
【いきなりStudio3】【保存版】StudioXとStudioの違い②~実際の違いなんざWEBや古い本見てわかった気になるより、実際に動かしながら比較した方が早い( ´∀` )
さてと、前回
大幅に話が脱線したけど、今後のキャリア形成で
技術を搾取されない
雇用詐欺に遭ったときに備えて普段からどうしておくか
☞自分のキャリアは自分で守る方法
について、簡単に触れたところで、今回から
UiPath Studio
について本格的に見てく。余計な話を書くと、入ってこない人も居るだろうから、今回は
純粋に、タイトルどおりに
(※前回の記事で大幅に削った箇所については、今後折を見て盛り込んでこ( ´∀` ))
さすがに細かい違いまで全部は無理なので、あくまでも
主な違い
んだば早速
ま、いずれこーゆー記事を書くときにと思っていたので、
UiPath StudioXで、開発環境の各エリアについては、あえて触れてなかったんだけど、
いよいよガチなヤツ=Studio
の記事まで行きついたので解禁💃(タイトルどおり)StudioとStudioXの違いなんざ、
余計な本を買う
わざわざ学校に行く
WEBで習う
なんかやるよりも
実際に動かしながら確認した方が早い
ってところを実感してもらえたら幸い( ´∀` )
比較の方法は、
でやった
プロファイルの切替
をやりながら、実際に見ていくだけ( ´∀` )
※自称さん止まりの人は、方法は知っていても、実際にソースを組む前にこれをやらないから
全体像が掴めない=木を見て森を見ず
になる。
☞職人ならば、細かいアクティビティの一個一個のプロパティなんかは、どうせやっていれば、嫌でも身に着くってわかっているから、
まずは、開発環境の大きな違いを見る
☞新しい開発環境を触る際にやる儀式みたいなモノ
なので~~~実際StudioXを触り始めたときも
みたいな感じで、
アクティビティパネル
ではあったけど、全体像の確認をココでもやってたはず( ´∀` )
それを今回は
StudioとStudioXの各パネル
でやっていくだけ。
多分、15~16個くらいの長文になるかなあ( ´∀` )って感じ
以下の内容はあくまでも、
2024/9/21現在のオイラのPC環境での違いってことでひとつよろしく💃
1、プロジェクト立ち上げ画面(ホーム)
◆StudioX

◇Studio

★主な違い
StudioX:チームって項目がない
Studio:チームって項目がある
実際にチームを開くと、、、

つまり、
Studioだと、Gitとの連携や管理、署名なんかも出来るってこと
ま、普通はガチな開発だとOrchestrator(通称:OC)を使ってプロセスやジョブで管理するからまず、使ったことはないけどね
2、デザインメニュー
◆StudioX

