
【UiPath StudioXの遊びかた30】逐条編㉔Yahoo!経済ニュースで遊ぼう⓪入力ダイアログとSwitchで遊ぼう~経済分野で堅苦しい人が多そうなのと、、、
さてと、前々回
までで、
YouTubeで遊ぼう編
は終わったのと、経済ニュースをまとめる記事を作るにあたり、ちょっとこのマガジンの記事を書いていて、遊びで
折り目正しく、品行方正に、お行儀の良い
感じな体裁で書いてみたくなったので、
今回だけ
記事を書いてみる( ´∀` )いつものブログちっくなスタイルに慣れている人は、
どちらが読みやすいか
どちらがブログに適しているか
を見ながら考えてもらえたら幸い💃
(ま、業務に関係なくやってるし、だからいつものスタイルでやってんだけど。仕事じゃないんで~~~( ´∀` ))
それでは早速、今回の記事の内容に入っていきましょう。
これまでのソース
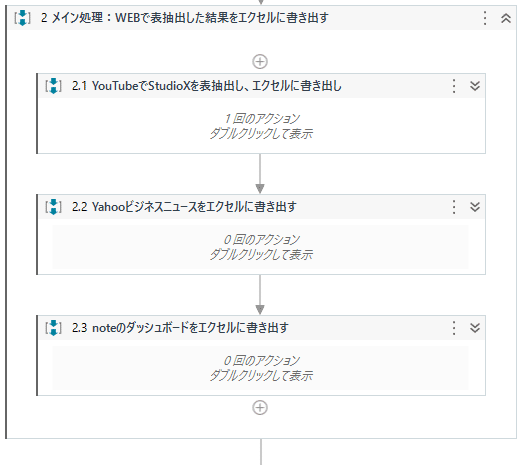
これまでのソースをすべて展開すると、下図のようになります。

前回までに、グループアクティビティで大きな機能を小分けにしていましたので、グループ単位で折りたたんでみると下図のように非常にシンプルだと分かります。

ひとつ前の図と比較していただくと、先ほどの図ではYouTubeで遊ぼう編で作ったアクティビティグループがソースの殆どを占めていたことが分かります。

今回から紹介する機能は、Yahoo!経済ニュースを使いながら、紹介していきますので、アクティビティを追加していくのは、メイン機能の上から2番目のグループとなります。

それでは早速アクティビティを組んでいきましょう。
前準備
と、言いたいところですが、先ほどの図を見てもお分かりのとおり、各グループが上から下に直列でつながっていますので、このままロボットを実行してしまうと、先にYouTubeの処理が実行されてしまいます。
複数の処理が直列に繋がっている場合で、処理を開始したいグループから実行させるのに有効なのが、入力ダイアログアクティビティです。
今回使うアクティビティ
今回新たに使うアクティビティは以下の2つです。
■入力ダイアログアクティビティ
■Switchアクティビティ
実際の組み込みかたをここからは紹介していきますが、その前に注意していただきたいポイントがありますので、そちらを先に説明します。
一歩前へ①:AR(手動実行)かUR(自動実行)かを意識してください。
目先の自分が実現したいを実現させることだけに囚われる人で非常に多いのですが、何かの処理をロボットに実行させるにあたり、メッセージボックスや入力ダイアログアクティビティを安易に使おうします。
今回紹介した入力ダイアログアクティビティの組み方で、処理自体は実現できなくはないですが、このアクティビティを使う場合、確認画面が実行前に必ず出てきて選択をしないといけないません。


勘のいい方々だと既にお気づきだと思われますが、
(メッセージボックスや入力ダイアログの)確認画面が出てくる
ということは、裏を返すと、
確認やOKボタンなどで手動で選択しないと先に進まない
つまり、Orchestrator上でスケジュール実行などの自動実行でロボットを実行させる場合、
いつまでも確認画面での確認が取れなくなりますので、ロボットが何をして良いのか分からない
☞処理が一時停止したまま延々と止まってしまう
ことになります。
ご自分で現在作られているロボットの実行方法が、下記いずれかにより、組み込むべきアクティビティは変わってしまうので、組み込む前に必ず意識してください。
手動実行(AttendedRobot:AR):ソースやUiPathAssistantから実行
自動実行(UnattendedRobot:UR):Orchestratorなどで実行
このマガジンで(お酒を飲みながら)使うロボットはARですので、このまま入力ダイアログアクティビティを使用します。
実装方法
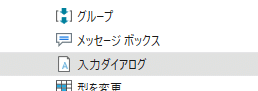
①メイン処理グループの先頭に入力ダイアログアクティビティをセットします。


