
【実践GAS5】関数名は日本語で、中身の処理は英語で書く〜小さく作って大きく動かす〜
概要
GASの仕事が去年の9月末までだったので、
いずれ書こう書こうと思って、書いてたつもりが
書いてなかったかも〜〜〜
と、今日散歩しててふと思い出したので、記事に、、、💦
*重複してたらスマヌ🙇
関数名についてなんだけど、、、
これまでの記事を見てもらうとわかると思うんだけど、
GASの一般的な教科書と違って、
サンプルコードも全て、
function カレンダーを取得(){
var calender = CalendarApp.getDefaultCalendar();
console.log(calender.getName());
calender = CalendarApp.getCalendarById('masaboct355@gmail.com');
console.log(calender.getName());
}てな感じで日本語で書いてた
のには、もちろん理由があって、
メリット1
例えば、
function 面積計算(x,y){
return x * y;
}function 長方形の面積(){
console.log('長方形の面積:' + 面積計算(3,4));
}て関数があるとして、これが関数名が英語で、
function calcurateArea(x,y){
return x * y;
}function areaRectangle(){
console.log('長方形の面積:' + calcurateArea(3,4));
}とした場合、関数を呼び出した際に、
function 長方形の面積を計算してコンソール出力() {
面積計算();
長方形の面積();
}と、
function getRectangleValueOutputConsole() {
calcurateArea();
areaRectangle();
}と同じ処理をしてるんだけど、
初めてそのコードを読む人が、
日本人であればどちらがなにをしてるか把握しやすい?
って話。教科書や参考書、学校の授業なんかで、
function sample1() {
処理1…
}みたいな感じで書いてるから、無意識に
英語で書く
👉関数名は英語で書かないといけない
って思い込んでる人も多いみたいなんだけど、前に他の記事でも書いたと思うけど
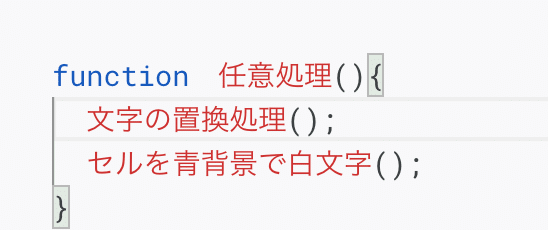
GASは関数名は日本語で書いても動く
ので、日本語で書いた方が、
そのコードを読む第三者が、関数が何をしているかを瞬時に把握しやすい。
👉コード解析する手間が省ける
ので、実務で使ってた時は、コーディング規約がガッチガチに決めてない限り、日本語名で書いてた〜〜〜!
メリット2



これがコメントに書き込んでるだけだとできない💦
メリット3



メリット4
コメント書かなくても何の処理してるかわかるから、行数が省ける
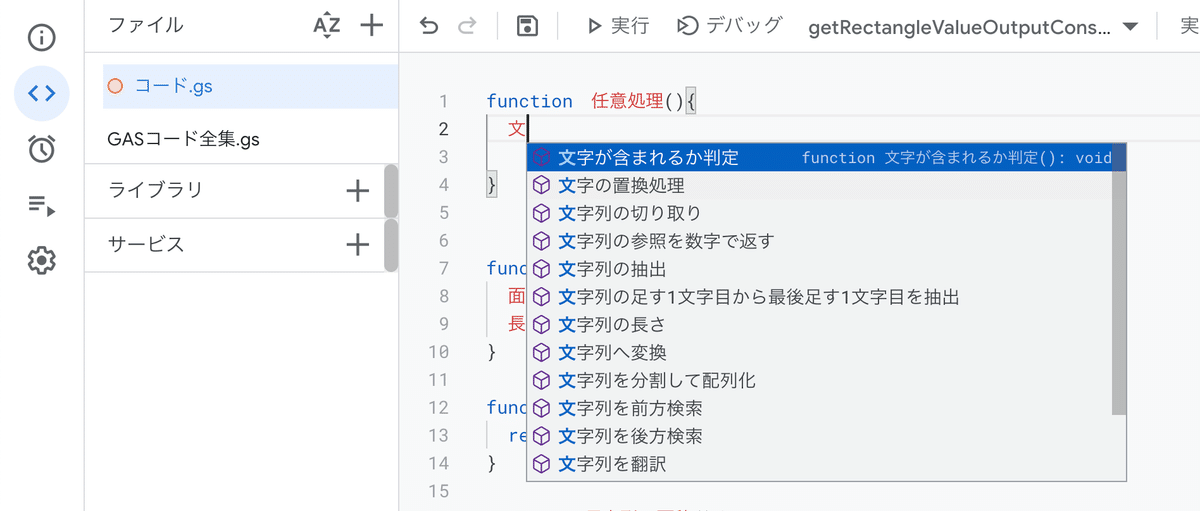
なので
なんかで紹介はしてるけど、実は、意味のある命名規則なんか意識する暇があったら、
日本人には日本語で書くのが一番わかりやすい。
なぜなら、
英語圏の人にとっての英語は、
日本人にとって日本語だから
👉日本語で書けるものは書いた方が誰が見ても何をしてるかわかる!