◇Studio

★主な違い
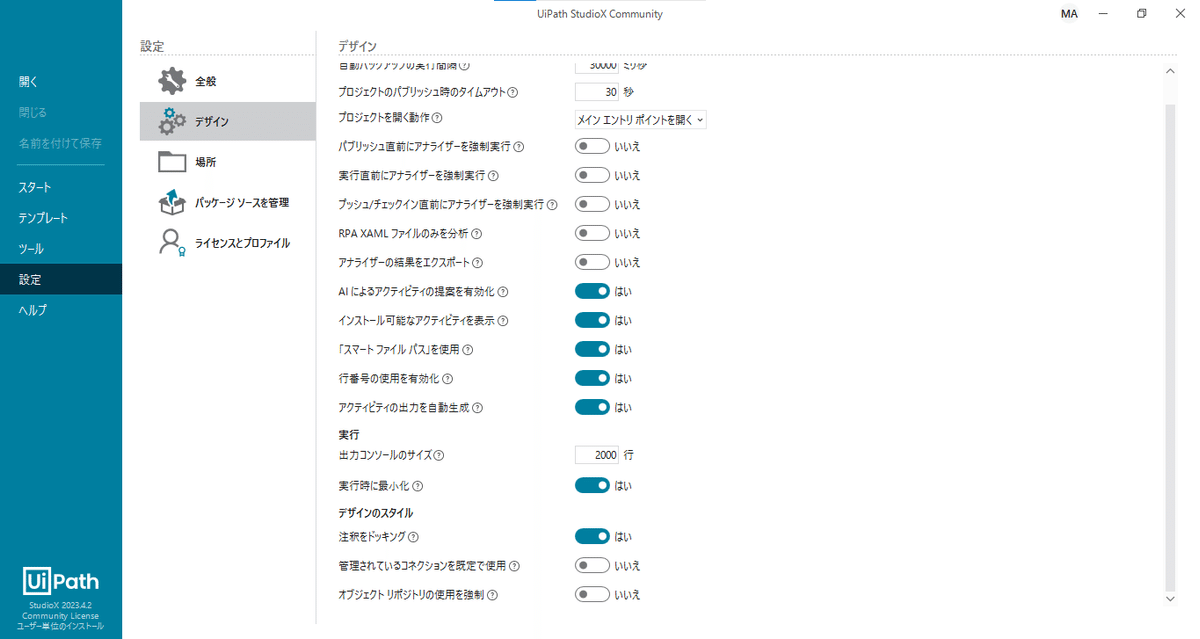
StudioX:プロジェクトをモダンで使うか、クラシックでやるかの切替項目がない
Studio:プロジェクトをモダンで使うか、クラシックでやるかの切替項目がある
これはまあ、詳しいことはUiPathに聞いてほしいし、多分バージョンによっては、切替える方法はStudioXにも用意されているのかもしれないが、
UiPath自体が、数年以内にStudioをモダンで一本化することを目指しているようで、今でも、ガチな開発現場では、モダンを使うことを推奨してるってこともあるかな( ´∀` )
☞StudioXは(自分たちの設計思想上でのみ)
簡易版=モダン
でしか使わないようにしてる様子( ´∀` )
ここで小噺①:モダンかクラシックか
みたいなものは、きのこ・たけのこ論争やマイクロソフトが定期的に毎回狙ってるVBA廃止論争と同じくらい不毛な争いの種で
別にモダンに一本化するのはUiPath社の勝手
ではあるんだけど、じゃあ、
高いライセンス料を払って、
今まで作っていたソース(ロボット)の中でクラシックでしか使えないアクティビティを使用してる場合、
ちゃんと代替アクティビティは用意するの?👀💦
って問題があるんだよね(( ´∀` )
その典型例が、
(今後の記事で紹介するアクティビティではあるんだけど、)

Excelアプリケーションスコープ
ロボットの動きが肌感覚で身に着いていて
業務を意識しながら、
ソースを組んでる
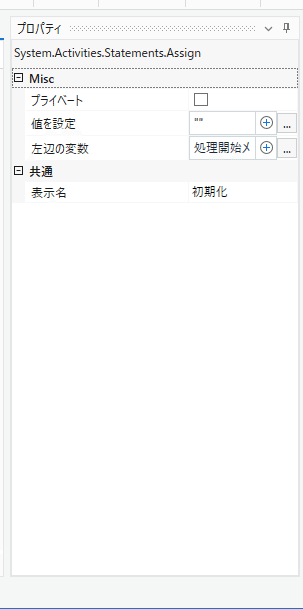
ような現場だとコイツの便利なところが、プロパティの中の

があること( ´∀` )これを出力プロパティで変数に設定して、引き継いでいくと、
Excelファイル(=ブック)を開きっぱなしのまま処理してくれる
☞ロボット実行中に、第三者が対象のExcelファイルを誤って開こうとしても、読み取り専用で開くので、ロボット実行中に第三者の操作で余計な事故が起きにくくなる
って優れモノなんだよねえ( ´∀` )それを、
「これからはモダンに一本化する!」
って大号令の下、いずれは廃止される可能性が高いアクティビティとして、
既に各現場結構戦々恐々で迷惑してる
(ま、多分、すでに結構世界中からクレーム入ってるだろうから
結局、モダンでもずっと残ってる可能性がオイラは高いと思ってる)
なので、安易に
モダンに変わったら、モダンで対応できるアクティビティを使えばいい
って思って安直にとらえていても、実は、結構
代替するアクティビティがないことも今後は出てくる可能性がある
ってことだけは、頭の片隅に置いといてね( ´∀` )
実際、モダンで組んでいたソースでExcelでアクティビティを検索しても

