
【UiPath StudioXの遊びかた 1】変数で遊ぼう
さてと、先週
までで、導入編は完了して、予告どおり
Uipath StudioXを気ままに休日の暇な昼下がりに遊んでいく
連載を開始~~~!つぶやき
での集計の結果、PV数は結構あったんだが、スキは1件しかなかったので、
【UPath StudioXの遊びかた】
に決定しました💦(スキをくれた方、ご希望に添えず申し訳 汗)
さっそく本編へ~~~
前回、メッセージボックスで
Uipath StudioXとの会話のしかた
については、触れたんだけど、
一歩前へ
で、使用例だけをぶっこんで、
変数ってなあになあに❓
って人もいるとは思うので~~
今回は、変数とは何か?と操作手順を説明してく~~~
結構、最近にUipath StudioXでも追加になった機能みたいで、職場の昼休みに暇で読んでる
には載っていなかったんだが、
変数を使いこなせるだけで、開発の幅がぐっと広がる
(てか変数を使えないだけで、組合せ方が減るので、どの開発環境も旨味がぐっと半分以下に減るのではなかろうか、、、てくらい最初にやっとくといいヤツ)
なので、今回もビール片手に、はいレッツゴ💃
そもそも変数とは、
一番平たく言っちゃうと、
処理の間に色々と変化する値を入れる箱
(別に、数値だけじゃなく、文字とか日付でもOK)
この前は数字でやったんだけど、


準備完了💃ここから~~~
操作手順


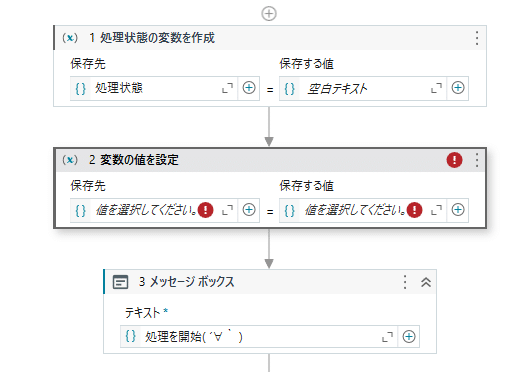
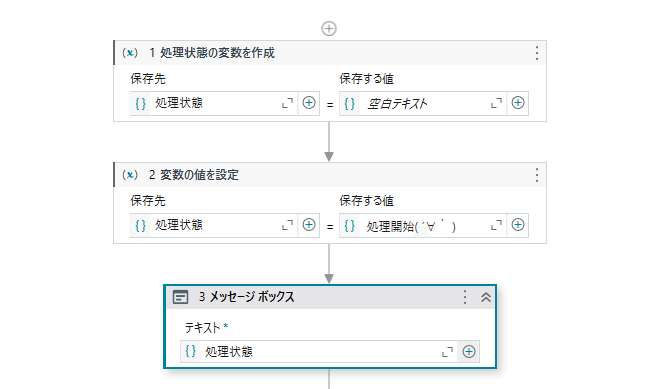
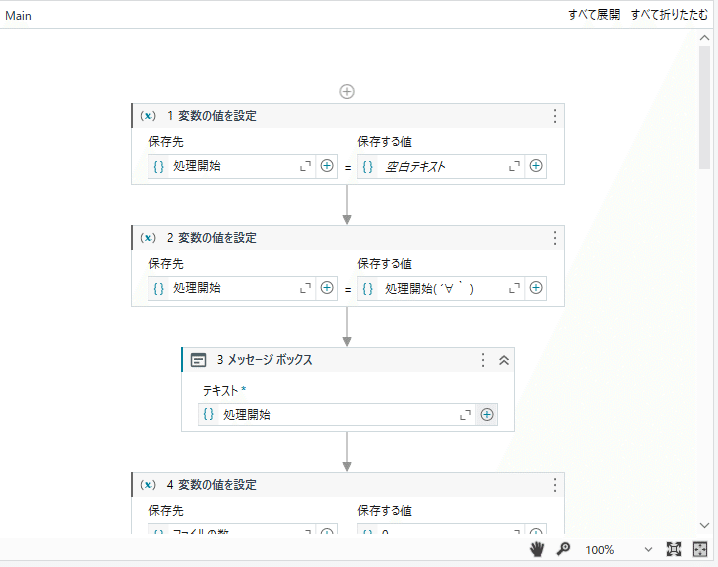
☞出てくる変数の値を設定を左クリック