ま、言われれば当たり前の話なんだけど。
実はこれVBAも一緒〜〜〜〜
(ま、オイラの作るVBAツールは、自称職人さんからするとかなり独特なんて言われるけど、その人たちがそういう使い方ができるって知らないだけな話=わざわざ難しくしてる)
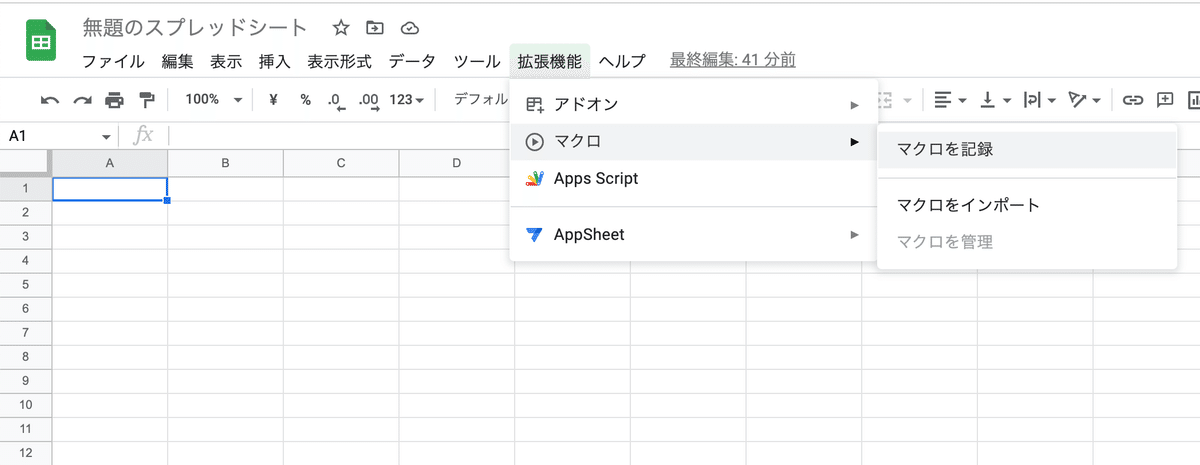
試しに
セルの簡単な操作をマクロだけで繋ぐ
①セルを赤文字
②セルを太字
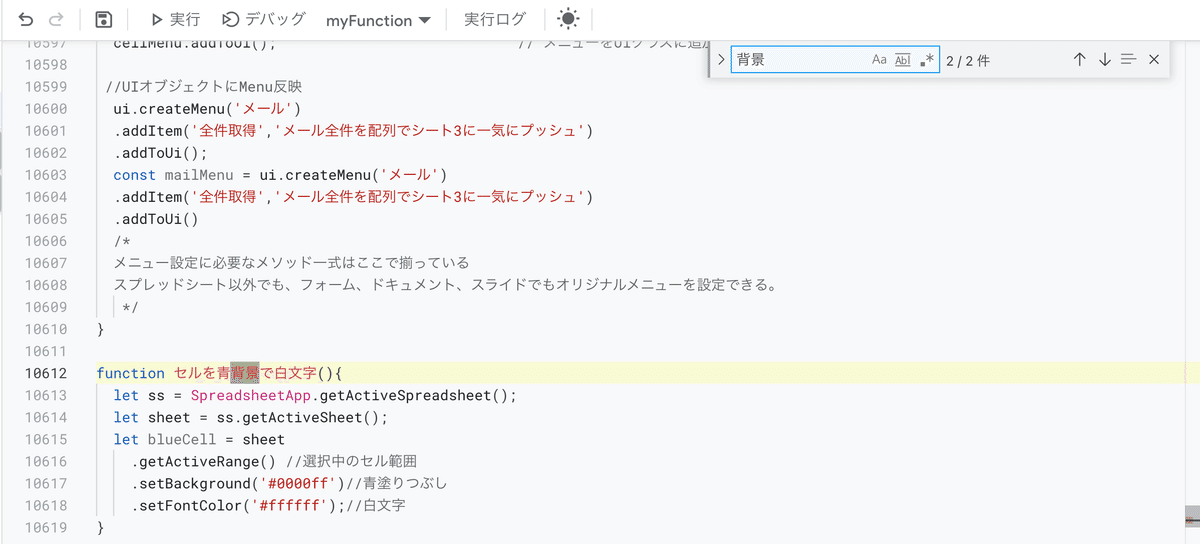
③セルを青背景

でよくやりがちなのが
①〜③までの操作を記録中に全部1回でやって保存して、
function myFunction1() {
var spreadsheet = SpreadsheetApp.getActive();
spreadsheet.getRange('A1').activate();
spreadsheet.getActiveRangeList().setFontColor('#ff0000')
.setFontWeight('bold')
.setBackground('#0000ff');
};こんな感じのコードを作ることが多いと思うんだけど。マクロの記録は、
処理を最小単位で保存する
ことがポイント
function myFunction2() {
var spreadsheet = SpreadsheetApp.getActive();
spreadsheet.getRange('A1').activate();
spreadsheet.getActiveRangeList().setFontColor('#ff0000');
};
function myFunction3() {
var spreadsheet = SpreadsheetApp.getActive();
spreadsheet.getRange('A1').activate();
spreadsheet.getActiveRangeList().setFontWeight('bold');
};
function myFunction4() {
var spreadsheet = SpreadsheetApp.getActive();
spreadsheet.getRange('A1').activate();
spreadsheet.getActiveRangeList().setBackground('#0000ff');
};ひとつの操作で保存しながらやると上のコードのような最小単位の関数が出来上がるので、この関数名を
function セルを赤文字() {
var spreadsheet = SpreadsheetApp.getActive();