Excelプロセススコープなんかで完全に代替できるとでも思ってんのか( ´∀` )
3、リボンタブ
◆StudioX

◇Studio

★主な違い
どんな開発をするときにも、デバッグは最低条件で必要なはずなのに、そもそも
StudioX:デバッグエリアがない
☞デバッガーがなくて開発するなんて
どんだけ簡単なツールしか作らない
想定なんだ👀💦
と、StudioXを業務で急遽やらないといけなくなった時に、最初に受けた衝撃だった。
てか、年数を経て、どんだけSwiftやVBAなんかに習熟しても、
必ずリリース前に、
検証(インスペクション)は基本
☞その際に使うのが、
UiPathならば、デバッグメニュー
だし、そのメニュー自体がないなんて、
何でも一回で完璧なソースを組める人
☞どんな神レベルなエンジニア
を対象にした簡易版だよ( ´∀` )
っておもった話はここでは内緒にしとく🤫しかも、
なんかで書いた通り、
組み込めるアクティビティなんかは、
なし崩し的にほぼStudioと変わらなくしてるのに👀💦❓
☞設計思想的に、意味不明( ´∀` )
んだば、お次は、各リボンメニュー
4、デザインタブ
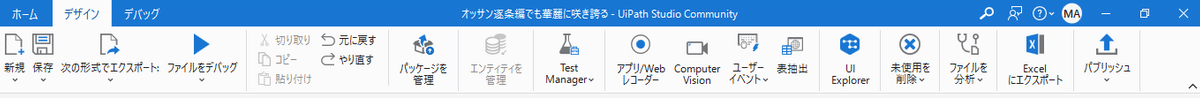
◆StudioX


◇Studio

★主な違い
StudioX:(簡易版って設計思想なためか)Studioだと、次のデバッグタブの中にある実行やPiPみたいな実行項目がデザインタブの中にまとめられてる。
Studio:ワークフロー(.xamlファイル)の呼び出しが可能なため、新規ファイルボタンや、デバッグ作業想定のため、デバッグボタンがある。
5、デバッグタブ
◆StudioX
なし
◇Studio

★主な違い
StudioX:そもそも、設計当初の思想として簡易版で作ってる=デバッグ作業が必要になるソースは組まない想定なのか、デバッグタブ自体が存在しない
Studio:実行ボタンとピクチャインピクチャがStudioXと同じように存在するが、それ以外のデバッグ作業に必要なブレークポイントなどの機能がかなり充実
6、画面の左側
◆StudioX