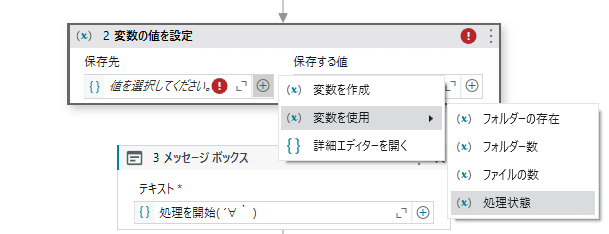
事前準備で作っておいた変数:処理状態を左側の保存先に追加してく

表示される変数のうち、処理状態を左クリック
次は、右側の保存する値に、はめ込む値を入れてく~~~

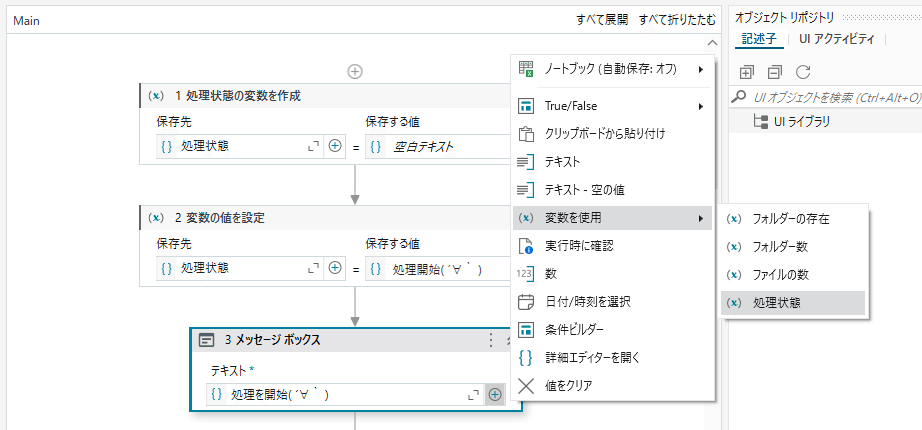
出てくるメニューのテキストを左クリック

(※ここでは前回使った文字列を入力した💃)
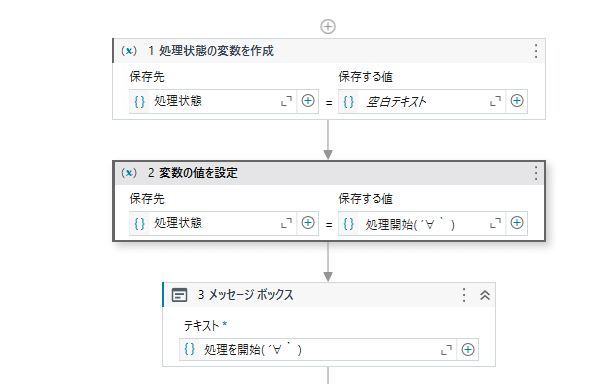
保存ボタンを左クリック

文字列をべた書きしちゃってる3のメッセージボックスの中身を変数に変更~~~

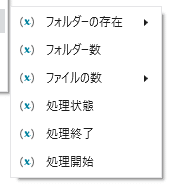
出てくる変数のうち、処理状態を左クリック

実行してみると、、、

と、ここまでで変数のイメージがつかめたところで、
前回のソース(ファイル全体)で、

ロボットの処理で開始と終了にメッセージボックスを出していたので~~~
