
【徒然iOS】気ままにUIKit44〜Scroll Viewの設定項目〜
概要
このマガジンは四十を過ぎたおっさんが、
を参考にStoryboardでiOSアプリを完全に趣味で楽しんでいるだけな記事を気ままに上げてます。
今回
をレッツゴ🕺
前準備
今回は前回の続きをそのままやるとか書いてるけど、思いっきし、前回の結果を削除して1から作り直すのと変わらないので、いつもどおり、
念の為、
バックアップ
新しいクラス
ビューコントローラの追加
イニシャルビューの変更
をいつも通りやってから本題へ💃

本題
今回は、
なんかでも書いてるとおり、自分で色々と設定を変えながら、遊んでもらう方が身につくかなと思うので、
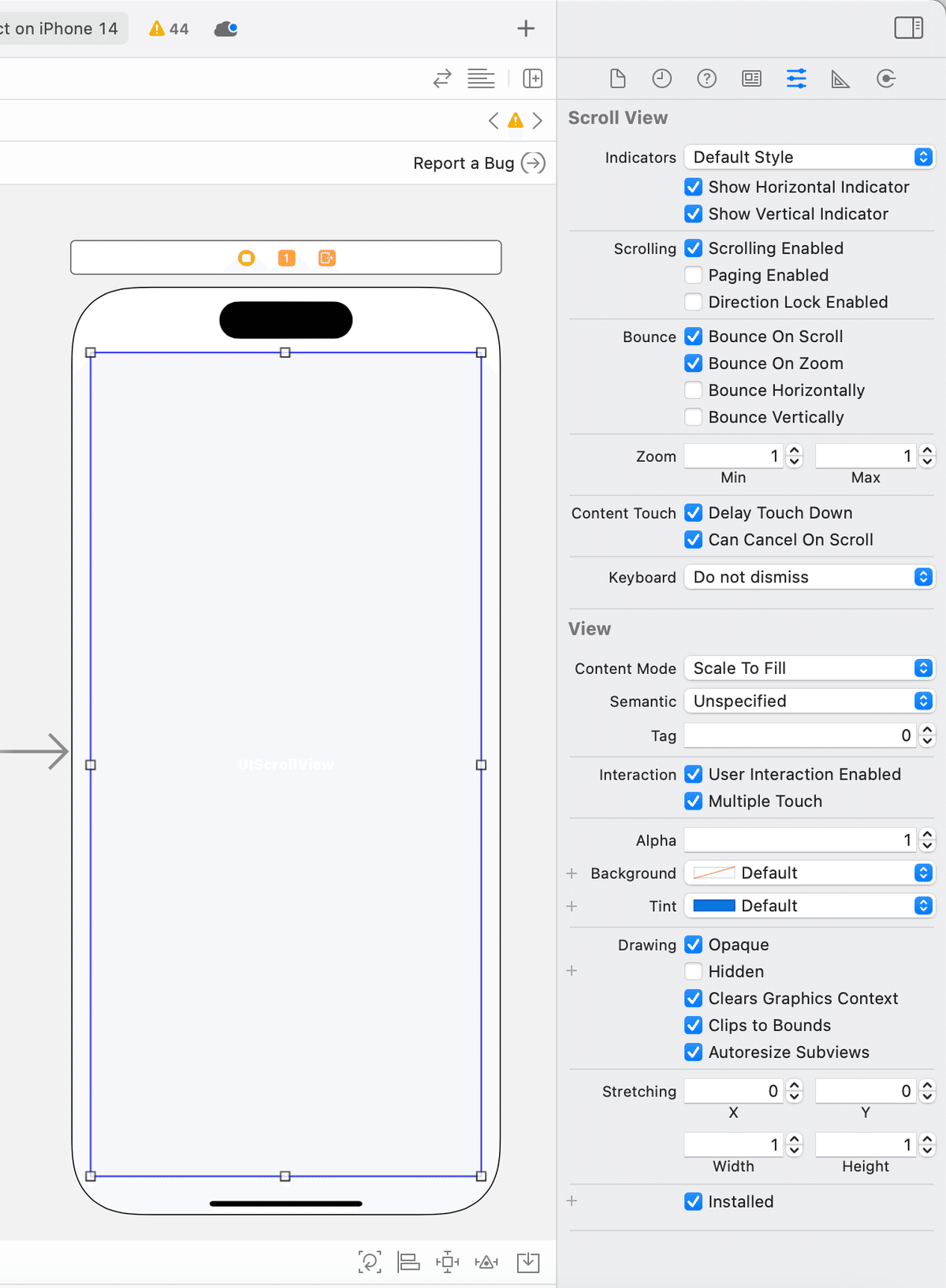
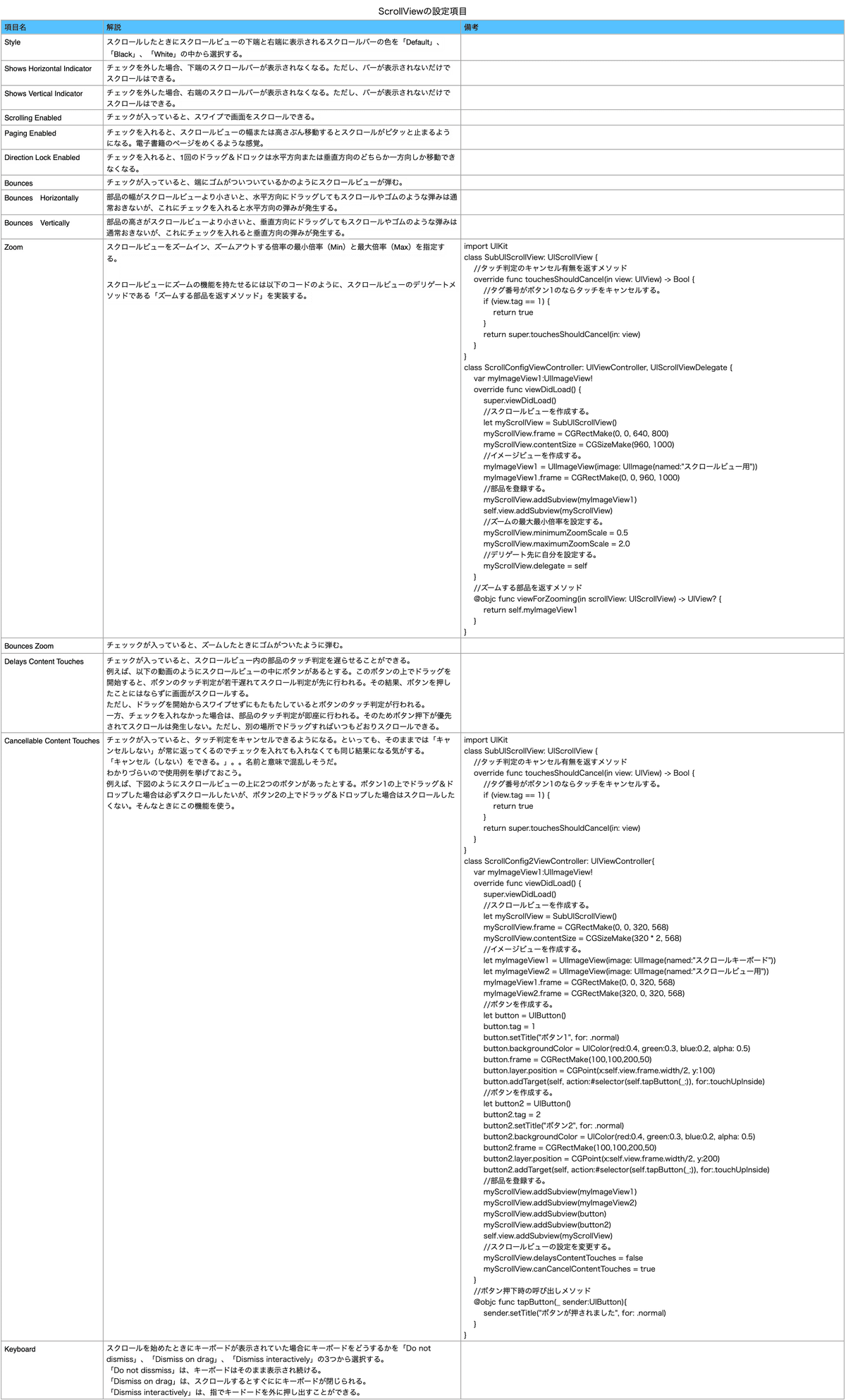
