
【徒然iOS】気ままにUIKit75〜Segue モーダル表示の重ね方や登場シーンを設定〜
概要
このマガジンは四十を過ぎたおっさんが、
を参考にStoryboardでiOSアプリを完全に趣味で楽しんでいるだけな記事を気ままに上げてます。
今回
をハイ、レッツゴ🕺
前準備
念の為、
バックアップ
新しいクラス
ビューコントローラの追加
イニシャルビューの変更
をいつも通りやってから本題へ💃

本題
Present Modallyで出てくる
PresentationとTransitionについて説明
てことらしい。
おそらく、一覧表だな👀
まとめ表

では早速、、、
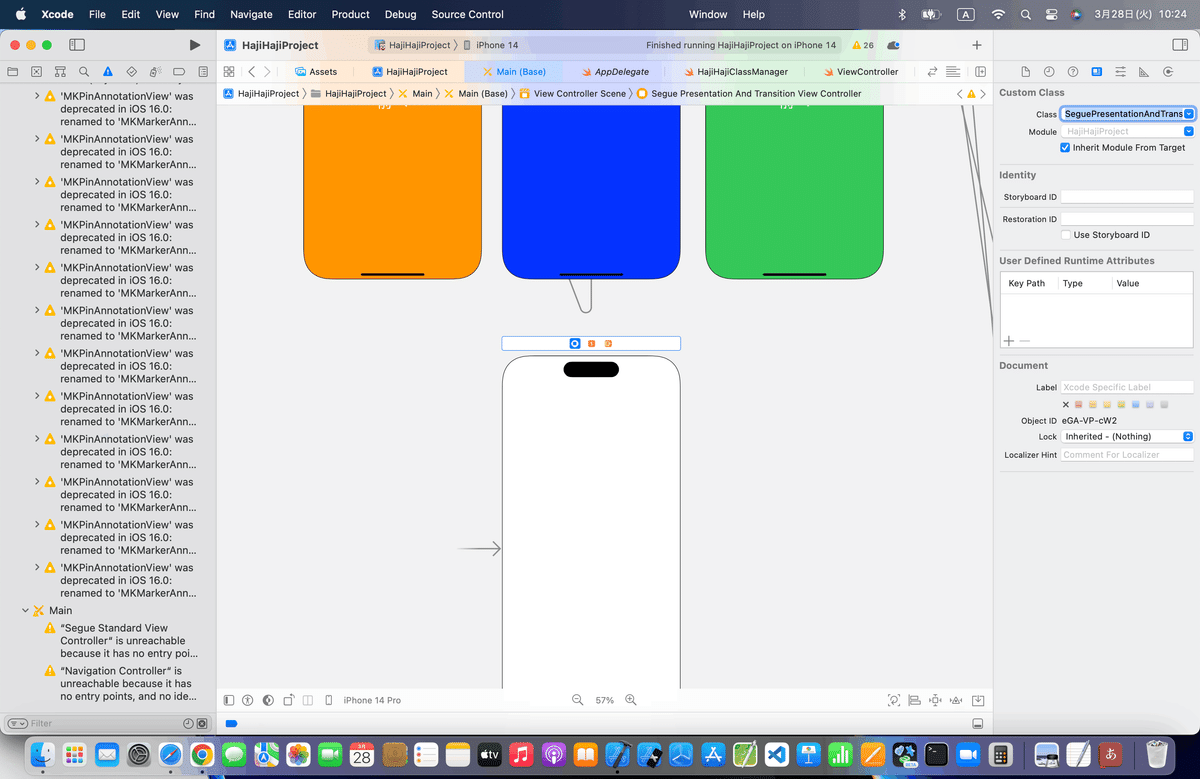
⒈とりあえずビューをもう一個追加して、適当にイメージとボタンを配置とか、設定項目を確認する準備〜〜〜


前回の記事でやった前の画面に戻る処理を追加しとく
//戻るときの呼び出しメソッド
@IBAction func prevGamen(segue: UIStoryboardSegue) {
//処理無し
}を、