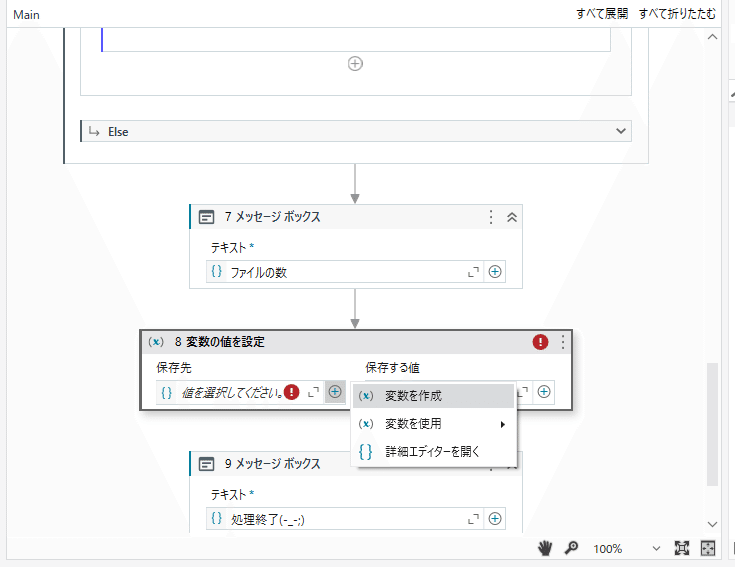
同じ操作を処理終了にはめ込む操作をしながら、
詳細な変数の作成方法を見ていこう


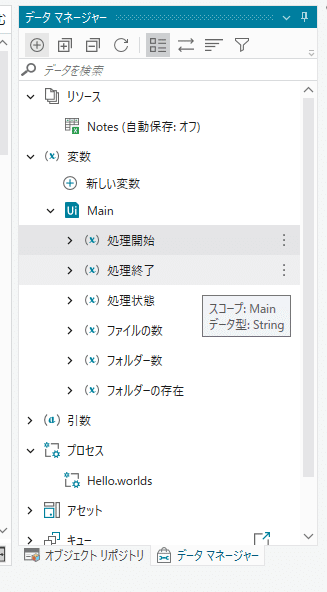
表示されたメニューの変数を作成を右クリック

ここでポイント①データ型を意識する
今回、一番大事なのは、
上から2個目のデータ型
変数って言い方自体が、VariantValue(変化する値)って単語を日本の頭でっかちで文芸的なセンスのない理系の学者が、数学的な感覚で付けちゃっただけで、さっきもゆーたとおり、
別に数値だけじゃなく、文字でも日付でもいいよ~~
数て書くと、数値だけって響きだけど、
値て書くと、数値だけでなく、文字も日付も扱ってOKて響きでしょ👀💦
で、実際、

なので、変数って数が付いてるけど、
別に数だけじゃない
☞変化する値を何でも入れられる箱
ってイメージを大事にしてね~~~
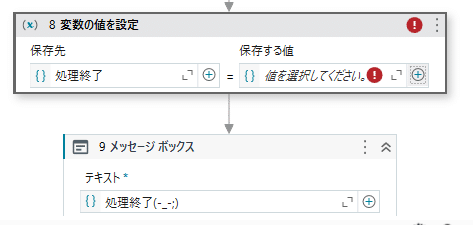
で、操作に戻って