spreadsheet.getRange('A1').activate();
spreadsheet.getActiveRangeList().setFontColor('#ff0000');
};
function セルを太文字() {
var spreadsheet = SpreadsheetApp.getActive();
spreadsheet.getRange('A1').activate();
spreadsheet.getActiveRangeList().setFontWeight('bold');
};
function 背景を青にする() {
var spreadsheet = SpreadsheetApp.getActive();
spreadsheet.getRange('A1').activate();
spreadsheet.getActiveRangeList().setBackground('#0000ff');
};てしておいて、今はgetRange('A1')でA1セルを選択するメソッドになってしまっているから、、、
なんかで書いたコードを使って
function セルを赤文字() {
var spreadsheet = SpreadsheetApp.getActive();
spreadsheet.getActiveCell().setFontColor('#ff0000');
};
function セルを太文字() {
var spreadsheet = SpreadsheetApp.getActive();
spreadsheet.getActiveCell().setFontWeight('bold');
};
function 背景を青にする() {
var spreadsheet = SpreadsheetApp.getActive();
spreadsheet.getActiveCell().setBackground('#0000ff');
};セルだけgetActiveCell()に書き換えて、関数名を日本語に変更し、
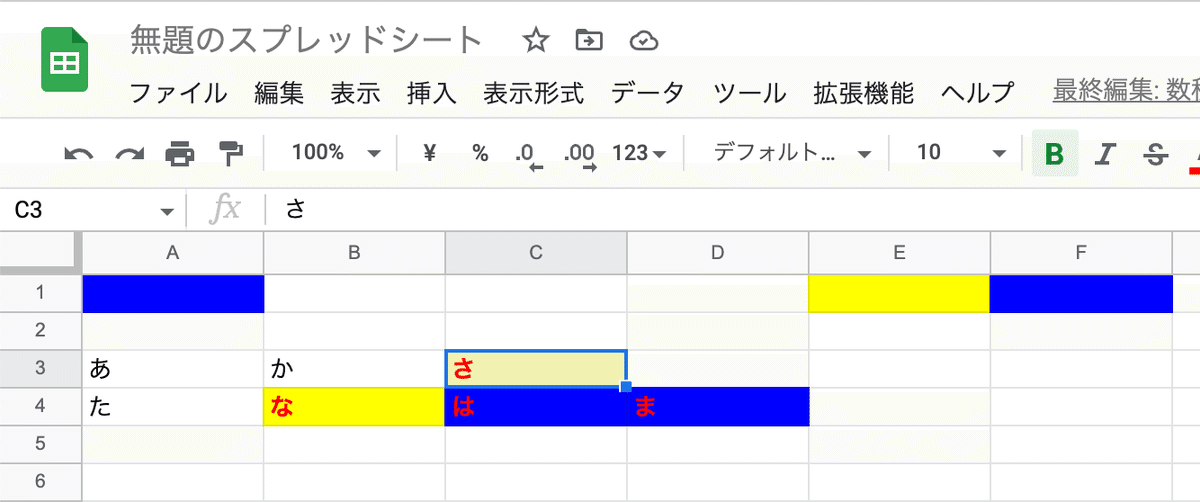
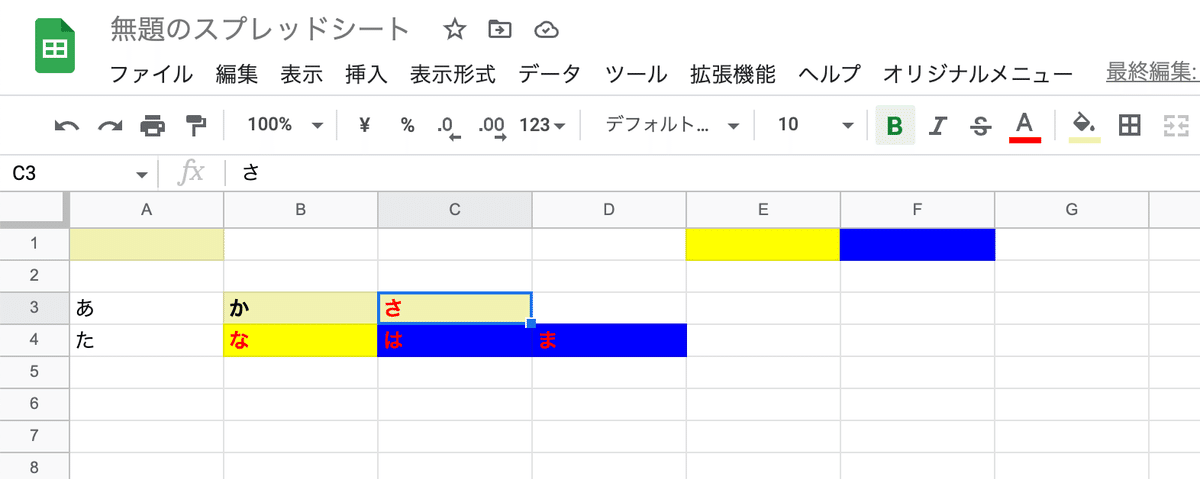
function アクティブセルを赤文字太字青背景() {
セルを赤文字();
セルを太文字();
背景を青にする();
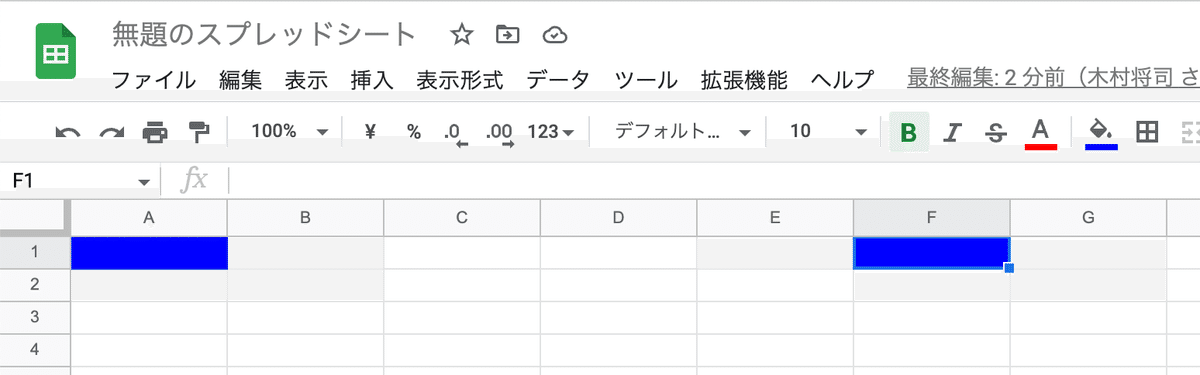
};関数を呼び出すと、

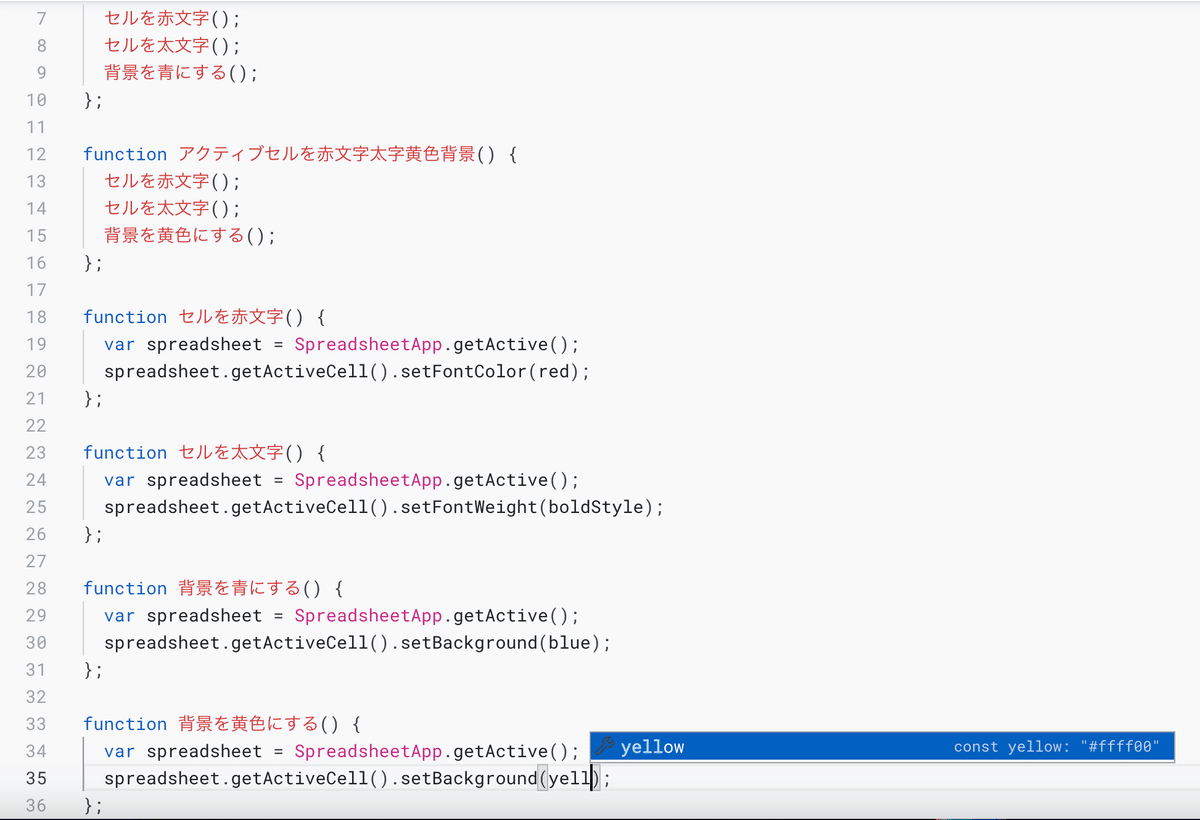
細分化しておけば、
function 背景を黄色にする() {