基本は、一覧で〜〜〜〜〜
要は、

一覧表

ちなみに、コードの箇所だけはめ込んで調べたけど、
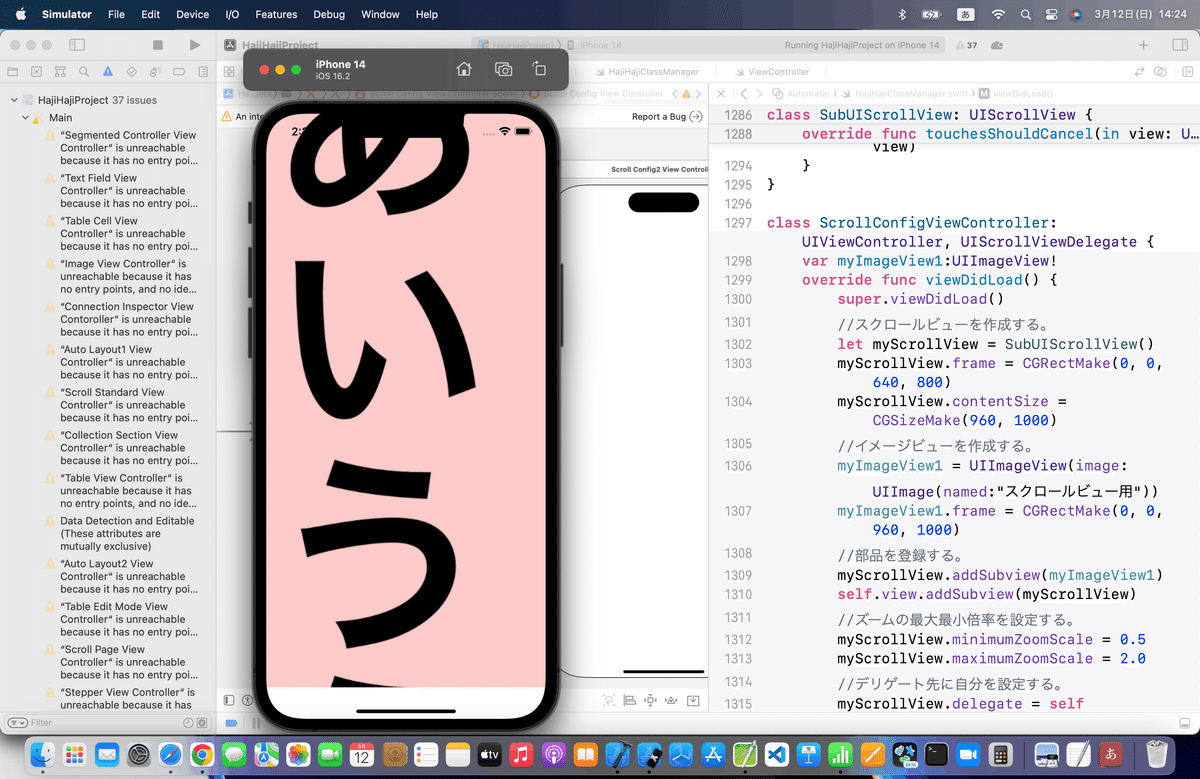
Zoomの方はできた

Cancellable Content Touchesはコードを書き換えてもキャンセル処理だけできなかった〜〜〜〜

なんか変わったのかねえ〜〜〜🤔
まあ、書き振りも大分、変わってるだろうし。
この説明だけだとわからないね、、、💦
てか、今までの人生で、
スクロールできる画面で、スクロールしないようにしたいって状況に出会したことは一回もないし、
オイラ自身が開発するアプリでも、
「ああ、こういう時には、この画面をスクロールしないようにしたいなあ」
なんて思ったことは一回もない
👉あくまでもこういうこともできるってサンプル例がひとつうまくいかないってゆーて、ここに関しては問題ないと判断。
今回のコード(まとめ)
class SubUIScrollView: UIScrollView {
//タッチ判定のキャンセル有無を返すメソッド
override func touchesShouldCancel(in view: UIView) -> Bool {
//タグ番号がボタン1のならタッチをキャンセルする。
if (view.tag == 1) {
return true
}
return super.touchesShouldCancel(in: view)
}
}
class ScrollConfigViewController: UIViewController, UIScrollViewDelegate {
var myImageView1:UIImageView!
