
【徒然iOS】気ままにUIKit12〜UIProgress〜
概要
このマガジンは四十を過ぎたおっさんが、
を参考にStoryboardでiOSアプリを完全に趣味で楽しんでいるだけな記事を気ままに上げてます。
今回
をやる〜〜〜〜〜!
前準備
念の為、バックアップ
新しいクラス
ビューコントローラの追加
イニシャルビューの変更
をいつも通りやってから本題へ💃

本題
⒈部品の配置

⒉記事に合わせてプログレスビューのアトリビュートを設定


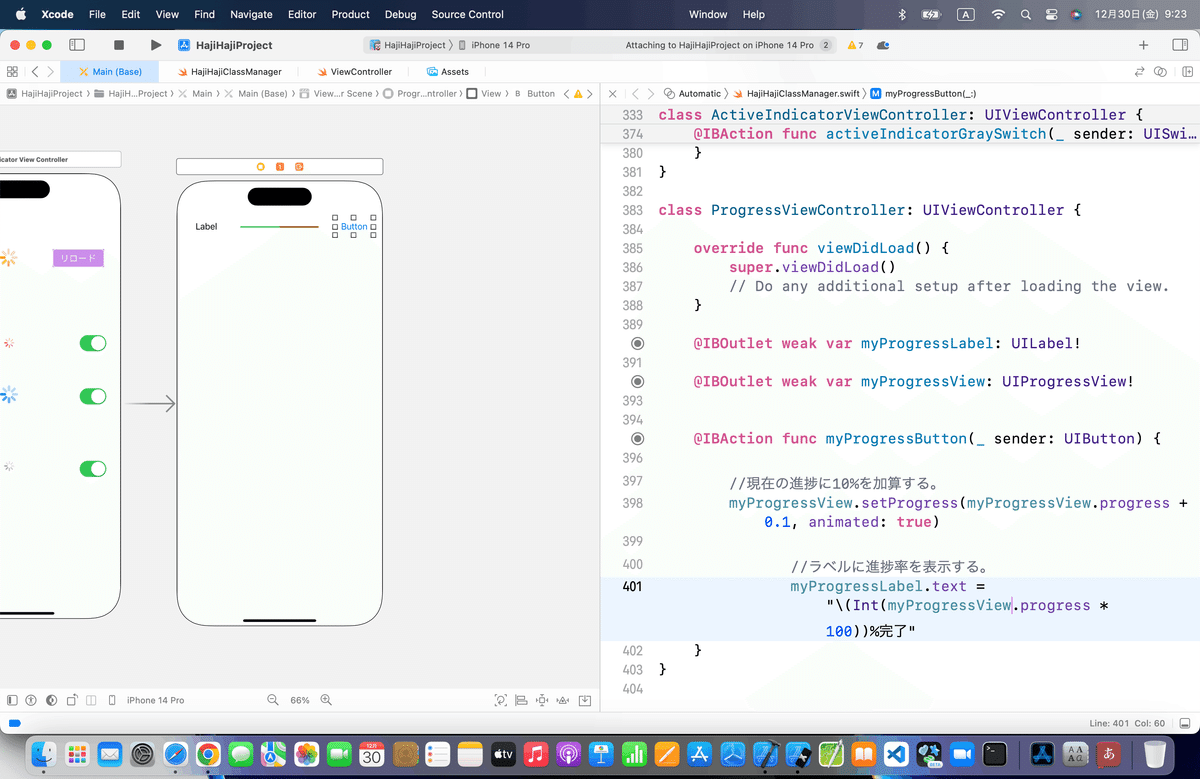
⒊記事どおりに接続

ラベルとプログレスビュー : Outlet接続
ボタン : Action接続
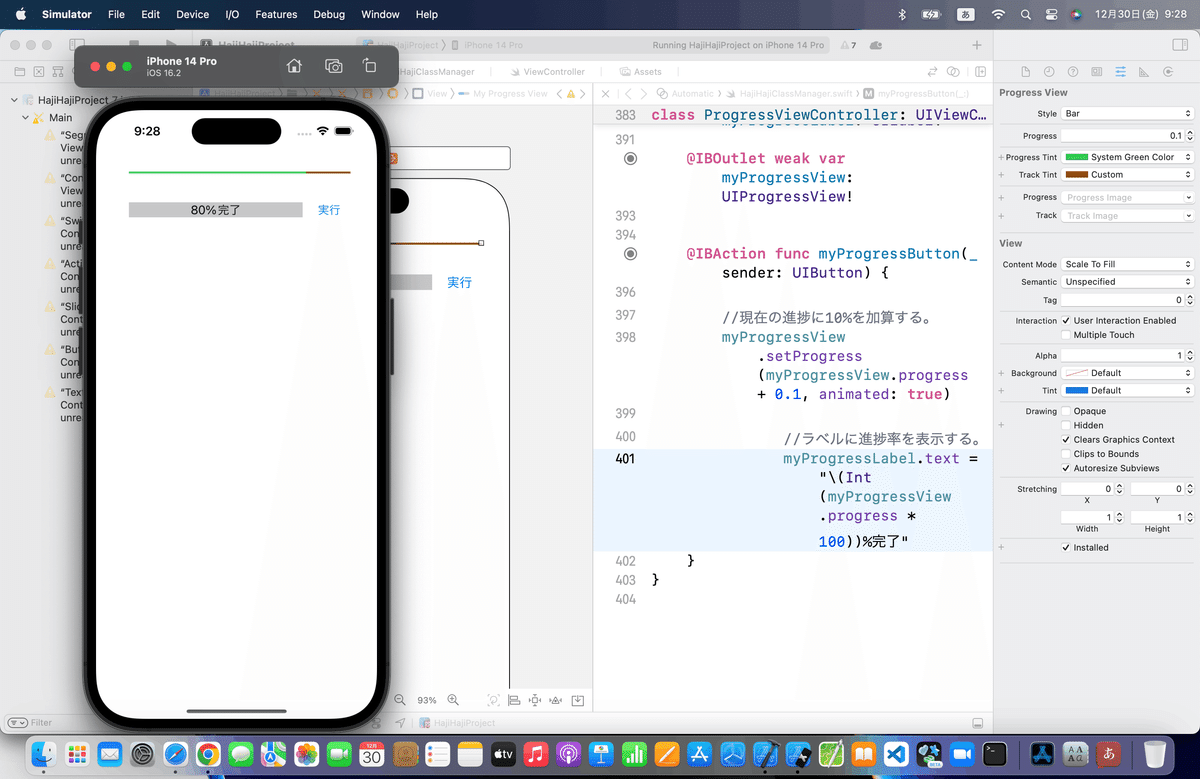
⒋シミュレータで実行