var spreadsheet = SpreadsheetApp.getActive();
spreadsheet.getActiveCell().setBackground('#ffff00');
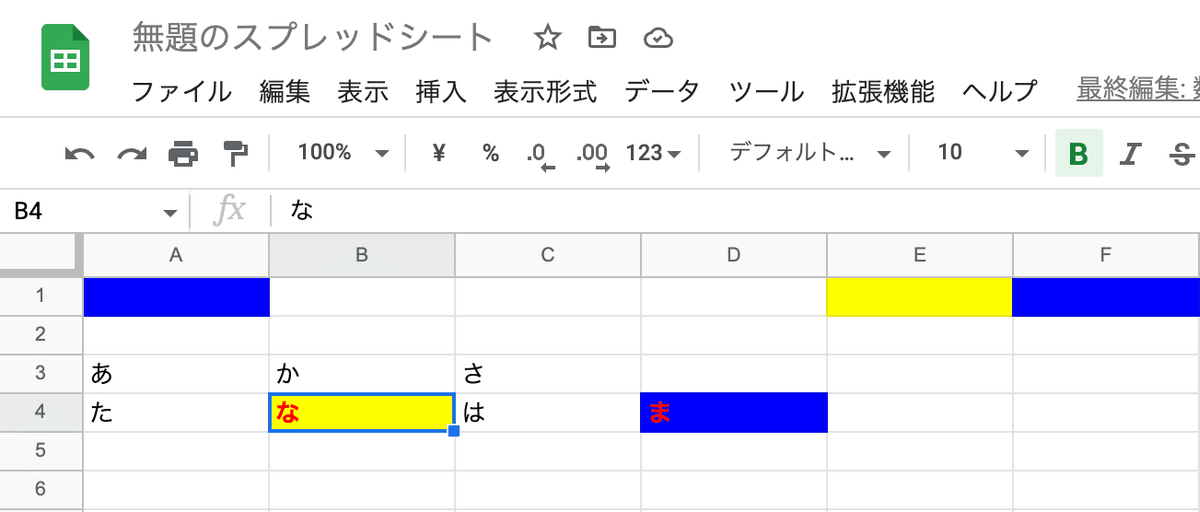
};みたいな関数をマクロで作成した後も、さっきの繋いだ関数をコピーして
function アクティブセルを赤文字太字黄色背景() {
セルを赤文字();
セルを太文字();
背景を黄色にする();
};で変更点だけ変えれば

さらに〜〜〜
教科書などでは推奨しないって書いてるグローバル引数で、
const 赤 = '#ff0000'
const 青 = '#0000ff'
const 黄色 = '#ffff00'
const 太文字 = 'bold'
function アクティブセルを赤文字太字青背景() {
セルを赤文字();
セルを太文字();
背景を青にする();
};
function アクティブセルを赤文字太字黄色背景() {
セルを赤文字();
セルを太文字();
背景を黄色にする();
};
function セルを赤文字() {
var spreadsheet = SpreadsheetApp.getActive();
spreadsheet.getActiveCell().setFontColor(赤);
};
function セルを太文字() {
var spreadsheet = SpreadsheetApp.getActive();
spreadsheet.getActiveCell().setFontWeight(太文字);
};
function 背景を青にする() {
var spreadsheet = SpreadsheetApp.getActive();
spreadsheet.getActiveCell().setBackground(青);
};
function 背景を黄色にする() {
var spreadsheet = SpreadsheetApp.getActive();
spreadsheet.getActiveCell().setBackground(黄色);
};みたいな感じでもできるけど、処理部分に日本語が来ると、
コードを改修する時に、わざわざ日本語変換しないといけなくなって面倒なので、、、
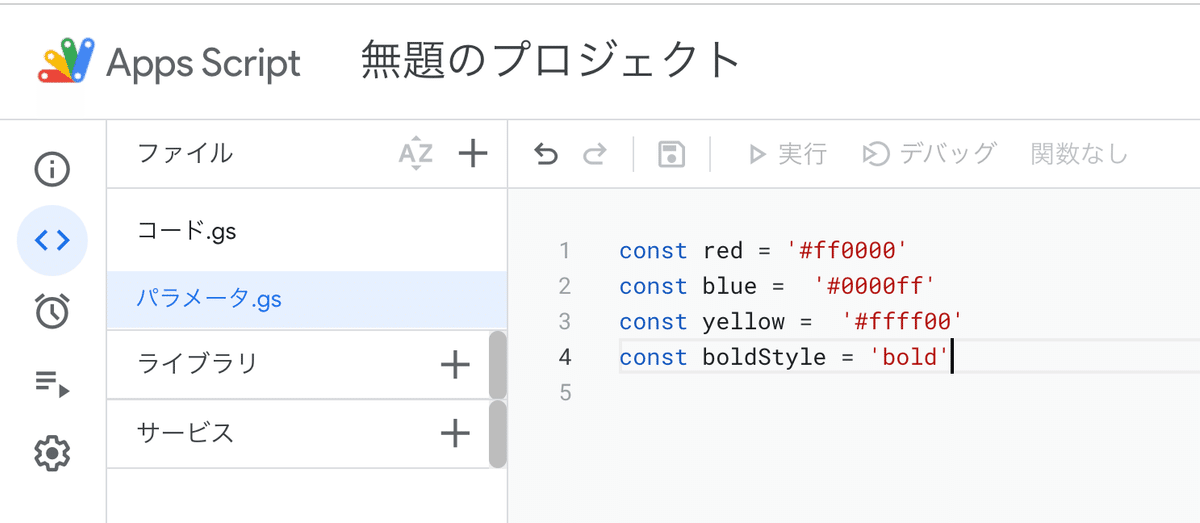
const red = '#ff0000'
const blue = '#0000ff'
const yellow = '#ffff00'
const boldStyle = 'bold'みたいな感じで英語の引数名で意味の通じるものにしておくと

