
【徒然iOS】気ままにUIKit70〜Screen Edge Pan Gesture Recognizer 画面端のドラッグを検知〜
概要
このマガジンは四十を過ぎたおっさんが、
を参考にStoryboardでiOSアプリを完全に趣味で楽しんでいるだけな記事を気ままに上げてます。
今回
をハイ、レッツゴ🕺
前準備
念の為、
バックアップ
新しいクラス
ビューコントローラの追加
イニシャルビューの変更
をいつも通りやってから本題へ💃

本題
スクリーンエッジリコグナイザーとは、
画面端のドラッグを検知する部品
内側に向かってスワイプしたときにニョキッと現れる通知センターやコントロールセンターなんかで使われてる
らしい👀
どうやら、
の続きらしい👀
ので、今回は、
に忠実に

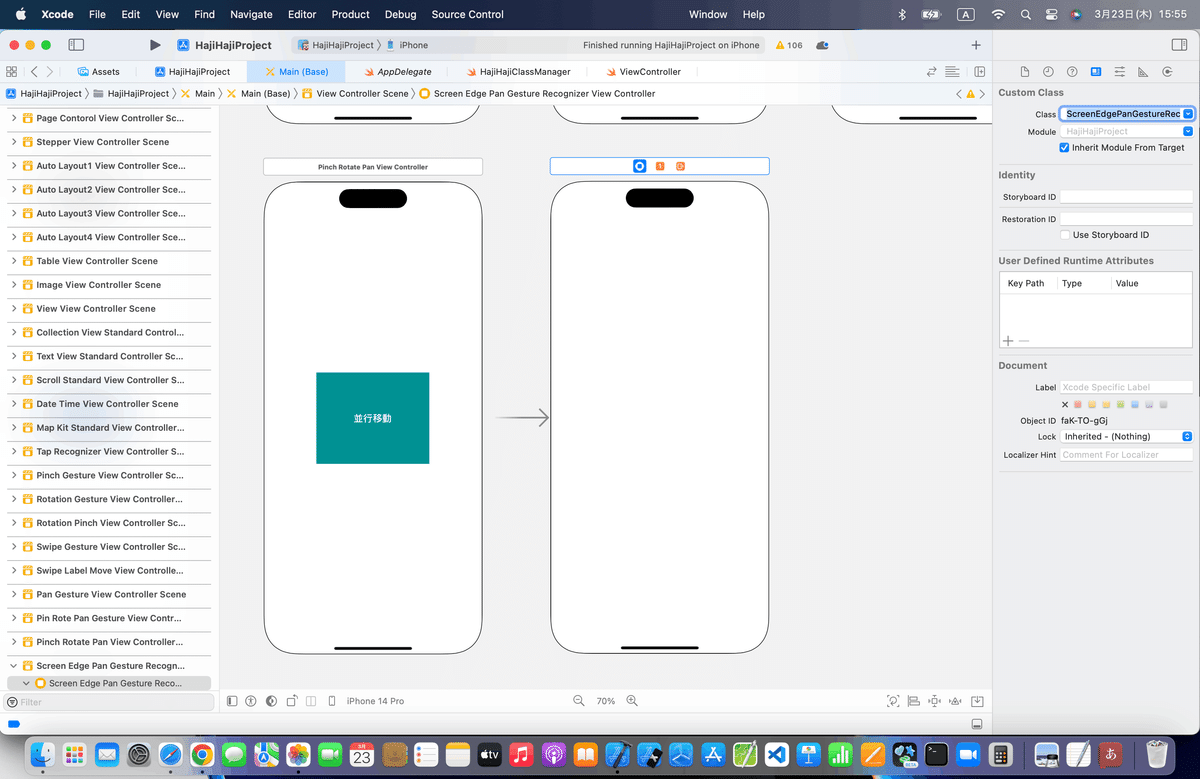
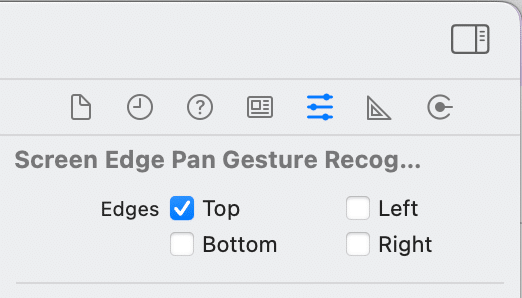
⒈スクリーンエッジリコグナイザーを部品一覧のViewまで運んで、EdgesのTopにチェックを入れる