⒌レイアウトをちょっと変更💦

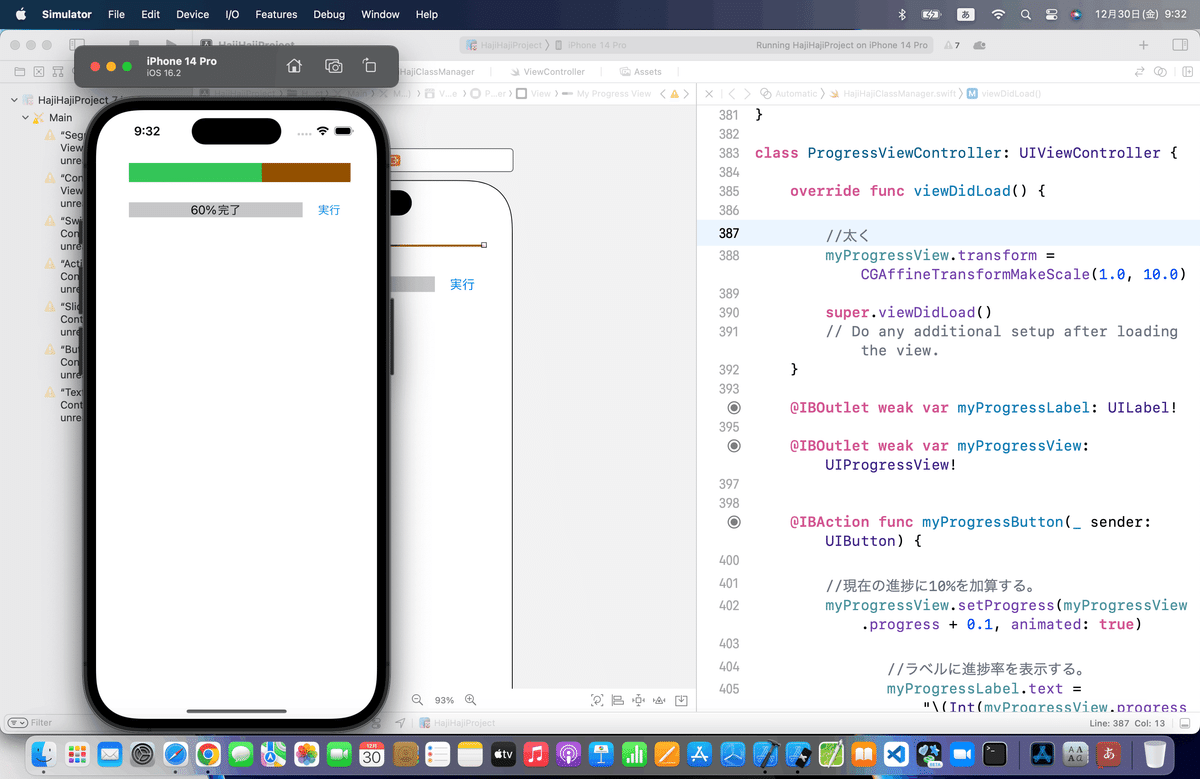
⒍CGAffineTransformMakeScale(1.0, 10.0)で太くしてみる

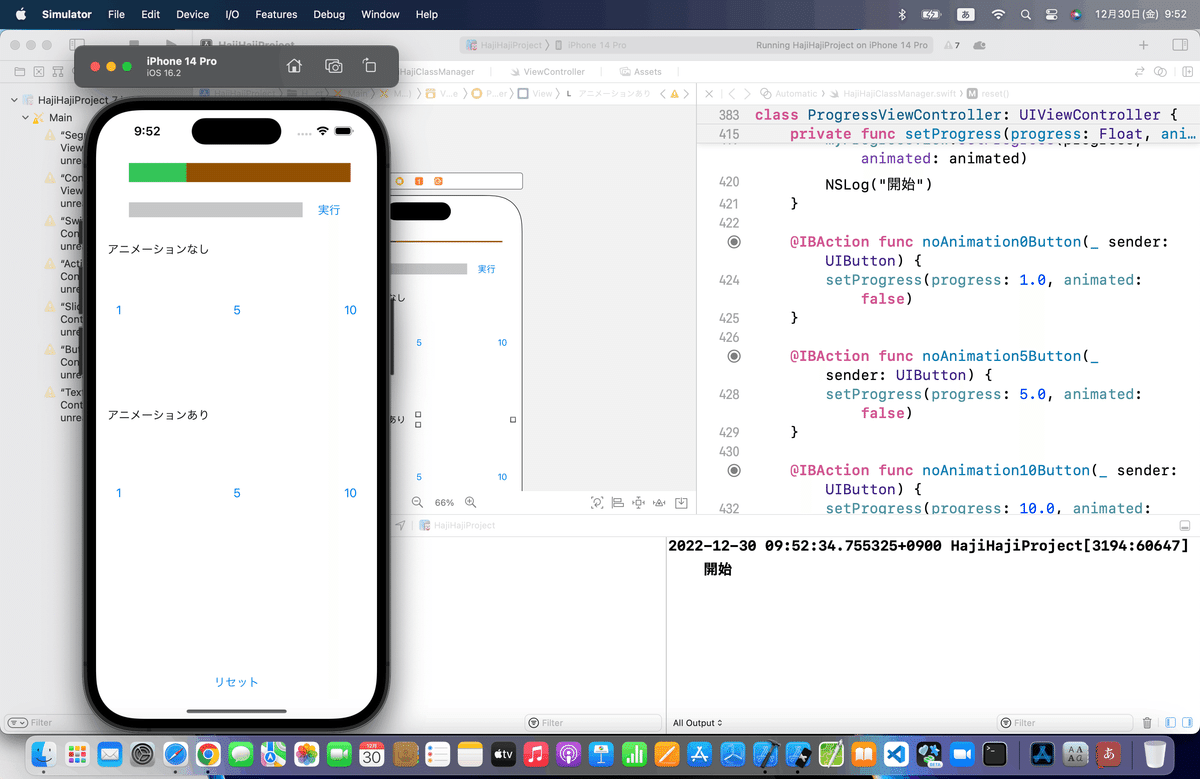
⒎ちょっと追加
プログレスバー=進捗表示
なんだけど、これまでの処理だとボタンを押して手動なので、
を追加してみよう
これまでの機能が加算だから、この記事の機能も加算に変更して、