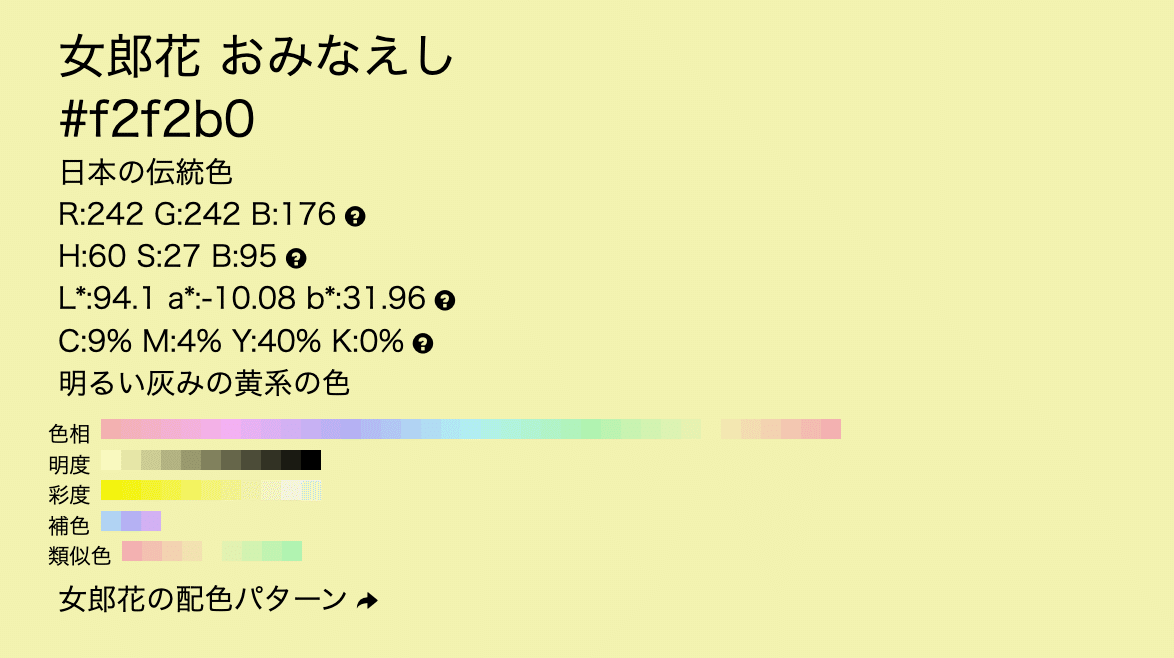
さらにさらに、グローバル引数は、

(*マクロ.gsやさっき組み込んだ余計なファイルは一旦消した💦)
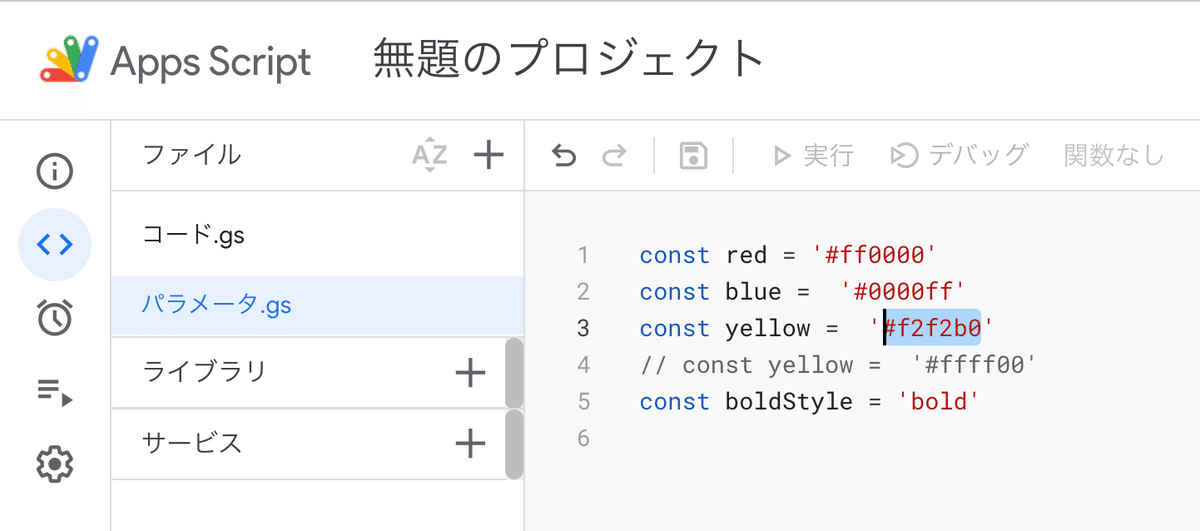
なんかを参考に、黄色は黄色でも、違う黄色に変更して今後は統一したい場合なんかに



関数を一つ増やして


ここまでのコードまとめ
パラメータ.gs
//色管理
const red = '#ff0000'
const blue = '#0000ff'
const yellow = '#ffff00'
const ominaeshi = '#f2f2b0'
//書式管理
const boldStyle = 'bold'コード.gs
function 長方形の面積を計算してコンソール出力() {
面積計算();
長方形の面積();
}
function 面積計算(x,y){
return x * y;
}
function 長方形の面積(){
console.log('長方形の面積:' + 面積計算(3,4));
}
function アクティブセルを赤文字太字青背景() {
セルを赤文字();
セルを太文字();
背景を青にする();
};
function アクティブセルを赤文字太字黄色背景() {
セルを赤文字();
セルを太文字();
背景を黄色にする();
};
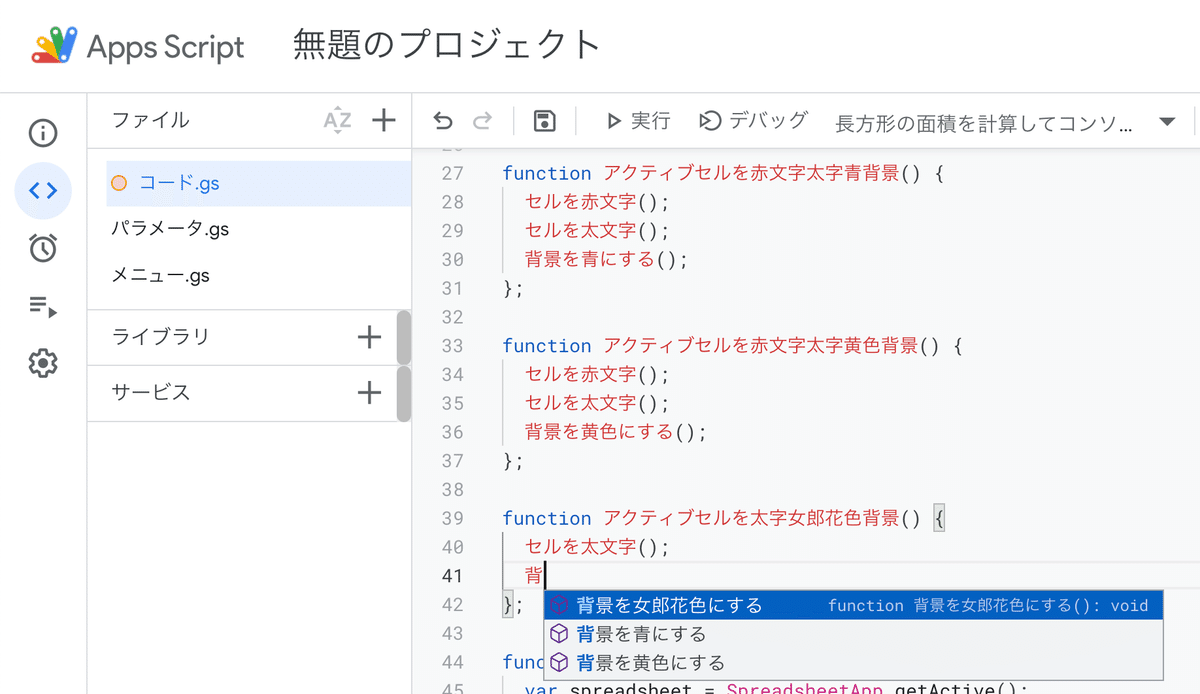
function アクティブセルを太字女郎花色背景() {
セルを太文字();
背景を女郎花色にする();
};
function セルを赤文字() {
var spreadsheet = SpreadsheetApp.getActive();
spreadsheet.getActiveCell().setFontColor(red);
};
function セルを太文字() {
var spreadsheet = SpreadsheetApp.getActive();
spreadsheet.getActiveCell().setFontWeight(boldStyle);
};
function 背景を青にする() {
var spreadsheet = SpreadsheetApp.getActive();
spreadsheet.getActiveCell().setBackground(blue);
};
function 背景を黄色にする() {
var spreadsheet = SpreadsheetApp.getActive();