開いてピン留めすると、、、

◇Studio

パネルが存在
各パネルを開いて、ピン留めしてくと、、、

☞プロジェクト管理が簡単に出来る

だけど、標準で使えるアクティビティが、
(開発者に✓を入れてない)StudioXよりもかなり充実

業務的に使ったことは一度もないので、
共通部品パネルって程度でとどめておく
★主な違い
StudioX:そもそも、設計当初に他のワークフローを呼び出すほどのプロジェクトを想定してなかったのか、パネルはアクティビティのみ
Studio:ガチなプロジェクト開発を想定しているためか、かなり機能が充実
にも関わらず、後からなし崩し的にStudioXで、開発者に✓なんかを入れてstudioのアクティビティを使えるようにしたから、
却って使いにくくなってるけどね。
(例)
「ワークフローの呼び出しアクティビティが使えるようになったのに、プロジェクトパネルがない」
めっちゃ作業効率も管理コストも
悪くないか( ´∀` )
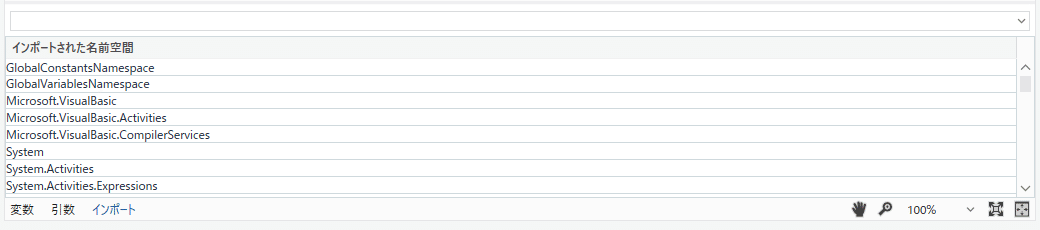
7、編集エリア
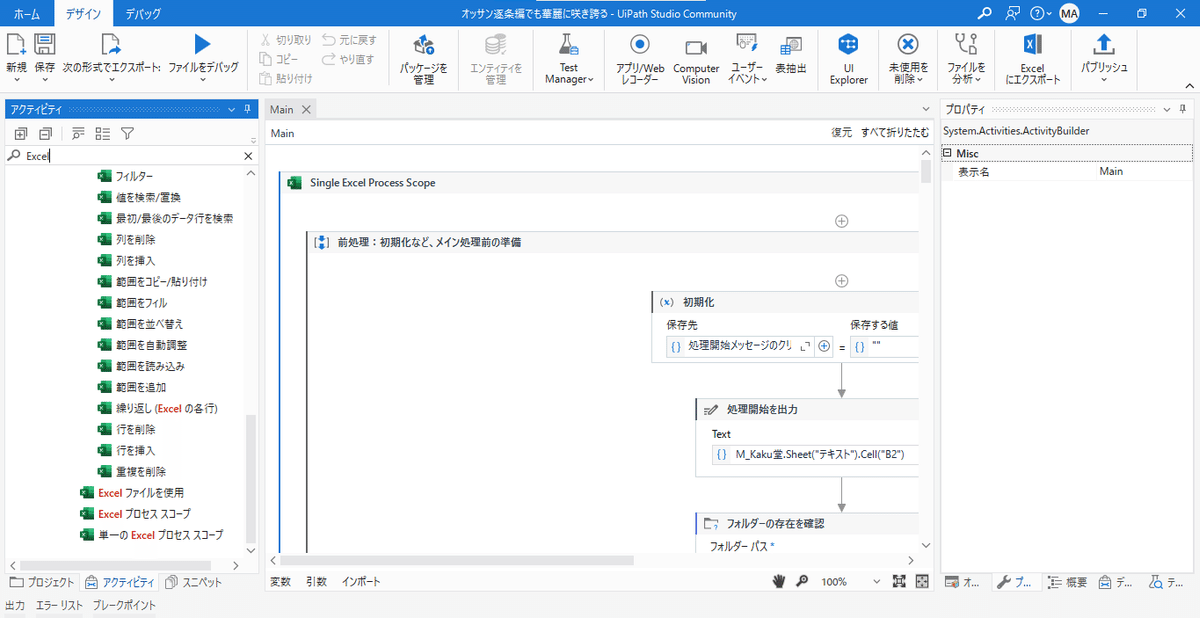
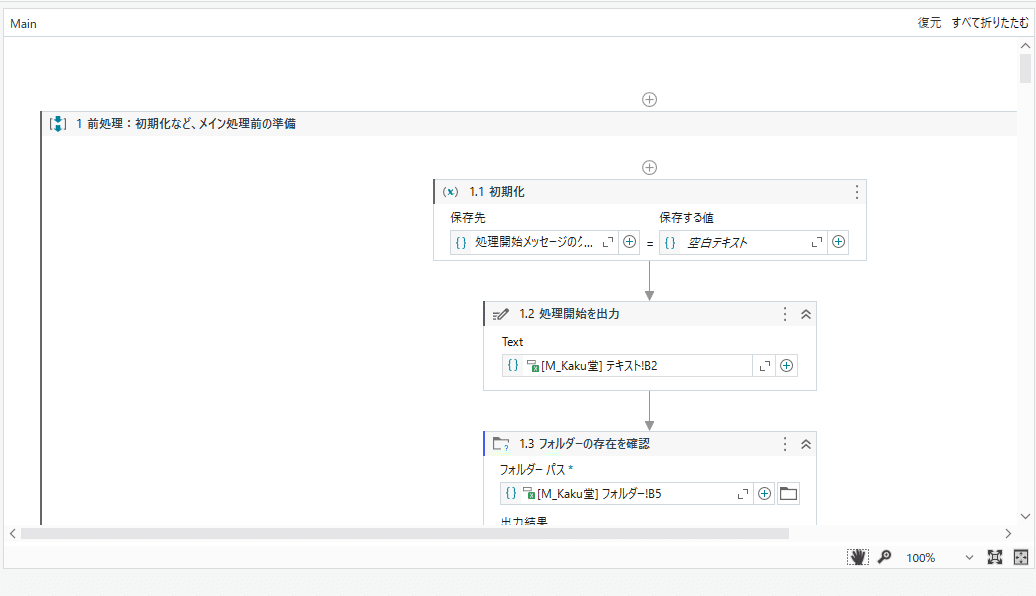
◆StudioX