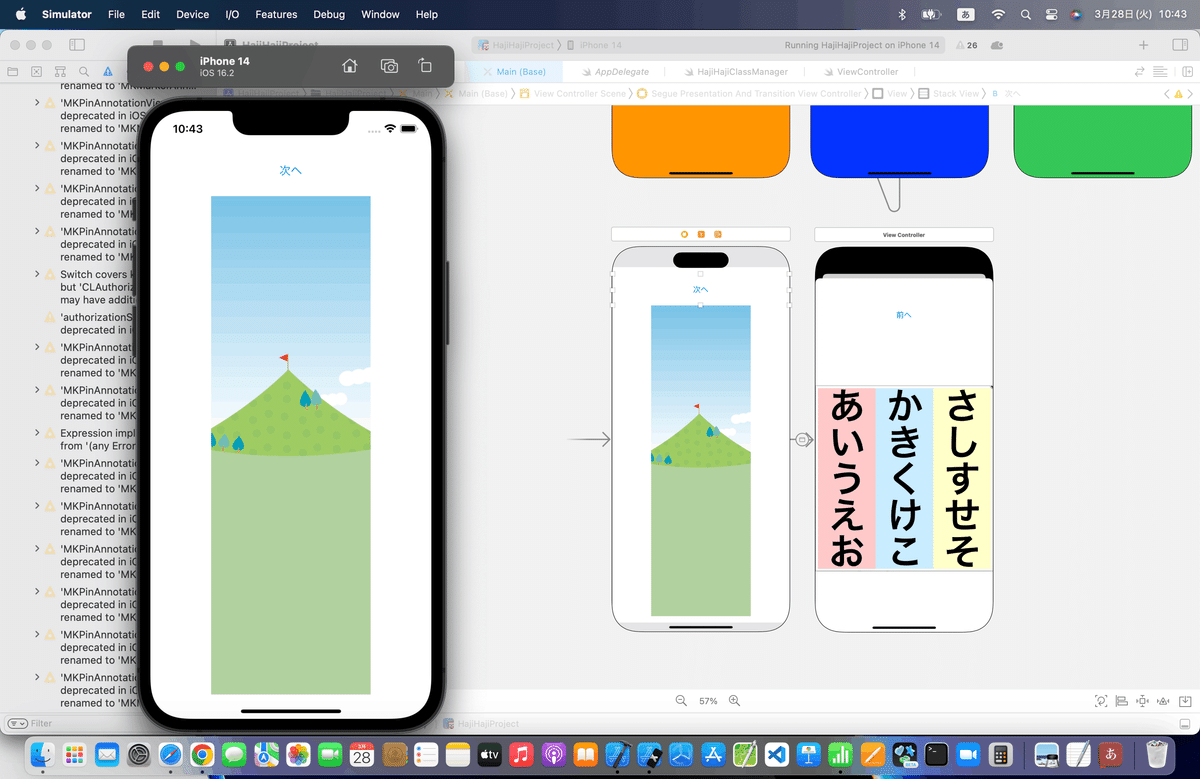
Segueで繋いで、シミュレータで実行〜〜〜




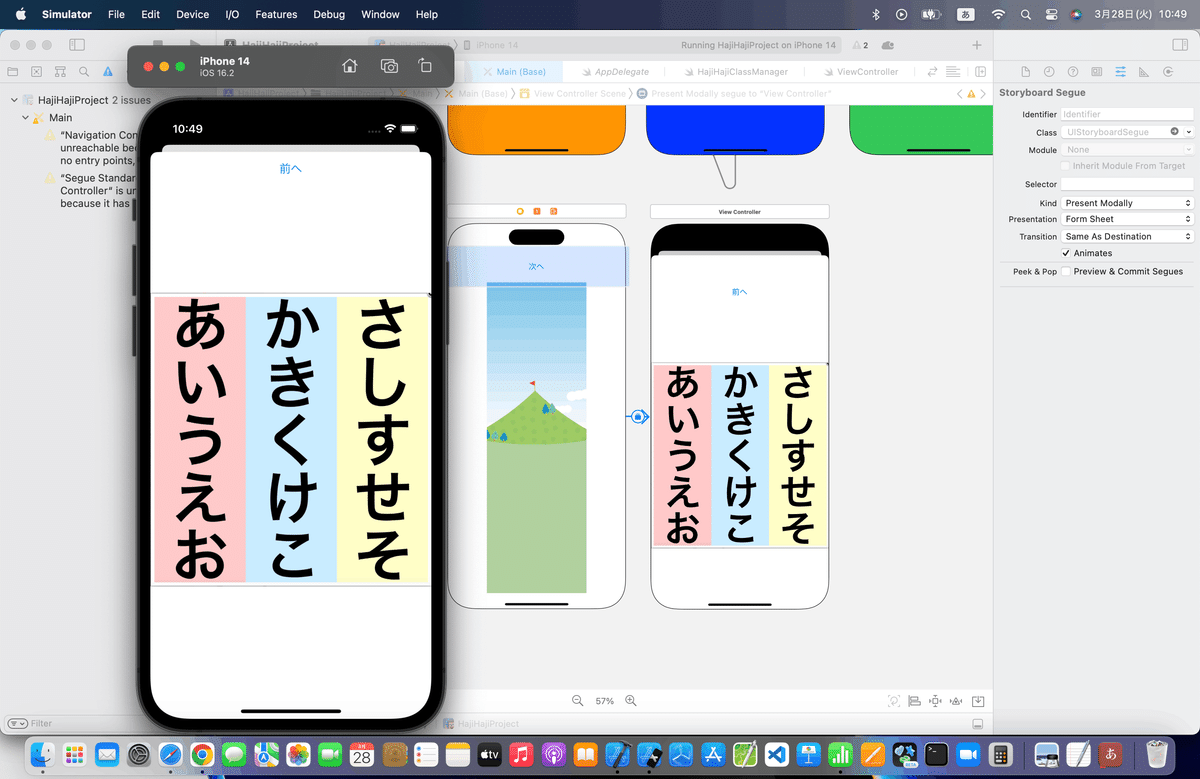
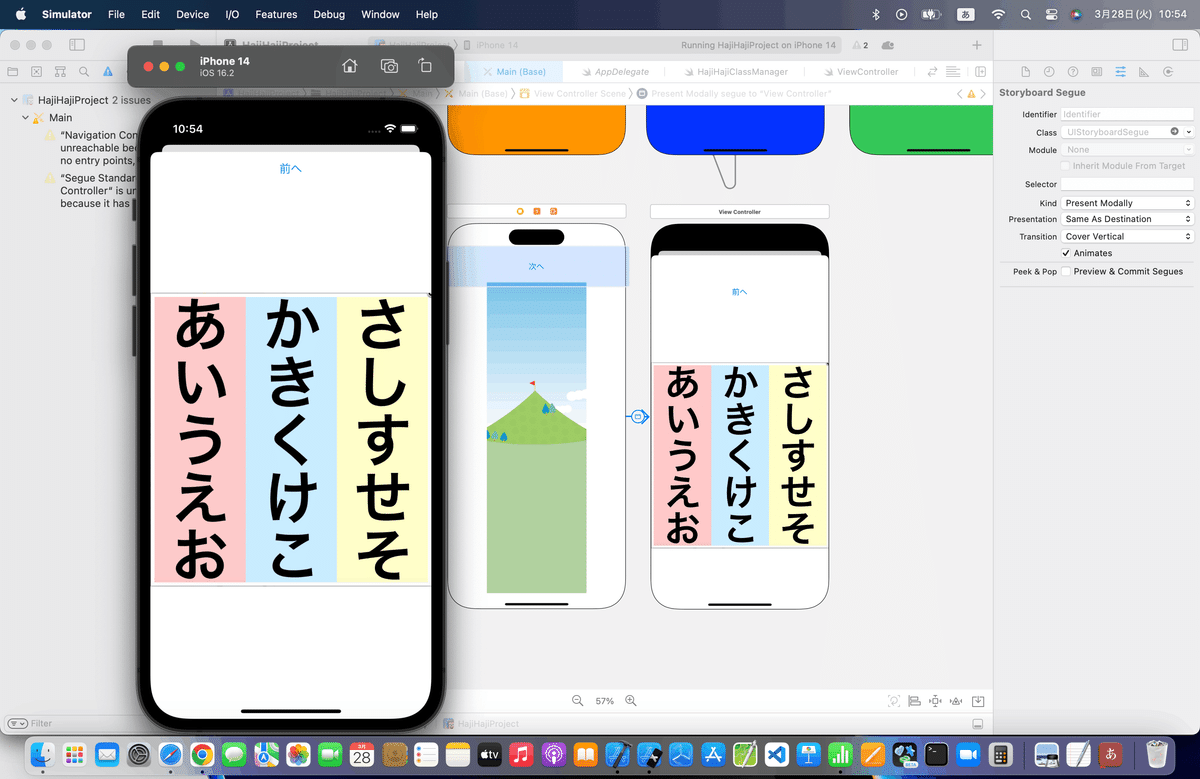
⒉各設定項目を動かしてみよう


ここでは違いがわからないけど、
画面の一部分を遷移させたい場合は「Current Context」って感じでサイト記事の動画を見るとなるほどって感じになるね👀


画面の外をタップしても閉じない

遷移先ビューを透過できる
と記事にはあるが🤔できてないがな💦
このサンプルが悪いのかな

遷移先ビューを透過できるらしい

遷移先ビューが下から上に上がってくるように登場

水平方向に回転しながら遷移先ビューが登場
キャプチャだと分かりにくいけど、たしかに動きが変わった🕺

遷移先ビューがフェードインしながら登場
キャプチャだと分かりにくいけど、たしかに動きが変わった🕺

ページをめくるように遷移先ビューが登場する。
ってなってるけどFull Screenでないとエラーになるかな?🤔

Presentationを Full Screenにすると、
サイト記事の動画どおりの動きに変わった🕺
サイト記事に関しては以上🕺
ブラッシュアップ
準備の段階でやったので、今回は割愛💦
ちょっと色々遊んでみよう



ビュー構築編の画面とか設けて、繋いどくか
でやった操作を参考にやるだけ〜〜〜〜


ちょっと、ナビゲーションビューで繋ぐと問題ありなところは、、、
わかるように、



Apple公式
さて、次回は
これをレッツゴする🕺
間違って今回先に、違うところをやってしまったので申し訳💦