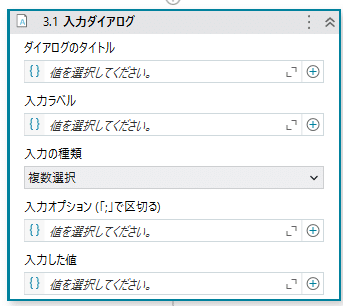
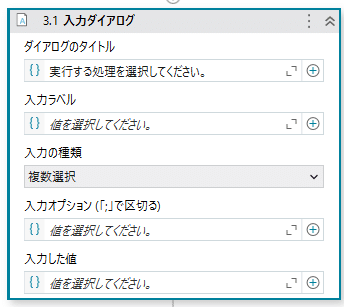
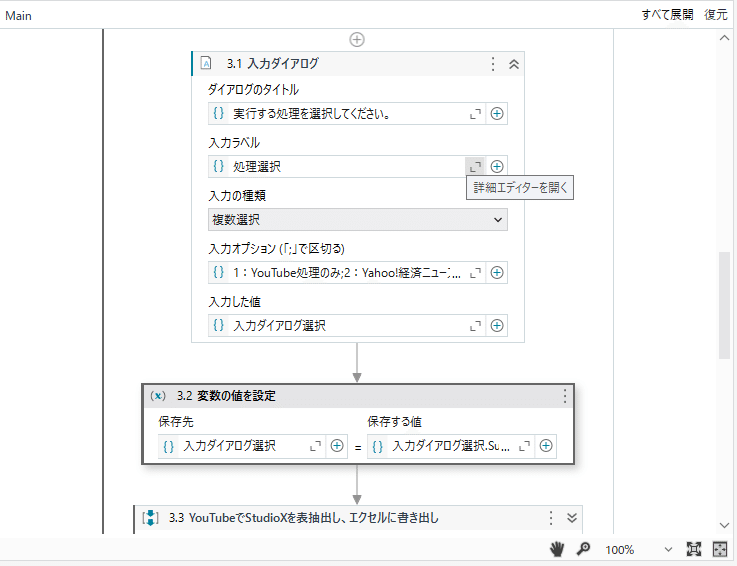
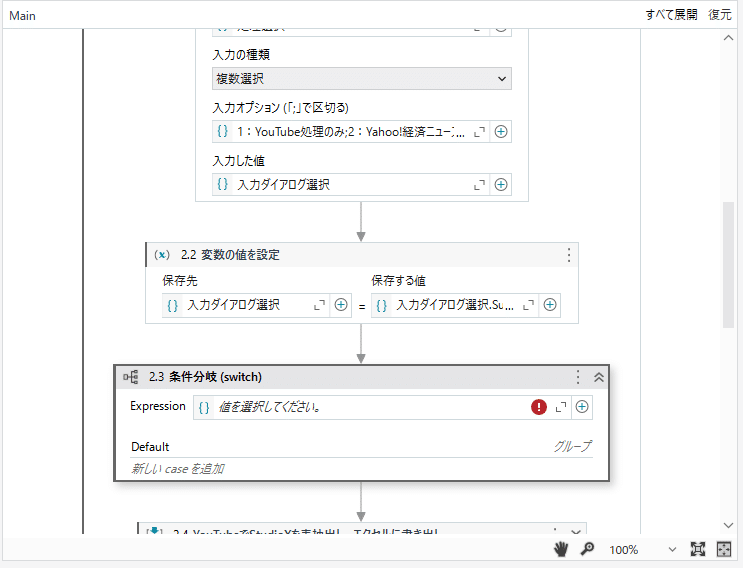
②入力ダイアログアクティビティの各プロパティを設定します。