spreadsheet.getActiveCell().setBackground(yellow);
};
function 背景を女郎花色にする() {
var spreadsheet = SpreadsheetApp.getActive();
spreadsheet.getActiveCell().setBackground(ominaeshi);
};まとめ
てな感じで、
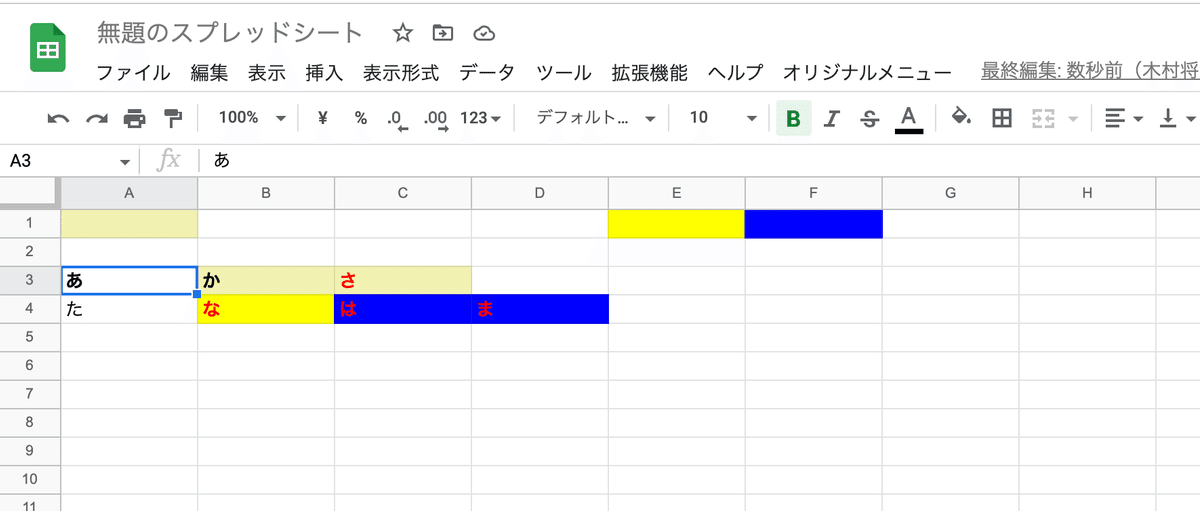
処理をひとつひとつ最小単位で、日本語の関数にしておけば、
同じ処理の関数を2回書かなくても、呼び出すだけで、再利用できるし、
組み合わせを変えるだけで無限大に処理を作ることができる〜〜〜🕺
あとは、
なんかを参考に、
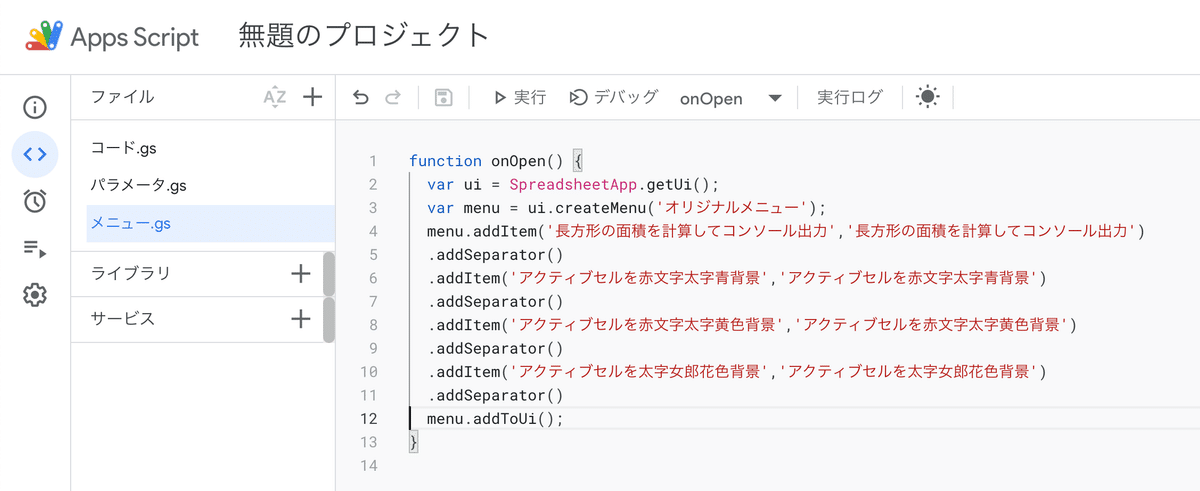
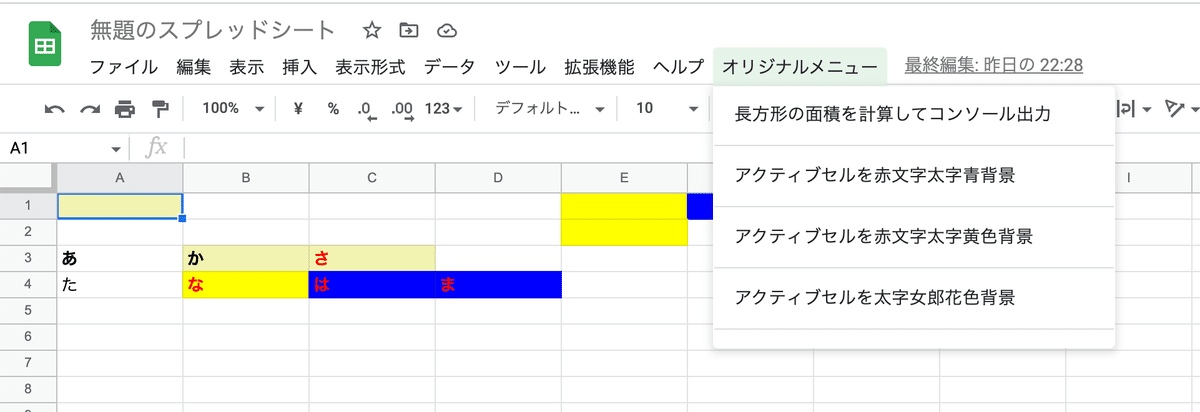
function onOpen() {
var ui = SpreadsheetApp.getUi();
var menu = ui.createMenu('オリジナルメニュー');
menu.addItem('長方形の面積を計算してコンソール出力','長方形の面積を計算してコンソール出力')
.addSeparator()
.addItem('アクティブセルを赤文字太字青背景','アクティブセルを赤文字太字青背景')
.addSeparator()
.addItem('アクティブセルを赤文字太字黄色背景','アクティブセルを赤文字太字黄色背景')
.addSeparator()
.addItem('アクティブセルを太字女郎花色背景','アクティブセルを太字女郎花色背景')
.addSeparator()
menu.addToUi();
}みたいなコードまで組み込んでしまえば、、、
(onOpenは、GASのライフサイクルイベントなので、日本語にすると期待通りに動かないのでそのまま。)



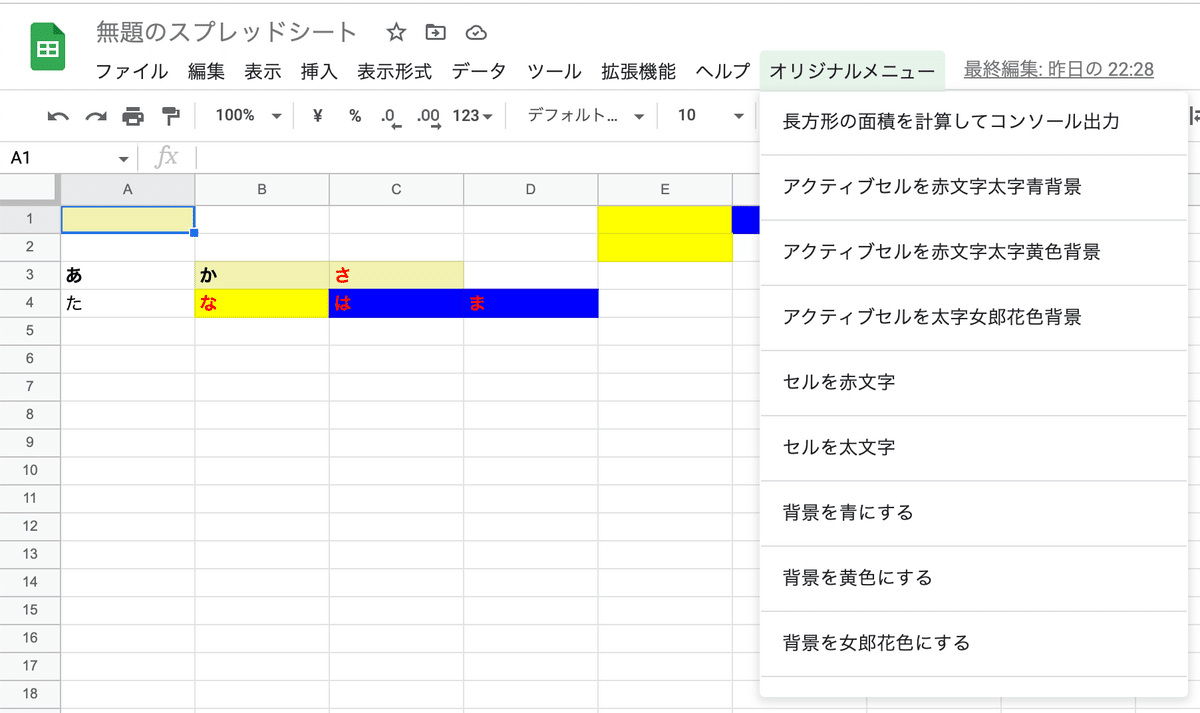
さらに、最小単位で処理を関数化してるので、、、
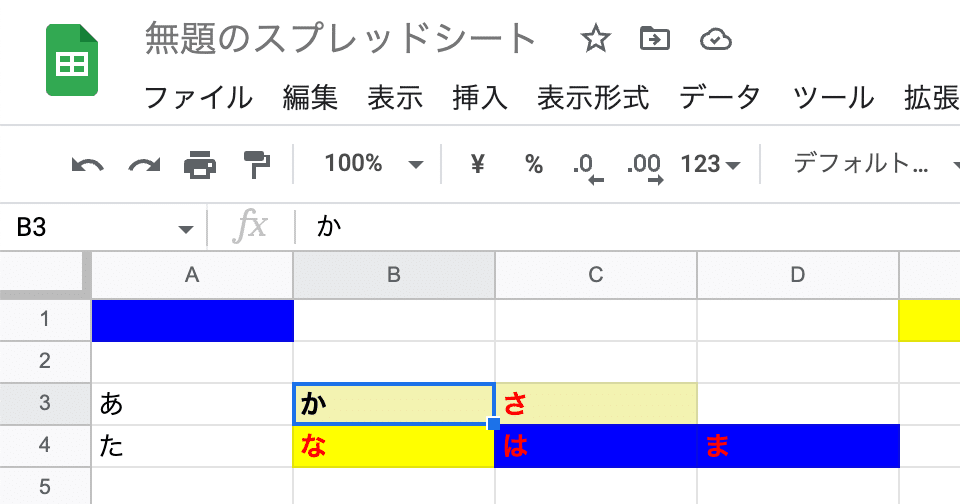
最小単位の処理をメニューに追加して、実行すると


だとわかると思う。
最近は、iOSにハマっているので
GASの記事を書くことがなかったんだけど、
こういう使い方を現地では一瞬でやって、
小さな処理を繋いで、大きなシステムを構築してた
👉どんな大きなシステムも、
所詮は小さなコードの塊
だし、上手いエンジニアは、オブジェクト指向プログラミングを身に付けてるので、
一度書いた処理を2回書かない
👉オブジェクト指向プログラミングの基本