override func viewDidLoad() {
super.viewDidLoad()
//スクロールビューを作成する。
let myScrollView = SubUIScrollView()
myScrollView.frame = CGRectMake(0, 0, 640, 800)
myScrollView.contentSize = CGSizeMake(960, 1000)
//イメージビューを作成する。
myImageView1 = UIImageView(image: UIImage(named:"スクロールビュー用"))
myImageView1.frame = CGRectMake(0, 0, 960, 1000)
//部品を登録する。
myScrollView.addSubview(myImageView1)
self.view.addSubview(myScrollView)
//ズームの最大最小倍率を設定する。
myScrollView.minimumZoomScale = 0.5
myScrollView.maximumZoomScale = 2.0
//デリゲート先に自分を設定する。
myScrollView.delegate = self
}
//ズームする部品を返すメソッド
@objc func viewForZooming(in scrollView: UIScrollView) -> UIView? {
return self.myImageView1
}
}
class ScrollConfig2ViewController: UIViewController{
var myImageView1:UIImageView!
override func viewDidLoad() {
super.viewDidLoad()
//スクロールビューを作成する。
let myScrollView = SubUIScrollView()
myScrollView.frame = CGRectMake(0, 0, 320, 568)
myScrollView.contentSize = CGSizeMake(320 * 2, 568)
//イメージビューを作成する。
let myImageView1 = UIImageView(image: UIImage(named:"スクロールキーボード"))
let myImageView2 = UIImageView(image: UIImage(named:"スクロールビュー用"))
myImageView1.frame = CGRectMake(0, 0, 320, 568)
myImageView2.frame = CGRectMake(320, 0, 320, 568)
//ボタンを作成する。
let button = UIButton()
button.tag = 1
button.setTitle("ボタン1", for: .normal)
button.backgroundColor = UIColor(red:0.4, green:0.3, blue:0.2, alpha: 0.5)
button.frame = CGRectMake(100,100,200,50)
button.layer.position = CGPoint(x:self.view.frame.width/2, y:100)
button.addTarget(self, action:#selector(self.tapButton(_:)), for:.touchUpInside)
//ボタンを作成する。
let button2 = UIButton()
button2.tag = 2
button2.setTitle("ボタン2", for: .normal)
button2.backgroundColor = UIColor(red:0.4, green:0.3, blue:0.2, alpha: 0.5)
button2.frame = CGRectMake(100,100,200,50)
button2.layer.position = CGPoint(x:self.view.frame.width/2, y:200)
button2.addTarget(self, action:#selector(self.tapButton(_:)), for:.touchUpInside)
//部品を登録する。
myScrollView.addSubview(myImageView1)
myScrollView.addSubview(myImageView2)
myScrollView.addSubview(button)
myScrollView.addSubview(button2)
self.view.addSubview(myScrollView)
//スクロールビューの設定を変更する。
myScrollView.delaysContentTouches = false
myScrollView.canCancelContentTouches = true
}
//ボタン押下時の呼び出しメソッド
@objc func tapButton(_ sender:UIButton){
sender.setTitle("ボタンが押されました", for: .normal)
}
}これにて、
ScrollView周りも完了🕺
気をつけるところは、今までの記事で直してきた箇所とほぼほぼ一緒だね💃
さて、次回(次の土日)は、
をレッツゴする🕺
いよいよ日付とか、Picker周りでとうとうMapの前まで来たね👀
アプリがよりアプリらしくなる〜〜〜〜!!!!!!