◇Studio

各種パネルを開くと


各xamlファイル間でやりとりする引数を設定できる

業務でほぼ触ったことがない。
★主な違い
StudioX:変数や引数のやり取りどころか、最初は変数自体が使えないところか始まった開発環境だったので、編集エリアにアクティビティを組み込むための最低限の機能しかない
Studio:変数や引数、インポートなど、オブジェクト指向開発で使うと便利機能を管理しやすいような各種パネルが充実
StudioXに変数や引数といったパネルがないのに、後付けでなし崩し的に変数も使えるようにして、
ワークフローの呼び出しも自分たちで追加したのに、
編集エリアに効率的に管理・編集できるパネルを追加しないとか
使いにくくて仕方なくないか👀❓
☞使ってる人泣かせ~~~( ´∀` )
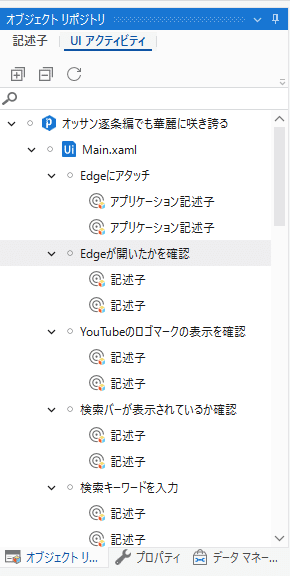
8、画面右側
◆StudioX

各パネルを開いて、ピン留めすると



◇Studio

各パネルを開いて、ピン留めすると




によると、
現在のワークフローと利用可能な
すべてのノードの階層を表示します。
てだけらしい。

★主な違い
StudioX:パネル数3つ。簡易版で使うことを想定してか、最低限なパネルのみ。と言いつつ、殆ど実業務ではこれで足りる。
Studio:パネル数5つ。主に使うものはStudioXと変わらないが、何かの時に使うテストエクスプローラーなどやはり機能充実。
9、画面右下
◆StudioX

各パネルを開いて、ピン留めすると、


出力パネル同様に、画面の中央に表示される。
◇Studio

各パネルを開いて、ピン留めすると、



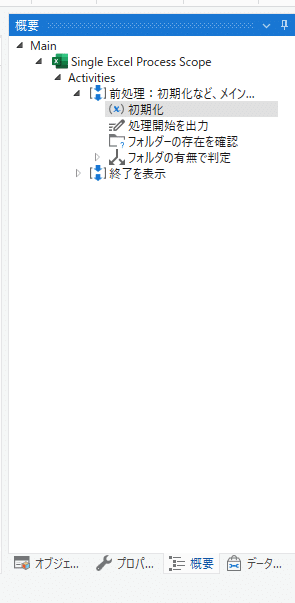
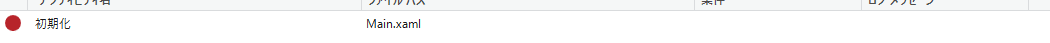
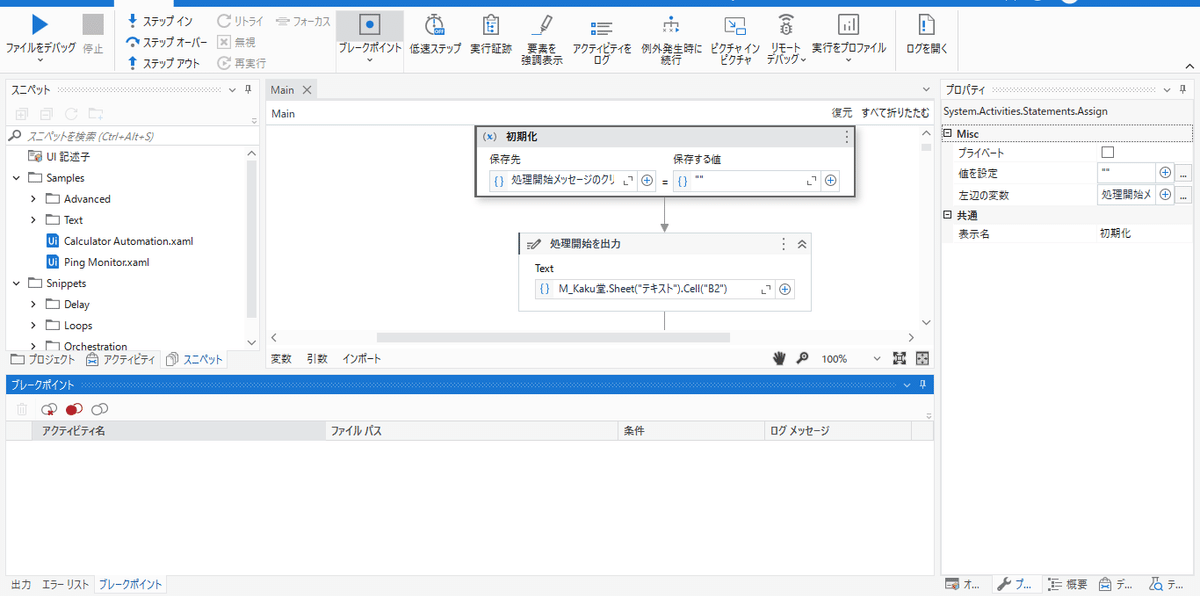
試しに、ブレークポイントをひとつ追加してみると