てことが、今までのGASマガジンの記事の総ざらい的な感じで、
💃イメージしてもらえたら幸い🕺
ではでは、
明日からはまたSwiftUIの自分の作業に戻りまする〜〜〜!
今回のコード総まとめ
メニュー
function onOpen() {
var ui = SpreadsheetApp.getUi();
var menu = ui.createMenu('オリジナルメニュー');
menu.addItem('長方形の面積を計算してコンソール出力','長方形の面積を計算してコンソール出力')
.addSeparator()
.addItem('アクティブセルを赤文字太字青背景','アクティブセルを赤文字太字青背景')
.addSeparator()
.addItem('アクティブセルを赤文字太字黄色背景','アクティブセルを赤文字太字黄色背景')
.addSeparator()
.addItem('アクティブセルを太字女郎花色背景','アクティブセルを太字女郎花色背景')
.addSeparator()
.addItem('セルを赤文字','セルを赤文字')
.addSeparator()
.addItem('セルを太文字','セルを太文字')
.addSeparator()
.addItem('背景を青にする','背景を青にする')
.addSeparator()
.addItem('背景を黄色にする','背景を黄色にする')
.addSeparator()
.addItem('背景を女郎花色にする','背景を女郎花色にする')
.addSeparator();
menu.addToUi();
}パラメータ
//色管理
const red = '#ff0000'
const blue = '#0000ff'
const yellow = '#ffff00'
const ominaeshi = '#f2f2b0'
//書式管理
const boldStyle = 'bold'コード
function 長方形の面積を計算してコンソール出力() {
面積計算();
長方形の面積();
}
function 面積計算(x,y){
return x * y;
}
function 長方形の面積(){
console.log('長方形の面積:' + 面積計算(3,4));
}
function アクティブセルを赤文字太字青背景() {
セルを赤文字();
セルを太文字();
背景を青にする();
};
function アクティブセルを赤文字太字黄色背景() {
セルを赤文字();
セルを太文字();
背景を黄色にする();
};
function アクティブセルを太字女郎花色背景() {
セルを太文字();
背景を女郎花色にする();
};