上から3番目の入力の種類が、初期値だと、テキストボックスになっていますので、ここを複数選択に変更します。

この状態にしてから、上から順に値を設定していきます。
ダイアログのタイトルについて、今回は、下の文字列を入力します。
実行する処理を選択してください。


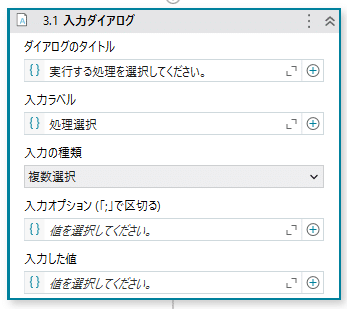
同じ要領で、上から2つ目の入力ラベルに下の文字列を入力しましょう。
処理選択
さらに、上から4つ目の入力オプションですが、ここは配列となりますので、少し特殊に各値を;で区切る必要があります。
今回は、下の値を入力します。
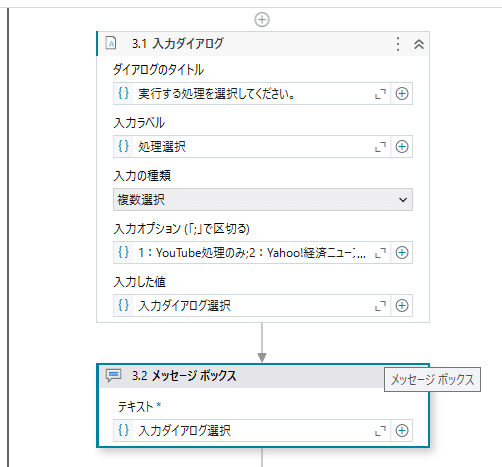
"1:YouTube処理のみ;2:Yahoo!経済ニュース処理のみ;3:note処理のみ;99:全て"
最後の上から5つ目 入力した値は、ダイアログボックスで選択した値を返すモノになりますので、変数を作成し設定します。

今のままだと、入力ダイアログボックスの表示までは出来ますが、値がきちんと選ばれたかが分かりません。
そのため、確認させるため、便宜的にメッセージボックスをいったん追加します。

それではここまででいったん実行してみましょう
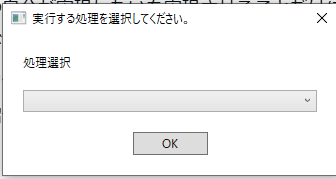
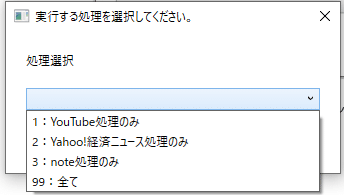
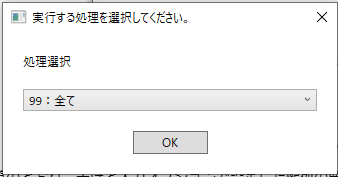
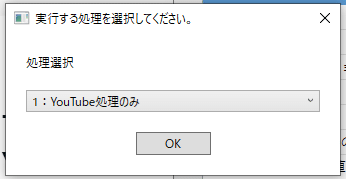
実行してみると、下図のように選択ダイアログボックスが表示されます。


試しに、一番下の「99:全て」を選んでOKを押してみましょう。


この入力した値を使って、次に紹介するSwitchアクティビティと組み合わせ、実行したい処理を選択できるようにします。
そのため、Switchアクティビティの場合分けがしやすいように、入力オプションの各要素の先頭に数字で番号を付けています。
③先ほどのメッセージボックスを削除し、Switchアクティビティで使いやすいように、下図のように変数の値を設定アクティビティを追加します。

④追加した変数の値を設定アクティビティの値を設定していきます。
まず、左辺の保存先については、図のように先ほど作成した入力ダイアログ選択を設定します。

次に、保存する値ですが、入力ダイアログで選択された各値の数字のみが欲しいので、下のように値を設定します。
入力ダイアログ選択.Substring(0,入力ダイアログ選択.IndexOf(":"))
//VBのコードで、入力ダイアログ選択変数の一番左端から、:までの値を切り出せという意味です。
⑤④まで組み込めたら、Switchアクティビティを追加する前に、メッセージボックスで数値のみが抜き出せているかを確認します。