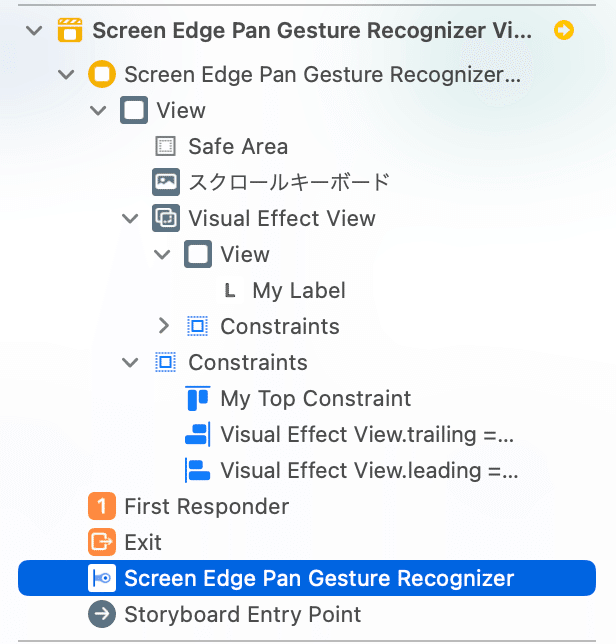
⒉追加したスクリーンエッジリコグナイザーをアクション接続して、TapGestureを削除


⒊コードを組み込む
//
// ViewController.swift
//
import UIKit
class ViewController: UIViewController {
@IBOutlet weak var testLabel: UILabel!
@IBOutlet weak var topConstraint: NSLayoutConstraint!
//最初からあるメソッド
override func viewDidLoad() {
super.viewDidLoad()
let testDate = NSDate()
let testFormatter = NSDateFormatter()
//ロケールを設定する。
testFormatter.locale = NSLocale(localeIdentifier:"ja_JP")
//フォーマットのスタイルを設定する。
testFormatter.dateStyle = .MediumStyle
//ラベルに日付を設定する。
testLabel.text = testFormatter.stringFromDate(testDate)
}
//画面上端ドラッグ時の呼び出しメソッド
@IBAction func panTop(sender: UIScreenEdgePanGestureRecognizer) {
//移動量を取得する。
let move:CGPoint = sender.translationInView(view)
//位置の制約に垂直方向の移動量を加算する。
topConstraint.constant += move.y
//画面表示を更新する。
self.view.layoutIfNeeded()
//ドラッグ終了時の処理
if(sender.state == UIGestureRecognizerState.Ended) {
if(topConstraint.constant < -view.frame.size.height/2) {
//ドラッグの距離が画面高さの半分に満たない場合はビュー画面外に戻す。
topConstraint.constant = -view.frame.size.height
} else {
//ドラッグの距離が画面高さの半分以上の場合はそのままビューを下げる。
topConstraint.constant = 0
}
//アニメーションさせる。
UIView.animateWithDuration(0.8,animations: { self.view.layoutIfNeeded()},completion:nil)
}
//移動量をリセットする。
sender.setTranslation(CGPointZero, inView: view)
}
//ステータスバーの表示要否メソッド
override func prefersStatusBarHidden() -> Bool {
return true
}
}を参考にコードを書き換え〜〜〜
class ScreenEdgePanGestureRecognizerViewController: UIViewController {
@IBOutlet weak var myLabel: UILabel!
@IBOutlet weak var myTopConstraint: NSLayoutConstraint!
//最初からあるメソッド
override func viewDidLoad() {
super.viewDidLoad()
let myDate = NSDate()
let myFormatter = DateFormatter()
//ロケールを設定する。
myFormatter.locale = Locale(identifier:"ja_JP")
//フォーマットのスタイルを設定する。
myFormatter.dateStyle = .medium
//ラベルに日付を設定する。
myLabel.text = myFormatter.string(from: myDate as Date)
}
//画面上端ドラッグ時の呼び出しメソッド
@IBAction func myPanTop(_ sender: UIScreenEdgePanGestureRecognizer) {
//移動量を取得する。
let move:CGPoint = sender.translation(in: view)
//位置の制約に垂直方向の移動量を加算する。
myTopConstraint.constant += move.y
//画面表示を更新する。
self.view.layoutIfNeeded()
//ドラッグ終了時の処理
if(sender.state == UIGestureRecognizer.State.ended) {
if(myTopConstraint.constant < -view.frame.size.height/2) {
//ドラッグの距離が画面高さの半分に満たない場合はビュー画面外に戻す。
myTopConstraint.constant = -view.frame.size.height
} else {
//ドラッグの距離が画面高さの半分以上の場合はそのままビューを下げる。
myTopConstraint.constant = 0
}
//アニメーションさせる。
UIView.animate(withDuration: 0.8,animations: { self.view.layoutIfNeeded()},completion:nil)
}
//移動量をリセットする。
sender.setTranslation(CGPointZero, in: view)
}
//ステータスバーの表示要否メソッド
override var prefersStatusBarHidden: Bool {
return true
}
}⒋シミュレータを実行
したけど上手く反応しないので、実機で確認👀


しかし、これを何に使うのかよくわからない🤔
後は、
気になった点をツラツラ書いてるだけだね🤔
深入りしてもドツボにハマりそうなので、今回は以上にしとく🕺
Apple公式
さてと、次回は
をレッツゴする🕺
これで、GestureRecognizer系もラストだねえ🕺