プロジェクト全体で今、どこに
ブレークポイント=処理の一時停止
が追加されているかが分かる。

パネル上の項目

をダブルクリックすると、

☞いちいち目視で自分で探さなくて良いので便利。
★主な違い
StudioX:そもそもブレークポイントはおろか、デバッグタブ自体が存在してないので、ブレークポイントパネルがない
Studio:ブレークポイントパネルなど、デバッグしながら開発をスムーズに進める=テスト駆動開発の機能が充実。
例えば、
なんかで書いた
メッセージボックスを使った
ロボットとの対話方法
なんざ、
Studioだとやるわけない( ´∀` )
☞ブレークポイントで処理は一時停止してくれる
し、デバッグタブの

で、ステップインすれば、アクティビティ単位で処理をひとつひとつ進めて確認しながらが出来るので、
余計なアクティビティを間に挟む必要がない
☞そんなもん入れると、
消し忘れて処理を止めたままにする危険
が増えるだけ
だからね( ´∀` )
画面に関しては以上なんだけど。他にも箇条書きにするけど、主な違いがある部分をまとめとく( ´∀` )
10、【Studioのみ】Throwアクティビティで処理を確実にコカせる
StudioXでも、開発者に✓を入れると使えなくはないが、Studioだと標準機能で、ロボットをコカしたいときに確実に処理をエラーに出来る。
11、【Studioのみ】メッセージをログアクティビティで、InfoやTraceなど分類しながら、簡単に確認できる
StudioXでもWriteLineアクティビティで出来なくはないが、OC上のジョブログなどへの出力を分類しながら出来るので、ログにも確実に残せる。
12、【Studioのみ】Studioだけで使えるアクティビティを組んだ状態でStudioXに切り替えるとエラーが発生する
さっきも言ってたワークフローの呼び出しなど、StudioXに本来概念的にない機能を使った場合に、StudioXで開きなおすと、エラーが発生してそもそもUiPathのGUIが開けないことが普通。
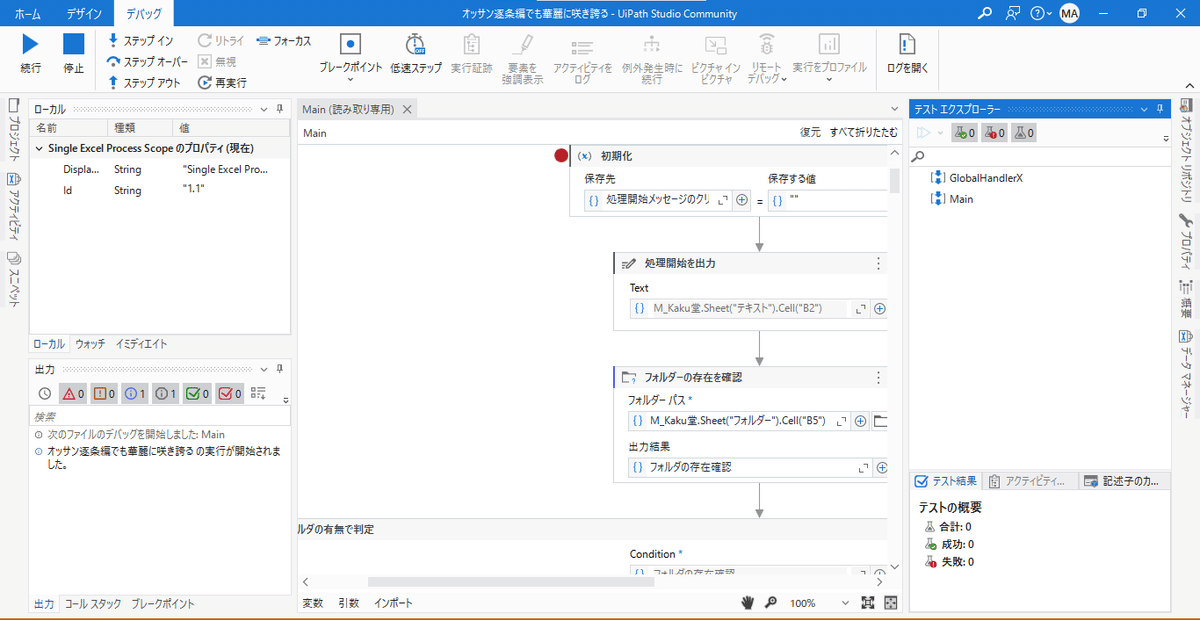
13、【Studioのみ】ローカルエリアでどんな値が入っているかを確認出来る