けど、既定の値ってところを入れても、保存する値には関係ないみたいだね💦👀

実行すると、、、

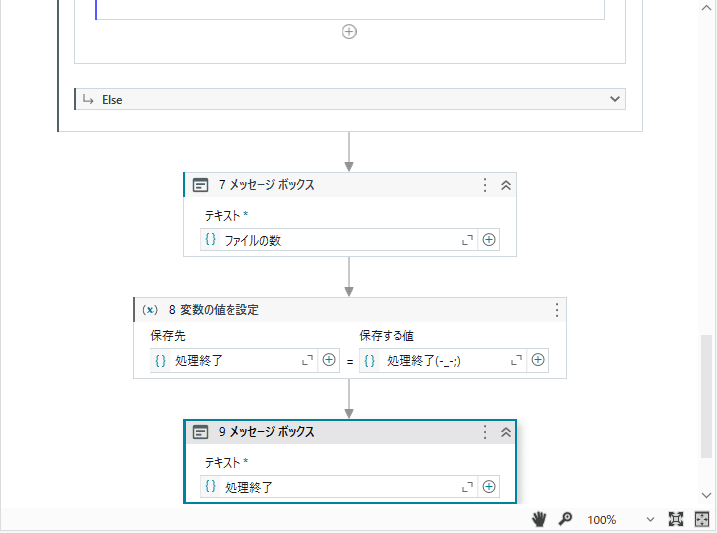
基本操作としては以上。
一歩前へ
と、ここまででお気づきだとは思うけど、

記事を書くために便宜的とは言え、
処理開始するときの変数:処理状態
処理終了するときの変数:処理終了
と統一性がなくってわかりにくい感じに文芸的にはなってるね👀💦
これくらいの長さの処理なら問題なしって素通りする人も多いんだけど、
じゃあ、アクティビティが100個くらい繋がっていたらどう?
って話になっちゃうし、
バグの温床
にもなりかねないので、こーゆーところは、
気づいたらすぐに直す
(☞後からやればいいやの後からは一生来ない)

もう一歩前へ
変数は最初と最後で初期化しとく
ここも記事を書く便宜的に、変数を使うメッセージボックスの直前で変数の値を設定してたんだけど、変数を使う時には、実は、
使う前と使い終わったときに、値を初期化しといてあげるのが作法
(そうしないと、予想外の値が残ったままでここもバグの温床)
なので、

お掃除とか借りたものを返すときと同じ~~~
アクティビティの名前に何をしてるかを書く

ぱっと見各アクティビティが何をしてるのかわからないので~~~

☞3日後の自分(ソース)は他人
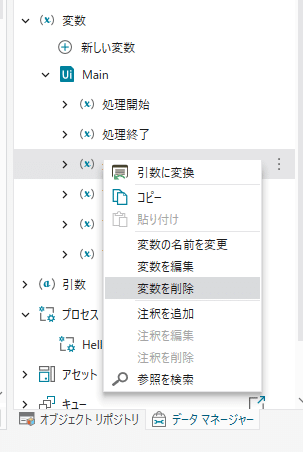
使わない変数や間違った変数を作成したときは~~~

なんかを参考に~~~



出てくるメニューの変数を削除を左クリック


削除完了💃
っと、行きたいところだけど、
必ず何かを削除したり、変更したら、元通りに動くかを確認する
実行してみて~~~




ここでポイント②素人と職人の違い
素人:
「動けばいいや~」で、パッと見て第三者が分からないソースを組む( ´ ▽ ` )
難しいことをやろうとする( ´ ▽ ` )
変数でやればいいことを全部、べた書き(ハードコーディング)( ´ ▽ ` )
変数なんかのゴミデータも放置したまま、変更とか削除をしても、元通り動くかも「後からまとめてやればいいや」で先送りしてすぐに検証しない( ´ ▽ ` )
☞モノを作ってるはずが、未来のバグをそれ以上に作り出してる
職人:
動くモノを作るのは当たり前の話で第三者がパッと見てわかるように、配慮する。
難しいことをやろうとせず、シンプルに作る
変数とか引数などで、値を直接べた書きしない(ハードコーディングしない)
ひとつでも変更、削除したらどんな簡単なソースでも必ず直後に検証する
🌟保守性とかメンテナンスを意識してるかどうかの差🌟
以上💃
さてと、次回は、
ハードコーディングしない方法を絡めながら、変数の対義語、定数で遊ぶ方法
☞ノートブックで遊ぼう
でもやろうかね~~~
しっかし、たかだか変数ってゆーても、
いざ実際まじめに書くと、内容てんこ盛りになっちゃうね(-_-;)