function セルを赤文字() {
var spreadsheet = SpreadsheetApp.getActive();
spreadsheet.getActiveCell().setFontColor(red);
};
function セルを太文字() {
var spreadsheet = SpreadsheetApp.getActive();
spreadsheet.getActiveCell().setFontWeight(boldStyle);
};
function 背景を青にする() {
var spreadsheet = SpreadsheetApp.getActive();
spreadsheet.getActiveCell().setBackground(blue);
};
function 背景を黄色にする() {
var spreadsheet = SpreadsheetApp.getActive();
spreadsheet.getActiveCell().setBackground(yellow);
};
function 背景を女郎花色にする() {
var spreadsheet = SpreadsheetApp.getActive();
spreadsheet.getActiveCell().setBackground(ominaeshi);
};いつ次の記事を書くかわからないからもうひとつ
function セルを赤文字() {
var spreadsheet = SpreadsheetApp.getActive();
spreadsheet.getActiveCell().setFontColor(red);
};てコードを
function セルを赤文字() {
var spreadsheet = SpreadsheetApp.getActive()
spreadsheet.getActiveCell().setFontColor(red)
};で書いてもどっちでもいいみたいな記事とかを目にすることがあるんだけど、
GASもメソッドチェーン記法
(.でメソッドやプロパティ設定を繋いでいく)
だから、基本的に、コードはひとつの塊単位で、最後は確実に
();
で区切っておいてやると、他の人が見ても、そこでひとつの区切りがついてるとわかりやすいから参考にしてみてね〜〜〜〜✨
この記事での格言
手でやればいいくらい簡単な処理を、
コードにしてないと、
間の処理が繋がらず、
完全自動化出来ない。
最小単位で処理を関数にして、
呼び出して繋いで大きな処理にしていく!
ちょい追記
これさえやっとけば正解とか勘違いしそうな人もいそうだったので、
に捕捉したからこっちもよろしく〜〜〜〜!