Studioでステップインをして、一番最初のアクティビティをブレークポイントで止めたときの画面なんだけど、左上に

で、プロジェクトに設定した変数や引数、データテーブルやディクショナリなんかにここまでのステップでどんな値が入っているかを常時確認出来る。







14、【Studioのみ】ワークフローを再利用しやすいように、「参照を検索」が出来る。
StudioXには当初、他のxamlファイルから処理を呼び出すって概念がなかったので、そもそもさっき見たとおり、
プロジェクトパネルやデザインタブに新規ボタンが存在しない。
☞そのため、プロジェクト内で呼び出してるファイルがどこで利用されてるかを確認するのに便利な、「参照を検索」てゆー右クリックメニューが存在しない

だって、
そもそも、それを使うプロジェクトパネルがないからね( ´∀` )
てか、オブジェクト指向言語であるVBやCなんかをベースにやってるGUIなのに、
プロジェクトパネルがないなんて、
VBAでゆーたら、SubプロシージャをCallで呼び出せない
Swiftでゆーたら、StructやEnum、Classなんかを呼び出せない
☞再利用不可
=もはやオブジェクト指向言語の旨味がない
って設計思想で最初は
「簡易版だから~~~」
って作っておいて、後から後から、Studioでしか使えなかったアクティビティをStudioXでも使えるように部分改修なんかを繰り返したのに、
肝心のプロジェクトパネルとかデバッグタグ
なんか追加はしてない
から、
すっげえ中途半端で、
シンプルで迅速な開発が出来ない代物
の出来上がり~~~
って感じになってる👀💦
15、【Studioのみ】Configファイルを呼び出すのみ=StudioXのプロジェクトノートブックが存在しない。

☞下から2番目にProject_Notebook.ja.xlsxが作られてる

☞見てのとおり、Project_Notebook.ja.xlsxは存在してない
なぜか?だって、
でも示したとおり、
別に自分で作ったConfig用のファイル
を作っちゃえばいいし( ´∀` )
これって結構色々、StudioX、Studioにかかわらず問題があって、

これだとパブリッシュした後で、URLだけ変えればいいだけな変更があるときでも、
実はロボットをパブリッシュしなおさないといけなくなるんだよねえ
だからオイラが今までにやっていたソースのプロジェクトフォルダだと、