ここまでで再度、実行してみましょう



⑥⑤で追加したメッセージボックスは削除し、Switchアクティビティを追加します。

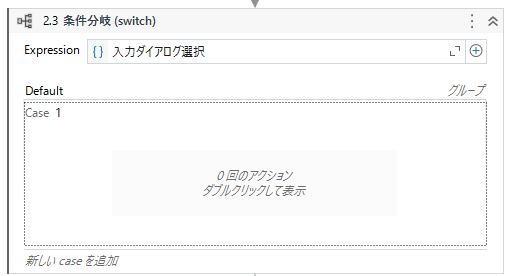
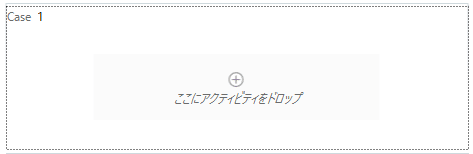
追加すると、初期値では下図のようになっていますので、設定していきます。



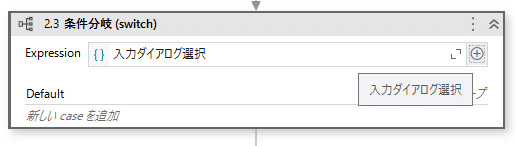
次に新しいcaseを追加を左クリックすると、下図のように入力ボックスが出てくるので、各要素の先頭の数字を入力します。


下図が他の要素の数字も追加した完成形です

⑦これまでに作った各処理グループを選択肢に応じたcase番号にはめ込みます。
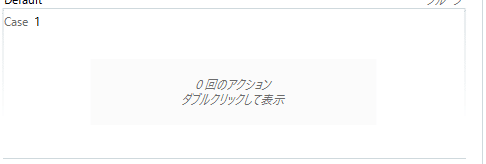
嵌め込みかたですが、下図の0回のアクションのところに一度マウスカーソルを合わせて左ダブルクリックしておきます。


前回までで作ったYouTube処理をグループごと移動させます。

下図は、同様に移動させた完成形です。

ここでロボットを実行してみて、前回までに作ったYouTube処理の実行が始まるかを確認してみます。


ついでに、Yahoo!とnoteのグループにも確認用のメッセージボックスを組み込んで実行してみます。


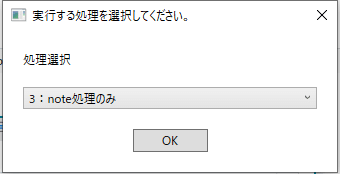
再度ロボットを実行し、それぞれ選択してみましょう。


同様に、


ここでポイント①:全てには組み込まないの?
Case99を見ると、まだ何も組み込まれていません。
ここで各Caseの処理グループを複製して、組み込めなくはないですが、全てのグループの処理がまだ完成していない状態ですので、ここで組み込んでしまうと、同じ改修を行う箇所が2カ所になる=二元管理になり危険なため、組み込みません。

もう一歩前へ:StudioとStudioXの最大の違い
Studioでの開発であれば、
処理グループ単位に分割したxamlファイルの呼び出し
が行えますので、使っている場所は複数でも、呼び出しているファイルはひとつなため、二元管理ならないのですが、StudioXにはこの概念がないため、現状でCase99に複製して組み込むのは危険です。
最後にいつものソース・リファクタリングをやっていきましょう。
下図が、リファクタリング後のソースになりますので、参考にしていただけると幸いです。

以上です。
さてと、次回は
さすがに堅苦しくなってきたので元のスタイルに戻す( ´∀` )
このスタイルの文章肩凝るわ~~~仕事じゃないと無理( ´∀` )
平日の業務でもないのに、こんなスタイル堅苦しいからイヤだん(# ゚Д゚)
こんなんオイラのブログじゃないやい( ´∀` )
と、ここまでで処理を分岐できたので、次回から本格的に、
Yahoo!経済ニュースで遊ぼう
に入ってく💃
Switchアクティビティもやっとこ出てきたところだし、ついでに機会があればどこかで、
条件分岐~ifとSwitchの違い
にも触れておこう。
(今、Excelエキスパート資格を勉強中な嫁から、この前そこの質問だけ受けたしね( ´∀` ))
