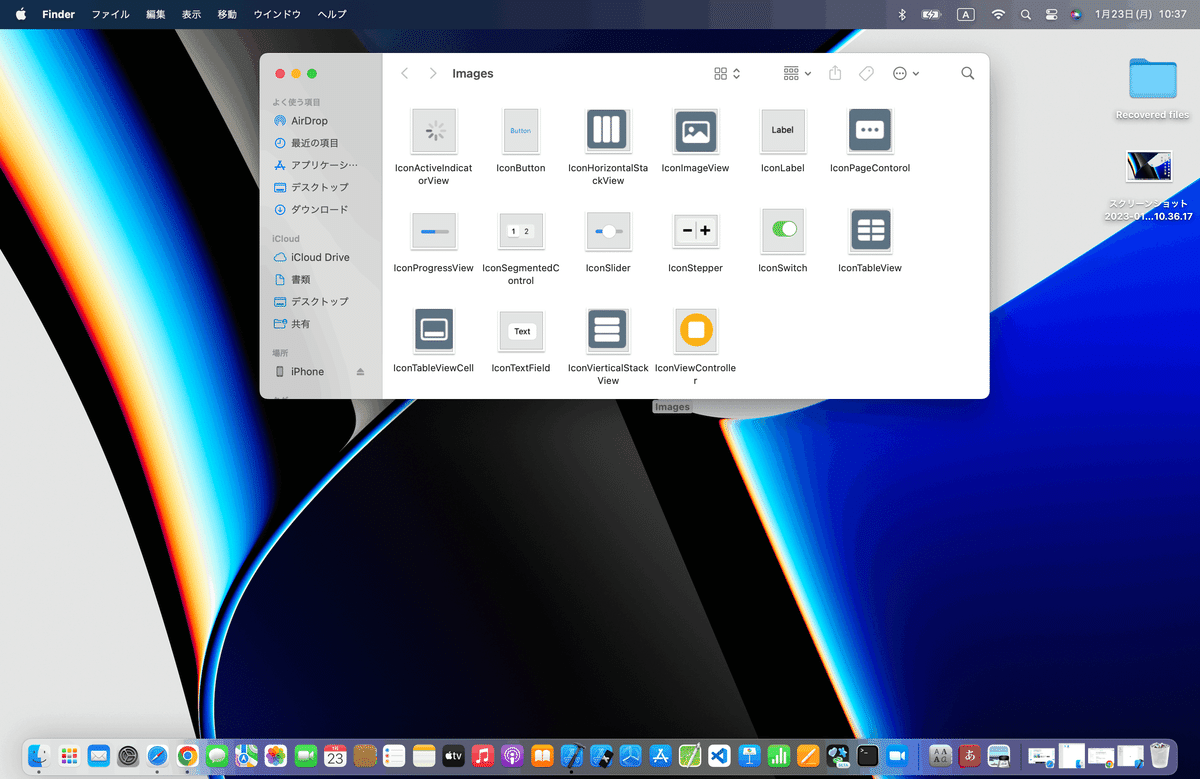
今までのマガジンで作った他のパーツのアイコンを切り抜いてフォルダでまとめとく

Imagesフォルダをデスクトップに新規作成

一応、バックアップをとってから




職人気取りな人で、
イメージのサイズとか画素とかにやたらとこだわる人もいるけど、今の段階はただの製作の前準備段階だし、イメージの採取を優先〜〜〜!で作ったフォルダだけど、
自分で1から同じイメージを採取したりするのが面倒
な人もいるかもしれないので、使えるかどうか流石に他のPCがないからダウンロード後使えるかの検証はしてないけど、圧縮ファイルだけここにパスワードなしで無料で置いとく〜〜〜
次回以降で、使うかどうかもわからないし、ダウンロード後、どうなるか保証はないので、それでもよければ
🌟自己責任で、
必ず、タイムマシーンなりバックアップなりしてから、
組み込んでみてね〜〜〜〜!
無料で気ままに上げてる記事で、
勝手に自分で参考にして、何かトラブルがあった
からって、こちらはそこまで責任を負えないし、
💃文句は一切受け付けない🕺
学校ではない
ので💦
多分、
今は懐かしのRetinaディスプレイ対応の記事が次回みたいだから、
今回のフォルダの中身は変わる
イメージのサイズ調整の方法が次回では主になる
とは思うけどね〜〜〜!