軽微な変更ぐらいでパブリッシュを繰り返しちゃうと、

見て分かる通り、バージョンがどんどんどんどん上がっていって、いつの間にやら訳の分からない
99.9.9
みたいな番号まですぐに上がりかねないからねえ( ´∀` )
しかも、そのロボットを業務で使っている場合、
外出ししてるConfigファイルのURLやセレクターを変えればいいだけなのを、いちいち同じフォルダの中に入れてるがために、パブリッシュし直さないといけないとか
お客さんはその間、業務を止めないといけなくなるからね( ´∀` )
しかも、パブリッシュっていちいちソースを開いて行うから、
余計な二次トラブルを招きかねないし( ´∀` )
☞お客さんの業務負担を少なくするためにはどうすればいいか
って観点からだと、プロジェクトノートブックなんてまず使わないし、
ましてやソースと同じフォルダに建付けで作ってしまうなんてもっての外
なんだよねえ、実は( ´∀` )
まとめ
とまあ、実際に動かしながらで比較してきて、
なども参考にすると、如何に
StudioXが後付けで追加や大幅改修をやった結果、
組み込めるアクティビティ的には、
もはやStudioと大差ないものになり果ててる
のに、
開発環境画面でStudioにはあるパネルや便利機能なんかを追加してない
☞開発がやりにくい、
中途半端な環境に成り下がってる
かが分かったと思うし、だから、最初から
【いきなりStudio】
からやった方がいいってゆーてるのが分かったと思う( ´∀` )
どのプログラミング言語での開発にも向かない=センスのない人だと、
ここまでの当たり前な比較検証
=手を動かして自分で確認すること
をせずに、ネットの知識やUiPath社のStudioとStudioXをリリースした(何年前だ?)当初の触れ込みだけを妄信して、未だに、
StudioXはStudioよりも
簡単にロボット開発が出来る簡易版
って先入観で思い込んで、前々回からの記事のお題目である
StudioとStudioXの違いなんざ、
WEBで調べれば載ってる
でその出回ってる記事が既に最新環境よりも古い内容しか書いてなくて不一致しか起こしてない事すら調べようとしない。
そんなイメージと思い込みが強く、自分の手でその内容が果たして本当かの検証もしない人が、どの程度のロボットの開発が出来るかは言わずもがなでしょ( ´∀` )
最後にもう一回、繰り返しておくけど、
ブレークポイントやステップインといったデバッグタブ自体が存在しないから、簡単に処理を止めることが出来る機能自体がなく、
一度作ったソースを再利用するプロジェクトパネル自体がなく、
ローカルエリアがないから、調べたい変数にどんな値が入っているかを確認も出来ず、
エラーが起きた際に、ロボットを意図的に処理終了させるアクティビティもない
そんなStudioXが、
本当に、今でも
プログラミングをやったことがない初心者向けで
誰でも簡単にロボットが作れる開発環境かな❓( ´∀` )
オイラなら迷わず一択で、
最初からStudioしか使おうと思わない。
だって、StudioXは
全然、簡単に開発出来ないし、
初心者向けでもないんだから。
ま、UiPath社もオイラがこの記事で指摘したパネルなんかを
StudioXに下手に追加しちゃうと、
もはや完全にStudioと変わらなくなる
☞じゃあStudioだけで結局良くない?👀💦
なんでわざわざStudioXなんて未だに残してんの?👀💦
って話になりかねないから、
頭痛いだろうなあ( ´∀` )
最初から、
「StudioとStudioXは完全に別です。
だからStudioの機能は一切追加しません。」
ってやっとけばよかったのにね( ´∀` )
自分で触ることがない、導入とか予算の決裁権しかもっていない上司に限って、
未だに、「StudioXはStudioの簡易版。だから、プログラミング未経験な社員への研修向け」って感じで、実はStudioよりも奇々怪々な開発環境で研修しようなんて会社が多いけど、皆さんのはここまで読んでも、
StudioXの方が開発しやすそう
と思うかえ( ´∀` )❓
さてと、次回は
最後にConfigファイルにも触れたし、次回は
【いきなりStudio4】Configファイルの読み込み
でもやろうかなあ( ´∀` )
結局、長くなっちゃったけど、今回は違いをひとつの記事にまとめておいた方が、情報収集をしやすいだろうから、まあしゃーないな( ´∀` )
さてと、ジムのプールで歩こう。
皆さんも良い三連休を~~~~💃
次回からタイトルに
ガチな方(ヤツ)で遊ぼう
略して、
ガチろう
(例)ワークフローの呼び出しでガチろう
を付けよ🕺