できたね。。。
なんかアニメーションもついて、プログレスバーっぽくなった🕺
今回のコード
class ProgressViewController: UIViewController {
override func viewDidLoad() {
//太く
myProgressView.transform = CGAffineTransformMakeScale(1.0, 10.0)
super.viewDidLoad()
// Do any additional setup after loading the view.
}
@IBOutlet weak var myProgressLabel: UILabel!
@IBOutlet weak var myProgressView: UIProgressView!
@IBAction func myProgressButton(_ sender: UIButton) {
//現在の進捗に10%を加算する。
myProgressView.setProgress(myProgressView.progress + 0.1, animated: true)
//ラベルに進捗率を表示する。
myProgressLabel.text = "\(Int(myProgressView.progress * 100))%完了"
}
/*https://dev.classmethod.jp/articles/ios-uiprogressview-progress/
を追加
*/
private func reset() {
myProgressView.progress = 0.1
}
private func setProgress(progress: Float, animated: Bool) {
CATransaction.setCompletionBlock {
NSLog("終了")
}
myProgressView.setProgress(progress, animated: animated)
NSLog("開始")
}
@IBAction func noAnimation0Button(_ sender: UIButton) {
setProgress(progress: 1.0, animated: false)
}
@IBAction func noAnimation5Button(_ sender: UIButton) {
setProgress(progress: 5.0, animated: false)
}
@IBAction func noAnimation10Button(_ sender: UIButton) {
setProgress(progress: 10.0, animated: false)
}
@IBAction func animation0Button(_ sender: UIButton) {
setProgress(progress: 1.0, animated: true)
}
@IBAction func animation5Button(_ sender: UIButton) {
setProgress(progress: 5.0, animated: true)
}
@IBAction func animation10Button(_ sender: UIButton) {
setProgress(progress: 10.0, animated: true)
}
@IBAction func progressResetButton(_ sender: UIButton) {
reset()
}
}Apple公式
と、ここまでで機能については以上なんだけど
Appleの英語記事を日本語で表示する方法
で、
「でも、英語なんです。そこさえクリアできれば、あと時間があればやり放題ですね。」
てところがあったので
(知ってる人の方が多いだろうけど)
以下のいずれか
⒈ GoogleChromeで開いて日本語に翻訳させる


⒉Safariで開く




ChromeとSafariのどっちがいいのか?
個人的には、
AppleのサービスやHP :Safari
GoogleのサービスやHP :Chrome
で使い分けてるね〜〜〜〜
Apple公式
に載せてるリンクをChromeでやってたんだけど、Safariに比べてやっぱり訳がおかしかったりが多かったので、自社サービスの記事を訳すときは、その会社が出してるブラウザで翻訳機能を使うのが一番だね。
さてと、
ちょっと年末年始の休憩がてら、気ままにちょっと記事を作ってきたけど、
UIKitよりはやっぱりSwiftUIの方が好きでやり込みたくなってきてるので、
そろそろ、
に専念しよ〜〜〜〜!
おそらく来年から本記事は書いても1日1本は行かないかな 藁
