
【徒然iOS】気ままにUIKit8〜Segmented Control〜
概要
このマガジンは四十を過ぎたおっさんが、
を参考にStoryboardでiOSアプリを完全に趣味で楽しんでいるだけな記事を気ままに上げてます。
今回
をやります〜〜〜
前準備
念の為、バックアップ
新しいクラス
ビューコントローラの追加
イニシャルビューの変更
をいつも通りやる。

本題
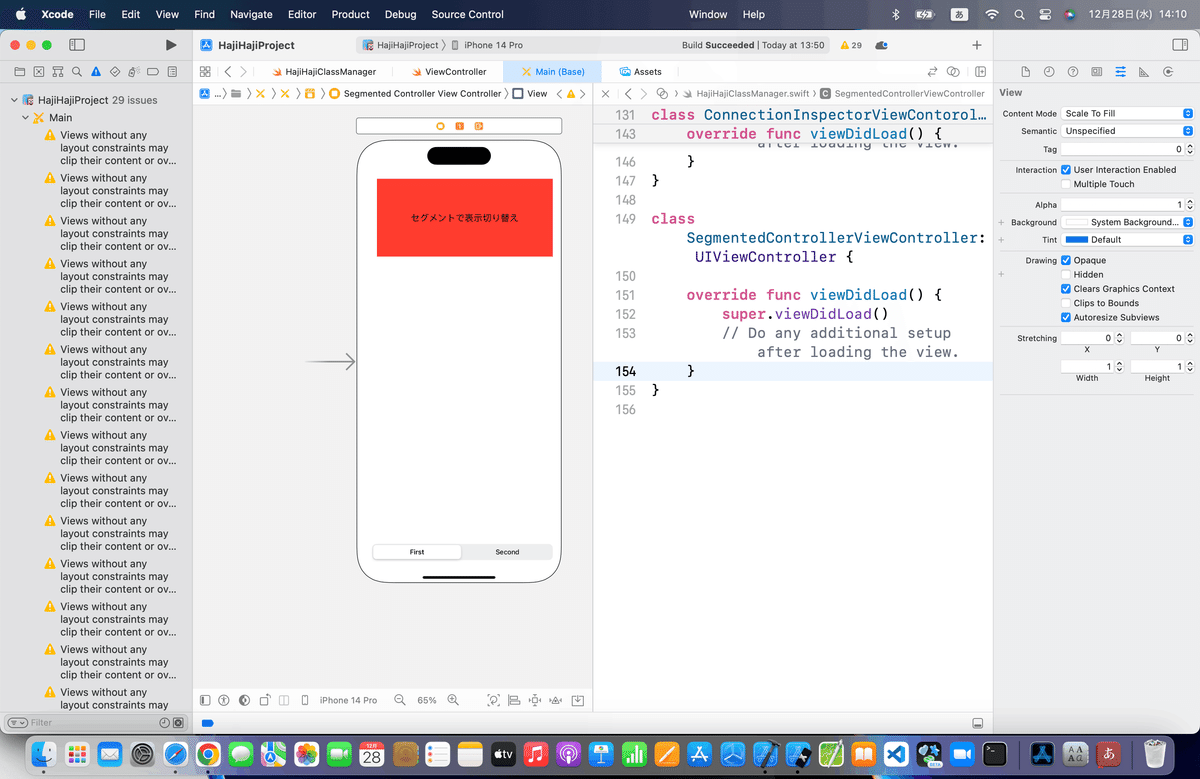
まずは、ラベルとセグメンティッドコントローラを追加

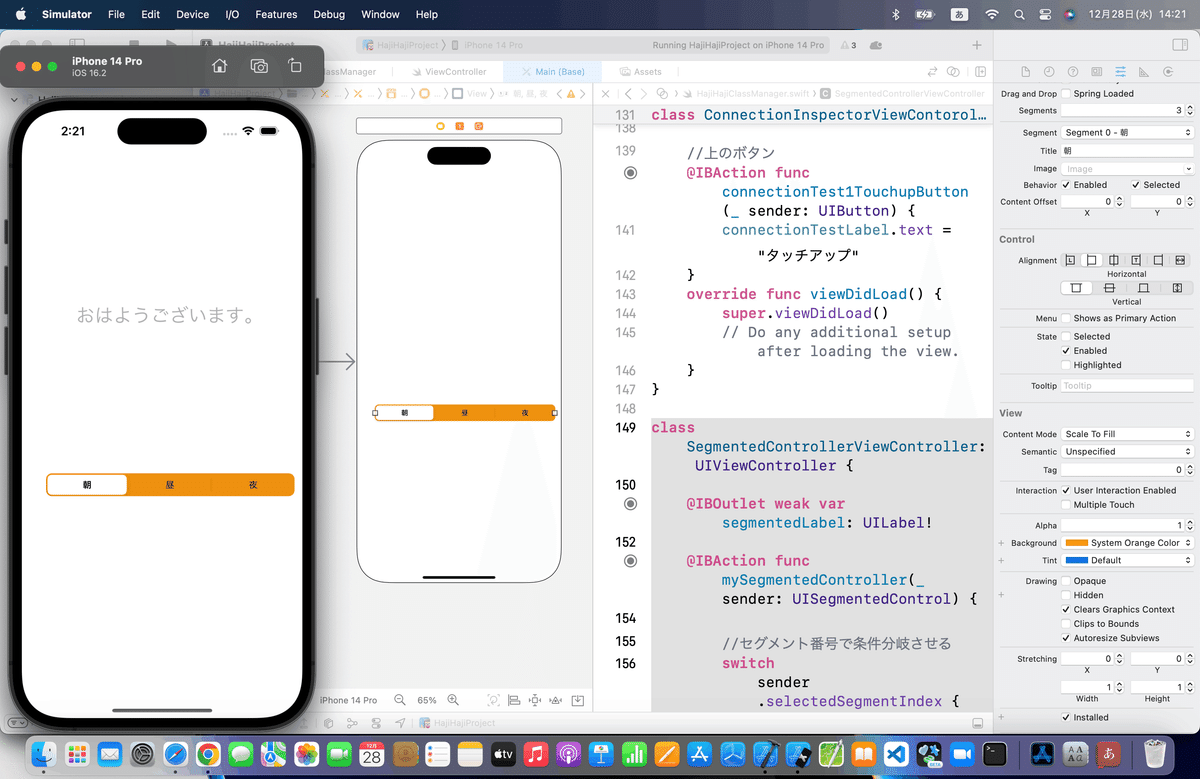
セグメンティッドコントローラを加工

接続してコードを書く

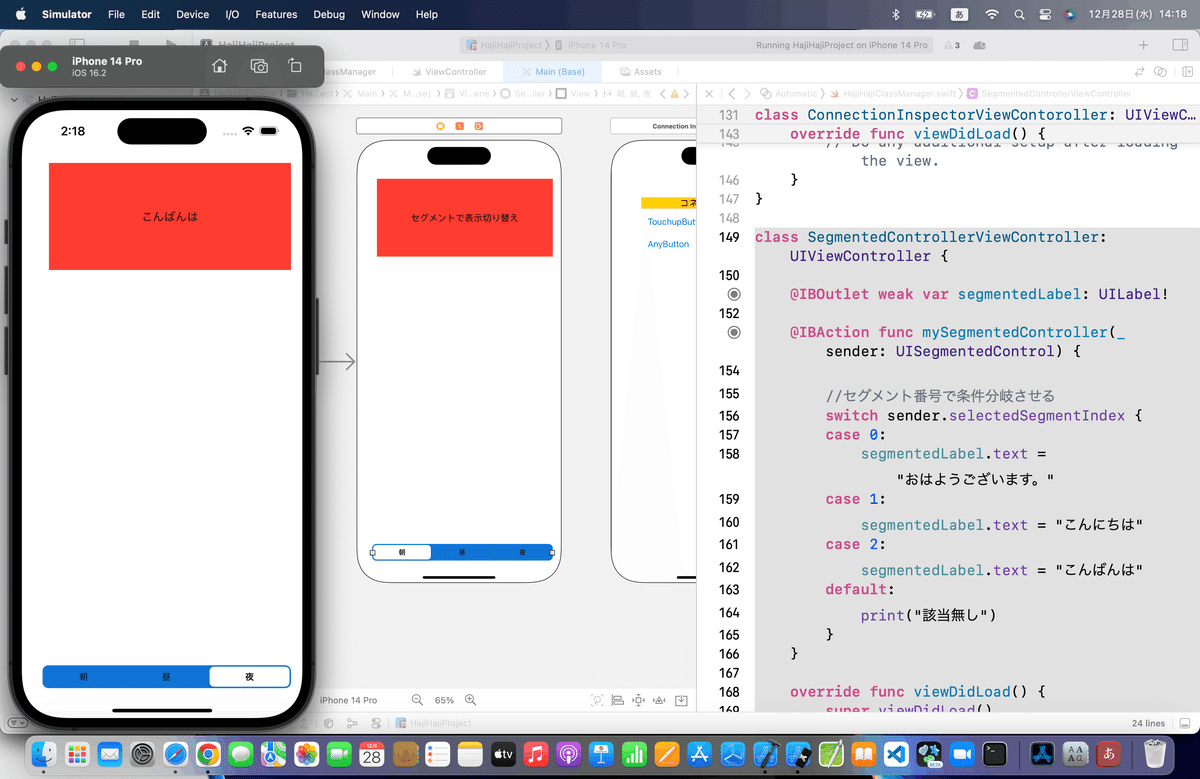
コードとしては
class SegmentedControllerViewController: UIViewController {
@IBOutlet weak var segmentedLabel: UILabel!
@IBAction func mySegmentedController(_ sender: UISegmentedControl) {
//セグメント番号で条件分岐させる
switch sender.selectedSegmentIndex {
case 0:
segmentedLabel.text = "おはようございます。"
case 1:
segmentedLabel.text = "こんにちは"
case 2:
segmentedLabel.text = "こんばんは"
default:
print("該当無し")
}
}
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view.
}
}てな感じ💦
シミュレータで実行してみる

てことで
ブラッシュアップ

今回はセグメンティッドコントローラの基本的な使い方だから、記事としては以上。
個人的に、、、
ちょうど、ここまで作ったビューが今回で4つで3つをこのビューから開けるように改良できないかなと思ったので、
を参考に、いつも通りバックアップ後にやってみる
要は
⒈変数の値に各ビューコントローラを設定
⒉切り替えるsetupメソッドをビューディッドロードイベントに嵌め込む
だけであとはちょっとさっきまでのコードを回収すればいいだけっぽい。
ただ、これはナビゲーションビューが前提だから、
ナビゲーションビュー
らへんでやろうかな、、、💦
とりあえず
各キットの扱い方に入ってきたねえ〜〜〜〜〜
💃やはり開発は楽しい🕺
